Фавикон — это небольшой значок, который появляется рядом с заголовком вашего сайта на вкладке браузера. Это помогает посетителям идентифицировать ваш сайт и повышает узнаваемость вашего бренда. Однако иногда вы можете заметить, что ваш значок не отображается в WordPress даже после того, как вы его правильно загрузили. Это может расстраивать и сбивать с толку, особенно если вы потратили время и силы на разработку уникального значка для своего сайта.
В этом сообщении блога я покажу вам, как исправить проблему с отсутствием значка WordPress в несколько простых шагов. Вы узнаете, как очистить кеш браузера, проверить настройки темы и использовать плагин для принудительного отображения вашего значка. К концу этого поста вы сможете увидеть свой значок на WordPress и воспользоваться преимуществами наличия собственного значка для вашего сайта. Давайте начнем!
Преимущества наличия значка на вашем сайте
Фавикон — это небольшой значок, который появляется рядом с названием вашего веб-сайта на вкладках браузера, в закладках и на мобильных устройствах. Наличие значка на вашем веб-сайте WordPress может иметь несколько преимуществ, таких как:
- Это делает ваш веб-сайт более профессиональным и заслуживающим доверия, что может повысить доверие и лояльность клиентов.
- Это помогает пользователям легко идентифицировать и узнавать ваш бренд, особенно когда у них открыто несколько вкладок или они сохраняют ваш веб-сайт на главном экране.
- Он улучшает пользовательский опыт и удобство использования вашего веб-сайта, предоставляя визуальную подсказку и единый элемент дизайна.
- Это также может оказать положительное влияние на ваш SEO, повысив рейтинг кликов и снизив показатель отказов.
Как решить проблему, когда значок не отображается в WordPress
Мы рассмотрим несколько методов, которые помогут решить проблему с значком.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНекоторые из этих методов включают в себя:
- Перезагрузите изображение значка в WordPress.
- Установите плагин Really Simple SSL.
- Очистите кэш
Перезагрузите изображение значка в WordPress.
Прежде чем предпринимать более масштабные исправления, попробуйте удалить и повторно загрузить изображение значка вашего сайта.
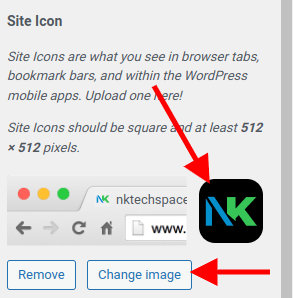
При повторной загрузке значка используйте другое имя файла изображения, чем в предыдущей версии. Также не забывайте учитывать требования к изображению значка. Изображение должно быть квадратным и размером не менее 512 512 пикселей, а файл должен быть в формате JPEG или PNG.
Когда изображение будет готово, перейдите в «Внешний вид» > «Настроить» , а затем «Идентификация сайта ». Прокрутите вниз, пока не дойдете до области значков сайта, затем нажмите «Изменить изображение» .

Наконец, перейдите на вкладку «Медиатека», чтобы найти и удалить предыдущую версию, затем перейдите на вкладку «Загрузить файлы», чтобы загрузить новую версию.
Установите плагин «Really Simple SSL»
Итак, вы повторно загрузили нужное изображение, но у вас все еще возникают проблемы? Причиной вашей проблемы может быть «ошибка смешанного содержимого».
Google выступает за сертификаты SSL, чтобы сделать Интернет немного безопаснее. Эти цифровые протоколы служат для аутентификации веб-сайта и обеспечения безопасного соединения. «HTTPS» обозначает безопасные веб-сайты с правильно установленным сертификатом SSL, тогда как «HTTP» обозначает небезопасные веб-сайты.
Даже если вы уже установили сертификат SSL, сервер может запросить небезопасный файл значка сайта HTTP после загрузки вашей страницы через HTTPS. В результате вы получаете ошибку смешанного контента, и ваш значок блокируется.
Чтобы проверить, так ли это, зайдите на свой веб-сайт, щелкните правой кнопкой мыши по экрану и выберите «Проверить». Перейдите на вкладку «Консоль» в «Проверке» и посмотрите, упоминается ли эта проблема.
Если присутствует ошибка смешанного содержимого, вы можете легко устранить ее, загрузив плагин Really Simple SSL .
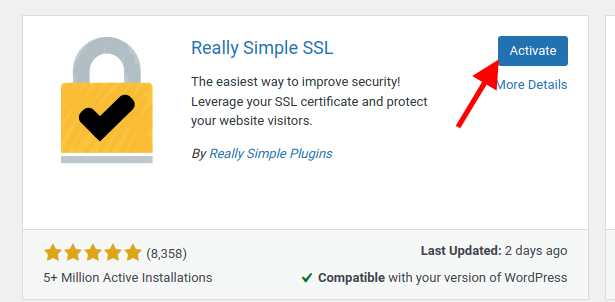
Откройте «Плагины» > «Добавить новый» на панели управления WordPress. Затем в окне поиска введите «Really Simple SSL» и нажмите «Установить сейчас» , а затем «Активировать» .

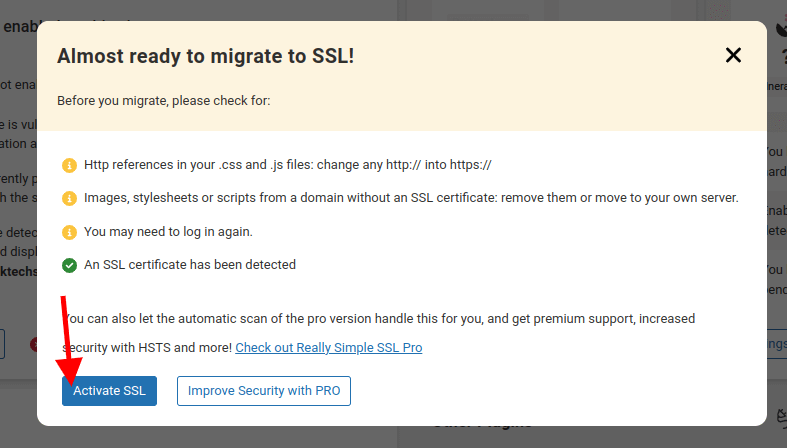
Вернитесь в меню «Плагины» и найдите только что загруженный плагин Really Simple SSL. Наконец, перейдите в «Настройки», а затем «Активировать SSL».

Прежде чем обновить браузер, очистите кеш еще раз. Проблема должна быть решена сейчас.
Очистите кэш
После повторной загрузки значка вашего сайта и активации плагина Really Simple SSL вы можете заметить, что он по-прежнему не отображается на вашем действующем сайте. В подавляющем большинстве случаев это происходит потому, что старая «кэшированная версия» вашего сайта все еще загружается!
Важно понимать, что кеширование происходит на уровне браузера и сервера.
Очистка кеша браузера различна для разных браузеров, то же самое касается очистки кеша вашего сервера.
Например, очистка кеша в браузере Chrome отличается от очистки кеша в браузере Firefox .
Если вы не знаете, как очистить кэш на уровне сервера, обратитесь к своему хостингу, на котором размещен ваш сайт, и они сделают это за вас.
Даже после очистки кеша нередко обновления появляются через несколько секунд. Пожалуйста, будьте терпеливы! Тем временем вы можете попробовать просмотреть свой сайт в другом браузере в качестве возможного обходного пути.
Последнее слово
Значок вашего сайта — это скромный, но мощный способ выделить ваш сайт из толпы. Итак, если ваш значок WordPress не отображается, найдите время и выполните следующие три шага по устранению неполадок:
- Удалите файл изображения значка сайта и загрузите его заново.
- Установите плагин Really Simple SSL, чтобы избежать проблем со смешанным контентом.
- Очистите кеш браузера и сервера.
Выполнив эти шаги, вы сможете увидеть свой значок на своем веб-сайте и воспользоваться преимуществами уникального и узнаваемого бренда.




