JavaScript стал неотъемлемой частью веб-разработки, позволяя разработчикам создавать интерактивные элементы и динамические эффекты на веб-сайтах. Хотя сайты WordPress работают на PHP, может наступить момент, когда вам понадобится добавить собственный код JavaScript на свой сайт WordPress.

Не рекомендуется добавлять код JavaScript непосредственно в файлы темы WordPress или плагинов, поскольку он может быть перезаписан во время обновлений. Лучшее решение — использовать специальный плагин JavaScript, который позволит вам легко добавлять собственный JS-код на ваш сайт.
В этой статье мы рассмотрим некоторые из лучших плагинов JavaScript для WordPress, которые позволяют легко добавлять собственный JS-код на ваш сайт без изменения основных файлов. Мы расскажем, что такое JavaScript, зачем он вам может понадобиться, и рассмотрим пять основных плагинов для добавления JavaScript в WordPress. С правильным плагином вы сможете легко интегрировать JavaScript в свой сайт WordPress.
Что такое JavaScript?

JavaScript — это язык сценариев, разработанный в 1995 году Бренданом Эйхом и ставший одной из основных технологий Интернета. Он наиболее известен как язык сценариев для веб-страниц, добавляющий интерактивное поведение, анимацию, визуализацию данных и другие динамические функции, изначально понимаемые веб-браузерами. Код JavaScript можно вставлять в HTML-страницы и взаимодействовать с ним через объектную модель документа (DOM), что позволяет программам манипулировать структурой, стилем и содержимым страницы в ответ на действия пользователя.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасБудучи интерпретируемым языком, JavaScript обрабатывает инструкции напрямую, без необходимости компиляции. Наряду с HTML и CSS, JavaScript составляет три основополагающих столпа веб-разработки, обеспечивая богатый пользовательский интерфейс и веб-приложения. Его универсальность, кроссплатформенность и широкое распространение за последние два десятилетия укрепили позиции JavaScript в качестве основного языка для написания сценариев на стороне клиента.
JavaScript может многое сделать на вашем сайте. Например -
- Интерактивные элементы пользовательского интерфейса. JavaScript позволяет создавать сложные взаимодействия пользовательского интерфейса, такие как раскрывающиеся меню, ползунки, модальные окна и т. д.
- Динамическое оформление. Используйте JavaScript для динамического обновления стилей CSS для эффектов анимации или для выделения активных состояний.
- Асинхронная связь. JavaScript обеспечивает асинхронную связь с серверами через запросы AJAX для динамических обновлений контента.
- Проверка формы. Проверка данных и ввода формы перед отправкой на сервер. Предоставляйте проверочные сообщения в режиме реального времени.
- Анимация и визуальные эффекты. Анимируйте элементы страницы, запускайте переходы CSS и разрабатывайте креативные визуальные эффекты для улучшения пользовательского опыта.
- Разработка игр. JavaScript обычно используется для разработки интерактивных браузерных игр.
- Веб-приложения. JavaScript поддерживает полнофункциональные веб-приложения, обеспечивая динамическую логику на стороне клиента и возможность подключения к внутренним базам данных/API.
- Улучшение UX. В целом, JavaScript может значительно улучшить интерактивность, эстетику и UX сайта при эффективном использовании.
Способы добавления JavaScript в WordPress
Когда дело доходит до добавления JavaScript в WordPress, у вас есть множество альтернатив.
Хотя использование плагина WordPress JavaScript является самым простым вариантом для большинства пользователей, существуют альтернативы, доступные вручную, если вам нужен более практический подход.
Использование файла function.php дочерней темы
Используя файл function.php в вашей теме WordPress и систему перехватчиков WordPress, вы можете вручную добавить JavaScript в WordPress.
Этот подход немного сложнее. По сути, система перехватчиков WordPress позволяет вам включать любую информацию, включая JavaScript, в верхний или нижний колонтитул вашего веб-сайта.
Вы можете автоматически внедрить его на свой сайт, объединив немного JavaScript с PHP-кодом для хука. Вот иллюстрация кода, который вы бы использовали для включения JavaScript в заголовок вашего веб-сайта:
function wpcom_javascript() {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
add_action('wp_head', 'wpcom_javascript');Кроме того, вы можете использовать более сложный PHP для создания условных операторов IF, например добавления JavaScript исключительно на определенные страницы веб-сайта или сообщения в блоге.
Вот иллюстрация того, как настроить таргетинг на идентификатор страницы, чтобы применить JavaScript только к одной странице:
function wpcom_javascript() {
if (is_page ('42')) {
?>
<script>
Replace with your JavaScript
</script>
<?php
}
}
add_action('wp_head', 'wpcom_javascript');Используйте дочернюю тему WordPress, если вы используете файл function.php вашей темы, чтобы предотвратить перезапись фрагментов JavaScript при обновлении темы.
Вы можете создать свой собственный уникальный плагин для хранения этих фрагментов в качестве альтернативы использованию файла function.php из дочерней темы.
Ваши фрагменты кода становятся независимыми от темы, если вы используете собственный плагин, а не файл function.php вашей дочерней темы. Другими словами, даже если вы переключите тему, все ваши фрагменты JavaScript по-прежнему будут использоваться.
Используйте плагин JavaScript WordPress
Использование плагина JavaScript WordPress, часто известного как плагин управления фрагментами кода или чего-то подобного, обычно является лучшим и наиболее простым выбором.
Хотя конкретные функции будут различаться в зависимости от плагина, общая концепция заключается в том, что эти плагины предоставляют вам простой интерфейс для добавления фрагментов JavaScript и управления ими из администратора WordPress.
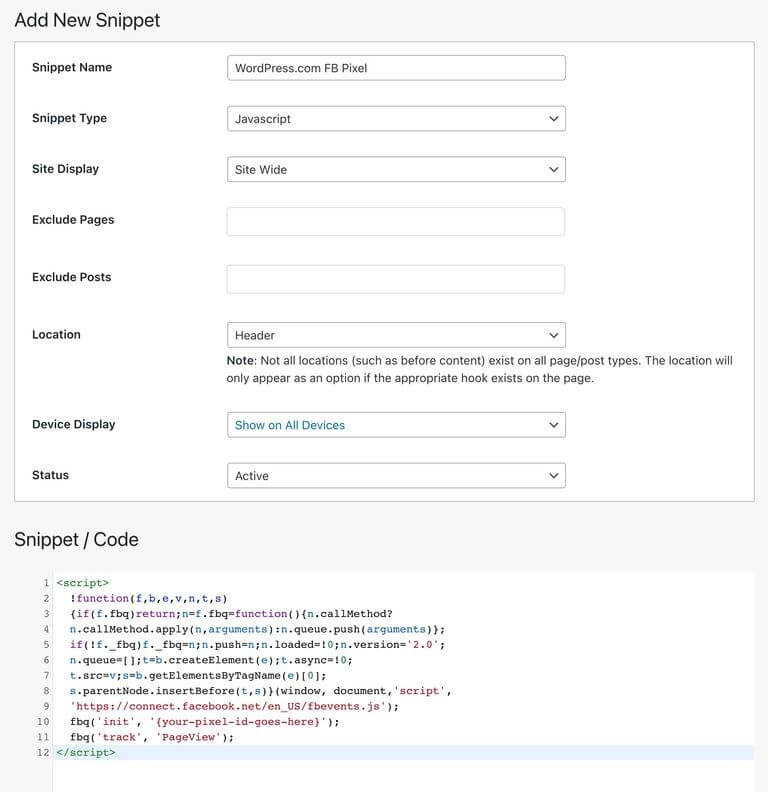
Вот иллюстрация:

Использование специального плагина JavaScript для WordPress имеет несколько действительно полезных преимуществ:
- Упрощенное управление фрагментами. С помощью этих плагинов вы можете организовать несколько фрагментов JavaScript, присвоив им заголовки и используя теги или категории. Это позволяет легко находить, включать или отключать определенные фрагменты кода в любое время.
- Работает с любой темой. Плагин хранит фрагменты независимо от файлов вашей темы. Поэтому даже если вы перейдете на совершенно другую тему, все ваши фрагменты JavaScript все равно будут работать. Это замечательно, если у вас есть независимый от темы JavaScript, например добавление кода отслеживания Google Analytics.
- Условная загрузка. Плагины позволяют вам устанавливать правила о том, где и когда загружать фрагменты. Например, вы можете сделать так, чтобы фрагмент загружался только на определенных страницах, для некоторых пользователей, на мобильных устройствах, а не на настольных компьютерах и т.д.
В целом, эти плагины JavaScript упрощают и делают гибким добавление JavaScript в WordPress. Вам не нужно изменять файлы тем, и вы получаете детальный контроль над тем, когда и где на вашем сайте запускается ваш собственный JavaScript.
Топ-3 плагина WordPress для добавления JS на ваш сайт
Вот самые простые в использовании плагины WordPress для добавления пользовательского JS на ваш сайт. Не стесняйтесь использовать любой из них.
Панель инструментов CSS и JavaScript

Плагин CSS & JavaScript Toolbox позволяет быстро разрабатывать WordPress, не затрагивая файлы тем. Он использует настраиваемые блоки кода для добавления скриптов, виджетов и изменений на ваш сайт. Легко назначайте фрагменты определенным страницам, публикациям и местам с помощью панели назначения. Мощный редактор позволяет улучшать, минимизировать и управлять всем вашим кодом. Ключевые функции включают в себя крючки верхнего и нижнего колонтитула, короткие коды, блоки Гутенберга и многое другое для точного таргетинга. В премиум-версии воспользуйтесь преимуществами расширенных элементов управления, таких как сопоставление регулярных выражений, дополнительные перехватчики, резервное копирование и изменения кода. Если вам нужен простой способ вставки JavaScript, CSS, HTML и т. д., это идеальный набор инструментов для фрагментов.
Ключевая особенность
- 32 темы редактора
- Полноэкранное редактирование
- Полноэкранное редактирование
- Регулировка размера шрифта
- Поддержка внешних сценариев
- Поддержка верхнего/нижнего колонтитула
- Короткие коды блоков кода
- Блоки кода метабокса
Простой пользовательский CSS и JS

Плагин Simple Custom CSS и JS обеспечивает идеальный способ добавления пользовательских настроек CSS и JS на ваш сайт без редактирования файлов темы или плагина. Он предоставляет мощный текстовый редактор с подсветкой синтаксиса, позволяющий легко вставлять фрагменты кода в верхний или нижний колонтитул. Вы можете распечатать код внутри или загрузить его извне для оптимальной производительности. При необходимости можно легко направить код на сторону администратора внешнего или внутреннего интерфейса. Плагин позволяет использовать неограниченное количество фрагментов CSS и JavaScript, гарантируя, что ваши настройки останутся неизменными даже при переключении тем WordPress. Если вам нужен эффективный метод настройки внешнего вида и поведения с помощью кода, этот плагин для вас. Он сохраняет ваши основные файлы в чистоте, предлагая профессиональный редактор в стиле IDE для улучшения сайтов с помощью специального CSS и JavaScript.
Ключевая особенность
- Добавление внешнего кода
- Неограниченное дополнение
- Подсветка синтаксиса
- Легко настроить
- Постоянно обновлять
- Многоязычный
WP Coder — мощная инъекция HTML, CSS и JS

WP Coder — это простой способ добавить собственный код HTML, CSS и JavaScript на ваш сайт WordPress, не раздувая его множеством плагинов. Легко вставляйте всплывающие окна, уведомления, анимацию и другие динамические элементы, подключая внешние скрипты и таблицы стилей или напрямую вставляя фрагменты кода. Интуитивно понятный редактор упрощает настройку отдельных страниц и сообщений с помощью JavaScript, HTML и CSS. Кроме того, сохраняйте чистоту своих основных файлов, используя шорткоды прямо в HTML. Если вам нужно быстро вставить библиотеку JavaScript, оформить определенные страницы или добавить настройки для всего сайта, WP Coder — это легкий и обязательный плагин. Добавляйте код точно, сохраняя при этом экономичную производительность сайта. Улучшите внешний вид и интерактивность вашего сайта WordPress с помощью этого настраиваемого набора инструментов для кодирования.
Ключевая особенность
- Легко использовать
- Многофункциональный редактор кода
- Легко вставлять короткие коды
- Функции импорта/экспорта
- Расширенные параметры CSS и JS
- Внешние библиотеки
Как добавить JS-код в Elementor
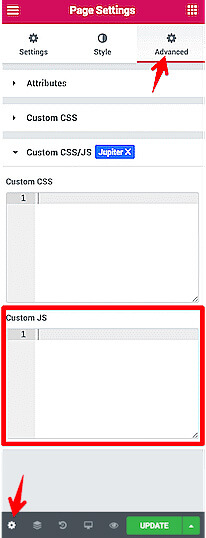
Чтобы добавить собственный JS на определенные страницы Elementor :
- Отредактируйте целевую страницу в Elementor.
- Откройте «Настройки страницы» > «Дополнительно» > «Пользовательский CSS/JS».
- Вставьте свой JS-код в раздел «Пользовательский JS».

Для JS для конкретной страницы используйте пользовательские поля JS в настройках страницы Elementor. Это позволяет аккуратно организовать ваш собственный JavaScript.
Подведение итогов
Добавление пользовательского JavaScript в WordPress не должно быть головной болью. С помощью подходящего плагина фрагментов вы можете легко интегрировать JavaScript в свой сайт WordPress для повышения интерактивности и удобства работы пользователей. Лучшие плагины, которые мы рассмотрели, позволяют вам легко добавлять JS по всему сайту или нацеливаться на определенные места, предоставляя вам инструменты для организации, управления и точного контроля, когда и где загружаются ваши скрипты.




