Если вы планируете создать веб-приложение в 2024 году, вам следует попробовать Next.js. Если вы еще не слышали о нем, Next.js — это платформа, основанная на React, которая значительно упрощает создание динамичных и быстрых веб-приложений.

Он приобрел довольно большую популярность, став вторым наиболее узнаваемым и используемым фреймворком согласно опросу State of JavaScript 2021, и для этого есть веская причина.
В этом сообщении блога мы рассмотрим несколько впечатляющих примеров веб-сайтов и веб-приложений, созданных с помощью Next.js, чтобы дать вам представление о том, чего можно достичь с помощью этого мощного инструмента.
Next.js: что это такое?
Next.js — отличный вариант для различных проектов, независимо от того, создаете ли вы простой персональный веб-сайт или сложную платформу электронной коммерции.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасНапример, если вы разрабатываете приложение Next.js, вы можете использовать такие инструменты, как React Apollo Client, для эффективного получения ваших данных и управления ими. Кроме того, существует множество библиотек, адаптированных для Next.js, которые упрощают такие задачи, как интернационализация (i18n), позволяя вашему веб-сайту легко подключаться к глобальной аудитории.
Мы уже подробно рассмотрели основы Next.js в предыдущем посте, поэтому не будем здесь углубляться в них. Для этой статьи определение, данное Vercel, хорошо суммирует это: «Next.js — это гибкая среда React, которая предоставляет вам необходимые строительные блоки для создания высокопроизводительных веб-приложений».
Чем полезен Next.js?
Легко начать работу

Начать работу с Next.js очень просто. Независимо от того, являетесь ли вы новичком в React, имеете опыт создания приложений React или переходите с таких фреймворков, как Angular или Vue, Next.js предлагает плавную кривую обучения. Документация первоклассная, дополненная многочисленными обучающими материалами и онлайн-ресурсами. Даже если вы начинаете с нуля, вы можете быстро запустить базовое веб-приложение.
Next.js — это быстро

Next.js может похвастаться замечательной скоростью. Каждая страница в веб-приложении Next.js является статической, что приводит к молниеносной начальной загрузке — быстрее, чем традиционные динамические веб-приложения, созданные с использованием модулей PHP, Ruby on Rails или CSS. Кроме того, поскольку страницы предварительно обрабатываются на сервере, последующие взаимодействия выполняются быстро, что устраняет необходимость в дополнительных запросах REST API и обеспечивает оперативность взаимодействия с пользователем.
SEO-дружественный

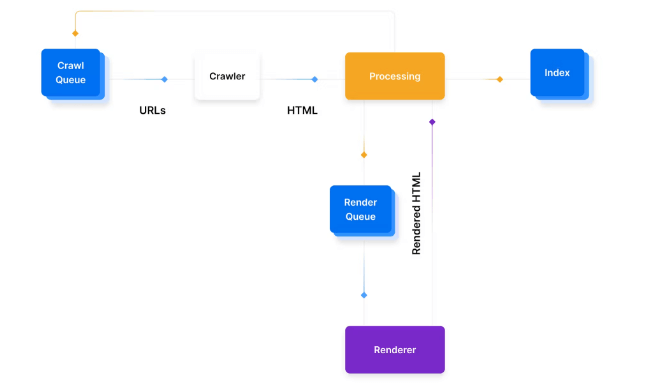
Next.js оптимизирован для SEO благодаря генерации статических файлов во время сборки. Поисковые системы могут легко индексировать эти страницы, повышая их рейтинг в результатах поиска, что является значительным преимуществом по сравнению с динамически генерируемым контентом в традиционных веб-приложениях. Следовательно, Next.js может привлечь больше органического трафика в ваше веб-приложение, потенциально расширяя вашу клиентскую базу.
SSR и разделение кода
Next.js оснащен такими важными функциями, как рендеринг на стороне сервера и разделение кода, которые легко интегрированы в инфраструктуру. Эти функции жизненно важны для производительности, но их может быть сложно реализовать вручную в пользовательской среде React. С Next.js эти проблемы решаются, позволяя разработчикам сосредоточиться исключительно на создании своих веб-приложений.
Простая маршрутизация

Next.js упрощает маршрутизацию благодаря своей интуитивно понятной системе, облегчая сопоставление URL-адресов с конкретными страницами или компонентами вашего приложения. Этот простой механизм маршрутизации позволяет создавать быстрые и отзывчивые одностраничные приложения (SPA). Более того, Next.js предлагает гибкость в настройке динамических маршрутов, позволяя разработчикам адаптировать маршрутизацию в соответствии со своими требованиями.
Лучшие примеры веб-сайтов Next.js
Next.js невероятно универсален, позволяя вам создавать свои любимые проекты с помощью этой фантастической среды JavaScript. Давайте рассмотрим некоторые из лучших проектов, которые мы обнаружили.
Потоковое вещание
Next.js отлично подходит для создания интерфейсных приложений. Одна из замечательных особенностей Next.js заключается в том, что он идеально подходит для потоковой передачи приложений. В отличие от настроек старой школы, когда вам нужно загрузить все приложение перед его использованием, Next.js позволяет загружать его части по мере необходимости. Это делает приложения Next.js более быстрыми и сокращает передачу больших данных. Кроме того, они могут использовать рендеринг на стороне сервера, что еще больше повышает производительность.

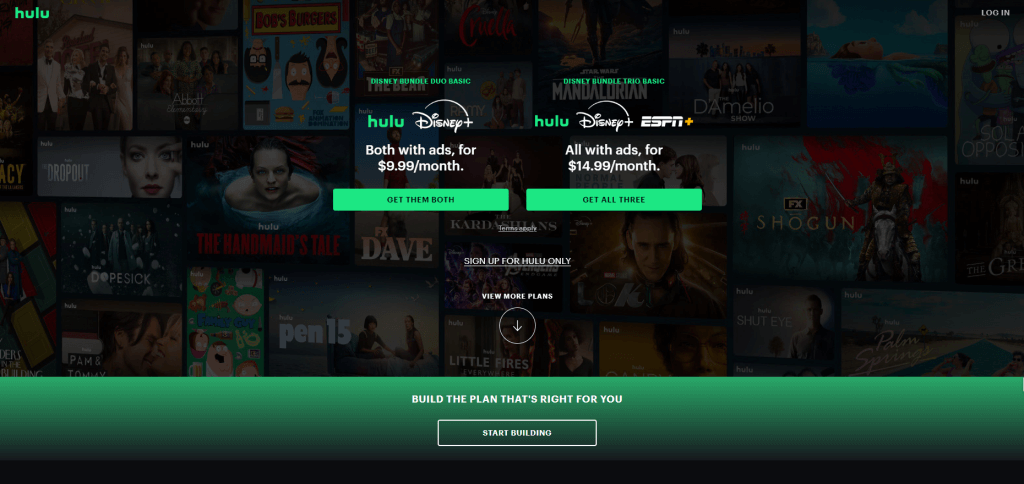
Hulu : Next.js позволяет Hulu обеспечить быструю и бесперебойную работу веб-сайта для своих пользователей. Их первоначальное одностраничное приложение (SPA) обеспечивает захватывающее и плавное взаимодействие. Будучи известным потоковым сервисом, привлекающим тысячи посетителей ежедневно, Hulu остается стабильным даже в часы пик. Следовательно, пользователи могут быстро получать доступ к контенту и перемещаться по страницам даже в областях с ограниченной пропускной способностью.

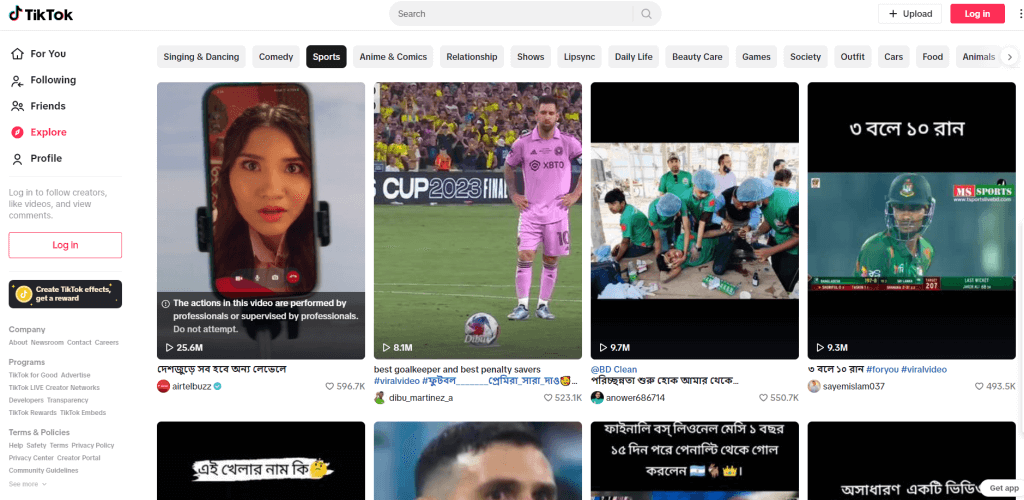
TikTok: TikTok быстро становится самой популярной платформой социальных сетей, и ее веб-сайт вносит значительный вклад в этот рост. Пользователи сталкиваются с интуитивно понятным и простым в навигации интерфейсом. Благодаря тому, что TikTok делает упор на видеоконтент, плавные переходы между видео повышают эффективность и вовлеченность пользователей. Next.js помогает представить видео ярко и сохранить четкость при прокрутке.

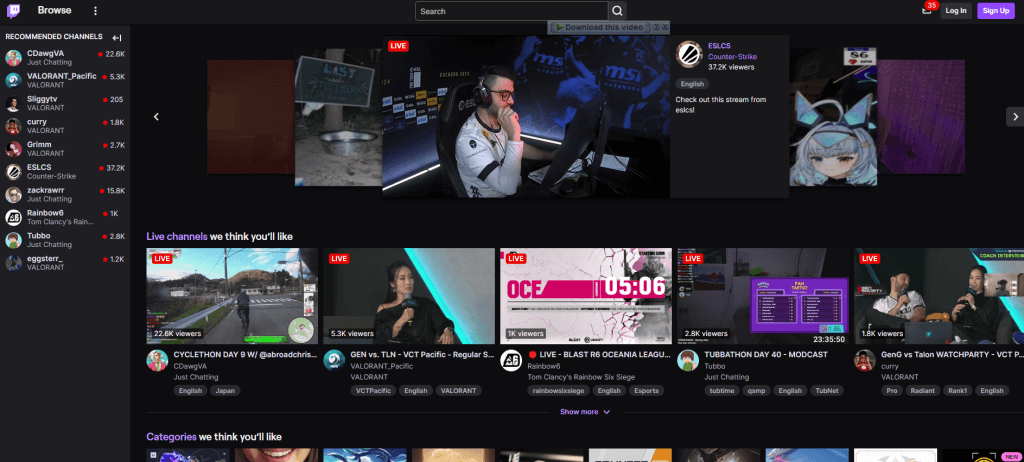
Twitch: Twitch превосходно оптимизирован для мобильных устройств, позволяя пользователям легко просматривать и переключаться между потоками. В отличие от конкурирующих потоковых платформ, которые часто страдают от медлительности, предварительно обработанные страницы Twitch обеспечивают стабильную скорость даже при больших объемах трафика.
Новостные сайты
Next.js особенно хорошо подходит для создания новостных сайтов. Он предлагает множество функций, специально предназначенных для новостных организаций, таких как гибкая система макета страниц, встроенная поддержка TypeScript и набор инструментов для оптимизации производительности.
Более того, Next.js превосходен в развертывании и масштабируемости, что делает его отличным выбором для веб-сайтов с высоким трафиком. Его бесшовная интеграция с другим программным обеспечением, таким как системы управления контентом (CMS) и аналитические платформы, еще больше повышает его привлекательность, особенно для компаний, стремящихся создать быстрые, эффективные и масштабируемые новостные платформы.

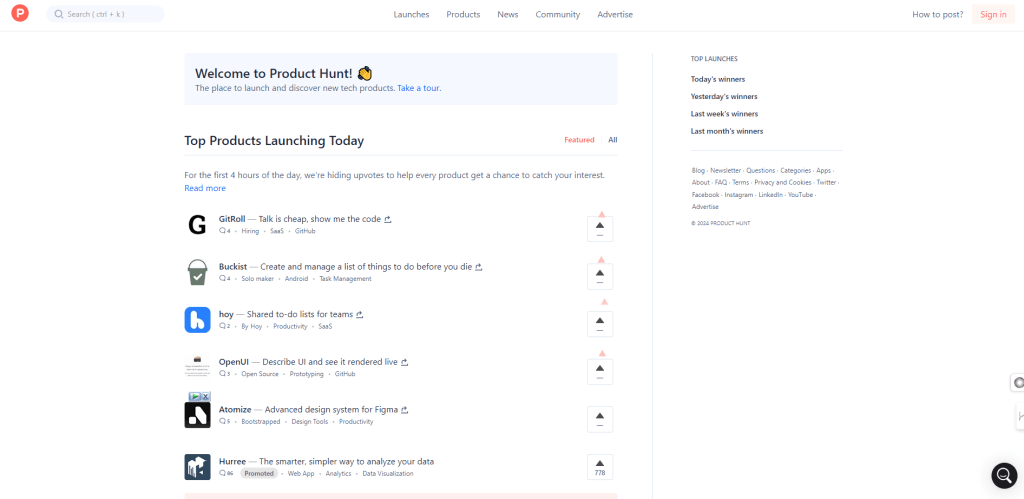
Product Hunt: Product Hunt отличается своей эффективностью и имеет удобный макет, облегчающий быструю навигацию. Благодаря многочисленным страницам и доскам обсуждений сайту удается эффективно загружать каждую из них. Его функция поиска также прощает ошибки, позволяя пользователям вводить различные данные, ищущие определенные предметы.

Vice: Next.js оказался полезным для Vice , известной новостной сети, в управлении большими нагрузками на трафик. Предварительно обработанные страницы обеспечивают плавную навигацию даже в часы пик. Макет понятен и удобен для пользователя, что позволяет посетителям легко ориентироваться. Кроме того, использование ярких высококачественных изображений Vice обеспечивает четкость независимо от размера.

Футуризм: мобильный сайт Futurism заслуживает похвалы за свое превосходство: яркие цвета, быстрая загрузка изображений и дизайн, ориентированный на пользователя. Содержание представлено логично, что облегчает поиск и использование статей. Мобильная версия детально повторяет сайт для ПК, обеспечивая единообразие на разных платформах.
электронная коммерция
Next.js предлагает большую гибкость разработчикам электронной коммерции. С Next.js у вас есть выбор из множества плагинов и шаблонов, которые позволят вам создать уникальный опыт покупок для ваших клиентов. Более того, с Next.js интеграция со сторонними сервисами, такими как платежные шлюзы, управление запасами и отслеживание поставок, становится проще простого.
Одной из выдающихся особенностей Next.js является активное сообщество разработчиков, постоянно работающее над улучшениями и обновлениями. Это гарантирует, что Next.js останется в авангарде технологий электронной коммерции, развиваясь в соответствии с потребностями отрасли. Если вы ищете надежную платформу для создания процветающего интернет-магазина, Next.js должен стать вашим выбором.

Nike: Домашняя страница веб-сайта Nike привлекательна и удобна для пользователя. Он может похвастаться быстрыми и отзывчивыми ссылками, обеспечивающими плавную навигацию между страницами. На сайте приоритет отдается пользовательскому опыту, что проявляется в таких функциях, как интеллектуальная панель поиска, которая предлагает подходящие варианты на основе пользовательского ввода.

Doordash: на мобильном сайте Doordash пользователи получают персонализированный опыт. Сайт эффективно определяет местоположение пользователя и представляет близлежащие рестораны с фильтрами по типу кухни, качеству ресторана, местоположению и ценам. Этот оптимизированный процесс легко направляет пользователей к желаемым местам назначения.

Leafly: Leafly отличается тем, что мгновенно предоставляет информацию о ближайших магазинах в зависимости от местоположения пользователя. Каждое объявление в магазине содержит адаптивные ссылки, ведущие на страницы с подробной информацией. Более того, веб-сайт Leafly разработан с учетом доступности, отличается высоким цветовым контрастом и подчеркнутым текстом при наведении курсора, что повышает удобство использования для пользователей с ограниченными возможностями или ограниченными возможностями. В целом, Leafly предлагает персонализированный опыт просмотра, который поощряет повторные посещения.
SaaS
Next.js — это надежный инструмент для создания быстрых и масштабируемых веб-приложений. Это особенно выгодно для компаний, занимающихся программным обеспечением как услугой (SaaS), которые часто имеют дело со значительными объемами данных и трафика.
Для SaaS-компаний Next.js предлагает ряд важных функций, таких как рендеринг на стороне сервера, разделение кода и автоматическая статическая оптимизация. Эти функции гарантируют быструю и эффективную загрузку приложений Next.js даже при интенсивном трафике. Более того, Next.js удобен для пользователя, упрощает процесс установки и делает его отличным выбором для компаний, которым необходимо быстро создать свое присутствие в Интернете.
Давайте посмотрим, какую выгоду некоторые компании получают от Next.js:

Notion: мобильный веб-сайт Notion повторяет версию для настольных компьютеров, включая интерактивные элементы для персонализированного мобильного взаимодействия. Next.js поддерживает сайт Notion, обеспечивая бесперебойную работу, несмотря на высокий трафик. Примечательно, что их сайт доступен всем пользователям благодаря замещающему тексту для изображений и отличному контрасту.

InVision: InVision , оживленное рабочее пространство, демонстрирует на своем сайте динамические элементы, такие как видео и изображения. Благодаря Next.js сайт сохраняет свою скорость даже под нагрузкой, обеспечивая пользователям легкую загрузку страниц независимо от контента или объема трафика.

Auth0: Auth0 испытывает значительный трафик, как со стороны посетителей, исследующих услугу, так и со стороны клиентов, входящих в систему. Несмотря на это, навигация по их сайту происходит легко и быстро. Их стратегическое использование изображений помогает направлять пользователей, а страницы загружаются быстро. Кроме того, персонализированный бот обслуживания клиентов Auth0 улучшает качество обслуживания пользователей, повышая лояльность клиентов.
Развлечение
Next.js предлагает значительное преимущество, упрощая процесс получения данных из API и рендеринга страниц на стороне сервера. Эта функция гарантирует, что приложения Next.js останутся быстрыми и отзывчивыми даже при доступе через медленное подключение к Интернету. Более того, Next.js включает встроенную поддержку SEO, что имеет решающее значение для развлекательных веб-сайтов, стремящихся достичь высоких позиций в результатах поисковых систем.
Кроме того, Next.js может похвастаться несколькими функциями, специально предназначенными для развлекательных сайтов. Например, он поддерживает отложенную загрузку изображений, что помогает сэкономить пропускную способность и сократить время загрузки на мобильных устройствах. Кроме того, Next.js имеет встроенный оптимизатор изображений, который уменьшает размер файлов без ущерба для качества изображения.

TED: Возьмем, к примеру, домашнюю страницу TED . Несмотря на наличие большого количества изображений, они сохраняют четкость и яркость, а также обладают преимуществами отложенной загрузки изображений, обеспечивая плавную работу даже на страницах с большим количеством изображений, создавая тем самым адаптивный интерфейс для мобильных устройств. Пользователи могут плавно перемещаться между страницами, не тратя время на длительную загрузку.

Nintendo: сайты Nintendo для настольных компьютеров и мобильных устройств также обеспечивают удобство работы пользователей благодаря макету панели навигации, разработанному для привлечения пользователей. Страницы загружаются практически мгновенно при взаимодействии с пользователем, а использование на сайте изображений меньшего размера обеспечивает четкость без ущерба для качества.

Lego: Lego for Kids уделяет приоритетное внимание доступности для детей, что проявляется в интуитивно понятной мобильной навигации и эффективных, устойчивых к ошибкам играх и видеороликах. Благодаря способности Next.js эффективно отображать страницы, дети в районах с низкой пропускной способностью по-прежнему могут пользоваться адаптивным сайтом.
Финансы
Next.js известен своими надежными функциями безопасности. Он реализует современные методы шифрования и обеспечивает безопасную передачу данных через HTTPS, защищая информацию пользователя. Более того, он может похвастаться исключительной масштабируемостью, легко справляясь с большой нагрузкой на трафик, сохраняя при этом бесперебойную работу веб-сайта.
Кроме того, Next.js предлагает удобный интерфейс благодаря простому синтаксису и подробной документации, что способствует быстрому внедрению и обеспечивает легкодоступную поддержку. Эти качества делают его идеальным выбором для финансовых веб-сайтов, учитывая сочетание скорости, безопасности, масштабируемости и простоты использования.

SumUp: SumUp , еще одна платформа, построенная на Next.js, впечатляет пользователей своей замечательной скоростью, почти мгновенно загружая динамические изображения и используя полосу загрузки для плавного перехода между страницами. Его минималистичный дизайн упрощает навигацию, предоставляя пользователям удобство просмотра.

Verge: Веб-сайт Verge отличается интуитивно понятным макетом, позволяющим эффективно организовывать огромное количество контента. Используя подход разделения экрана, он выделяет конкретные статьи и использует высококачественные изображения меньшего размера для повышения визуальной привлекательности и вовлеченности пользователей во время сеансов просмотра.
Подведение итогов
Next.js — это гибкий инструмент, подходящий для различных проектов, от простых персональных веб-сайтов до обширных платформ электронной коммерции.
Многочисленные библиотеки, разработанные для Next.js, упрощают интеграцию таких функций, как интернационализация (i18n), позволяя вашему веб-сайту без особых усилий обслуживать глобальную аудиторию.
В этом сообщении блога мы рассмотрели несколько выдающихся примеров веб-сайтов и веб-приложений, созданных с помощью Next.js, и даем представление о возможностях этого надежного инструмента.




