Вы можете применить эффект наведения к изображениям продуктов, чтобы сделать ваш интернет-магазин более привлекательным и динамичным. Анимация, возникающая при наведении указателя мыши на изображение, называется эффектом наведения. Вы можете, например, изменить изображение, увеличить его, уменьшить или сдвинуть в сторону.

Преимущества эффектов наведения изображения продукта для вашего магазина WooCommerce
Эффект наведения может помочь вам выделить различные части ваших продуктов, такие как варианты, детали или функции. Он также может выделить ваш магазин среди других и поразить ваших клиентов. Что наиболее важно, делая ваши товары более привлекательными и привлекательными, вы можете повысить свои продажи и конверсию.
В этом сообщении блога я научу вас, как использовать тему Flatsome для изменения изображения продукта WooCommerce при наведении курсора мыши. Flatsome — популярная и адаптируемая тема WooCommerce, обладающая множеством функций и возможностей настройки. Одним из них является возможность быстрого применения различных эффектов при наведении на фотографии вашего товара.
Как добавить эффект замены изображений в ваши продукты WooCommerce
Чтобы перейти к другому изображению того же продукта в WooCommerce, перейдите на панель управления WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасОткройте «Продукты» > «Добавить новый» , если вы хотите добавить новый продукт, или «Продукты» > «Все продукты» > «Изменить» , если вы хотите отредактировать конкретный продукт.
В этом уроке мы увидим, как добавить новый продукт и добавить несколько изображений к этому продукту через галерею изображений, чтобы продукты менялись на другое изображение при наведении курсора мыши с помощью темы Flatsome.
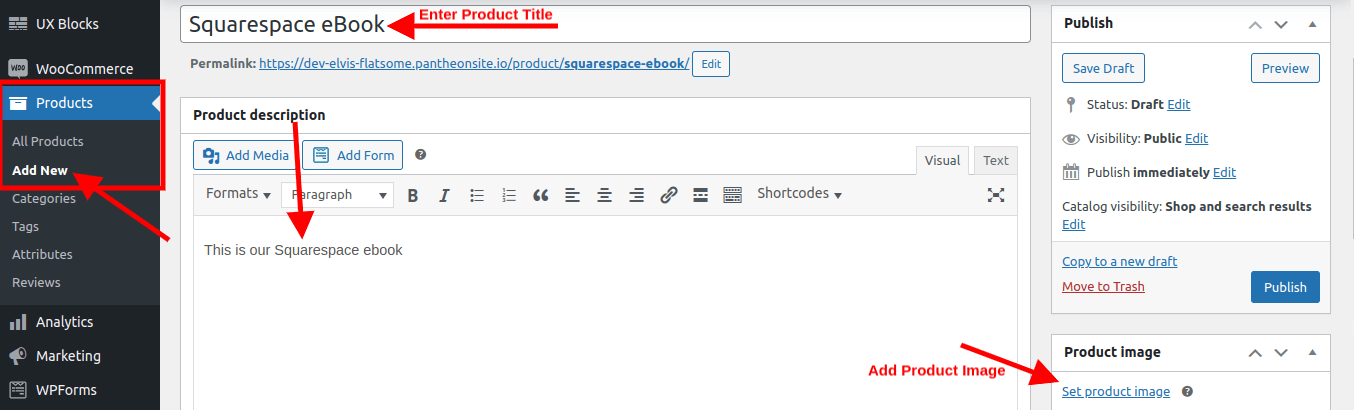
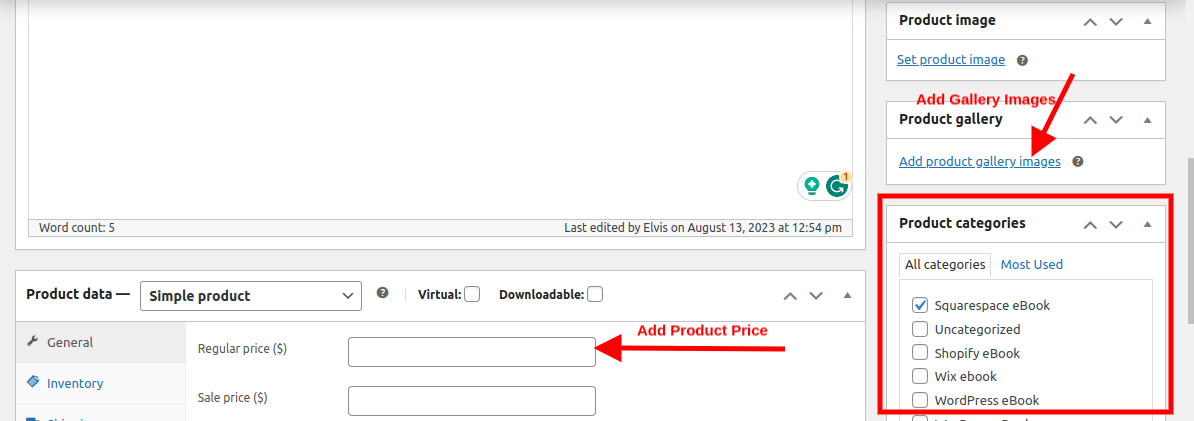
Для начала давайте перейдем на панель управления и выберем «Продукты» > «Добавить новый» . Введите название продукта, изображение продукта, продукт, описание, изображения галереи, цену и краткое описание продукта.


Когда вы нажимаете «Добавить изображения галереи продуктов» , вы можете добавить столько изображений, сколько хотите, связанных с этим продуктом. Это опция, которая позволяет вам менять местами разные изображения одного и того же продукта при наведении на него курсора.
Когда вы закончите, нажмите «Опубликовать» или «Обновить».
Перейдите на свой сайт и наведите указатель мыши на только что добавленное изображение.
Вы заметите, что можете переключиться на другое изображение того же изображения, когда наведете на него курсор.
Использование темы Fatsome также дает нам возможность добавлять к нашим изображениям другие продвинутые эффекты при наведении.
Перейдите в «Внешний вид» > «Настройка» > «WooCommerce» > «Каталог продуктов» > «Изображения продуктов». Здесь вы можете выбрать размер и соотношение изображений вашего продукта, а также эффект наведения, который вы хотите применить. Доступно несколько опций, таких как «Обмен», «Масштаб», «Затухание», «Скольжение», «Размытие» и «Оттенки серого» (изменение изображения на черно-белое при наведении). Вы также можете настроить скорость и направление анимации.

Сохраните изменения и просмотрите свой магазин. Вы должны увидеть эффект наведения на изображения вашего продукта.
Заключение
Вот и все! Используя тему Flatsome , вы успешно обновили изображение продукта WooCommerce при наведении курсора. Вы можете поэкспериментировать с различными эффектами и настройками, чтобы найти тот, который лучше всего подходит для вашего магазина и товаров.
Я надеюсь, что вы нашли этот пост в блоге полезным.





