Когда дело доходит до создания пользовательского интерфейса с помощью Elementor, у вас есть множество виджетов, доступных для этого. Среди этих виджетов есть виджет «Абзац», который помогает вставлять текст в ваш макет. Однако с тех пор этот виджет вызывает много разочарований у некоторых пользователей, которые хотели знать, как выровнять текст в Elementor.

В сегодняшнем уроке мы поделимся с вами двумя простыми решениями, которые вы можете использовать для выравнивания текста в Elementor.
Как выровнять текст с помощью вкладки стиля
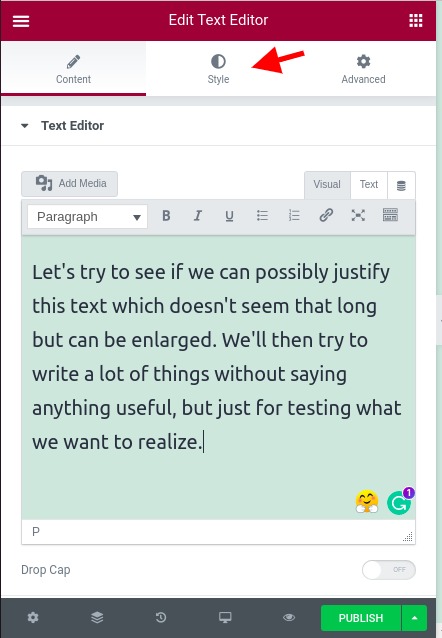
Одна из самых замечательных особенностей Elementor заключается в том, что он предлагает различные виджеты и вкладки для изменения макета и стиля компонента. В нашей текущей ситуации, если мы хотим выровнять текст с помощью Elementor, нам придется использовать раздел «Стиль».

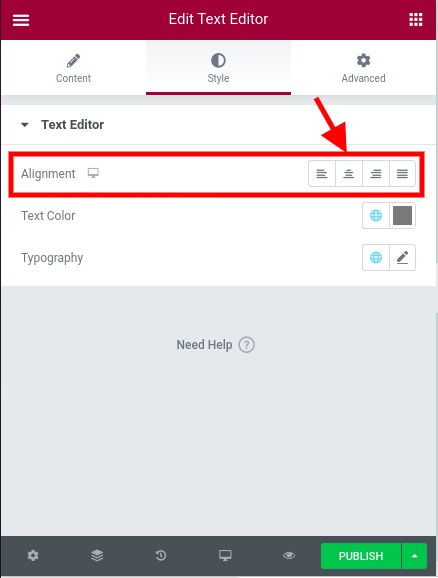
На этой новой вкладке мы прокрутим вниз до выравнивания, где нам нужно будет выбрать выравнивание, которое мы хотим применить к текущему абзацу.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
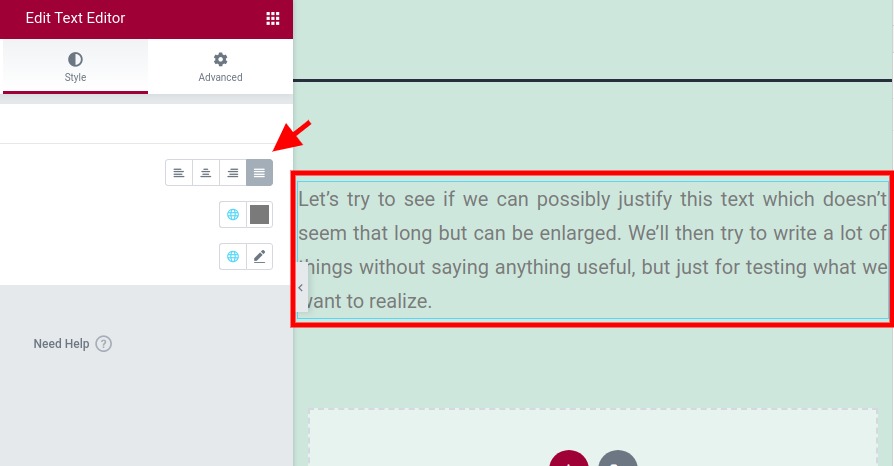
С этого момента вы увидите, что, когда мы нажимаем на последнюю кнопку, которая является оправданной, наш абзац выравнивается.

Теперь у этой техники есть большая проблема. Если в текстовом виджете много абзацев, применение этого стиля будет работать для всех абзацев. Если вы хотите придать абзацу другой макет типографики, вы все равно можете добавить еще один текстовый виджет и применить к нему новый стиль типографики. Однако последнее решение быстро становится утомительным, если мы вынуждены редактировать текст всех наших виджетов. Смотрите альтернативные решения.
Как изменить выравнивание текста из классического редактора
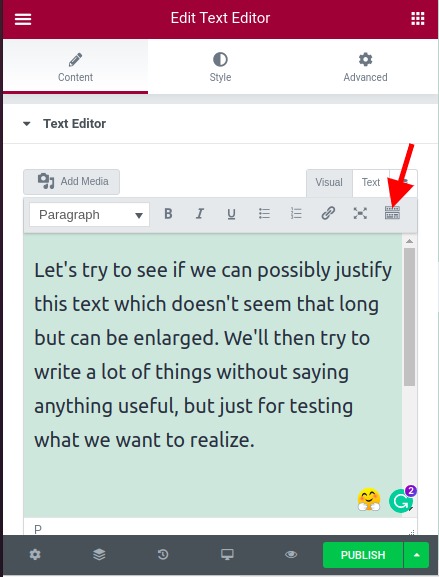
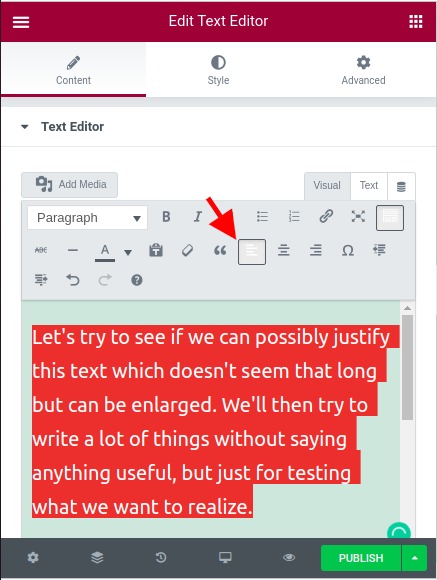
Вы могли заметить текстовый редактор, который доступен при редактировании абзаца или заголовка. Этот редактор является классическим редактором. Затем мы можем использовать этот редактор, чтобы настроить выравнивание для каждого абзаца. Прежде всего, если вы не видите элементы управления выравниванием, нам нужно расширить параметры, нажав «Переключить панель инструментов».

Это должно отобразить теперь элементы управления, где у нас есть параметры выравнивания. Нам просто нужно выбрать абзац, который мы хотим настроить, и выбрать выравнивание, которое мы хотим применить к нему.

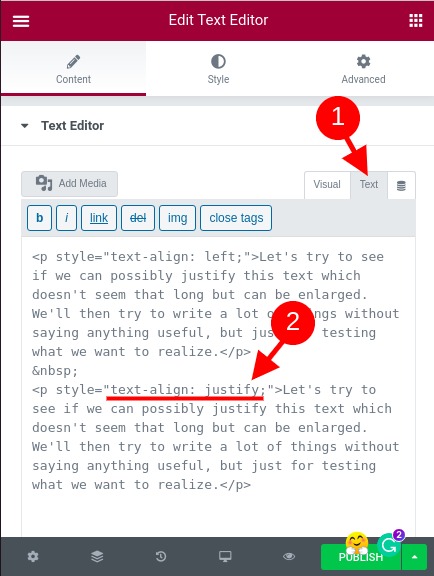
Как вы могли заметить, опции выравнивания по ширине нет. Затем мы выберем любое доступное выравнивание и переключим режим «текстового редактора», где мы сможем изменить атрибут CSS.

Нам просто нужно найти абзац, выравнивание которого мы хотим изменить, и убедиться, что для свойства text-align установлено значение «justify».
Возможно, люди жаловались по этому поводу, и, честно говоря, мы не очень понимаем, почему это не реализовано в ядре. Вы можете сначала обсудить этот Вот.
Подводя итоги
Как вы видели, есть 2 способа изменить выравнивание абзаца в текстовом редакторе. Однако, если вы решите применить выравнивание непосредственно из редактора, какое бы выравнивание вы ни применили на вкладке «Стиль», оно не будет действовать в абзаце.
Мы надеемся, что это было полезно для вас. Не стесняйтесь подписываться на нас по номерам Twitter и Facebook и делиться ими с теми, кто в них нуждается.




