Flutter — мощный инструментарий для создания красивых приложений. VSCode — популярный редактор кода. Это руководство покажет вам, как шаг за шагом запустить шаблон приложения Flutter в VSCode.

Начнем с установки Flutter и настройки VSCode. Затем мы создадим новый проект Flutter и откроем его в VSCode. После этого мы изучим файлы проекта и узнаем, что делает каждый из них.
Наконец, мы запустим приложение на эмуляторе или реальном устройстве. Следуя инструкциям, вы получите практический опыт работы с Flutter и VSCode. Даже если вы новичок в разработке приложений, это руководство облегчит понимание этого процесса. Давайте начнем!
Пошаговое руководство по выполнению шаблона Flutter в VScode
Установите Flutter и Dart SDK

Прежде чем продолжить, убедитесь, что Flutter и Dart SDK установлены на вашем компьютере. Загрузите их с официального сайта Flutter и следуйте инструкциям по установке вашей операционной системы.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасУстановить VScode
Установите Visual Studio Code с официального сайта , если он еще не установлен.
Установите Флаттер и Дарт
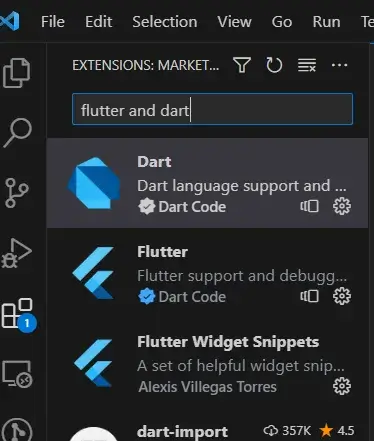
После запуска кода Visual Studio щелкните значок «Расширения» на панели действий окна, чтобы открыть представление «Расширения». Установите расширения «Dart» и «Flutter», которые вы найдете. Эти расширения предоставляют разработчикам Flutter дополнительные инструменты и языковую поддержку.

Создать проект Flutter
После того, как все настроено, вы можете начать новый проект Flutter:
Запустите код Visual Studio.
Чтобы получить доступ к палитре команд, нажмите «Вид» в верхнем меню. Альтернативно вы можете использовать сочетание клавиш Ctrl+Shift+P для Windows/Linux или Cmd+Shift+P для macOS.

Введите «Flutter: New Project» в палитре команд, затем щелкните появившуюся опцию.

Определить тип и местоположение проекта
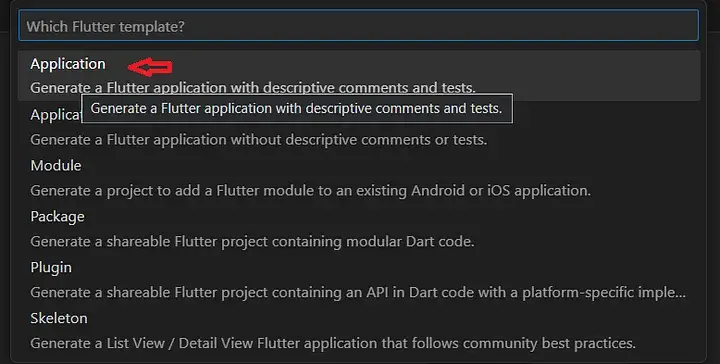
После нажатия кнопки «Flutter: New Project» вам будет предложено выбрать тип проекта. Для типичного проекта Flutter вы можете выбрать «Приложение Flutter».

Затем дайте новому проекту имя и выберите место, где вы хотите его создать. Выберите место, где файлы проекта будут легко доступны и где вам потребуются разрешения на запись.
Открыть папку проекта
VS Code автоматически запустит папку проекта после создания проекта. Будут отображены файлы и каталоги проекта.
Настройка эмулятора или физического устройства
Чтобы запустить приложение Flutter, вам потребуется либо эмулятор/симулятор, либо физическое устройство:
Эмулятор/Симулятор:
- Эмулятор Android: если вашей целевой платформой является Android, убедитесь, что у вас установлена Android Studio. Затем вы можете настроить эмулятор Android через AVD Manager.
- Симулятор iOS. Для разработки iOS вы можете использовать Xcode для настройки симулятора iOS.
Физическое устройство:
Как для Android, так и для iOS вы можете подключить физическое устройство к компьютеру через USB. Убедитесь, что отладка по USB включена для устройств Android.
Выполнить проект
В основном есть 2 способа сделать это -
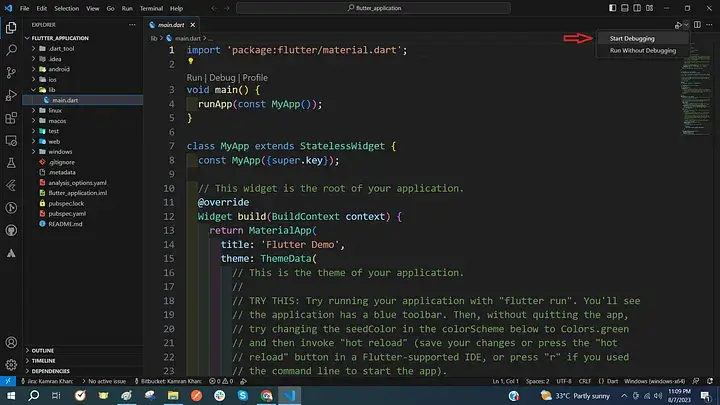
Первый — в правом верхнем углу выберите «Отладка». Перед отладкой убедитесь, что вы находитесь в файле main.dart.

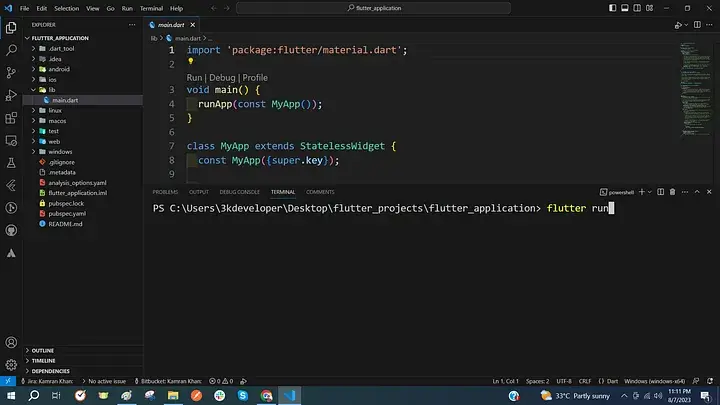
Следующий способ — нажать Enter после открытия терминала и ввода команды «futter run».

Вот и все.
Где найти шаблон Flutter?
Вот несколько платформ, на которых вы можете найти шаблоны Flutter.
- Flutter Awesome : я выбрал эту платформу, поскольку она была первой, с которой я столкнулся. Это послужило богатым источником вдохновения для моих проектов. Несомненно, он предлагает обширную библиотеку примеров, доступных для скачивания на GitHub, что облегчает как обучение, так и творчество.
- Лучшие приложения Flutter : еще один известный сайт, который может похвастаться обширной коллекцией шаблонов, регулярно обновляемой. Он разбит на разделы, что позволяет быстро найти то, что вы ищете.
- Бесплатный источник Flutter : на этой платформе размещен репозиторий бесплатных приложений и учебных пособий, предлагающий загружаемые исходные коды и образцовые шаблоны. Он работает на основе открытого исходного кода, обеспечивая доступность и простоту использования.
- GetWidget : благодаря предварительно созданным компонентам виджетов пользовательского интерфейса GetWidget значительно сокращает общее время разработки приложений до 40%. Эти компоненты легко доступны для интеграции в ваши приложения Flutter.
- Fluttermarket : Fluttermarket предоставляет шаблоны и темы с полным исходным кодом для платформ iOS и Android.
- Flutter Campus : эта платформа предоставляет бесплатные учебные пособия по Flutter, шаблоны приложений, пакеты Flutter и руководства, облегчающие обучение и развитие в сообществе Flutter.
- Start Flutter : Предлагая библиотеку свободно загружаемых шаблонов Flutter, Start Flutter гарантирует, что все темы имеют открытый исходный код и доступны для любого использования, включая коммерческие. Просто выберите то, что вам нужно, и приступайте к реализации своих проектов!
Подведение итогов
В заключение отметим, что выполнение шаблонов Flutter в VS Code — это простой процесс, который может значительно улучшить ваш рабочий процесс разработки.
Выполнив шаги, описанные в этом руководстве, вы получите знания и инструменты, необходимые для эффективного использования шаблонов Flutter в среде VS Code. Независимо от того, являетесь ли вы опытным разработчиком или только начинаете, использование VS Code для разработки Flutter обеспечит бесперебойную и продуктивную работу.
Итак, погружайтесь, исследуйте и позвольте своему творчеству процветать, с легкостью создавая потрясающие приложения Flutter.




