Новые маски и узоры фонового рисунка Divi позволяют добавить интереса к фону без использования изображений. Divi дает вам множество способов изменить внешний вид вашего фона, и есть из чего выбирать. Сегодня мы рассмотрим, как использовать маски и шаблоны фонового рисунка для улучшения дизайна заголовка сообщения в блоге тремя различными способами. Давайте начнем.

Необходимость дизайна заголовка сообщения в блоге
Прежде чем прочитать ваш пост, читатель увидит содержимое в верхней части страницы. Сгиб — это первая часть экрана, видимая перед прокруткой. Крайне важно, чтобы раздел над сгибом в нашем дизайне привлекал внимание и побуждал людей прокручивать страницу вниз, чтобы прочитать остальную часть страницы. В нашем случае, после взаимодействия с нашим заголовком сообщения в блоге, мы хотим, чтобы люди продолжали читать наши сообщения в блоге. Нам больше не нужно часами работать в Canva и Photoshop, чтобы создавать потрясающие дизайны с новыми функциями фона Divi. У нас есть все, что нам нужно, прямо в конструкторе Divi.
Дизайн заголовка поста в блоге Divi с фоновыми масками и узорами
С фоновыми масками или фоновыми узорами вы можете создавать действительно крутые дизайны прямо из коробки. Однако мы хотим пойти еще дальше и объединить обе эти новые функции! Давайте посмотрим, над чем мы будем работать в этом уроке.
Пример одного из фоновой маски и узора

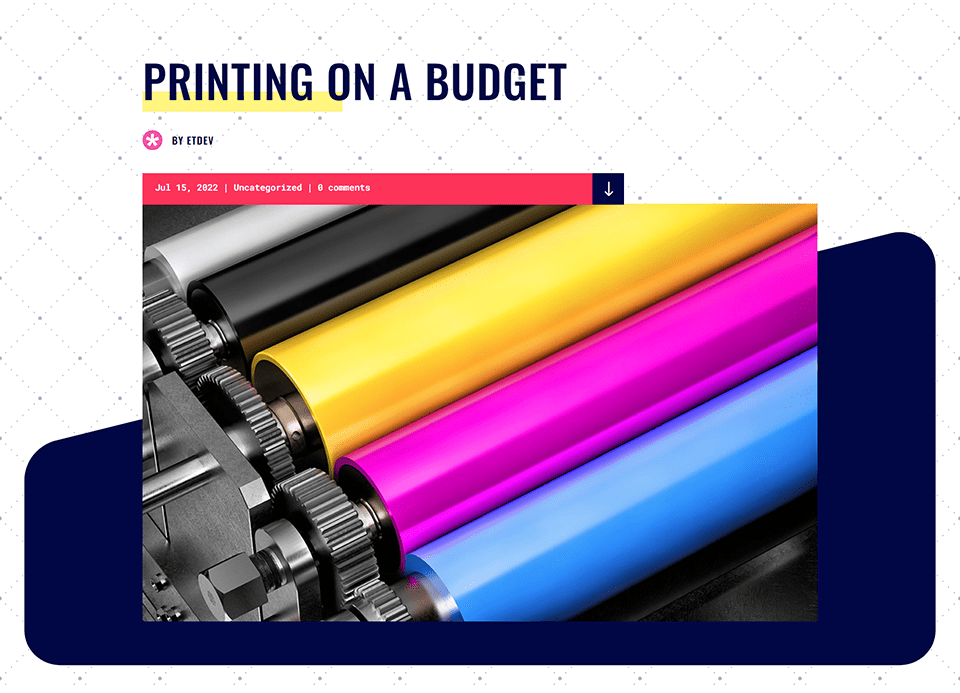
Фоновые маски и узоры были переосмыслены в разделе заголовка нашего шаблона страницы блога Divi Print Shop.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВторой пример фоновой маски и узора

Раздел заголовка нашего шаблона страницы блога Divi Fashion Designer был обновлен фоновыми масками и узорами.
Третий пример фоновой маски и узора

Раздел заголовка нашего шаблона страницы корпоративного блога Divi был переработан с использованием фоновых масок и узоров.
Для этого урока мы будем использовать три разных БЕСПЛАТНЫХ шаблона сообщений в блоге Divi из нашего блога. Давайте начнем с учебника!
Типография Диви
В этом примере мы постараемся максимально приблизить фон к оригиналу. Мы хотим скопировать внешний вид шаблона, но мы немного изменим заголовок, используя функцию Divi Background Masks and Patterns. Для начала возьмите шаблон страницы блога из пакета макетов Divi Print Shop. Здесь мы начнем:

Установите шаблон сообщения в блоге Divi Print Shop
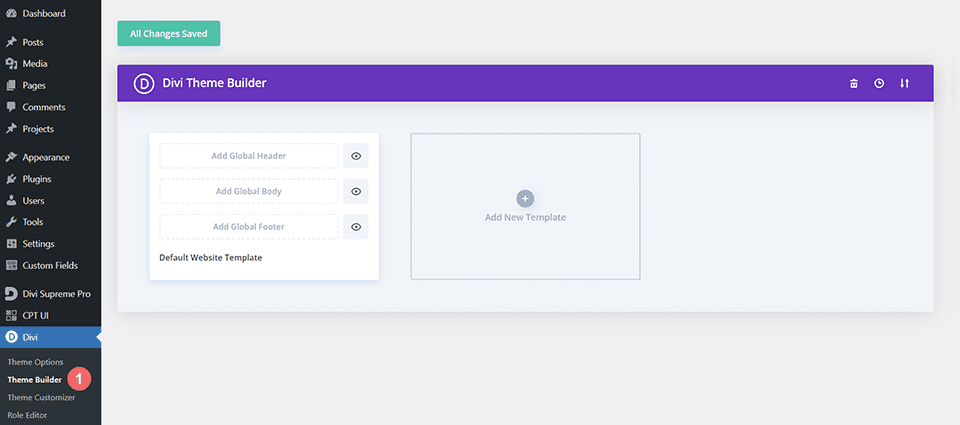
Чтобы загрузить шаблон, перейдите в конструктор тем Divi в задней части вашего сайта WordPress.

Загрузить шаблон сайта
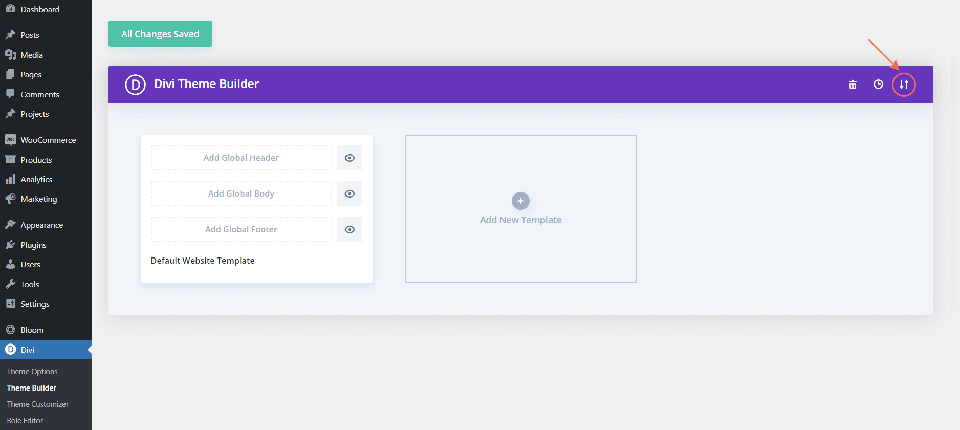
Затем в правом верхнем углу вы увидите значок с двумя стрелками. Выберите значок.

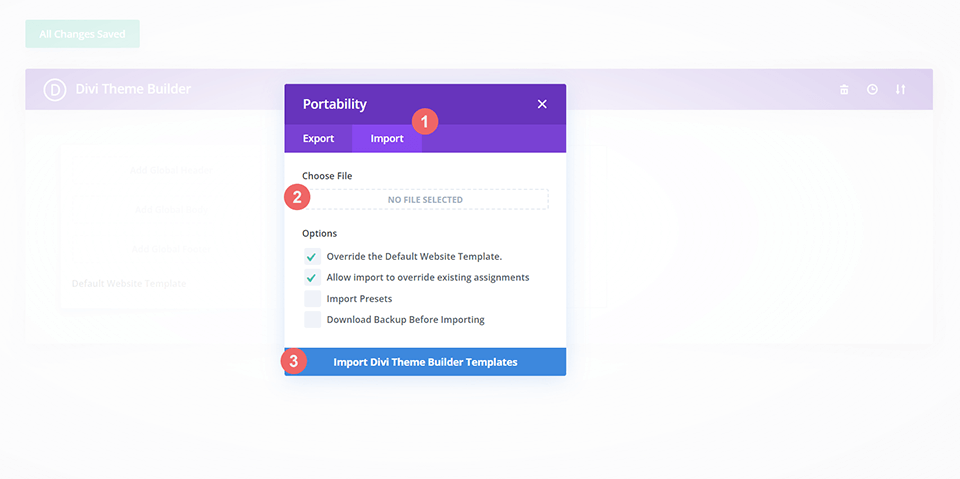
Перейдите на вкладку импорта, загрузите файл JSON из этого поста и нажмите «Импорт шаблонов Divi Theme Builder».

Сохранить изменения конструктора тем Divi
После загрузки файла вы увидите новый шаблон с новой областью тела, назначенной всем сообщениям. Как только вы захотите активировать шаблон, сохраните изменения Divi Theme Builder.

Как изменить дизайн заголовка в шаблоне
Откройте шаблон магазина печати Divi.
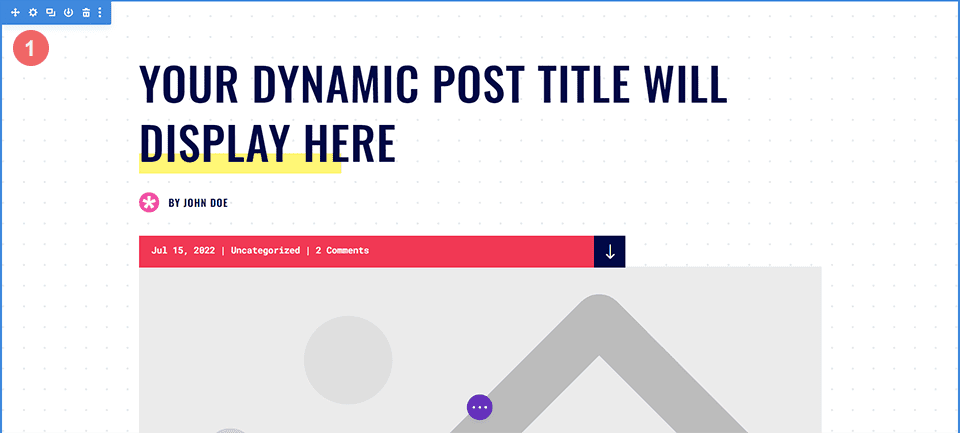
Начните с открытия шаблона и редактирования раздела заголовка.

Войдите в настройки раздела
Чтобы соответствовать настройкам изображения и градиента, которые в настоящее время используются для создания исходного фона для раздела заголовка, мы будем использовать комбинацию фоновых масок и узоров. Чтобы начать нашу работу, нам нужно открыть модальное окно настроек. Чтобы получить доступ к настройкам раздела, щелкните значок шестеренки, который появляется как второй значок, когда вы наводите указатель мыши на синюю границу раздела.

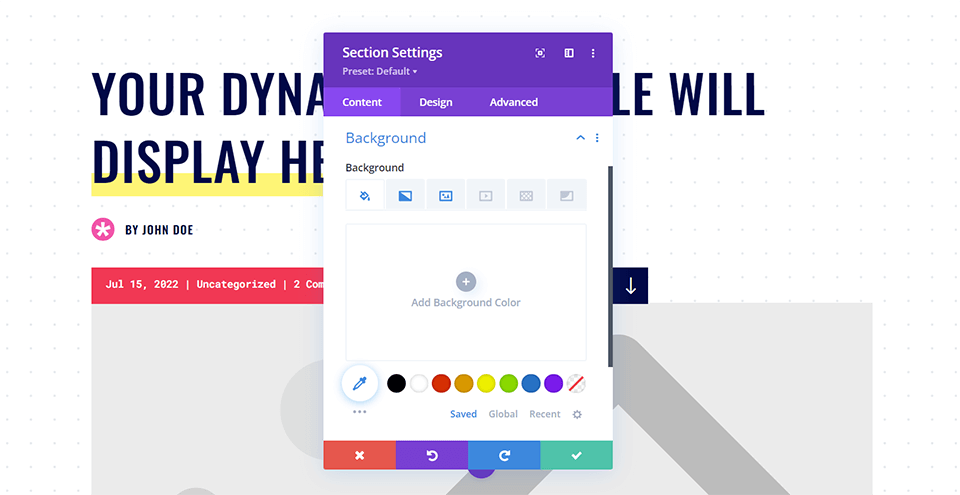
Перейдите к настройкам фона
Теперь мы будем прокручивать вниз, пока не дойдем до вкладки «Фон» в модальном окне настроек раздела. Отсюда мы изменим текущие настройки и применим наш новый стиль с фоновыми масками и узорами.

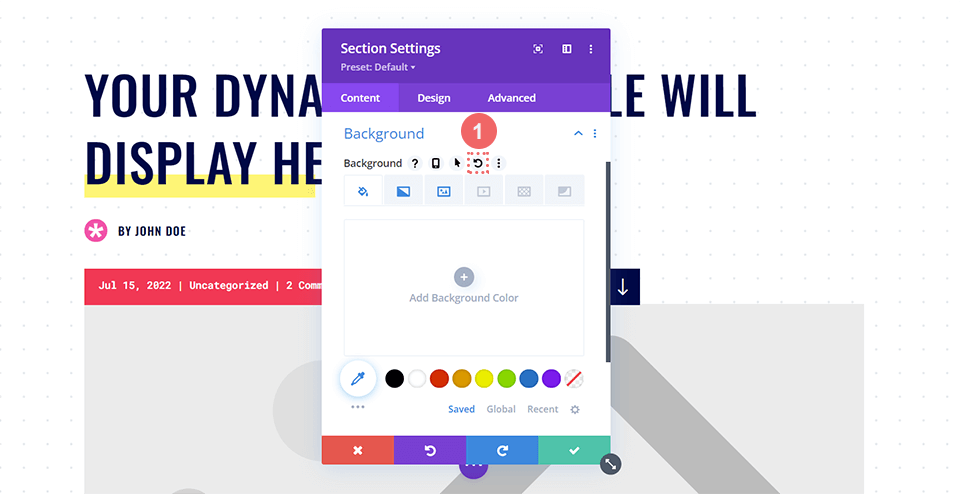
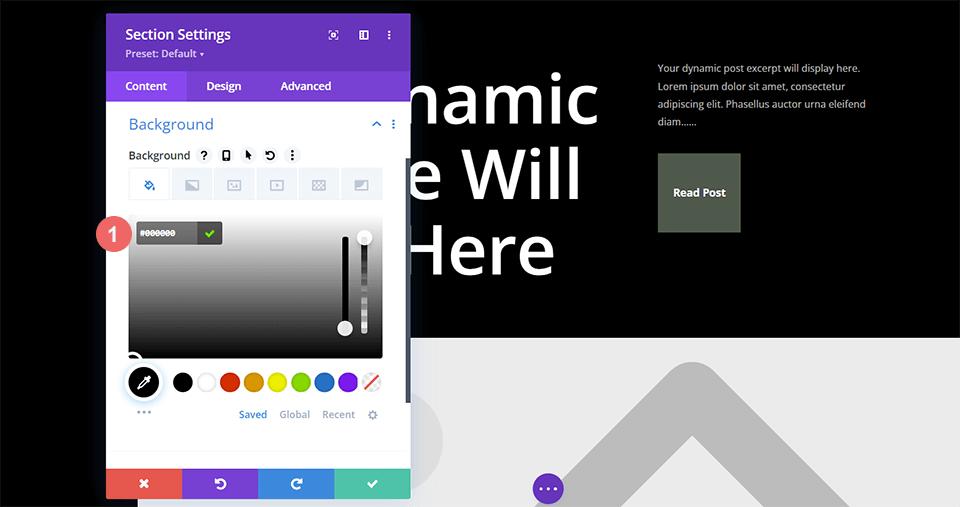
Удалить фоновый градиент и изображение
Для начала нам нужно удалить текущие настройки фона, чтобы освободить место для новых изменений в дизайне заголовка сообщения в блоге. Для начала наведите курсор на фоновый подзаголовок. Появится меню значков. Чтобы изменить фон вашего раздела, нажмите кнопку «Сброс» в этом новом меню.

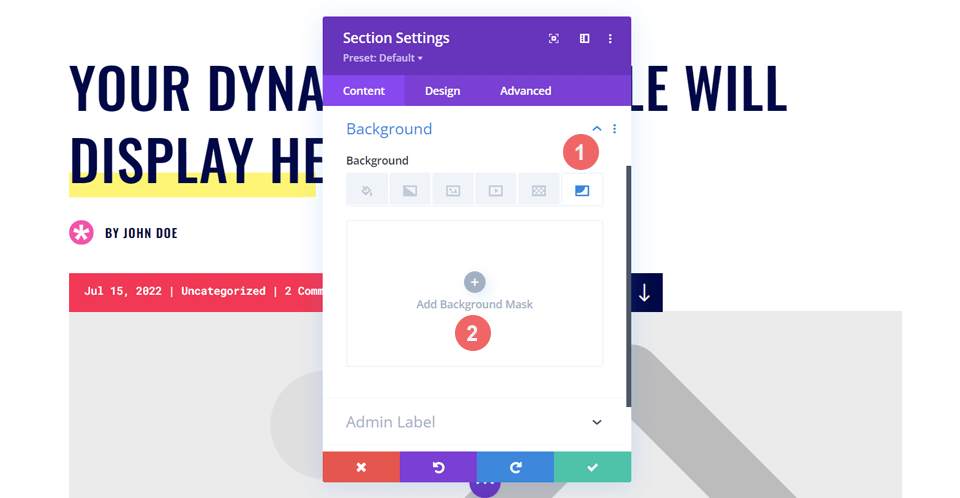
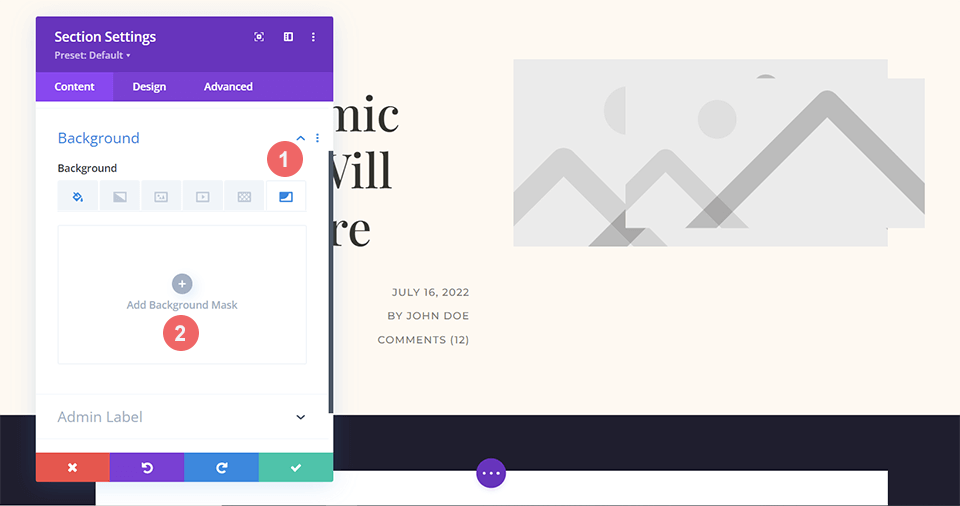
Добавьте фоновую маску
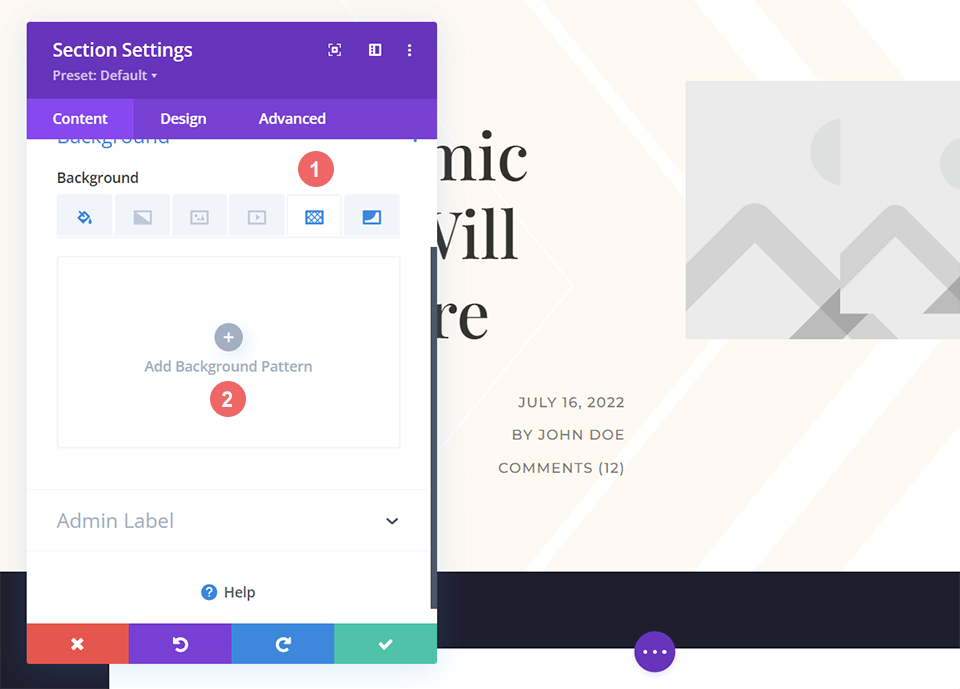
Теперь, когда мы прибыли в пункт назначения, мы войдем и добавим фоновую маску в раздел. Сначала мы выберем значок «Фоновая маска», а затем «Добавить фоновую маску».

Мы сделали первый шаг к улучшению дизайна шапки нашего блога.
Стиль вашей фоновой маски
Вы заметите, что ваша маска теперь белая после сброса стилей фона. Не беспокойтесь! Теперь мы начнем включать цвет и стиль в дизайн заголовка сообщения в блоге.

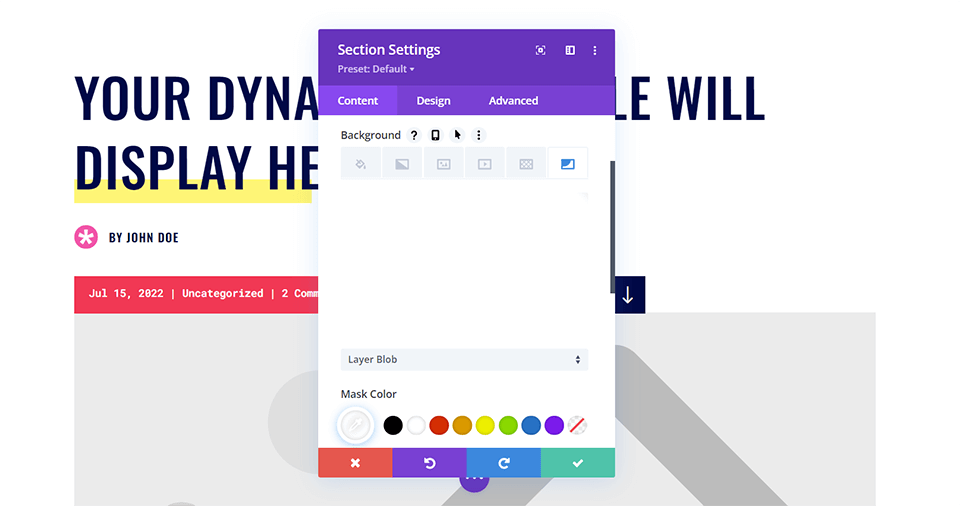
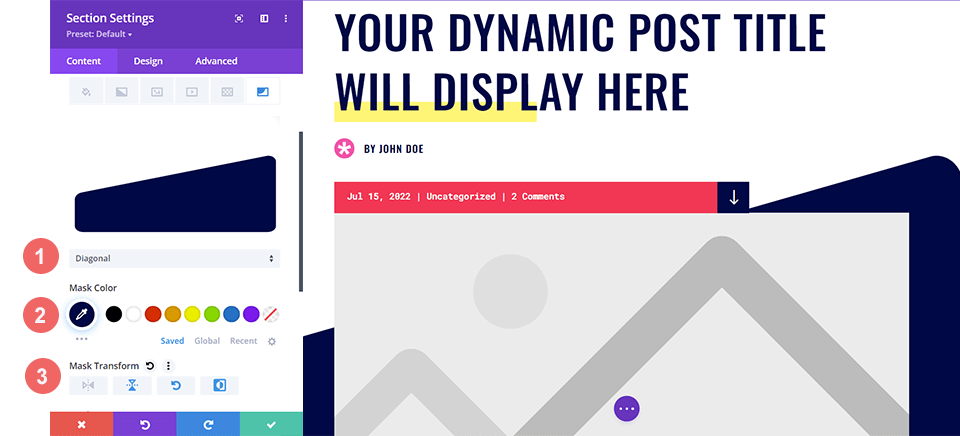
Выберите свой стиль маски
Давайте начнем стилизовать нашу фоновую маску! Сначала мы выберем первый вариант из выпадающего меню. Это отобразит все фоновые маски, которые нам доступны. Мы будем использовать диагональную маску.

Назначьте цвет маски и настройки преобразования
Затем мы дадим ему цвет маски. Цвет нашей маски будет соответствовать темно-синему цвету оригинального поста в блоге. Наконец, мы отразим маску по горизонтали, повернем ее и инвертируем. Соотношение сторон останется неизменным. Ниже приведены настройки, которые вам нужно будет использовать для этого:
- Маска: Диагональ
- Цвет маски: #000645
- Преобразование маски: Горизонтальное, Поворот, Инверсия
- Соотношение сторон: широкий

Добавьте свой фоновый узор
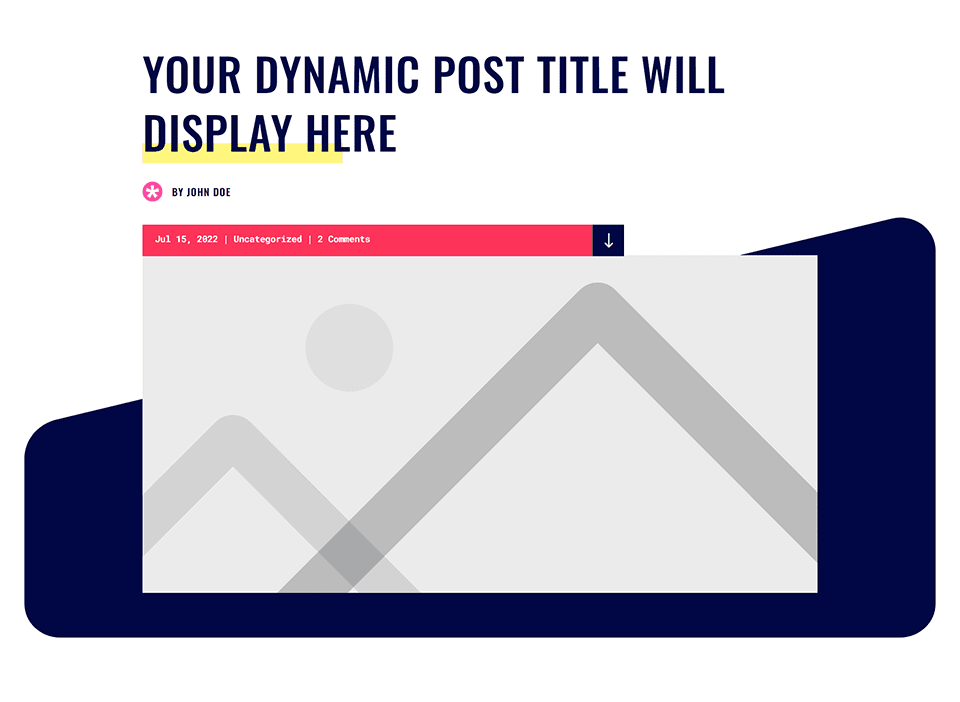
Вот как выглядит наш шаблон сообщения в блоге с недавно добавленной фоновой маской:

Но мы хотим еще больше оживить его, поэтому мы добавим к нему фоновый узор. С фоновой маской мы можем вернуть темно-синюю полосу, которая была в комплекте Divi Print Shop Layout Pack. Мы добавили текстуру и интерес к заголовку с помощью маски фона. Теперь мы воспользуемся функцией «Фоновый узор», чтобы вернуться к пунктирному фоновому изображению из исходного дизайна.
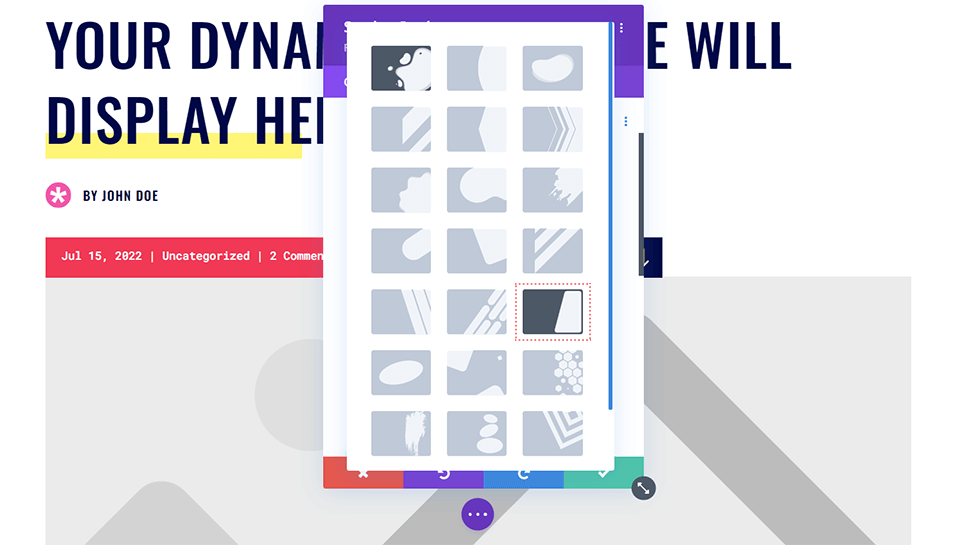
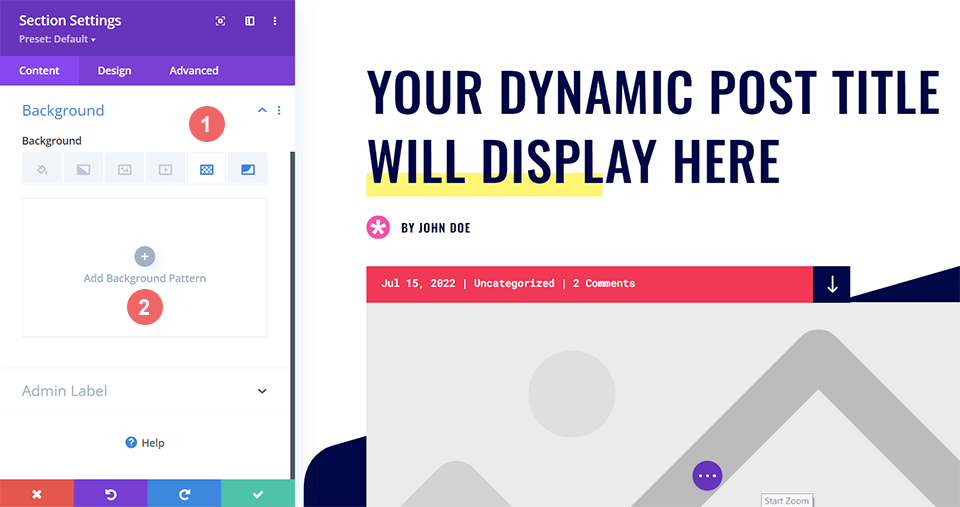
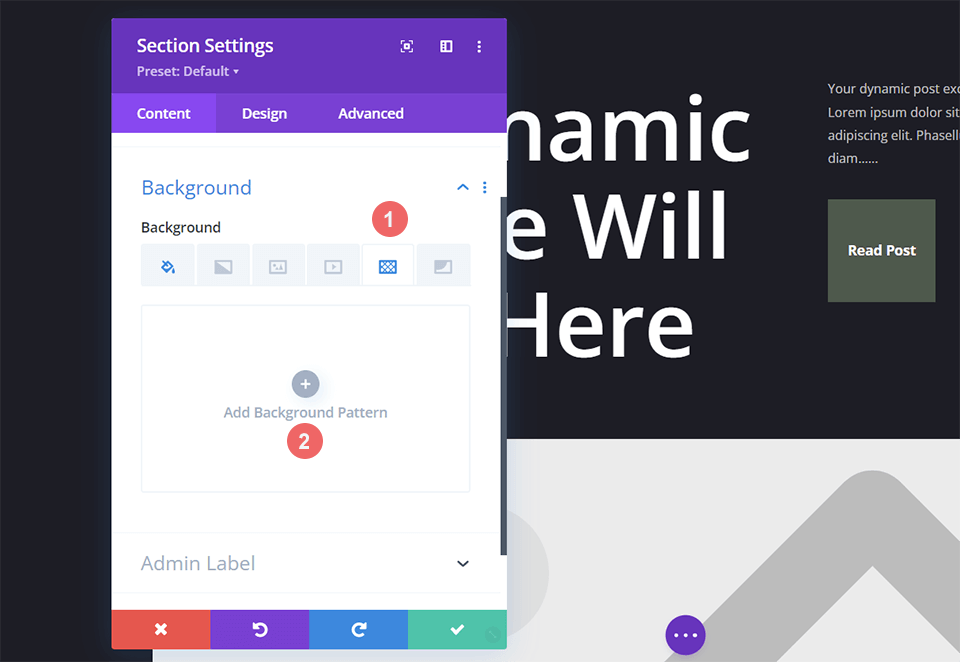
Выбор фонового рисунка
Теперь мы щелкнем значок «Фоновый узор», все еще находясь на вкладке «Фон» модального окна раздела. После того, как мы это сделали, мы продолжим и нажмем «Добавить фоновый узор», чтобы увидеть наши варианты.

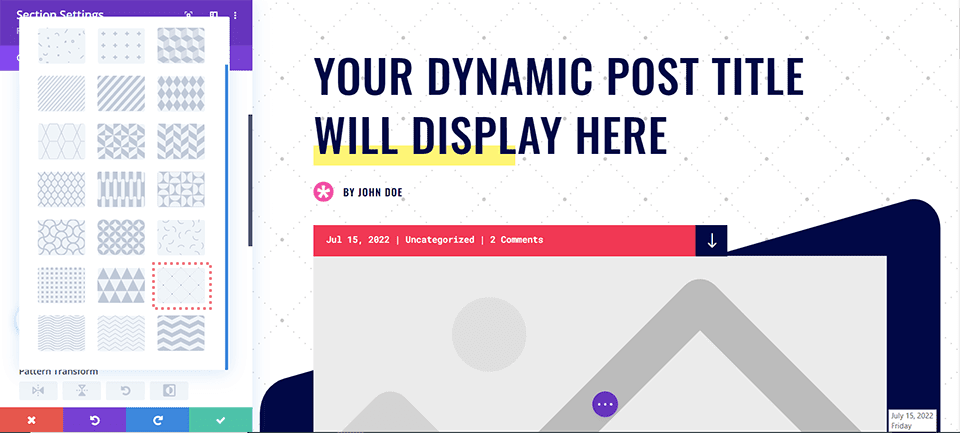
Стилизация фонового узора
В этом случае мы хотим, чтобы фоновый рисунок напоминал изображение, которое использовалось в исходном дизайне. В этом примере мы будем использовать стеганый фоновый узор. Как и в случае с фоновой маской, выберите Tufted в раскрывающемся меню доступных фоновых узоров.

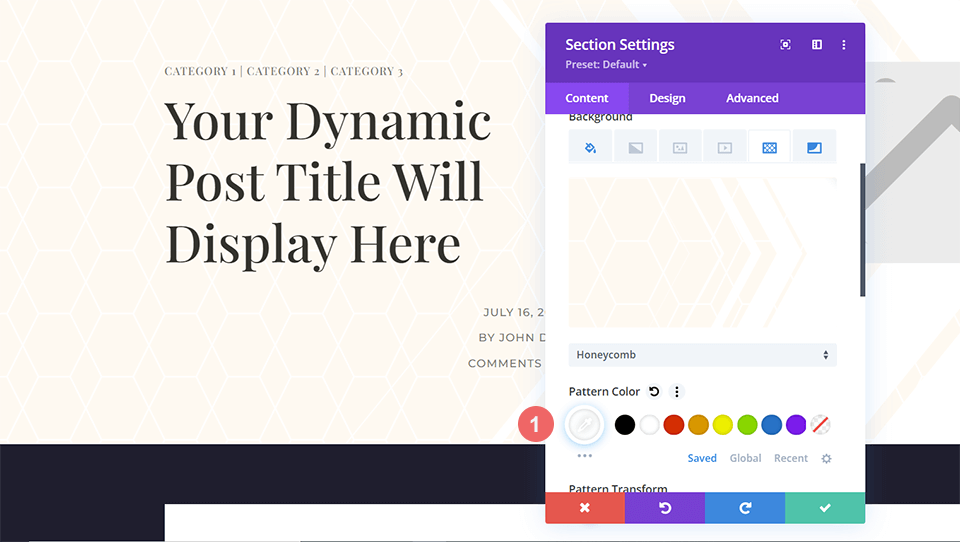
Теперь, когда мы выбрали наш фоновый узор, давайте внесем некоторые стилистические изменения. Мы не будем менять фоновый узор, но будем использовать настройку цвета узора, чтобы связать вновь добавленный узор с остальной частью нашего дизайна. Для этого выберите инструмент «Пипетка» в палитре «Цвет узора» и используйте тот же темно-синий цвет из фоновой маски, но с небольшой прозрачностью.
- Цвет узора: rgba (0,6,69,0,3)
Сохраните настройки раздела после того, как вы добавили цвет шаблона, нажав зеленую галочку в нижней части модального окна настроек. Наконец, сохраните только что измененный шаблон поста в блоге.
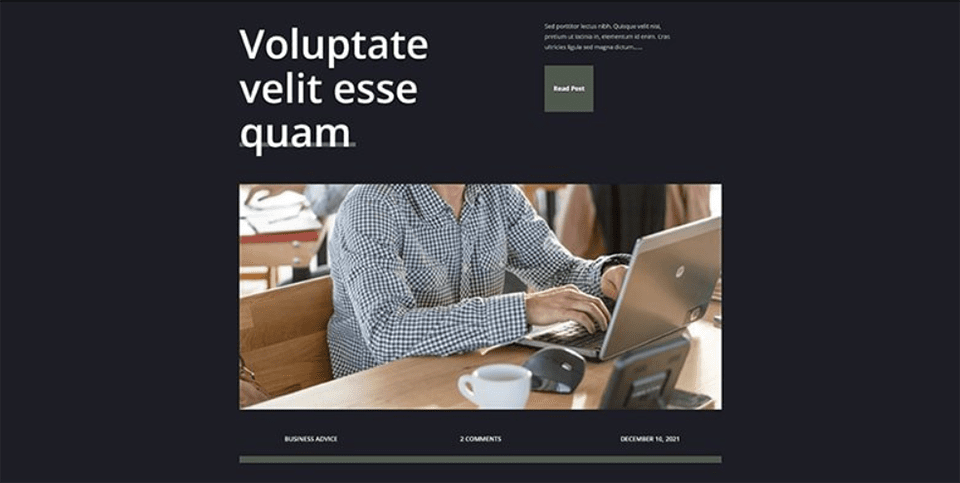
Диви Модельер
В этом примере мы создадим простой заголовок блога, вдохновившись чистыми линиями и острыми углами макета. Чтобы следовать этому примеру, вам необходимо загрузить шаблон сообщения в блоге Divi Fashion Designer для пакета макетов Divi Fashion Designer.
Процедуры установки и загрузки такие же, как и в предыдущем примере Divi Print Shop. Вернитесь к началу этого руководства, чтобы выполнить эти шаги. Прежде чем мы начнем наше путешествие по трансформации фона, давайте взглянем на дизайн заголовка блога, как он есть сейчас.

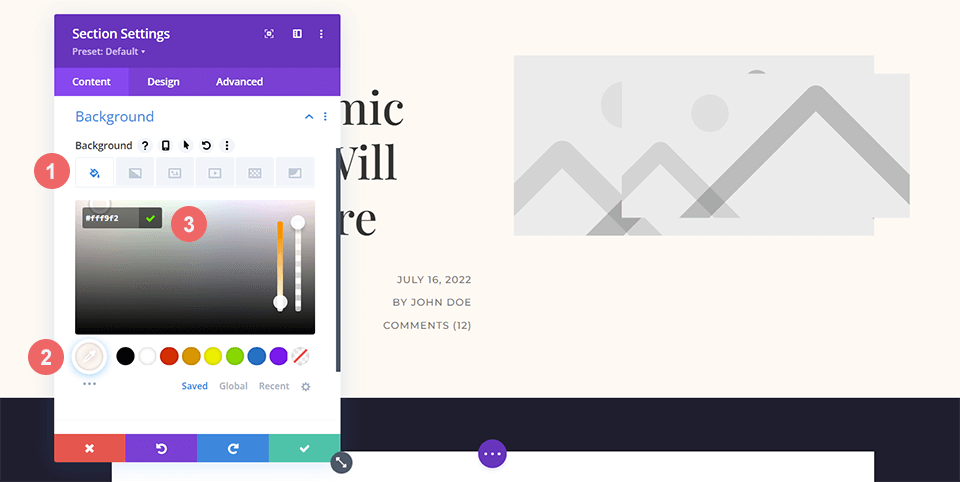
Добавить цвет фона
В отличие от нашего предыдущего примера, этот заголовок блога будет иметь цвет фона. Открыв настройки раздела, прокрутите вниз до вкладки «Фон». Затем заполните информацию о цвете ниже.
- Цвет фона: #fff9f2

Добавление маски фона
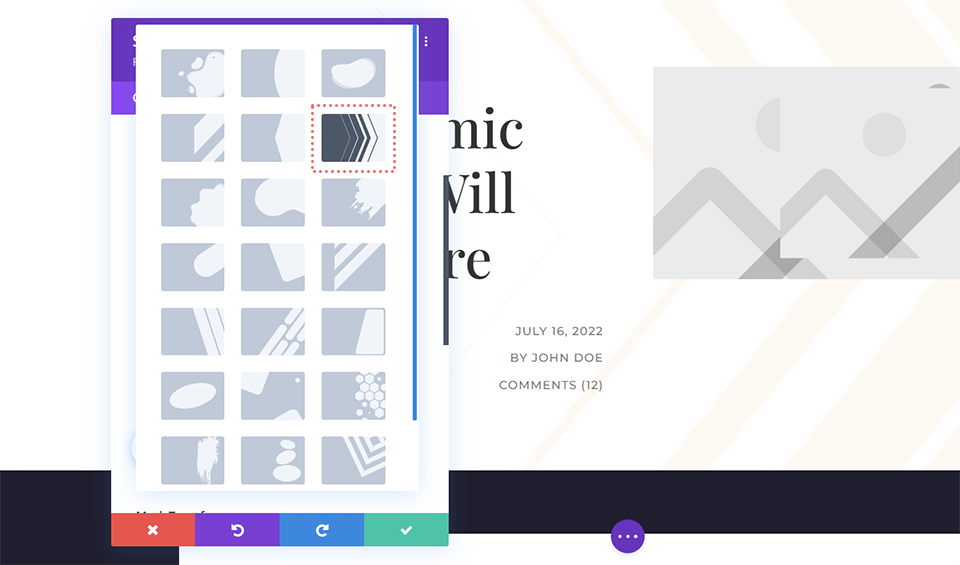
Цвет фона обеспечивает прочную основу для нашей фоновой маски. Мы будем использовать фоновую маску в виде шеврона для дизайна заголовка этого блога в качестве намека на угловатые формы в этом наборе макетов. Перейдите к значку «Фоновая маска» и нажмите «Добавить фоновую маску», чтобы выбрать «Шеврон».

После этого выберите фоновую маску Chevron в появившемся раскрывающемся меню.

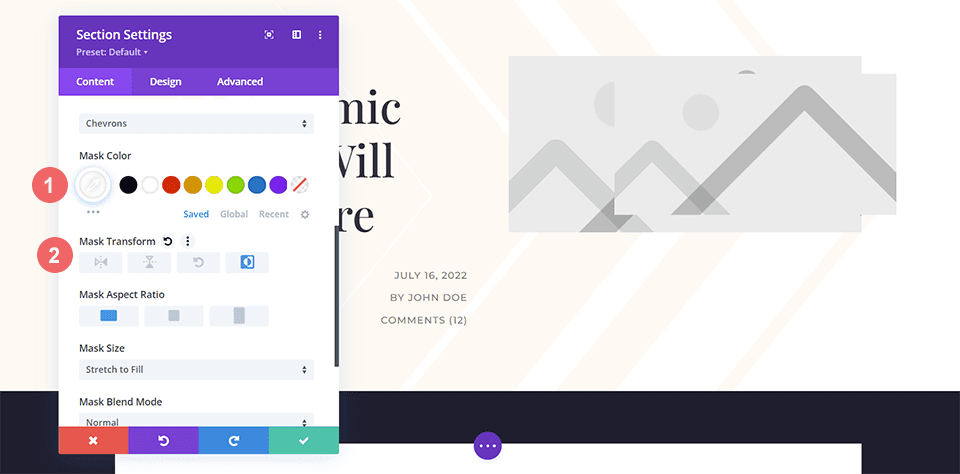
Стилизация фоновой маски
Теперь, когда мы на месте, мы начнем стилизовать нашу фоновую маску. Мы оставим его белым по умолчанию, но инвертируем его с помощью настроек Mask Transform.
- Цвет маски: #ffffff
- Преобразование маски: инвертировать

Вставка фонового узора
Мы добавим фоновый узор к самой фоновой маске с нашим мягким и минималистичным дизайном заголовка блога. Прежде чем мы сможем это сделать, нам нужно щелкнуть значок «Фоновый узор», а затем «Добавить фоновый узор», чтобы выбрать, какие узоры накладывать на фоновую маску.

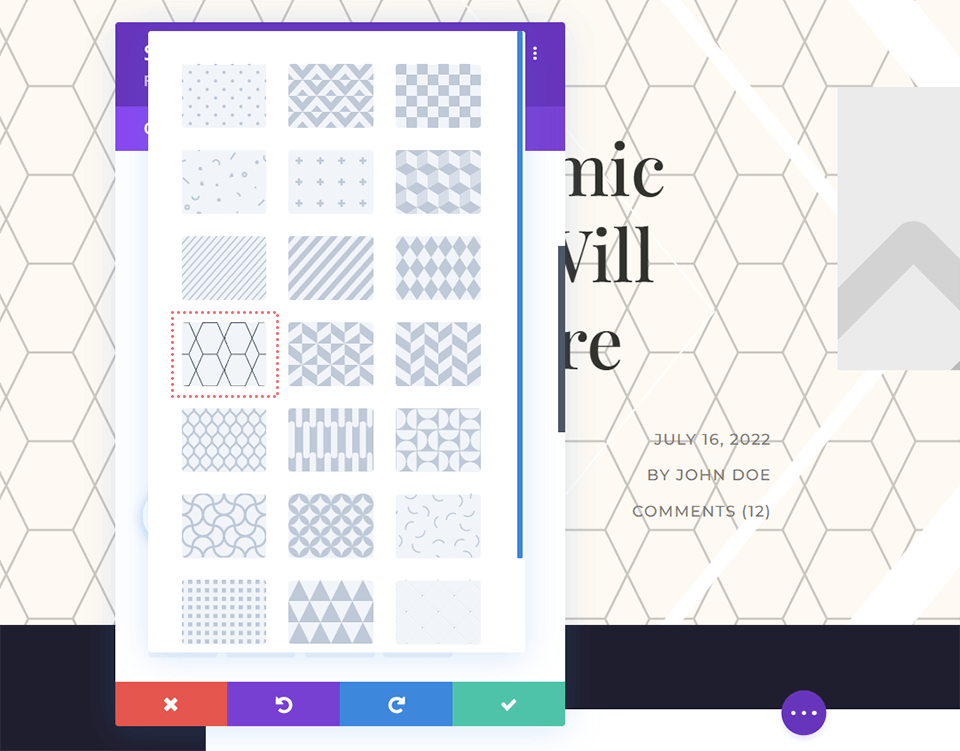
После нажатия кнопки «Добавить фоновый узор» выберите появившееся раскрывающееся меню. Сотовый фоновый узор будет использоваться для наложения поверх нашей фоновой маски в виде шеврона.

Добавить цвет к фоновому узору
Чтобы соответствовать дизайну макета поста в блоге Divi, мы изменим цвет фона на белый.
- Цвет узора: #ffffff

Не забудьте сохранить свой прогресс, нажав на зеленую галочку, чтобы сохранить настройки раздела. Также сохраните шаблон сообщения в блоге, нажав зеленую кнопку «Сохранить».
Диви Корпоративный
Фоновые маски и узоры будут использоваться для добавления текстуры к дизайну заголовка корпоративного блога Divi. Прозрачность также будет использоваться для придания большей глубины различным частям этого дизайна заголовка. После того, как вы импортируете шаблон сообщения корпоративного блога Divi из пакета Divi Corporate Layout Pack, мы начнем здесь.

Изменить цвет фона
Мы хотим изменить цвет фона раздела по умолчанию для этого дизайна заголовка блога, чтобы сделать фоновый рисунок и фоновую маску более тонкими. Для этого перейдите в «Настройки раздела» и прокрутите вниз до вкладки «Фон». Оказавшись там, мы щелкнем значок «Цвет фона» и введем шестнадцатеричный код черного цвета, чтобы заменить темно-серый цвет пакета макетов по умолчанию.
- Цвет фона: #000000

Вставить фоновый узор
Мы добавим фоновый узор с нашим новым цветом фона, чтобы добавить интереса к простому темному фону стандартного дизайна шапки блога. Для этого перейдите в «Настройки раздела» и прокрутите вниз до вкладки «Фон». Затем, чтобы открыть список параметров, щелкните значок «Фоновый узор», а затем добавьте фоновый узор.

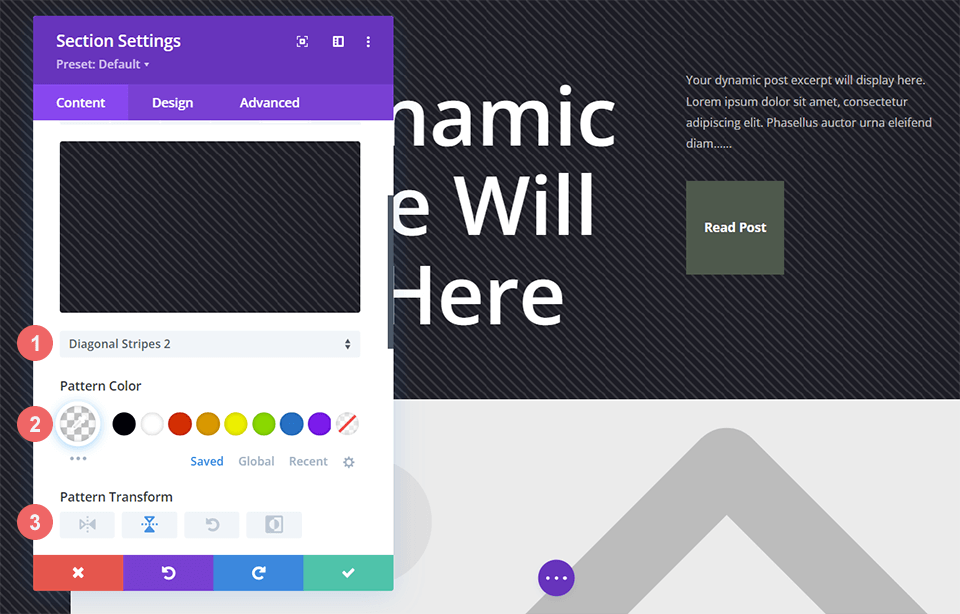
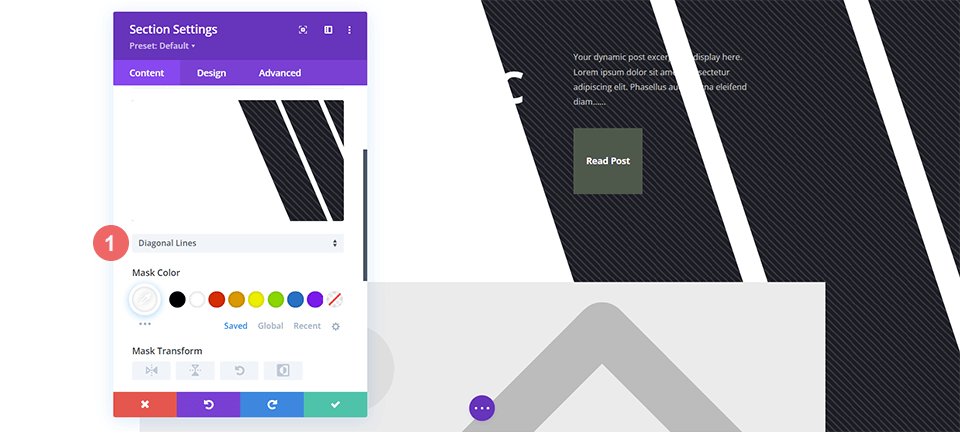
стиль фоновый узор
Для дизайна заголовка этого блога мы будем использовать фоновый узор, похожий на строки сканирования. Для этого перейдите в раскрывающееся меню «Фоновый узор» и выберите «Диагональные полосы 2». Затем узор будет окрашен в прозрачный белый цвет. Наконец, мы переведем этот шаблон горизонтально.

Вот настройки фонового рисунка, которые вам нужно использовать:
- Стиль узора: Горизонтальные полосы 2
- Цвет узора: rgba (255 255 255, 0,12)
- Преобразование узора: горизонтальное
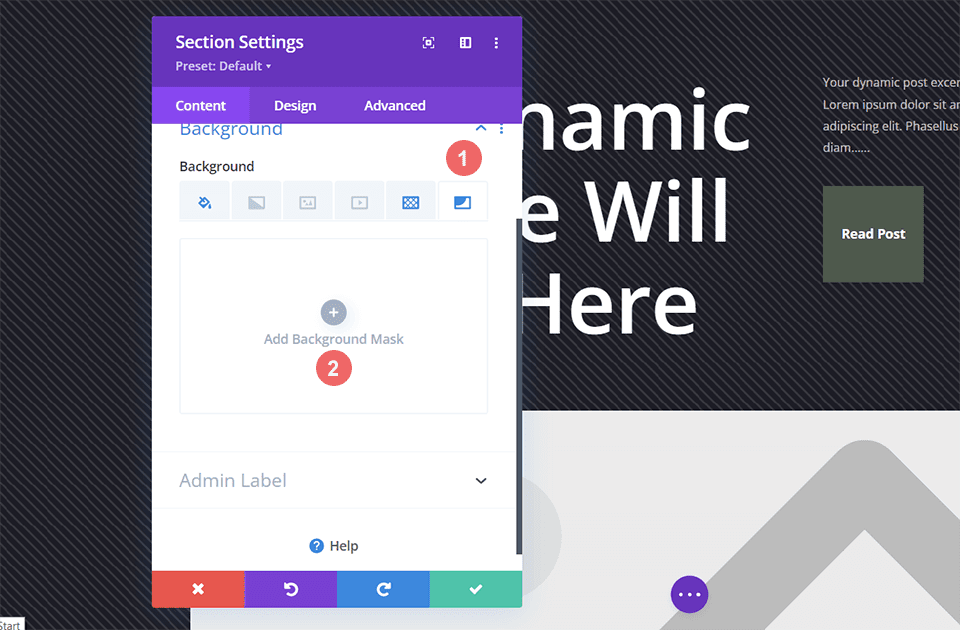
Добавьте фоновую маску
Мы добавим фоновую маску к фоновому узору, как мы это делали с другими примерами оформления шапки блога. Для этого нажмите «Добавить фоновую маску» после выбора значка «Фоновая маска». Это откроет раскрывающийся список «Фоновая маска», из которого мы можем выбрать наш стиль «Фоновая маска».

Мы будем использовать фоновую маску с диагональными линиями для оформления шапки этого блога.

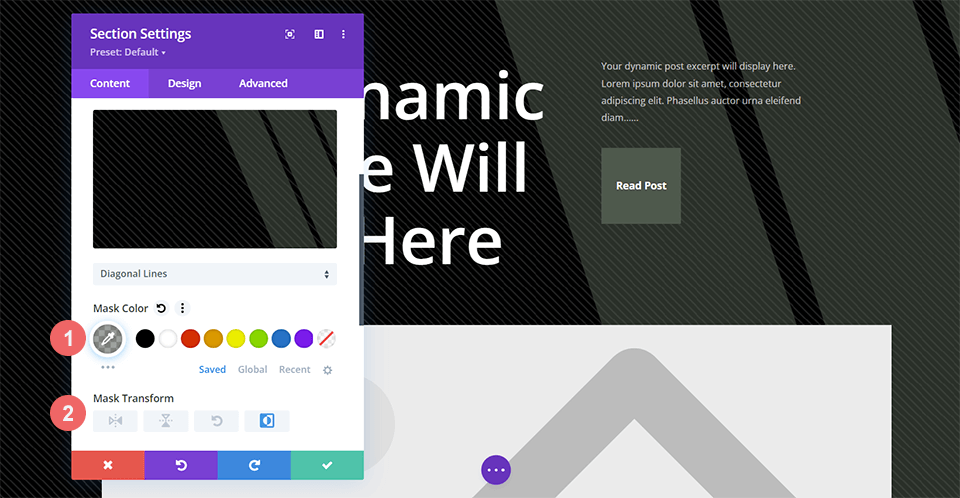
Стилизуйте фоновую маску
Мы не хотим оставлять фоновую маску в покое, поэтому сейчас мы ее стилизуем. Мы будем использовать прозрачную версию зеленого цвета, используемого в пакете макетов. Фоновая маска также будет инвертирована. Чтобы использовать эти стили, сначала щелкните значок пипетки под заголовком «Цвет маски», а затем введите параметры, перечисленные ниже. Затем в разделе «Преобразование маски» щелкните значок инвертирования.
- Цвет маски: rgba (76,89,76,0,54)
- Преобразование маски: инвертировать

Подведение итогов
Когда дело доходит до оформления фона для наших сообщений в блоге, у нас есть много вариантов. Мы можем использовать встроенные инструменты дизайна фона Divi , играя с цветом, прозрачностью и текстурой, которые являются важными дизайнерскими идеями. Вы можете сэкономить время в программном обеспечении для редактирования изображений, поэкспериментировав с нашими новыми фоновыми узорами и масками на своем сайте уже сегодня!




