Важно, чтобы ваш контент был захватывающим и легко читаемым, чтобы посетители просматривали блоги, не чувствуя скуки и не испытывая желания вернуться назад. Для веб-сайтов с большим количеством текстового контента важно приправить его по-другому.

Выделение ваших текстов в WordPress поможет вам указать читателю на то, что важнее, и поможет вам дольше удерживать внимание читателя. В этом уроке мы поймем, как выделить текст в WordPress.
Как выделить текст в WordPress с помощью Elementor
По уважительной причине Elementor является одним из самых популярных конструкторов страниц. Так что вам повезло, если вы используете Elementor в качестве редактора страниц.
Мы будем использовать Qi Addons для Elementor, самую обширную бесплатную коллекцию дополнений Elementor для первого метода.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Qi Addons For Elementor содержит ряд ценных и адаптируемых виджетов, которые значительно улучшают базовый набор Elementor. Функциональность выделенного текста является одним из 60 расширенных аспектов, предоставляемых плагином.
Для начала все, что вам нужно сделать, это установить и активировать Qi Addons на вашем WordPress.
Добавьте раздел « Выделенный текст » и поместите его в нужное место на странице.

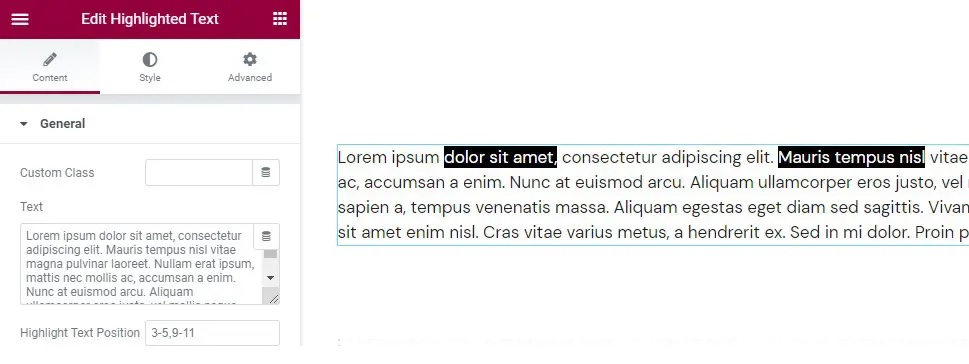
Он уже настроен с версией Lorem ipsum, части которой выделены. Вкладка «Общие» также должна открываться по умолчанию. Также есть поле «Текст», где вы вводите весь текст, который хотите выделить, и элементы управления «Позиция выделения текста » имеют решающее значение: здесь вы выбираете, какие слова будут выделены.
Форматирование этого элемента управления простое. Просто введите номер позиции слова, которое вы хотите выделить. Поместите номера слов, разделенные тире, если вы хотите диапазон. Если вы собираетесь выделить более одной области, используйте запятую для разделения данных.

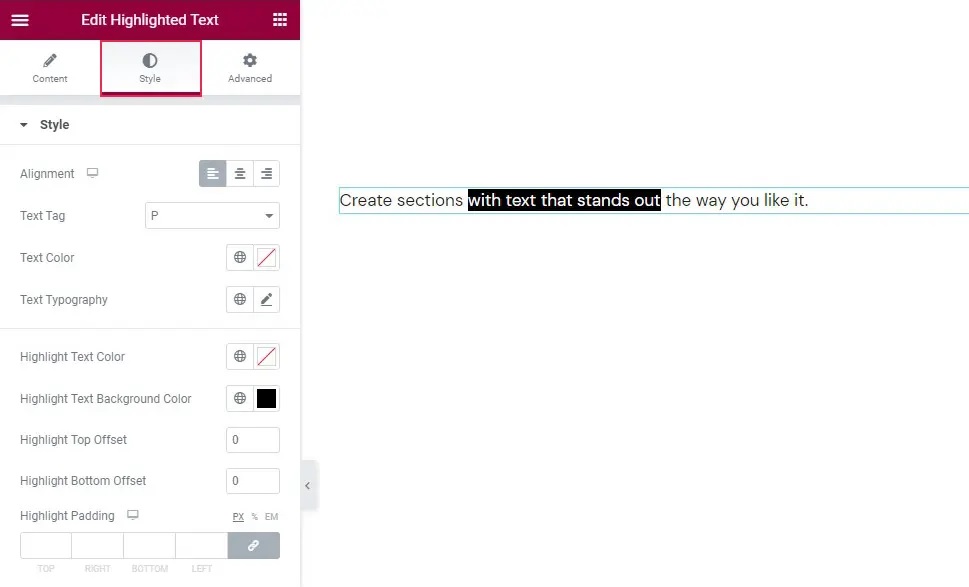
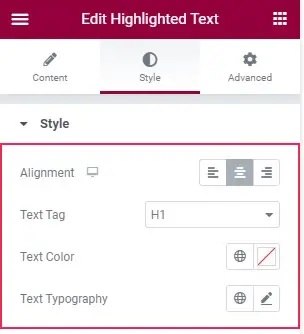
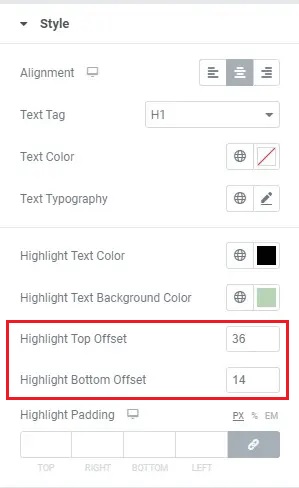
Если вы хотите изменить стиль текста с абзаца на заголовок, используйте элемент управления Text Tag. Если вы хотите изменить такие функции, как семейство шрифтов, размер шрифта, вес, стиль и оформление, перейдите к параметрам «Цвет текста» и «Типография текста». Вы также можете изменить высоту строки и интервал между буквами в этой опции.

Параметры стиля подсветки находятся в нижней части вкладки «Стиль». Кроме того, вы можете настроить цвет выделенного текста с помощью свойства Highlight Text Color.

Highlight Top Offset и Highlight Bottom Offset — последние два элемента управления. Эти параметры определяют положение полосы выделения в верхней и нижней части строки. Если вы оставите их пустыми, виджет будет выделять всю длину строки.

Это некоторые из возможных вариантов, с которыми вы можете поиграть, используя Qi Addons, чтобы выделить текст в WordPress.
Как создать выделенный текст с помощью Гутенберга
Чтобы выделить текст в блоке абзаца, вы также можете использовать Gutenberg, стандартный редактор страниц WordPress.
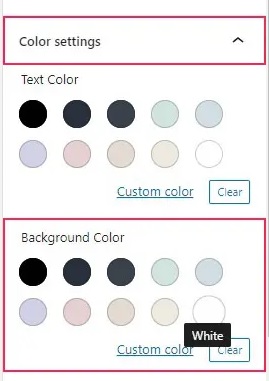
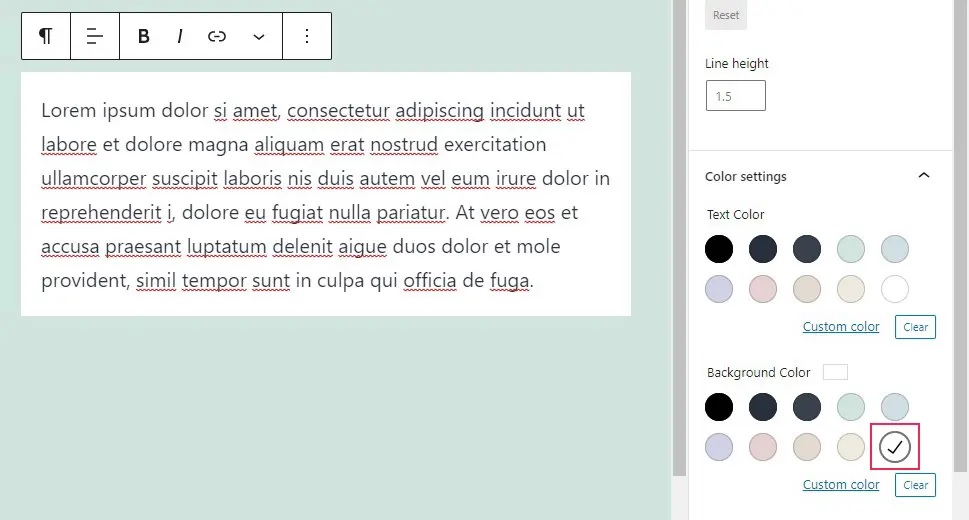
Настройки цвета можно найти в правом меню при выборе блока абзаца. Выберите цвет из раскрывающегося меню или введите собственный цвет в поле « Цвет фона ».

Фон всего вашего блока теперь белый. Однако на данный момент Гутенберг не позволяет выделять определенные слова.

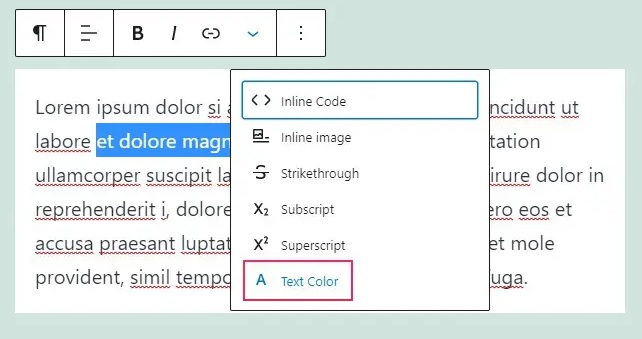
Однако он позволяет изменить цвет некоторых слов. Просто выберите термины, цвет которых вы хотите изменить, в раскрывающемся меню абзаца, а затем выберите « Цвет текста » в раскрывающемся меню.

Затем вы можете выбрать один из представленных вариантов или использовать палитру цветов, чтобы создать собственный цвет.

Как видите, в настройках блока абзаца Гутенберга нет способа выделить определенные слова. Однако вы можете использовать блоки абзацев с фоном разного цвета, чтобы выделить абзацы.
Это два метода, которые вы можете использовать для выделения текста в WordPress. Однако совершенно очевидно, что Elementor предоставляет вам гораздо больше возможностей. Мы надеемся, что этот урок поможет вам сделать ваш контент более захватывающим.
Присоединяйтесь к нам на наших страницах в Facebook и Twitter , чтобы не пропустить такие уроки.





