Обнаружили ли вы в последнее время встроенные фреймы (iFrames) и как они могут помочь вам в обмене информацией на вашем веб-сайте?? Если у вас есть блог или вы создаете веб-контент, будут моменты, когда вы захотите поделиться контентом других людей.

iFrames позволяют сделать это эффективно и надежно. Вы можете использовать iFrame для отображения контента, такого как видео и изображения, без необходимости размещать их на своем веб-сайте.
В этом посте объясняется, что такое iFrames, для чего они нужны и как их использовать в WordPress.
Затем мы научим вас вставлять их вручную и с помощью плагинов.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЧто такое iFrames?
iFrame (сокращение от встроенного фрейма) — это HTML-элемент, который позволяет встраивать другой HTML-документ в текущую страницу. iFrames часто используются для отображения содержимого из другого источника на веб-странице, например рекламы, видео или карты.
Вот пример того, как вы можете использовать iFrame в HTML:
<iframe src="https://www.example.com/content.html" width="600" height="400"></iframe>
Атрибут src указывает URL-адрес страницы, которую вы хотите встроить, а атрибуты width и height определяют размер iFrame на странице.
Одним из преимуществ использования iFrame является то, что он позволяет отображать контент из другого источника, при этом пользователю не нужно покидать текущую страницу. Это может быть особенно полезно, если вы хотите отобразить контент с другого веб-сайта или если у вас есть контент, который вы хотите повторно использовать на нескольких страницах вашего собственного сайта.
Однако важно отметить, что при использовании iFrames возникают некоторые соображения безопасности. Например, если вы отображаете контент из ненадежного источника в iFrame, этот контент потенциально может содержать вредоносный код, который может нанести вред вашему сайту или вашим пользователям. Всегда полезно быть осторожным с источниками, которым вы доверяете, и использовать iFrames с осторожностью.
Как использовать iFrame?
Встраивайте iFrame с помощью кодов встраивания

Это самый простой метод, но он обычно применяется только к веб-сайтам, которые предоставляют код для встраивания своего контента.
Если предоставляется код, он обычно находится под любыми доступными параметрами обмена.
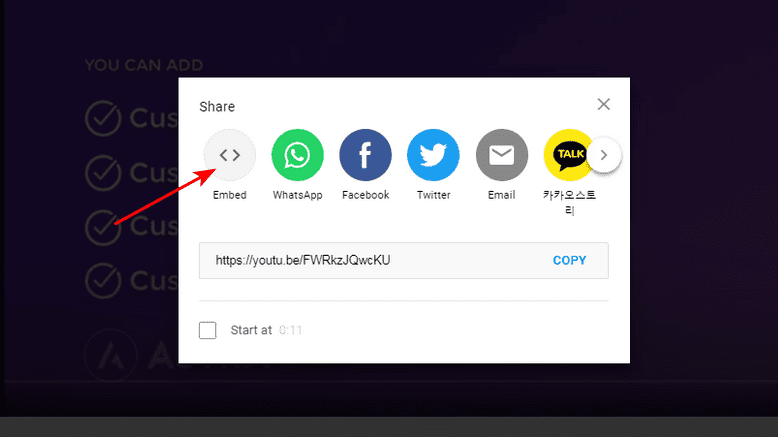
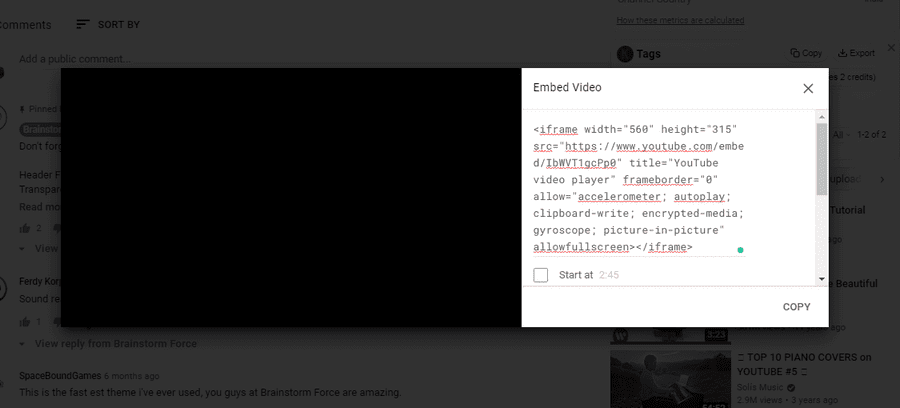
Например, когда вы нажимаете значок «Поделиться» под видео на YouTube, этот код виден. Чтобы получить код iFrame, нажмите на значок встраивания.

Просто скопируйте этот код и вставьте его в блок HTML на своей веб-странице. Блоки — это новый способ создания веб-сайтов WordPress с помощью конструктора Gutenberg, который все еще довольно новый.
Блок HTML — это один из блоков, входящих в состав конструктора Gutenberg. Также есть блок для YouTube, но вы можете использовать любой из них.
С дополнительным плагином, таким как Ultimate Add-ons for Gutenberg, вы можете заставить Gutenberg делать больше. Любой из лучших конструкторов страниц для WordPress также можно использовать с блоками HTML.

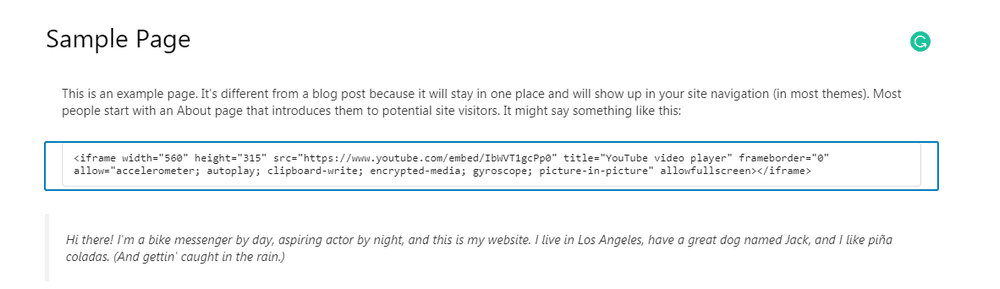
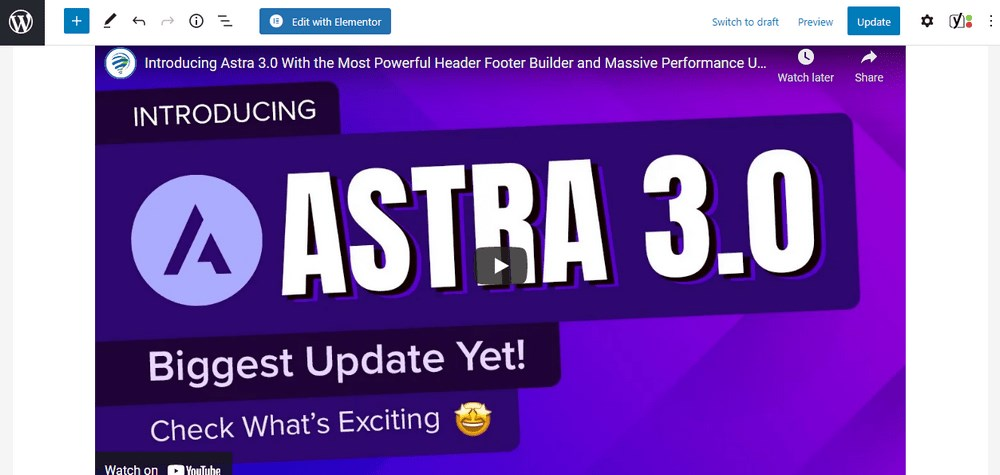
Вставьте код для встраивания в новый блок HTML, как в примере выше. Вот что мы получаем, когда смотрим на код в примере:

Используйте текстовый редактор
Чтобы создать iFrame, вы можете добавить немного кода на веб-страницу. Не волнуйтесь, этот метод прост, и вам даже не понадобится использовать редактор WordPress.
Вы можете использовать этот метод, если вы все еще используете классический редактор WordPress.
Для начала откройте страницу или публикацию, в которую вы хотите встроить iFrame, и переключитесь с визуального редактора на текстовый.
Перейдите туда, где вы хотите, чтобы iFrame отображался, и вставьте тот же код, который мы только что показали:
<iframe src="example.com"></iframe>Измените example.com на URL-адрес, на который вы хотите перейти. Сохраните или обновите сообщение или страницу, и все готово.
Добавить iFrame с помощью плагина
Плагины, вероятно, являются самым простым способом для менее опытных пользователей WordPress добавить iFrame, и существует множество плагинов на выбор.

С помощью плагина iFrame от Webvitaly вы можете добавлять на свои страницы контент практически с любого веб-сайта. Для начала скачайте и включите плагин.
Как только это будет сделано, легко создать iFrame, потому что все, что вам нужно сделать, это поместить шорткод в нужное место в вашем контенте.
Плагин бесплатный и работает хорошо, но люди, которые его создали, сейчас над ним не работают.
Подведение итогов
iFrames может помочь вам делать много разных вещей в WordPress. iFrame — это хороший способ поделиться контентом. Их можно использовать для безопасного и законного обмена контентом, защищенным авторским правом, или для показа тяжелых видео.
Использование iFrames — один из способов повысить скорость вашего сайта. Вы также должны убедиться, что используете быструю, легкую и отзывчивую тему WordPress.
Есть некоторые проблемы с использованием iFrames, но если вы выполните описанные здесь шаги, все будет в порядке.
Вы когда-нибудь использовали iFrames?? Мы хотели бы услышать о том, что вы сделали. Кроме того, если вы знаете какие-либо другие способы использования iFrames в WordPress, сообщите нам об этом!





