Работа с темой Divi означает все уникальные функции и все визуально приятные дизайны. Если вы хотите попробовать разные дизайны для одного и того же веб-сайта, Divi - лучший вариант. Каждый раз, когда вы реализуете новый план, вы проверяете, какой из них лучше подходит для вашего сайта, а какие дизайнеры чувствуют себя более комфортно. Что, если, к сожалению, вам когда-нибудь придется вернуться к старому дизайну? Нет причин для беспокойства, потому что старые структуры можно легко восстановить с помощью Divi , и это то, что мы увидим в сегодняшнем посте.

Восстановление шаблона Divi Theme Builder
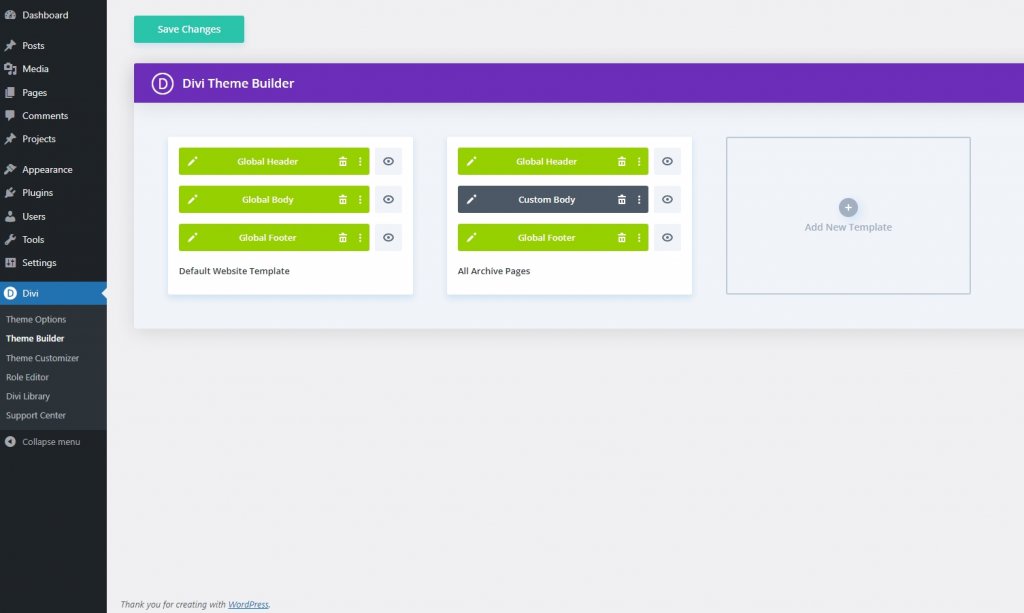
Чтобы получить шаблон, вы должны находиться внутри конструктора тем Divi. Перейдите в Divi со своей панели инструментов, и вы увидите набор шаблонов на веб-сайте и их назначения.

Есть несколько причин, по которым вы можете восстановить свой старый дизайн, и поэтому мы увидим несколько методов для восстановления старого дизайна. Это:
- Переносимость построителя тем
- Вариант отмены / возврата
- Вкладка истории конструктора тем
- Включить опцию контекстного меню шаблона
Мы можем выполнять все эти действия прямо со страницы построителя тем . Все варианты мы обсудим ниже.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСистема 1: Тема Builder Переносимость
Мы можем легко повторно загрузить любой шаблон, используя опцию переносимости. Когда дизайн создан, мы можем загрузить файл JSON, используя опцию переносимости. Кроме того, если мы хотим использовать готовый шаблон, мы можем загрузить его с помощью этой опции. Если мы сохраним JSON-файл старого дизайна на ПК, то таким образом мы сможем восстановить дизайн.

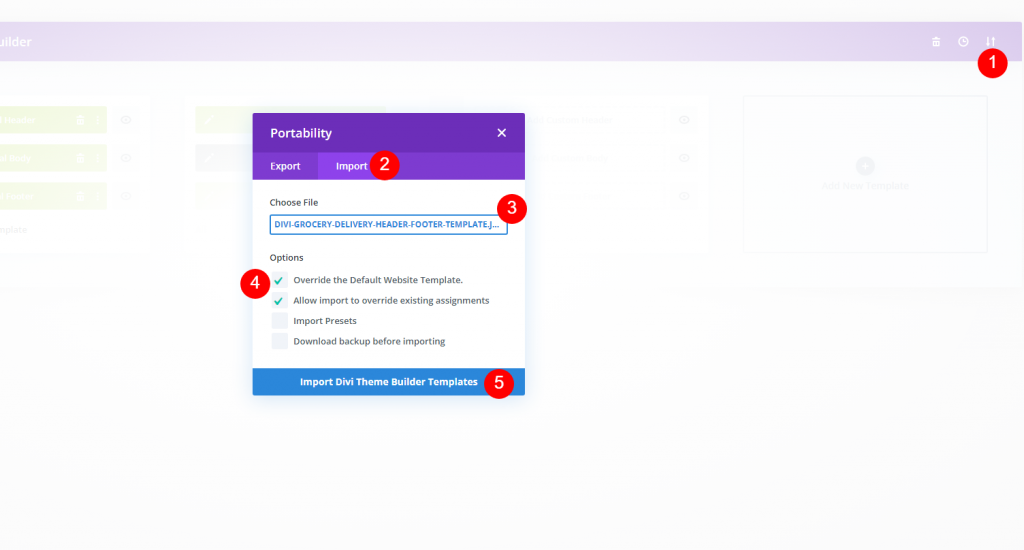
Просто щелкните стрелку в правом верхнем углу и откройте вариант переносимости. Перейдите на вкладку «Импорт», а затем нажмите «Файл не выбран», чтобы выбрать нужный файл JSON. Затем проверьте отмеченные параметры и импортируйте файл.

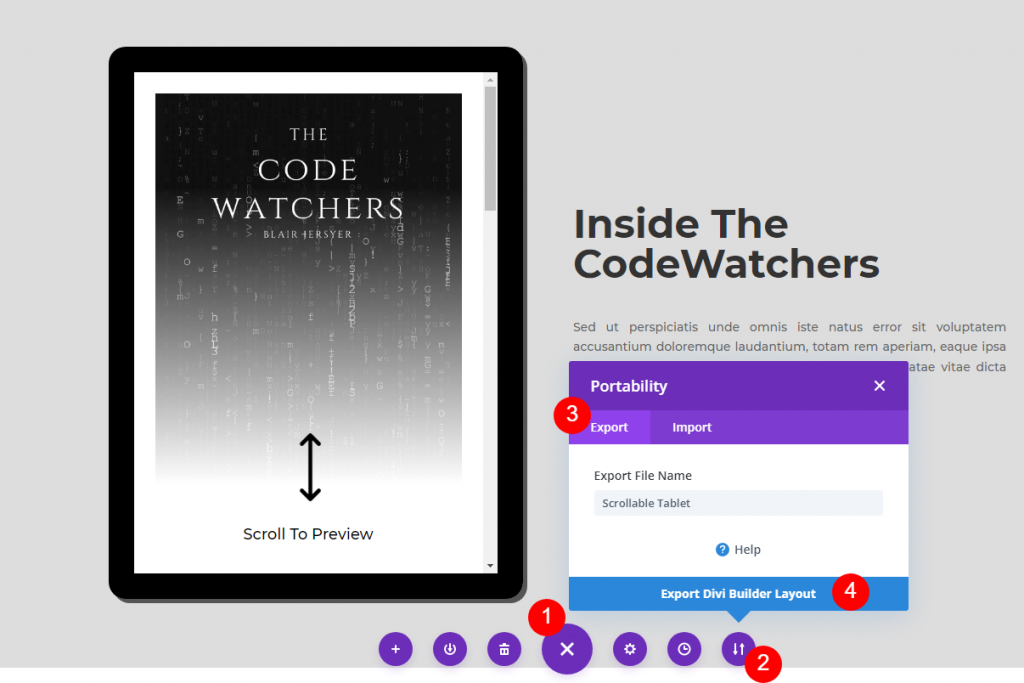
Чтобы экспортировать любой дизайн страницы, просто откройте страницу с помощью конструктора Divi. Нажмите кнопку с тремя точками в нижней средней части, а затем щелкните значок переносимости. Затем переименуйте дизайн по своему усмотрению и нажмите « Экспортировать макет Divi Builder» .
Система 2: вариант отмены / возврата
Если вы облажались с использованием конструктора тем, вот простой способ вернуть ваш шаблон. Возможно, вы случайно нажали « Удалить» в контекстном меню при щелчке вправо, перетащили поле макета из одного шаблона в другой или назначили неправильные страницы шаблону при щелчке вправо, а не влево. Когда вам нужно что-то быстро отменить, попробуйте набрать CTRL-Z в Windows или CMD-Z на Mac, чтобы отменить последнее действие.
Нажмите CTRL-Y или CMD-Y, чтобы повторить, если вы что-то отменяли слишком много раз. Имея всего несколько раскладок, вы можете быстро исправить ошибки действий, прежде чем они станут более серьезными. Не беспокойтесь, если ваш палец соскользнет или перетаскивание не удастся. Они также работают в Divi Visual Builder!
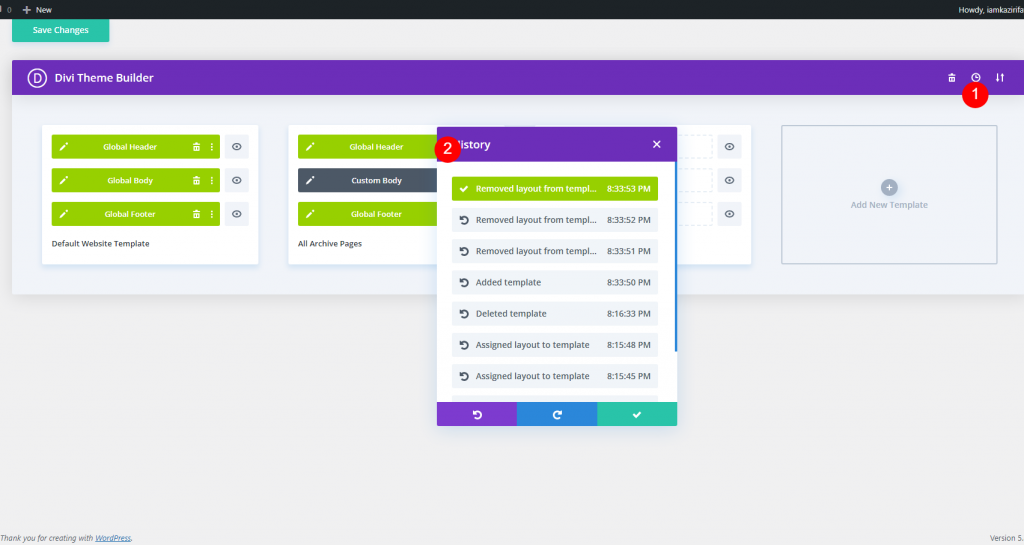
Система 3: вкладка истории конструктора тем
Если вы обнаружили ошибку и не знаете, когда она произошла, вы можете узнать об этом с помощью значка часов в правом верхнем углу конструктора тем. Когда вы это сделаете, откроется окно истории, в котором будет показана история сеансов вашего конструктора тем.

Вы можете вернуться к любому этапу в конструкторе, щелкнув любой из элементов. Но помните, что если вы сохранили свои изменения, а затем покинули конструктор тем, вам придется пройти еще один процесс, чтобы вернуть настройки шаблона в нормальное состояние. Это не полный список всех изменений сайта с течением времени.
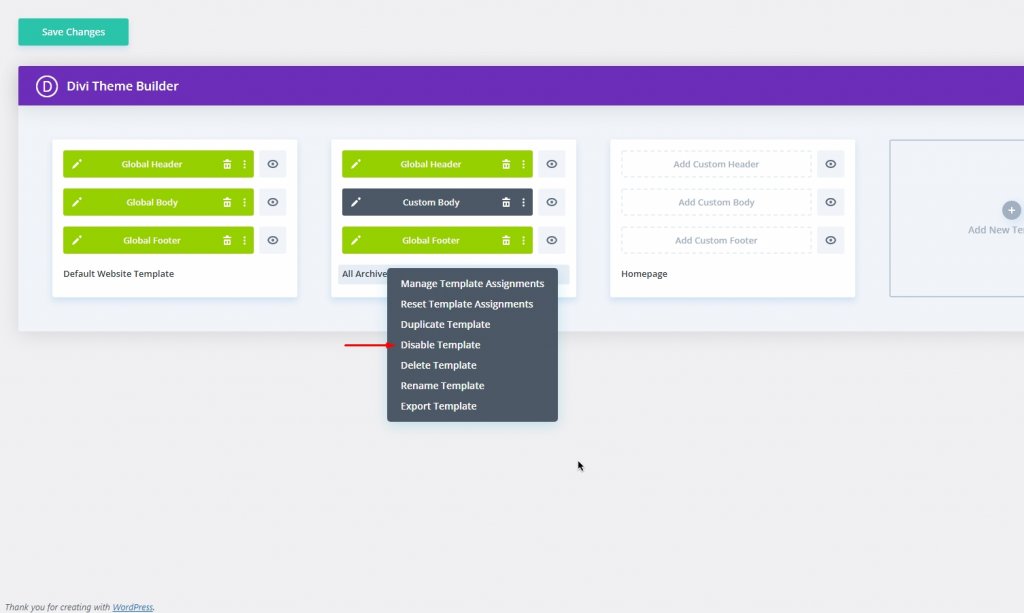
Система 4: Включить опцию контекстного меню шаблона
Divi предоставила вам полную независимость в ваших действиях. Это означает, что вы можете получить доступ ко всем необходимым командам в построителе тем всего за несколько щелчков мышью. Контекстное меню, вызываемое правой кнопкой мыши в построителе тем, позволяет работать с шаблонами, где бы вы ни находились. Используя контекстное меню, выберите «Отключить шаблон» из контекстного меню, чтобы отключить любой шаблон.

Таким образом, содержимое данного шаблона будет возвращено к глобальному шаблону веб-сайта по умолчанию по умолчанию (или к следующему, более конкретному шаблону, который к нему применяется).

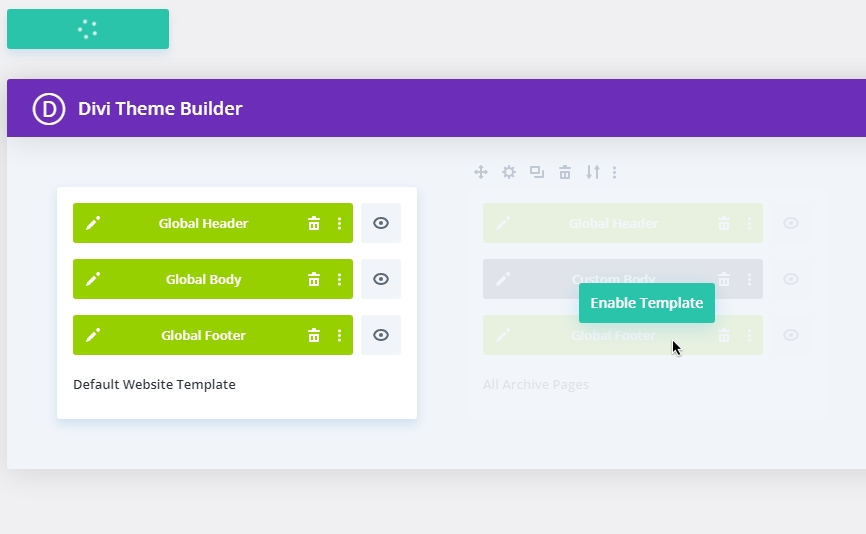
При наведении курсора на шаблон с помощью мыши содержимое вернется к тому состоянию, в котором оно было до того, как вы что-либо изменили. На ней должна быть зеленая кнопка со знаком «Включить шаблон». Просто щелкните по нему, чтобы вернуть содержимое к исходному виду.
Заключительные слова
Divi - самый удобный конструктор, и когда вы его выберете, он всегда будет вам полезен. Независимо от того, по какой причине вам нужно восстановить шаблон, Divi может получить полную резервную копию через файл JSON, и это наиболее удобный способ! Подойдут и другие способы. Сообщите нам в комментарии, как вы получаете свой первый шаблон? Кроме того, поделитесь этим сообщением с друзьями, чтобы они узнали о разнообразных функциях Divi .




