Возможность вертикального выравнивания контента при создании сайта с помощью Divi может стать удобным дополнением к набору инструментов дизайнера. Иногда определенный макет требует вертикального выравнивания контента разными способами (по центру, внизу, вверху). Наиболее распространенной потребностью является размещение контента по центру по вертикали. Он обеспечивает восхитительный эффект симметричного интервала, который действительно полезен при использовании нескольких макетов столбцов для контента.

Кроме того, вертикально центрированный контент остается центрированным на разной ширине браузера, что устраняет необходимость применять специальные отступы или поля для достижения аналогичной отзывчивости. В этом уроке автор покажет, как добавить небольшие фрагменты CSS в любой столбец для вертикального выравнивания содержимого. Автор будет использовать некоторые готовые макеты Divi в качестве примеров того, как это сделать. Даже если читатель мало что знает о CSS, его будет достаточно легко применить к макетам за считанные секунды.
Как вертикально выровнять контент
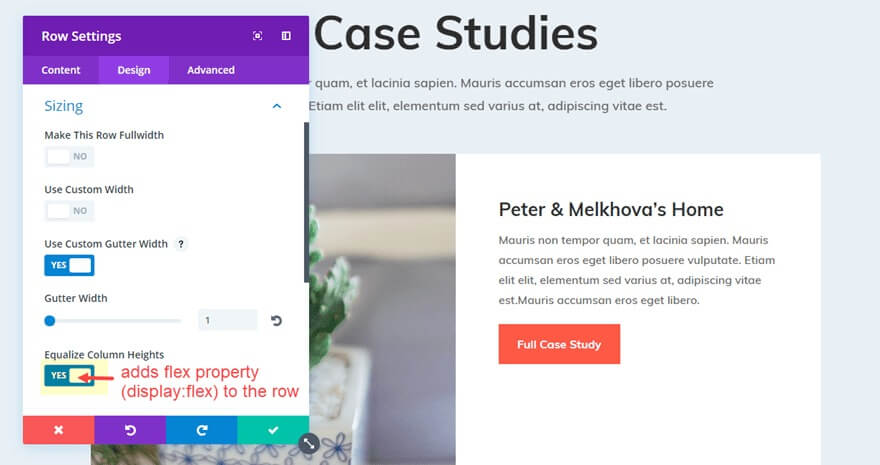
Во второй строке на странице (сразу под строкой с заголовком страницы) должны быть открыты настройки строки. Откройте группу параметров «Размер» под переключателем настроек дизайна, и вы увидите, что «Выравнивать высоту столбцов» уже выбрано. Это указывает на то, что строке присвоено свойство flex («display: flex;»).

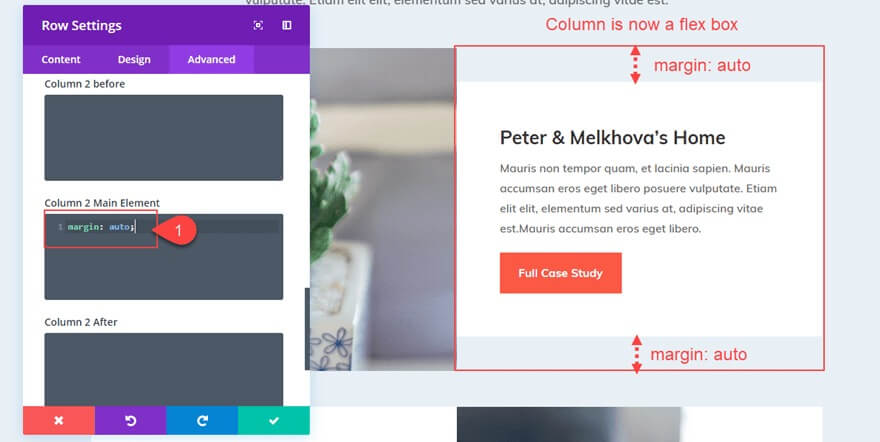
Затем добавьте следующий фрагмент CSS под полем ввода для основного элемента столбца 2 в настройках вкладки «Дополнительно» той же строки.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасmargin: auto;
Содержимое второго столбца теперь изменилось и теперь центрировано по вертикали.
Выравнивание контента по нижнему краю
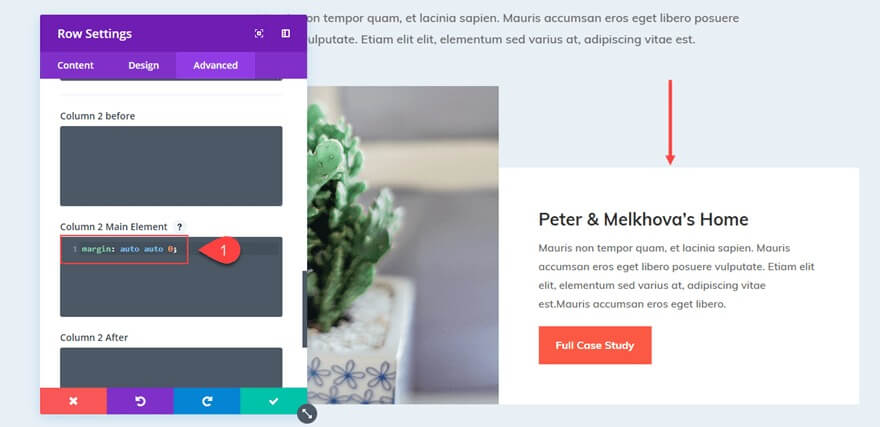
Вы можете изменить значение поля следующим образом, чтобы выровнять контент по нижнему краю, чтобы все модули располагались внизу столбца:
margin: auto auto 0;
Выравнивание контента по вертикали для всех столбцов
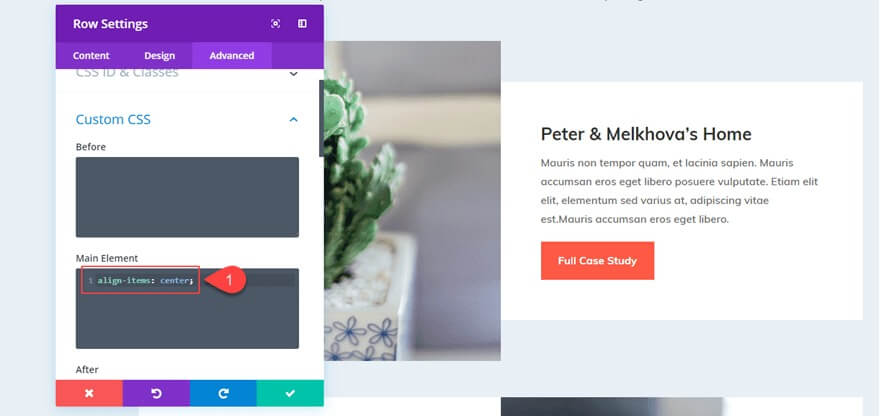
Вы можете центрировать содержимое всех столбцов в строке по вертикали, добавив следующий код в основной элемент настроек строки, вместо добавления «margin:auto» к каждому столбцу по отдельности.
align-items: center;
В качестве альтернативы вы можете включить следующий фрагмент, если хотите, чтобы все содержимое ваших столбцов было выровнено по нижнему краю:
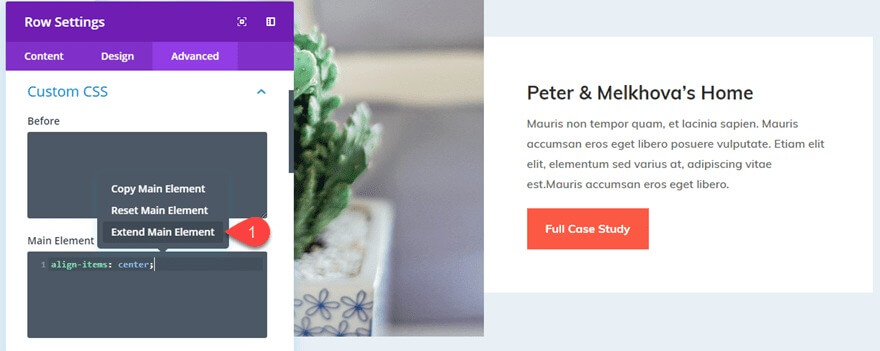
align-items: flex-end;Кроме того, имейте в виду, что вы можете использовать функцию расширения стилей Divi , выбрав «Расширить основной элемент» в контекстном меню при щелчке правой кнопкой мыши по основному элементу, содержащему фрагмент CSS.

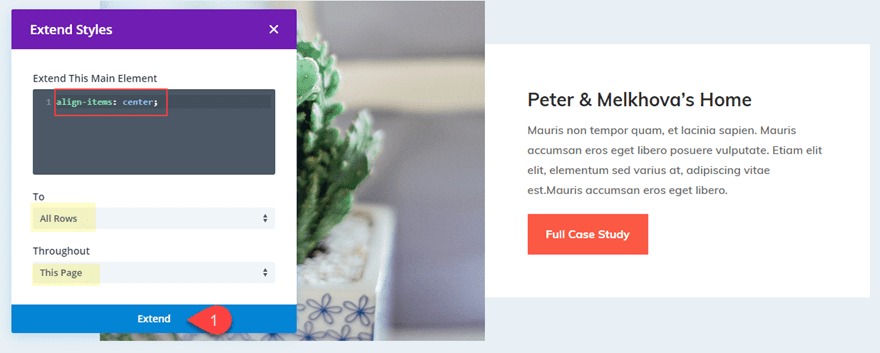
Чтобы центрировать всю информацию в каждом столбце страницы по вертикали, распространите CSS для основного элемента на все строки на странице (или в разделе).

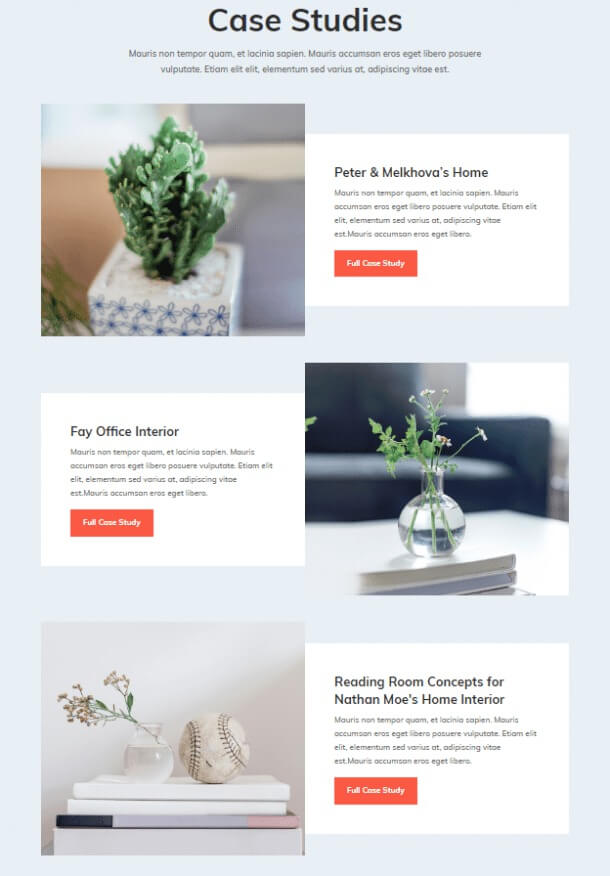
Вся сцена теперь вертикально сбалансирована.

Однако вы могли заметить, что белый фон столбца больше не занимает всю высоту строки. Это результат добавления в столбец поля «margin: auto». Вы можете исправить это, удалив заполнение строк и изменив цвет фона строки на белый. Вместо этого я покажу, как центрировать текст столбца, сохраняя поля нетронутыми.
Подведение итогов
Хотя этот подход в Divi действительно зависит от нескольких крошечных кусочков пользовательского CSS, я думаю, что приложение может быть очень полезным для людей, которые ищут быстрое решение иногда трудоемкого процесса. Если вы можете вспомнить еще случаи, когда это может быть полезно, пожалуйста, дайте мне знать. Пожалуйста, не стесняйтесь комментировать ниже свои мысли.





