Для тех, кто плохо знаком с WordPress и только знакомится с ним, конструктор страниц Elementor является наиболее эффективным и простым в использовании конструктором страниц для создания красивого веб-сайта. Используя конструктор Elementor, вы можете без особых усилий создавать разные страницы и разделы страниц. Однако, если вы не разбираетесь в коде, вам может быть трудно попытаться внести некоторые коррективы. Уменьшение высоты раздела — это тип задачи, которую можно выполнить без кодирования. С помощью этого руководства вы сможете уменьшить высоту секции в конструкторе Elementor, и кодирование не потребуется.

Без дальнейших проволочек, давайте перейдем к учебнику.
Уменьшить высоту раздела в Elementor
Первый шаг — обновить страницу в Elementor, где будет размещен раздел.
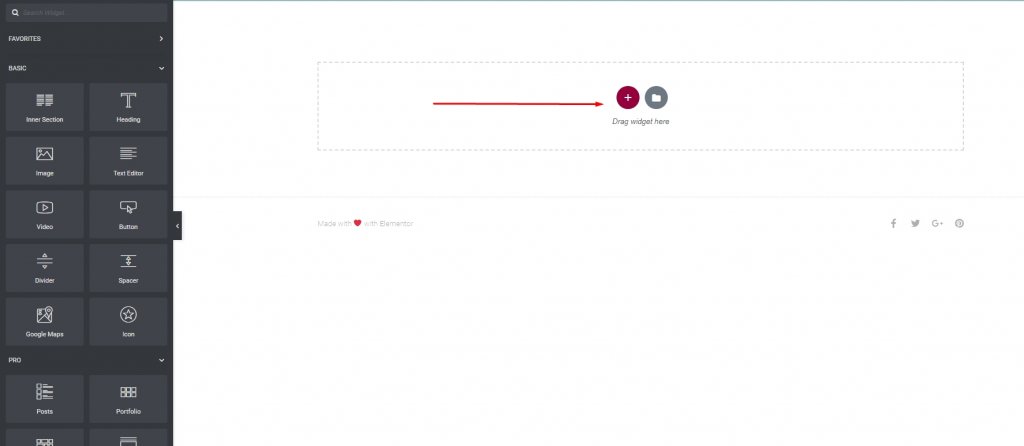
Выберите значок «Добавить новый раздел», чтобы добавить новый раздел после того, как Elementor активен на странице.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
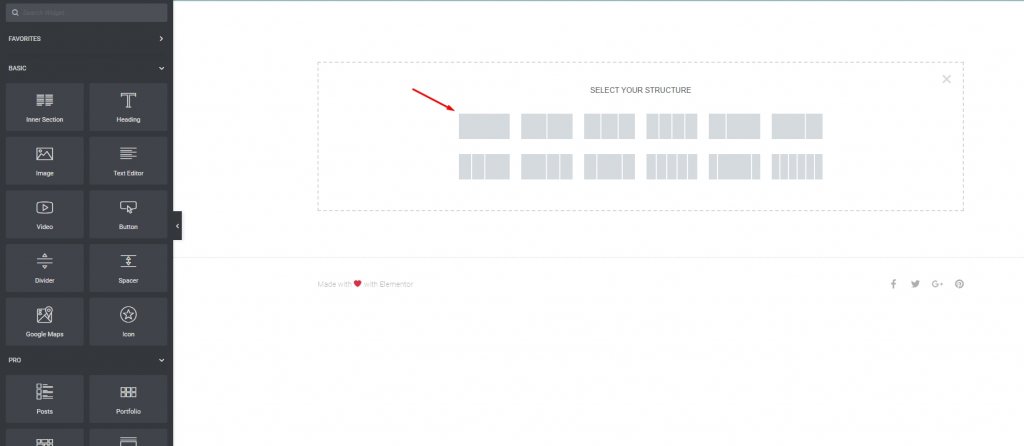
Выберите, сколько столбцов включить в каждый раздел. Дизайн с одной колонкой был моим предпочтением.

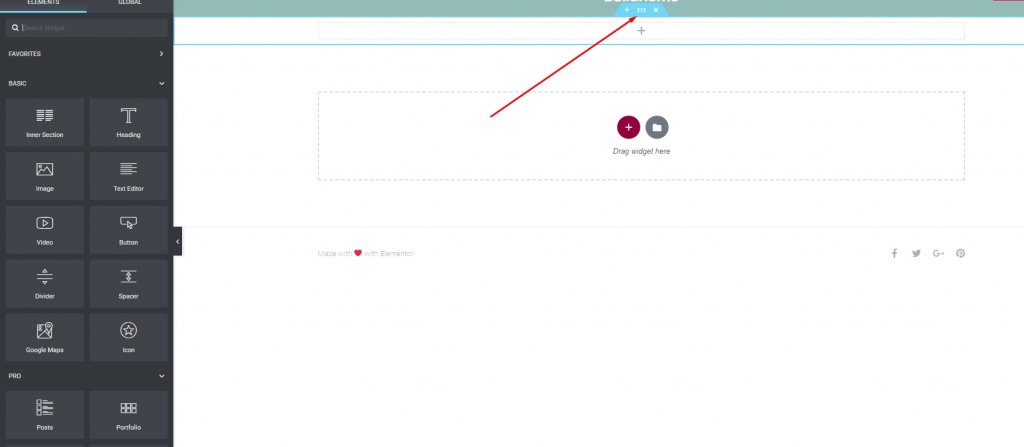
После добавления раздела на страницу щелкните значок «Редактировать раздел», чтобы отредактировать раздел.

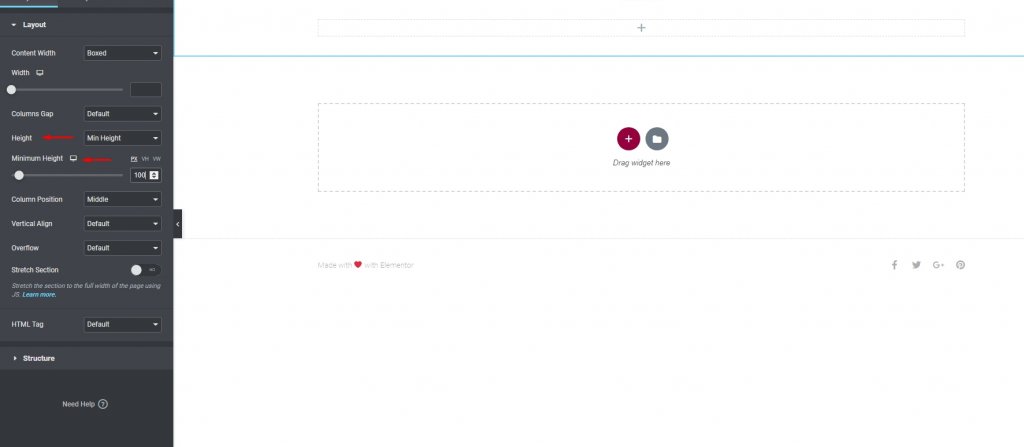
Слева появится панель настройки Раздела. Измените поле «Высота» на минимальную высоту. После того, как вы выбрали высоту раздела, вам нужно установить в поле «Минимальная высота» желаемую высоту.

И сохранить его. Это сделано.
Однако следует иметь в виду одну вещь. Пока вы не добавите в этот раздел более одного виджета, он будет автоматически расширяться, чтобы вместить любой дополнительный контент, который он содержит.
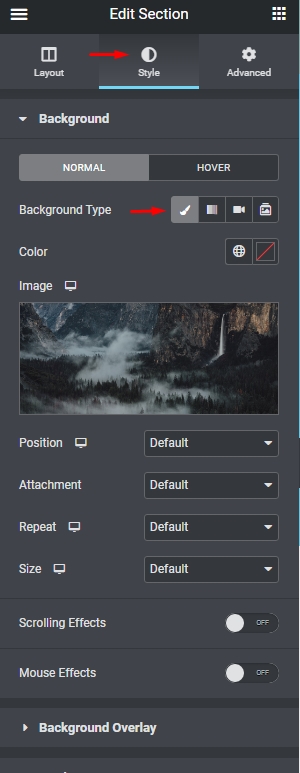
Добавлять фотографию в раздел не следует с помощью виджета «Изображение», если вы не хотите, чтобы высота раздела увеличивалась. Вместо этого выберите вкладку «Стиль» и сделайте изображение фоном раздела.

Подведение итогов
Это очень просто! Работать с elementor всегда весело. Люди часто сталкиваются с проблемой высоты сечения и это самый простой способ с ней справиться. Как это руководство поможет вам, и если это случайно, не забудьте поделиться с другими. Кроме того, ознакомьтесь с другими руководствами по Elementor .





