Ваш сайт когда-нибудь работал вяло, заставляя посетителей постукивать ногами (или, скорее, пальцами)? Ты не один. В современном быстро меняющемся онлайн-мире скорость имеет решающее значение, а производительность веб-сайта имеет первостепенное значение. Но что именно заставляет веб-сайт переходить от «ага» к «молниеносному»? Вот тут-то и появляется загадочный (и довольно круто звучащий) LCP.

LCP, или «Largeest Contentful Paint», — это основной веб-важный показатель — причудливый термин для показателей, которые измеряют взаимодействие с пользователем вашего веб-сайта. Думайте об этом как о времени, которое требуется наиболее значимому контенту на вашей странице, чтобы отобразиться на экране. Это первое впечатление, средство привлечения внимания, крючок, который заставляет посетителей остаться или нажать кнопку «Назад».
Но не волнуйтесь: вам не нужно быть техническим специалистом, чтобы понимать LCP. В этом руководстве мы разобьем эту, казалось бы, сложную концепцию на небольшие, практические шаги. Мы рассмотрим, почему LCP важен, как его измерить и, самое главное, как оптимизировать ваш веб-сайт WordPress для молниеносного LCP .
Что такое самая большая содержательная краска (LCP)?
Представьте себе, что вы заходите в красиво оформленный ресторан. Ваши глаза сразу же сканируют пространство, замечая большую люстру, яркие произведения искусства и роскошные сиденья. Это первоначальное визуальное впечатление, в тот момент, когда ваш мозг создает основную сцену, похоже на самую большую содержательную отрисовку (LCP) на веб-сайте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасLCP — это Core Web Vital, который Google представил в 2020 году. Это ключевой показатель, который измеряет удобство использования вашего веб-сайта. Он специально отслеживает время, необходимое для отображения на экране пользователя самого большого элемента контента над сгибом . Думайте об этом как о визуальном «ага!» момент , когда главная достопримечательность – главное изображение, захватывающий заголовок или убедительный абзац – наконец появляется, оживляя страницу.

Почему LCP так важен? Учти это:
- Первое впечатление имеет значение: быстрый LCP (в идеале менее 2,5 секунд) сообщает посетителям, что ваш сайт эффективен и стоит потраченного времени. Медленный LCP вызывает разочарование и увеличивает процент отказов.
- Повышение SEO: Google отдает приоритет веб-сайтам с хорошим LCP, что дает им более высокий рейтинг в результатах поиска.
- Вовлеченность и конверсии. Быстрый LCP поддерживает вовлеченность пользователей, позволяя им взаимодействовать с вашим контентом и в конечном итоге превращать его в потенциальных клиентов или клиентов.
Итак, чем LCP отличается от других терминов, которые вы можете услышать, таких как первая отрисовка содержимого (FCP) или время до первого байта (TTFB)?

- FCP: измеряет время, необходимое для появления на экране любого контента, даже небольшого логотипа. LCP фокусируется на самом большом и наиболее влиятельном элементе.
- TTFB: измеряет время, необходимое браузеру для получения первого байта информации с сервера. Это часть общего опыта LCP.
Понимание LCP — это первый шаг к его оптимизации. В следующих разделах мы углубимся в то, как измерить и улучшить ваш LCP, превратив ваш веб-сайт в визуальный праздник, который заставит посетителей возвращаться снова и снова!
Измерение LCP в WordPress
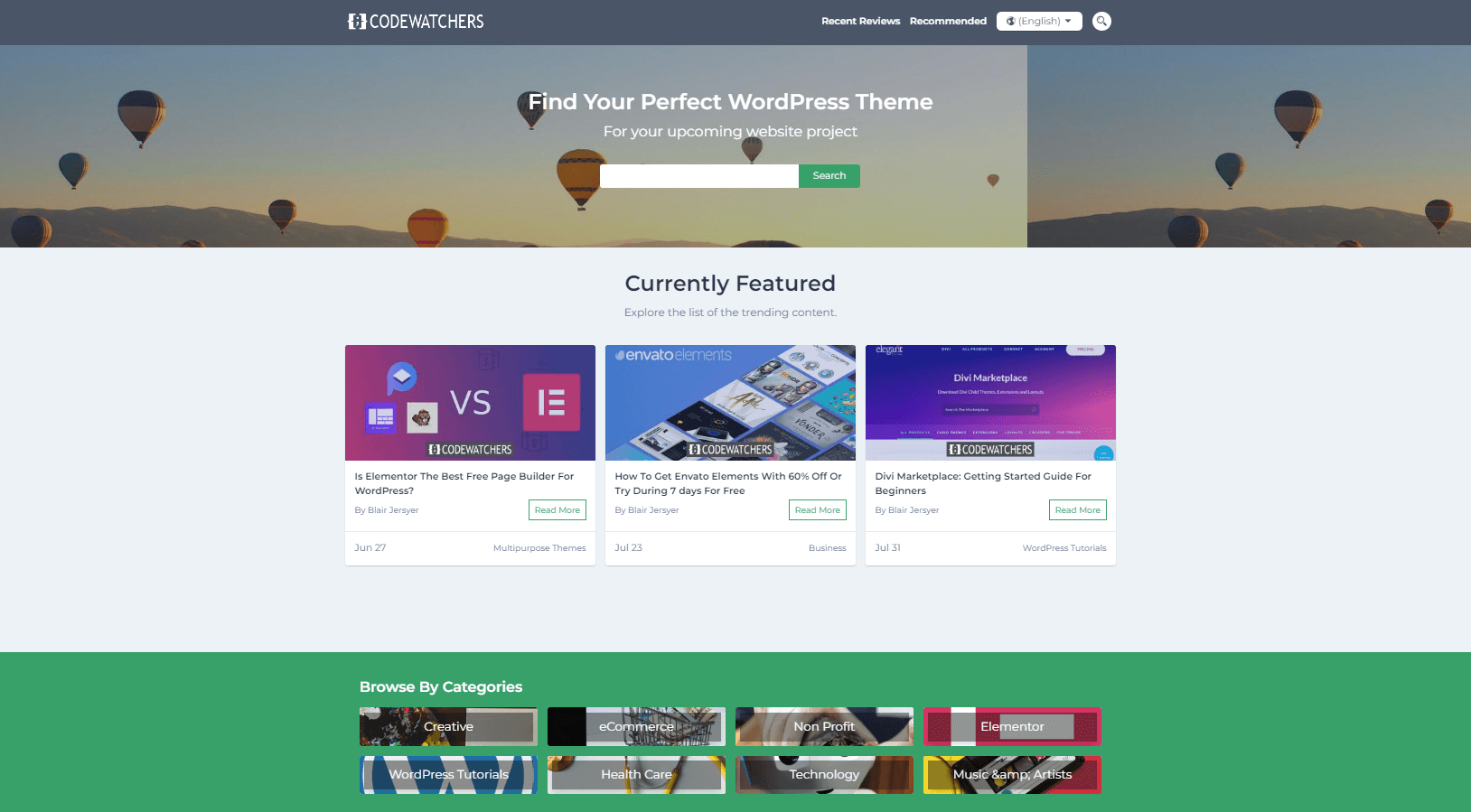
Одним из важных показателей, которые следует учитывать, является «Наибольшая отрисовка контента» (LCP), которая измеряет время, необходимое веб-странице для полной загрузки своего самого большого элемента. Обычно этот элемент представляет собой заметный визуальный элемент, например изображение героя.

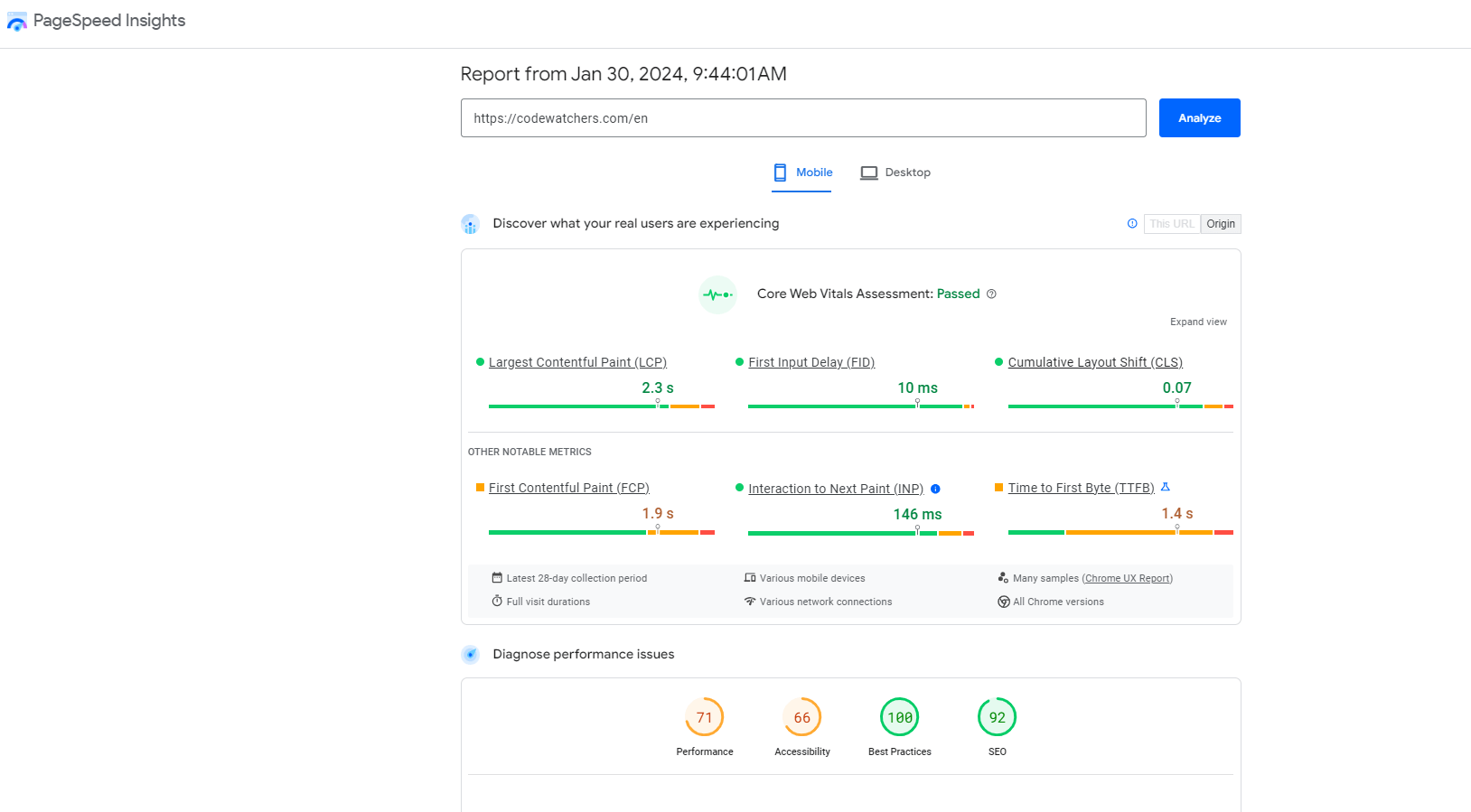
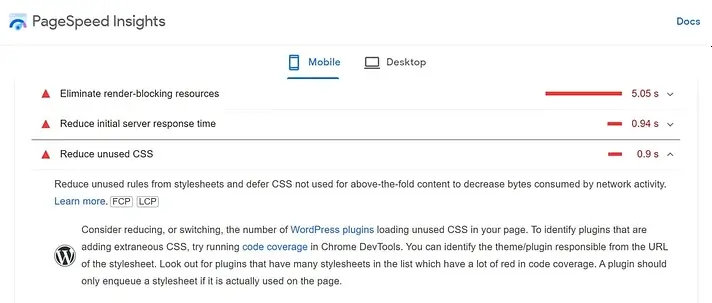
Чтобы оценить свой балл LCP, вы можете использовать инструмент Google PageSpeed Insights . Этот инструмент собирает данные о производительности от реальных пользователей и предоставляет разбивку по каждому баллу.

Кроме того, раздел «Диагностика» инструмента не только предоставляет информацию о времени, но и определяет конкретный элемент, который Google считает самой большой содержательной отрисовкой.
Многие другие инструменты тестирования скорости теперь также включают тестирование LCP, что обеспечивает повышенную гибкость тестирования в различных местах, устройствах и скоростях соединения.
Google рекомендует стремиться к показателю LCP 2,5 секунды или меньше. Если самый большой элемент на ваших страницах загружается дольше, это может негативно повлиять на взаимодействие с пользователем (UX) и потенциально увеличить показатель отказов. Поэтому оптимизация вашего сайта для повышения показателя LCP имеет решающее значение.
Как улучшить максимальную оценку отрисовки контента в WordPress?
Как показано, показатель LCP вашего сайта существенно влияет на его общую производительность. Принимая это во внимание, давайте рассмотрим пять эффективных способов повысить этот показатель и ускорить загрузку вашего сайта:
- Оптимизация изображения
- Устранение ресурсов, блокирующих рендеринг
- Интеграция сети доставки контента (CDN)
- Деактивация неиспользуемых плагинов
- Сокращение времени ответа сервера
Оптимизация изображения
Как упоминалось ранее, LCP, или Largest Contentful Paint, измеряет время, необходимое веб-сайту для отображения самого большого элемента. Обычно медиафайлы, такие как изображения и видео, увеличивают время загрузки больше всего.
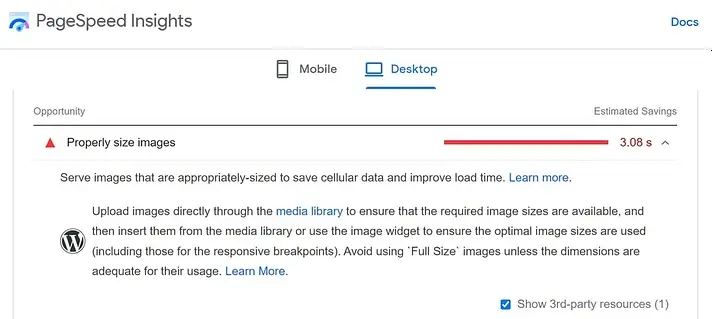
Для улучшения LCP решающее значение имеет оптимизация изображений. Этот подход рекомендуется в отчете PageSpeed Insights.

Один из эффективных способов оптимизации изображений — изменение их размера и использование таких методов, как сжатие и использование формата WebP. Такие инструменты, как Optimole, могут помочь в этом процессе.

Optimole, плагин WordPress, оптимизирует изображения в режиме реального времени, обеспечивая правильное изменение размера для различных устройств, сохраняя при этом качество изображения за счет сжатия.
Более того, Optimole использует сеть доставки контента (CDN) для доставки изображений. Это означает оптимизированную загрузку графики из ближайшего сетевого местоположения, когда пользователь посещает ваш веб-сайт, что повышает скорость загрузки по сравнению с загрузкой с сервера вашего сайта WordPress.
Изменение размера и сжатие изображений значительно повышают скорость сайта, что приводит к сокращению времени загрузки и, в конечном итоге, к улучшению оценки LCP.
Устранение ресурсов, блокирующих рендеринг
Ресурсы, блокирующие рендеринг, включают файлы HTML, CSS и JavaScript, которые заставляют браузеры откладывать рендеринг контента на веб-сайте, что, как следствие, замедляет время загрузки страницы и приводит к неудовлетворительной оценке LCP.
Решение этой проблемы предполагает либо удаление элементов, блокирующих рендеринг, либо планирование их запуска после загрузки остального контента — процесс проще, чем может показаться.
Такое решение, как WP Rocket, может автоматизировать этот процесс, эффективно устраняя блокировку рендеринга CSS и JavaScript на веб-сайте и сводя к минимуму задержки при рендеринге контента, тем самым сокращая время загрузки для пользователей.

В WP Rocket наиболее полезные настройки можно найти на вкладке «Оптимизация файлов»:
Для CSS-файлов:
- Оптимизируйте доставку CSS
- Удалить неиспользуемый CSS
Для файлов JavaScript:
- Загрузка JS отложена
- Задержать выполнение JavaScript
Интеграция сети доставки контента (CDN)
Для повышения показателя Largest Contentful Paint (LCP) в WordPress эффективным оказывается использование сети доставки контента (CDN). CDN включает в себя серверы, разбросанные по разным местам, предоставляющие кэшированный контент посетителям с ближайшего географически сервера. Эта оптимизация ускоряет загрузку сайта для пользователей и снижает нагрузку на хост-сервер, что еще больше повышает скорость сайта.
Для тех, кто уже использует Optimole, который использует CDN для загрузки изображений, интеграция CDN для других статических файлов может дополнительно улучшить LCP.
Рассмотрите RocketCDN для простой настройки CDN, интегрированной непосредственно в WP Rock et. Этот инструмент применяет оптимальные параметры конфигурации для повышения производительности сайта, а CDN на базе StackPath имеет более 45 периферийных местоположений по всему миру.

Инвестиции в CDN разумны для веб-сайтов, обслуживающих международную аудиторию, поскольку они обеспечивают быструю загрузку контента независимо от местоположения пользователя, что в конечном итоге приводит к значительному улучшению показателя LCP.
Деактивация неиспользуемых плагинов
На оценку LCP вашего веб-сайта могут влиять плагины, используемые в вашей настройке WordPress. Сложные плагины с тяжелым кодом, особенно те, которые используют обширный CSS или JavaScript, могут значительно замедлить работу вашего сайта.
Чтобы повысить производительность, PageSpeed Insights советует исключить плагины, которые увеличивают объем ваших страниц. В частности, сосредоточьтесь на удалении инструментов, которые загружают лишний CSS и JavaScript, поскольку они усложняют передачу данных и снижают скорость рендеринга контента.

Отчеты PageSpeed Insight предоставляют URL-адреса проблемных скриптов, помогая идентифицировать ресурсоемкие плагины. Тем не менее, удаление многочисленных плагинов может занять много времени, особенно для сайтов с множеством инструментов.
Чтобы оптимизировать работу вашего веб-сайта, рассмотрите возможность удаления неиспользуемых или избыточных плагинов. После этого изучите более легкие альтернативы для дальнейшей оптимизации эффективности вашего сайта.
Сокращение времени ответа сервера
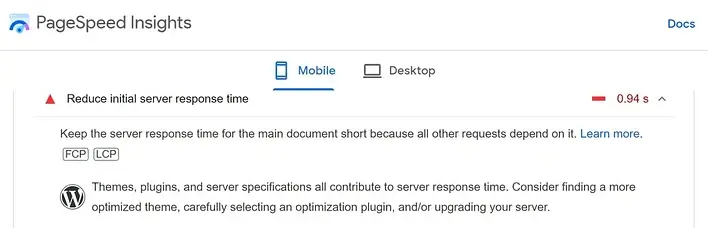
Время ответа сервера, обычно называемое временем до первого байта (TTFB), обозначает время, необходимое браузеру пользователя для получения начального байта контента с вашей веб-страницы. Медленное время ответа сервера неизменно приводит к задержкам загрузки страниц, что, как следствие, влияет на ваш показатель наибольшего количества отрисовки контента (LCP).
Факторы, влияющие на время ответа сервера, как указано в PageSpeed Insights, включают плагины, темы и выбор услуги хостинга:

Если удаление посторонних плагинов и скриптов не поможет улучшить плохую оценку LCP, основная причина может заключаться в сервере. В таких случаях рекомендуется перейти на более надежный план хостинга.
Хотя виртуального хостинга часто достаточно для новых веб-сайтов из-за его экономической эффективности, он влечет за собой совместное использование сервера с многочисленными другими владельцами веб-сайтов. Следовательно, резкий рост одновременных запросов к серверу может привести к замедлению времени ответа.
По мере того, как ваш веб-сайт расширяется и привлекает больше трафика, разумным становится переход на более сложный план хостинга. Рекомендуется управляемый хостинг WordPress, поскольку он предполагает, что веб-хостинг управляет всеми усилиями по оптимизации, чтобы обеспечить бесперебойную работу веб-сайта.
В качестве альтернативы рекомендуется рассмотреть план виртуального частного сервера (VPS) или выделенный хостинг. Хотя эти варианты могут повлечь за собой более высокие затраты, они предоставляют дополнительные серверные ресурсы и индивидуальную конфигурацию, тем самым повышая способность веб-сайта управлять значительным трафиком и эффективно доставлять контент.
Уделяя приоритетное внимание оптимизации времени отклика сервера и выбирая подходящий план хостинга, владельцы веб-сайтов могут улучшить взаимодействие с пользователем и повысить показатели производительности своего веб-сайта.
Ваппинг
В заключение, оптимизация Largest Contentful Paint (LCP) в WordPress включает в себя различные стратегии, включая сокращение времени ответа сервера, минимизацию ресурсов, блокирующих рендеринг, а также оптимизацию изображений и доставки CSS.
Внедряя эти методы, владельцы веб-сайтов могут значительно улучшить взаимодействие с пользователем, повысить производительность сайта и положительно повлиять на свои показатели LCP. Непрерывный мониторинг и корректировка являются ключом к обеспечению устойчивого улучшения LCP и общей производительности веб-сайта на WordPress.





