Виджеты занимают важное место в разработке вашего сайта, будь то повышение вовлеченности или улучшение внешнего вида вашего сайта WordPress.

В большинстве тем WordPress эти виджеты имеют заголовок, который в дальнейшем можно переименовать в соответствии с личными предпочтениями. Хотя некоторые из вас могут захотеть полностью удалить эти заголовки виджетов.
Обычно для удаления этих заголовков виджетов требуется кодирование HTML или CSS, но здесь мы собираемся понять, как можно легко скрыть эти заголовки виджетов, используя плагин WordPress вместо кодов HTML и CSS.
Параметры виджета - добавить контекст в виджеты WordPress

Параметры виджета - это плагин WordPress, который предлагает вам полный контроль над вашими виджетами. С более чем 100 000 инсталляций Widget Options - один из самых популярных плагинов для управления виджетами на WordPress.
Благодаря удобному интерфейсу и бесшовной интеграции с WordPress вы можете легко настраивать, скрывать или отображать свои виджеты, включая многие другие функции виджетов, которые помогают придать вашему сайту WordPress свежий вид.
Ключевая особенность
- Скрыть заголовок виджета
- Живой поиск виджетов
- Импорт или экспорт виджетов
- Показать или скрыть виджеты на определенных страницах
- Отображение логики виджета
- Пользовательский идентификатор виджета
- Пользовательские выравнивания виджетов
- Показать или скрыть виджеты на определенных устройствах
Как удалить заголовок виджета
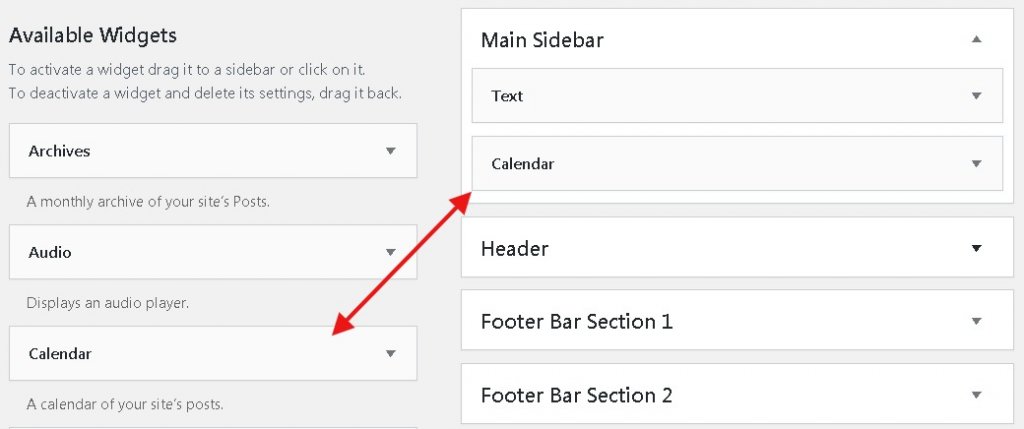
Сначала вам нужно установить и активировать Параметры виджета на своем WordPress, а после этого вам нужно перейти в Внешний вид, а затем в Виджеты на панели управления WordPress. Затем перетащите свой виджет, чтобы поместить его в любое готовое для виджета место на вашем веб-сайте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
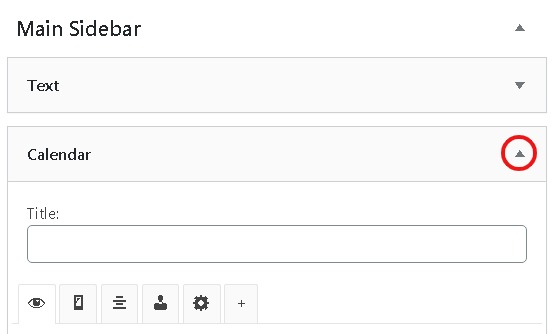
Вы увидите стрелку рядом с недавно удаленным виджетом. Идите вперед и нажмите эту стрелку, чтобы увидеть больше вариантов.

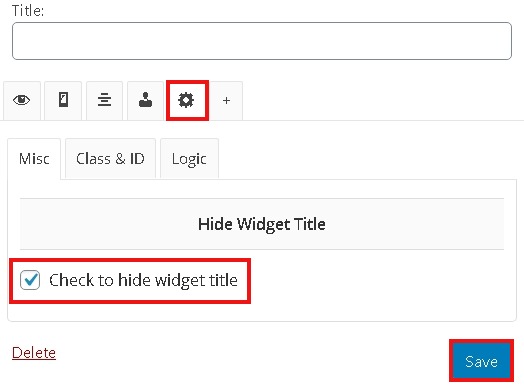
Затем вам нужно нажать на маленький значок шестеренки ниже.

После этого вы увидите поле «Проверить, чтобы скрыть заголовок виджета». Установите этот флажок, чтобы удалить заголовок для этого конкретного виджета.
Нажмите кнопку «Сохранить», а затем взгляните на свой сайт. Теперь ваш виджет появится без заголовка.
Используя этот плагин, вы можете скрыть заголовок любого виджета WordPress, кроме того, есть несколько функций, которые вы можете использовать для отображения или скрытия виджетов на мобильных экранах или определенных страницах.
Это все для этого урока. Мы надеемся, что вам понравилось это руководство, и вы навсегда изменили свой сайт. Следуйте за нами по нашим Facebook и Twitter, чтобы быть в курсе нашей следующей публикации.





