Вы устали от заголовков по умолчанию на своем веб-сайте Elementor и ищете способы улучшить свой дизайн? Вы находитесь в правильном месте! В этом руководстве мы рассмотрим пошаговый процесс удаления заголовков как с полного веб-сайта Elementor, так и с отдельной страницы, что даст вам возможность настроить свой сайт именно так, как вы этого хотите.

Удалить заголовок с полного веб-сайта Elementor
Если вы хотите очистить весь свой веб-сайт, удалить заголовок можно всего за несколько кликов.
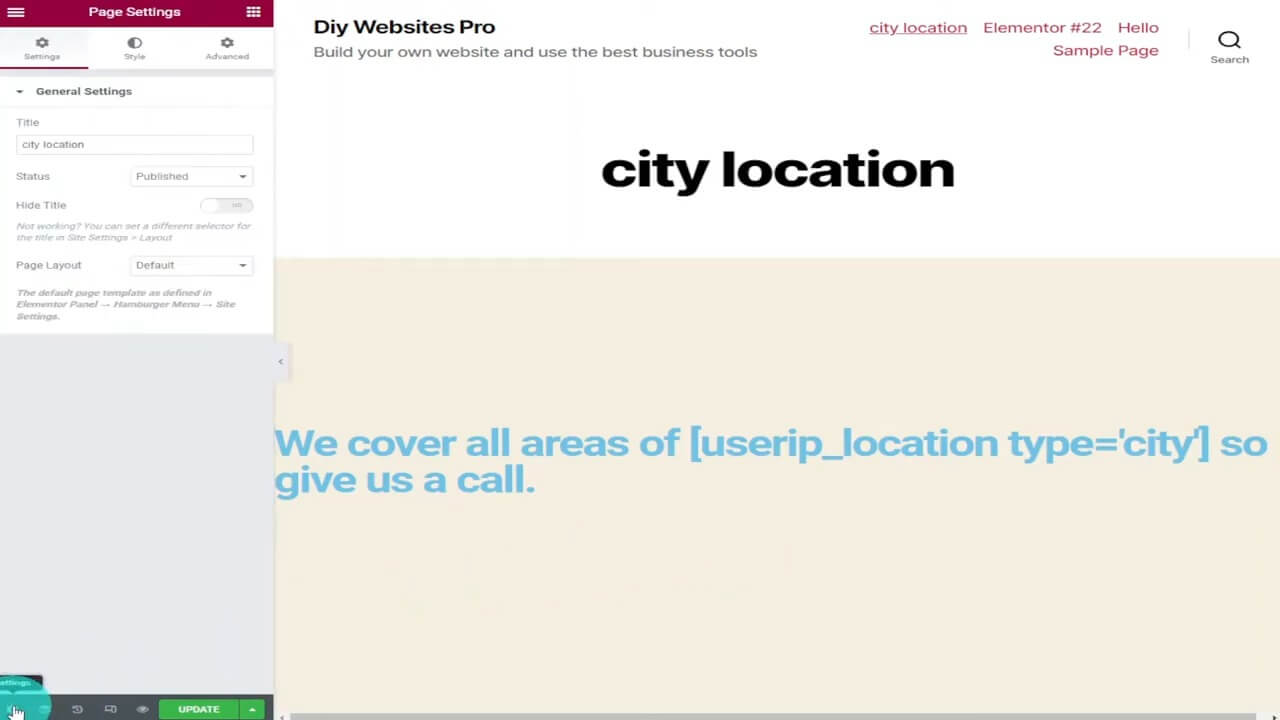
Чтобы начать, щелкните значок настроек шестеренки в левом нижнем углу экрана Elementor.

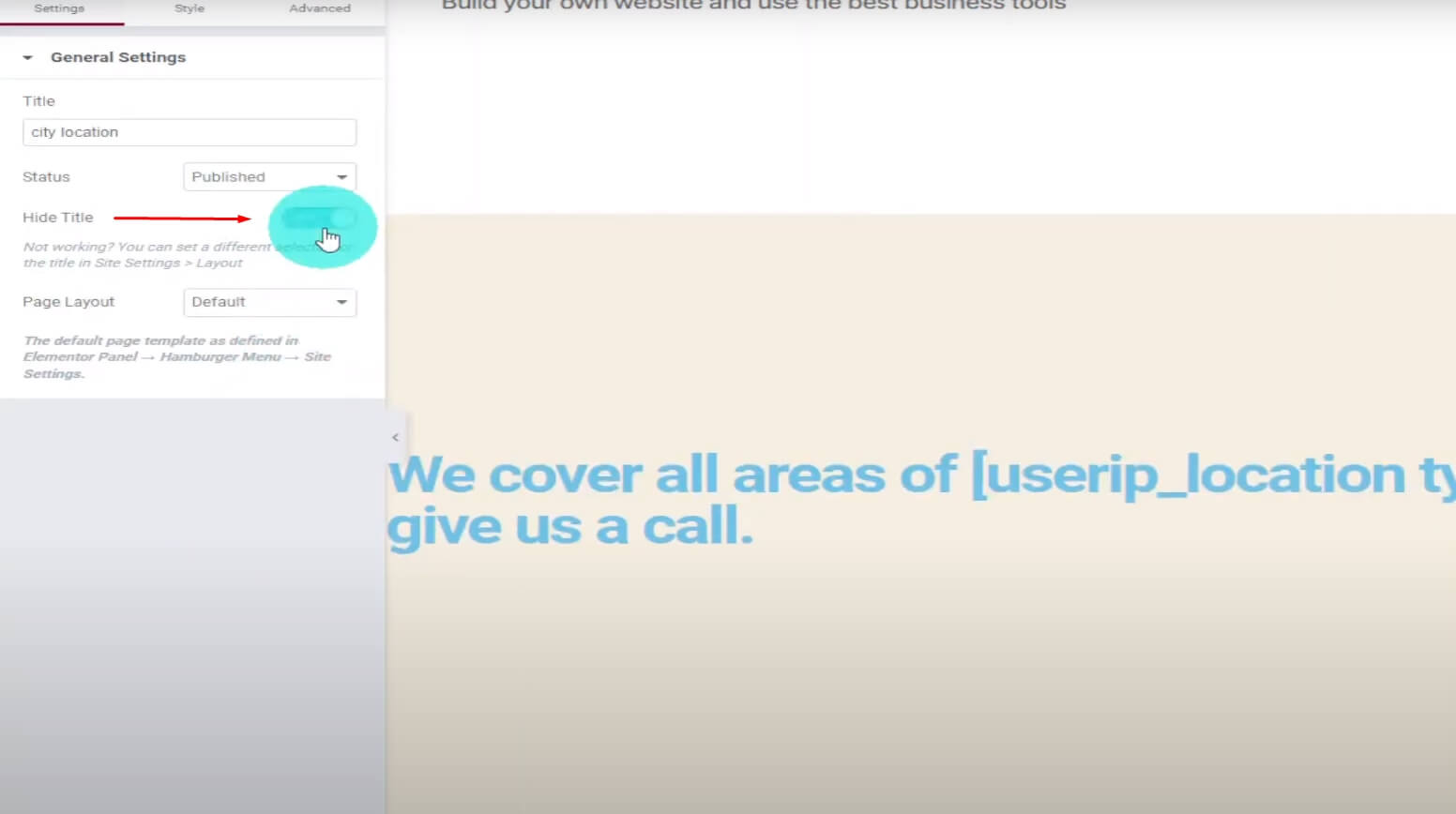
Выбрав «Скрыть заголовок», вы легко удалите заголовок страницы, придав ей упрощенный вид.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
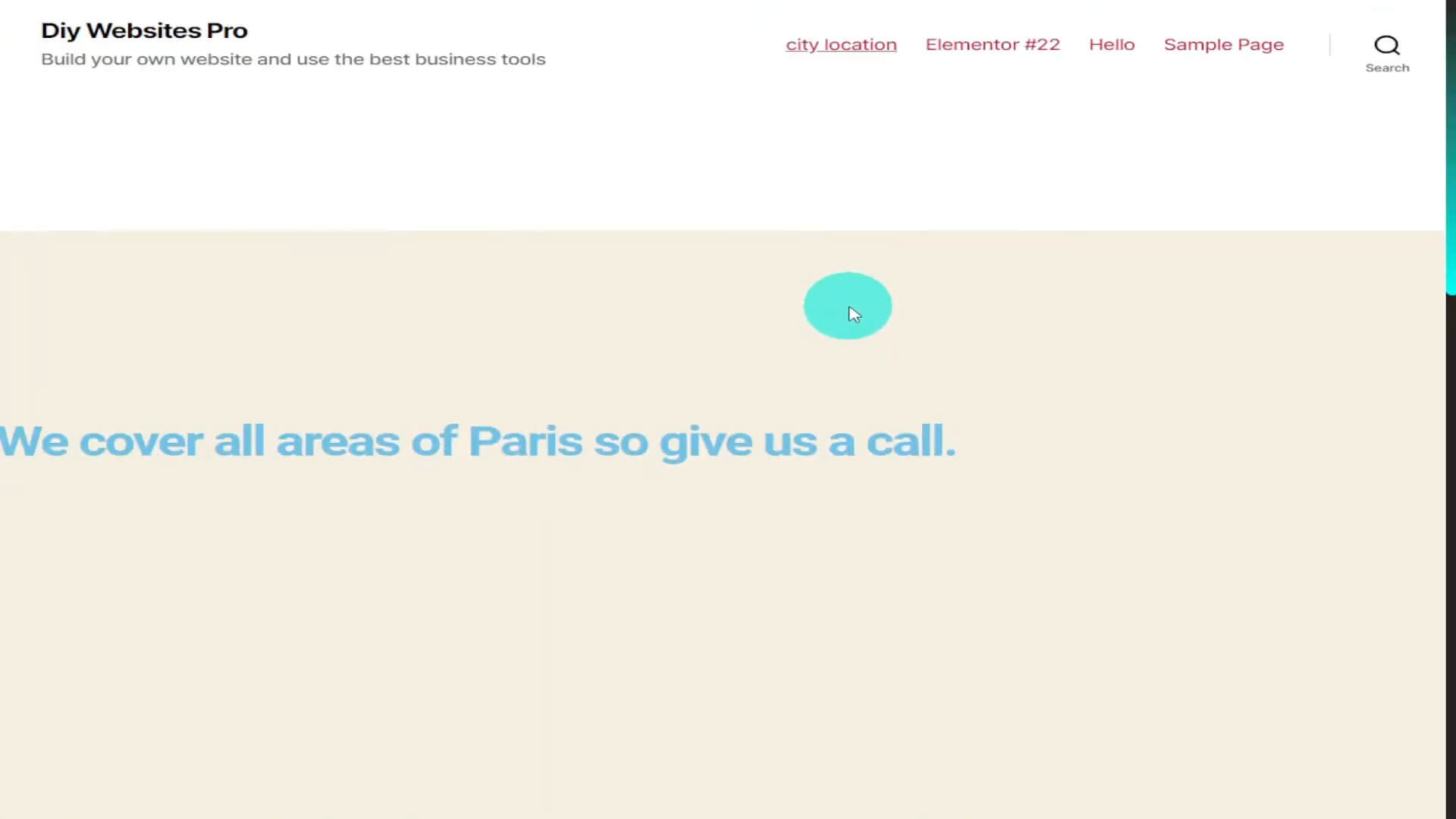
Предварительный просмотр вашей страницы обнаружит отсутствие заголовка, демонстрируя немедленный эффект этой простой настройки.

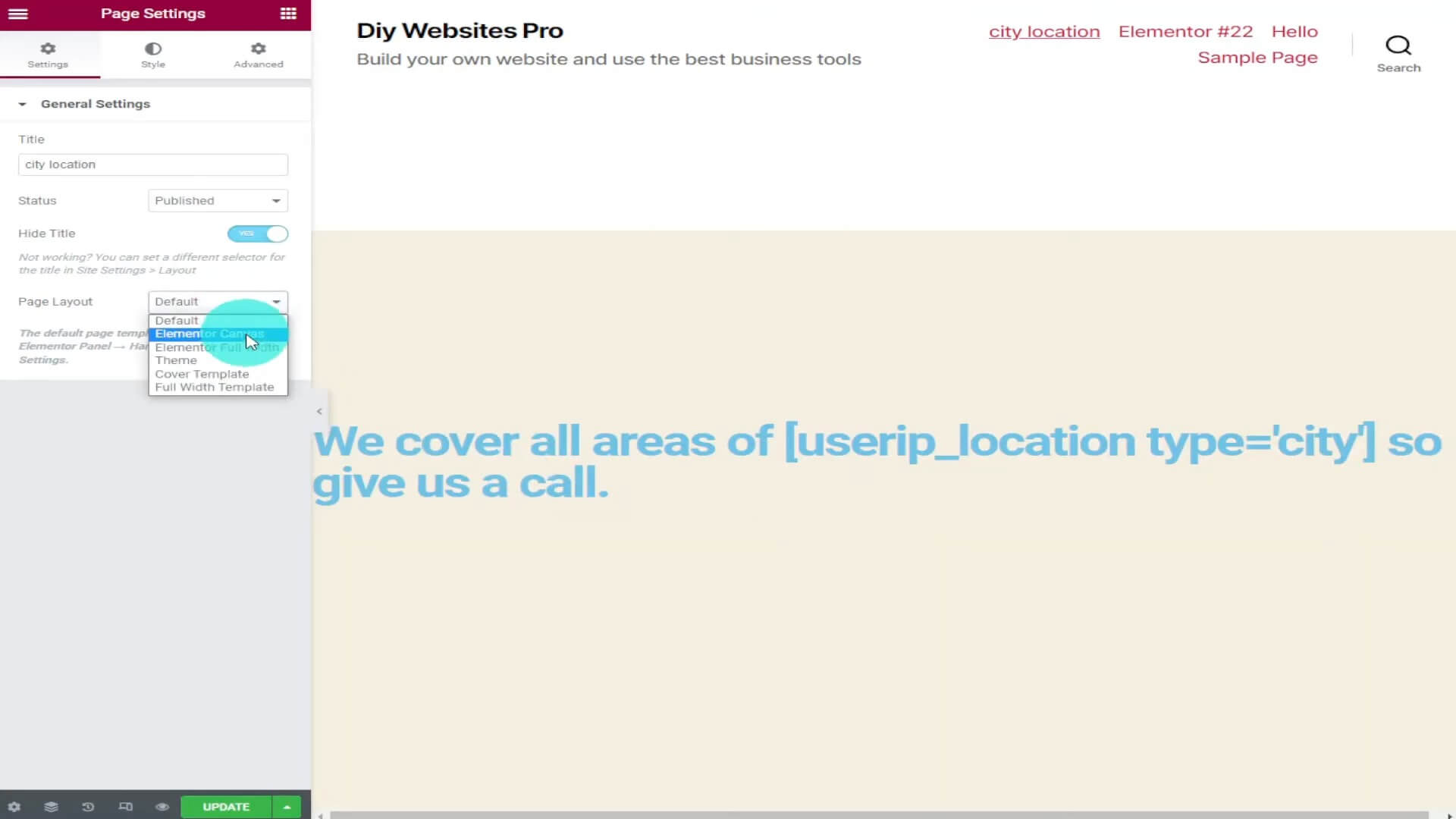
Для более масштабных изменений вернитесь в Elementor и перейдите к «Макет страницы» слева. Переключитесь со значения по умолчанию на «Холст Elementor».

Страница перезагрузится без заголовка, предоставляя чистый холст для вашего творчества.
Подтвердите изменения, нажав зеленую кнопку обновления, и вуаля! Ваш веб-сайт Elementor теперь может похвастаться отсутствием заголовков.
Удалить заголовок с одной страницы
Способ 1: использование конструктора тем Elementor Pro
Этот метод идеален, если вы создали собственный глобальный заголовок с помощью Elementor Pro. Следуй этим шагам:
Найдите свой шаблон заголовка: перейдите в Elementor > Theme Builder на панели инструментов WordPress и найдите свой глобальный заголовок.

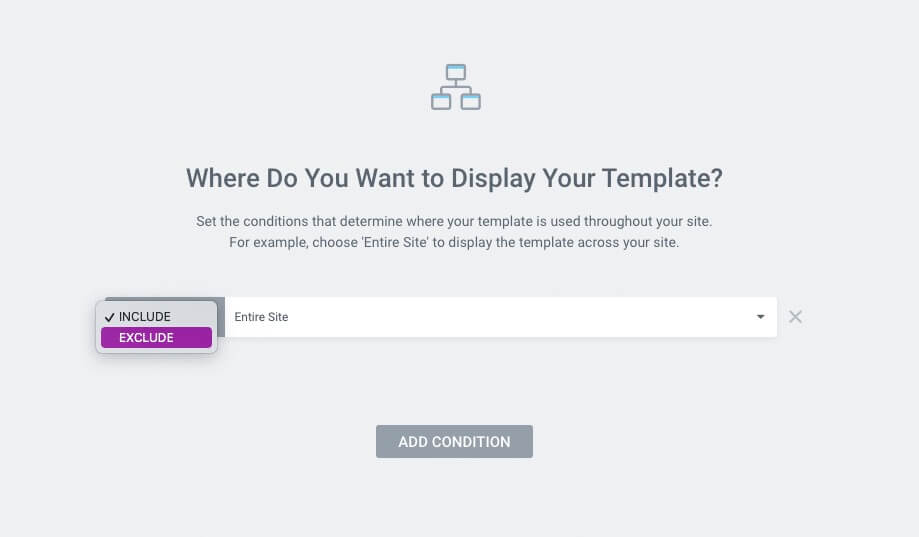
Изменить условия. Рядом с пунктом «Экземпляры: весь сайт» нажмите «Изменить условия». В сером поле измените «Включить» на «Исключить».

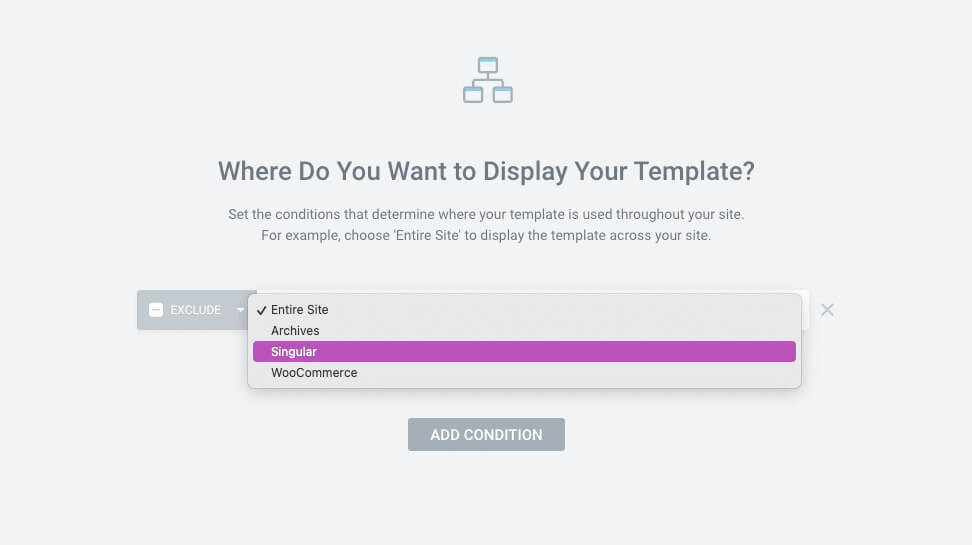
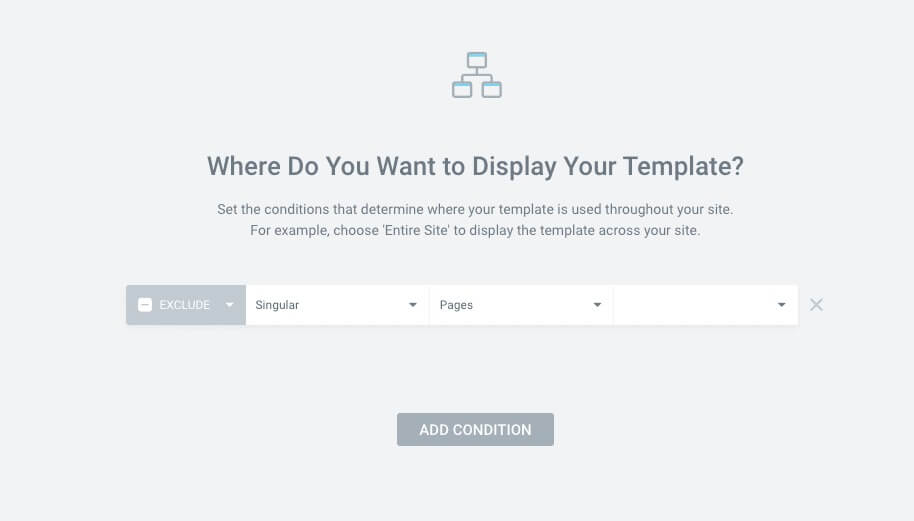
Выберите Singular: измените «Весь сайт» на «Singular» справа. Укажите тип страницы (страница, сообщение, пользовательский тип сообщения и т. д.) и найдите свою конкретную страницу. Сохраните изменения.

В конечном итоге выберите страницу, сообщение, пользовательский тип сообщения и т. д., а затем перейдите к поиску конкретной страницы в последнем поле.

После добавления страницы нажмите зеленую кнопку «Сохранить и закрыть», расположенную в правом нижнем углу.
Метод 2: советы по дизайну для тем, совместимых с Elementor
Для тех, кто использует тему WordPress, совместимую с Elementor, выполните следующие творческие шаги:
Откройте свою страницу в Elementor: найдите страницу и нажмите «Редактировать с помощью Elementor».
Выберите верхний раздел. Определите верхний раздел вашей страницы.

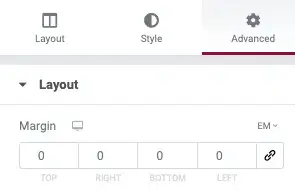
Вкладка «Расширенный дизайн». С левой стороны выберите вкладку «Дополнительно».

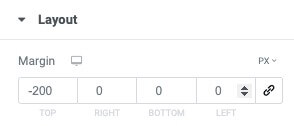
Применить отрицательное поле: поэкспериментируйте с отрицательным полем в зависимости от размера заголовка вашей темы.

Применить Z-индекс: установите z-индекс «9999», чтобы установить полномочия раздела или контейнера, разрешая любые устаревшие элементы заголовка.

Заключение
Освоение искусства удаления заголовков в Elementor открывает мир возможностей дизайна. Независимо от того, обновляете ли вы весь свой веб-сайт или сосредотачиваетесь на одной странице, эти методы позволяют вам контролировать внешний вид вашего сайта.
Поэкспериментируйте с этими методами, и вскоре вы сможете создавать страницы Elementor с индивидуальным подходом. Не забудьте нажать зеленую кнопку обновления и стать свидетелем трансформации.





