Иногда верхний / нижний колонтитул лишает эстетику страницы, которую вы когда-то создали на Elementor. И в этот момент вы думаете о том, чтобы избавиться от этого верхнего / нижнего колонтитула, который портит ваш заранее разработанный пост или страницу.

Хотя большинство тем WordPress предлагают возможность скрыть или отключить верхний / нижний колонтитул, но если ваша тема не предлагает такой возможности, не беспокойтесь. Мы поможем вам отключить или скрыть верхний / нижний колонтитул с помощью Elementor.
Шаги, вовлеченные в процесс
Процесс прост и прост, поскольку он состоит из ряда шагов, которые вам необходимо выполнить. Все эти шаги кратко описаны ниже.
1. Настройки страницы
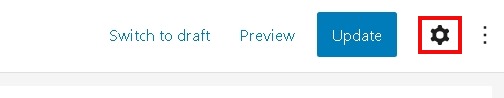
Прежде всего, вам нужно перейти на страницу, которую вы хотите отредактировать, а затем нажать значок настройки в правом верхнем углу экрана.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
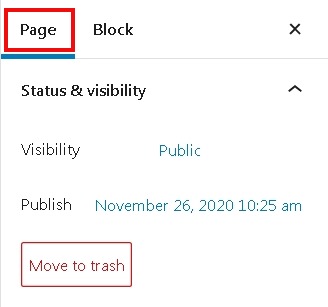
Затем вам нужно выбрать вкладку Страница / Документ и затем прокрутить вниз.

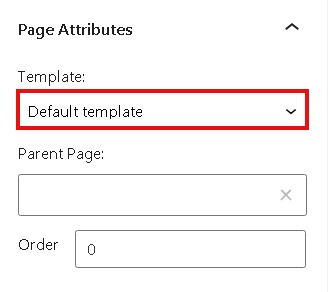
2. Атрибуты страницы / сообщения
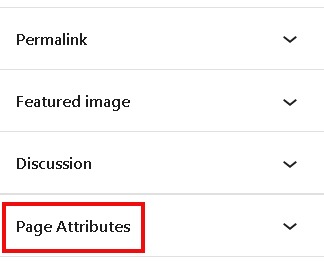
В интерфейсе редактирования Elementor вы найдете раскрывающееся меню в правой части экрана.

В раскрывающемся меню вам нужно выбрать Атрибуты страницы или Атрибуты публикации.
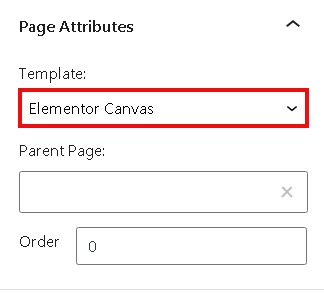
3. Элемент Elementor Canvas
В раскрывающемся списке Шаблон у вас будет три или более шаблонов для выбора для вашей страницы / публикации.

Вам следует использовать Elementor Canvas, поскольку на данный момент это единственный шаблон, который позволяет скрыть верхний / нижний колонтитул вашей страницы.

Теперь вы можете продолжить и обновить страницу, над которой вы работали.
Завершение
После обновления страницы верхний / нижний колонтитул будет автоматически удален со страницы, которую вы создали, и полностью отобразится на вашем веб-сайте без верхнего / нижнего колонтитула.
Вот как легко и просто удалить верхний / нижний колонтитул с помощью Elementor. Мы надеемся, что вам понравился этот урок, и он помог вам все правильно расположить. Не забудьте присоединиться к нам на наших Facebook и Twitter для предстоящих руководств.





