Divi - это мощная тема WordPress с множеством возможностей. Мы видели, как тема Divi может оживить веб-сайт. Компоненты каждой страницы легко настраиваются, и сегодняшний пост посвящен удалению боковой панели из Divi. Боковые панели Divi есть почти на каждой странице, например, ошибки 404 и архивы. Если вы хотите как-то их удалить, вам нужно удалить боковую панель из всего шаблона по умолчанию.

Вы можете убрать боковые панели со страницы блога / публикации, выбрав правильные параметры перед завершением публикации. Но что, если вы не используете эту тему для ведения блога? Может быть, это будет веб-сайт агентства или фотографа, где все говорят о деловых услугах? Здесь вы можете либо создать собственный шаблон / отредактировать существующий в конструкторе Divi, либо изменить макет страницы для каждой страницы.
Есть разные способы удалить боковые панели со страниц Divi. Давайте сразу перейдем к сегодняшнему руководству и посмотрим на них.
Удаление боковой панели с помощью встроенных настроек
Изменить настройки боковой панели на странице или в публикации
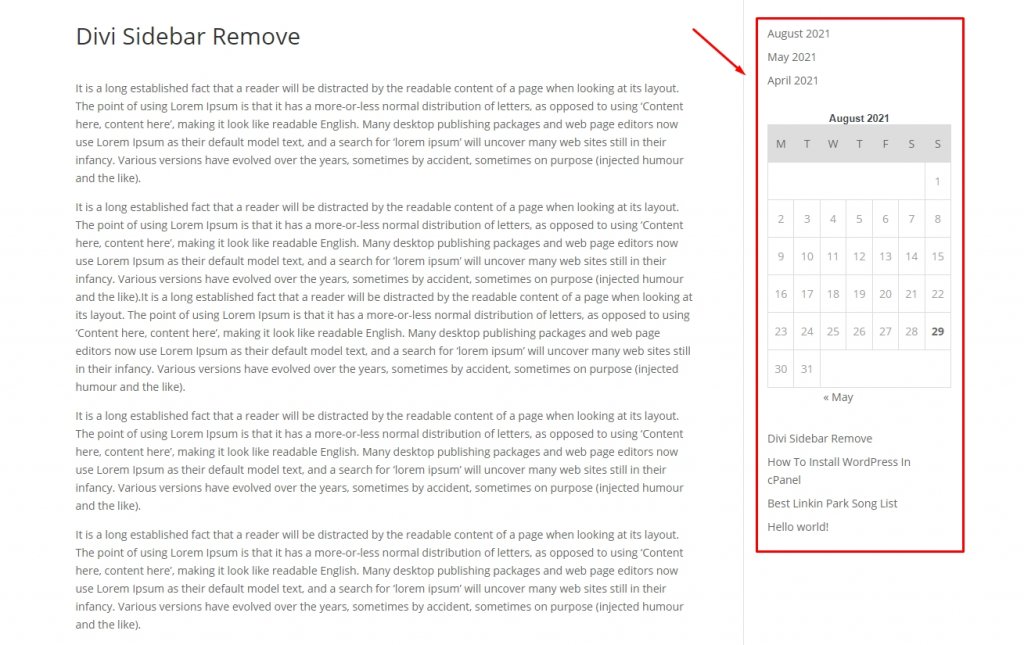
Вот пример того, как сообщения выглядят в шаблоне Divi по умолчанию с правой боковой панелью.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
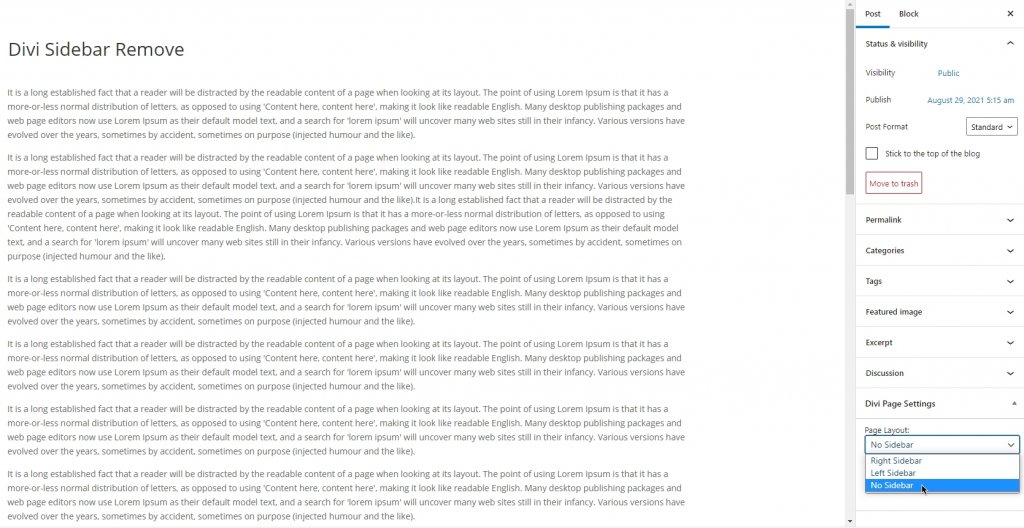
Теперь вы можете легко удалить это со страницы редактирования сообщения. Перейдите на внутреннюю страницу сообщения и выберите «Без боковой панели» в настройках страницы Divi.

Таким образом, вы можете удалить боковую панель с определенной страницы.

Удалить боковую панель на странице WooCommerce
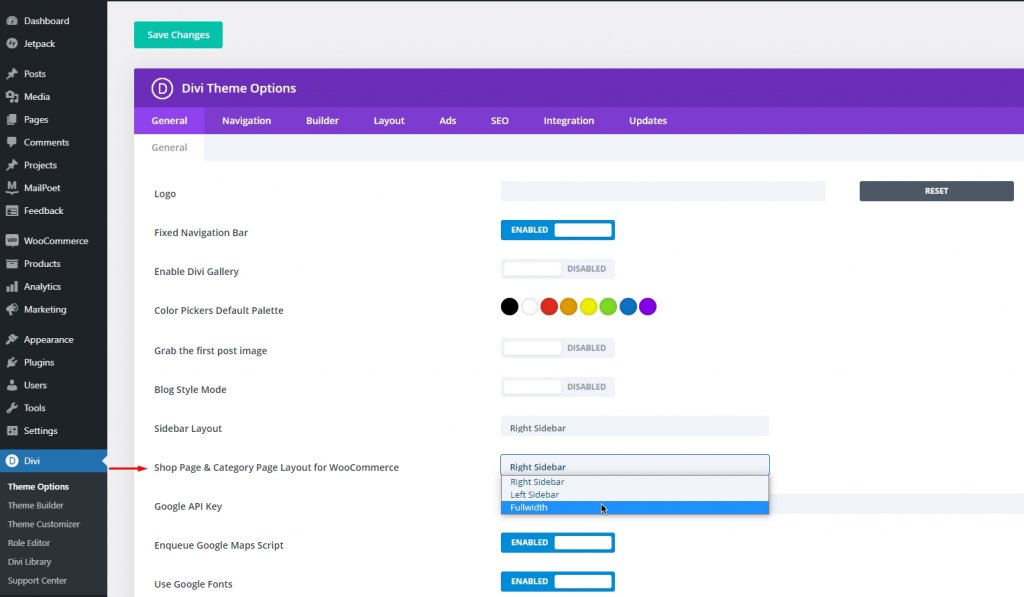
Divi - отличная тема для веб-сайта электронной коммерции. Таким образом, если на каком-либо веб-сайте установлена активная установка WooCommerce, в параметрах темы Divi будет несколько элементов страницы, таких как Магазин WC, Категория и Страница продукта. Итак, чтобы удалить боковую панель со страниц магазина WC и категорий, перейдите к параметрам темы Divi. На вкладке «Общие» будут элементы, помеченные как «Макет страницы магазина и категории для WooCommerce». Там измените макет «Без боковой панели» или «Полная ширина».

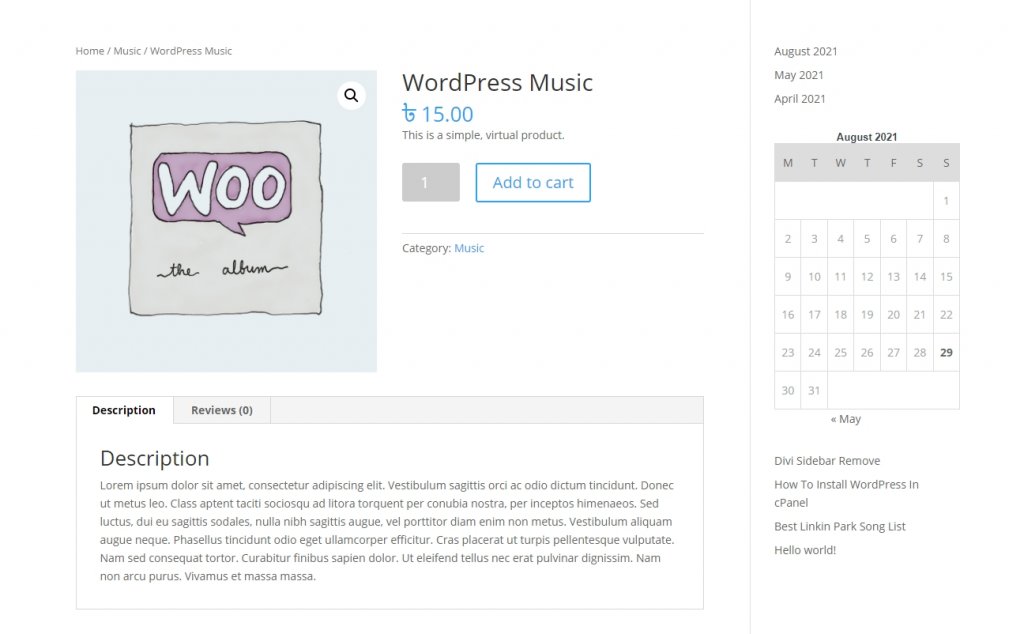
Теперь, возможно, вы также захотите удалить боковую панель со страницы продукта. Посмотрите, как выглядит страница продукта с боковой панелью в теме Divi по умолчанию.

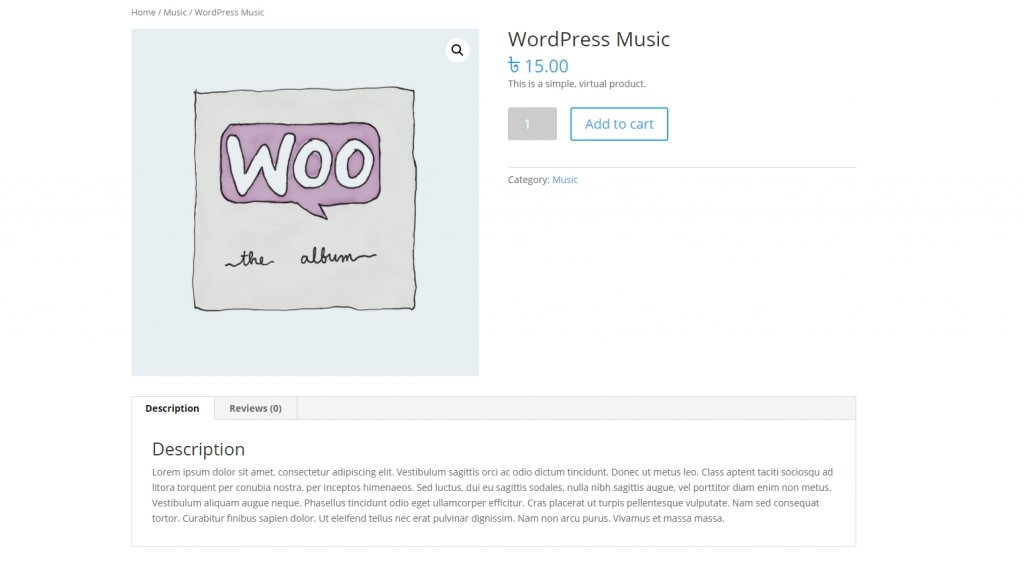
Перейдите на страницу «Изменить продукт» и в макете страницы выберите «Без боковой панели».

Удаление боковой панели пользовательского шаблона
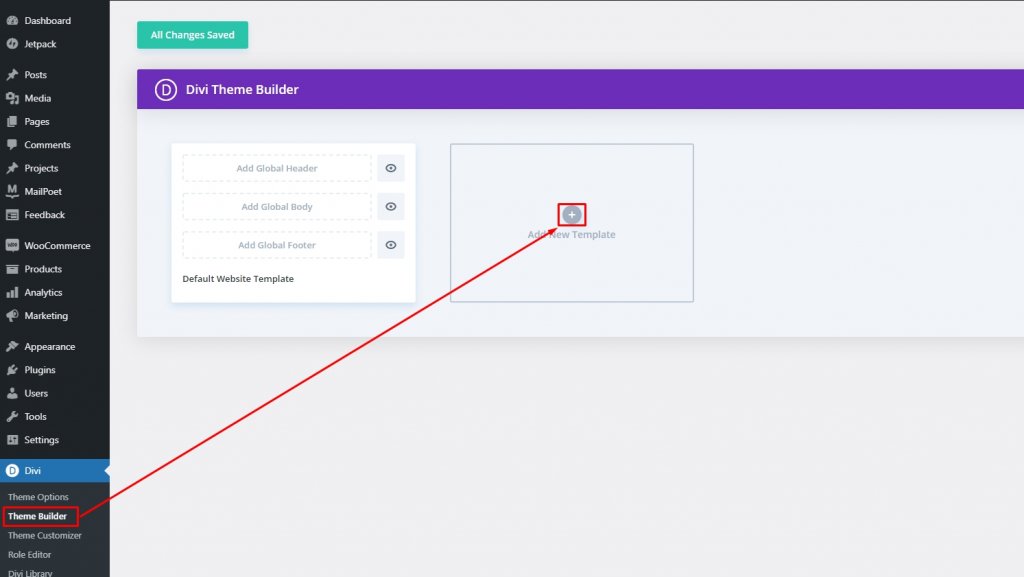
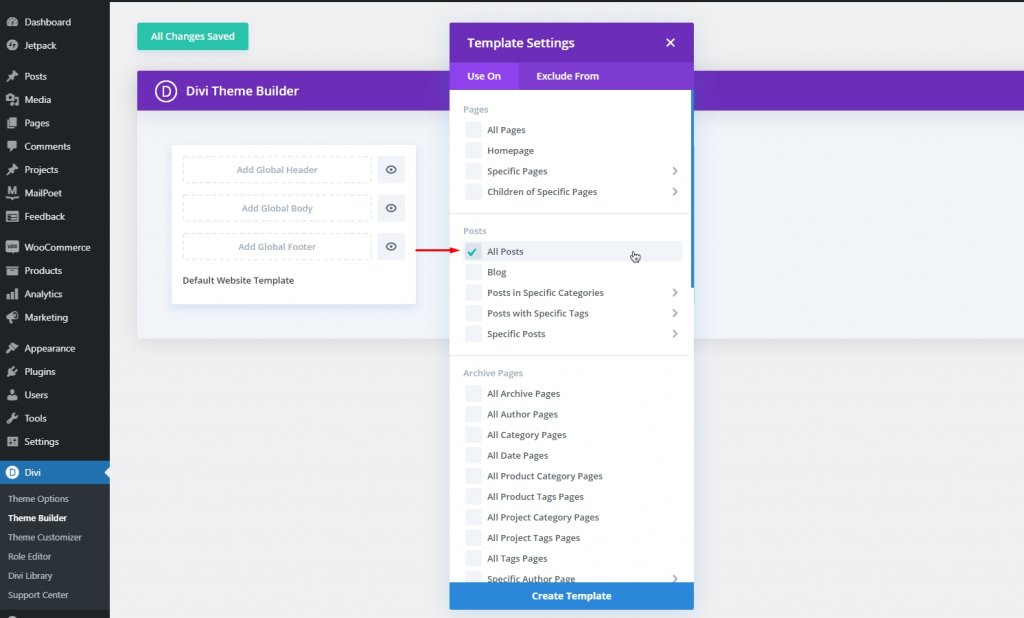
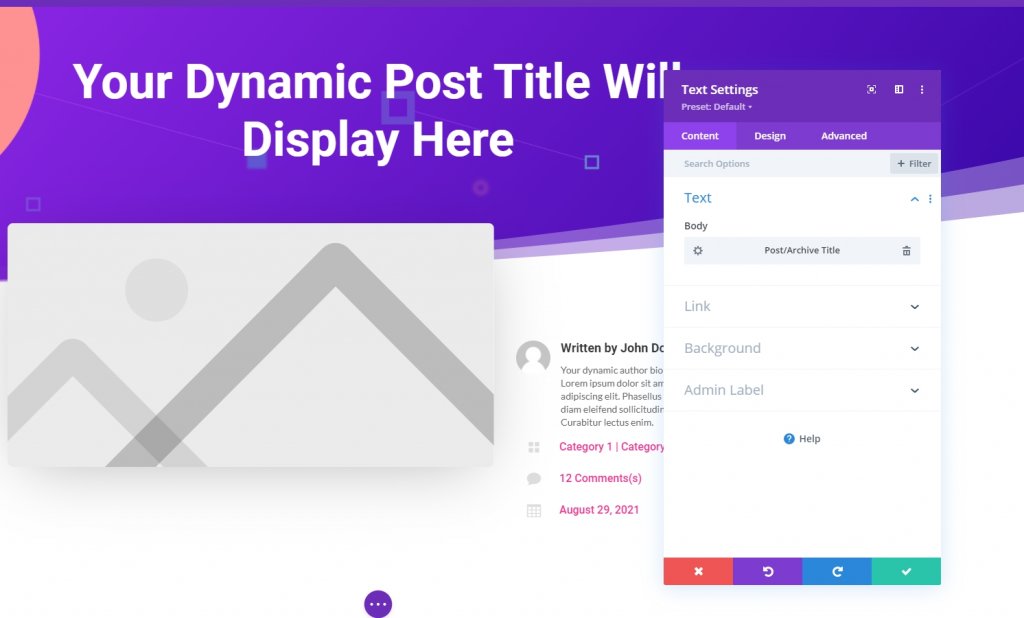
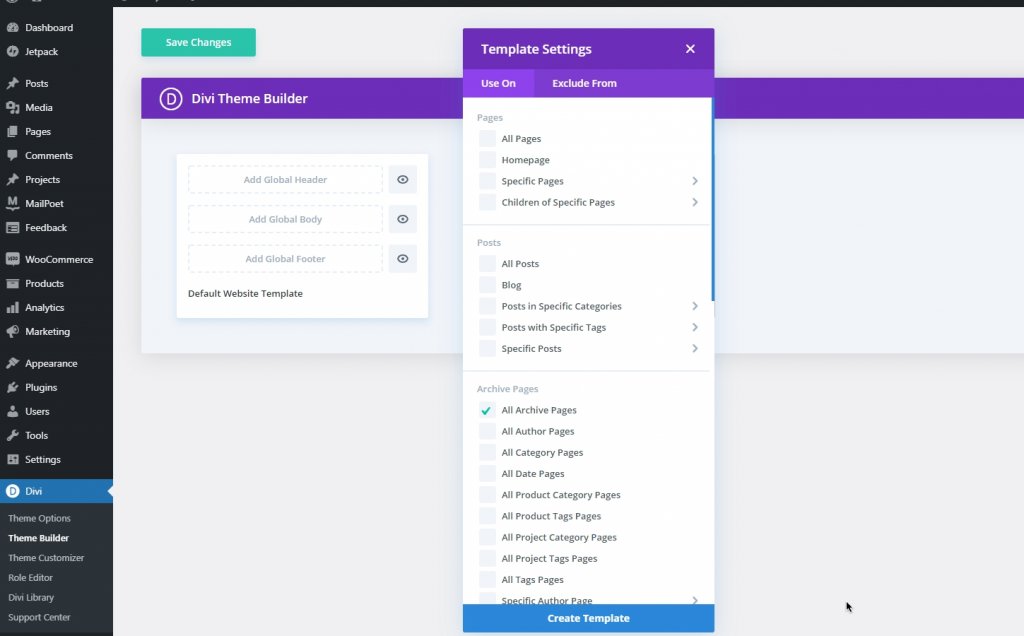
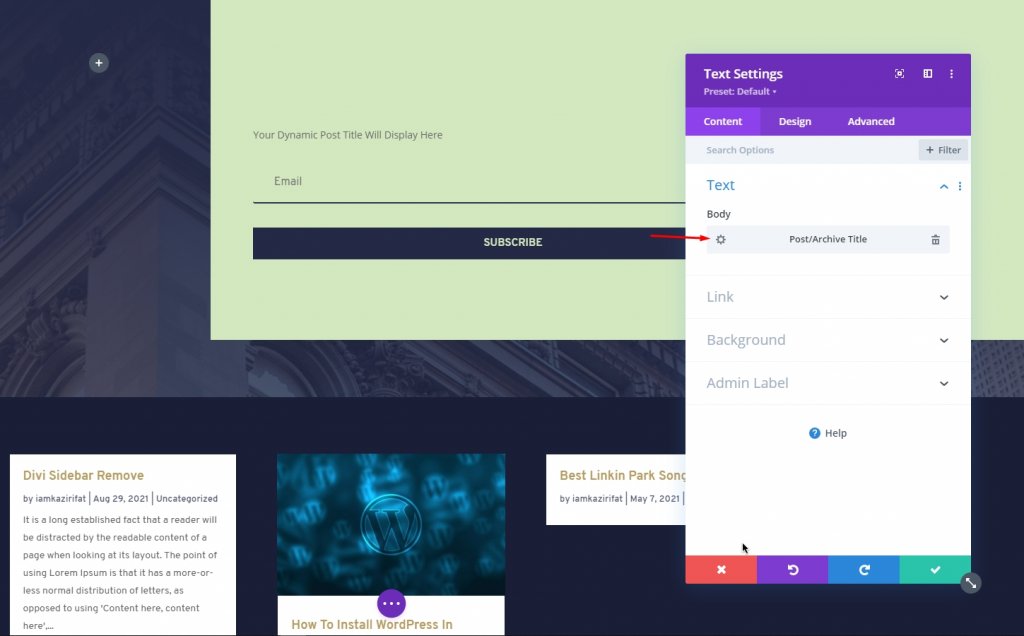
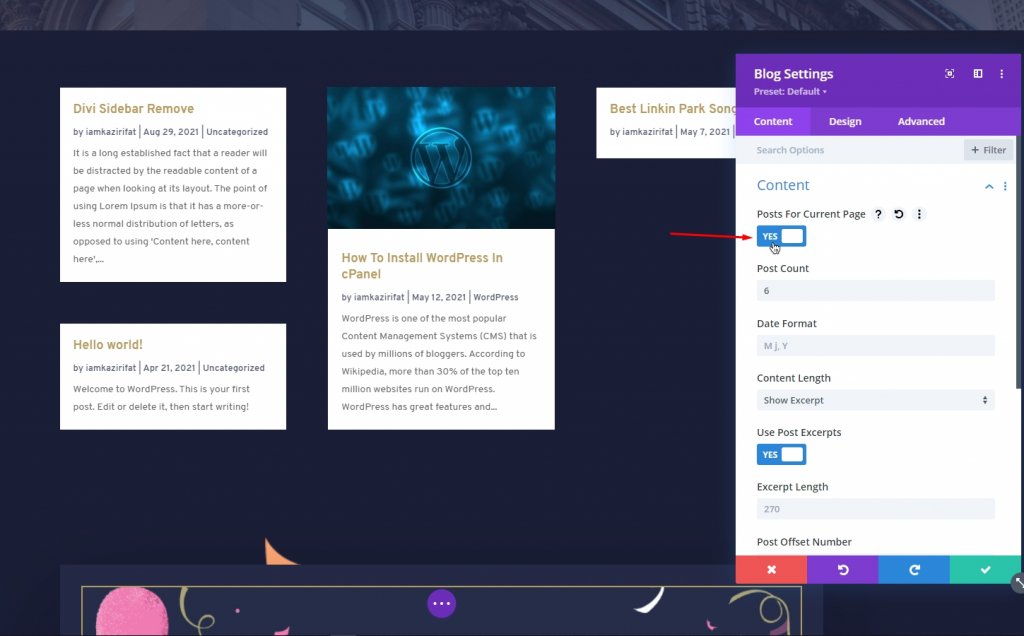
Удалить боковые панели из пользовательских шаблонов Divi несложно. По отдельности удаление боковой панели с каждой страницы занимает много времени. Более того, таким образом боковые панели остаются на страницах, как страница архива или страница ошибки 404. Поэтому было бы разумно удалить боковую панель из полного шаблона темы. Конструктор тем Divi - отличный инструмент для создания страниц, который при создании глобальной страницы заменяет существующую. Итак, если вы создаете любой настраиваемый шаблон без боковой панели и устанавливаете его из Divi Сфокусированные сообщения блога часто не требуют боковых панелей. Конструктор страниц Divi - это динамический инструмент, который позволяет вам создать шаблон страницы без боковой панели, который унаследует все сообщения. Перейдите в конструктор тем Divi и выберите добавление нового шаблона. Затем выберите все сообщения. Теперь вы можете выбрать любой готовый шаблон сообщения из библиотеки или создать его для себя. Мы перейдем к готовому шаблону страницы блога из демонстрации цифрового маркетинга. Вы можете напрямую скачать демо отсюда. Импортируйте шаблон, используя опцию переносимости, и отредактируйте его. После импорта шаблона откройте редактирование. Теперь модуль заголовка устанавливается динамически с помощью тега H1. Теперь вы можете удалить динамические элементы из шаблона страницы сообщения. В магазине шаблонов доступно множество шаблонов страниц архива. Если вы наложите их или сделаете свой собственный - есть небольшая вероятность, что он может содержать боковую панель. Давайте создадим страницу архива без боковой панели. В «Конструкторе тем» выберите «Добавить новый шаблон» и проверьте страницу категории «Все». Вы увидите динамический заголовок архива порта на странице категории / архива. Теперь нам нужно установить динамическое содержимое для конкретной категории. Добавьте модуль блога и включите публикации для текущей страницы. Таким образом, вы также можете создать «страницу поиска» в конструкторе страниц Divi без какой-либо боковой панели. Вы также можете удалить боковую панель по умолчанию с помощью Custom CSS. Перейти к Divi Не создавайте все страницы в режиме полной ширины, если в этом нет необходимости. Вы можете определить область, в которой вы можете использовать Divi Builder для страницы, или создать область тела, слишком широкую для страниц, которые не используют Divi Builder. Вот почему создание шаблона страницы только для тех страниц, которые не будут использовать Divi Builder, более выгодно. Мы полагаем, что сохранение шаблона дизайна всего веб-сайта - лучшая идея, потому что это поддерживает ценность бренда и позволяет посетителям сосредоточиться. Вы должны понимать, где вашему сайту нужна боковая панель, которая будет переходить на другие страницы, а где нет. Поскольку мы уже знаем, сколькими способами мы можем удалить боковую панель из Divi, мы сможем создавать великолепные дизайнерские схемы. Надеюсь, вам понравился пост. Если это так, то обмен среди ваших друзей будет УДИВИТЕЛЬНЫМ. Полноразмерный шаблон сообщения в блоге от Divi Builder



Страница полноразмерного архива с использованием Divi Builder



Используйте собственный CSS для удаления боковой панели по умолчанию
#main-content .container:before {background: none;} #sidebar {display:none;} @media (min-width: 981px){ #left-area { width: 100%; padding: 23px 0px 0px !important; float: none !important; } } Помнить...
Заключение





