Способность Divi Theme Builder создавать макеты и применять их к определенным страницам или статьям является одной из его наиболее важных функций. У каждой страницы или поста может быть свой шаблон, а также определенные типы постов, теги, категории и товары. Такое же количество информации можно удалить из шаблонов с помощью Theme Builder. Используя конструктор тем Divi , мы узнаем, как удалить нижний колонтитул Divi с определенных страниц.

Техника 1: удаление нижнего колонтитула Divi Builder
Чтобы избавиться от нижнего колонтитула Divi в конструкторе тем Divi, существует множество вариантов. Если вы хотите использовать глобальный нижний колонтитул Divi, вот как это сделать.
Сделать глобальный нижний колонтитул
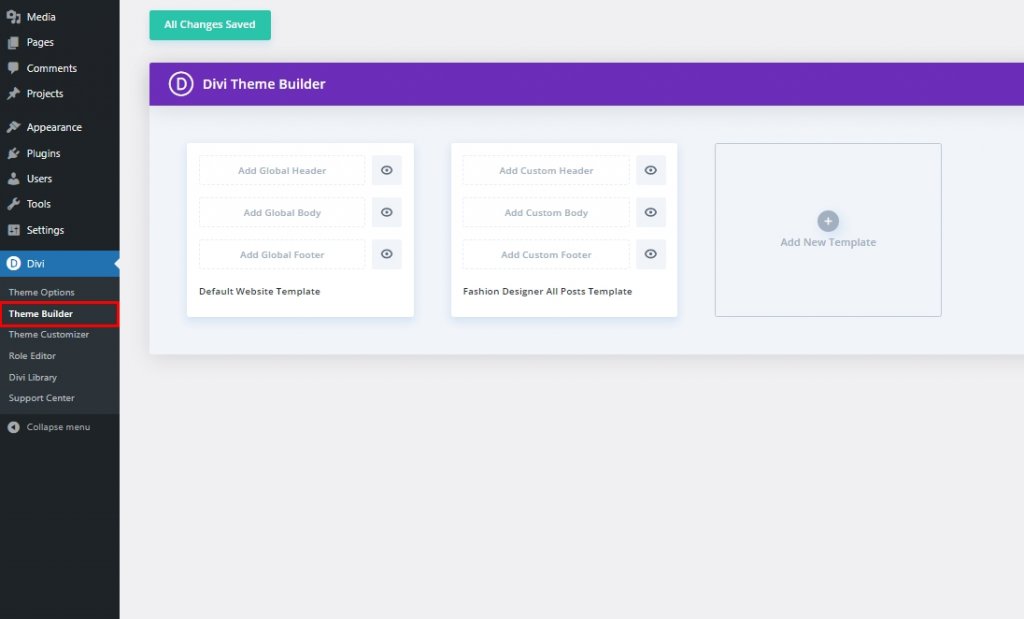
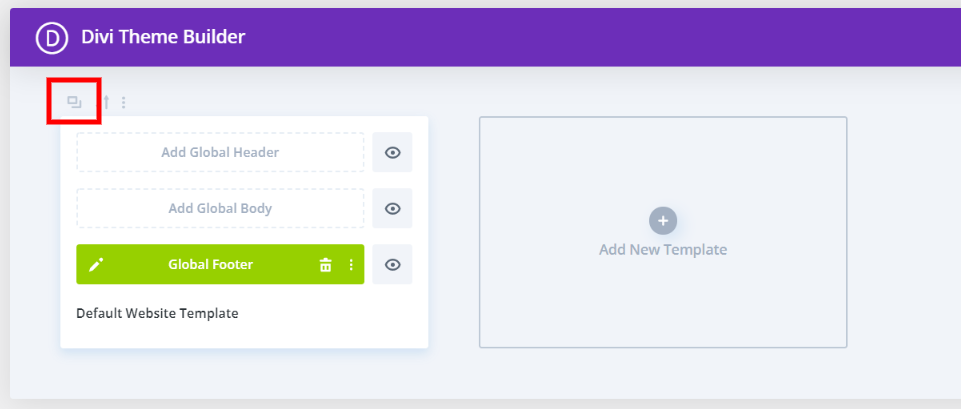
Создание глобального нижнего колонтитула — это первый шаг. Перейдите в Divi> Theme Builder на панели инструментов WordPress, чтобы создать глобальный нижний колонтитул.

Следующим шагом является разработка или загрузка шаблона нижнего колонтитула. Вы можете импортировать JSON-файл макета со своего ПК, щелкнув символ переносимости в правом верхнем углу. Добавьте глобальный нижний колонтитул, щелкнув область макета веб-сайта по умолчанию, где написано «Добавить глобальный нижний колонтитул».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Существует множество бесплатных шаблонов нижнего колонтитула, которые можно скачать. Вы можете использовать их в сочетании с Theme Builder и бесплатными пакетами макетов, которые выходят каждую неделю. Найдите в блоге «бесплатный нижний колонтитул», чтобы найти их. Для этих демонстраций я использую бесплатный шаблон нижнего колонтитула Divi Blogger Layout Pack.

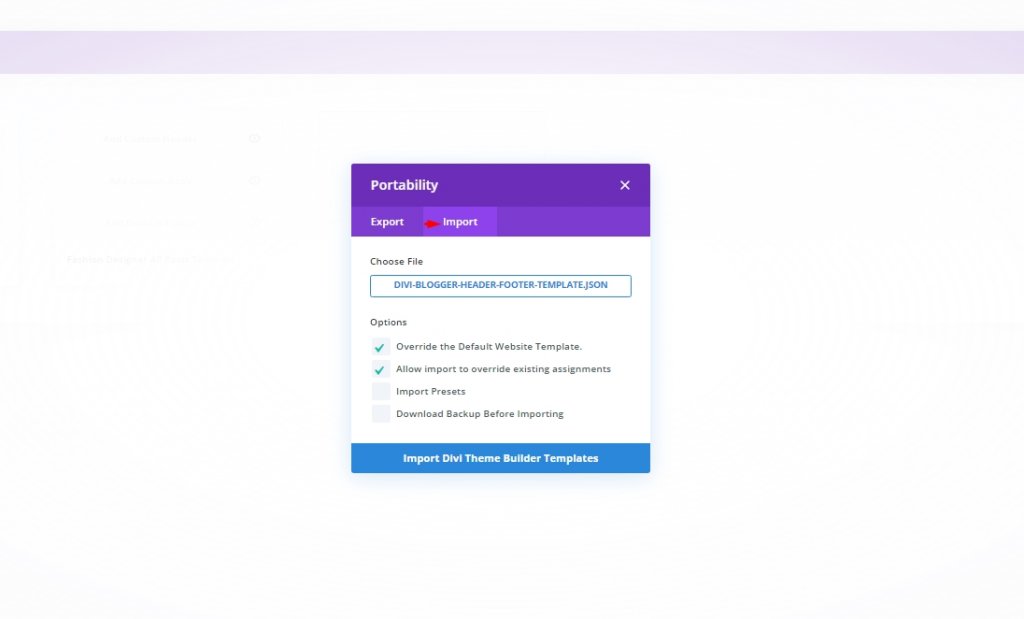
При выборе значка переносимости появится модальное окно. Вкладка «Импорт» — это место, где вы его найдете. Нажмите «Выбрать файл», а затем «Обзор моего компьютера», пока не найдете файл, который хотите выбрать. Импортируйте шаблоны Divi Theme Builder, нажав кнопку в нижней части модального окна. Дождитесь завершения процесса импорта, прежде чем двигаться дальше.

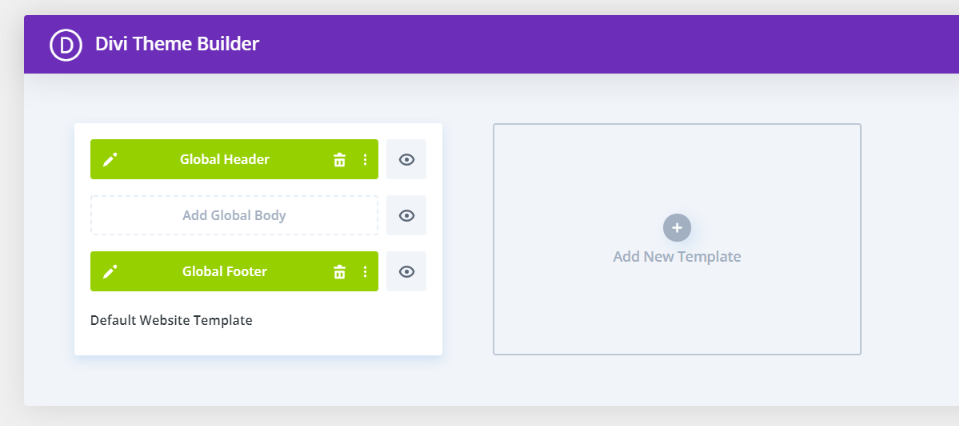
Добавлен глобальный нижний колонтитул. Каждая страница и сообщение на вашем веб-сайте Divi будут иметь этот нижний колонтитул. Глобальный заголовок был предоставлен в файле JSON. Верхний и нижний колонтитулы включены в бесплатный пакет макетов, который я использую. Я собираюсь удалить заголовок, так как я его не использую. В этом разделе мы рассмотрим два подхода к его удалению с определенных веб-страниц.
Скрытие нижнего колонтитула Global Divi из нижнего колонтитула определенных страниц
Для начала сделайте дубликат шаблона. Мы не можем использовать глобальный шаблон, чтобы скрыть нижний колонтитул на определенных страницах, потому что он не позволяет нам вносить эти изменения. Наведите указатель мыши на инструмент, чтобы получить к нему доступ. Далее нажмите на кнопку клонирования.

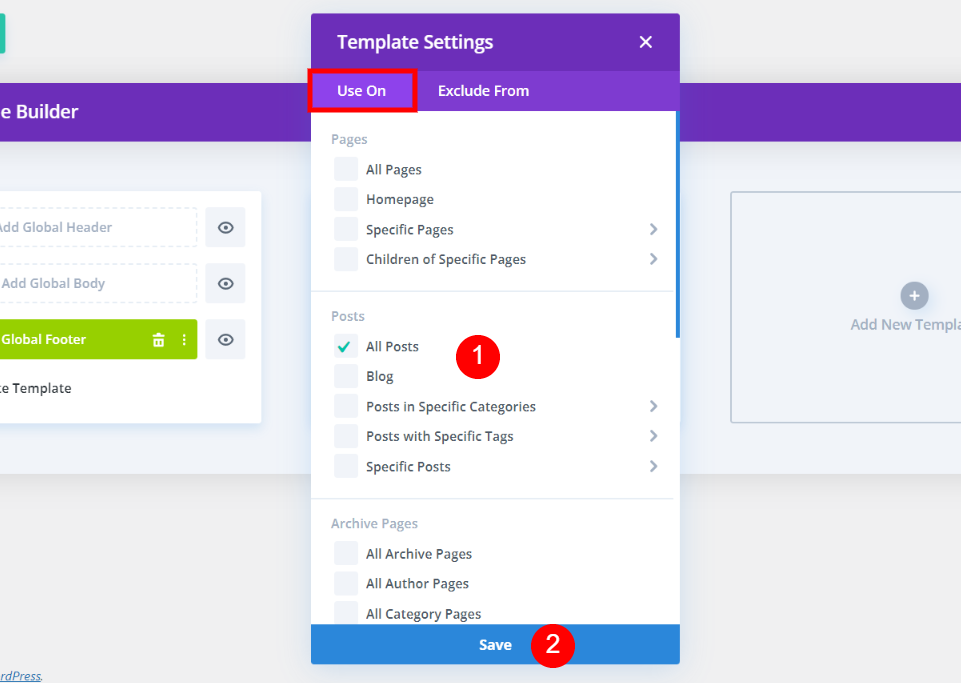
На двух вкладках вы увидите списки своих страниц, сообщений и другого контента. Выберите все страницы, на которых вы хотите скрыть нижний колонтитул, на вкладке «Использовать на». Когда вы закончите, нажмите кнопку Сохранить. Это переопределяет глобальный нижний колонтитул и вместо него добавляет настраиваемый.

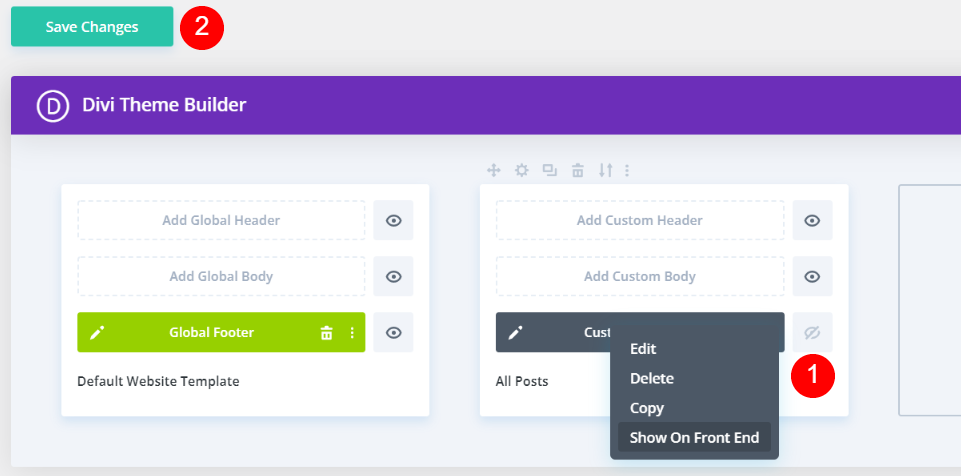
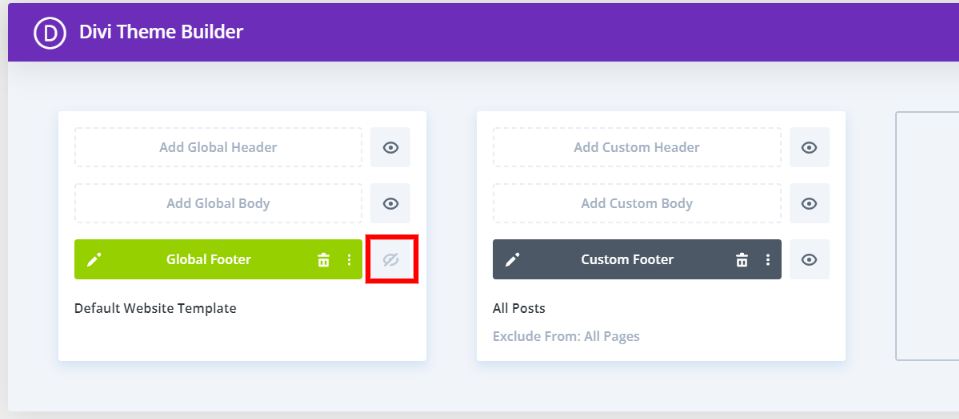
В качестве последнего шага скройте свой собственный нижний колонтитул. Снимите флажок рядом с пользовательским нижним колонтитулом, щелкнув значок глаза. Кроме того, вы можете выбрать скрытие в интерфейсе пользователя из контекстного меню, когда вы щелкаете правой кнопкой мыши пользовательский нижний колонтитул. Когда глаз затенен и через него проходит диагональная линия, он будет выглядеть так:

Ни на одной из выбранных вами страниц больше нет нижнего колонтитула. На этих страницах не будет нижнего колонтитула. У них не будет значков, текста нижнего колонтитула, виджетов и т. д. в обычном нижнем колонтитуле Divi. В зависимости от вашего выбора макет автоматически помечается. В этом примере глобальный нижний колонтитул будет скрыт во всех сообщениях.

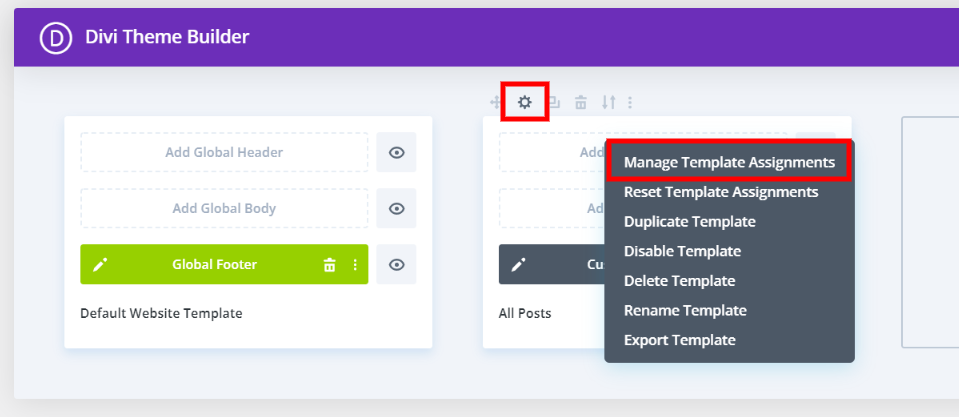
Выберите «Настройки» в раскрывающемся меню шаблона, чтобы настроить отображаемые страницы. Второй вариант — выбрать «Управление назначениями шаблонов», щелкнув правой кнопкой мыши и выбрав его. В любом случае вы вернетесь в окно настроек, где сможете внести необходимые изменения. Вот скриншот моей домашней страницы с нижним колонтитулом Divi внизу. Отображается обычный нижний колонтитул.

Вот новая запись в блоге. Глобальный нижний колонтитул не отображается, так как я решил удалить нижний колонтитул из всех сообщений. Более того, нижний колонтитул не возвращается к исходному. Вместо нижнего колонтитула его нет. Он ушел к обочине.

Метод 2: Использование параметра «Исключить из»
Используйте эту технику, если вы действительно хотите удалить нижний колонтитул с определенных страниц и сообщений.
Выбор страниц на вкладке «Исключить из»
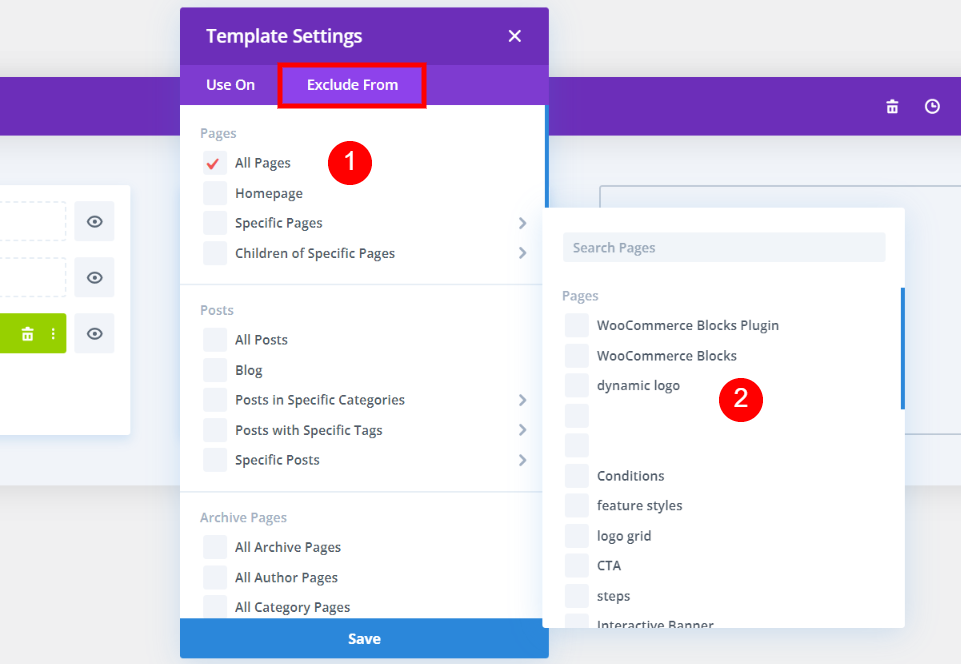
Вы также можете выбрать, какие страницы не имеют нижнего колонтитула. Для работы этой стратегии требуется пользовательский нижний колонтитул. На вкладке «Использовать на» должна быть выбрана хотя бы одна страница. После этого вы можете выбрать, на каких сайтах вы не хотите, чтобы нижний колонтитул отображался. Если страница исключена, вы увидите красную галочку.

Все релевантные страницы и посты четко обозначены в заголовке. На вкладке «Исключить из» вы можете выбрать любые элементы, которые хотите исключить из своего заголовка. Затем щелкните значок глаза, чтобы сделать глобальный нижний колонтитул серым и сделать его скрытым. Если глобальный нижний колонтитул в дизайне веб-сайта по умолчанию не скрыт, нижний колонтитул не будет отображаться на любых исключенных страницах или сообщениях.

Метод 3: удаление нижнего колонтитула Divi по умолчанию
Если вы не хотите использовать глобальный нижний колонтитул, используйте этот метод. Таким образом, вы можете увидеть основной нижний колонтитул Divi со всеми его виджетами, значками и текстом. Эти нижние колонтитулы по умолчанию можно удалить.
Создание пустого нижнего колонтитула
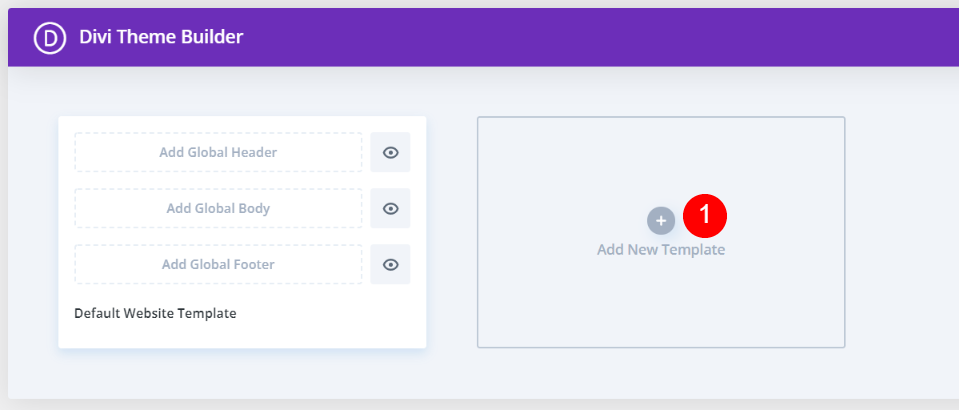
Начните с нажатия «Добавить новый шаблон» в пустом разделе шаблонов на вашем компьютере. Сделайте свои предпочтения, нажав на модальное окно.

Скрытие нижнего колонтитула Divi по умолчанию с определенных страниц
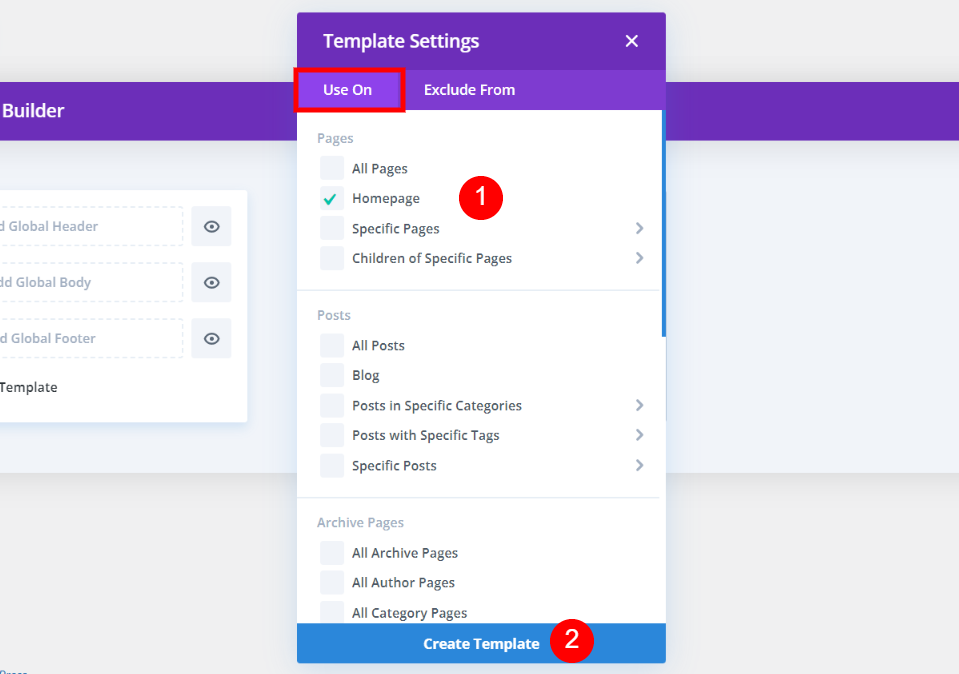
Выберите страницы, с которых вы хотите удалить нижний колонтитул, в разделе «Использовать на». Нажмите «Создать шаблон», чтобы удалить нижний колонтитул по умолчанию со всех страниц. Нижний колонтитул по умолчанию будет отображаться на всех остальных страницах. В самом низу модального окна вы увидите возможность создать шаблон.

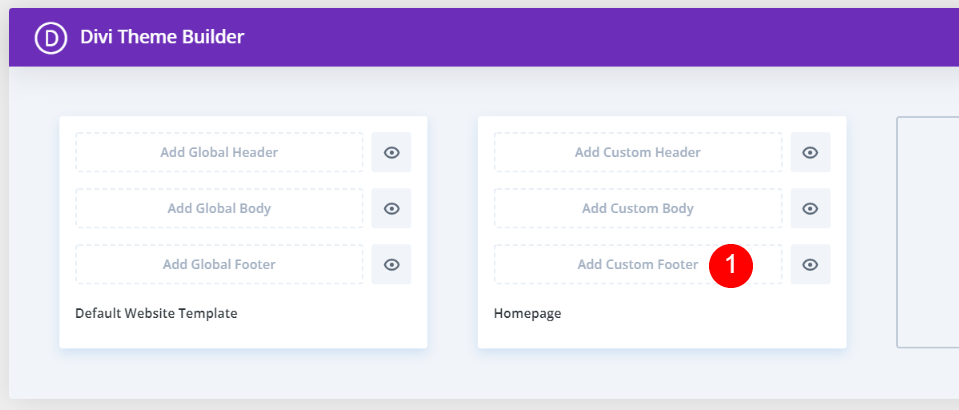
Вы можете сохранить шаблон без внесения каких-либо изменений, нажав кнопку «Добавить пользовательский нижний колонтитул».

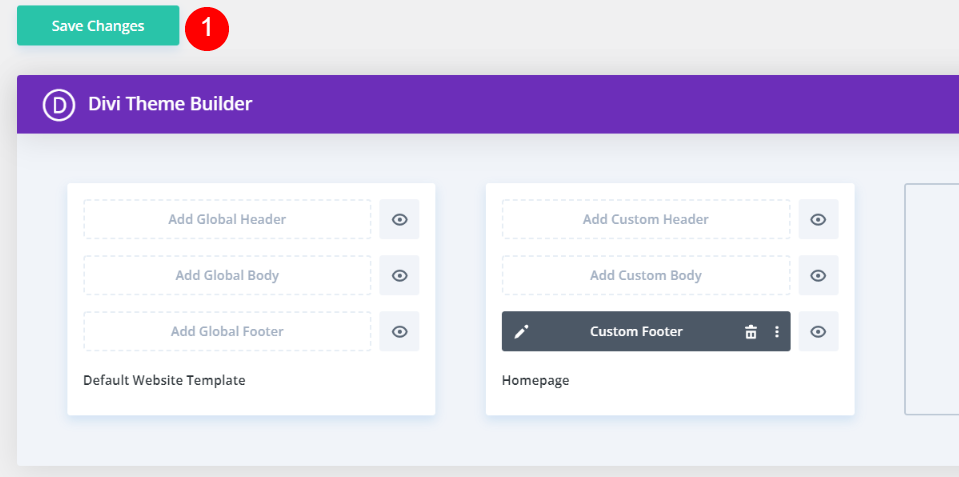
Сохраните изменения, чтобы удалить нижний колонтитул Divi с выбранных вами страниц. Нижний колонтитул будет отображаться на всех остальных страницах, как обычно. В моем случае нижний колонтитул будет удален с моей домашней страницы, но останется на всех остальных страницах.

Как видите, это самая нижняя часть моей личной веб-страницы. Нижний колонтитул не отображается.

Подведение итогов
Дайте нам знать, если у вас есть другие вопросы по этой теме в комментариях ниже! Конструктор тем Divi упрощает добавление нижнего колонтитула, независимо от того, используете ли вы встроенный нижний колонтитул Divi или настраиваемый глобальный нижний колонтитул. Из множества вариантов можно выбрать наиболее подходящий для ваших нужд способ. Сделайте свой выбор в конструкторе тем Divi после того, как определите, что и где вы хотите показывать свой контент.





