Возможность Divi Theme Builder создавать и применять настраиваемые шаблоны к отдельным страницам или сообщениям является одной из его наиболее важных возможностей. Каждая страница или сообщение, а также определенные типы сообщений, теги, категории и товары могут иметь свой собственный шаблон. Эти шаблоны можно легко удалить с помощью построителя тем таким же образом. Используя конструктор тем Divi, мы узнаем, как удалить нижний колонтитул Divi с определенных страниц.

Удаление нижнего колонтитула Divi Builder (метод 1)
Нижний колонтитул Divi можно удалить различными способами с помощью Divi Theme Builder. Если вы хотите использовать глобальный нижний колонтитул Divi, вот способ.
Сделайте глобальный нижний колонтитул

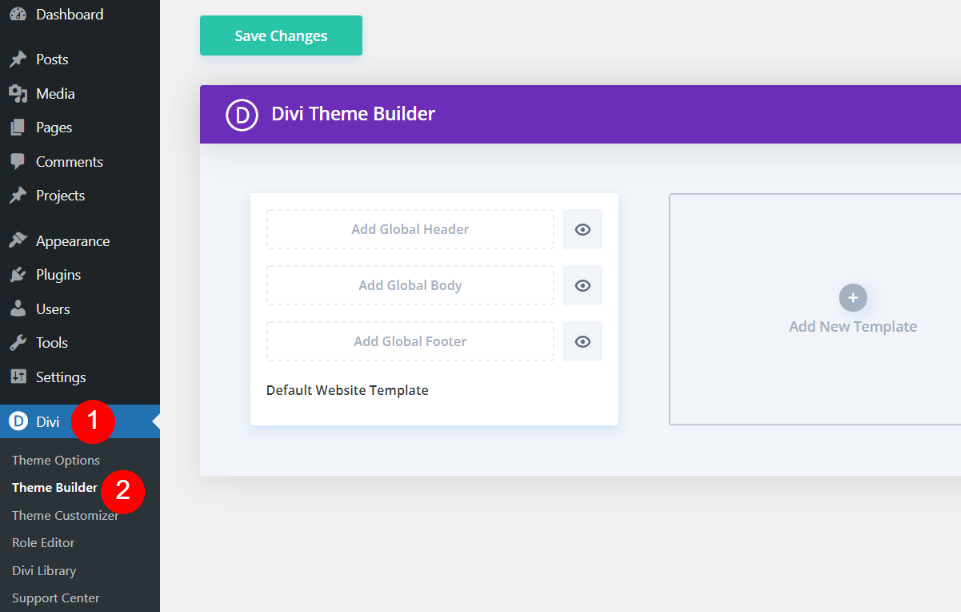
Создание глобального нижнего колонтитула - это первый шаг в этом процессе. Перейти к Divi 
Затем необходимо создать или загрузить шаблон нижнего колонтитула. Чтобы импортировать файл JSON макета со своего компьютера, щелкните значок «Переносимость» в правом верхнем углу. Добавьте глобальный нижний колонтитул, щелкнув область шаблона веб-сайта по умолчанию, где написано «Добавить глобальный нижний колонтитул».
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасБлог Elegant Themes предлагает множество бесплатных загрузок шаблонов нижних колонтитулов. Они созданы для Theme Builder и совместимы с еженедельными бесплатными пакетами макетов. Вы можете найти их, набрав «свободный нижний колонтитул» в строке поиска на главной странице блога. Бесплатный шаблон нижнего колонтитула Blogger Layout Pack от Divi - это то, что я использую в своих примерах.

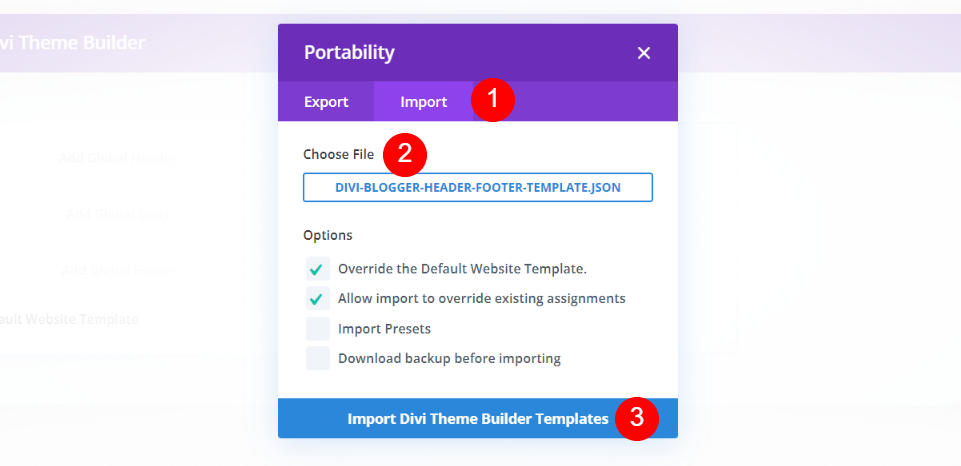
При выборе значка «Переносимость» откроется модальное окно. Выберите параметр «Импорт» в меню «Файл». Выберите файл, щелкнув файл и перейдя к нему на своем компьютере. Затем в нижней части модального окна нажмите кнопку «Импортировать шаблоны Divi Theme Builder». Импорт должен занять некоторое время.

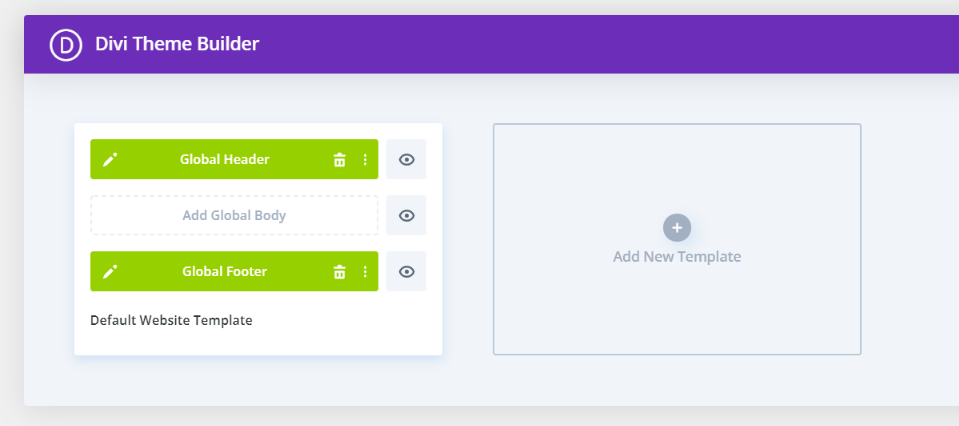
Теперь у вас есть глобальный нижний колонтитул. Каждая страница и сообщение на вашем веб-сайте Divi будет иметь этот нижний колонтитул. В файле JSON также был глобальный заголовок. Верхний и нижний колонтитулы включены в бесплатный пакет макетов, который я использую. Я уберу заголовок, потому что не планирую его использовать. Мы рассмотрим два подхода к сокрытию его присутствия на определенных страницах.
Блокировка доступа к глобальному нижнему колонтитулу Divi на определенных страницах

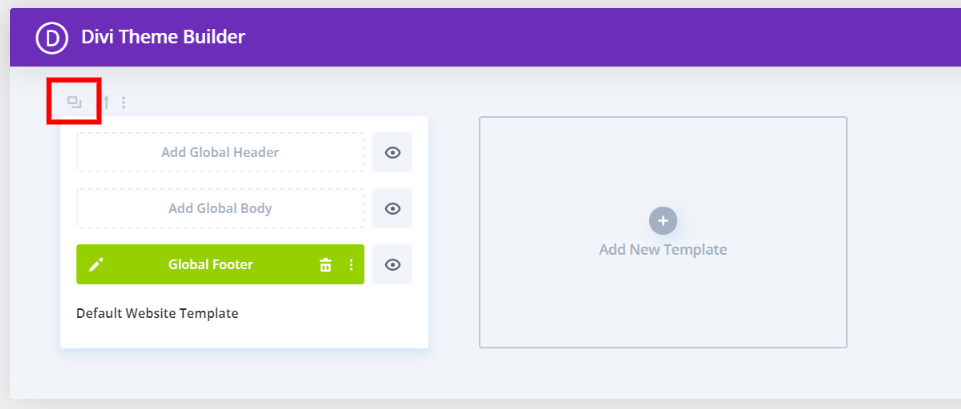
Сначала убедитесь, что шаблон скопирован. Мы не можем использовать глобальный шаблон, чтобы скрыть нижний колонтитул на определенных страницах, потому что он не позволяет нам делать этот выбор. Чтобы получить доступ к инструментам над шаблоном, просто наведите на него курсор. После того, как вы нажали на символ клона, все готово.

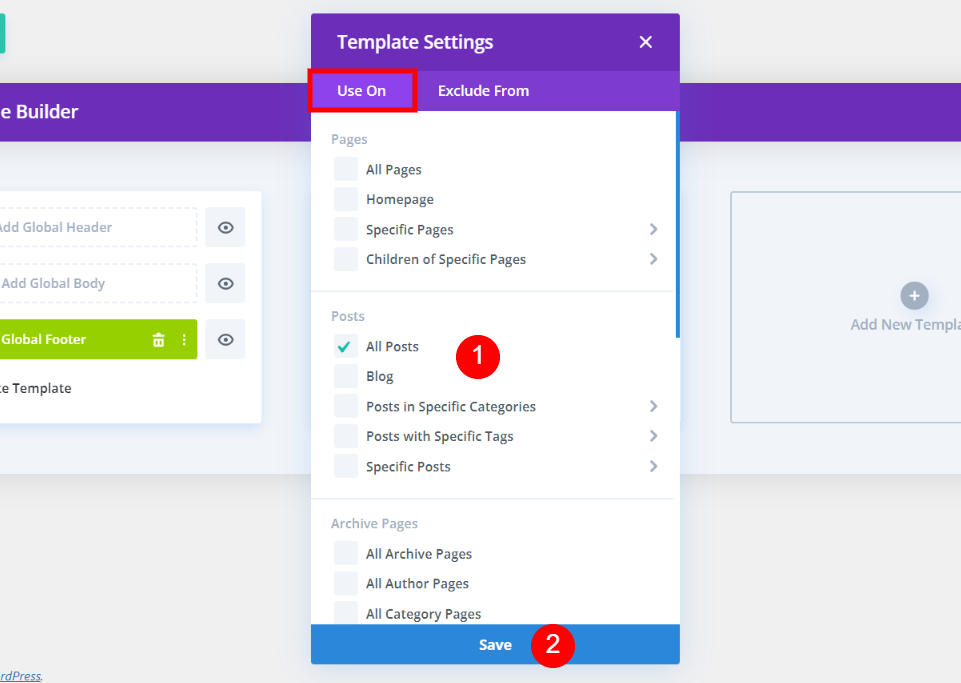
На двух вкладках вы увидите списки своих страниц, сообщений и другого контента. Выберите все страницы, на которых вы хотите скрыть нижний колонтитул, на вкладке «Использовать при». Когда вы закончите, нажмите кнопку «Сохранить». Вы можете переопределить глобальный нижний колонтитул, используя это.

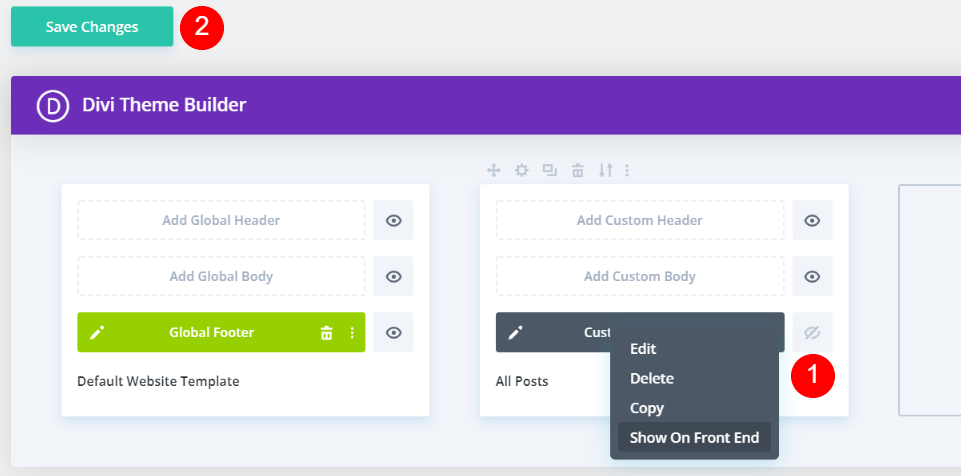
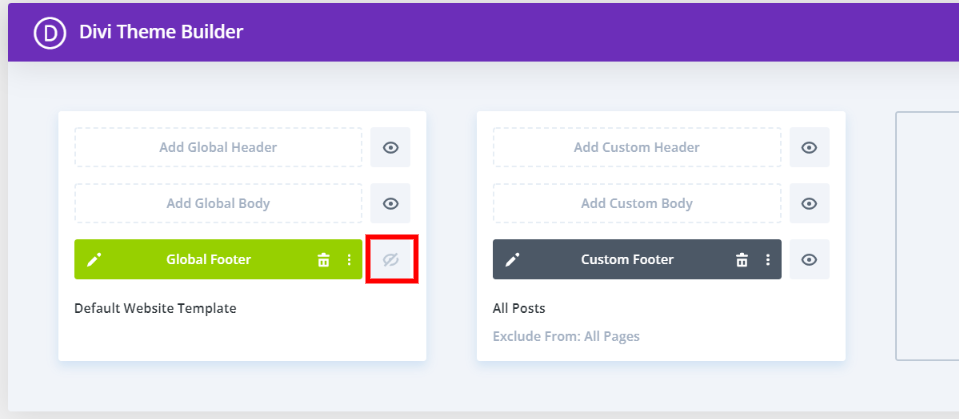
Убедитесь, что пользовательский нижний колонтитул скрыт. Перейдите к значку глаза в нижнем колонтитуле и снимите флажок рядом с ним. Кроме того, вы можете выбрать «Скрыть на передней панели» из контекстного меню, щелкнув правой кнопкой мыши настраиваемый нижний колонтитул. Глаз будет затемнен, с диагональной линией, проходящей через центр.
Со всех выбранных вами страниц теперь удален нижний колонтитул. На этих страницах не будет нижнего колонтитула. В результате значки, текст нижнего колонтитула, виджеты и другие элементы, обычно включаемые в нижний колонтитул Divi, будут отсутствовать. По мере того, как вы делаете свой выбор, метки в шаблоне создаются автоматически. Во всех сообщениях в моем примере глобальный нижний колонтитул будет опущен.

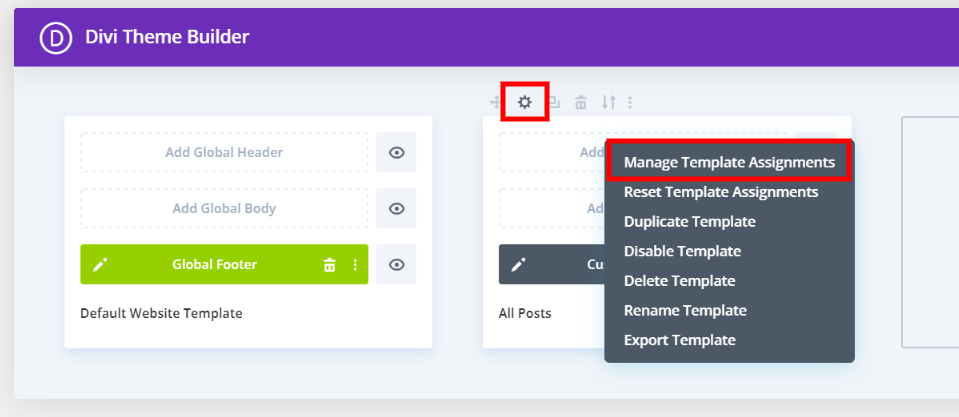
Выберите «Настройки» над шаблоном, если вы хотите изменить, какие страницы включаются. Управление назначениями шаблонов - это дополнительная опция, доступная при щелчке правой кнопкой мыши по шаблону. Откройте модальное окно, в котором вы можете снова изменить настройки, нажав любую из двух кнопок.

Вот скриншот моей домашней страницы с нижним колонтитулом Divi. Нижний колонтитул нормальный.

Вот новая запись в блоге. Глобальный нижний колонтитул не отображается, потому что я решил удалить его из всех сообщений. Кроме того, нижний колонтитул не возвращается к значениям по умолчанию. Однако у него нет нижнего колонтитула. Это ушло навсегда.
Как исключить нижний колонтитул с некоторых страниц (метод 2)
Если вы хотите скрыть нижний колонтитул от определенных страниц и статей, используйте этот подход.
Вкладка "Исключить из": исключение определенных страниц

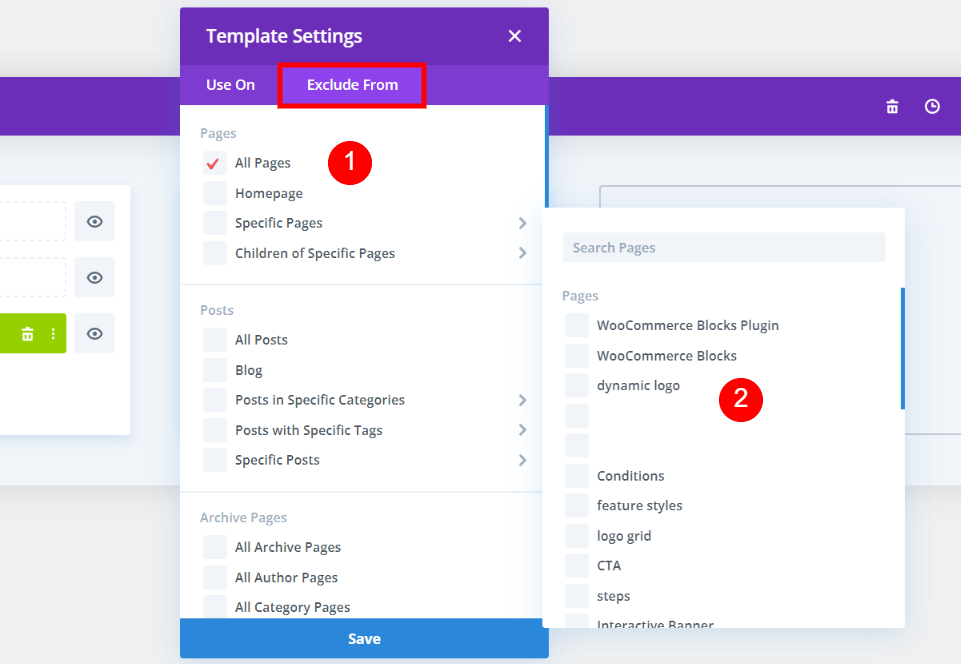
Нижний колонтитул также может быть опущен на некоторых страницах. Пользовательский нижний колонтитул необходим для работы этой стратегии. На вкладке Use On вам нужно выбрать хотя бы одну страницу. Появится раскрывающееся меню, позволяющее выбрать, на каких страницах не должен отображаться нижний колонтитул. Страница будет отмечена как исключенная красной галочкой.

Из заголовка будет понятно, к каким страницам или сообщениям он относится, а к каким - нет. Когда вы делаете выбор на вкладке «Исключить из», в заголовке появляется фраза «Исключить из». Затем щелкните значок глаза, чтобы сделать глобальный нижний колонтитул серым, и установите его как скрытый. Если глобальный нижний колонтитул в шаблоне веб-сайта по умолчанию не скрыт, нижний колонтитул не будет отображаться ни на каких исключенных страницах или сообщениях.
Удаление нижнего колонтитула Divi, установленного по умолчанию (метод 3)
Это подход к использованию вместо использования глобального нижнего колонтитула. Обычный нижний колонтитул Divi по умолчанию, включая значки, виджеты, текст нижнего колонтитула и т. Д., Будет отображаться с использованием этого метода. Вы сможете удалить нижний колонтитул по умолчанию из дизайна вашего сайта.
Создание нового нижнего колонтитула без содержимого

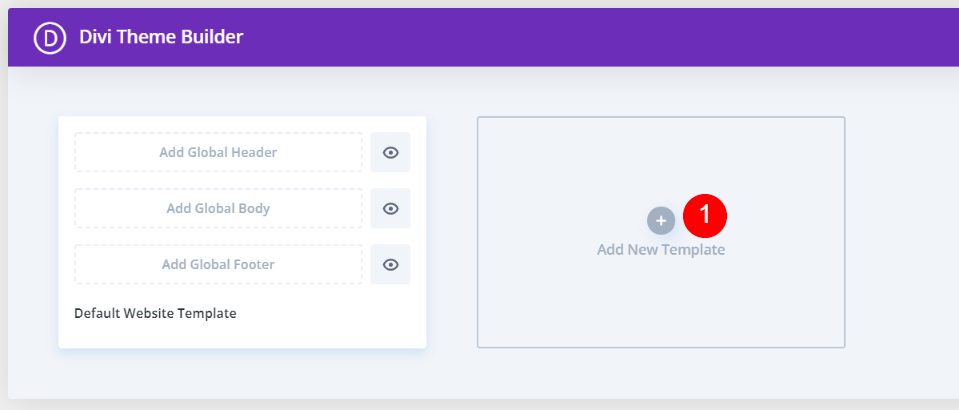
Добавьте новый шаблон, нажав кнопку «Добавить новый шаблон» в пустом разделе шаблона. Сделайте свои предпочтения, щелкнув модальное окно.
Принудительное отображение нижнего колонтитула Divi только на определенных страницах

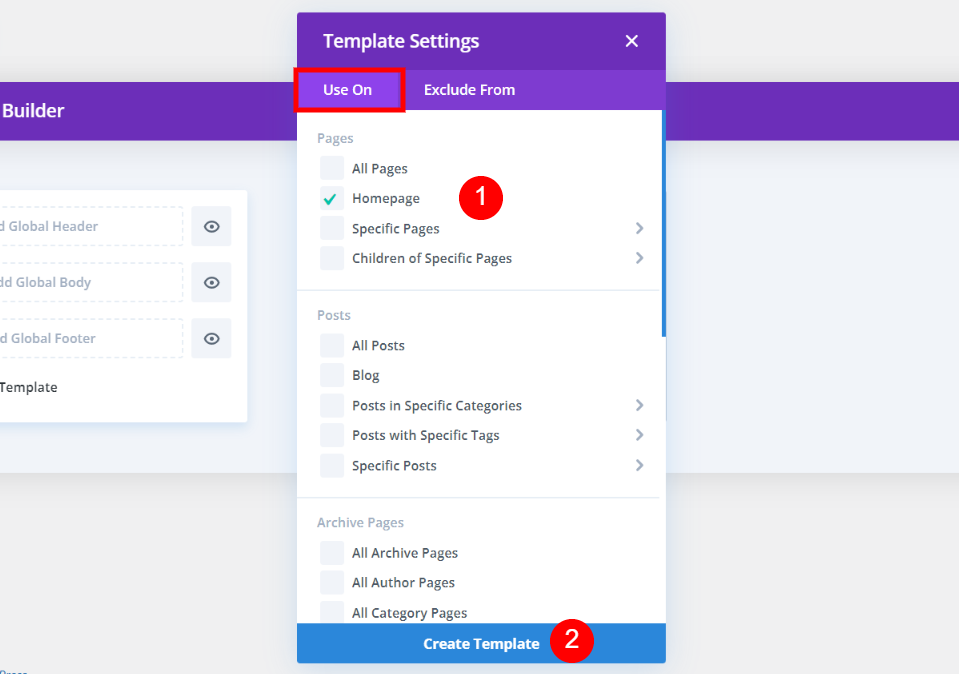
Если вы хотите удалить нижний колонтитул со всех своих страниц, щелкните вкладку «Использовать на» и выберите их все. Параметр «Создать шаблон» можно использовать, если вы не хотите, чтобы нижний колонтитул по умолчанию отображался ни на одной из страниц. Нижний колонтитул по умолчанию будет отображаться на всех остальных страницах. В нижней части модального окна нажмите кнопку «Создать шаблон», чтобы начать создание нового шаблона.

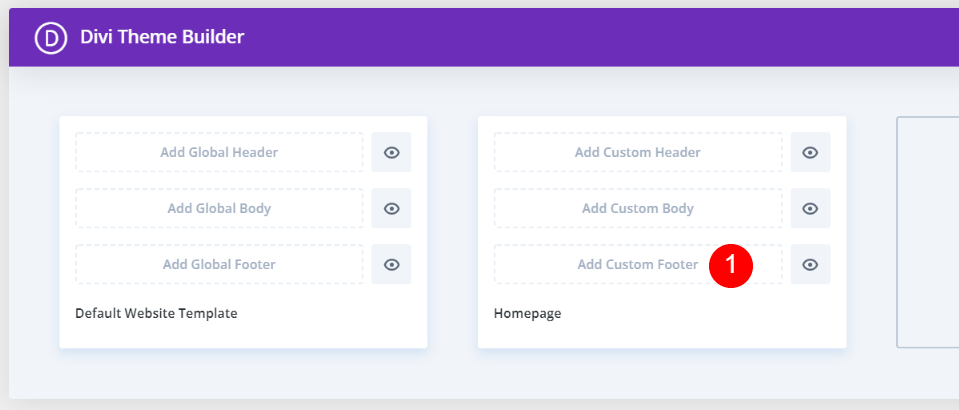
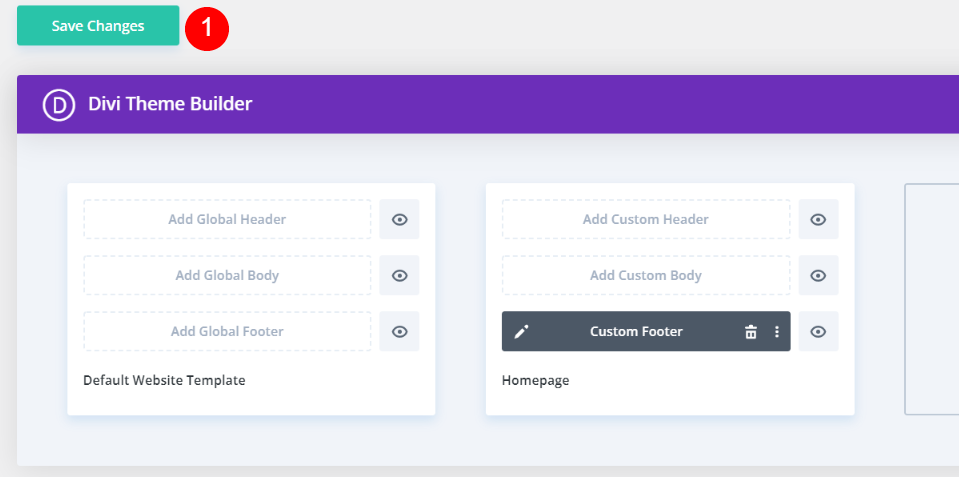
Добавьте настраиваемый нижний колонтитул, нажав кнопку «Добавить настраиваемый нижний колонтитул» и сохранив шаблон.

Сохраненные изменения будут отражены на всех страницах, где нижний колонтитул Divi по умолчанию был заменен вашим собственным. Нижний колонтитул появится на всех остальных страницах. В моем случае нижний колонтитул будет удален с моей домашней страницы, но останется на всех других страницах.

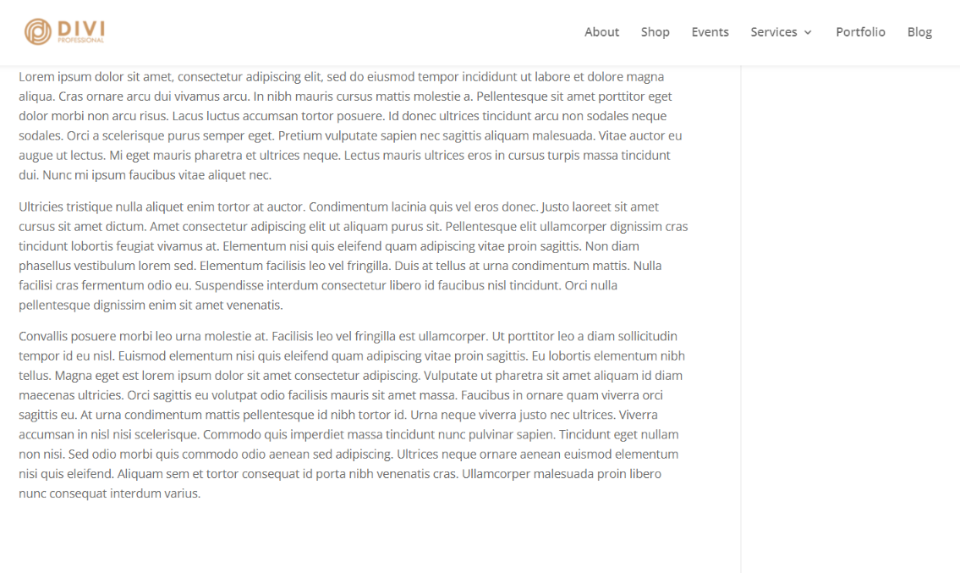
Конец моей домашней страницы здесь. Нижний колонтитул не отображается.

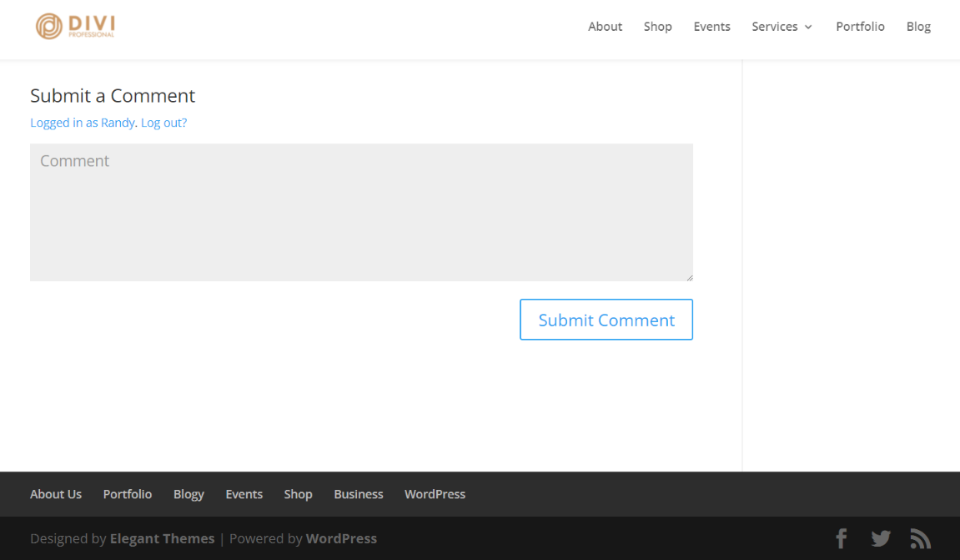
Нижний колонтитул Divi по умолчанию отображается в следующей статье блога.
Заключительные замечания
Наш взгляд на то, как удалить нижний колонтитул Divi с определенных страниц, завершен. Как для Divi Theme Builder, так и для нижнего колонтитула Divi по умолчанию это простой процесс. У вас есть множество вариантов, поэтому вы можете выбрать тот, который лучше всего соответствует вашим требованиям. Сделайте свой выбор в Divi Theme Builder в зависимости от того, что и где вы хотите показать свой контент.





