Продемонстрировать цифры, навыки и многое другое с помощью модуля счетчика кругов Divi теперь очень легко. Этот специальный инструмент помогает сделать страницы с большим количеством цифр более интересными. Это создает красивый и привлекательный способ показать одну важную информацию. Когда страница загружается, модуль имеет классную анимацию, благодаря которой данные выглядят захватывающе. Больше не нужны скучные таблицы на вашем сайте! В этом сообщении блога мы узнаем, как сделать так, чтобы модуль счетчика кругов Divi выглядел великолепно, с некоторой помощью бесплатных дизайнов, поставляемых с Divi.

Предварительный просмотр дизайна
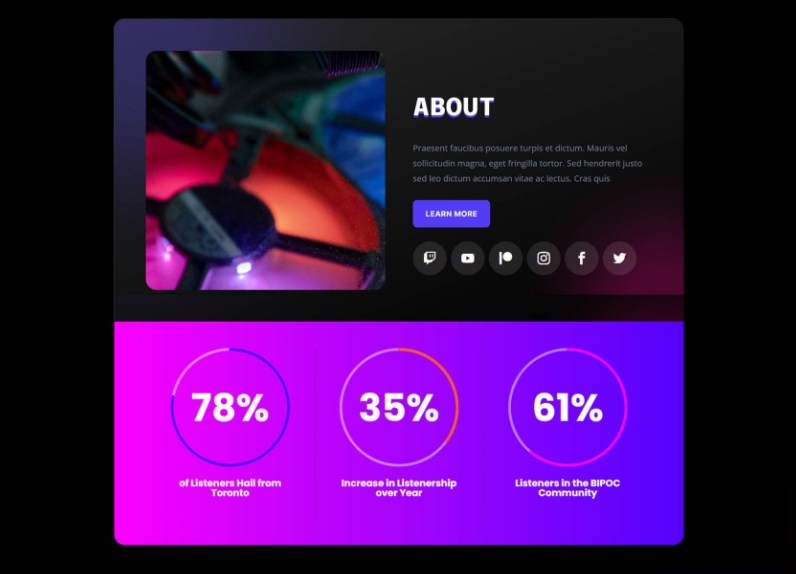
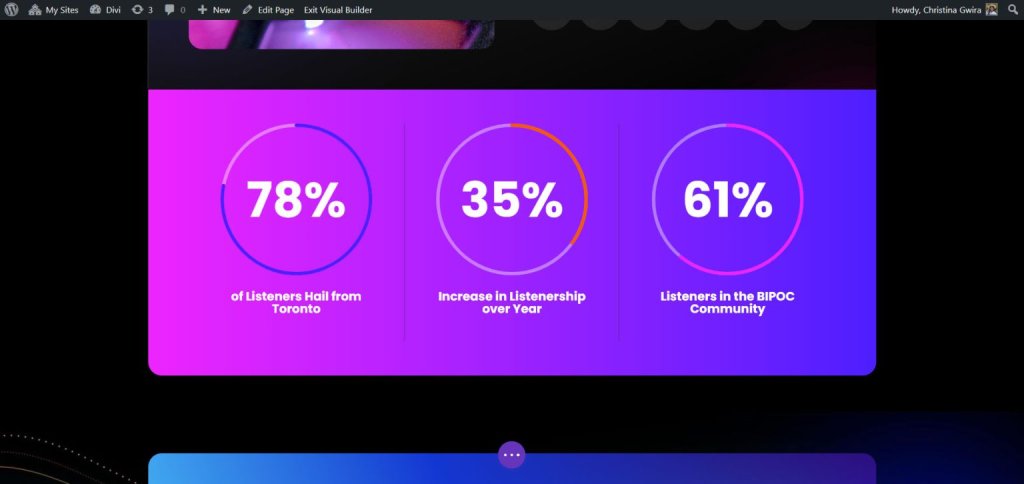
Вот дизайн, который мы собираемся воссоздать сегодня, используя модуль счетчика кругов Divi. Этот дизайн взят из шаблона Divi Streamer .

Подготовка к стилю
Прежде чем мы начнем приводить коробки счетчиков кругов в красивый вид, нам нужно создать специальную область, где они будут стоять. Неважно, размещаете ли вы эту специальную область на новой странице или на уже созданной странице, вам нужно подготовиться одинаково. Прежде чем приступить к тому, чтобы все выглядело красиво, выясните, какие важные цифры вы хотите отображать в полях счетчика кругов. Затем выделите специальное место для своих коробок. После этого решите, сколько коробок вы хотите поставить рядом. Эта часть зависит от чисел, которые вы выбрали ранее. После того, как вы все настроили, вы, наконец, можете разместить коробки счетчиков кругов в каждом созданном вами месте.
Раздел
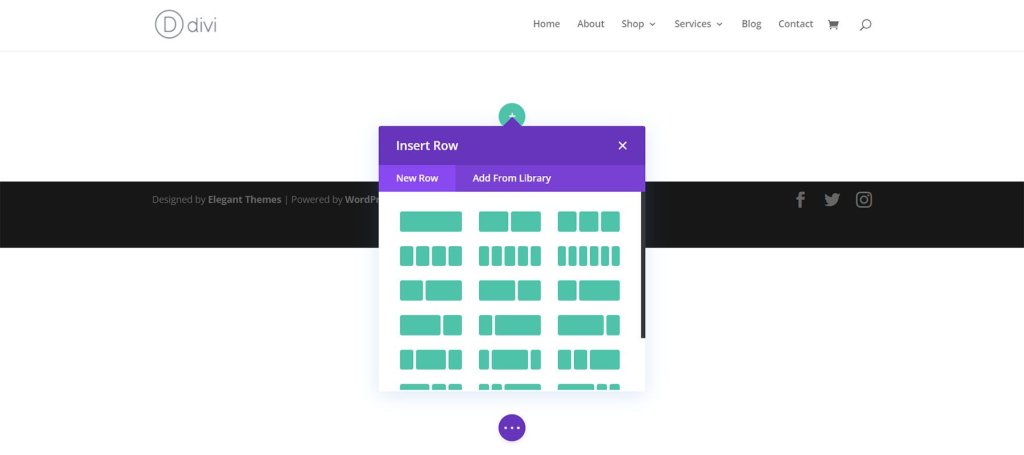
Сначала нажмите синий знак +. В результате на вашей странице появится новый раздел.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Выбор столбца
Следующий шаг — добавить строку с указанным количеством столбцов, выбрав зеленый значок добавления. В каждую колонку поместится один модуль счетчика кругов.

Добавьте модули счетчиков кругов
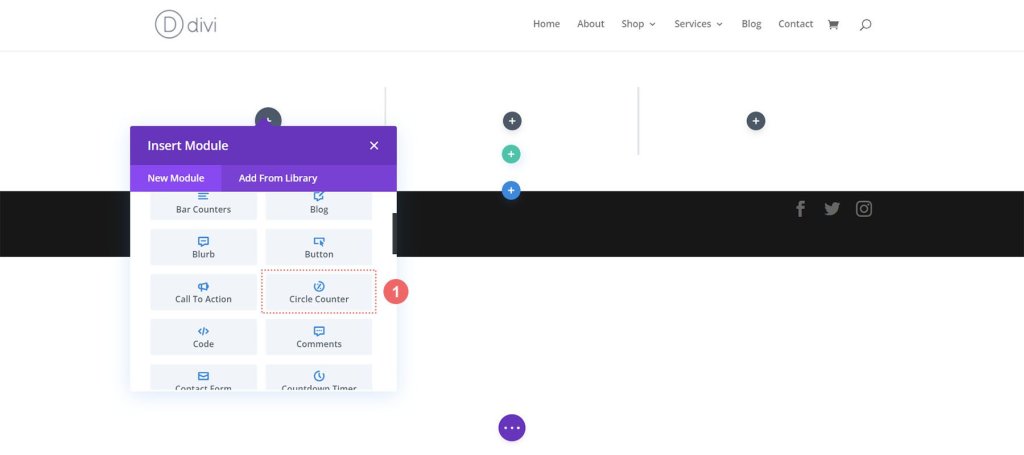
Нажмите на серый символ плюса, как только вы создадите столбцы. После этого модули будут отображены. С этого момента выберите модуль счетчика кругов.

Я бы посоветовал создавать по одному модулю счетчика кругов для единообразия. Затем дублируйте каждый модуль счетчика кругов и отредактируйте точку данных внутри него, используя контекстное меню Divi. После освоения принципов пришло время стилизовать модуль.
Процедура проектирования
В этом уроке мы собираемся изменить раздел «О программе» в макете целевой страницы из пакета макетов стримера Divi, о котором мы упоминали выше.
Подготовьте раздел
Начнем с удаления модулей счетчиков номеров из этой части. Нажмите значок корзины в сером всплывающем меню, которое отображается при наведении курсора на модуль.

Для второго модуля счетчика номеров в разделе повторите эти шаги.
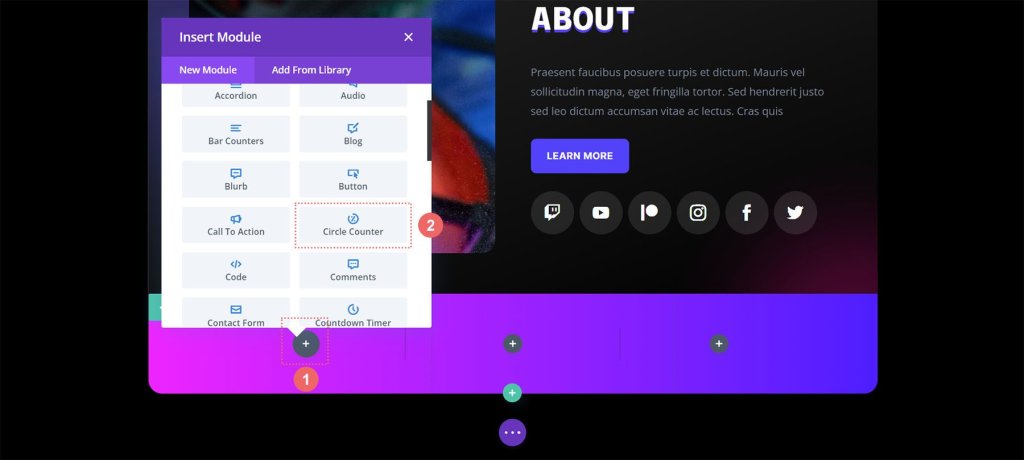
Добавить модуль счетчика кругов
Затем, чтобы добавить модуль счетчика кругов в первый столбец строки, щелкните серый значок +. Затем, чтобы добавить в столбец один из модулей, щелкните значок «Счетчик кругов».

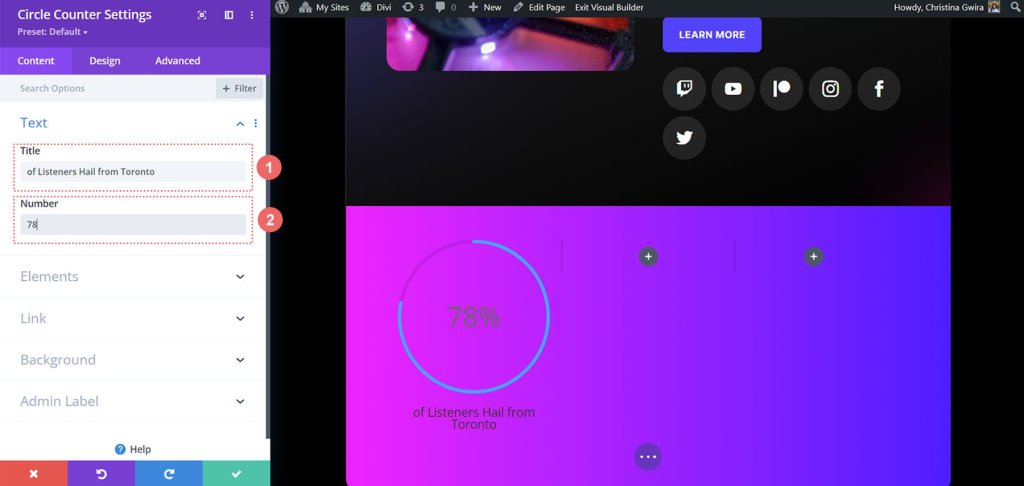
Добавление контента
Теперь вы должны ввести свою точку данных после добавления первого модуля счетчика кругов. Введите описание точки данных на вкладке «Содержимое» модуля. В данном случае мы выделим долю пользователей из Торонто. Поэтому набираем наш текст и 78 (без символа процента!).

Оформление модуля счетчика кругов
Теперь мы перейдем на вкладку «Дизайн». Мы будем использовать шрифт, текст и цвета из пакета, чтобы стилизовать наш модуль, поскольку наш раздел является частью пакета макетов Divi Streamer.
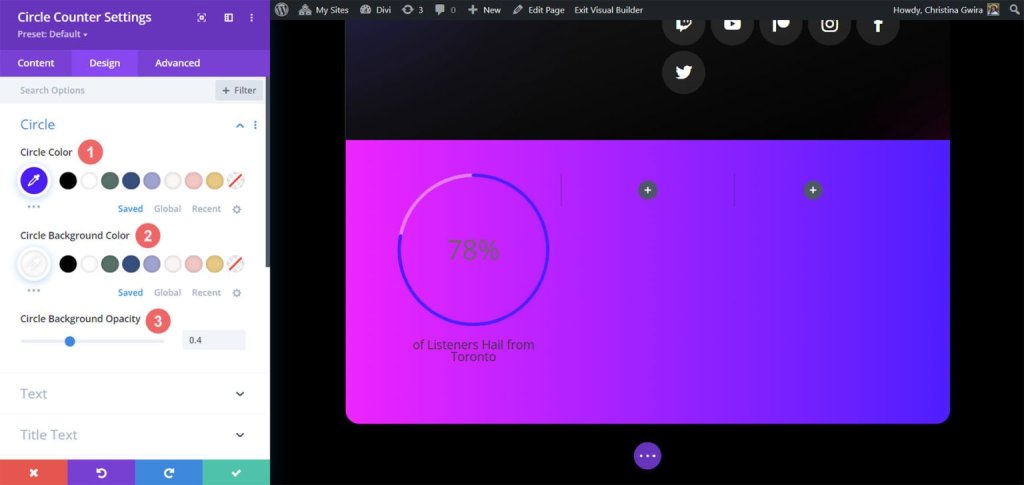
Чтобы выбрать цвета, которые будут использоваться для круглой части модуля, сначала щелкните круглую вкладку.
Настройки дизайна для кругов:
- Цвет круга: #5200ff.
- Цвет фона круга: #ffffff.
- Непрозрачность фона круга: 0,4.

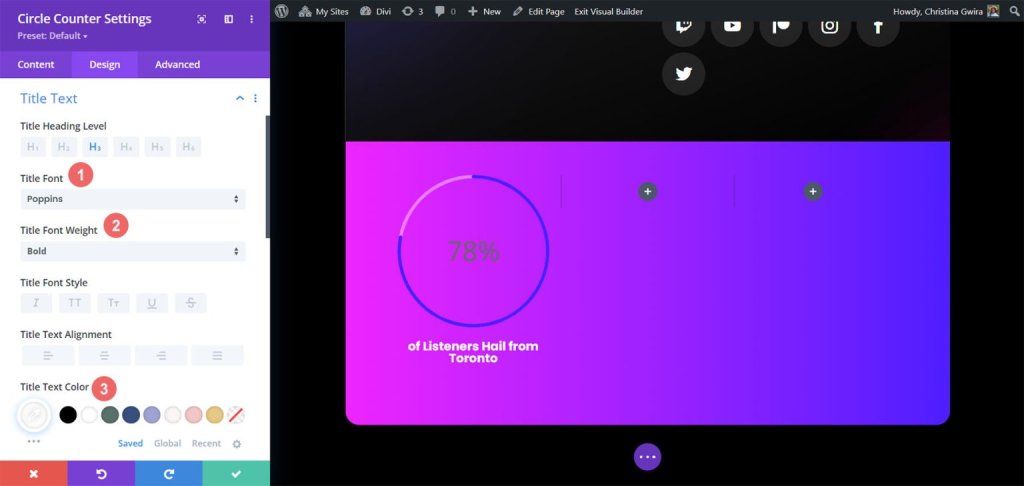
После этого мы присвоим стиль круговому графику, а затем перейдем к тексту заголовка модуля. Чтобы вдохнуть новую жизнь в текст заголовка нашего модуля счетчика кругов, выберите вкладку «Текст заголовка», а затем настройте следующие параметры.
Установка текста заголовка:
Шрифт названия: Poppins
Вес шрифта заголовка: Жирный заголовок
Цвет шрифта: #ffffff

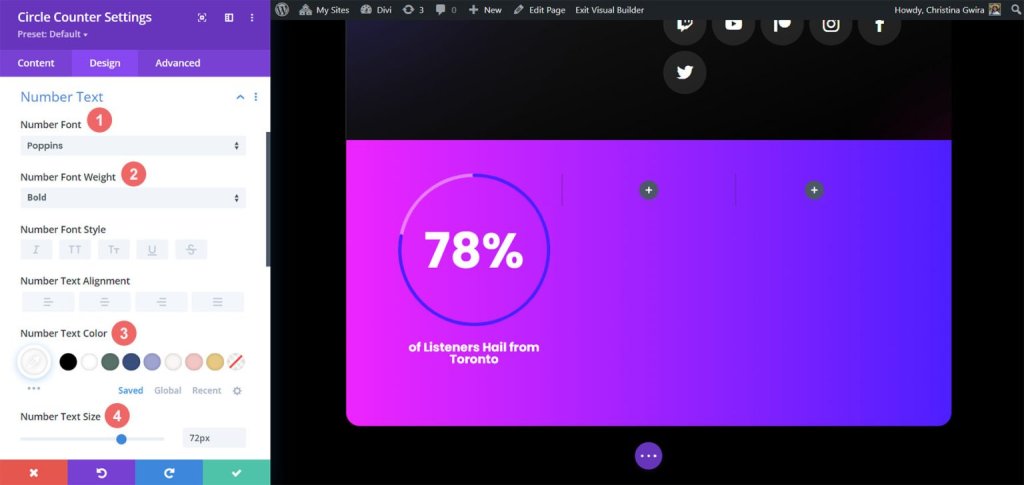
Не последней среди наших задач будет исправление цифр в модуле счетчика кругов. Для этого выбираем вкладку «Текст номера». Затем мы создадим стиль, используя следующие параметры. Вы увидите, что мы черпали вдохновение как из пакета макетов, так и из предыдущих модулей счетчиков чисел.
Настройки текста номера:
- Цифровой шрифт: Поппинс
- Вес числового шрифта: жирный
- Цвет текста номера: #ffffff
- Размер текста номера: 72 пт.

Нажмите зеленую галочку внизу модального окна после завершения последних изменений. Ваши изменения будут сохранены таким образом.
Модуль копирования и обновления
Теперь, когда стилизация завершена, мы можем дублировать этот модуль. Он будет изменен, чтобы отразить наши дополнительные данные и их соответствующие заголовки. Для этого наведите курсор на модуль. При этом появится всплывающее меню настроек модулей. Выберите кнопку «копировать». После этого переместите модуль в другие столбцы вашей строки.

В нашем примере мы также изменили цвета, чтобы они соответствовали пакету макетов, а также изменили заголовок и данные модуля.

И конструкция готова. Видите, как легко отображать потрясающую статистику с помощью модуля счетчика кругов Divi. Вот еще несколько примеров модулей счетчика кругов, которые кажутся замечательными.
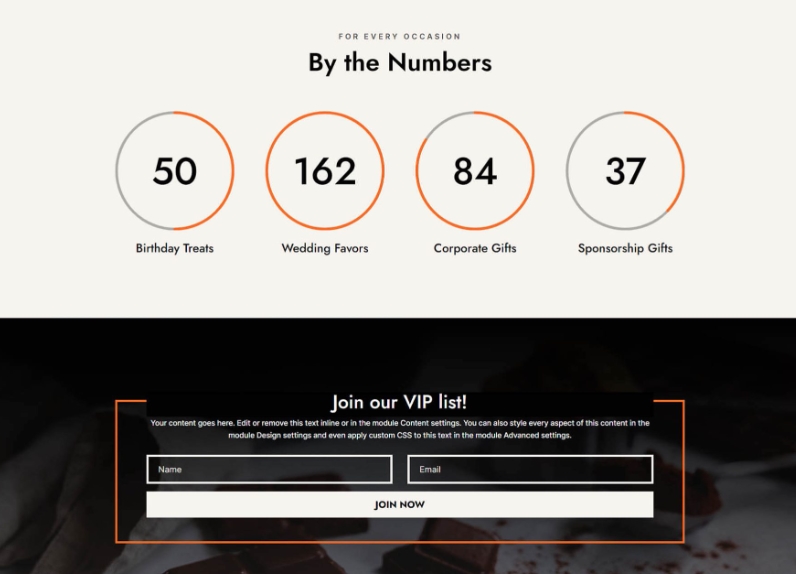
Это из шаблона Divi Chocolatier .

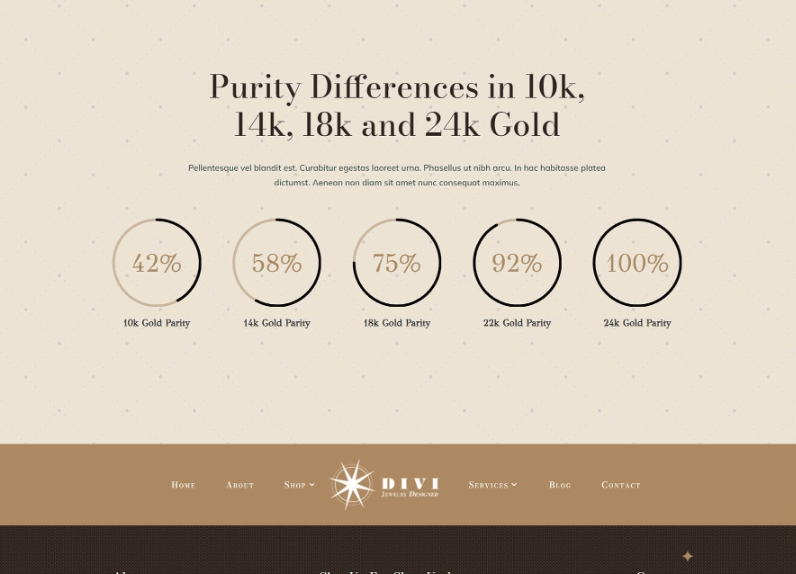
Вот еще один шаблон из шаблона Divi Jewelry Designer .

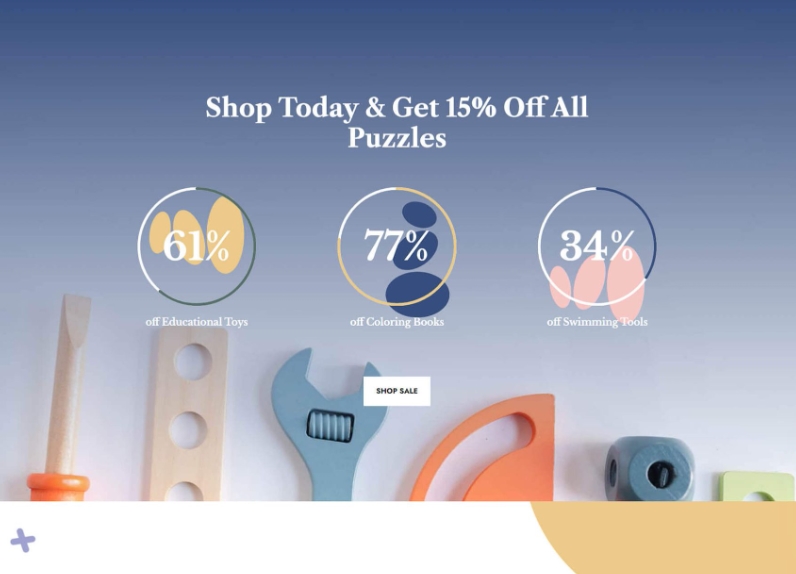
И последнее, но не менее важное: из магазина игрушек Divi .

Последние мысли
С небольшой помощью и действительно полезной информацией вы можете сделать контент вашего веб-сайта более привлекательным для людей, посещающих Divi Builder . Когда вы используете модуль счетчика кругов, он добавляет что-то интересное на вашу веб-страницу и показывает важную информацию о вашем продукте или услуге таким образом, чтобы привлечь внимание людей. Мы рады видеть, что вы опробуете эти уроки на своем веб-сайте!




