С модулем Fullwidth Header от Divi вы можете быстро и легко создать великолепный главный раздел для своего веб-сайта. Главный раздел вашего веб-сайта — это самое первое, что увидят посетители, поэтому вы должны сделать его запоминающимся, информативным и привлекательным. К счастью, с заголовком Divi Fullwidth доступно множество возможностей контента, включая текст заголовка, текст субтитров, основной текст, две фотографии и две кнопки. Все эти компоненты сегодня будут присутствовать в наших полноразмерных заголовках.

В этом посте мы покажем вам два разных подхода к созданию привлекательного фона для вашего полноразмерного заголовка. Вы готовы начать?? Давайте начнем прямо сейчас!
Предварительный просмотр дизайна
В первом дизайне текстурированный фон, который отличается и соответствует идентичности сообщества Bushcraft, создается с использованием параметров фонового изображения Divi .

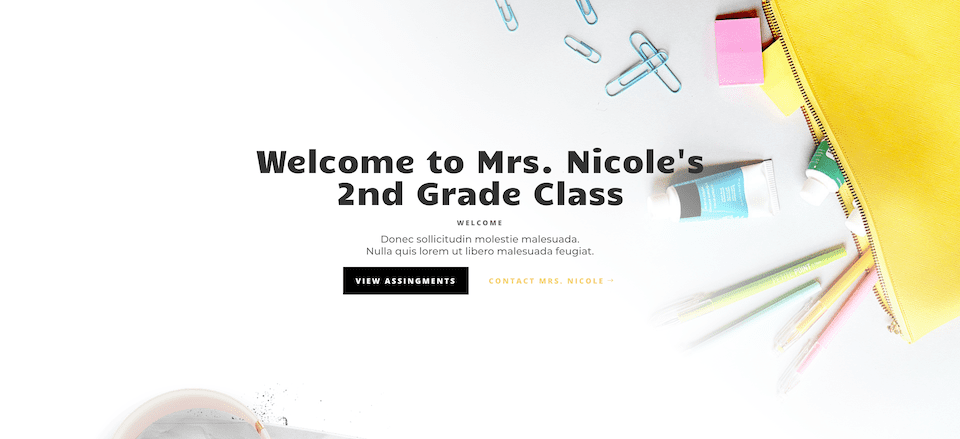
Второй макет создает аккуратный, современный и приветственный заголовок для второго класса миссис Николь с использованием фонового изображения и фонового градиента.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Начать
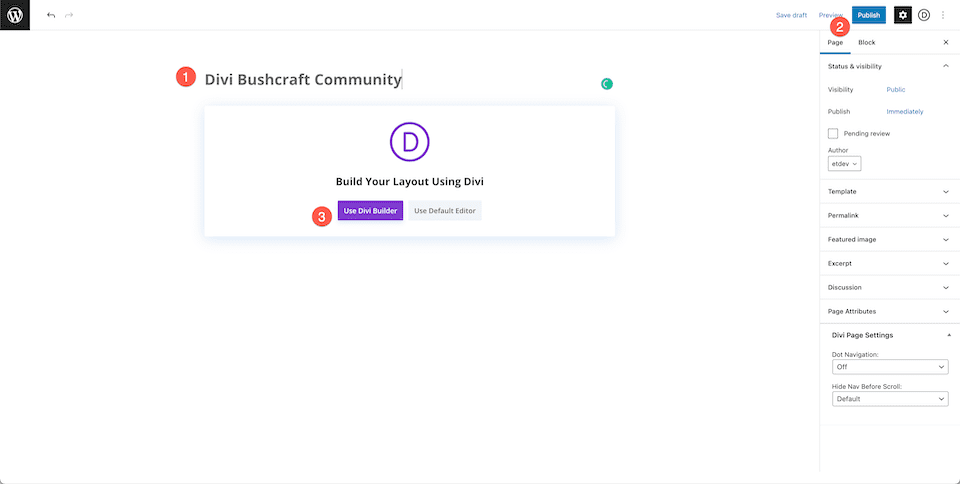
Вы должны выполнить шаги, чтобы начать. Сначала установите Divi на свой сайт WordPress. Создайте страницу, дайте ей название, а затем опубликуйте ее. Включите Visual Builder последним.

Настройка «Нашей страницы»
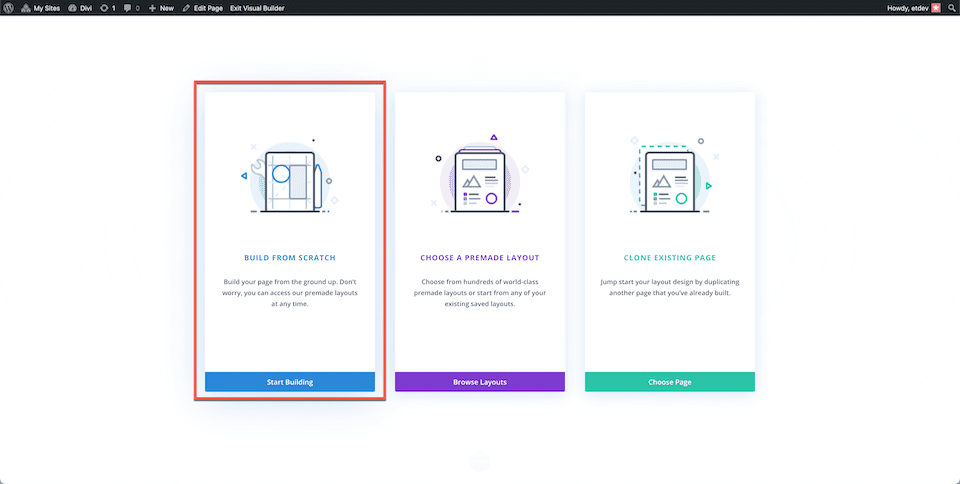
Интерфейс конструктора Divi с перетаскиванием будет использоваться для перезагрузки страницы после нажатия кнопки «Использовать Divi Builder». Чтобы создать чистый лист, на котором будут создаваться наши полноразмерные заголовки, выберите «Создать с нуля» из трех появившихся вариантов.

Создайте сообщество Divi Bushcraft
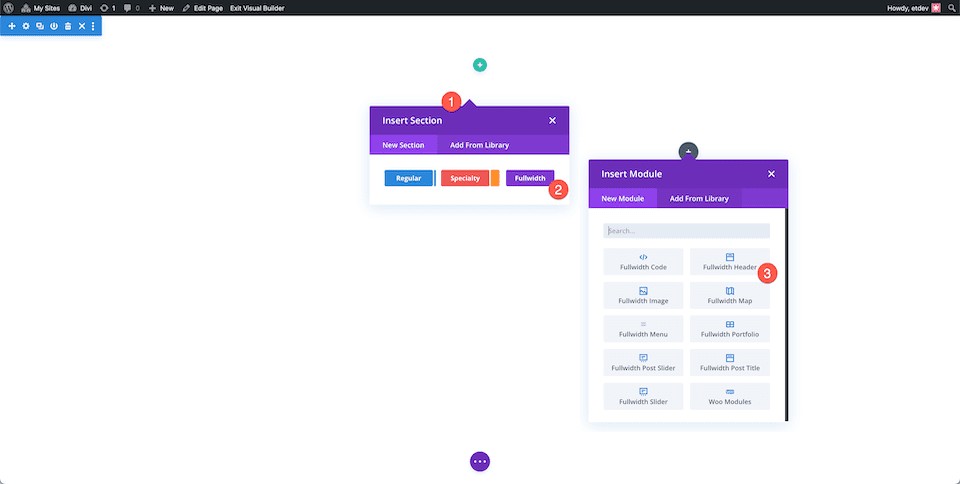
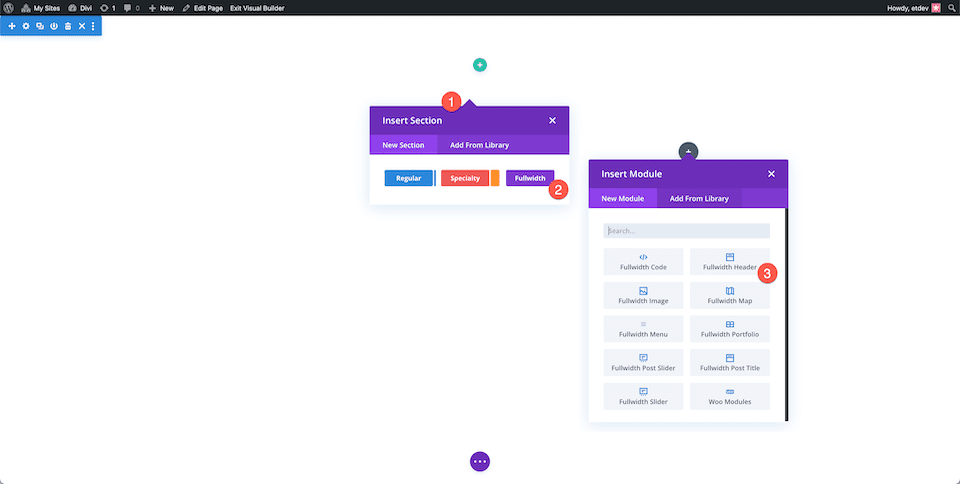
Сначала мы должны включить полноразмерный раздел на нашу страницу. Чтобы просмотреть параметры раздела, щелкните значок «+», а затем выберите «Полная ширина». При этом загрузится библиотека модулей полной ширины, что позволит вам выбрать «Заголовок полной ширины» из доступных альтернатив. Это вызовет полноразмерный модуль заголовка вашей страницы.

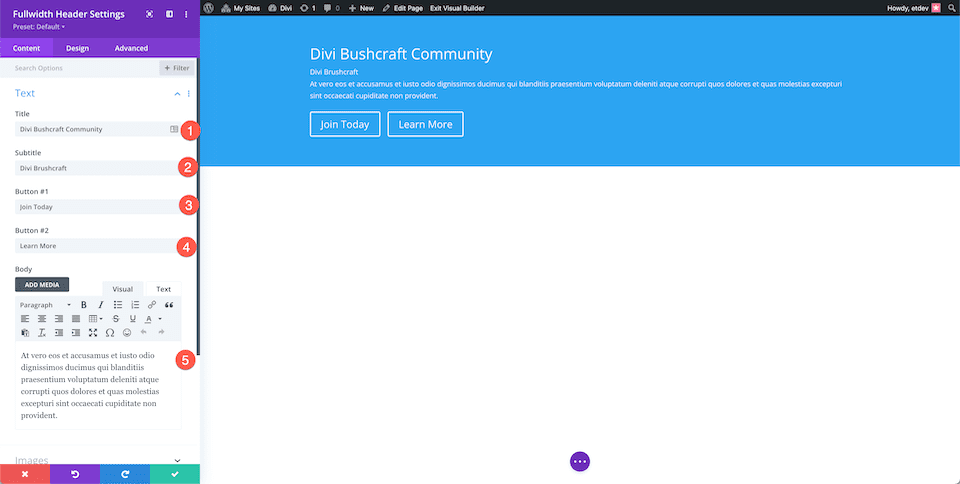
На вкладке «Текст» мы теперь будем вводить содержимое для нашего модуля. Установите следующие параметры:
- Текст заголовка: Сообщество Divi Bushcraft
- Текст субтитров: Диви Бушкрафт
- Кнопка #1: Присоединяйтесь сегодня
- Кнопка #2: Узнать больше
- Основной текст: Но ведь мы и обвиняем, и низвергаем достойных справедливой ненависти тех, которые, размягченные лестью сиюминутных удовольствий и развращенные скорбями и бедами, которые им предстоит испытать, ослепленные похотью, не предвидят.

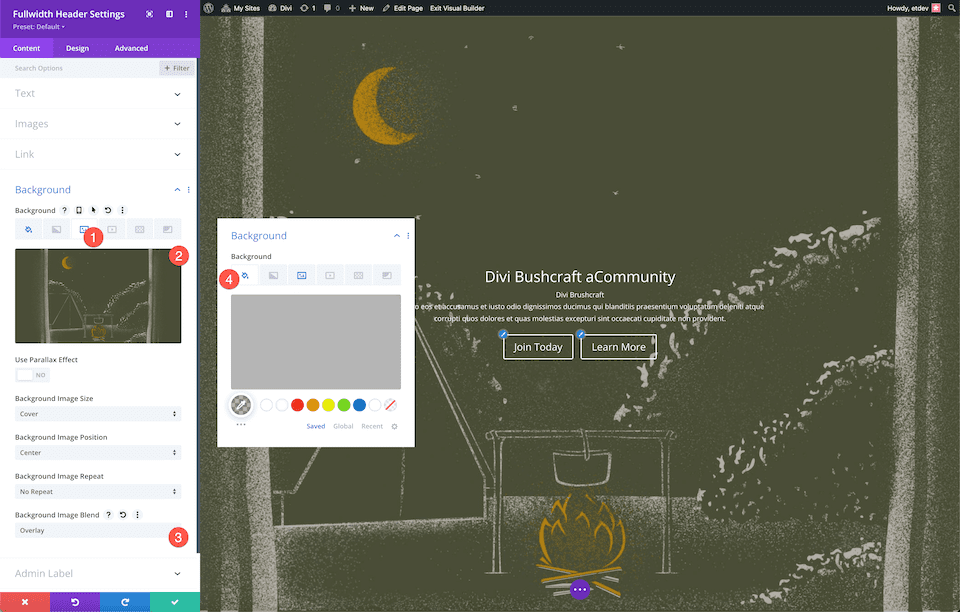
Фоновый стиль
Добавьте фоновое изображение, как только фотографии будут доступны.
- Выберите значок изображения, третий значок.
- Затем выберите «Добавить фоновое изображение». При этом откроется медиатека, в которой вы сможете добавить новую фотографию или выбрать одну из существующей коллекции.
- Наложение было выбрано в качестве режима наложения фонового изображения.
- Установите цвет фона rgba, щелкнув символ ведра с краской, который является первым значком (10,10,10,0,3).

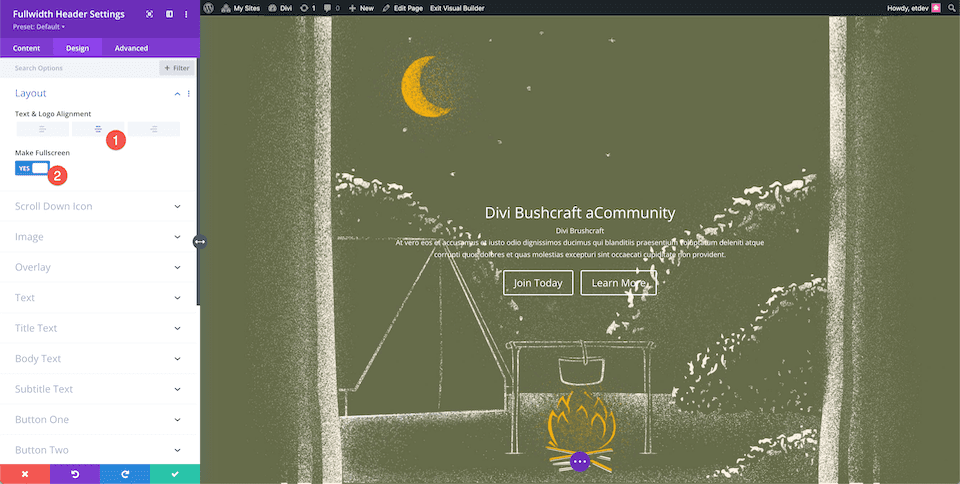
Выберите выравнивание по центру в разделе «Макет» вкладки «Макет» в настройках дизайна. Установите «Сделать полноэкранный режим» на «да», чтобы включить его.

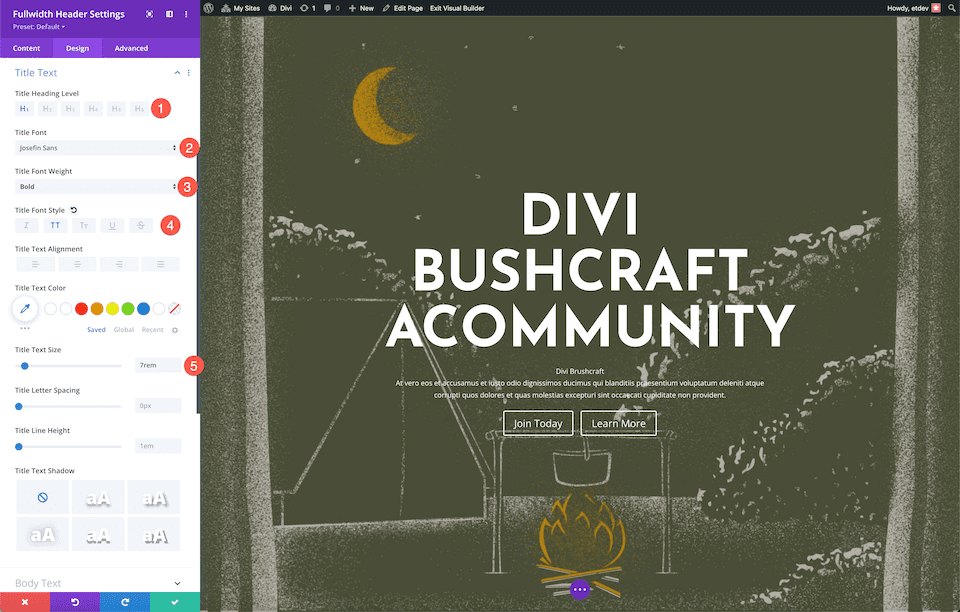
Текст заголовка
Настройте следующие параметры для оформления текста заголовка:
- Уровень заголовка заголовка: H1
- Шрифт заголовка: Josefin Sans
- Начертание шрифта заголовка: полужирный
- Стиль шрифта заголовка: верхний регистр
- Размер текста заголовка: 7rem

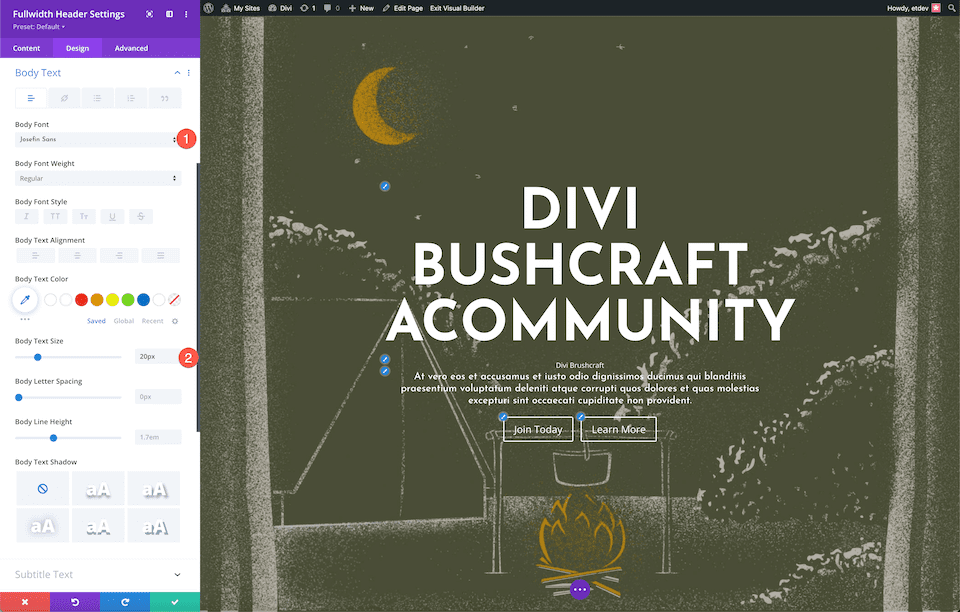
Основной текст
Установите эти параметры для стилизации основного текста:
- Основной шрифт: Жозефин Санс
- Размер основного текста: 20 пикселей

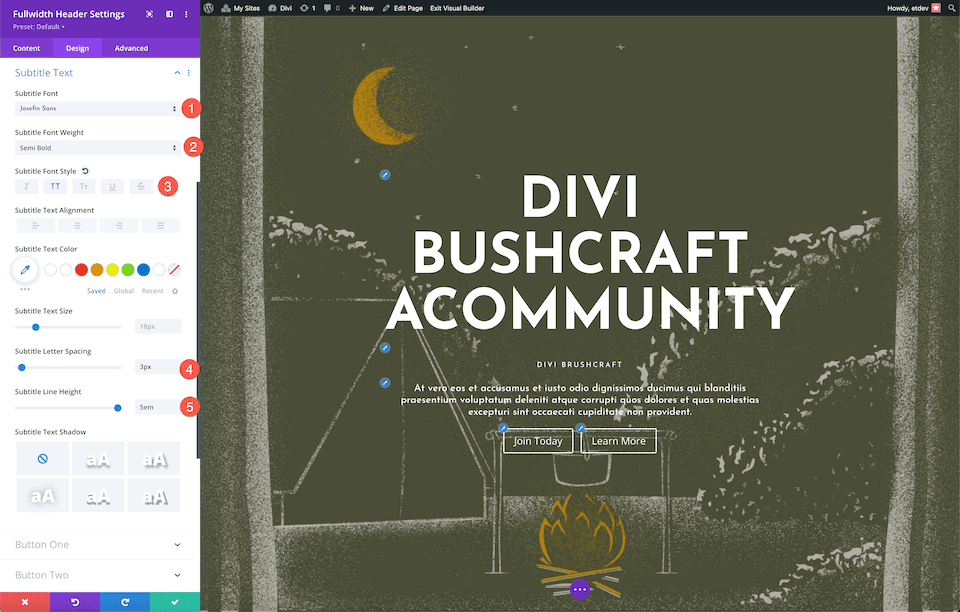
Текст субтитров
Установите эти параметры для оформления текста субтитров:
- Шрифт субтитров: Josefin Sans
- Вес шрифта субтитров: полужирный
- Стиль шрифта субтитров: верхний регистр
- Расстояние между буквами субтитров: 3 пикселя
- Высота строки субтитров: 5em

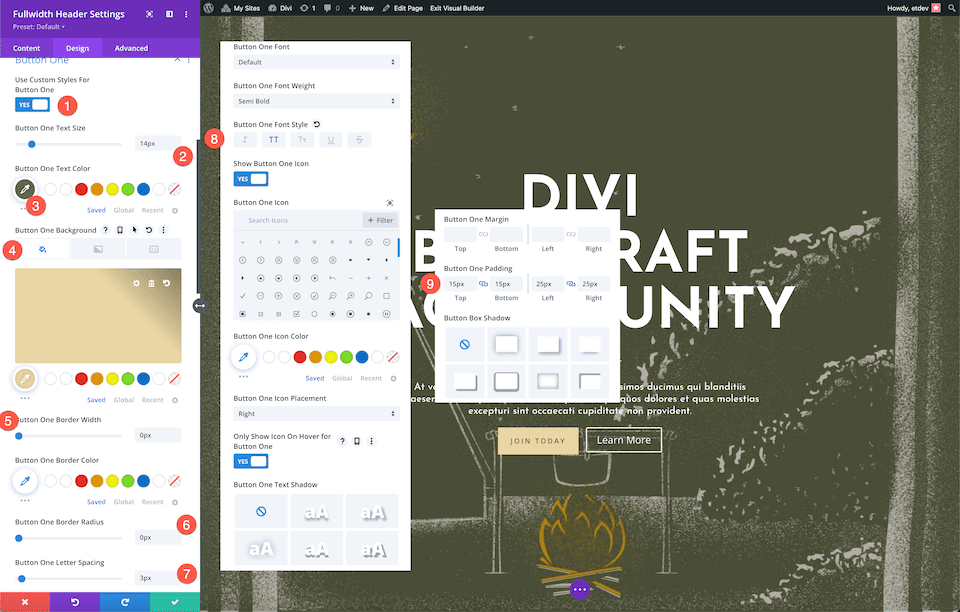
Стиль кнопки
Давайте теперь вылепим пуговицы! Настройте следующие параметры для первой кнопки:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Цвет текста кнопки One: #666b4a
- Фон кнопки 1: #ead5a4
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

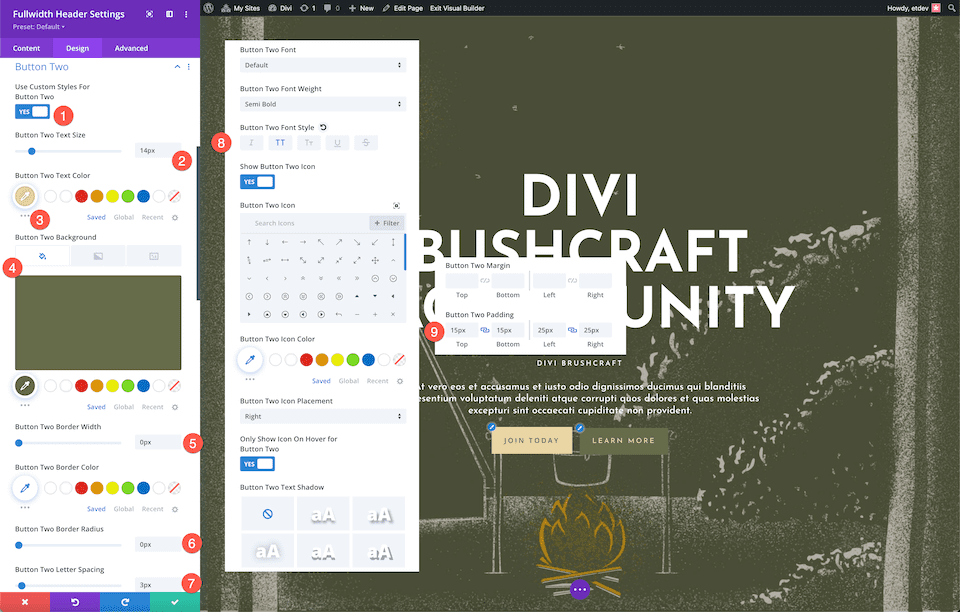
Установите следующие параметры для кнопки стиля 2:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 14px
- Цвет текста кнопки 1: #ead5a4
- Фон кнопки 1: #666b4a
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

И бинго! Вы получаете великолепно оформленный заголовок во всю ширину с наложением для сообщества Divi Bushcraft и текстурированным фоновым изображением.
Дизайн миссис Николь’s 2 класс
Давайте прямо сейчас создадим полноразмерный заголовок для второклассника миссис Николь! Занимательный и современный вид этого заголовка достигается за счет сочетания фонового изображения с градиентом. Давайте идти!
Сначала мы должны включить полноразмерный раздел на нашу страницу. Чтобы просмотреть параметры раздела, щелкните значок «+», а затем выберите «Полная ширина». При этом загрузится библиотека модулей полной ширины, что позволит вам выбрать «Заголовок полной ширины» из доступных альтернатив. Это вызовет полноразмерный модуль заголовка вашей страницы.

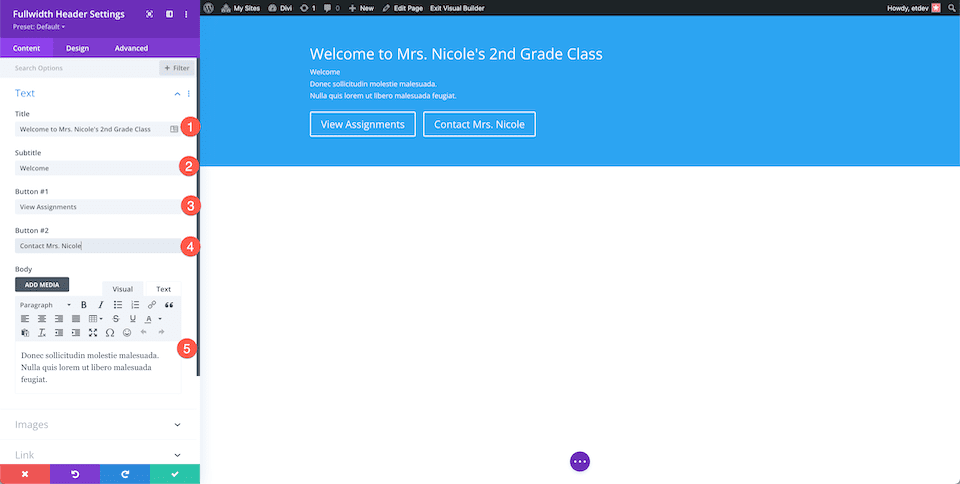
На вкладке «Текст» мы теперь будем вводить содержимое для нашего модуля. Установите следующие параметры:
- Текст заголовка: Добро пожаловать в миссис Николь’, 2-й класс
- Текст субтитров: Добро пожаловать
- Кнопка #1: Просмотр назначений
- Кнопка #2: связаться с миссис Николь
- Основной текст: Donec sollicitudinum molestie. Не существует такой вещи, как свободный мужской feugiat.

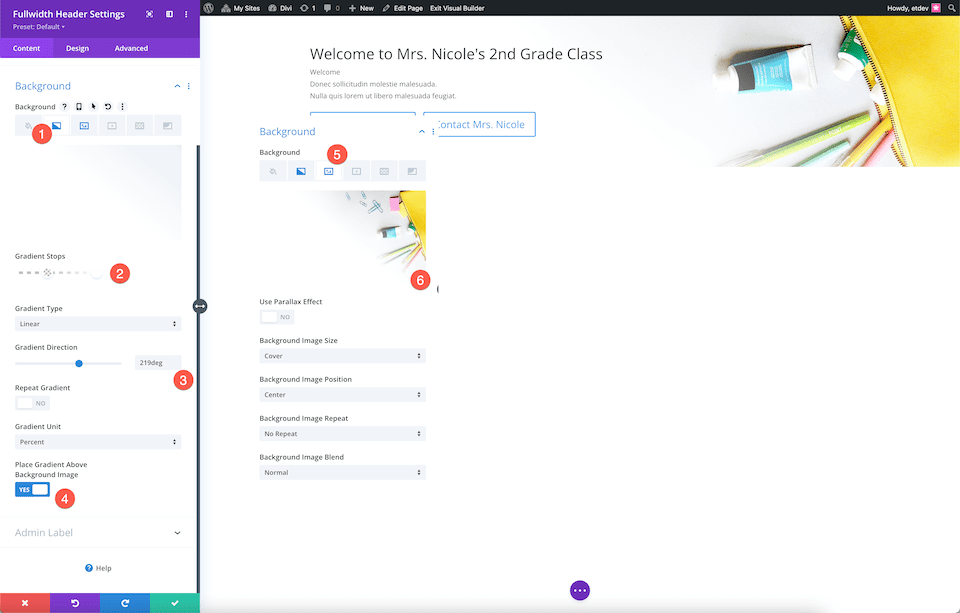
Фоновый стиль
Установите эти параметры, чтобы настроить фон:
- Выберите значок градиента на второй вкладке.
- Установите остановки градиента на прозрачные при разрешении 18% и #ffffff при разрешении 40%.
- Следует использовать градиент 219 градусов.
- Выберите «да», чтобы разместить градиент поверх фонового изображения.
- «Добавить фоновое изображение» можно выбрать, нажав третью кнопку, значок изображения.

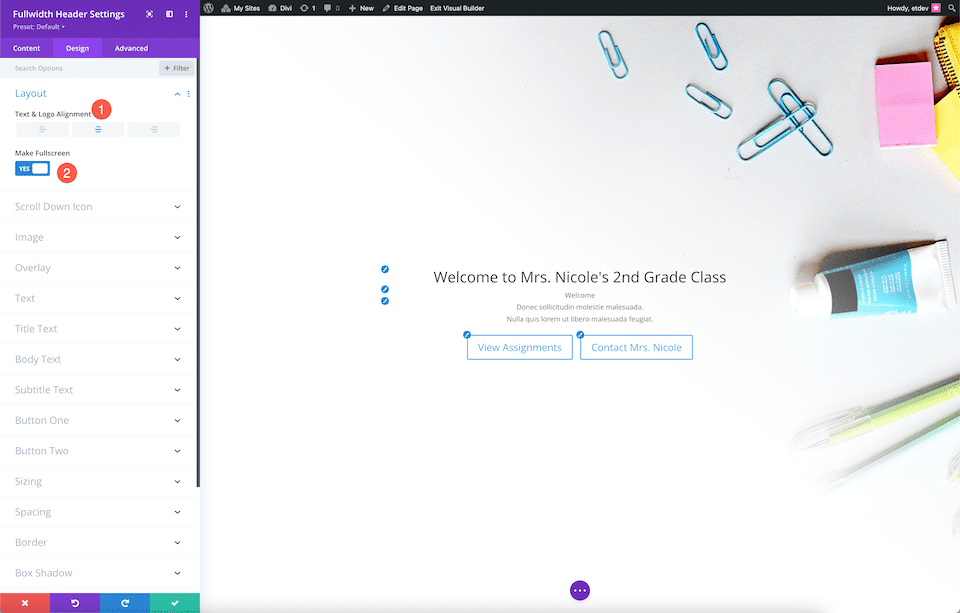
Содержимое модуля будет полноэкранным и центрировано в этой точке.
- Текст & Выравнивание логотипа: по центру
- Сделать полноэкранным: Да

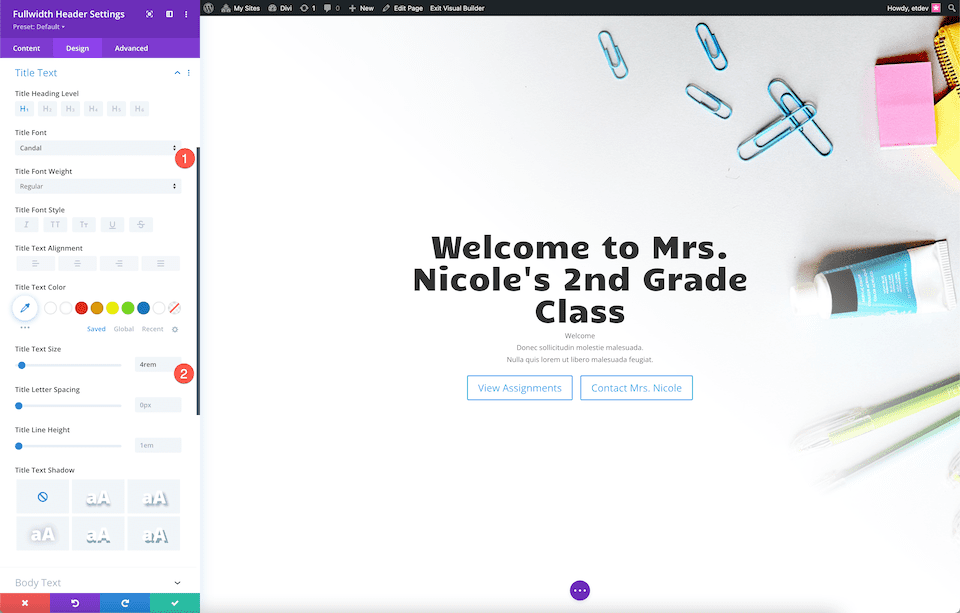
Текст заголовка
Настройте следующие параметры для оформления текста заголовка:
- Шрифт заголовка: Candal
- Размер текста заголовка: 4rem

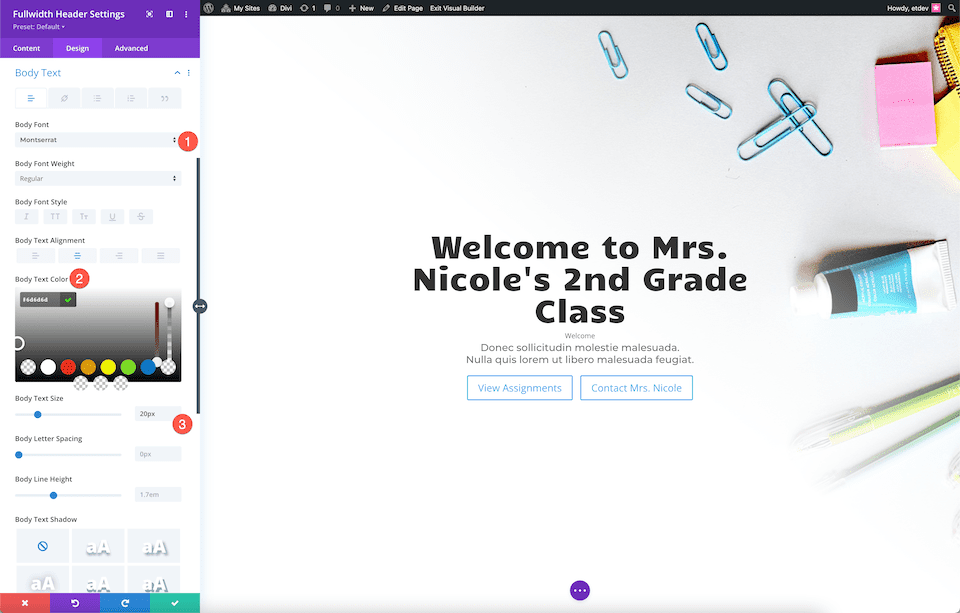
Основной текст
Установите эти параметры для стилизации основного текста:
- Основной шрифт: Монтсеррат
- Цвет основного текста: #6d6d6d
- Размер основного текста: 20 пикселей

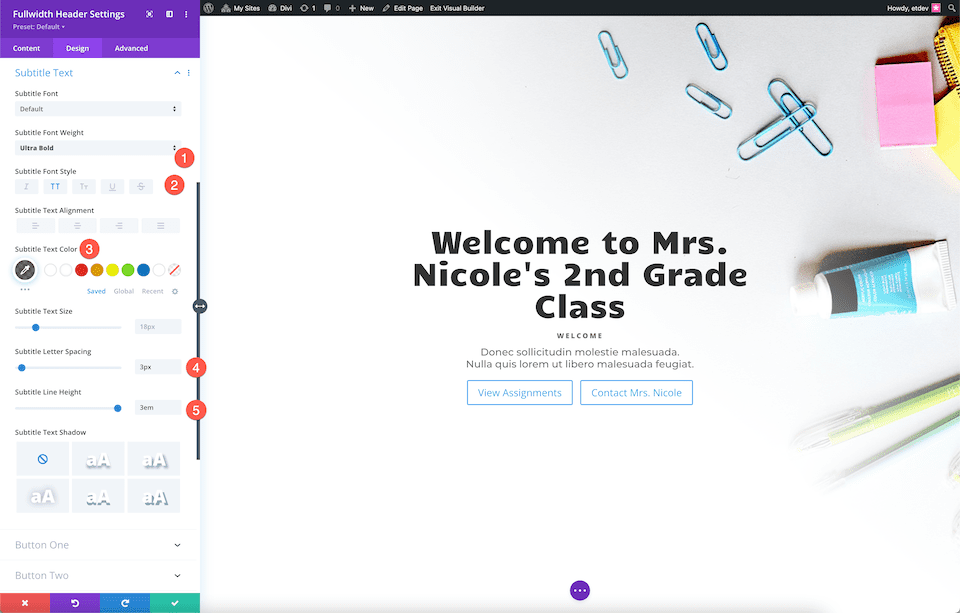
Текст субтитров
Настройте эти параметры для оформления текста субтитров:
- Вес шрифта субтитров: сверхжирный
- Стиль шрифта субтитров: Верхний регистр
- Цвет текста субтитров: rgba(28,10,10,0.6)
- Расстояние между буквами субтитров: 3 пикселя
- Высота строки субтитров: 3em

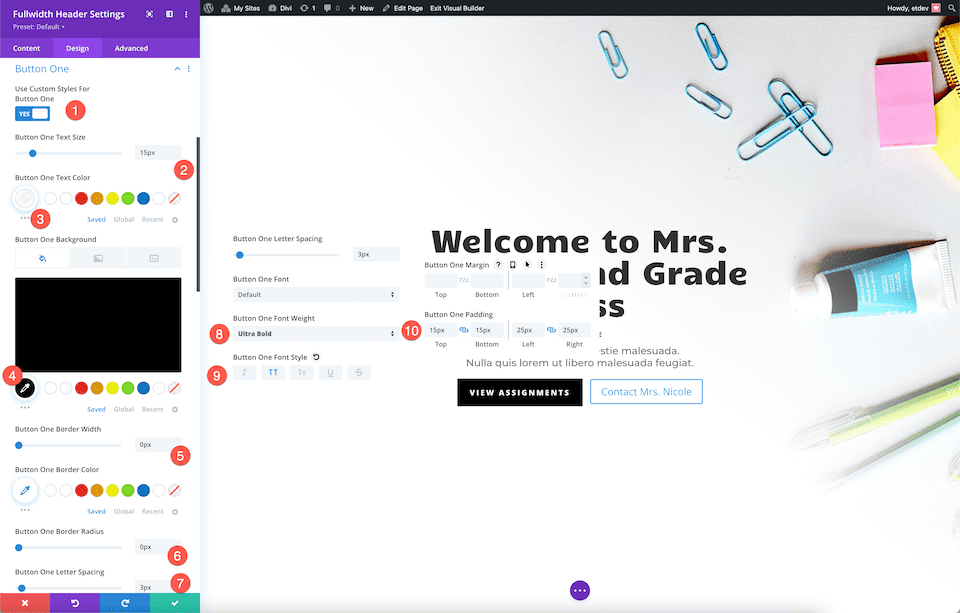
Стиль кнопки
Стилизовать кнопку 1, указав следующие параметры:
- Использовать пользовательские стили для первой кнопки: Да
- Размер текста кнопки One: 15px
- Цвет текста кнопки One: #ffffff
- Фон кнопки 1: #000000
- Ширина одной границы кнопки: 0px
- Радиус границы одной кнопки: 0px
- Кнопка Однобуквенный интервал: 3px
- Начертание шрифта кнопки One: Ultra Bold
- Стиль шрифта кнопки One: верхний регистр
- Button One Padding: 15px сверху и снизу; 25px влево и вправо.

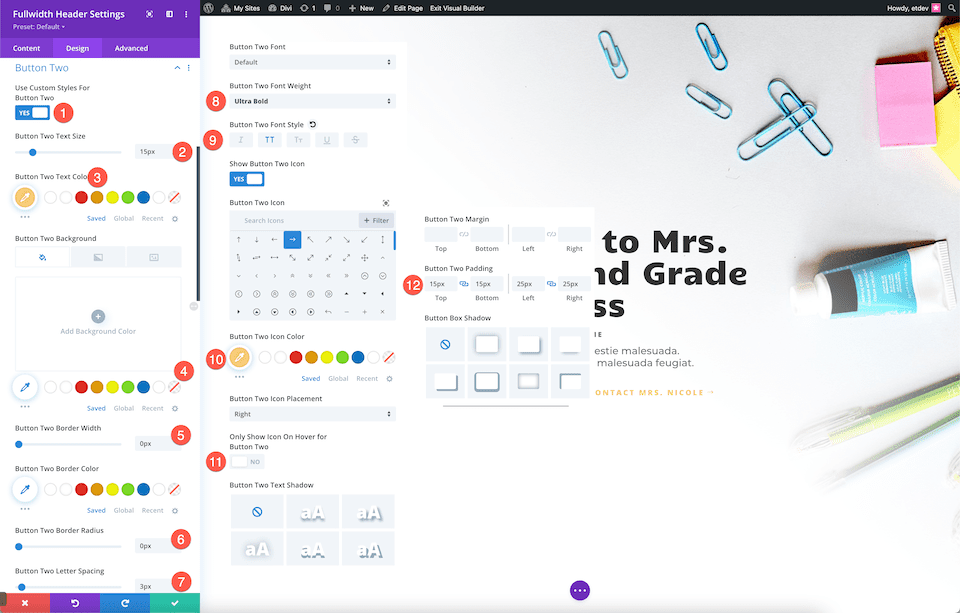
Выбрав следующие параметры, стиль кнопки 2:
- Использовать пользовательские стили для второй кнопки: Да
- Кнопка 2 Размер текста: 15px
- Цвет текста второй кнопки: #ffd078
- Кнопка два Фон: прозрачный
- Ширина границы двух кнопок: 0px
- Радиус границы двух кнопок: 0px
- Расстояние между двумя буквами кнопки: 3 пикселя
- Кнопка Two Font Weight: Ultra Bold
- Кнопка Два Стиль Шрифта: Верхний регистр
- Цвет значка второй кнопки: #ffd078
- Показывать значок только при наведении для второй кнопки: нет
- Button Two Padding: 15px сверху и снизу; 25px влево и вправо.

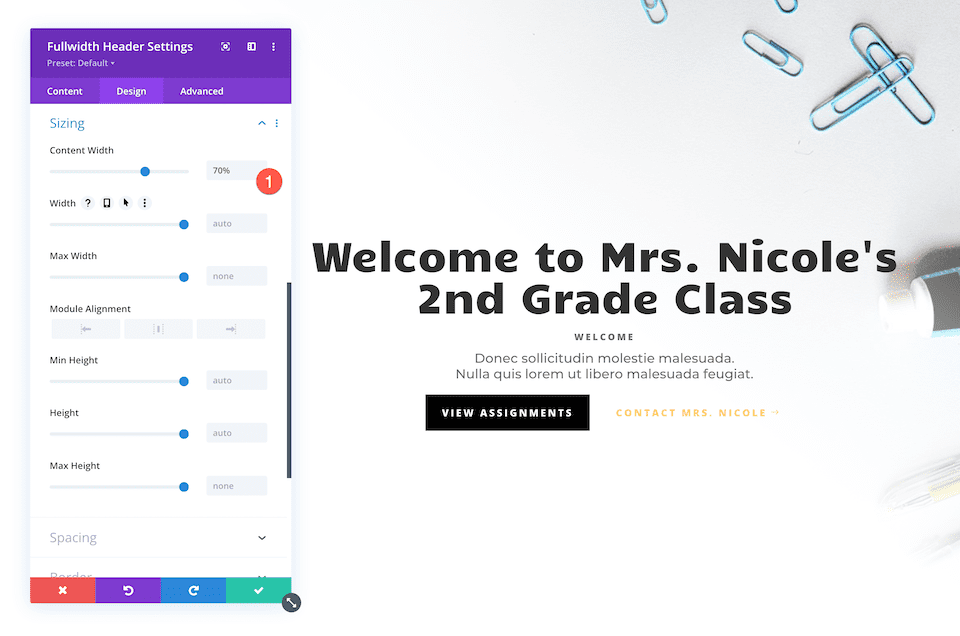
Размеры
Теперь измените ширину содержимого на 70%.

Теперь у вас есть полноразмерный заголовок, полностью адаптированный для второго класса миссис Николь.
Подведение итогов
Красивый раздел героя веб-сайта для вашего веб-сайта можно быстро и легко создать с помощью заголовка Divi Fullwidth. Крайне важно, чтобы ваш дизайн был фирменным, привлекающим внимание и информативным, потому что главные разделы веб-сайта очень важны для создания фантастического первого впечатления. Создать заголовок, который выполняет все эти задачи в одном модуле, очень просто с помощью заголовка Fullwidth. Как вы будете создавать заголовок Fullwidth теперь, когда вы увидели, что с ним возможно??





