Очень важно иметь раздел на вашем веб-сайте, где вы можете показать свою работу. Если вы стилист, вы можете настроить различные проекты на своем веб-сайте WordPress, чтобы продемонстрировать свои идеи. Если вы бренд-дизайнер, портфолио — отличный способ показать свою предыдущую работу. Кроме того, мы могли бы пойти еще дальше и включить несколько категорий для наших проектов. Здесь пригодится модуль фильтруемого портфеля Divi .

С помощью этого модуля мы можем легко и организованно продемонстрировать нашу тяжелую работу. В этом уроке мы стилизуем отдельные объекты сетки модуля Filterable Portfolio. Мы будем использовать бесплатные пакеты макетов от Divi Conference и Divi Online Yoga Instructor, которые поставляются с каждой покупкой Divi. Как и все остальное в Divi , мы можем стилизовать этот модуль в соответствии с нашими конкретными потребностями и желаниями. Но прежде чем мы перейдем к стилям, давайте узнаем немного больше о модуле.
Что такое Фильтруемый портфель Divi’s Module?
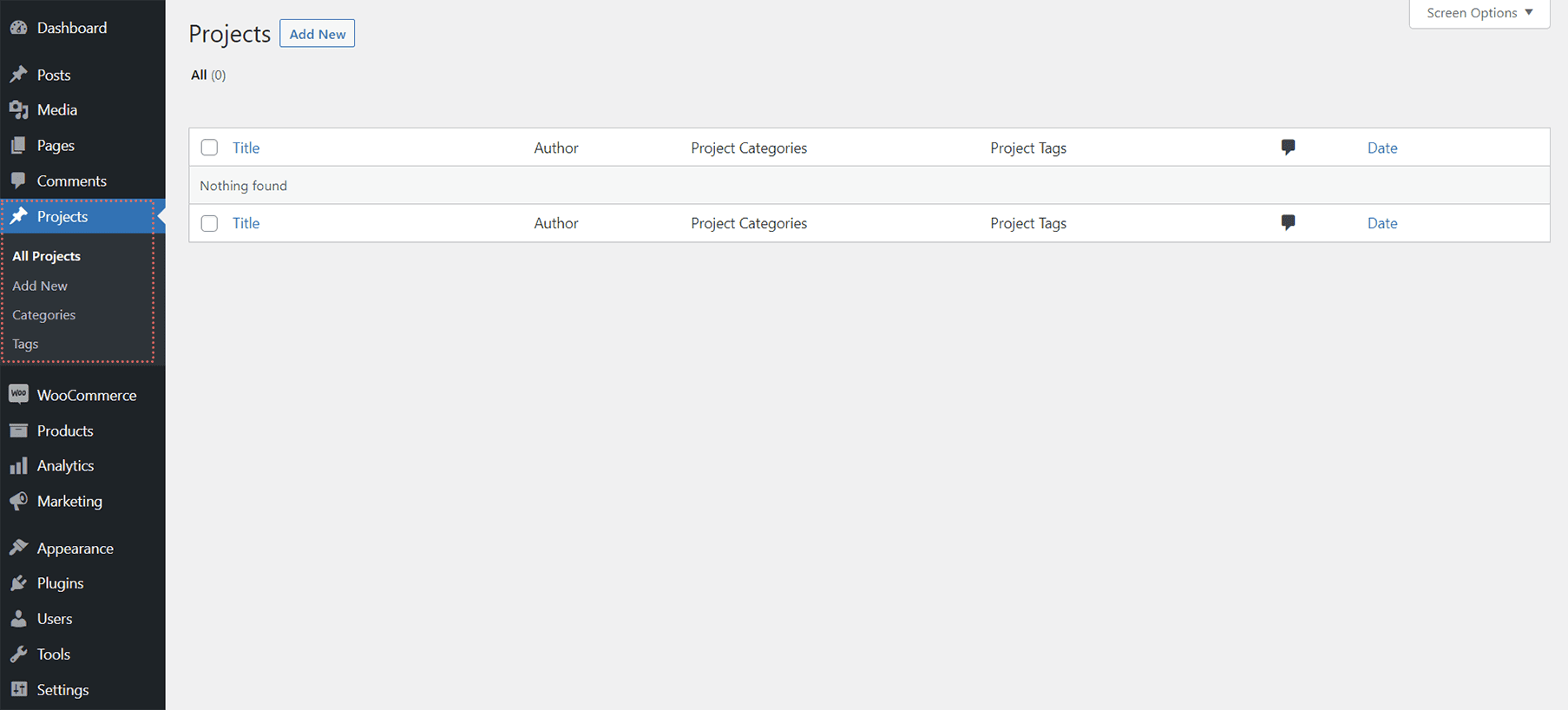
Проекты — это форма пользовательских сообщений, которые функционируют аналогично сообщениям. Их можно найти в панели управления WordPress.

Здесь вы будете создавать различные проекты, которые будут наполнять ваш фильтруемый модуль портфолио. Модуль предоставляет нам два варианта отображения наших проектов: сетка или полная ширина. Структура сетки будет использоваться и стилизоваться нами. Мы сможем выделить наши самые текущие проекты, используя модуль фильтруемого портфолио. Посетители нашего сайта увидят панель фильтров поверх сетки нашего портфолио. Затем они могут перемещаться по категориям портфолио, которые мы разрешаем отображать в модуле.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
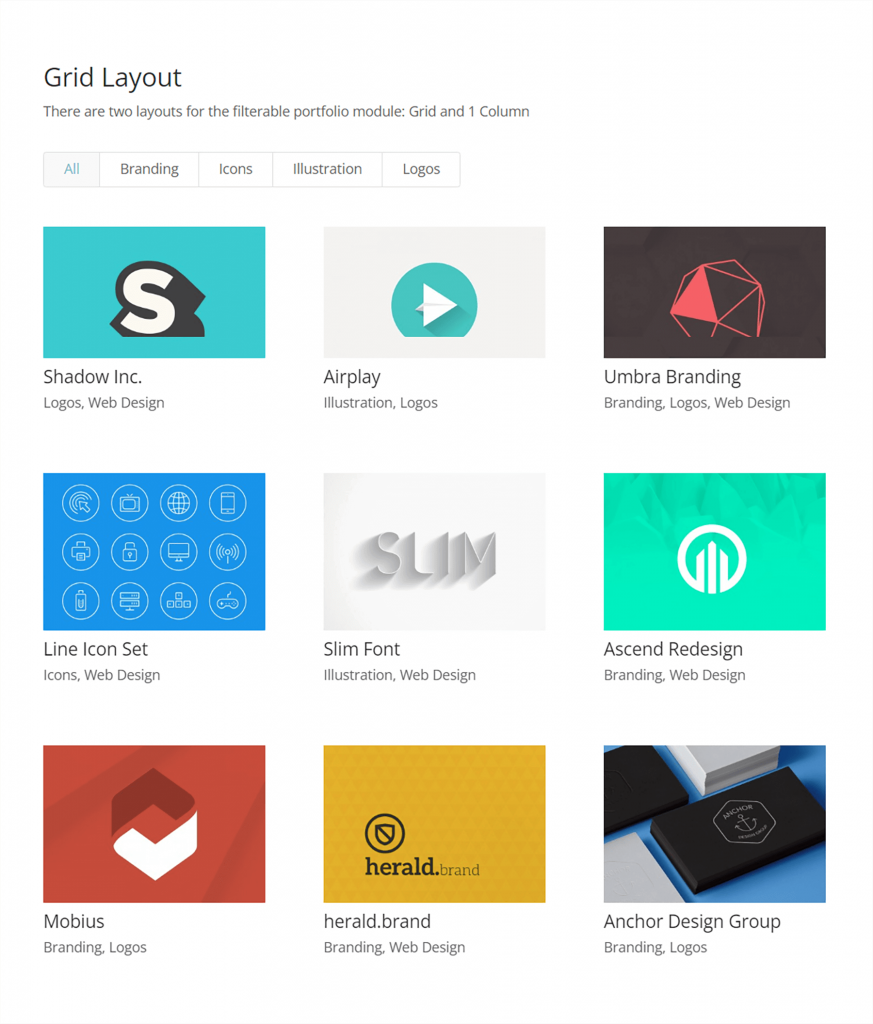
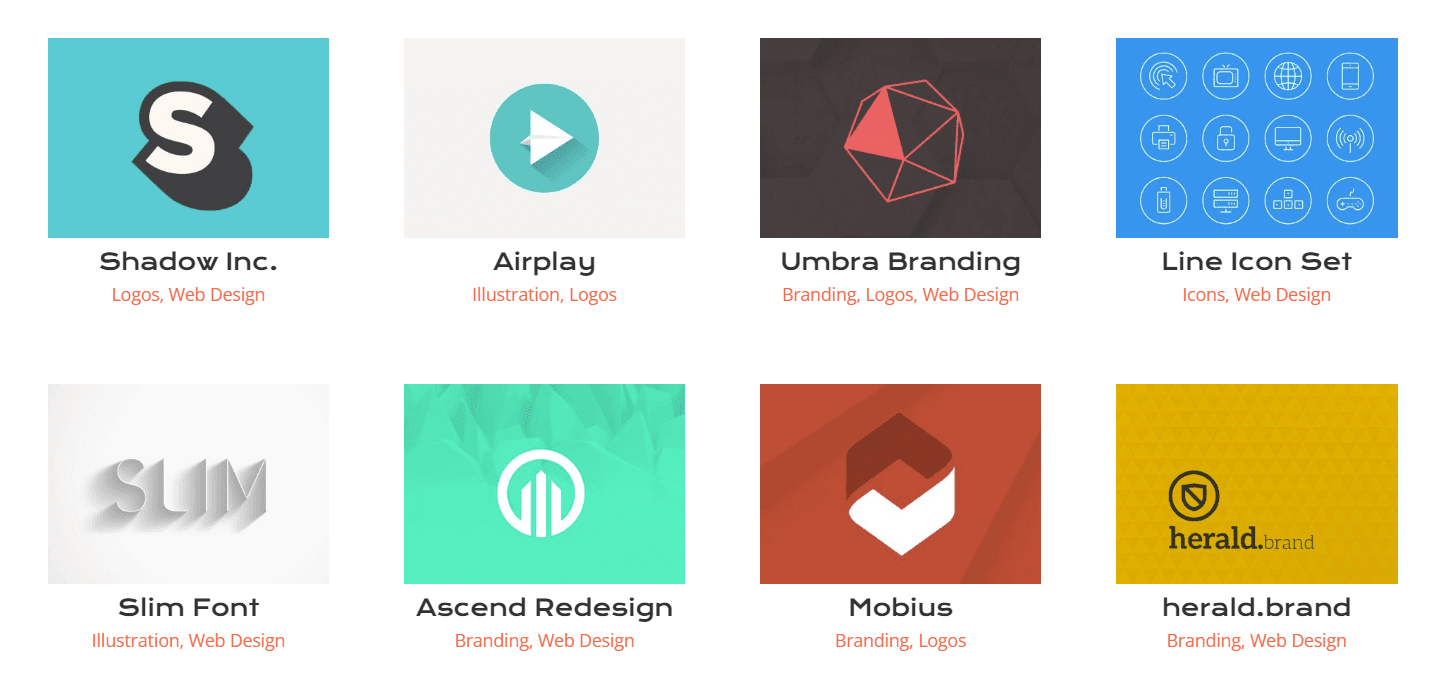
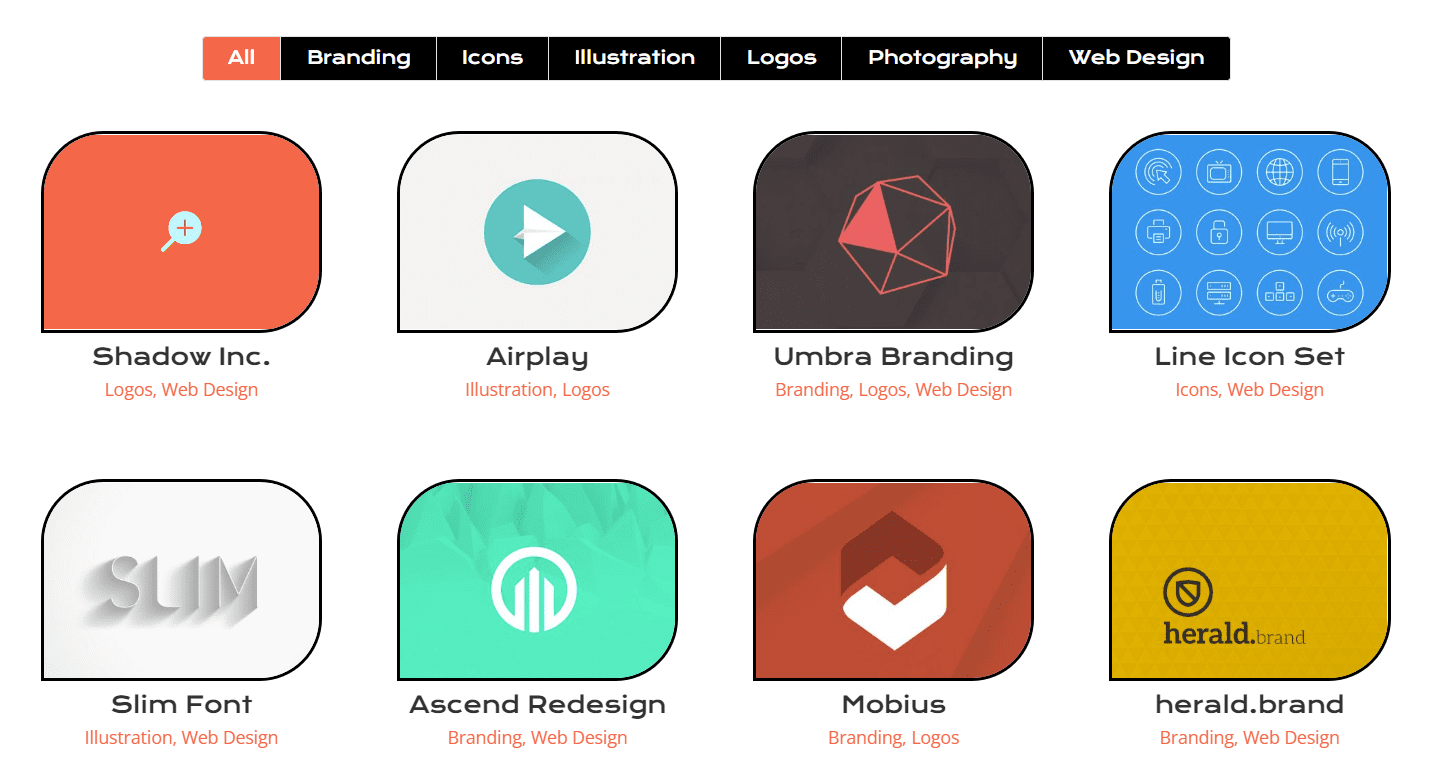
Начать сейчасВот пример базовой настройки модуля с некоторыми примерами проектов:

Соображения по стилю фильтруемого портфолио Divi
Модуль Filterable Portfolio, как и все модули Divi, имеет множество функций, которые мы можем настроить по своему вкусу. В результате большинство функций модуля можно изменить на вкладке «Дизайн» модального окна настроек модуля. Мы можем внести изменения, в частности, в следующие области:
- Название Проекта
- Категория проекта
- Миниатюра
- Фильтровать текст
- Миниатюра
- Пагинация
Это не исчерпывающий список, и мы даже не начали обсуждать, как CSS улучшил настройки модуля!
Как We’ будет стилизовать модуль фильтруемого портфолио Divi’s
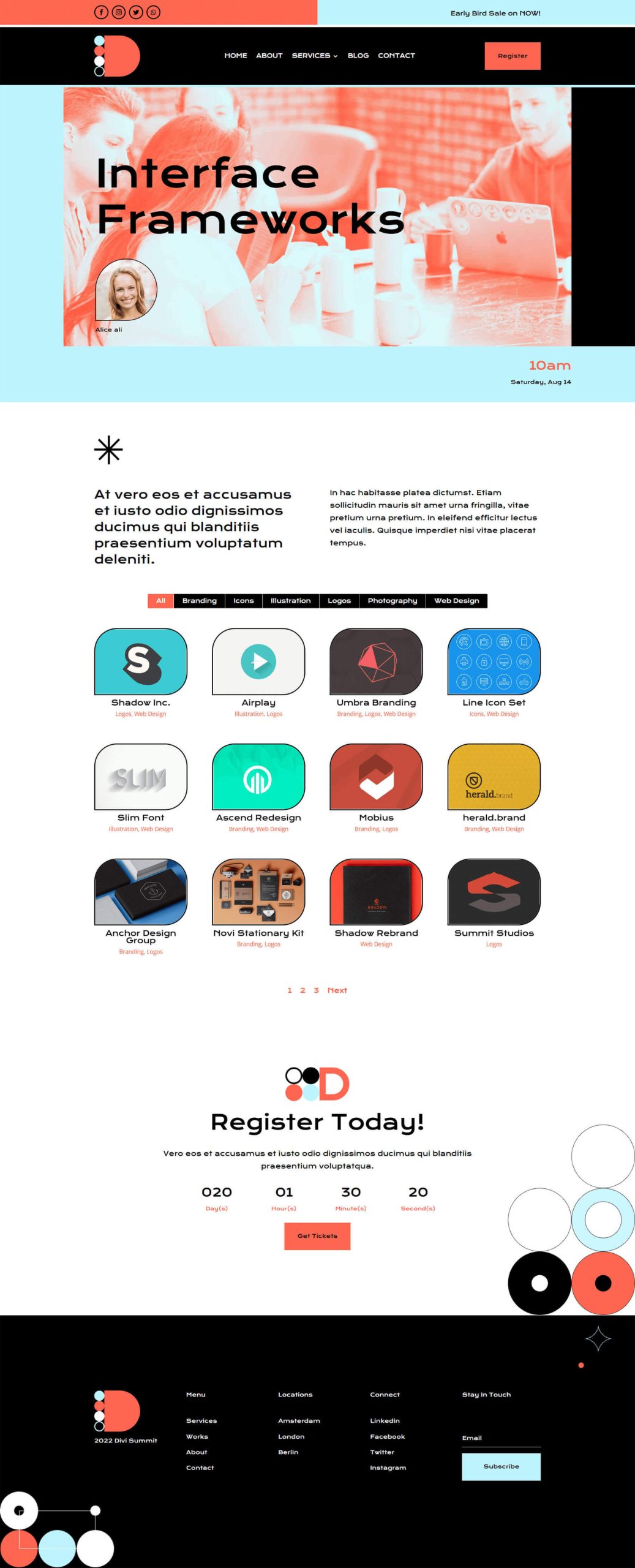
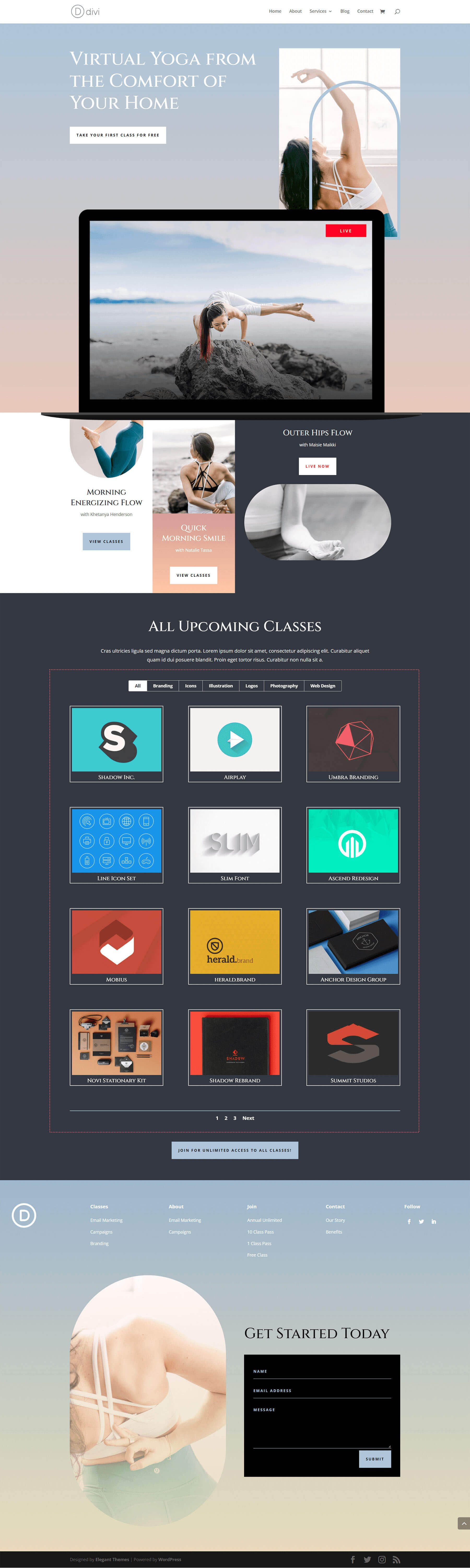
Как обсуждалось ранее, для этого занятия мы будем использовать два макета от Divi Conference и Divi Online Yoga Instructor. Вы можете получить предварительный просмотр работы, которую мы будем выполнять во время этого класса ниже.
Вот как выглядит план мероприятия конференции Divi —

А вот как выглядит макет целевой страницы Divi Online Yoga Instructor:

Оба макета легко доступны из Divi Builder. Давайте начнем эту вечеринку!
Стилизация Divi’s Фильтруемый модуль портфолио: Divi Conference Edition
Прежде всего, нам нужно установить шаблон страницы события Divi Conference Layout Pack. Мы перейдем в библиотеку Divi после того, как вы создадите новую страницу в WordPress и включите Divi Builder.
Войдите в библиотеку макетов Divi
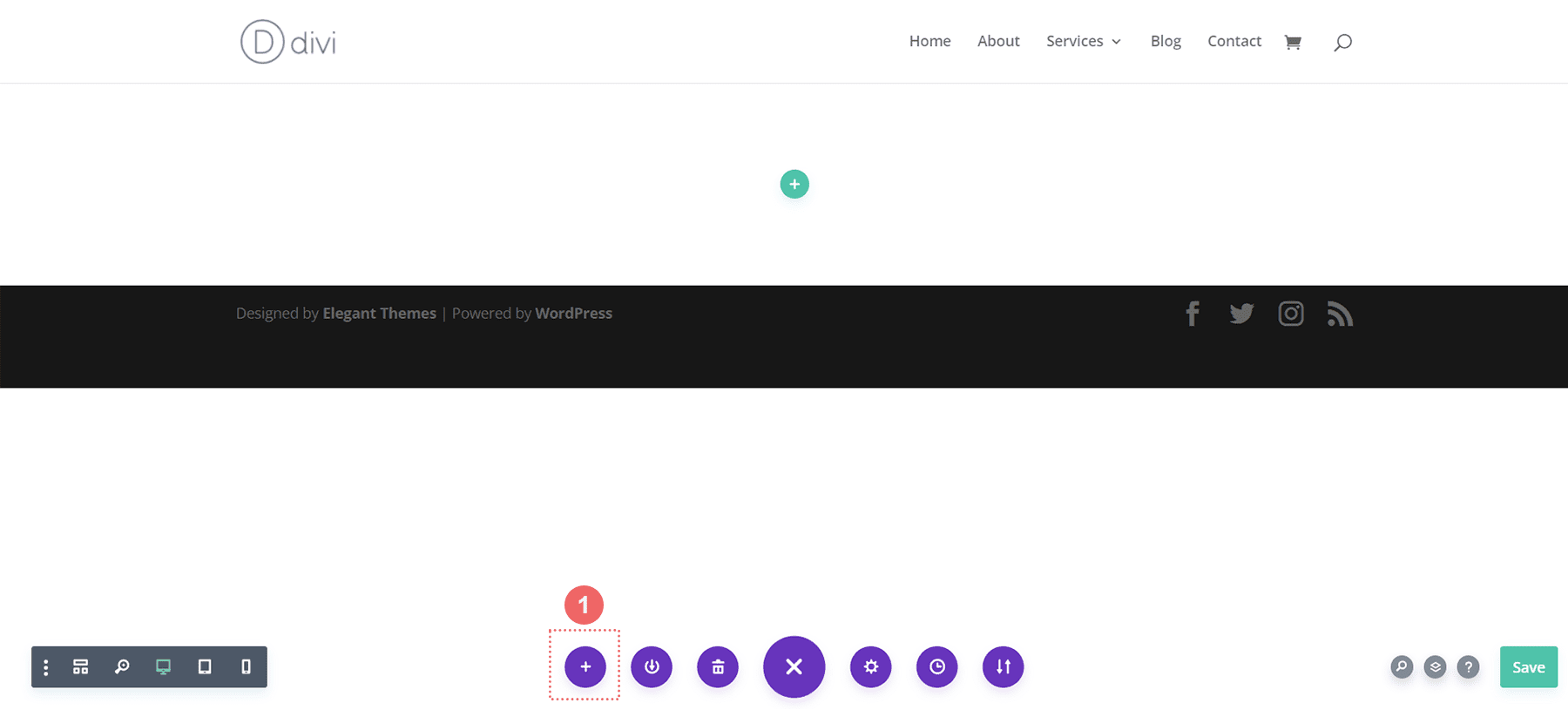
Чтобы получить доступ к библиотеке макетов Divi, щелкните значок «Загрузить из библиотеки».

Найдите макет в библиотеке макетов Divi
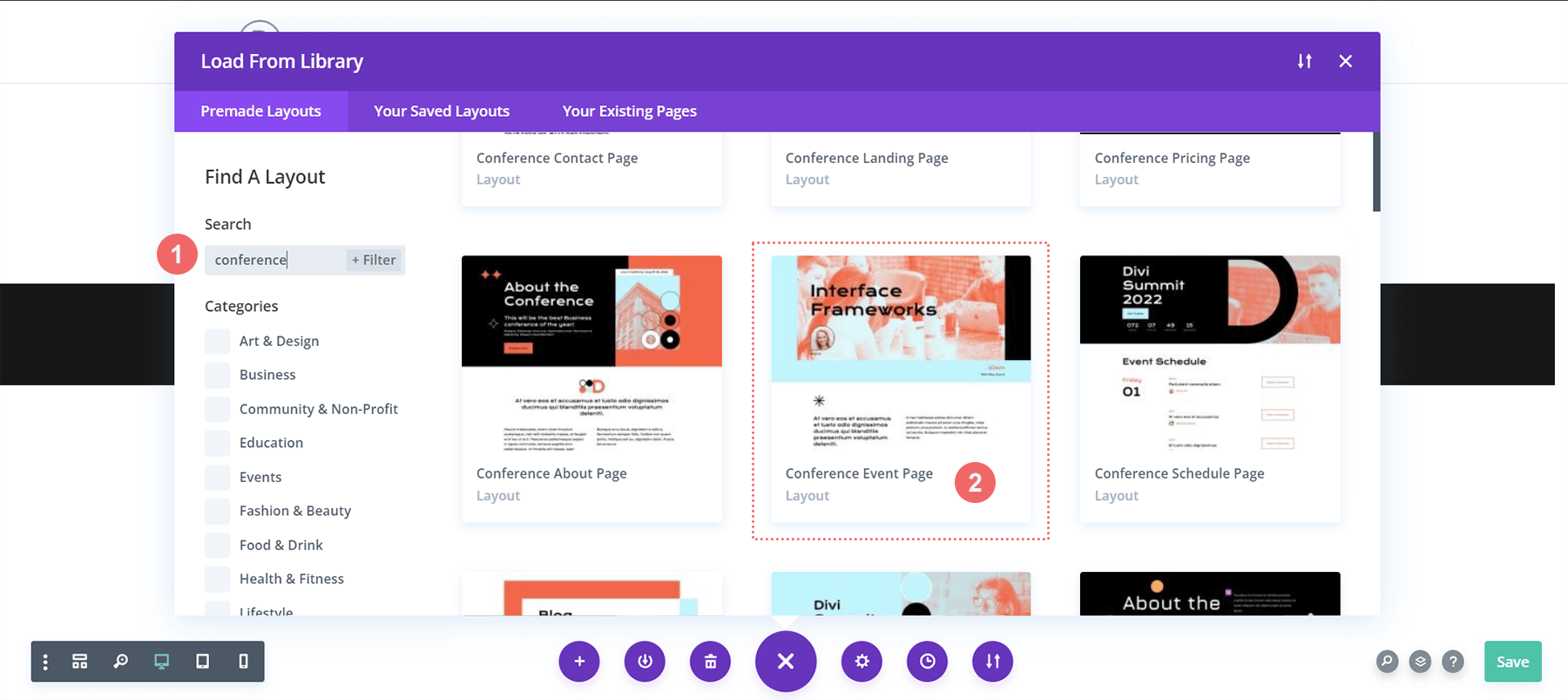
Найдите в библиотеке макетов Divi макет страницы мероприятия конференции Divi, используя функцию поиска.

Установить макет
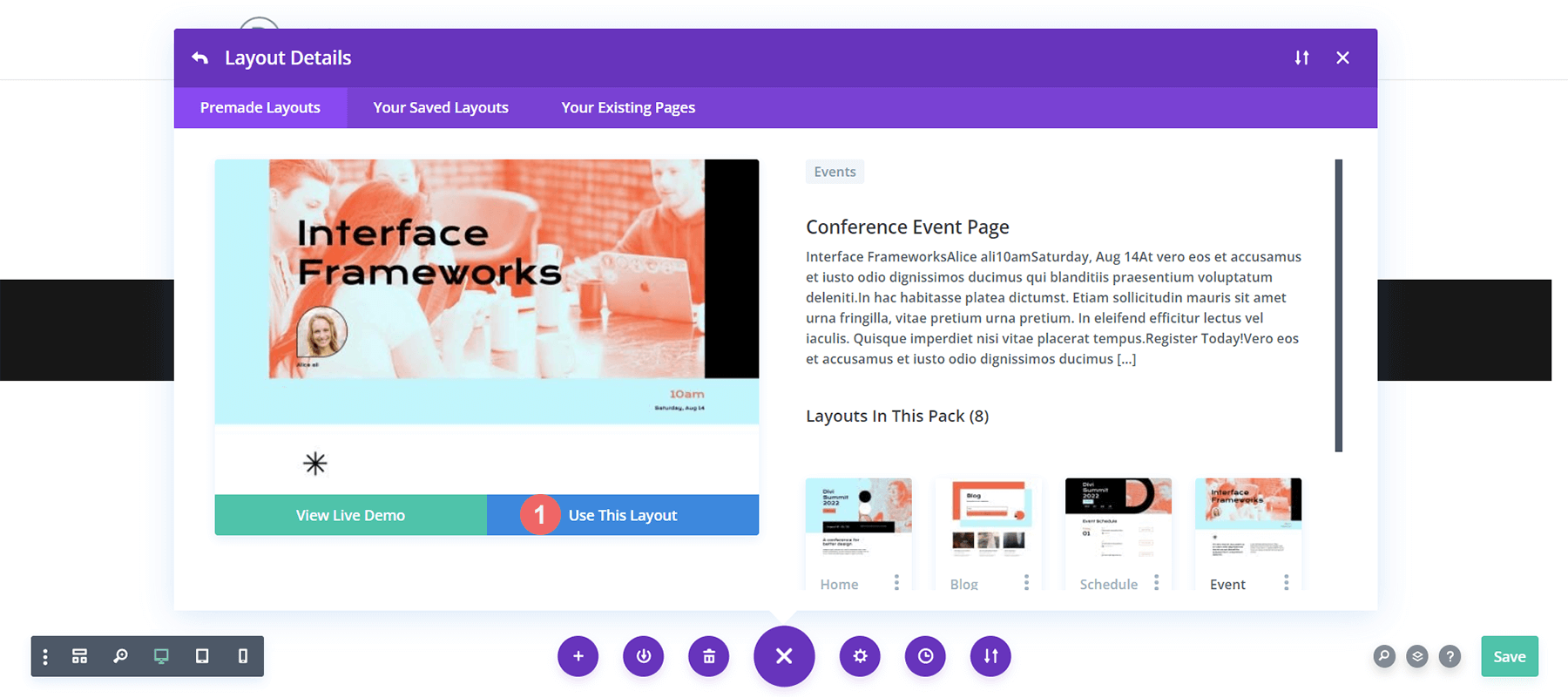
Определившись с макетом, нажмите кнопку «Использовать этот макет», чтобы добавить его на свою страницу.

Удалить и заменить модуль изображения
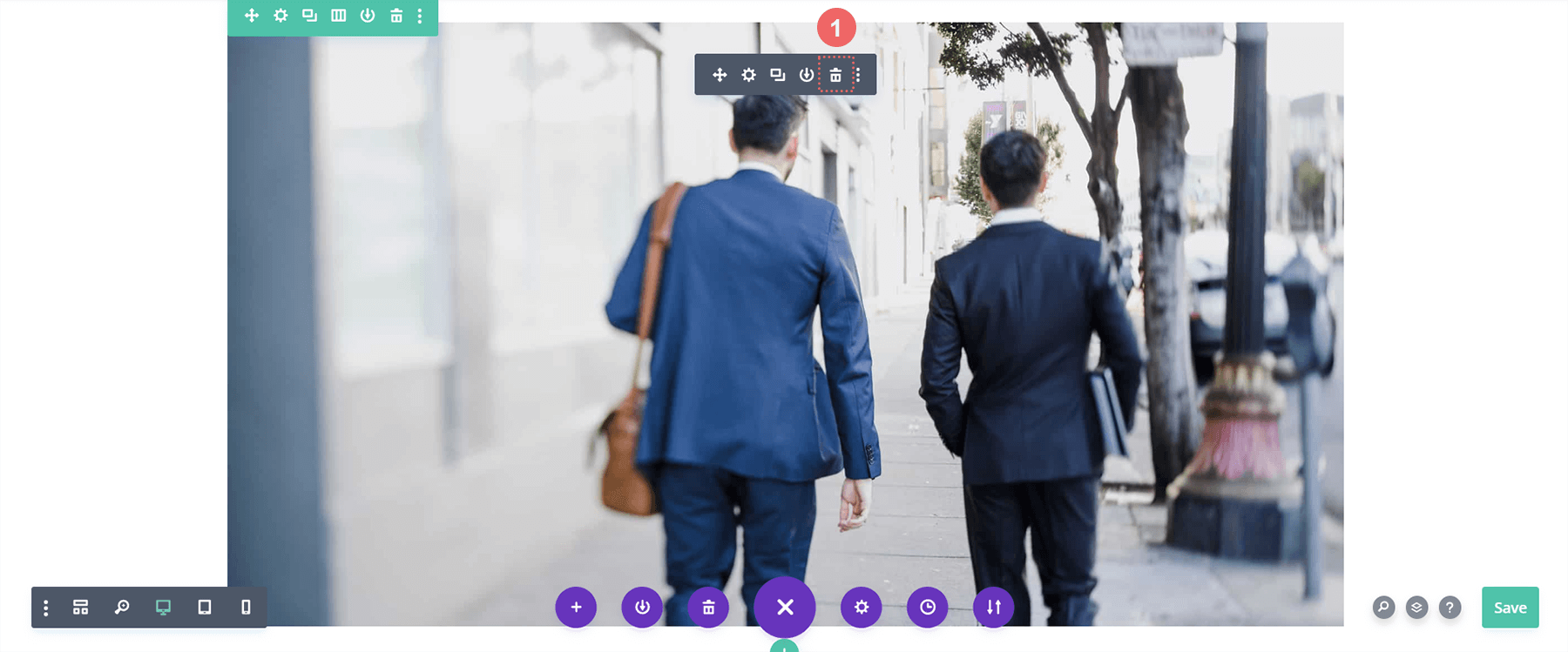
Мы удалим модуль изображения, показанный ниже, чтобы создать место для модуля фильтруемого портфолио, который мы стилизуем. Наведя курсор на изображение, щелкните значок «Удалить», чтобы стереть его.

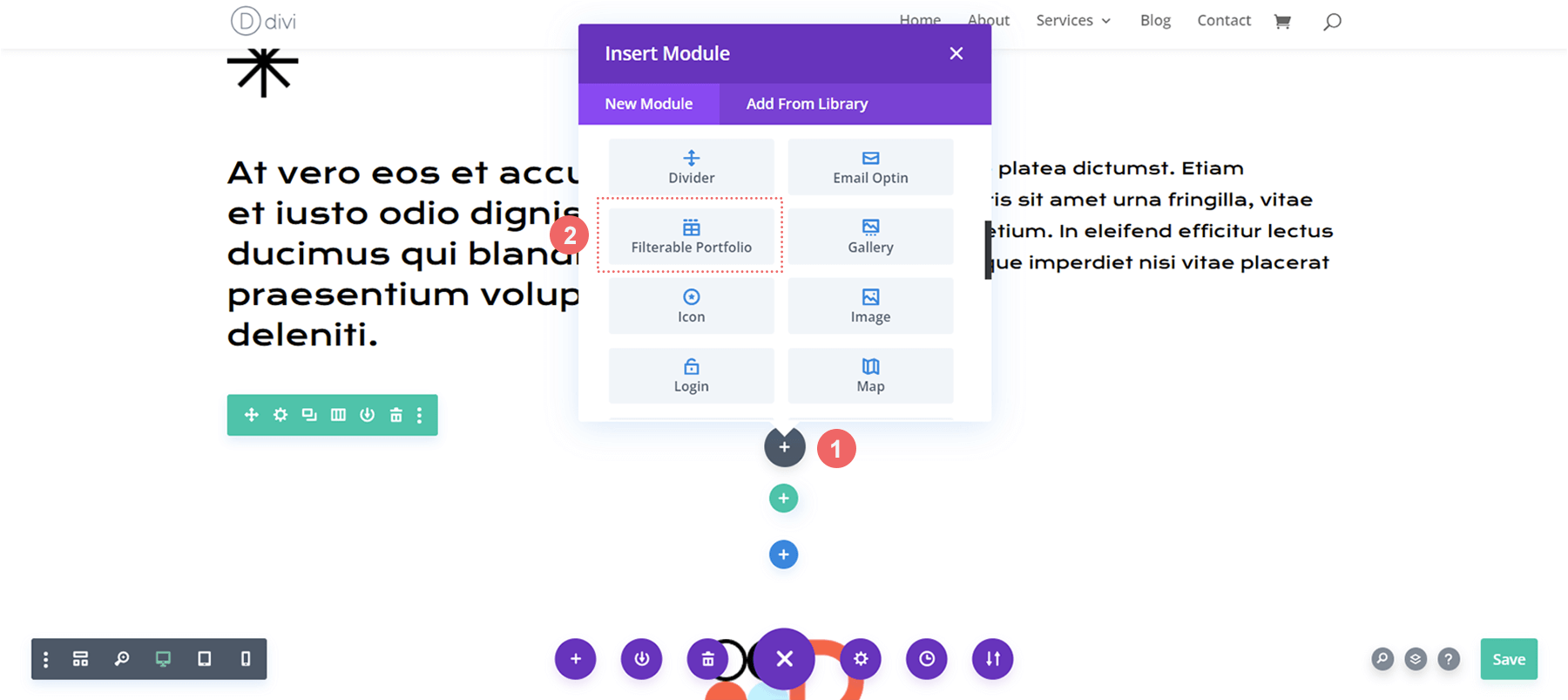
Вставьте модуль Divi Filterable Portfolio
Теперь мы можем освободить место для нашего фильтруемого модуля портфолио, удалив модуль изображений. Мы выберем модуль из модального окна модуля, которое появляется, щелкнув значок «Добавить модуль» (серый знак «плюс»).

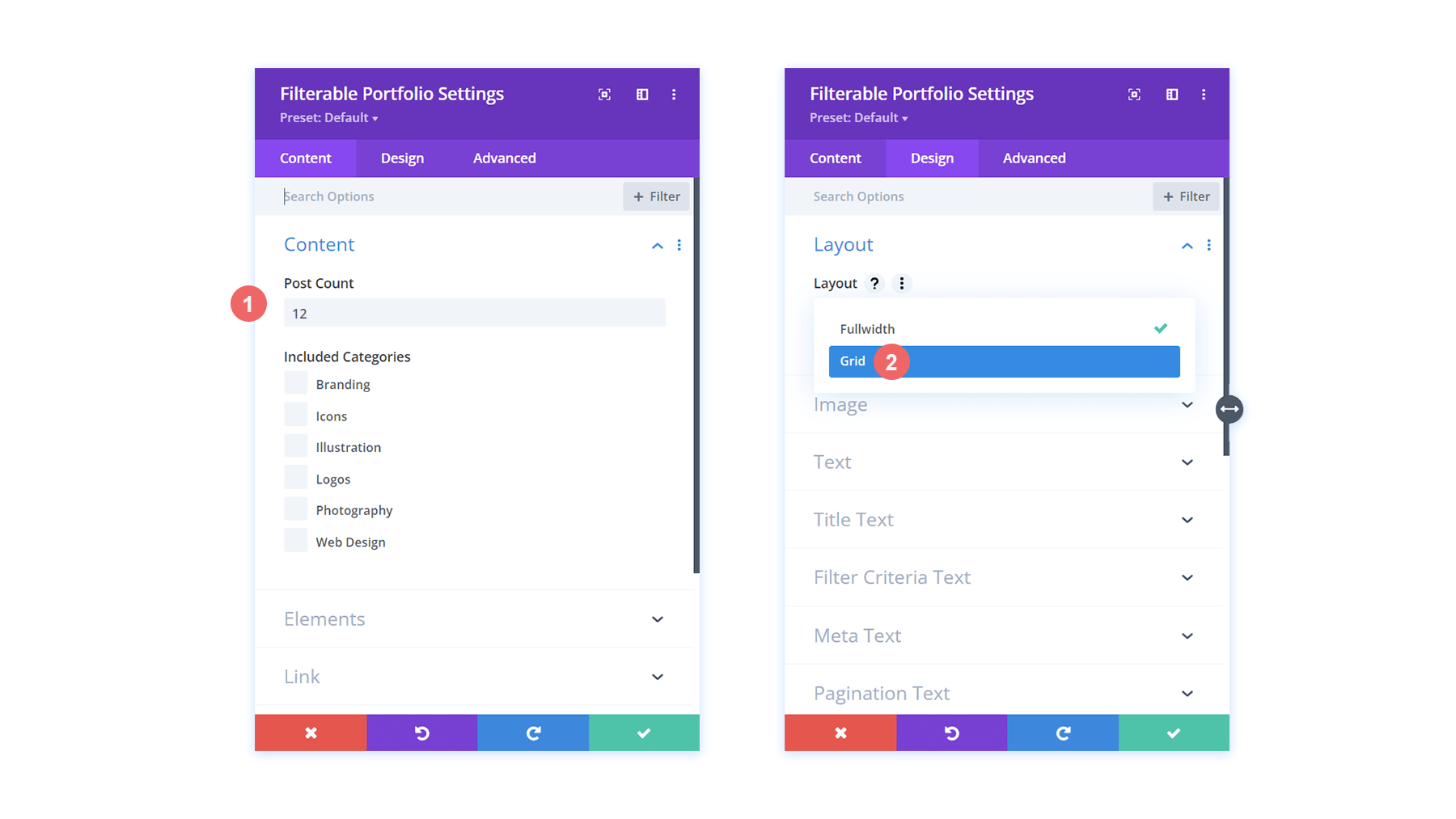
Настройка количества сообщений и макета портфолио
Этот модуль по умолчанию будет отображать вашу работу в одном столбце. Однако мы будем использовать макет сетки, который по умолчанию имеет четыре столбца. В результате мы рекомендуем выбрать число, кратное 4 (4, 8, 12, 16 и т.д.), в качестве счетчика сообщений вашего портфолио. В этом уроке мы будем использовать 12 проектов в нашей сетке.

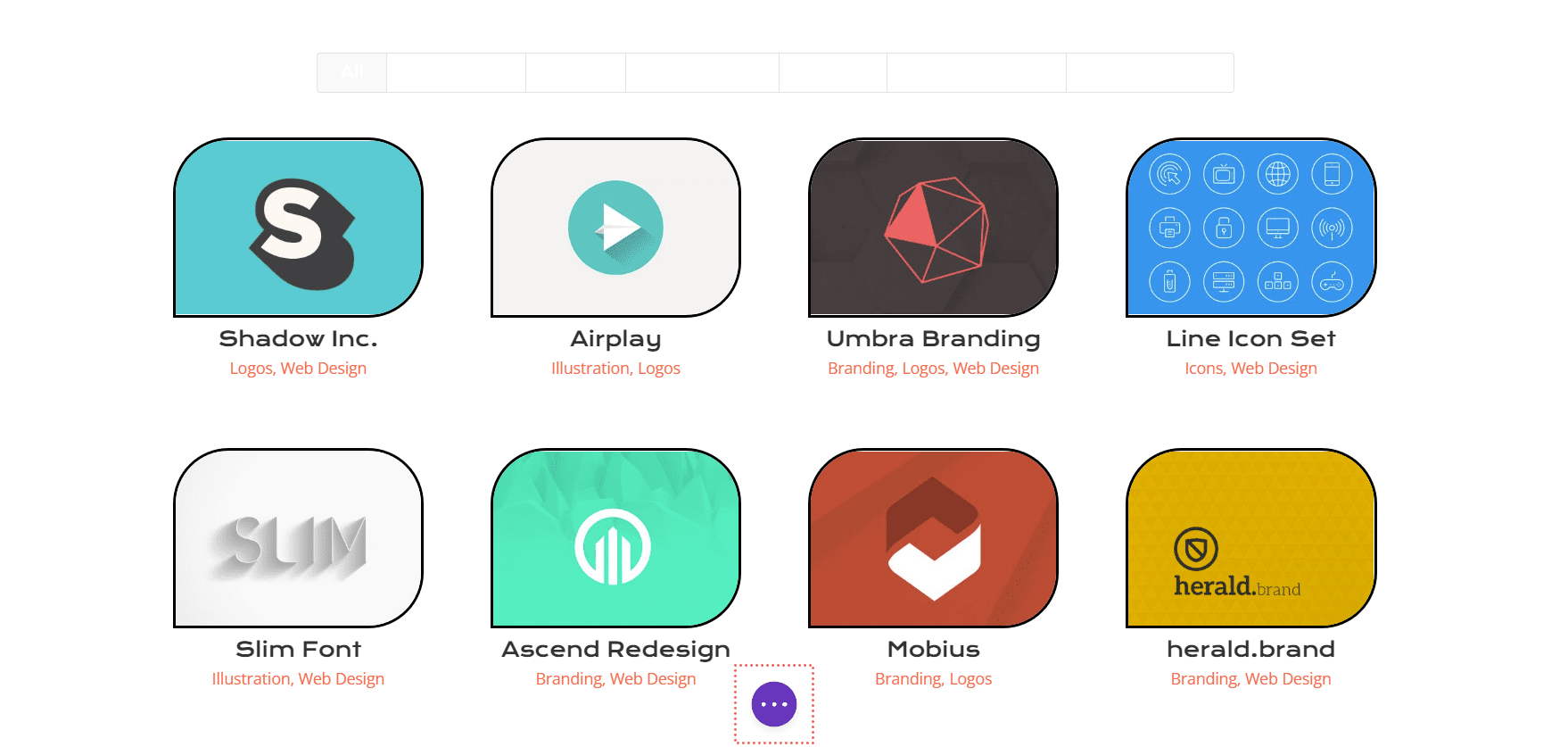
Стиль фильтруемого портфолио Divi
Теперь, когда наши проекты отображаются в виде сетки, давайте добавим некоторые аспекты дизайна из выбранного нами шаблона. В этом сценарии мы включим стили из пакета Divi Conference Layout Pack в наш новый модуль.
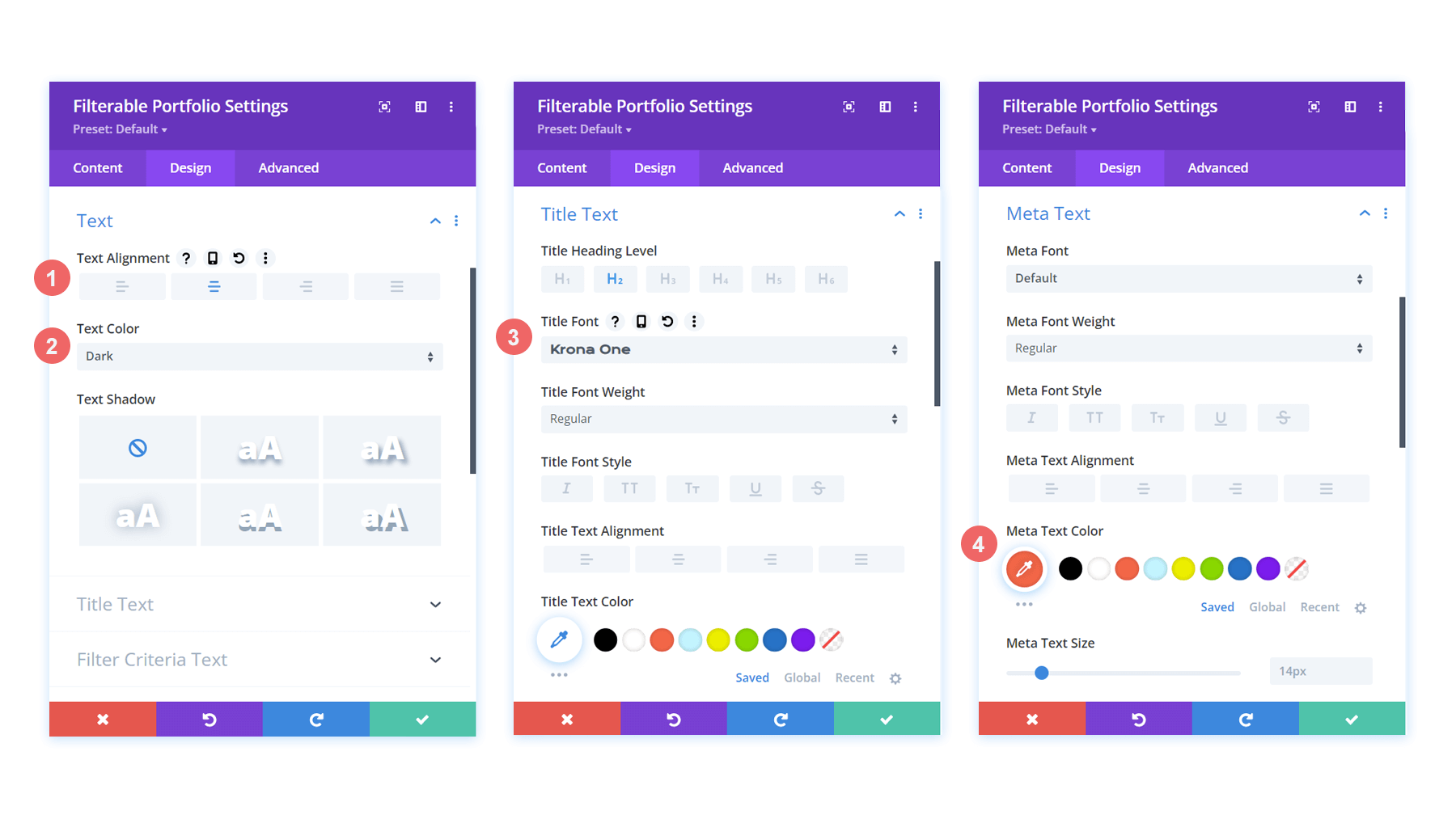
Для оформления текста:
- Выравнивание текста: по центру
- Цвет текста: темный
Для стиля текста заголовка:
- Уровень заголовка заголовка: H2
- Шрифт заголовка: Krona One
- Цвет текста заголовка: #000000
Для стиля метатекста:
- Мета-шрифт: по умолчанию (Open Sans)
- Цвет метатекста: #ff6651


Теперь, когда мы стилизовали имена в сетке портфолио, давайте внесем некоторые изменения в фактическую форму эскизов проектов.
Изменить миниатюру проекта
Мы использовали уникальное сочетание закругленных углов в нашей коллекции макетов Divi Conference, чтобы придать некоторым важным изображениям уникальную форму. Давайте добавим этот стиль к миниатюрам нашего модуля.
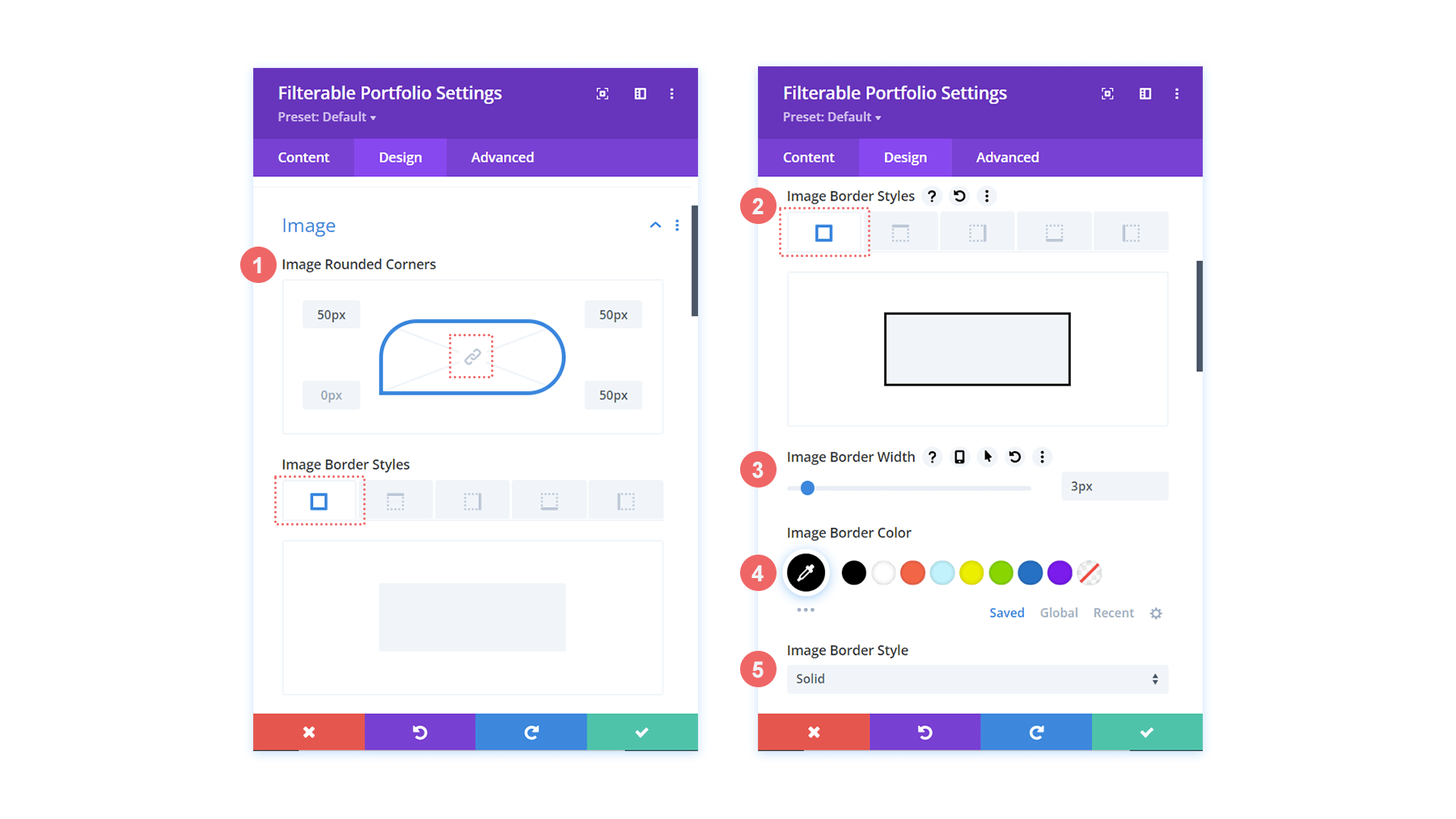
Чтобы изменить изображение, примените следующие настройки:
- Скругленные углы изображения: 50px 50px 50px 0px
- Стили границ изображения: все
- Ширина границы изображения: 3 пикселя
- Цвет границы изображения: #000000
- Стиль границы изображения: сплошной


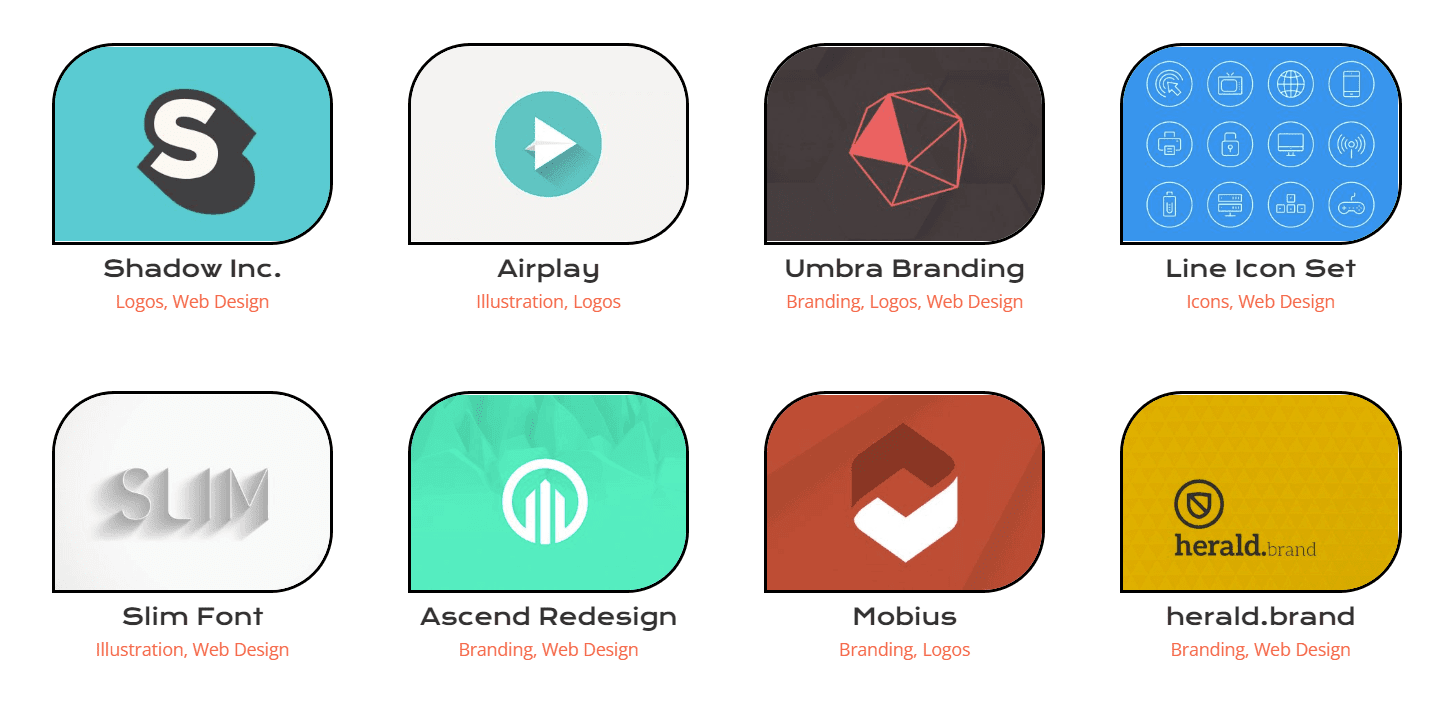
В результате наши миниатюры будут иметь ту же форму, что и остальные изображения в пакете макетов.
Наложение при наведении
Давайте сделаем еще один шаг в нашем стиле, внеся небольшое изменение в наложение, которое входит в стандартную комплектацию этого модуля. Мы планируем обновить цвет, а также иконку, которая использовалась прямо из коробки.
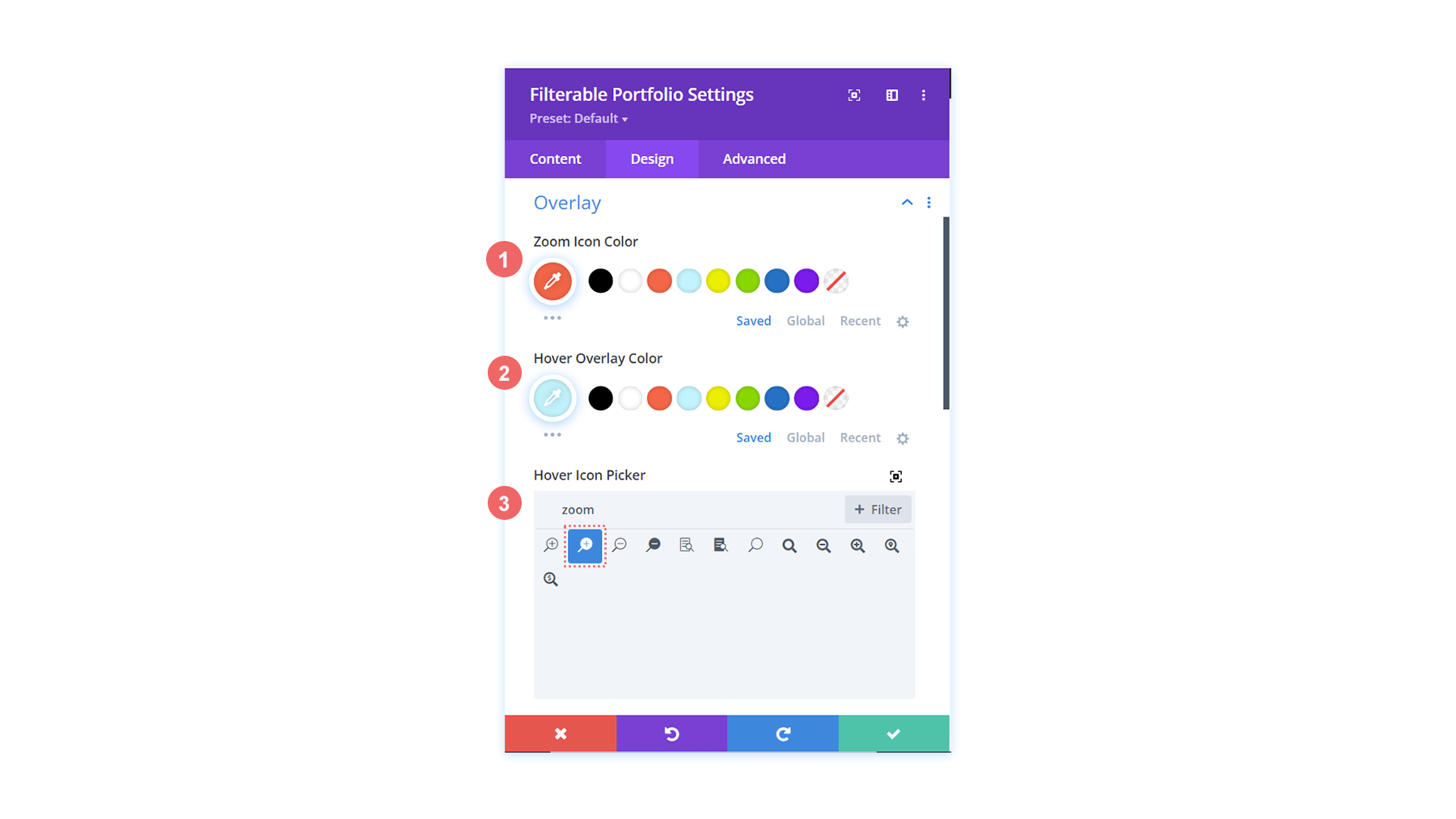
Для наложения с наведением внесите соответствующие изменения:
- Цвет значка масштабирования: #bcf5fd
- Цвет наложения при наведении: #ff6651
- Средство выбора значков при наведении: масштабирование

Как видите, мы добавили фирменные цвета макета на оверлей и изменили значок, который Divi дает по умолчанию для функции наложения при наведении этого модуля.

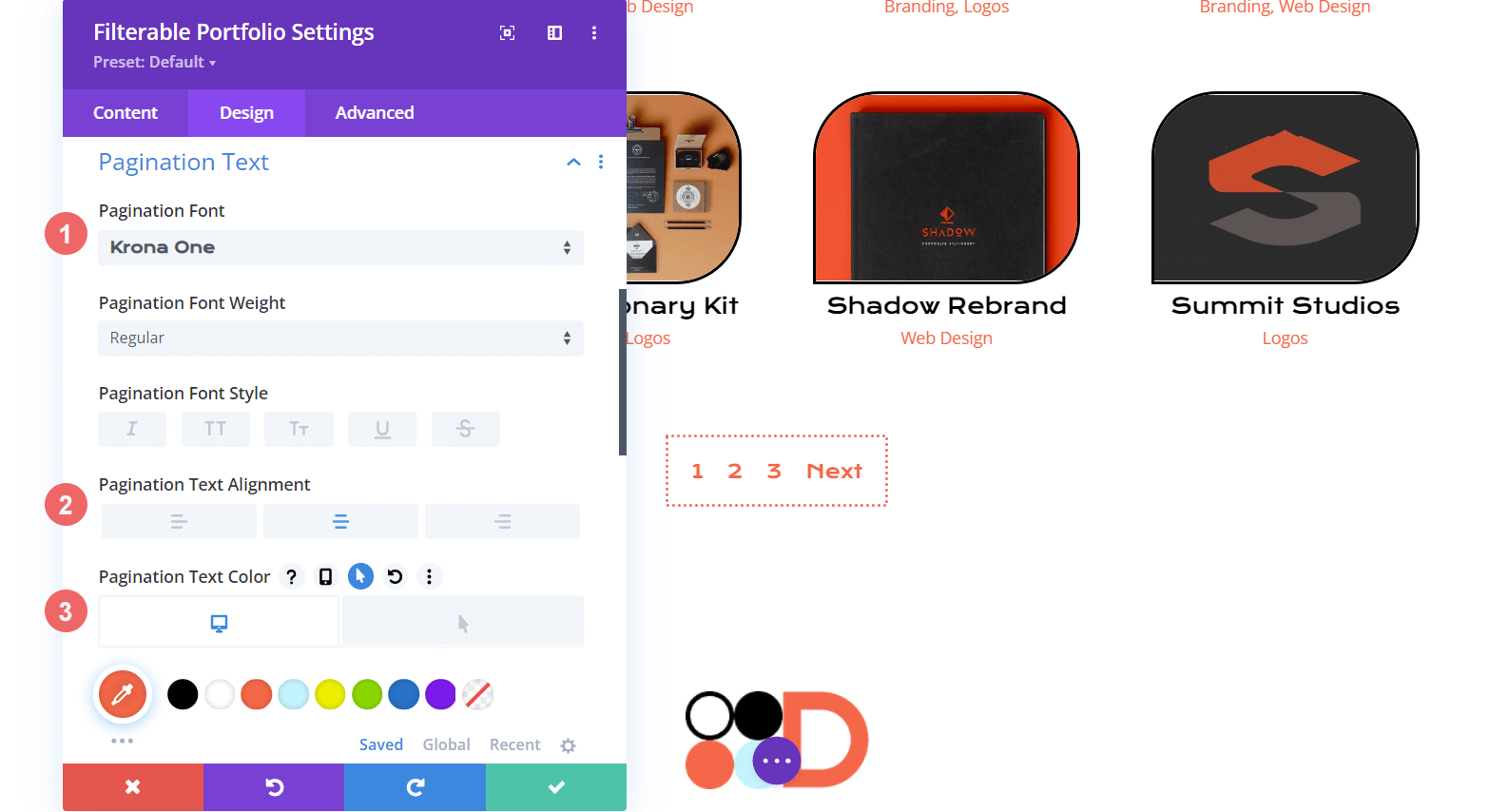
Стилизация пагинации
Теперь мы начнем использовать небольшие фрагменты CSS, чтобы обеспечить дополнительную настройку нашего модуля фильтруемого портфолио. Сначала разложим пагинацию этого модуля. С помощью одной строки CSS мы удалим границу, которая отображается выше.
Для текста пагинации примените настройки, указанные ниже:
- Шрифт пагинации: Krona One
- Выравнивание текста пагинации: по центру
- Цвет текста пагинации: #ff6651
- Цвет текста пагинации (при наведении): #000000

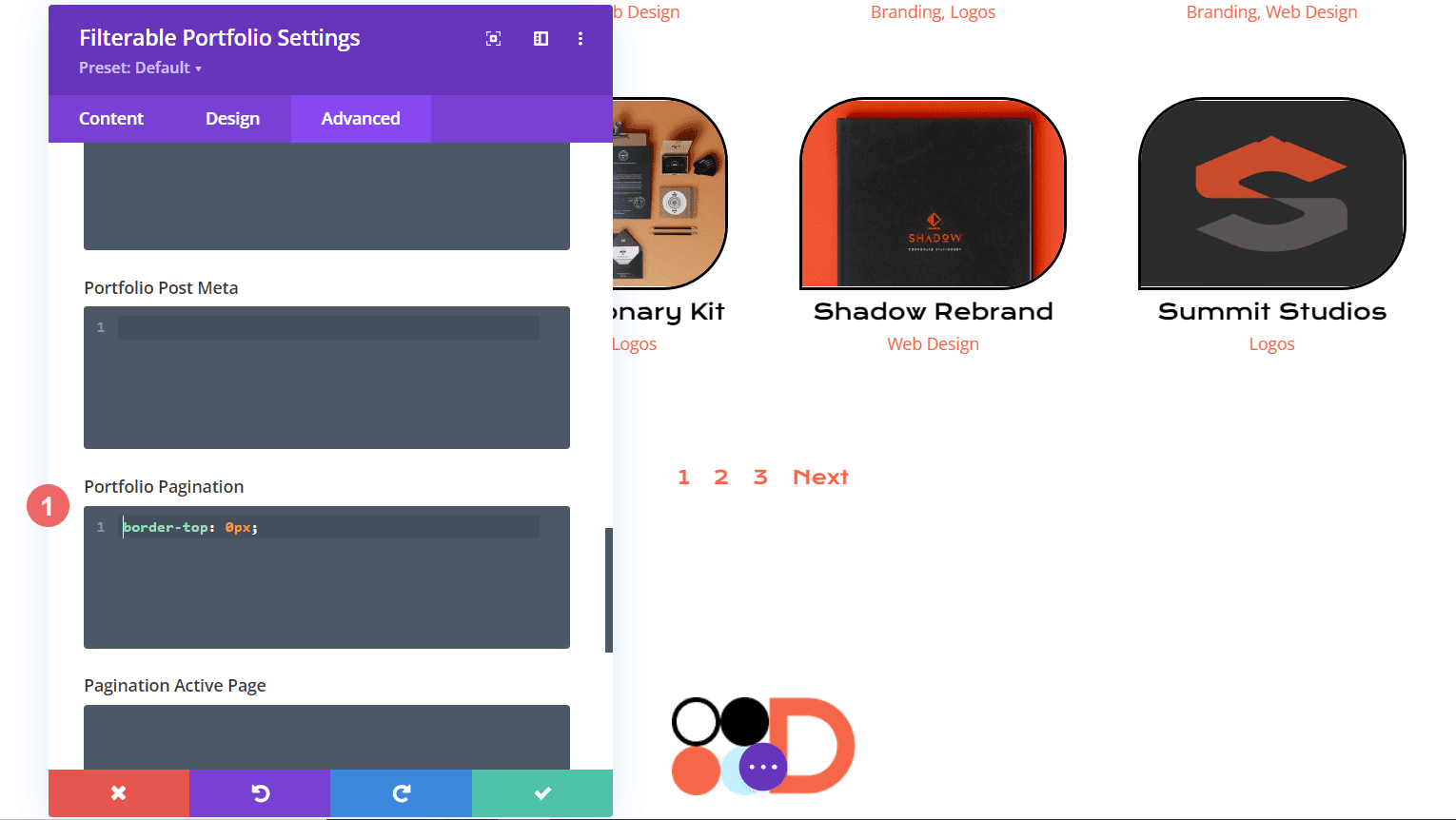
Мы перейдем на вкладку «Дополнительно» нашего модуля для нашего CSS. Во-вторых, мы выберем вкладку Custom CSS. Затем мы добавим следующий код, чтобы стереть границу поверх нашей страницы, придав ей более чистый вид.
border-top: 0px;
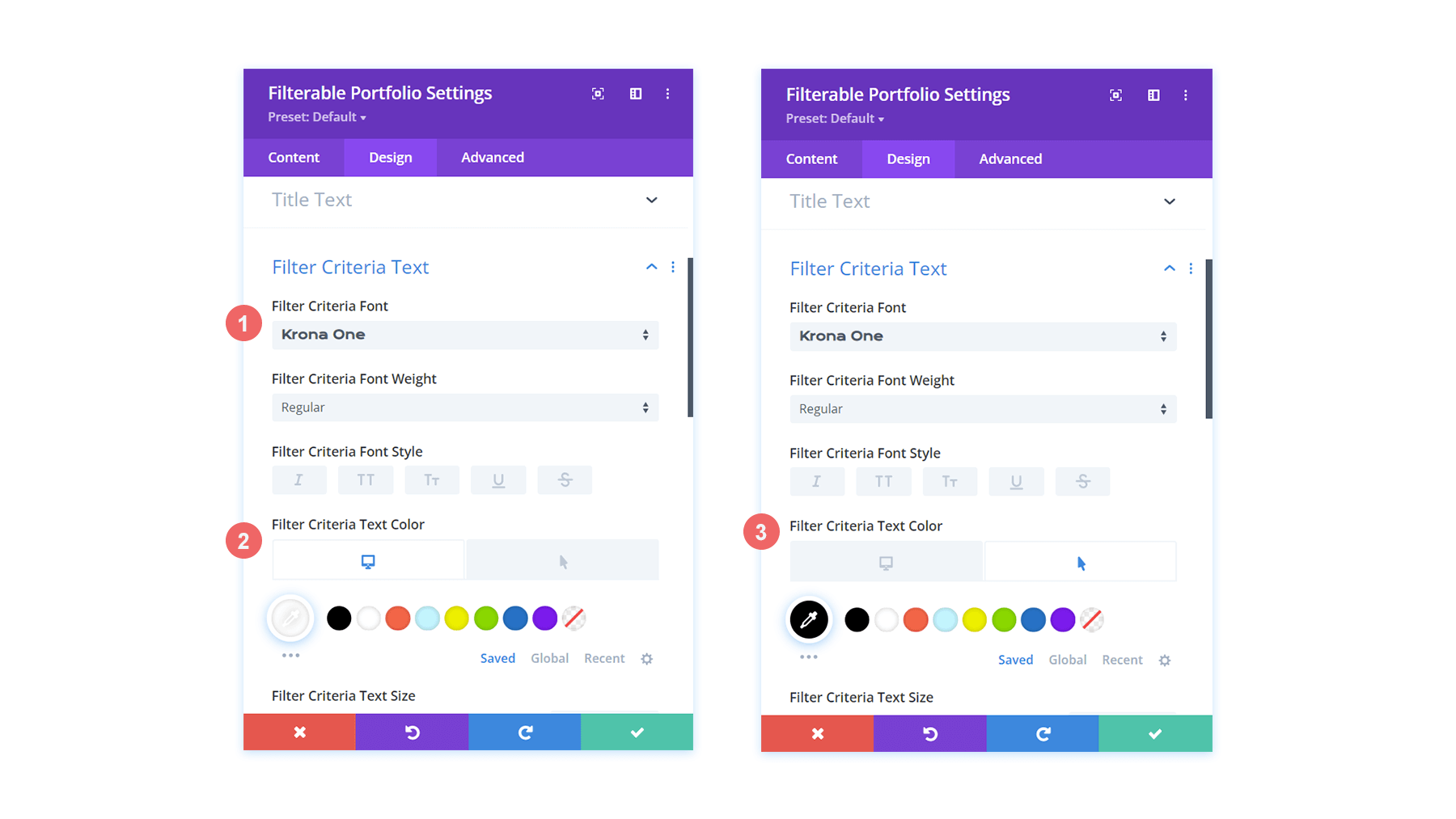
Стиль текста фильтра
Мы сделаем еще один шаг вперед с текстовым фильтром. CSS будет использоваться для изменения фона, а также эффектов наведения. Мы хотим, чтобы новый добавленный модуль почти полностью соответствовал стилю пакета макетов. Начнем с ввода настроек шрифта Divi.
Вот изменения, которые вы должны внести в текст критериев фильтрации:
- Критерии фильтрации Шрифт: Krona One
- Цвет текста критериев фильтра: #ffffff
- Цвет текста критериев фильтра (при наведении курсора): #000000

В нынешнем виде наш фильтр, похоже, исчез. Это связано с тем, что по умолчанию это белый текст на белом фоне. Однако мы собираемся изменить его в двух местах с помощью пользовательского CSS. Для начала мы добавим фрагмент CSS в настройки страницы, который добавит фон к тексту фильтра. Во-вторых, мы настроим фильтр активного портфеля, используя вкладку «Дополнительно» модуля.

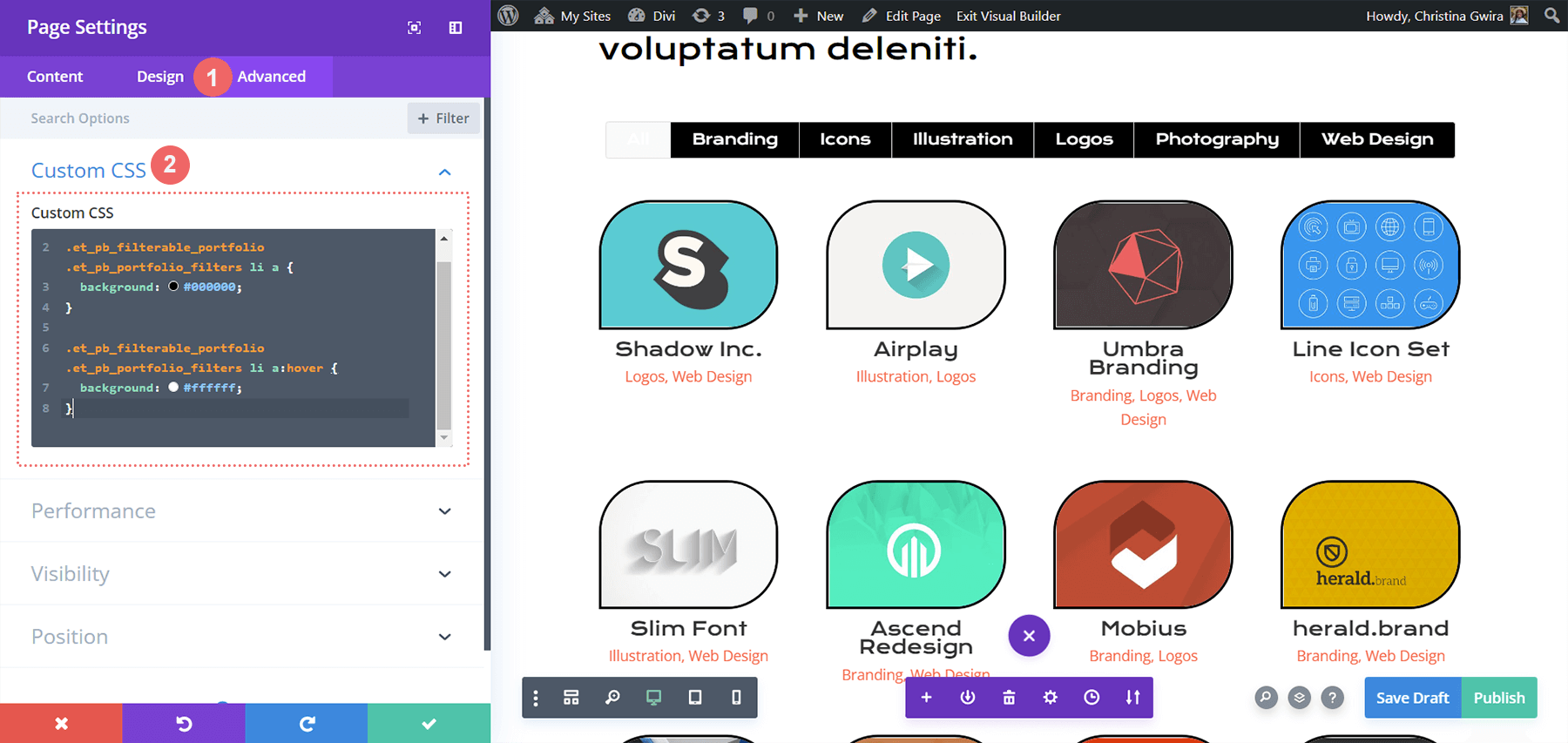
Нажмите на три точки в центре экрана, чтобы открыть настройки страницы. Затем щелкните значок шестеренки, чтобы получить доступ к настройкам страницы. Чтобы добавить фон к тексту фильтра, перейдите на вкладку «Пользовательский CSS» и введите следующий код.

В этом фрагменте CSS указан цвет фона фильтра. Мы также уделяем внимание стилизации состояния при наведении. Далее мы добавим в модуль немного CSS и более ярко выделим вкладку «Активный фильтр».
/* Change background color of filters */
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a {
background: #000000;
}
.et_pb_filterable_portfolio .et_pb_portfolio_filters li a:hover {
background: #ffffff;
}
Стилизация вкладки фильтра активного портфеля
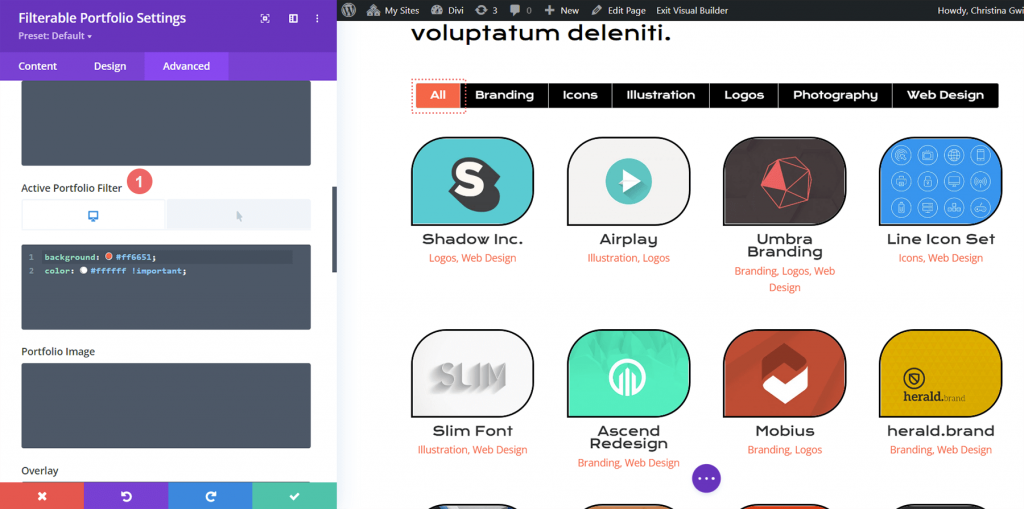
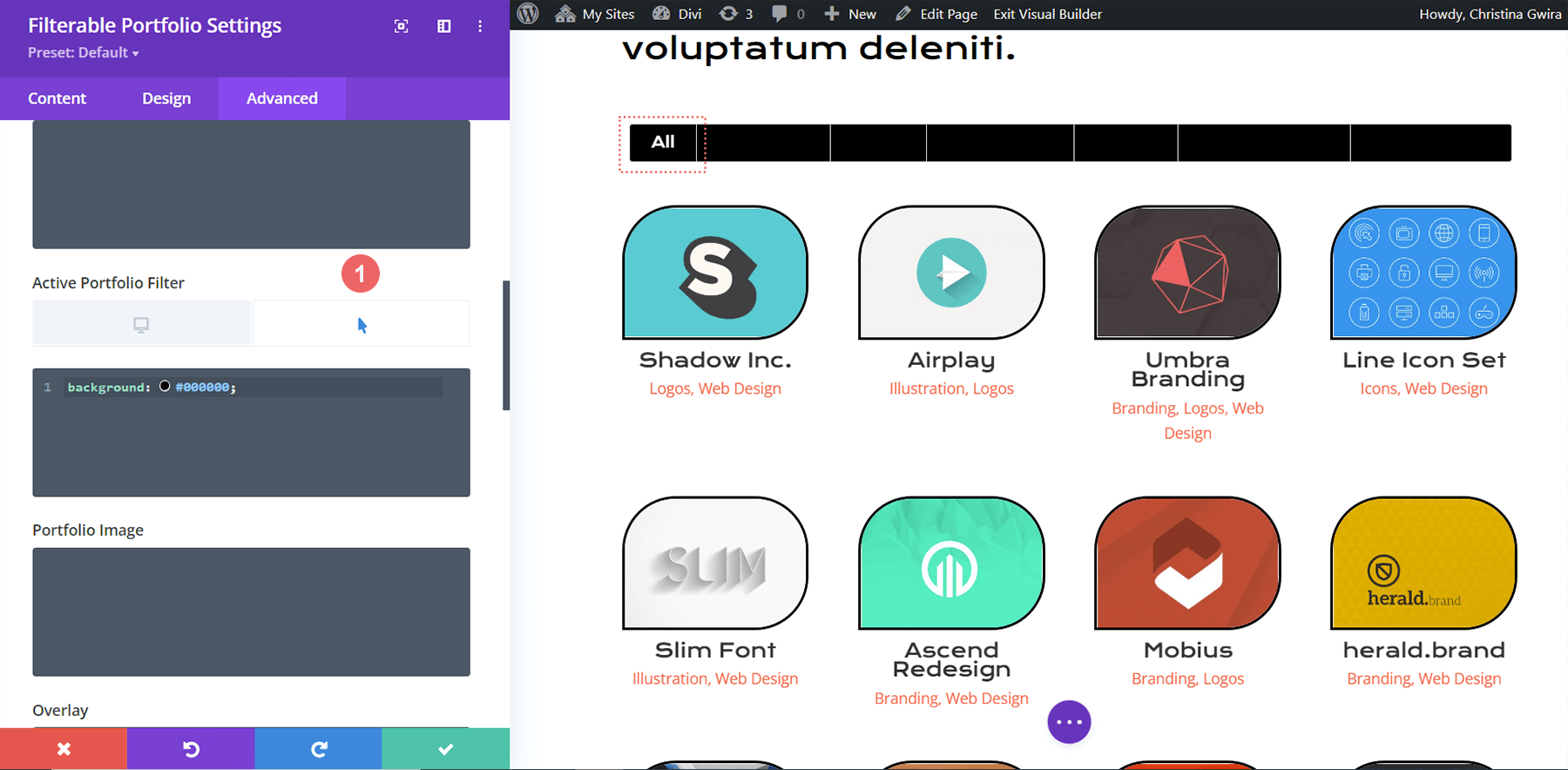
Вкладка Active Portfolio Filter направляет внимание пользователей на категорию портфолио, которую они просматривают в данный момент. Этот фильтр в настоящее время имеет белый текст на светлом фоне. Мы перейдем на вкладку «Дополнительно» модуля «Фильтруемый портфель» и добавим некоторый текст в состояние функции по умолчанию и состояние наведения. В конфигурации по умолчанию будут добавлены следующие свойства CSS:
background: #ff6651;
color: #ffffff !important;
Мы сделаем фон черным при наведении.
color: #000000!important;
Окончательный предварительный просмотр
И вот готовый результат!

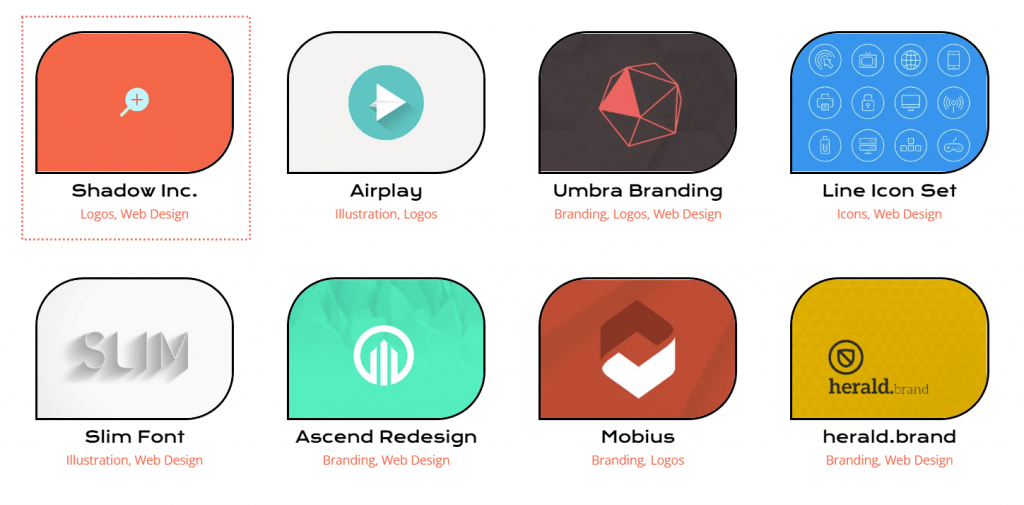
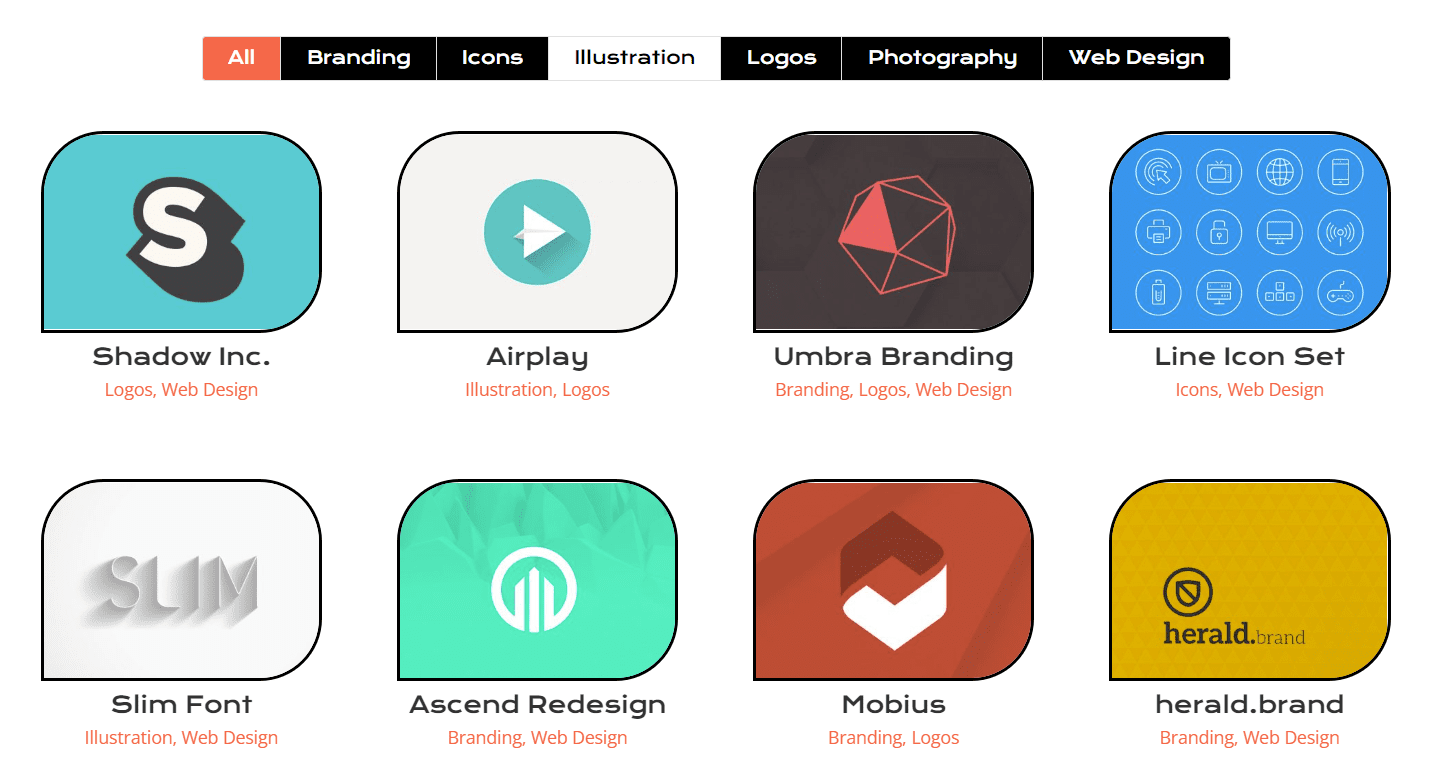
А теперь вы можете увидеть, как это выглядит, когда мы парим!

В заключении
Настройки, поставляемые с Divi , как и большинство модулей Divi, могут быть расширены с помощью CSS. Ваша работа должна быть продемонстрирована, если у вас есть онлайн-бизнес, блог или бренд. В результате иметь упорядоченный способ отображения вашей работы имеет решающее значение. Воспользуйтесь сегодняшним советом, чтобы начать свой собственный путь стилизации Divi 's Filterable.





