Шрифты являются неотъемлемой частью фирменного языка любого веб-сайта. Кроме того, это также позволяет больше контролировать дизайн веб-сайта, не говоря уже о том, чтобы быть креативным и уникальным.

Elementor уже поставляется с огромной библиотекой шрифтов, но для создателей и дизайнеров, чтобы иметь дополнительную персонализацию и творческий подход к пользовательскому шрифту, он представляет новый способ загрузки пользовательских шрифтов без необходимости иметь дело со сторонними плагинами. В этом руководстве мы узнаем, как добавлять собственные шрифты в WordPress.
Как вручную добавить пользовательские шрифты в WordPress
Также есть способ добавить пользовательские шрифты в WordPress вручную. Однако мы не рекомендуем использовать этот метод, так как он сложен и может расстраивать новичков.
Однако вот как вы можете вручную добавлять пользовательские шрифты в WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Через FTP-клиент добавьте новую папку шрифтов в папку тем вашего веб-сайта.
- Добавьте все файлы шрифтов в папку, которую вы добавили ранее.
- Используйте приведенный ниже код и вставьте его в таблицу стилей темы, то есть style.css.
@font-face {
font-family: ‘nameofnewfont’;
src: url(‘fonts/nameofnewfont.ttf/eot);
font-weight: normal;
font-style: normal; }- Затем вы будете использовать эти шрифты для настройки всех элементов, добавляя их в аналогичную таблицу стилей.
Этот процесс можно выполнить, но он сложен и требует больших знаний в области кодирования. Вот почему мы рекомендуем использовать Elementor для свободного творчества со шрифтами.
Как добавить пользовательские шрифты в WordPress с помощью Elementor
С Elementor довольно легко работать со шрифтами. Их можно загрузить и использовать очень просто.
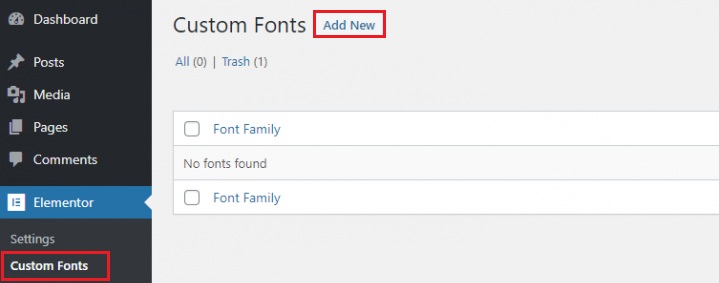
Чтобы добавить новый шрифт, все, что вам нужно сделать, это зайти на панель управления WordPress , затем выбрать «Пользовательские шрифты» в Elementor и нажать « Добавить новый» .

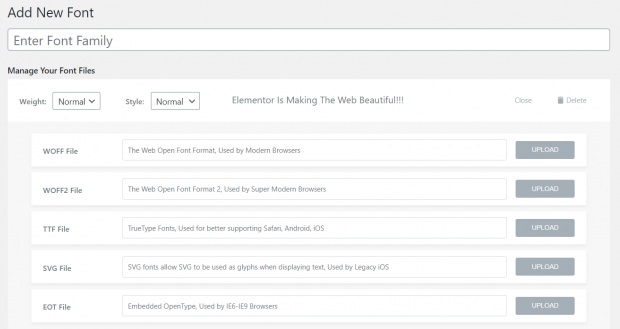
Далее вам будет предложено выбрать шрифт, который вы хотите загрузить. Форматы шрифтов определяют внешний вид вашего шрифта в разных браузерах. Вот почему хорошо добавлять шрифт в как можно большем количестве форматов.

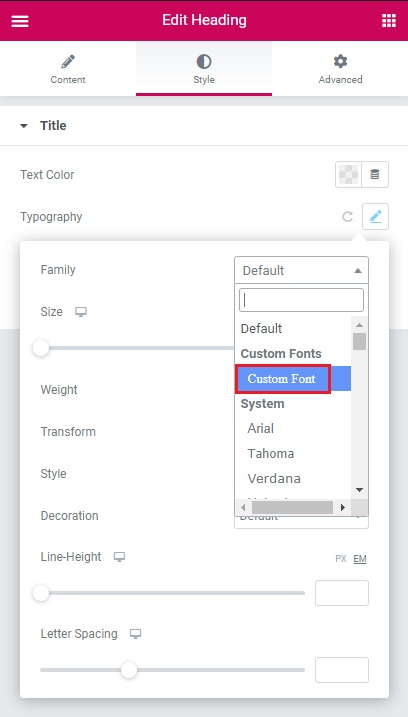
После того, как вы загрузили свои шрифты, новый пользовательский шрифт будет доступен для использования в элементах управления типографикой виджета. Перейдите на вкладку «Стиль» и выберите собственный шрифт.

Вот как вы можете добавлять пользовательские тексты в свой WordPress с помощью Elementor.
Как создавать собственные шрифты
Для бесплатных шрифтов существует множество веб-сайтов, таких как DaFont, Font Squirrel, Fontsly и другие. Но для создания собственных шрифтов есть Adobe Typekit.
Adobe Typekit
Adobe бесплатно предоставляет два шрифта Typekit, что позволяет вам сначала протестировать их и посмотреть, насколько они вам нравятся. Это служба подписки на шрифты, которая позволяет синхронизировать шрифты с вашим компьютером или использовать их на веб-сайте. Вы можете использовать Typekit для загрузки и использования любого из тысяч доступных шрифтов Adobe.

Elementor и Typekit - идеальное сочетание. Просто введите свой ключ Typekit на панели настроек на вкладке « Интеграции», чтобы быстро увидеть все шрифты Typekit в настройках типографики Elementor. Все, что вам нужно сделать, это нажать Sync Kit и немного подождать.
Вам не нужно ничего загружать, устанавливать или кодировать, чтобы использовать шрифты Typekit с этой интеграцией, и это очень полезный аспект для новичков.
Различные стили и вес шрифта
Семейство шрифтов имеет толщину от 100 до 900, а также нормальный, полужирный, полужирный и более светлый. Также можно использовать обычные, наклонные и курсивные шрифты. Любые вариации веса и стиля могут быть добавлены к группе семейства шрифтов независимо.
Вручную вам придется использовать CSS-код, чтобы добавить стили и вес шрифтам. Однако после того, как вы загрузили варианты в Elementor, довольно легко выбрать толщину и стиль вашего шрифта.
Более того, вы не сможете использовать веса или варианты, которые не загружали. В зависимости от браузера он выберет ближайший возможный вариант, который поддерживает.
Это все из этого руководства о пользовательских шрифтах и о том, как они могут помочь вам улучшить ваш сайт. Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы быть в курсе нашего контента.





