Если у вас есть мобильное приложение для вашего веб-сайта WordPress, возможно, вы захотите рекламировать его своим посетителям и поощрять их загрузку. Один из лучших способов сделать это — использовать умные баннеры приложений.

Смарт-баннеры приложений — это баннеры, которые появляются в верхней части экрана, когда пользователь посещает ваш сайт с помощью мобильного браузера. Они показывают название, значок, рейтинг и цену вашего приложения, а также предоставляют кнопку для его загрузки из магазина приложений. Если у пользователя уже установлено ваше приложение, баннер предложит ему открыть его.
Важно отметить, что смарт-баннеры приложений совместимы только с устройствами iOS и браузером Apple Safari.
Умные баннеры приложений не только эффективны, но и удобны для пользователя. Они не занимают много места, не мешают пользователю просматривать страницы и их можно легко закрыть. Они также адаптируются к устройству и местоположению пользователя, поэтому отображаются только тогда, когда ваше приложение совместимо и доступно.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЗачем добавлять смарт-баннеры приложений в WordPress?
Умные баннеры приложений могут помочь вам добиться ряда преимуществ, таких как:
- Повышение узнаваемости и охвата вашего приложения. Показывая баннер приложения на своем веб-сайте, вы можете привлечь больше пользователей, заинтересованных в вашем контенте и нише. Вы также можете использовать трафик и авторитет вашего веб-сайта для продвижения своего приложения.
- Улучшение пользовательского опыта и вовлеченности. Обеспечивая плавный переход от вашего веб-сайта к приложению, вы можете предложить своим пользователям лучший и более последовательный опыт. Вы также можете увеличить использование и удержание вашего приложения, напоминая пользователям открывать его при посещении вашего веб-сайта.
- Повышение авторитета и доверия к вашему приложению. Отображая рейтинг и цену вашего приложения, вы можете продемонстрировать его качество и ценность. Вы также можете завоевать доверие своих пользователей, показав, что ваше приложение проверено и одобрено магазином приложений.
Как видите, добавление умных баннеров приложений в WordPress может помочь вам расширить аудиторию и производительность вашего приложения.
В этой статье мы покажем вам, как легко добавлять смарт-баннеры приложений в WordPress, используя два разных метода. Вы можете выбрать тот, который соответствует вашим потребностям и предпочтениям.
Способ 1: использование WPCode
Первый подход, который мы рассмотрим, — это WPCode , бесплатный плагин, который позволяет добавлять в WordPress собственные фрагменты кода без необходимости изменять какие-либо файлы. Этот метод отлично подходит, если вы хотите отображать один и тот же баннер смарт-приложения на всех страницах и сообщениях вашего сайта.
Учитывая это, WPCode — отличное решение для продвижения одного приложения iOS. Однако если вы хотите отображать несколько баннеров на разных страницах, мы предлагаем способ 2.
Некоторые рекомендации предписывают вам изменить файл Functions.php вашего сайта при добавлении пользовательского кода в WordPress. Мы не поощряем это, потому что даже незначительная опечатка или ошибка могут вызвать частые ошибки WordPress или даже сделать ваш сайт недоступным.
Вы можете безопасно добавлять собственный код в WordPress с помощью WPCode. Нажатием кнопки вы также можете включать и отключать фрагменты кода.
Сначала вам необходимо установить и активировать бесплатный плагин WPCode.
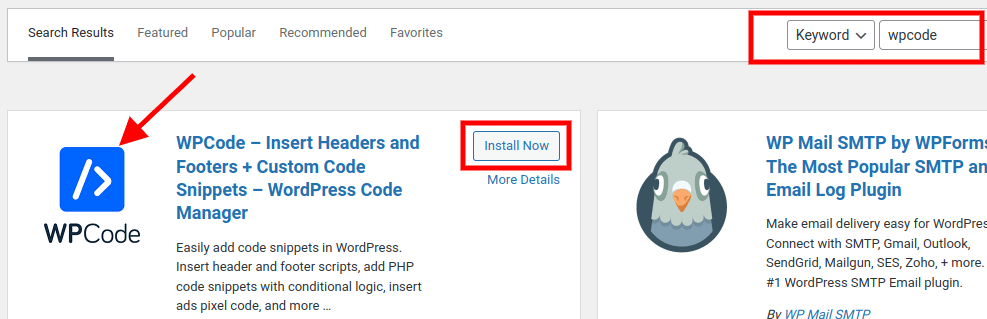
Перейдите в «Плагин» > «Добавить новый» и найдите «WPCode».

Установите и активируйте плагин.
После активации перейдите в раздел «Фрагменты кода» — «Добавить фрагмент ». Затем в разделе «Добавить свой собственный код (новый фрагмент)» нажмите кнопку «Использовать фрагмент».

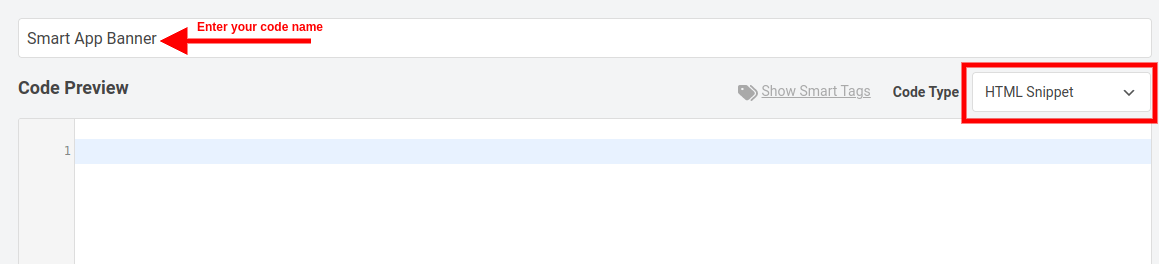
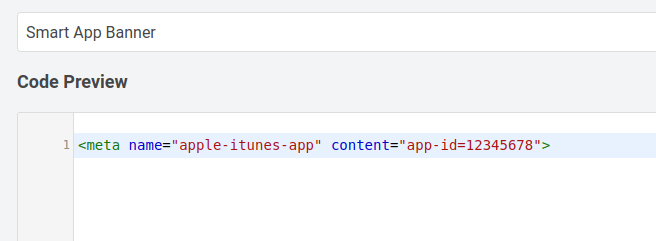
Вы перейдете на страницу «Создать собственный фрагмент кода», где сможете ввести имя фрагмента кода. Мы можем назвать наш «Smart App Banner».
Обязательно выберите в раскрывающемся списке «Тип кода» значение «Фрагмент HTML».

На следующем этапе вам нужно будет знать идентификатор вашего приложения.
Откройте новую вкладку браузера и перейдите на страницу маркетинговых инструментов Apple Services , чтобы получить эту информацию. Введите сюда название программы, которую хотите продвигать, и нажмите кнопку «Поиск».

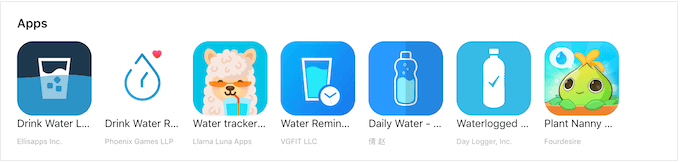
Прокрутите раздел приложений вниз, чтобы просмотреть все приложения, соответствующие вашему поисковому запросу.

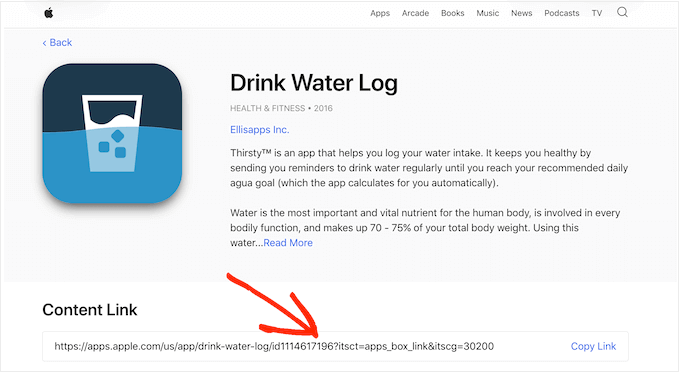
Нажав на приложение, которое вы выбрали для рекламы, в нижней части экрана вы увидите ссылку.
Идентификатор приложения — это значение между id и ?. Эта информация понадобится вам на следующем шаге, поэтому либо оставьте эту вкладку открытой, либо запишите идентификатор приложения.

Вернитесь на панель управления WordPress теперь, когда у вас есть идентификатор приложения. Теперь вы можете вставить следующий код в редактор кода, заменив идентификатор приложения данными, полученными на предыдущем шаге:

Ниже приведена фактическая копия кода:
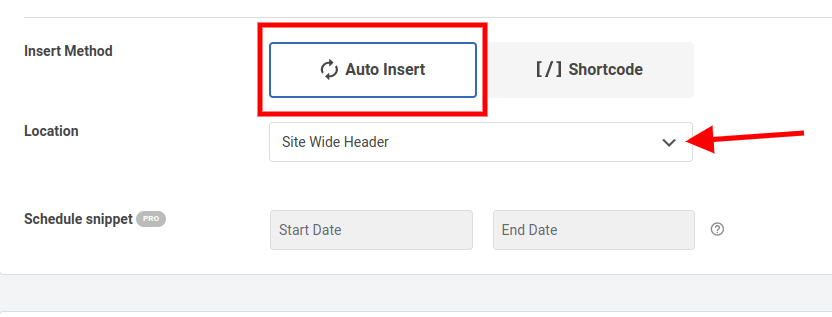
<meta name="apple-itunes-app" content="app-id=12345678">Прокрутите вниз, вы увидите раздел под названием; «Метод вставки». Если автоматическая вставка не настроена, обязательно выберите «Автовставка» , а затем выберите «Заголовок всего сайта» в раскрывающемся списке.

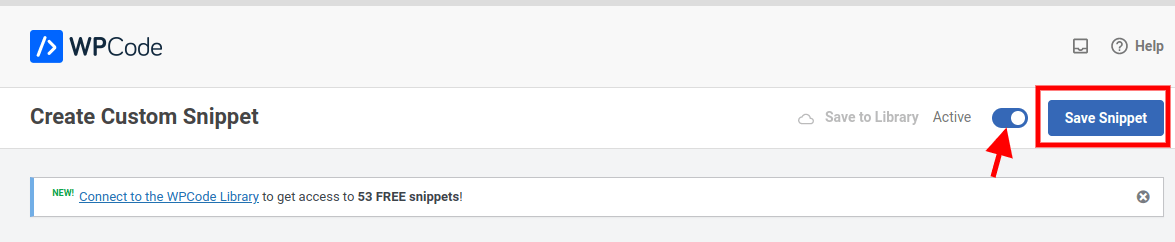
Когда вы закончите, перейдите в верхнюю часть страницы и измените переключатель «Неактивно» на «Активно».
Наконец, просто нажмите кнопку «Сохранить фрагмент», чтобы сохранить изменения.

Если все сделано правильно, смарт-баннер приложения появится на вашем веб-сайте.
Примечание. Лучший способ протестировать баннер смарт-приложения — использовать мобильное приложение Safari на устройстве iOS для посещения вашего веб-сайта. На самом деле, если вы попытаетесь посетить мобильную версию своего сайта WordPress с рабочего стола, баннер смарт-приложения не появится.
Способ 2. Использование смарт-баннера приложения (добавление баннеров на определенные страницы и публикации)
Второй метод, который мы рассмотрим, — это Smart App Banner , еще один бесплатный плагин, который позволяет добавлять смарт-баннеры приложений в WordPress с большей свободой и контролем. Этот метод отлично подходит, если вы хотите отображать разные баннеры смарт-приложений на разных страницах и в сообщениях вашего сайта.
Прежде чем использовать этот метод, необходимо установить и активировать плагин Smart App Banner.
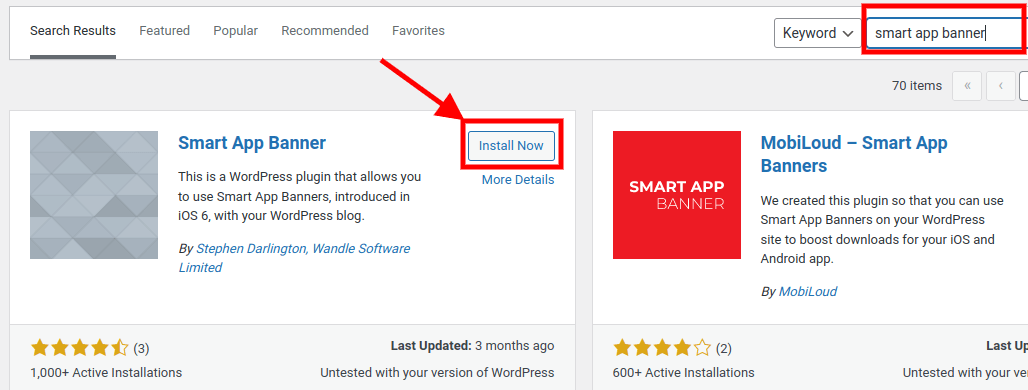
На панели управления WordPress перейдите в «Плагины» > «Добавить новый» и найдите Smart App Banner. Затем нажмите кнопки «Установить сейчас» и «Активировать».

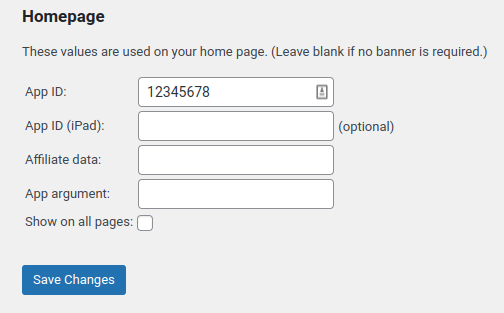
Для начала перейдите в «Настройки» » Smart App Banner и введите значение приложения в поле «Идентификатор приложения».

Вы можете получить эту информацию, выполнив те же действия, что и в методе 1.
Если вы используете партнерский маркетинг, чтобы зарабатывать деньги на ведении блога в Интернете, введите свой партнерский токен в области «Партнерские данные». Поскольку информация будет отличаться, вам может потребоваться войти на свой партнерский портал или пообщаться с партнерами, чтобы получить правильный токен.
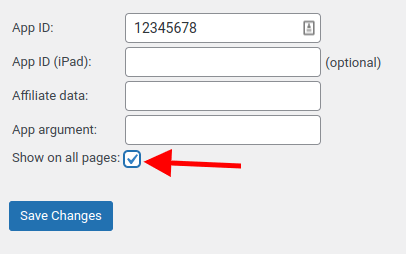
После этого вы можете поставить или снять флажок «Показать на всех страницах». Если вы снимите флажок, баннер приложения будет отображаться только на вашей домашней странице.

Нажмите кнопку «Сохранить изменения» , как только вы будете удовлетворены внесенными изменениями.
Если вы хотите добавить смарт-баннер приложения на определенную страницу, создайте новую страницу или отредактируйте существующую.
На странице или публикации, куда вы хотите добавить баннер, вы найдете новый раздел «Смарт-баннер приложения» в редакторе контента WordPress.

Просто введите идентификатор приложения и дополнительную партнерскую информацию таким же образом, как указано выше.
Нажмите «Обновить» или «Опубликовать», как только закончите.
Вот и все! Вы успешно добавили смарт-баннер приложения на свой сайт одним из двух предложенных способов.
Заключение
Вы только что узнали, как легко добавлять смарт-баннеры приложений в WordPress, используя два разных метода. Вы также узнали, как умные баннеры приложений могут помочь вам продвигать ваше приложение, улучшить взаимодействие с пользователем и повысить доверие к вашему приложению.
Но я знаю, что у вас все еще могут быть некоторые сомнения. Вы можете подумать: «А стоит ли оно того? Будет ли это действительно иметь значение для моего приложения? Что, если я столкнусь с какими-то проблемами или трудностями?» Я понимаю что ты чувствуешь. Добавление умных баннеров приложений в WordPress может быть сложной и пугающей задачей. Но поверьте мне, вы можете это сделать. У вас есть навыки, знания и инструменты для добавления умных баннеров приложений на ваш сайт.
Так что не позволяйте страху остановить вас. Не позволяйте сомнениям сдерживать вас. Не позволяйте прокрастинации задерживать вас. Просто идите и попробуйте. Добавьте умные баннеры приложений на свой веб-сайт сегодня и убедитесь в результатах сами. Вы будете поражены тем, насколько легко и эффективно добавлять умные баннеры приложений в WordPress.
Вот что вам нужно сделать дальше:
- Выберите метод, который соответствует вашим потребностям и предпочтениям: WPCode или Smart App Banner .
- Установите и активируйте плагин по вашему выбору.
- Добавьте фрагмент кода или настройки баннера приложения на свой сайт.
- Протестируйте баннер приложения на разных устройствах и в браузерах.
- Отслеживайте и измеряйте эффективность и влияние баннера вашего приложения.
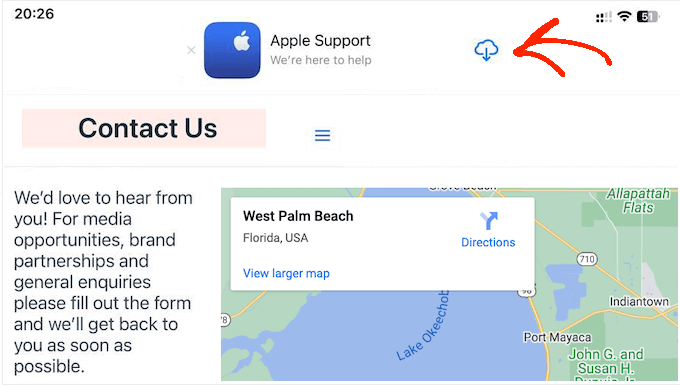
Вот и все! Вы успешно добавили смарт-баннеры приложений в WordPress. Теперь всякий раз, когда пользователь iOS посещает ваш сайт с помощью Safari, он увидит такой баннер:

Разве это не потрясающе?
Вы только что сделали огромный шаг к увеличению аудитории и эффективности вашего приложения.
Спасибо, что прочитали эту статью. Надеюсь, вам понравилось и вы почерпнули из него что-то ценное.
Приятного WordPress!





