Когда вы создаете сайт WordPress, у вас есть определенные цели, ради которых вы работаете. Будь то прославление вашего веб-сайта, наличие огромного трафика или увеличение продаж, для достижения этого требуется ряд тактик.

Создание всплывающего окна обратного отсчета - еще один способ увеличить ваши продажи, создавая срочность в сознании покупателя и заставляя его действовать быстро.
Мало того, всплывающие окна обратного отсчета, когда они красиво созданы, могут повысить общий дизайн и влияние веб-сайта. В этом руководстве мы поймем, как создать всплывающее окно обратного отсчета в WordPress, используя Конструктор страниц Elementor.
Как создать всплывающее окно обратного отсчета с помощью Elementor
В этом уроке мы будем использовать Elementor Pro. С Elementor Popup Builder мы получаем множество шаблонов и дизайнов, которые можно мгновенно использовать для создания всплывающих окон.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
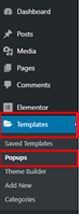
Начать сейчасПосле того, как вы установили и активировали Elementor Pro, перейдите к своей панели инструментов и перейдите к параметру «Всплывающие окна» из шаблона.

Нажмите кнопку «Добавить новое всплывающее окно» на странице и двигайтесь вперед.

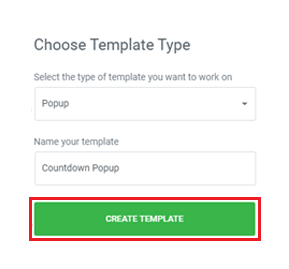
Вы попадете на страницу, похожую на форму, где вы будете добавлять детали своего всплывающего окна, такие как тип и имя для всплывающего окна.

После того, как вы ввели свои данные, нажмите кнопку создания всплывающего окна.
Вы будете перенаправлены в библиотеку Elementor, где увидите множество готовых всплывающих окон. Найдите строку Hello в библиотеке и выберите одну из библиотеки.

Пока мы будем создавать всплывающее окно с нуля с помощью Elementor. Оставайтесь с нами, чтобы узнать, как легко создать желаемое всплывающее окно.
Закройте всплывающую библиотеку и перейдите в «Настройки» из меню Elementor.
На вкладке «Настройки» вам необходимо заменить существующий набор на упомянутый ниже.
- Ширина: 100 VW
- Высота: 300 пикселей
- Вертикальное положение: сверху
- Входная анимация: постепенное появление
- Продолжительность анимации: 2,2 секунды.
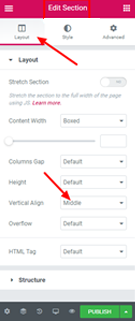
Перейдите на вкладку "Стили" и внесите эти изменения.
- Цвет: 4EBBC6
- Тип границы: сплошной
- Ширина: 20
- Цвет границы: белый
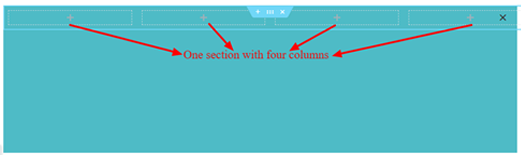
После того, как вы внесли все указанные выше изменения, добавьте раздел с четырьмя столбцами.

Убедитесь, что столбцы выровнены по вертикали до середины.

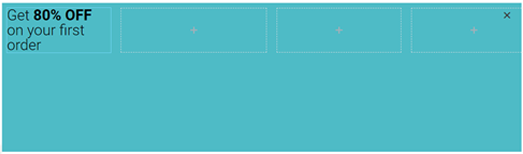
Чтобы создать заголовок для всплывающего окна, перетащите виджет заголовка в первый столбец и введите заголовок.

Затем вам нужно добавить кнопку прямо под виджетом заголовка.
На вкладке «Содержимое» в кнопках редактирования установите текст кнопки «Купить сейчас!».
На вкладке «Стиль» кнопок редактирования внесите следующие изменения.
- Цвет фона: прозрачный
- Цвет текста: черный
- Положение границы: снизу
- Тип границы: сплошной
- Ширина границы: 2 пикселя
- Радиус границы: Нет
- Установите отступ внизу на 2 пикселя.

В библиотеке Elementor найдите обратный отсчет и перетащите виджет обратного отсчета во второй столбец.
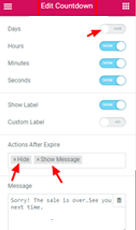
Чтобы отредактировать виджет, перейдите в Edit Countdown, а затем в Content. Чтобы начать обратный отсчет по мере того, как посетитель приходит на ваш веб-сайт, установите тип обратного отсчета на Evergreen Timer, установите 24 часа и скройте «дни».
Придумайте сообщение, которое будет отображаться после истечения срока продажи, например «Извините! Срок действия продажи истек».

По прошествии 24 часов для пользователя всплывающее окно исчезнет и появится сообщение.
Вы также можете изменить дизайн таймера на вкладке стилей.
Затем перетащите виджеты изображений в столбцы влево, то есть в третий и четвертый столбцы. И добавьте к этим виджетам два изображения.
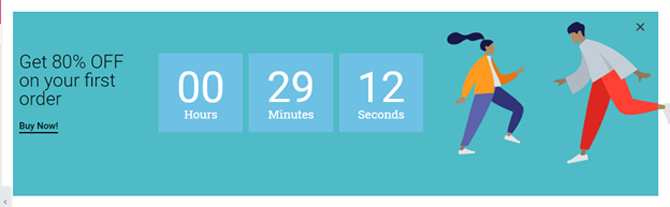
Ваше последнее всплывающее окно будет готово. Если вы использовали те же настройки, что и наши, всплывающее окно будет выглядеть так.

Вот как вы можете создать всплывающее окно обратного отсчета для своего веб-сайта. Вы можете изменить настройки и сделать что-то совершенно другое или выбрать одно из библиотеки всплывающих окон, Конструктор страниц Elementor имеет все параметры.
Это все от нас для этого урока. Обязательно присоединяйтесь к нам на наших Facebook и Твиттер, чтобы получать обновления о наших руководствах.





