Если вы используете конструктор страниц Elementor , вам может быть интересно, как сделать всплывающее меню. Система меню веб-сайта имеет решающее значение для просмотра многих разделов сайта. Использование всплывающего меню также может помочь вашему сайту выделиться из толпы. Создать всплывающее меню на вашем веб-сайте WordPress очень просто с помощью конструктора страниц Elementor.

Используя конструктор страниц Elementor , вы можете создать всплывающее меню за считанные минуты.
Создайте всплывающее меню с помощью Elementor
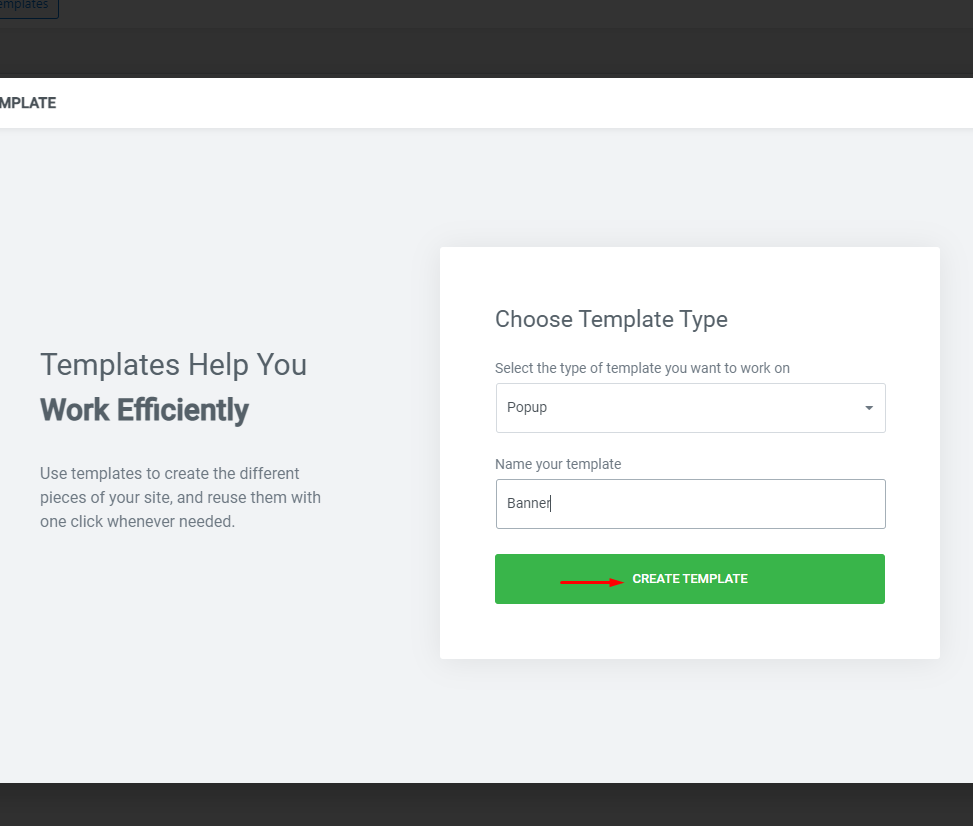
Чтобы начать, вы должны сначала создать меню в панели администратора WordPress, используя параметр меню по умолчанию. Всплывающие окна > Шаблоны > Страница «Добавить новую» после создания меню.

Выберите опцию «Создать шаблон», а затем дайте всплывающему окну имя.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
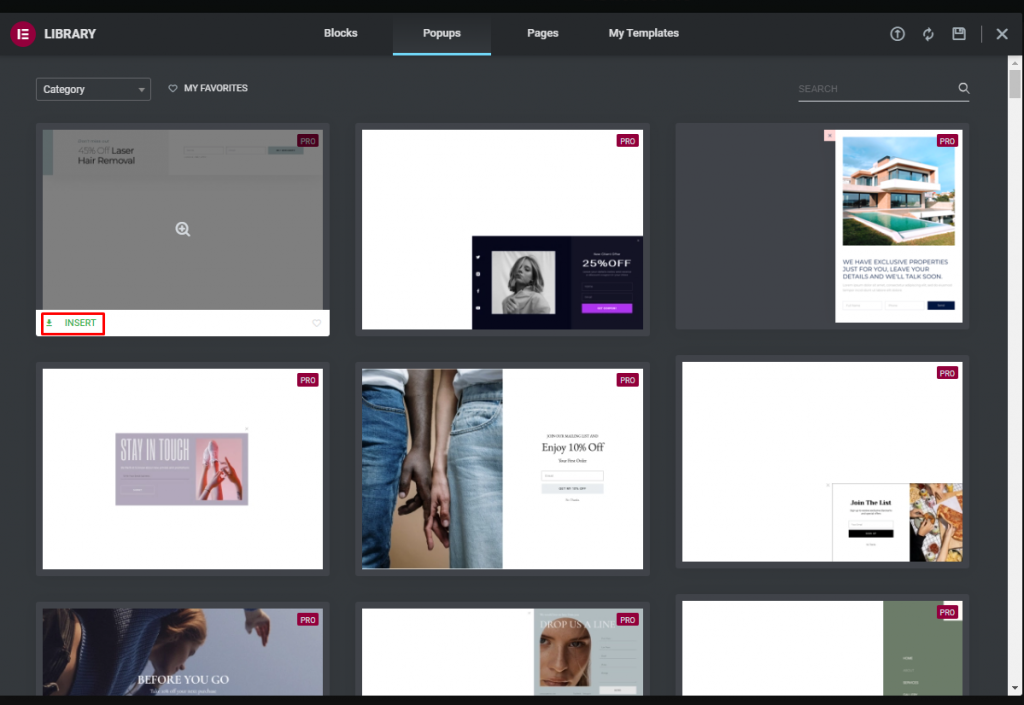
Чтобы создать новое всплывающее окно, просто нажмите кнопку «Вставить» на шаблоне, который вы хотите использовать.

Закройте библиотеки и разработайте страницу так, как если бы она была вашей собственной, если вы хотите начать с нуля. Когда вы закончите, используйте кнопку публикации, чтобы завершить процесс.
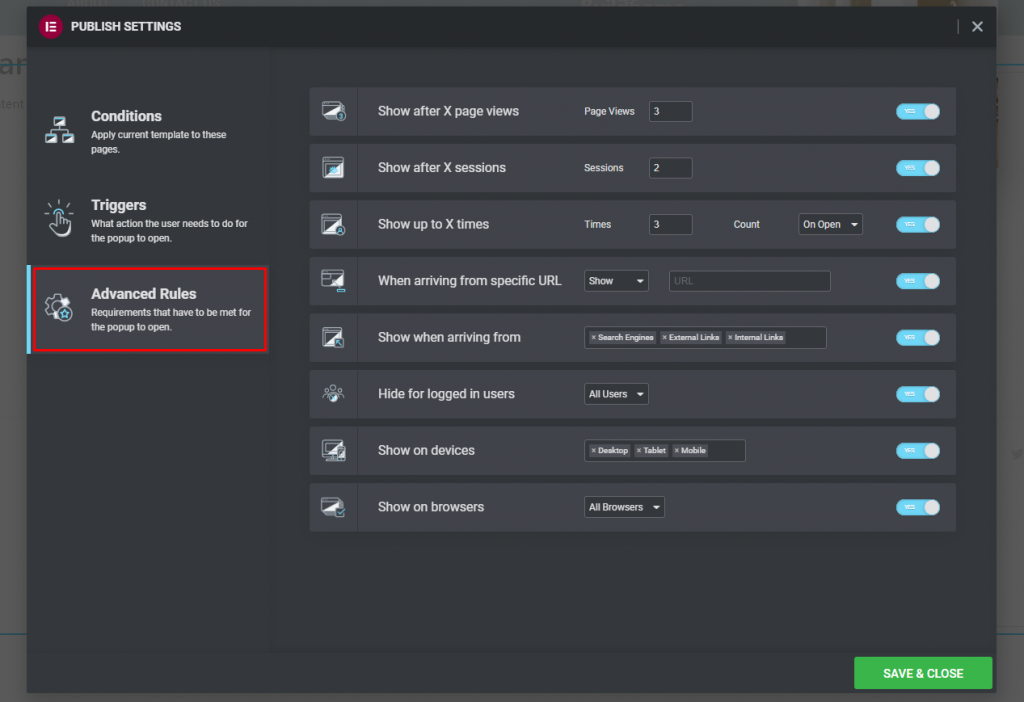
Критерии всплывающего окна, триггеры и расширенные правила должны быть установлены сейчас, чтобы оно появилось.
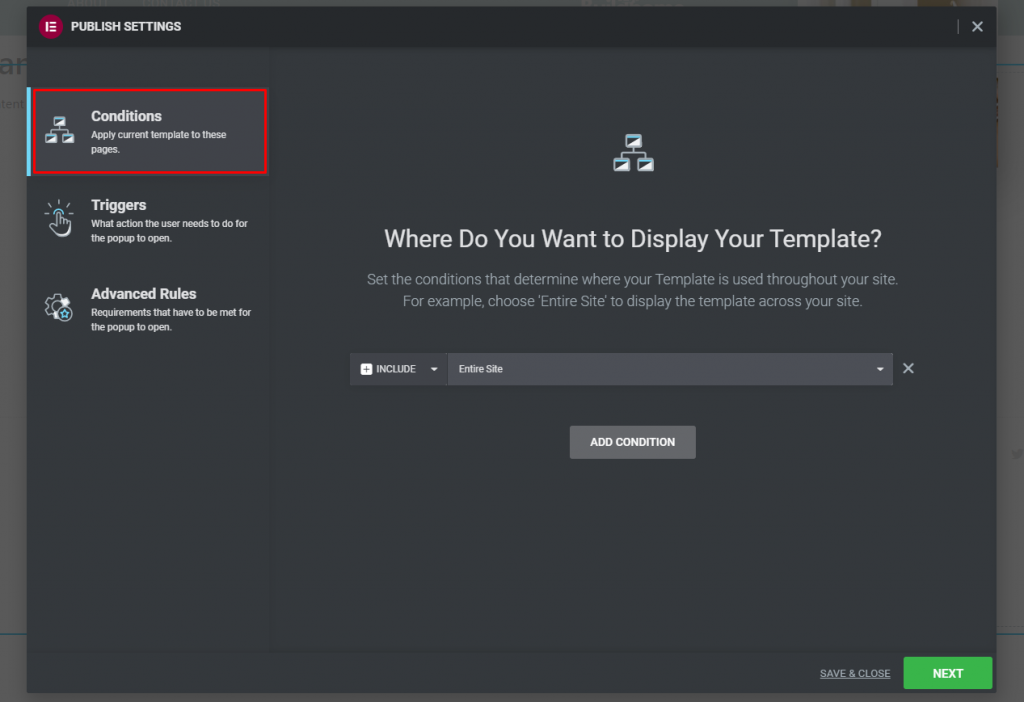
Условия
Чтобы использовать шаблон всплывающего окна на всем веб-сайте, вам нужно указать, где он появляется. Параметр «Весь сайт» необходим, если вы хотите отображать всплывающий баннер на всем веб-сайте. Кроме того, вы можете показать или скрыть всплывающее окно в разных разделах вашего сайта.

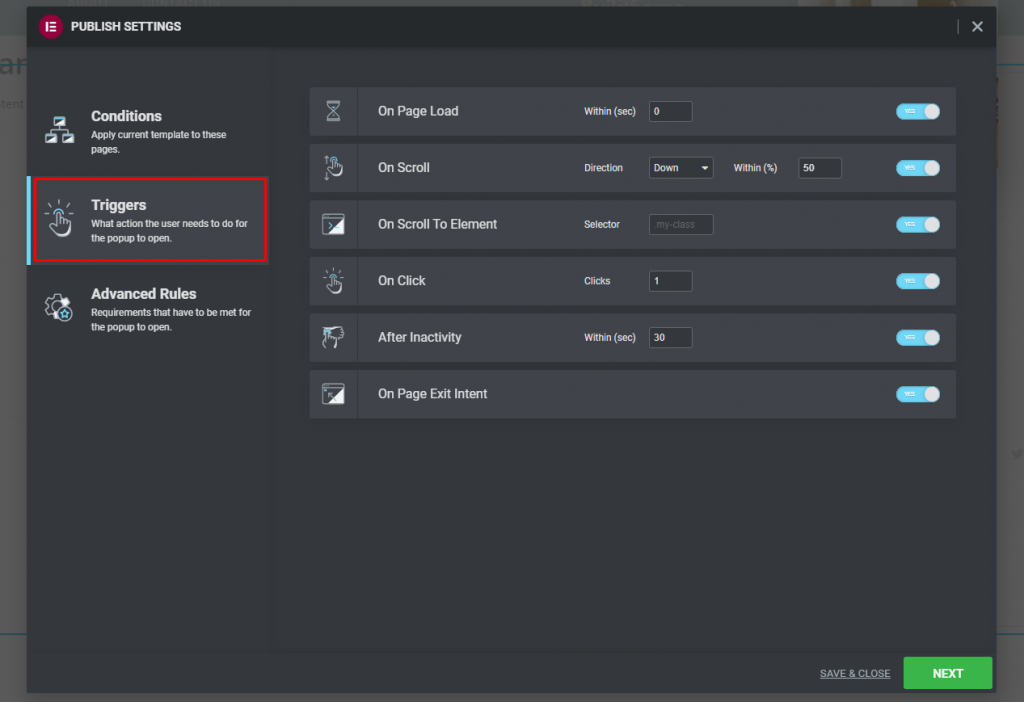
Триггеры
Чтобы активировать всплывающее окно, вы должны определить, что должен делать пользователь. Когда страница загружается, вы можете установить таймер для активации триггера. Триггер также можно настроить на прокрутку или щелчок. Существует большое разнообразие триггерных возможностей. Его нужно активировать и настроить его параметры.

Расширенные правила
Чтобы открыть всплывающее окно, вы должны выполнить условия, перечисленные выше. Условия следующие:
- Показывать после X просмотров страниц
- Показать после сеанса X
- Показать до X раз
- При переходе с определенного URL
- Скрыть для вошедшего пользователя
- Показать на устройствах
- Показать в браузерах

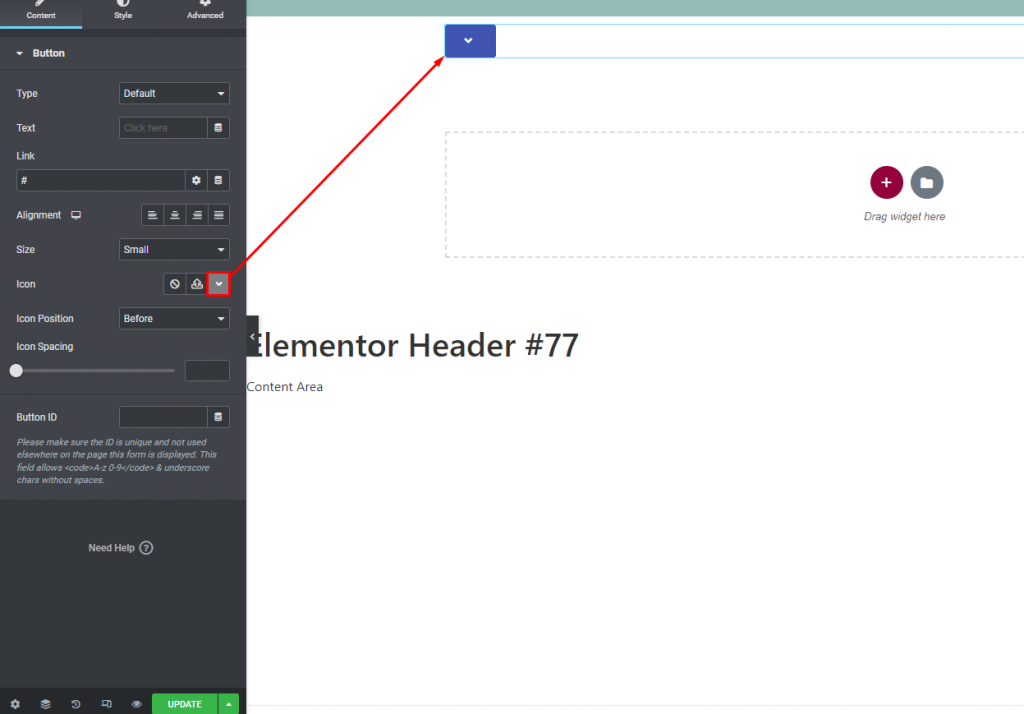
Когда вы закончите, нажмите Сохранить & Закрыть, чтобы сохранить вашу работу. Нажмите «Шаблон» в верхнем левом углу экрана, затем «Создание тем». После этого добавьте виджет кнопки на страницу, удалите текст и добавьте значок всплывающего меню.

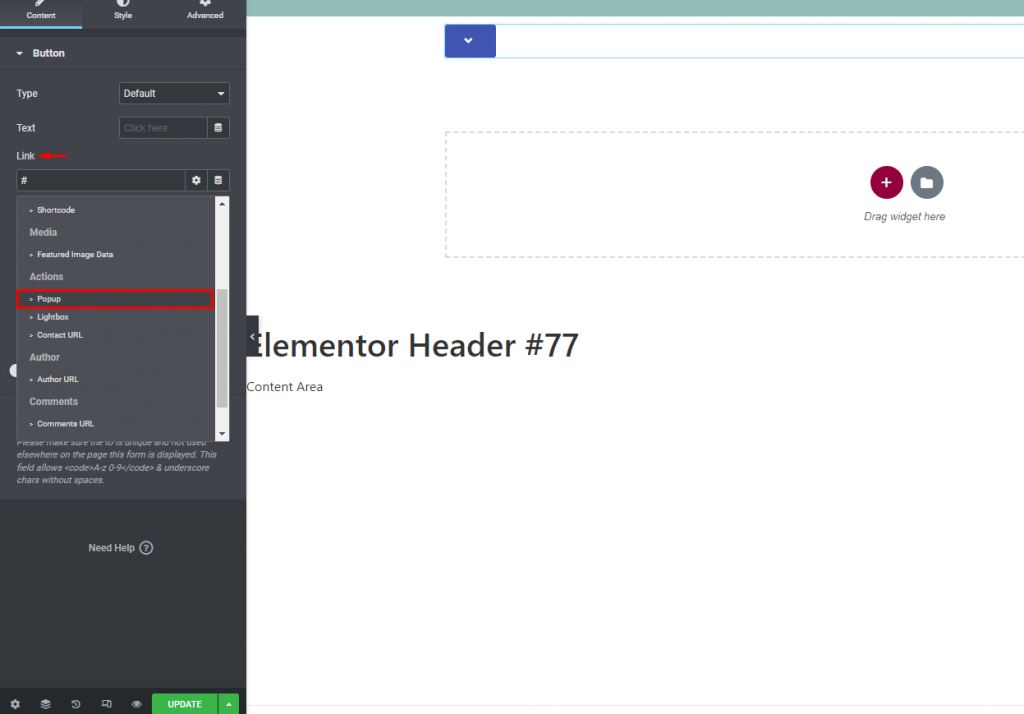
Выберите параметр «Динамический тег» в поле ссылки, а затем выберите «Всплывающее окно».

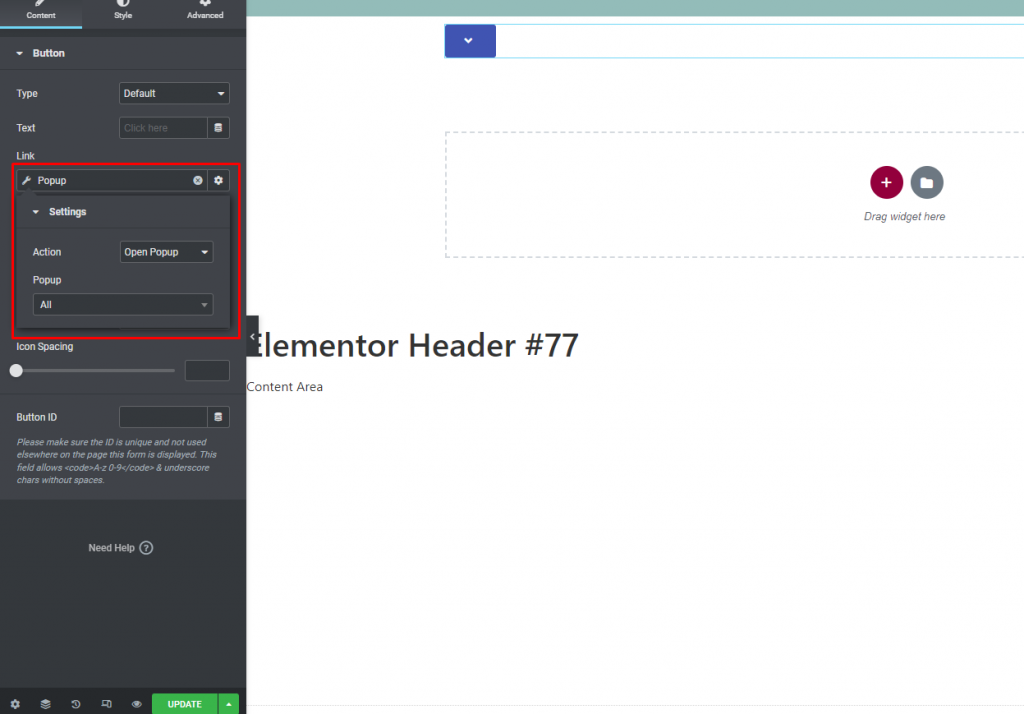
Выберите всплывающее окно, которое вы создали ранее, снова щелкнув параметр всплывающего окна.

Это сделано! Добавьте всплывающее меню на свою веб-страницу, выполнив следующие действия.
Заключительное слово
Если вы будете следовать инструкциям, вы сможете использовать конструктор страниц Elementor для создания всплывающего меню. Добавление этих вещей на ваш сайт делает его более реальным и заслуживающим доверия. Надеюсь, эта статья поможет вам добавить всплывающее меню на ваш сайт. Кроме того, если вы хотите узнать советы и рекомендации по Elementor, вы можете посмотреть наши учебные пособия по Elementor .





