Карта сайта, как правило, является хорошей идеей для повышения рейтинга вашего сайта и воздействия поисковых систем. Это связано с тем, что он позволяет сканерам поисковых систем понять общую структуру вашего веб-сайта и, таким образом, помогает им лучше ранжировать его.

Однако вы также можете использовать этот файл Sitemap, чтобы сообщить пользователям структуру вашего веб-сайта или дорожную карту, сделав его визуальной картой сайта. В этом уроке мы увидим, как создать визуальную карту сайта для вашего сайта в WordPress.
Визуальная карта сайта
Визуальная карта сайта, также известная как карта сайта в формате HTML, является ценным компонентом навигации по вашему веб-сайту, который помогает людям проще и быстрее перемещаться по вашему сайту, получая представление о его структуре. Визуальная карта сайта также может служить отправной точкой или точкой отсчета, если они теряют ориентацию между страницами.
XML-карта сайта и визуальная карта сайта
Основное различие между XML и визуальной картой сайта заключается в том, что она создается для поисковых систем, чтобы облегчить поиск вашего контента. Карта сайта XML помогает Google сканировать и индексировать все ваши страницы, отображая отдельные URL-адреса сайтов и связанные с ними метаданные. Это делает их более заметными.
С другой стороны, визуальная карта сайта на основе HTML используется для предоставления реальным людям лучшего представления о том, что они могут найти на ваших сайтах и в сообщениях. Этот тип файла Sitemap также предоставляет все страницы в виде кликабельных ссылок, но более практичным, удобным для пользователя и визуально привлекательным способом.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПочему вы должны создать визуальную карту сайта
Без сомнения, одним из наиболее полезных аспектов включения визуальной карты сайта на ваш веб-сайт является то, что она помогает вам логично и удобно представить всю структуру веб-сайта потребителям. Кроме того, это может дать полезный визуальный контекст людям, которые имеют ограниченное время для просмотра вашего сайта или испытывают трудности с навигацией по веб-сайтам в целом, в зависимости от типа вашего веб-сайта и количества страниц.
Визуальные карты сайта очень полезны для сайтов с большим количеством контента или страниц, таких как обширные блоги или журналы или крупные онлайн-рынки. Тем не менее, даже если на вашем веб-сайте небольшое количество страниц, все равно рекомендуется иметь карту сайта, поскольку она сделает ее более доступной и удобной для посетителей.
Как создать визуальную карту сайта
Существует множество плагинов, которые вы можете использовать для создания визуальных карт сайта. Тем не менее, Simple Sitemap — это блестящее, надежное и известное решение, доступное бесплатно.

Simple Sitemap предлагает два блока для создания визуального файла Sitemap. С помощью этого плагина вы можете одновременно просматривать и создавать карту сайта. Кроме того, плагин прост в использовании и не требует предварительных знаний в области кодирования.
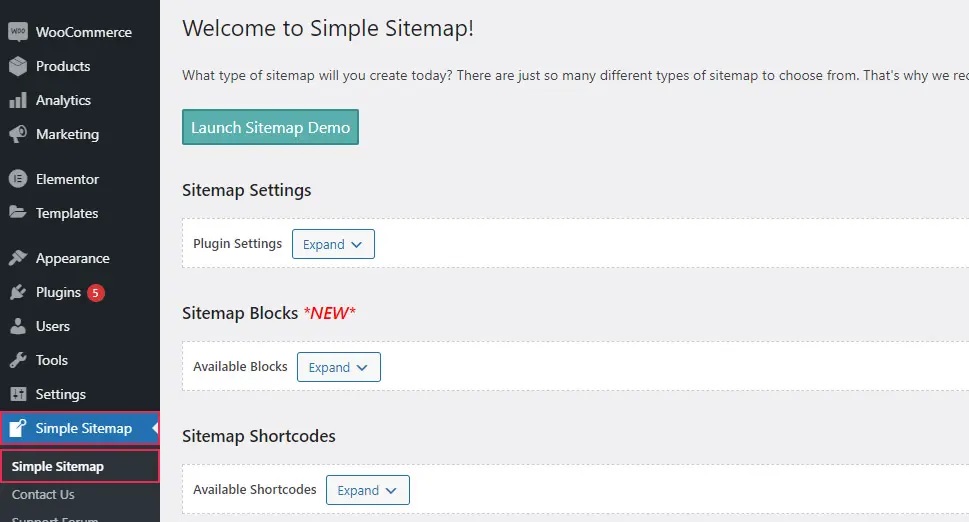
После того, как вы установили и активировали Simple Sitemap , перейдите на страницу плагина с панели управления WordPress.

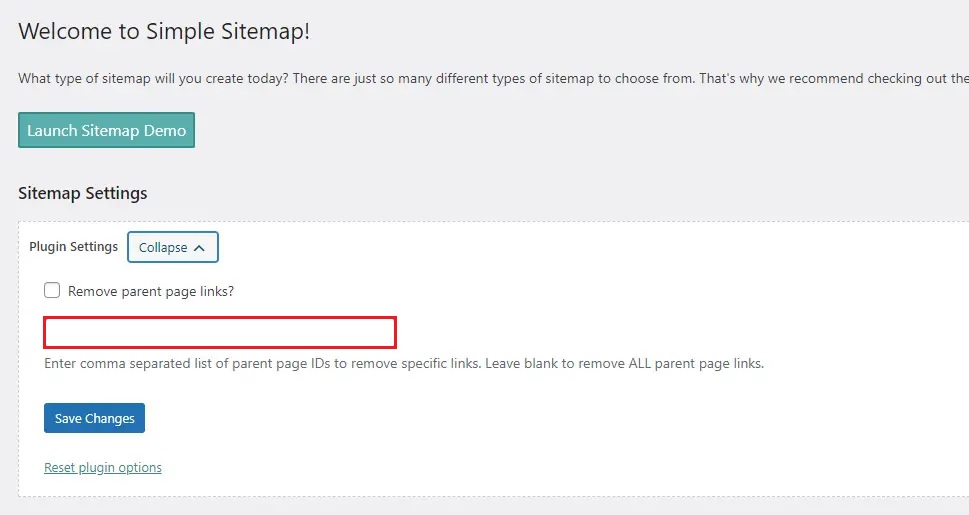
После того, как вы нажмете кнопку « Развернуть » в разделе «Настройки карты сайта», появится меню с несколькими вариантами.

Вы можете отключить удаление ссылок на родительские страницы здесь. Кроме того, вы можете указать разделенный запятыми список идентификаторов родительских страниц, если хотите удалить определенные ссылки. Наконец, просто установите флажок рядом с уведомлением «Удалить ссылки на родительскую страницу ?», если вы хотите удалить все подключения к родительской странице.
Не забудьте сохранить изменения после обновления всех настроек.
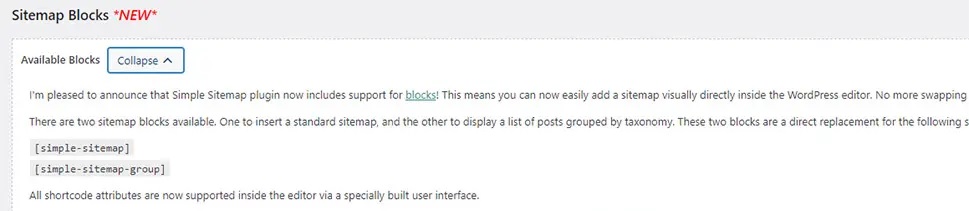
Вы можете узнать больше о двух доступных блоках, развернув поле «Доступные блоки». Первый предназначен для вставки стандартной карты сайта, а второй отображает список сообщений, упорядоченных по таксономии. Здесь вы также найдете инструкции по его использованию.

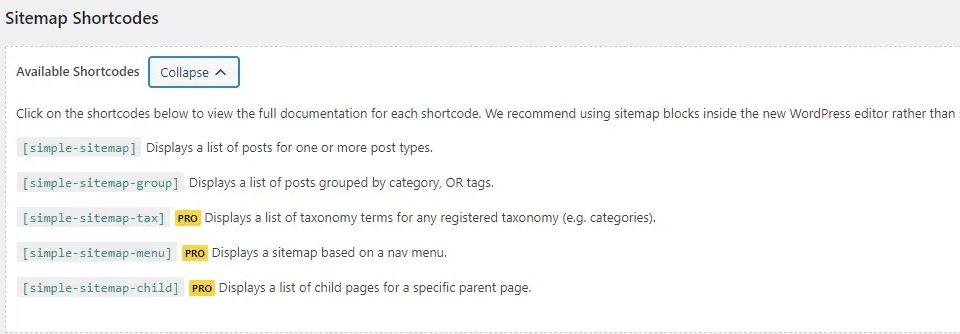
Если вы хотите узнать больше о доступных шорткодах, просто изучите раздел « Шорткоды Sitemap ».

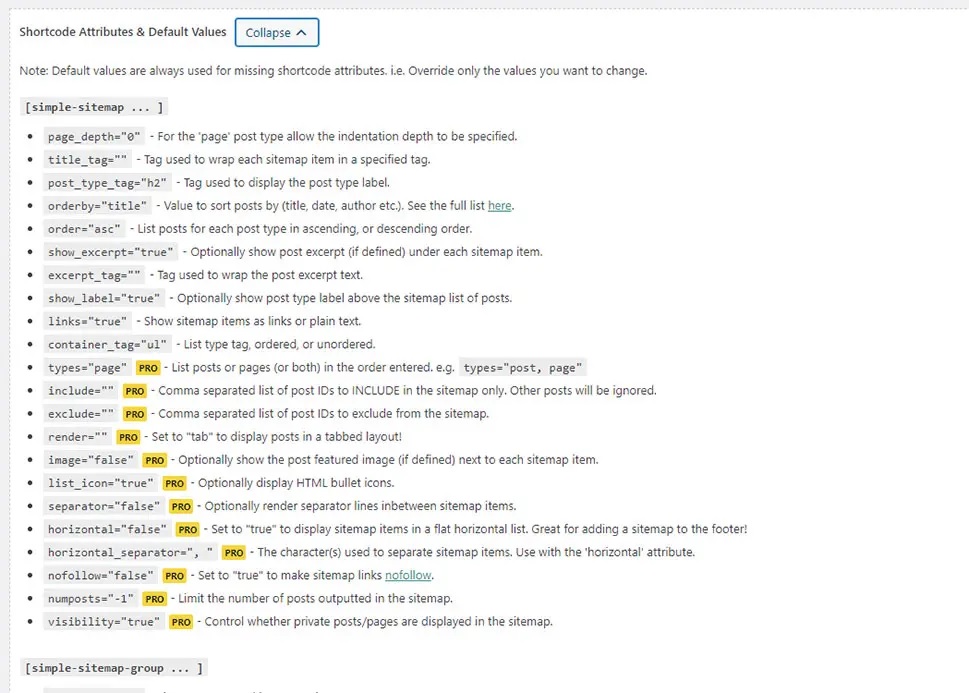
Вы можете получить доступ к полной документации по шорткодам, просто нажав на нее. Точно так же, когда вы открываете раздел «Значения по умолчанию для атрибутов шорткода & », вы найдете список всех возможных атрибутов, которые вы можете использовать для переопределения значений, которые вы хотите изменить.

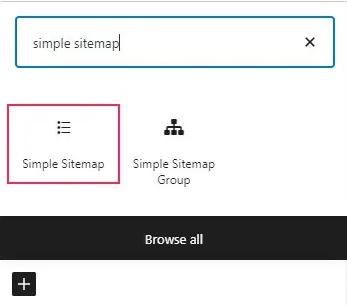
Когда вы будете готовы создать свой файл Sitemap, перейдите на страницу, на которую вы хотите его поместить, и найдите блок с надписью Simple Sitemap. Мы будем использовать блок Гутенберга для карты сайта.

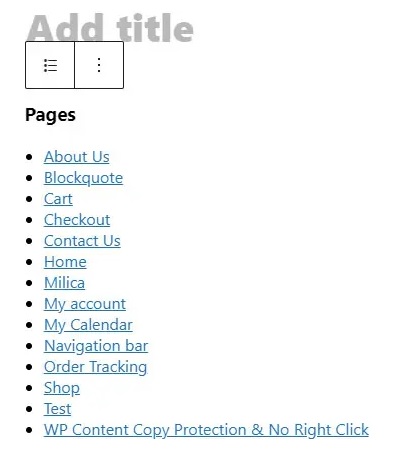
Как только вы добавите свой блок на свою страницу, вы увидите список ссылок в вашем блоке.

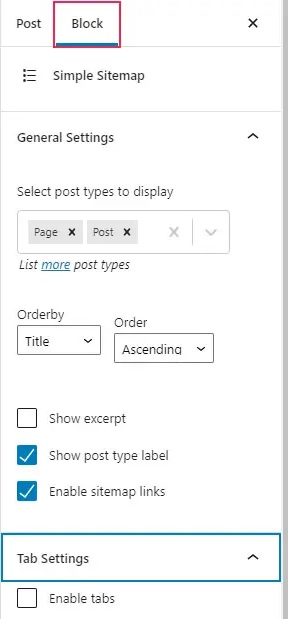
Теперь вы можете использовать вкладку «Блок» на своей странице или боковую панель публикации в правой части экрана, чтобы изменить конкретные настройки блокировки. Например, вы можете выбрать, какие типы сообщений показывать, и отсортировать их по заголовку, дате или идентификатору. Вы также сможете включать или удалять отрывок из файла Sitemap, отображать метку типа публикации, а также активировать или отключать ссылки, вкладки и другие функции карты сайта.

Конечно, вы можете использовать любые шорткоды плагина, чтобы добавить карту сайта вместо использования блока шорткодов.

Если вы довольны тем, как выглядит ваш файл Sitemap, нажмите кнопку «Опубликовать/обновить». Затем вы сможете увидеть, как ваш файл Sitemap будет отображаться в режиме реального времени.
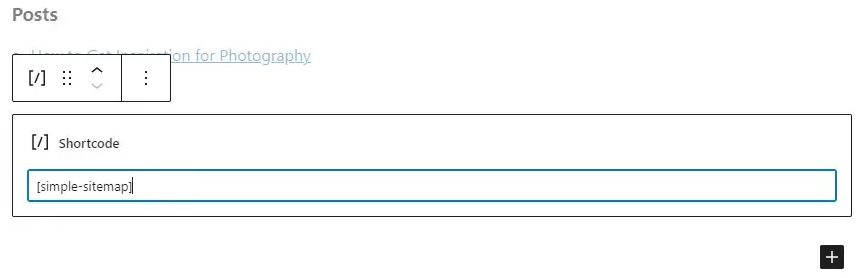
Если вы хотите использовать классический редактор для создания Sitemap, вы должны вставить ранее скопированный шорткод в редактор. Для Elementor вы также можете использовать тот же шорткод в элементе Shortcode.
Вот как вы создаете визуальную карту сайта для своего сайта в WordPress. Это все для нас из этого урока. Обязательно присоединяйтесь к нам на наших страницах в Facebook и Twitter , чтобы не пропустить такие уроки.





