Мы все знаем, что у нас есть безграничные возможности для улучшения веб-сайта WordPress с помощью Elementor . Варианты настройки бесконечны, и их не так уж сложно осуществить. Создание видео фона улучшит общий вид вашего сайта.

Когда посетитель заходит на ваш сайт, вам нужно всего несколько секунд, чтобы привлечь его внимание. Наличие видеофона имеет большое значение для удержания посетителей благодаря привлекательному внешнему виду. В этом уроке мы поймем, как создать фоновое видео для вашего сайта WordPress.
Источники фонового видео
Поскольку фоновое видео находится на вашей домашней странице, оно будет получать много трафика. Как следствие, вы захотите, чтобы он выделялся и привлекал интерес посетителей. Если ваш бюджет позволяет, вы также можете нанять местного видеооператора для создания фонового видео для вашей компании.
Такие веб-сайты, как Videvo и Video Blocks , также содержат высококачественные бесплатные видеоматериалы. Вы можете выбрать правильное видео для своих посетителей, выполнив поиск по многочисленным отраслевым категориям.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасСоветы, которые следует учитывать при создании фонового видео
Хороший пользовательский опыт может быть обеспечен с помощью видеофонов. Вот несколько моментов, которые следует учитывать при создании фона для видео:
- Ограничьте продолжительность фонового видео до 60секунд.
- Установите фоновое изображение в качестве запасного варианта для браузеров, которые не отображают видео.
- Чтобы повысить скорость загрузки сайта, загрузите качественное видео с высоким разрешением и сожмите его.
- Избегайте воспроизведения видео со звуком при автоматическом воспроизведении. Разрешить посетителям выбирать, слушать видео или нет.
Как создать фон для видео с помощью Elementor
Когда дело доходит до добавления видео фона, всегда можно использовать собственное кодирование. Однако, если у вас мало времени или нет необходимых технических знаний, поблагодарите Elementor . Вот как вы можете создать видеофон с Elementor.
Элементор

Elementor — это конструктор страниц с функцией перетаскивания, который позволяет создавать потрясающие веб-сайты. Вы можете выбрать тему с опцией видеофона, не зная, как кодировать. Пользовательский интерфейс удобен в использовании и сокращает время, необходимое для разработки вашего сайта.
Для начала создайте новую страницу, назовите ее и нажмите « Редактировать с помощью Elementor».

Для этого урока мы будем использовать готовый шаблон. Нажмите значок « Добавить шаблон », чтобы открыть библиотеку шаблонов и вставить шаблон.

После вставки шаблона нажмите ручку шаблона , чтобы отредактировать его настройки.

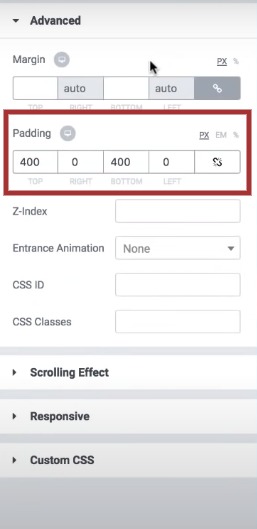
На вкладке «Дополнительно» избавьтесь от заполнения, удалив предыдущее значение.

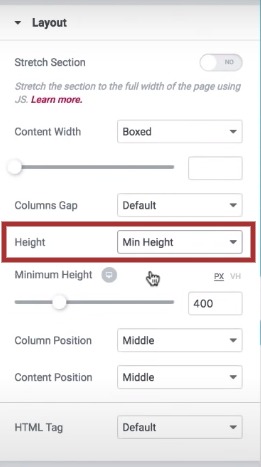
На вкладке «Макет» установите для высоты значение « Мин. высота ».

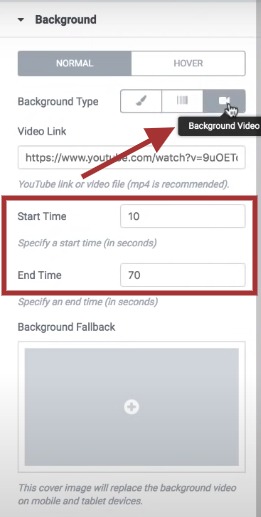
Перейдите на вкладку «Стиль» и нажмите значок видео для фона. Вы можете добавить ссылку на видео или загрузить ее из своей системы и вставить ссылку в данное поле.

Далее идет время начала и окончания вашего видеофона, что очень удобно, если вы хотите зациклить видео.
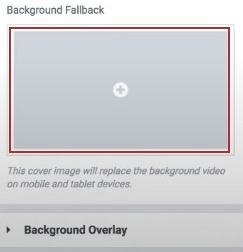
Далее вам нужно будет вставить резервное изображение. Это действительно важно, когда в некоторых случаях браузер не может отобразить видео.

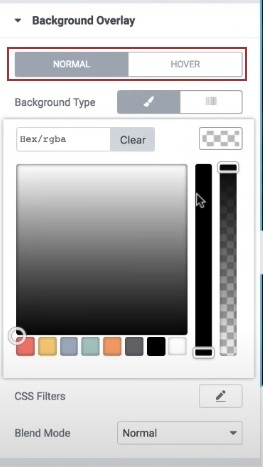
Существует еще один вариант наложения видео, который позволяет персонализировать фоновое видео. Вы можете использовать параметр затемнения, добавить цвет, настроить непрозрачность и использовать параметры наложения в своем видео. Вы также можете настроить различные параметры при наведении курсора на фоновое видео. https://codewatchers.com/aff/elementor/go

Вот и все. Вот как вы можете создать фоновое видео для своего веб-сайта с помощью Elementor и улучшить общий дизайн своего веб-сайта, привлекая посетителей. Обязательно перепроверьте все настройки перед публикацией страницы.
Вы также можете присоединиться к нам на наших Facebook и Twitter , чтобы быть в курсе наших сообщений.





