Поскольку более половины глобального веб-трафика сейчас приходится на мобильные устройства, наличие веб-сайта, который отлично выглядит и хорошо работает на небольших экранах, уже не просто вариант — это абсолютная необходимость. Одним из наиболее важных элементов обеспечения оптимального мобильного взаимодействия является навигация в заголовке вашего сайта.

Загроможденный, тесный или сложный в использовании заголовок может легко привести к разочарованию и заставить посетителей быстро покинуть ваш мобильный сайт. В этом уроке я расскажу, как создать красивый, полностью адаптивный заголовок для мобильных устройств с помощью популярного конструктора страниц WordPress Elementor .
Итак, если вы готовы повысить уровень своей игры для мобильного веб-дизайна, давайте углубимся. Вот как создать адаптивный мобильный заголовок с помощью Elementor .
Настройка заголовка
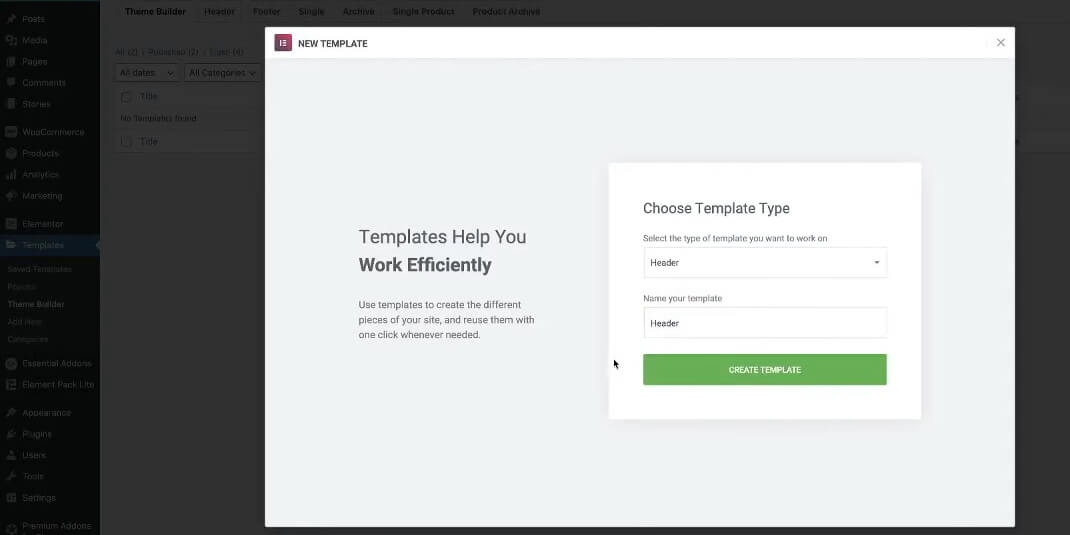
Первое, что нам нужно сделать, это создать новый шаблон заголовка в Elementor. На панели администратора WordPress выберите «Шаблоны» > «Конструктор тем» > «Добавить новую». Выберите тип «Заголовок» для вашего нового шаблона.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Дайте шаблону заголовка имя (например, «Мобильный заголовок») и нажмите, чтобы создать шаблон. Это откроет холст Elementor, на котором мы сможем начать строить.
Добавить новый раздел
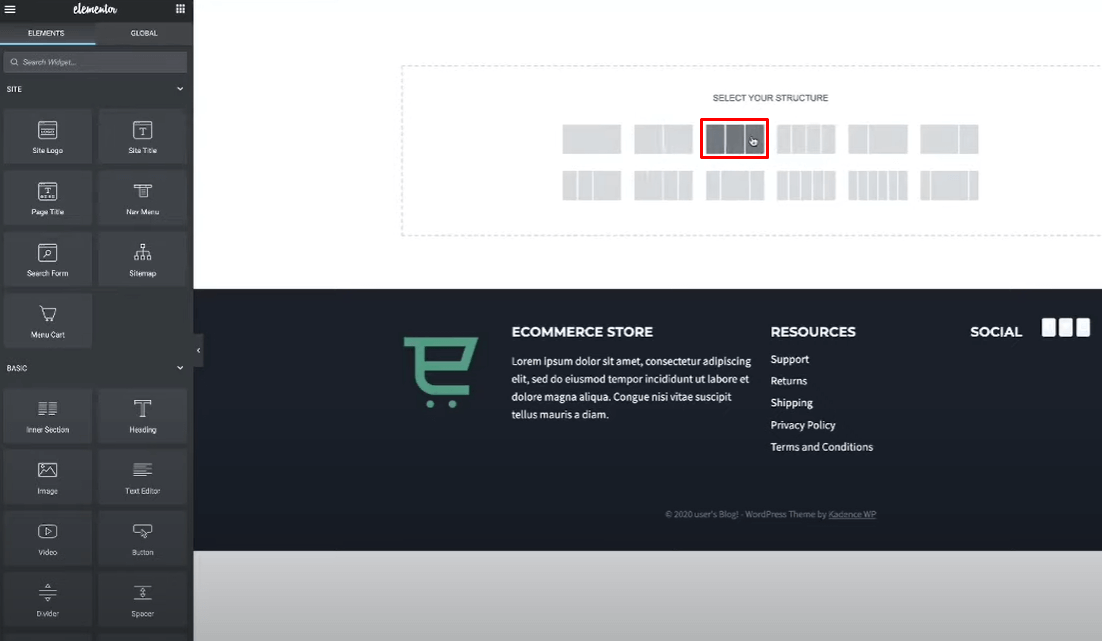
- Нажмите на значок плюса (+), чтобы добавить новый раздел.
- Выберите макет «Структура» с 3 столбцами.

Структура из трех столбцов позволит нам разместить логотип на одной стороне, меню навигации посередине и элемент призыва к действию, например значок корзины, на другой стороне.
Логотип сайта
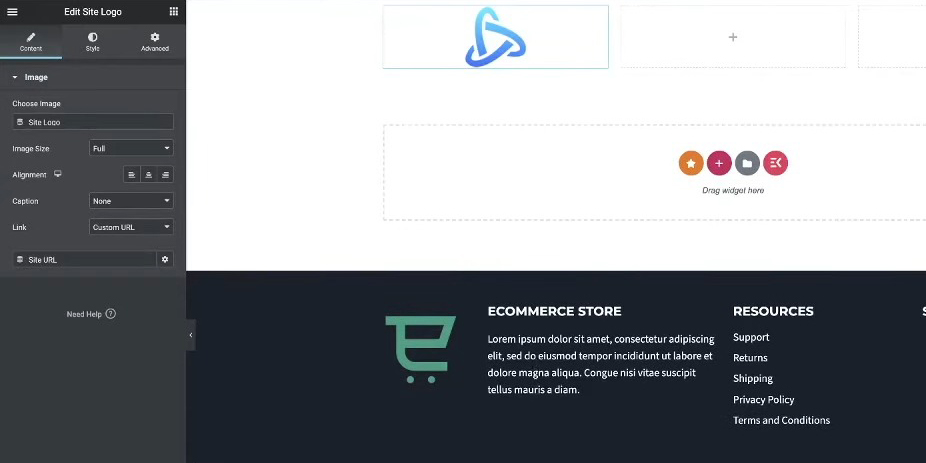
В крайнем левом столбце найдите «логотип сайта» и добавьте виджет «Логотип сайта».

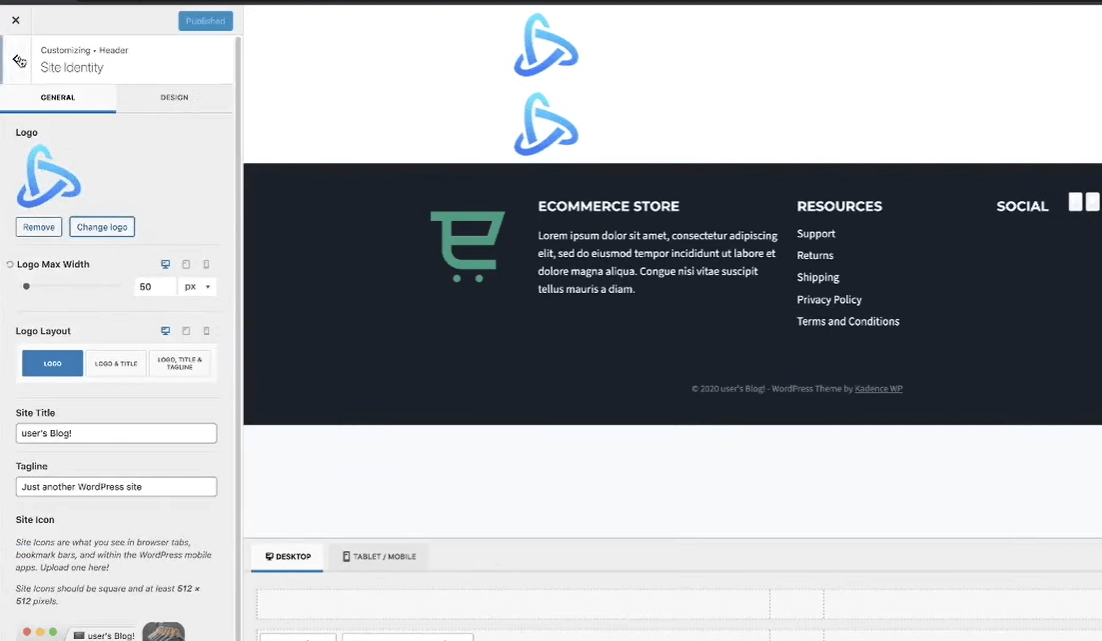
Если вы еще не установили логотип, вы можете настроить параметры идентификации сайта, выбрав «Внешний вид» > «Настроить» > «Идентификация сайта» в администраторе WordPress.

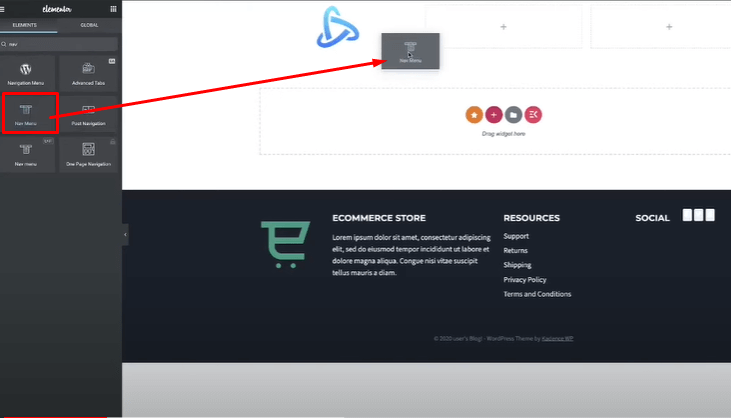
Меню навигации
В среднем столбце найдите «меню навигации» и добавьте виджет «Меню навигации».

Это вставит ваше основное навигационное меню WordPress.
Позже мы создадим стиль и настроим макет мобильного меню.
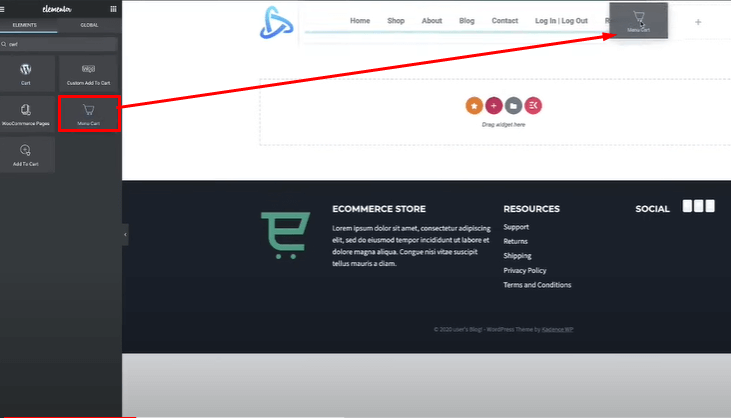
Призыв к действию
В крайнем правом столбце добавьте виджет «Кнопка» или «Корзина» для призыва к действию.
Я буду использовать виджет «Корзина» Elementor и удалю промежуточную сумму, оставив только значок корзины.

Имея базовую структуру, мы теперь имеем основные элементы для нашего заголовка рабочего стола — логотип, меню навигации и кнопку призыва к действию корзины.
Далее мы перейдем к стилизации и настройке адаптивного поведения для мобильных устройств для этого макета заголовка.
Стилизация заголовка
Хотя основное внимание уделяется заголовку мобильного устройства, в качестве отправной точки мы сначала создадим базовый стиль для представления на рабочем столе.
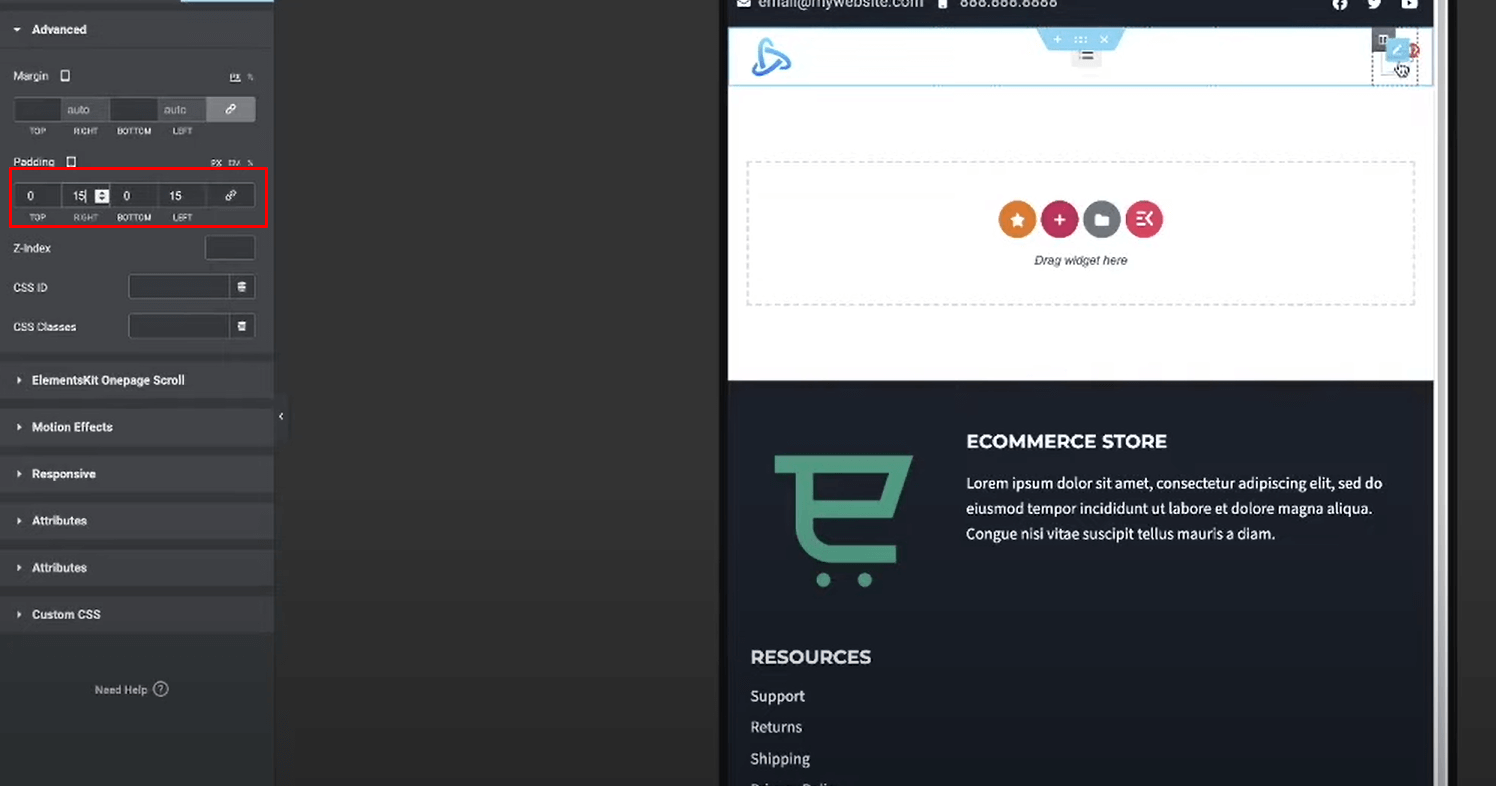
Отрегулируйте отступы разделов
Выберите весь раздел, содержащий три столбца.
Перейдите к настройкам «Дополнительно» и увеличьте отступы слева и справа, чтобы обеспечить некоторое расстояние от краев.
Я добавил отступы по 15 пикселей слева и справа, но вы можете настроить это по своему усмотрению.

Выровнять меню навигации
Выберите виджет «Меню навигации» в среднем столбце.
Перейдите в настройки «Макет» и установите горизонтальное выравнивание по центру.
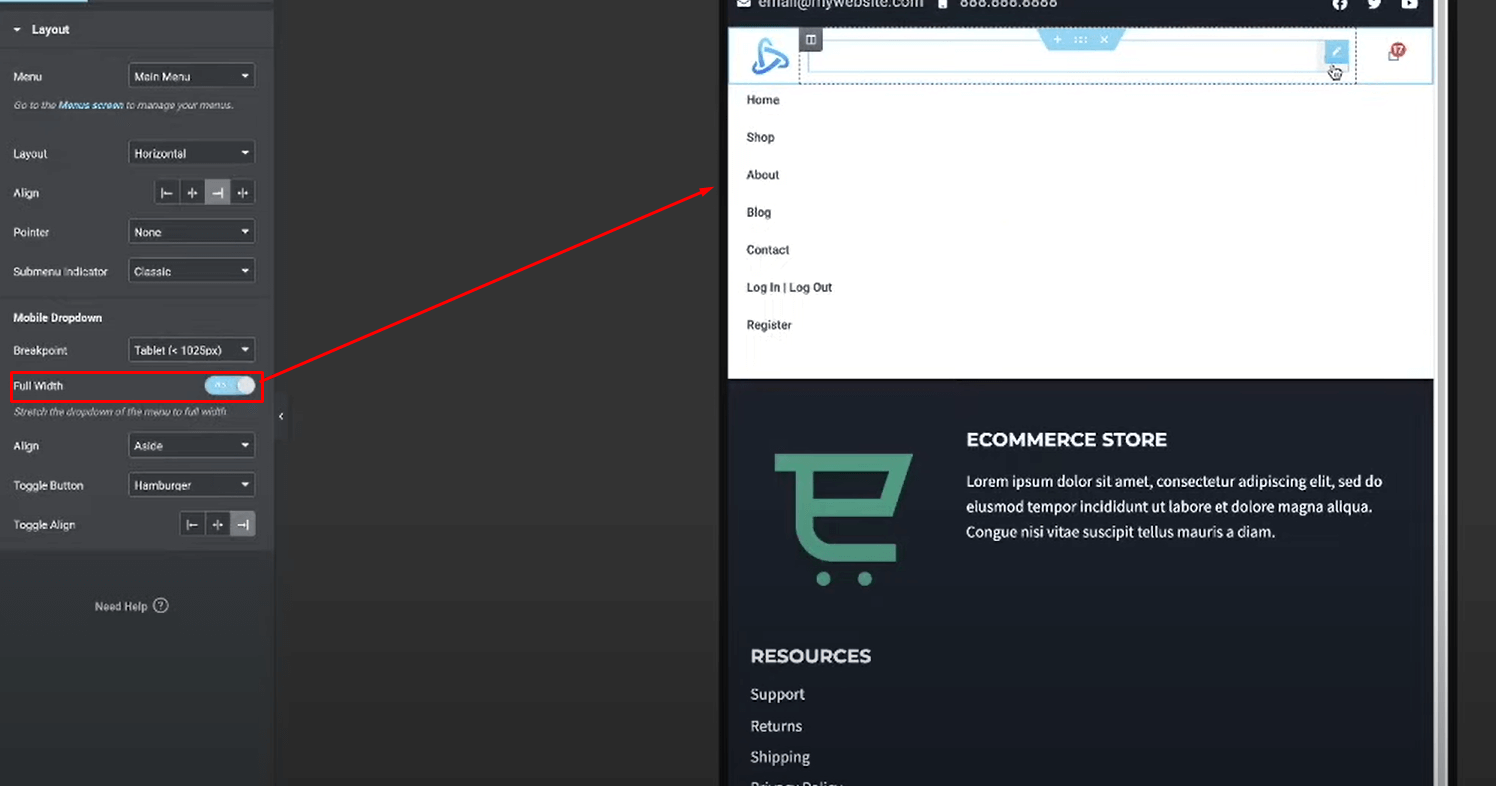
Это позволит центрировать ссылки меню навигации в среднем столбце для просмотра на рабочем столе. Но для мобильных устройств переместите его вправо.

Теперь включите полную ширину, поэтому просто разверните мобильное меню.

Оформление значка корзины
Выберите виджет «Корзина», который вы добавили в правом столбце.
Удалите промежуточную сумму, оставив только основной значок корзины.
Зайдите в настройки «Стиль» и настройте иконку – размер шрифта, цвет и т.д.

Я выбрал сплошной черный значок тележки. Но вы можете оформить этот элемент призыва к действию по своему усмотрению.
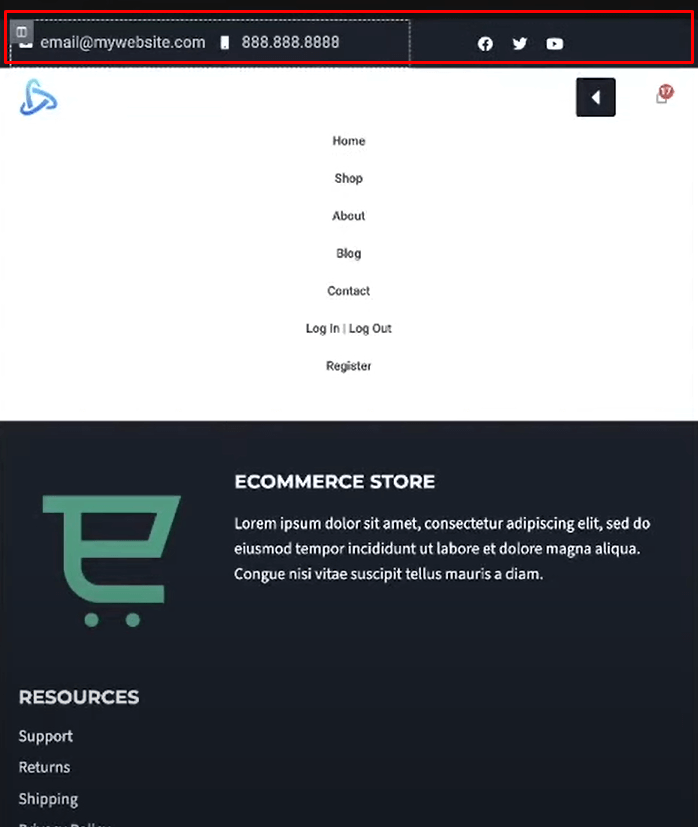
Добавить верхнюю панель для контактов/социальных сетей. При желании вы можете добавить дополнительную верхнюю панель над основным заголовком для контактной информации и значков социальных сетей:
Добавьте новый раздел с одним столбцом над заголовком.

Оформите и расположите эти элементы на верхней панели так, как вам хочется.
При желании эту верхнюю панель также можно скрыть для просмотра на мобильных устройствах, о чем я расскажу в следующем разделе.
Вот шаги по стилизации мобильного заголовка в Elementor:
Стилизация мобильного заголовка
Теперь о главном — сделать дизайн заголовка адаптивным и оптимизированным для мобильных устройств. Мы будем работать преимущественно в режиме адаптивного предварительного просмотра.
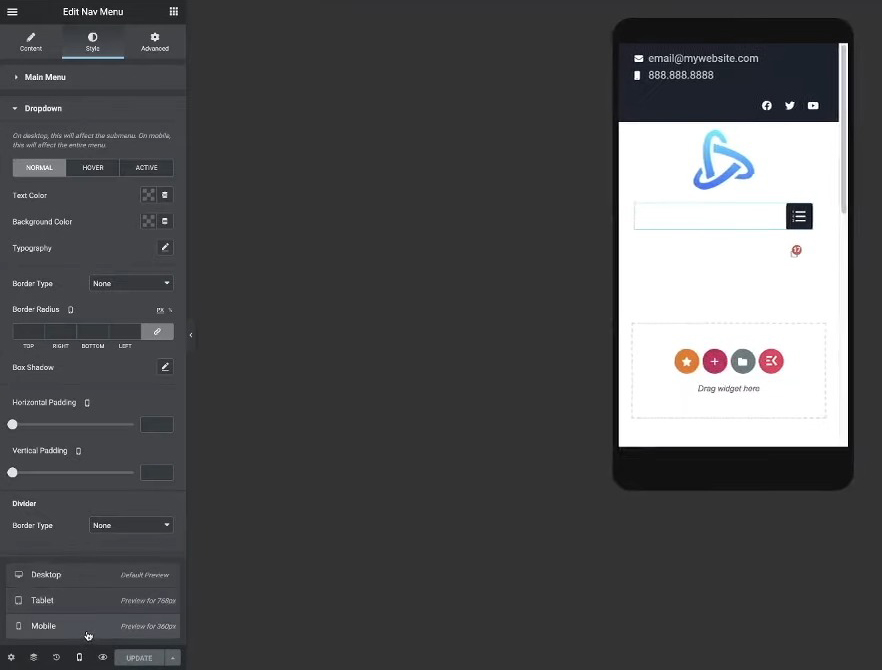
Переключиться в адаптивный режим
Нажимайте на адаптивные значки в верхней части холста Elementor, чтобы переключаться между экранами просмотра на рабочем столе, планшете и мобильном устройстве.

Выберите значок области просмотра мобильного устройства, чтобы начать стилизацию для экранов меньшего размера.
Изменение положения логотипа и значка корзины
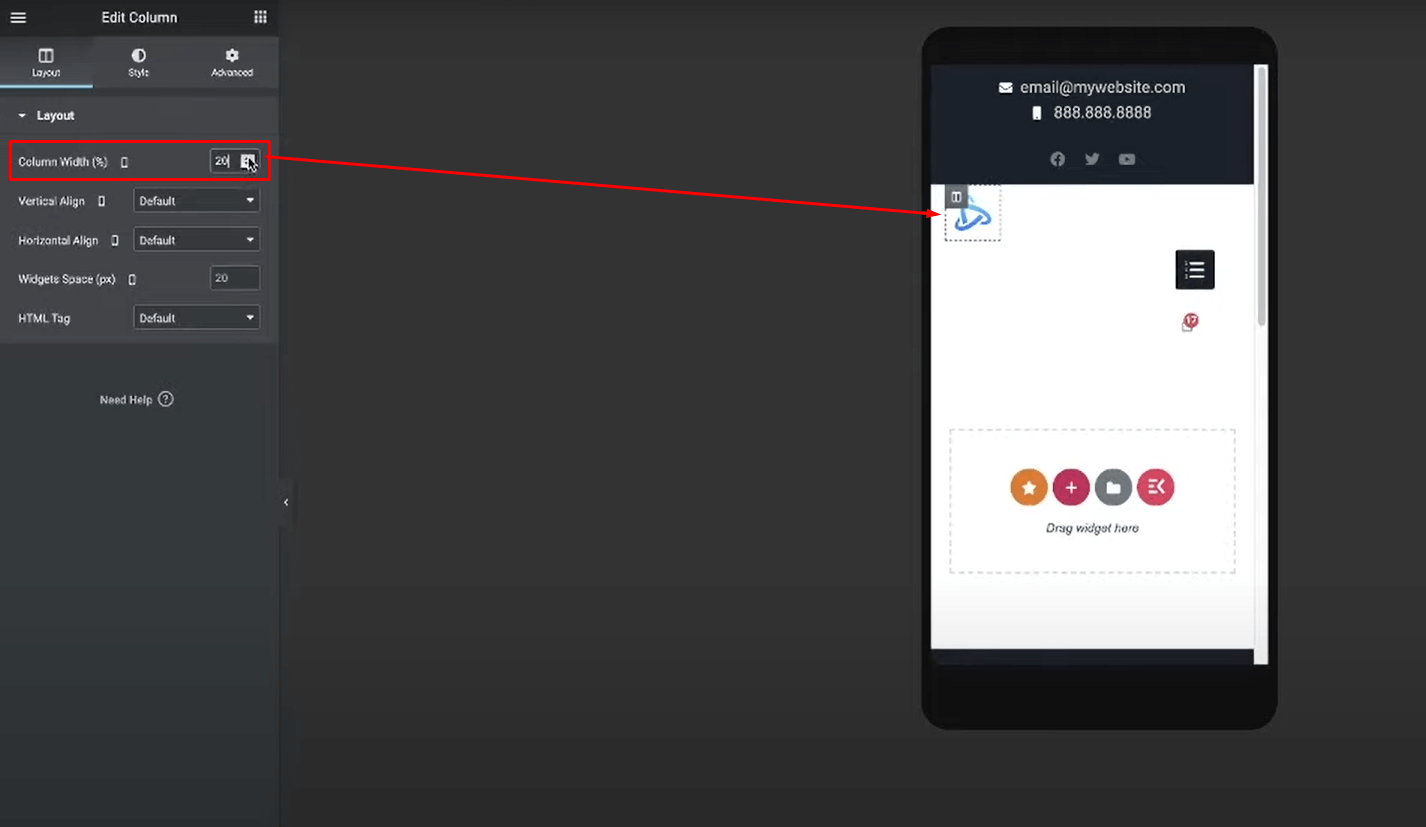
Выберите левый столбец, содержащий логотип.
Перейдите в раздел «Дополнительно» > «Адаптивный» и уменьшите ширину столбца примерно до 20-25%.

Для правого столбца с тележкой также уменьшите ширину столбца, пока не достигнете желаемого расстояния от краев.
Благодаря этому логотип и значок корзины будут занимать меньше места по горизонтали и не будут слишком расширяться.
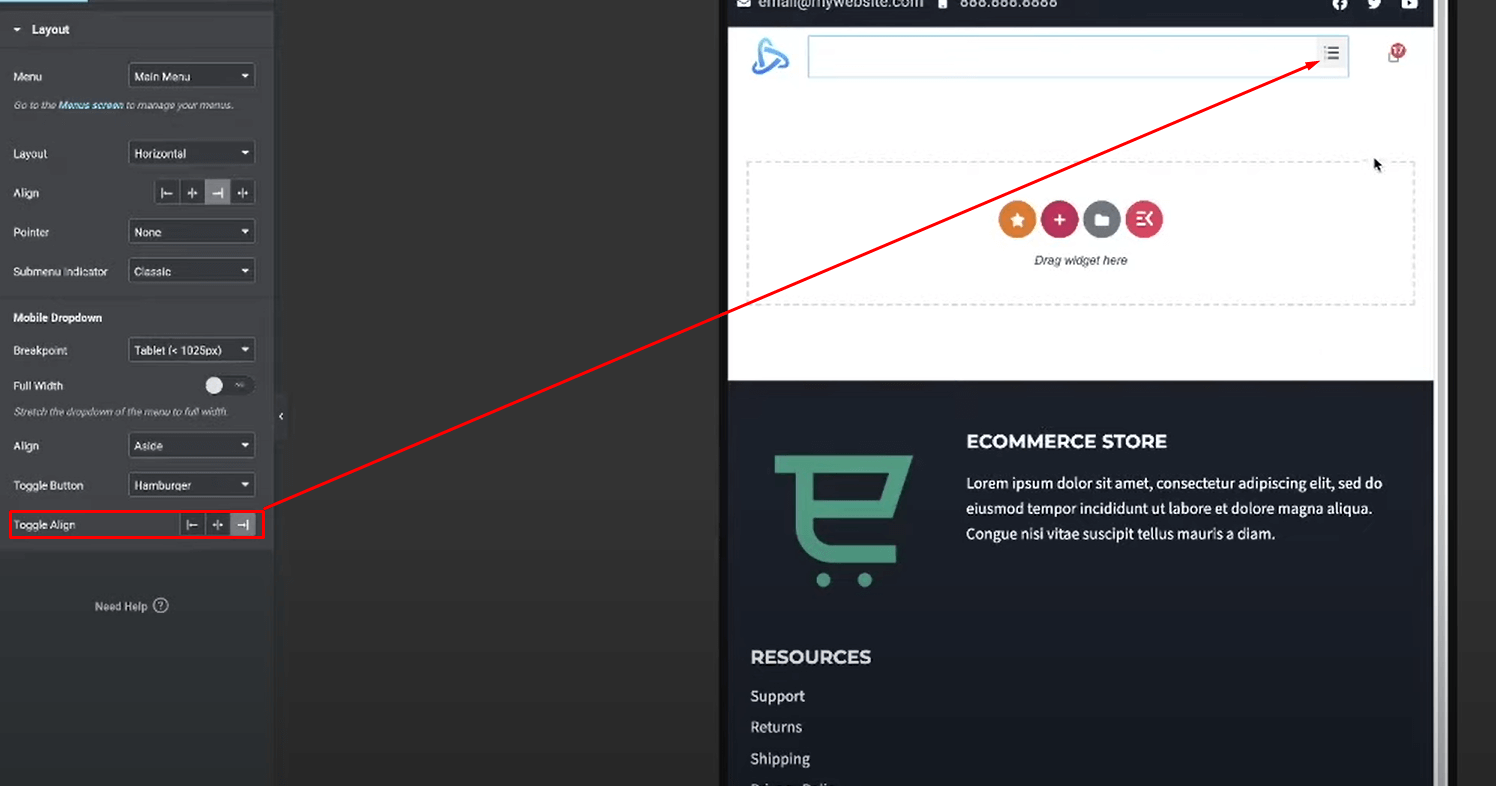
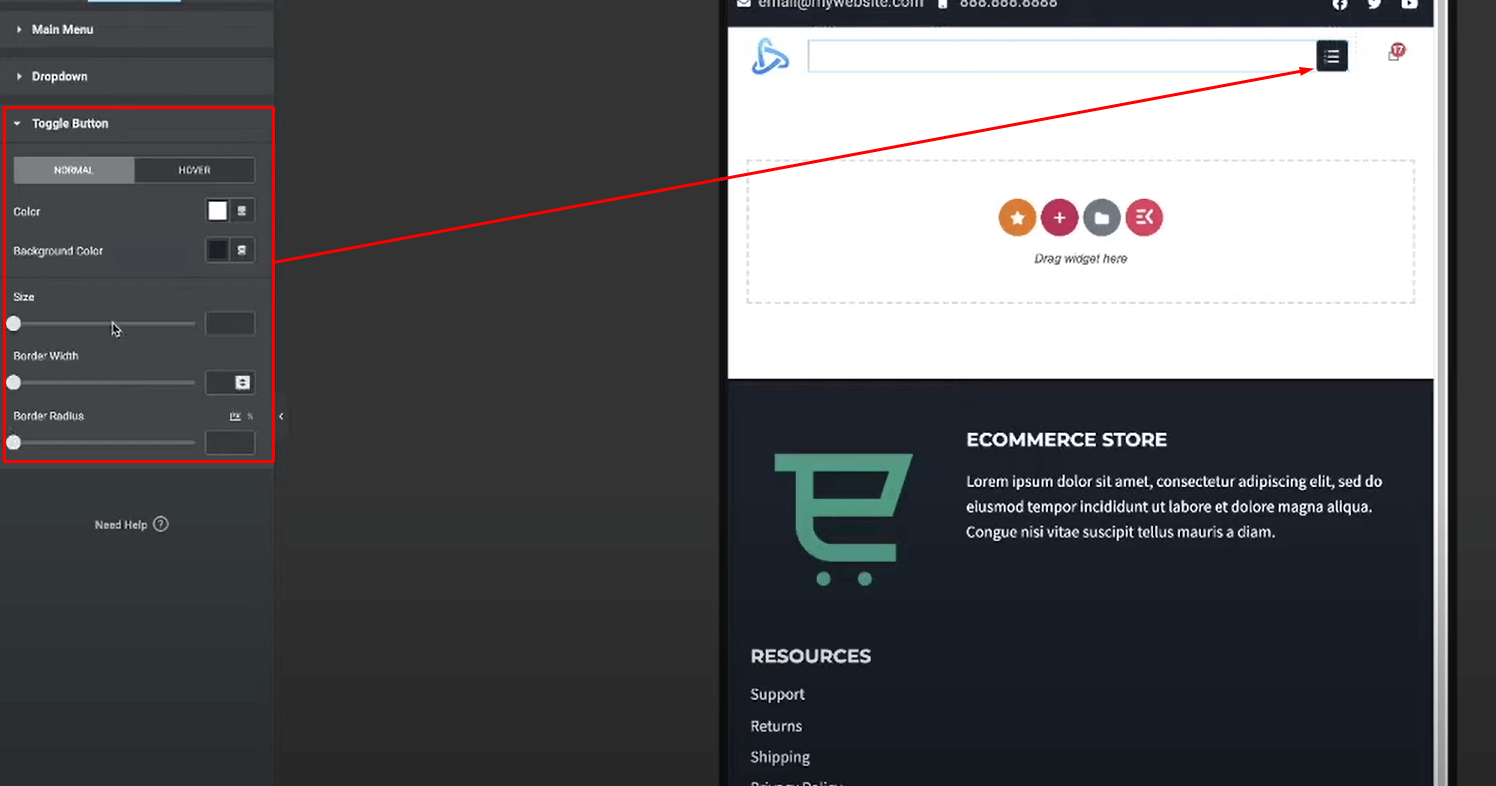
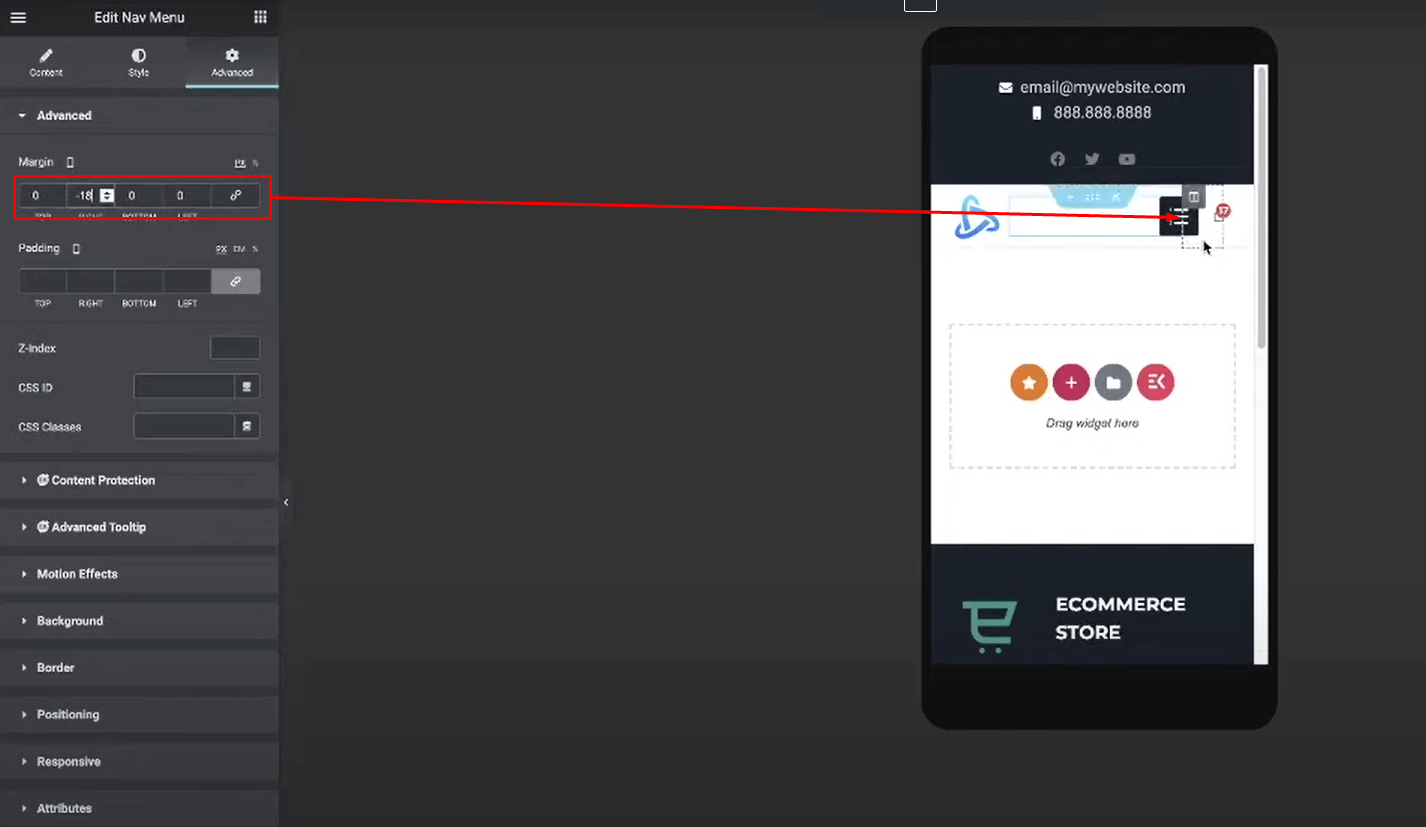
Положение значка меню гамбургера
Выберите виджет «Меню навигации» в среднем столбце.
Перейдите в раздел «Макет» и установите Toggle Align вправо, чтобы значок гамбургера располагался правильно.

Перейдите в «Стиль» > «Переключить» и задайте стиль значка гамбургера (цвет, размер и т. д.).
При желании вы можете настроить поля/отступы в самом виджете «Навигационное меню», чтобы визуально идеально расположить значок гамбургера.

Благодаря этим ключевым изменениям ваш заголовок теперь должен быть полностью адаптивным! Макет останется чистым и удобным для использования при уменьшении до небольших мобильных экранов. В следующем разделе приведены некоторые дополнительные советы и рекомендации.
Заключительные мысли
Вот оно! Теперь вы знаете, как создать чистое, удобное и полностью адаптивное меню заголовка мобильного устройства с помощью Elementor .
Наличие веб-сайта, который обеспечивает оптимальную работу на всех устройствах, имеет решающее значение в современном мире мобильных устройств. Следуя шагам, описанным в этом руководстве, вы предоставите своим мобильным посетителям изящный и удобный в навигации заголовок.





