Горячие точки изображения — это визуально привлекательный подход к представлению вашим потребителям интерактивных материалов. Используйте Elementor , чтобы узнать о горячих точках изображения и о том, как применять их на практике. Добавьте веселья на свой веб-сайт, чтобы возбудить любопытство посетителей и вдохновить их оставаться на сайте достаточно долго, чтобы узнать больше. Однако может быть сложно поддерживать одинаковый уровень вовлеченности на настольных, мобильных и планшетных устройствах.

К счастью, вы можете заинтересовать посетителей, разместив на своем веб-сайте горячие точки с адаптивными изображениями. На всех платформах можно дать пятизвездочный, увлекательный опыт, поскольку точки доступа реагируют на мобильные устройства.
В этой статье будут обсуждаться преимущества использования горячих точек изображения. В следующем разделе мы научим вас создавать фотографии с активными точками и следить за тем, чтобы они правильно отображались на настольных компьютерах и мобильных устройствах. Чего мы ждем?
Создавайте адаптивные горячие точки изображения с Elementor
Если вы ищете творческий способ заставить посетителей обратить внимание на ваш материал и взаимодействовать с ним, подумайте о том, чтобы включить в свои фотографии интерактивные точки доступа. В свете этого давайте посмотрим, как легко их создать с помощью Elementor .
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасЭлементорные виджеты
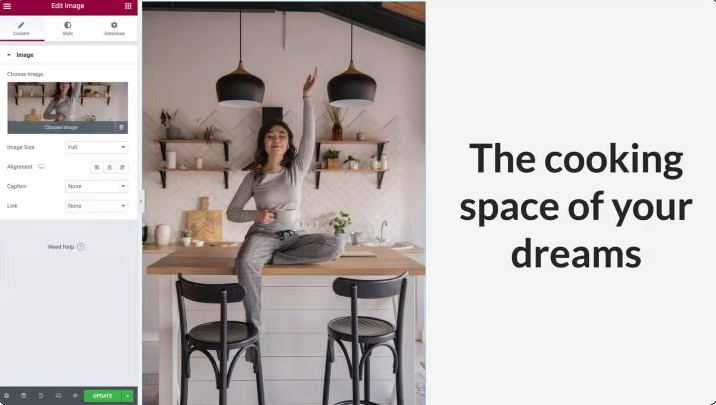
Виджет Flip Box будет использоваться для создания адаптивной точки доступа. Это поле переворачивается, когда вы наводите на него курсор, как следует из названия. Виджет Elementor Picture можно использовать для вставки изображения в документ.

Используйте портретно-ориентированное изображение, если хотите, чтобы этот эффект отображался на мобильных устройствах; в противном случае изображение с альбомной ориентацией может оказаться слишком маленьким для просмотра на мобильных устройствах.
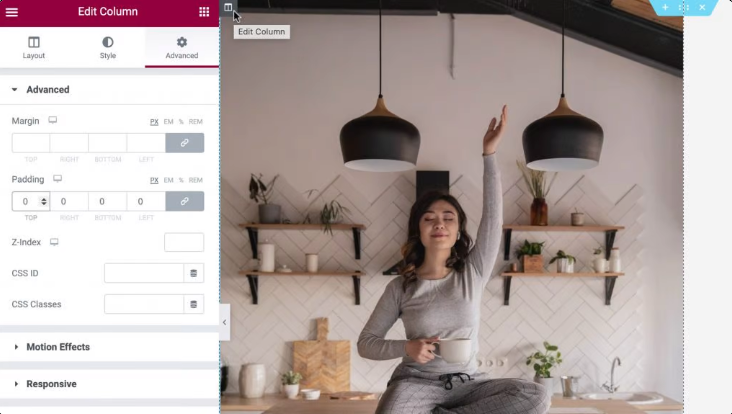
Следующий шаг — убедиться, что столбец полностью занят шириной и высотой вашего изображения. Ввод параметров столбца позволит вам удалить заполнение по умолчанию. Щелкните серый значок в верхнем левом углу столбца, когда над ним находится курсор. Установите отступ на 0 на вкладке «Дополнительно».

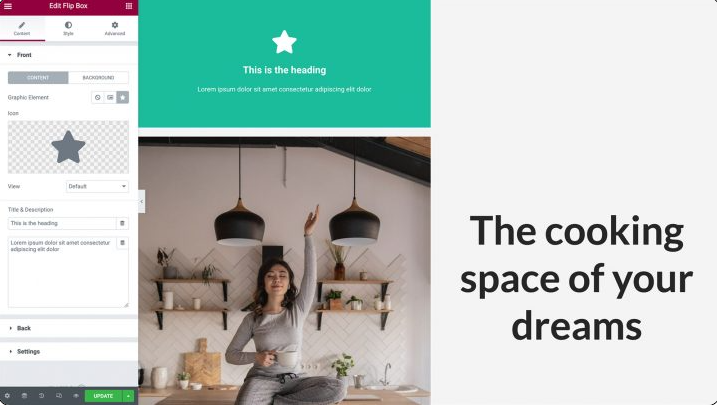
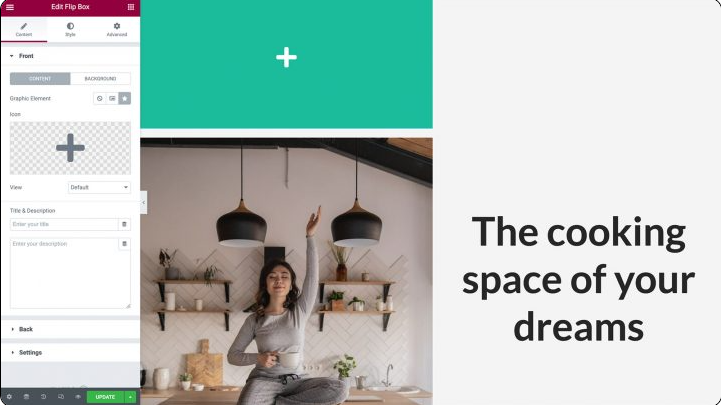
Затем виджет Flip Box можно перетащить в тот же столбец, что и виджет «Изображение», для дальнейшей настройки. Виджет Flip Box может отображаться с двух сторон. Это представление по умолчанию, поэтому зеленая сторона находится впереди. За исключением индикатора, который мы будем передавать в виде интерактивной точки доступа, эта сторона будет полностью прозрачной.

Он станет фиолетовым, когда вы наведете на него курсор. На этой стороне мы создадим контент для нашей точки доступа:

Можно добавить кнопку, заголовок и описание на сторону активной области. В результате это отличный инструмент для пометки ваших фотографий с помощью привлекающих внимание CTA (CTA).
Добавьте содержимое в виджет Flip Box
Наш виджет Flip Box теперь будет иметь значок. В качестве булавки значок будет предупреждать пользователей сайта о том, что есть дополнительная информация, которую нужно найти.
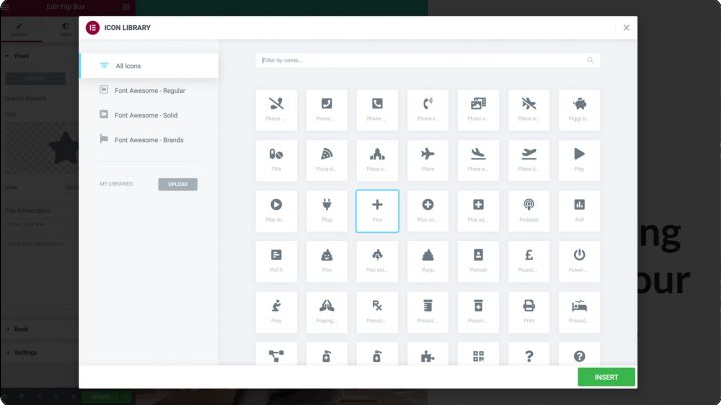
Вы можете начать с выбора виджета Flip Box, нажав на него. Параметр «Значок» панели Elementor можно найти, щелкнув по нему. После этого значок, который вы хотите использовать для точки доступа, будет доступен для выбора.

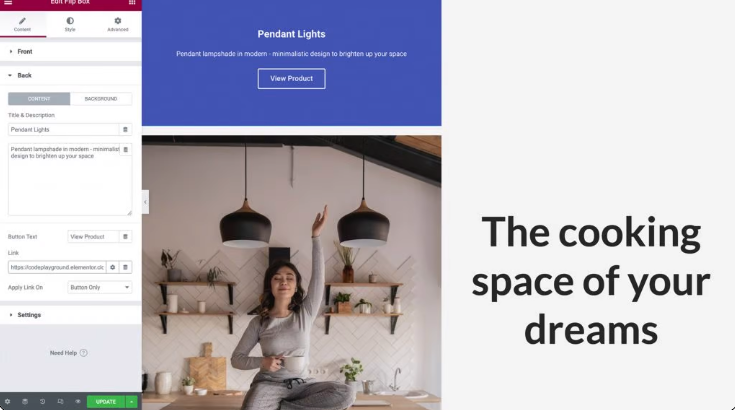
На стороне виджета Flip Box по умолчанию все остальное содержимое должно быть удалено, прежде чем мы сможем его использовать. Панель Elementor: удалите все из полей «Заголовок» и «Описание», если хотите.

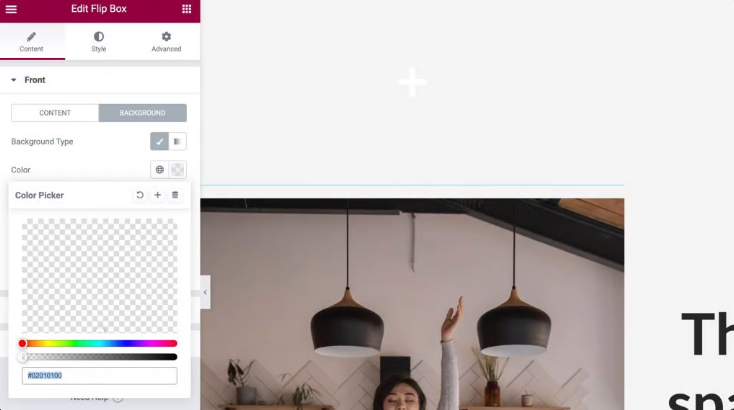
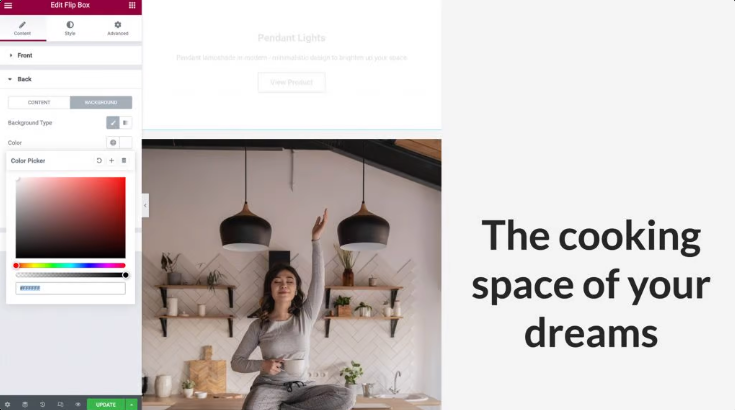
Когда вы закончите, вы не увидите ничего, кроме значка на передней панели Flip Box. Наконец, выберите Фон, чтобы удалить фон виджета. Выбор цвета вызовет палитру цветов. Чтобы сделать виджет полностью прозрачным, переместите ползунок прозрачности до упора влево.

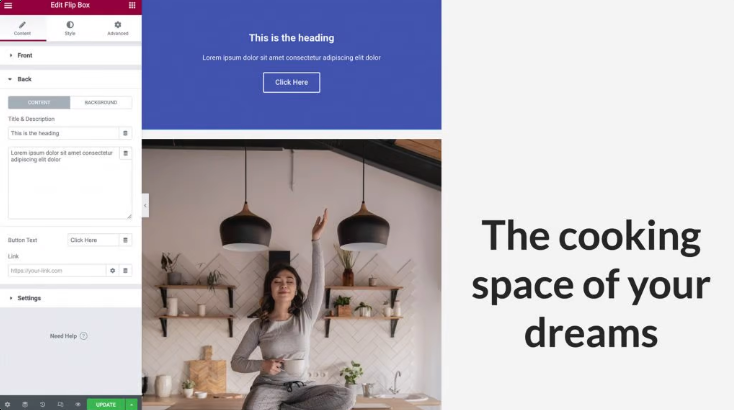
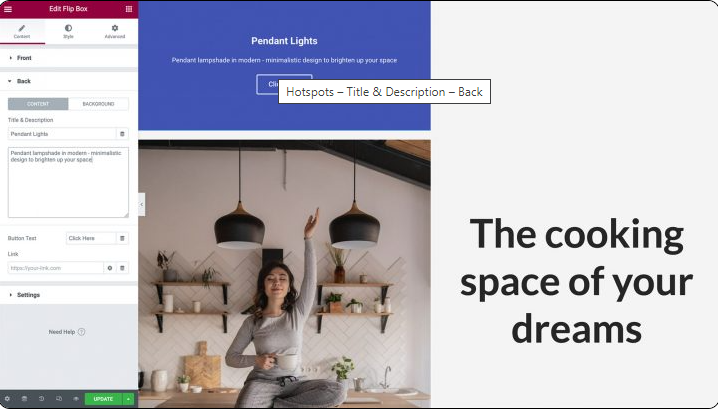
Затем мы добавим материал, который будет отображаться каждый раз, когда посетитель взаимодействует с вашей точкой доступа. Этот контент будет отображаться всякий раз, когда кто-то взаимодействует с вашей точкой доступа. Чтобы добавить заголовок и описание, разверните вкладку «Назад» и щелкните следующее:

Виджет Flip Box имеет кнопку, включенную в его дизайн по умолчанию. Вы можете избавиться от этой кнопки, удалив текст, который она содержит. У вас также есть возможность создать CTA, персонализировав метку кнопки-заполнителя и включив в микс свой собственный URL-адрес. У вас также есть возможность выбрать, будет ли эта ссылка применяться непосредственно к кнопке или она будет применяться ко всей стороне флип-бокса:

Далее вам будет предоставлена возможность выбрать цвет фона для всплывающего окна, которое создает ваша точка доступа. Выберите Фон > Фон: Классический в раскрывающемся меню на панели Elementor. Простое нажатие на Цвет вызовет меню выбора, где вы сможете сделать свой выбор. В качестве альтернативы у вас есть выбор: использовать изображение или градиентный цвет; но ради этой демонстрации мы выберем белый фон:

После того, как вы выбрали фон, вам может понадобиться изменить цвет текста. Настало время перейти к следующему этапу.
Флип-бокс для укладки
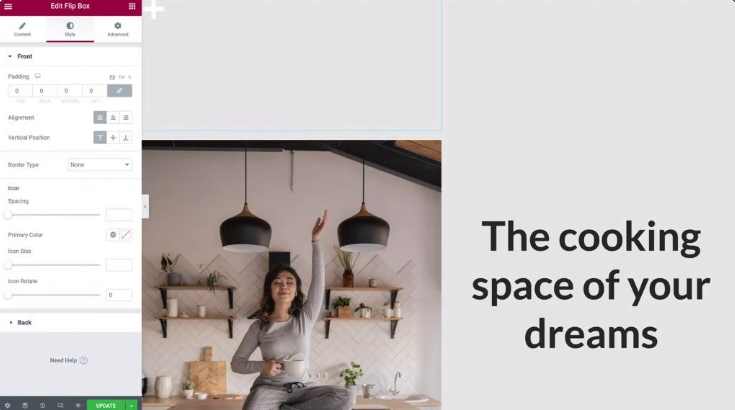
Теперь, когда мы завершили загрузку материала, настал момент стилизовать наш виджет Flip-Box. Перейдите на вкладку «Стиль». В этом разделе вы найдете ряд параметров, которые вы можете использовать для настройки значка в соответствии с требованиями вашего дизайна.
Важно знать тот факт, что выравнивание значка по верхнему левому углу упрощает его размещение и гарантирует, что он останется отзывчивым на всех устройствах. Убедитесь, что для параметра «Выравнивание» установлено значение «Слева», а затем убедитесь, что для параметра «Положение по вертикали» установлено значение «Сверху». В дополнение к этому мы избавимся от любого лишнего заполнения, установив его равным нулю:

После того, как вы поэкспериментировали с другими параметрами, чтобы изменить цвет значка, его размер и поворот, вы можете развернуть его, щелкнув вкладку «Назад» после завершения.
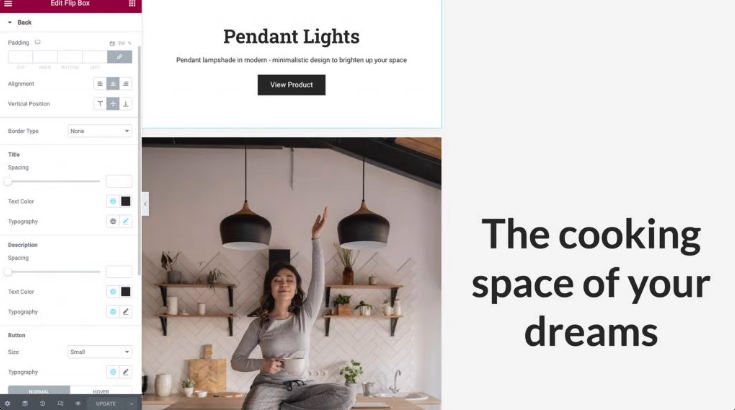
Точно так же, как мы могли настроить выравнивание и вертикальное положение на передней стороне флип-бокса, здесь мы также можем настроить отступы. На этой конкретной иллюстрации мы не будем менять настройки по умолчанию.
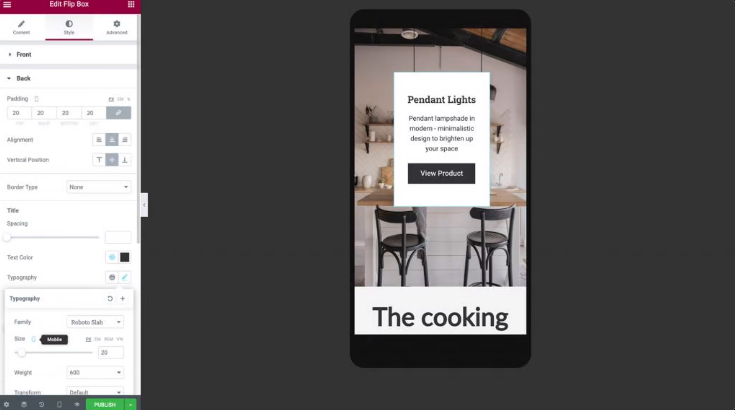
Следующим шагом будет изменение кнопки, а также стиля, размера и цвета шрифта, чтобы они были разборчивы и понятны посетителям сайта.

Положение и размер точки доступа
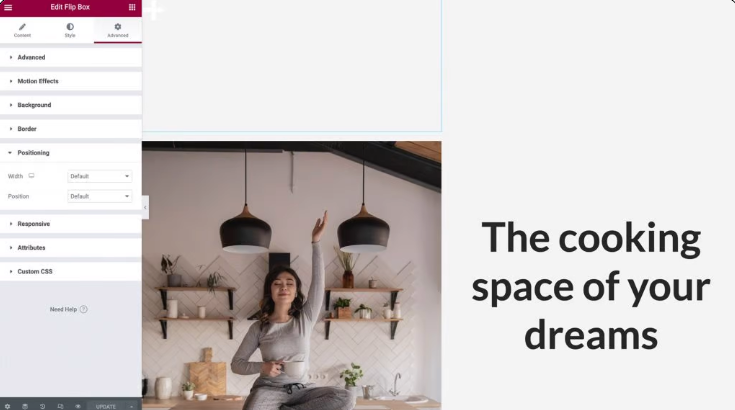
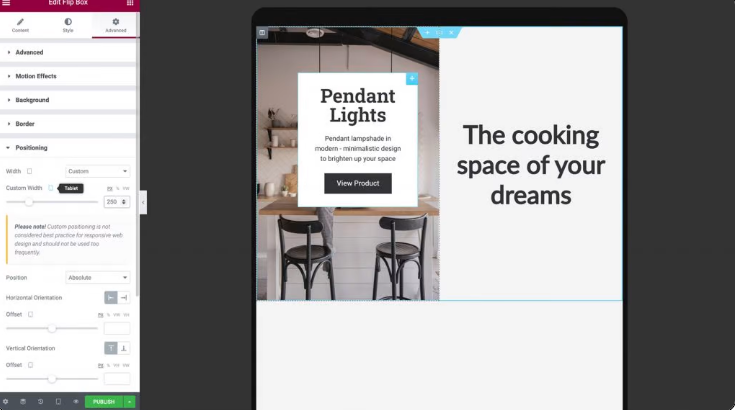
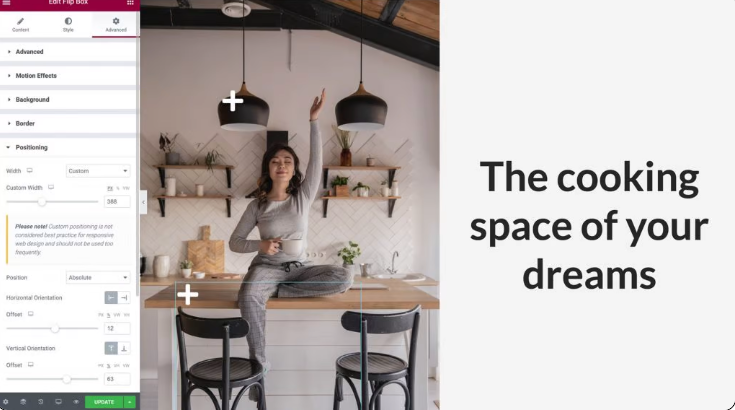
Когда дело доходит до горячих точек изображения, положение и размер являются наиболее важными факторами, которые следует учитывать. Просто выбрав параметр «Дополнительно», вы сможете точно настроить, где на странице отображается ваша точка доступа. После этого вы можете щелкнуть, чтобы сделать раздел «Позиционирование» более заметным:

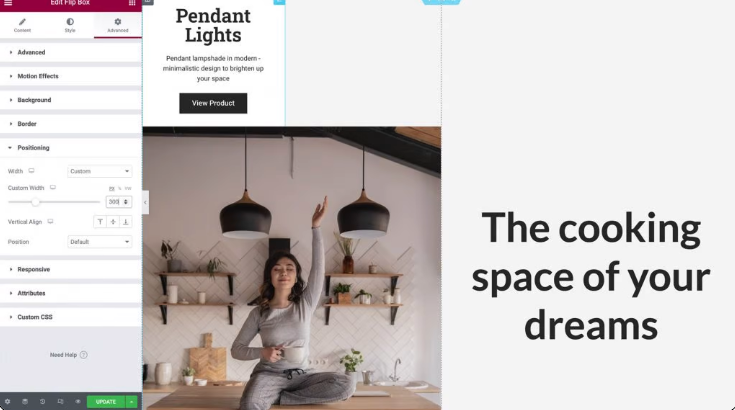
Затем найдите раскрывающийся список с надписью «Ширина» и выберите «Пользовательский». У вас есть возможность использовать реагирующие единицы, такие как проценты и ширина области просмотра, или вы можете определить точный размер, который должен быть у вашего хотспота. Вы даже можете оставить для него значение по умолчанию, чтобы оно занимало все горизонтальное пространство в соответствии с вашим дизайном. Наведение курсора на виджет Flip-box позволит вам проверить внешний вид материала на противоположной стороне поля.

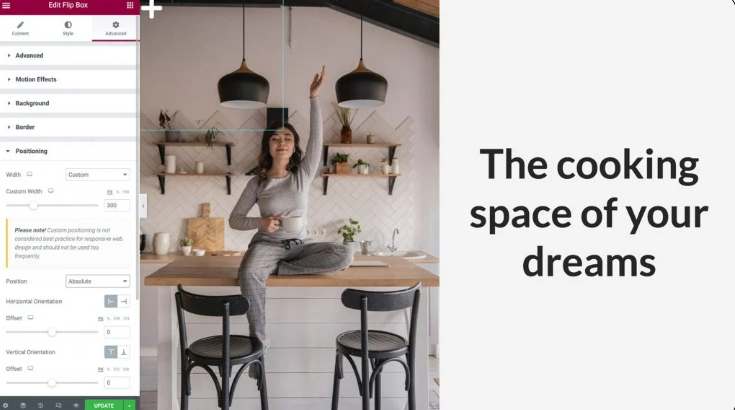
Следующим шагом будет выбор «Абсолютное размещение» в раскрывающемся списке «Позиция». Это удалит ваш виджет Flip-box из потока виджетов, которые появляются на вашем веб-сайте, уменьшит его физическую высоту в столбце и упростит его размещение над изображением:

Чтобы придать вашему изображению интерактивный внешний вид, вам необходимо убедиться, что виджеты «Столбец», «Изображение» и «Отображаемый блок» масштабируются вместе, сохраняя при этом одинаковое соотношение сторон.
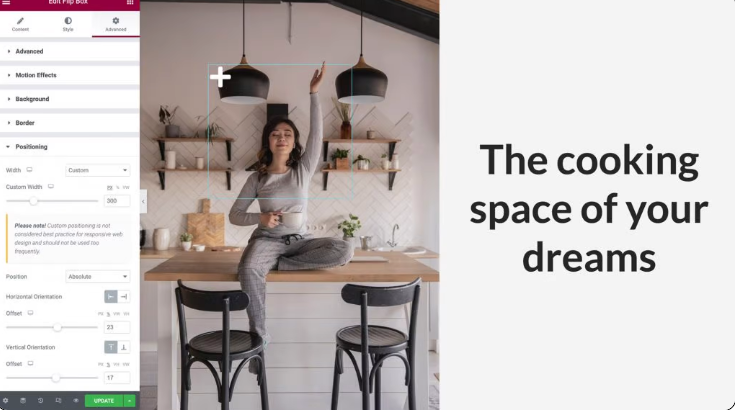
Первое, что вам нужно сделать, это изменить смещения с пикселей на проценты. Это обеспечит правильное расположение виджета Flip Box относительно меняющейся ширины и высоты столбца на экранах разных размеров.
У вас есть возможность выбрать параметр % на панели Elementor как для горизонтальной, так и для вертикальной ориентации. После этого вы можете отрегулировать положение вашей точки доступа с помощью двух ползунков или просто перетаскивая ее курсором:

Наконец, вернитесь на вкладку «Содержимое» и разверните раздел «Настройки», нажав кнопку «Развернуть». У вас есть возможность установить здесь высоту виджета, а также выбрать анимацию для эффекта переворота, который будет воспроизводиться всякий раз, когда кто-то взаимодействует с вашей точкой доступа.
Для целей этой иллюстрации мы сохраним текущую настройку высоты, а затем откроем раскрывающийся список для эффекта переворота. Вы можете предварительно просмотреть анимацию, наведя курсор на виджет Flip Box и выбрав анимацию в меню:
Вы можете создавать потрясающие анимации, которые будут поддерживать интерес посетителей к вашему веб-сайту, экспериментируя с различными эффектами переворота и комбинируя их с положением вашего контента, которые мы рассмотрели на шаге 3.
Сделайте точку доступа мобильной
Смартфонами пользуются более трех миллиардов человек во всем мире. Чтобы охватить как можно больше людей, очень важно, чтобы весь ваш веб-сайт был оптимизирован для мобильных устройств.
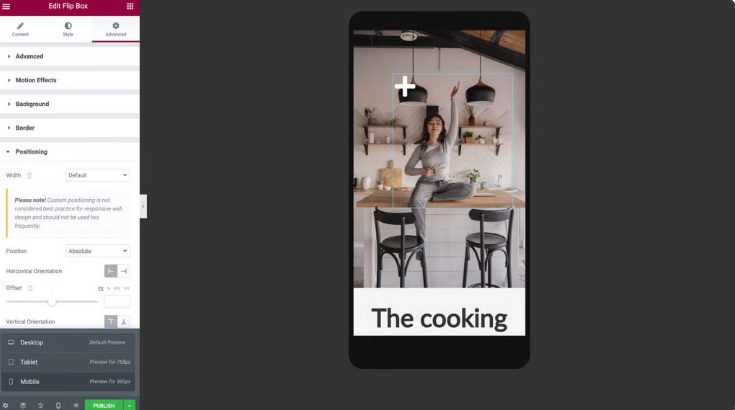
Протестируйте UX вашей точки доступа на различных устройствах, как только вы будете удовлетворены тем, как она выглядит и работает в представлении Elementor по умолчанию для рабочего стола. Используя адаптивный режим Elementor, вы можете увидеть, как ваш дизайн будет выглядеть на различных устройствах, кроме настольного компьютера. Выберите значок адаптивного режима в нижней части панели Elementor и выберите «Планшет»:
Меньшие экраны должны автоматически изменять размер изображения, столбца и активной области. Наш Flip-Box точно выровнен в этом окне просмотра, потому что мы использовали реагирующие единицы для его позиционирования.
Повторите предыдущие шаги, если вам нужно внести изменения в содержимое или расположение вашего Flip-Box. Значки области просмотра должны быть размещены рядом с параметрами, которые вы обновляете, чтобы ваши изменения не отражались во всех областях просмотра:

Выбор адаптивного режима > Mobile в настройках точки доступа к изображению позволит вам увидеть, как она отображается на смартфоне или планшете.

Столбец, изображение и точка доступа должны мгновенно уменьшиться, чтобы соответствовать меньшему размеру экрана, когда вы переходите в мобильный режим.
Виджет флип-бокса должен быть проверен с обеих сторон, чтобы убедиться, что текст отображается точно. Если ваш дизайн требует этого, вы можете отрегулировать отступы, ширину, высоту и размер шрифта на обратной стороне активной области.

После внесения этих изменений ваша точка доступа заработала! Вы можете быть уверены, что ваша точка доступа с адаптивным изображением будет правильно выглядеть и работать на любом устройстве, будь то смартфон, планшет или настольный компьютер.
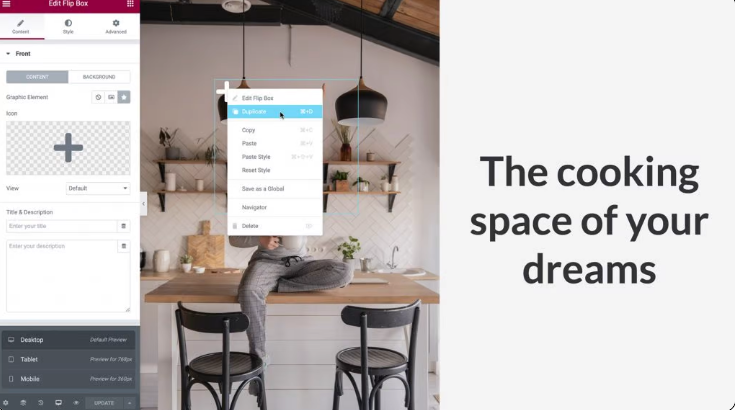
Теперь, когда вы научились создавать дополнительные точки доступа, вы можете копировать свой виджет. Верните виджет Flip-box в представление рабочего стола, затем нажмите на нем правую кнопку мыши, чтобы скопировать его.

Как и в шаге 5, перейдите в «Расширенное позиционирование >» и установите «Смещение горизонтальной ориентации» и «Вертикальная ориентация» в соответствии с вашими предпочтениями. Чтобы они не перекрывались, обязательно оставляйте между ними достаточно места.

Вернитесь на вкладку «Содержание» и нажмите «Назад», чтобы развернуть ее, точно так же, как вы делали это на шаге 2, чтобы внести изменения в информацию о новой точке доступа. Параметры отклика, которые мы ранее сделали для виджета, будут немедленно реплицированы, но дважды проверьте, что все работает правильно на экранах просмотра планшетов и мобильных устройств, а также на большом экране.
Это позволит вам использовать горячие точки с изображениями на вашем веб-сайте для привлечения посетителей.
Завершающие слова
Это хорошая идея, чтобы искать способы привлечь и порадовать пользователей вашего веб-сайта при создании вашего дизайна. Как веб-разработчик, вы должны рассмотреть возможность использования горячих точек изображений. Для тех, кому нужна информация быстро, эти интерактивные функции — отличный вариант.
Создайте точку доступа с помощью виджетов Elementor Image и Flip Box, как описано в этой статье. Наш адаптивный режим позволяет точно настроить отображение и работу точки доступа на настольных компьютерах, смартфонах и планшетах.
Если вам понравился пост, поделитесь им с друзьями и ознакомьтесь с другими руководствами по elementor от codewatchers.




