Иногда нам нужно отображать членов команды на наших веб-сайтах, это отличный способ продемонстрировать наших ловких членов команды внешнему миру. Мы можем разместить их изображение, имя и обозначение в компании. Чтобы сделать их более заметными, вы можете добавить в дизайн их ссылки на социальные сети. Сейчас обычно люди добавляют эти ссылки под именем и обозначением, но пришло время сделать умный ход и изменить способ дизайна. В сегодняшнем руководстве по Divi мы увидим, как создать страницу члена команды с наведенными на изображение значками социальных сетей. Давайте не будем тратить больше времени и займемся этим!
Скрытый пик
Это и будет нашим сегодняшним дизайном.
Часть 1: Модуль дизайна
Настройки: Раздел 1
Фоновый цвет
Начните с изменения цвета начального раздела на страницу, над которой вы работаете. Откройте настройки раздела и измените цвет фона.
- Цвет фона: # 0f0f0f

Интервал
Теперь во вкладке дизайна измените настройки интервала.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Верхнее заполнение: рабочий стол и планшет: 100 пикселей и телефон: 50 пикселей.
- Нижняя обивка: рабочий стол и планшет: 100 пикселей и телефон: 50 пикселей

Добавление новой строки
Структура столбца
Теперь добавьте новую строку со следующей структурой столбцов.

Столбец: Текстовый модуль 1
Добавить контент H1
Теперь давайте добавим некоторый контекст по нашему выбору в этот модуль с содержимым H1.

Настройки текста H1
Теперь внесем некоторые изменения в модуль на вкладке «Дизайн». Сначала измените настройки заголовка.
- Шрифт заголовка: Alata
- Цвет текста заголовка: #ffffff
- Размер текста заголовка: рабочий стол: 50 пикселей, планшет: 45 пикселей и телефон: 35 пикселей.
- Высота строки заголовка: 1,2 м

Колонка: модуль разделителя
Видимость
Давайте добавим модуль разделителя. Убедитесь, что опция «Показать разделитель» включена.
- Показать разделитель: Да

Линия
На вкладке дизайна измените цвет линии.
- Цвет линии: #ffffff

Размеры
Измените размер этого разделительного модуля.
- Вес разделителя: 2 пикселя
- Максимальная ширина: 100 пикселей
- Высота: 2 пикселя

Столбец: Текстовый модуль 1
Добавить описательный контекст
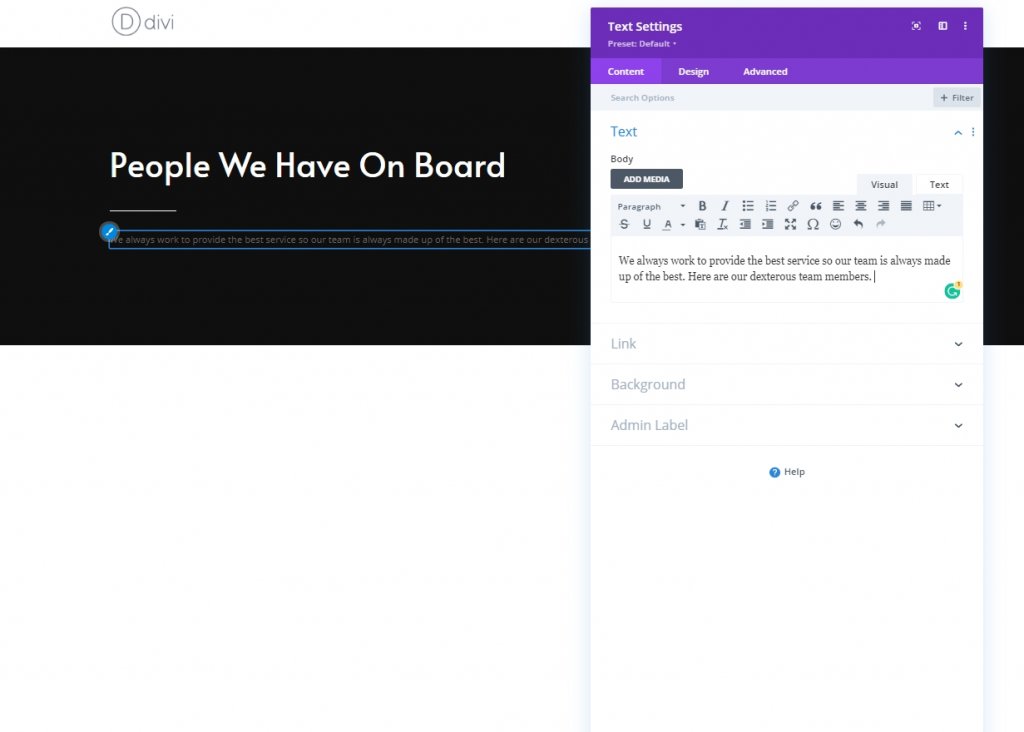
Здесь мы добавим еще один текстовый модуль, в который поместим контент по нашему выбору.

Настройки текста
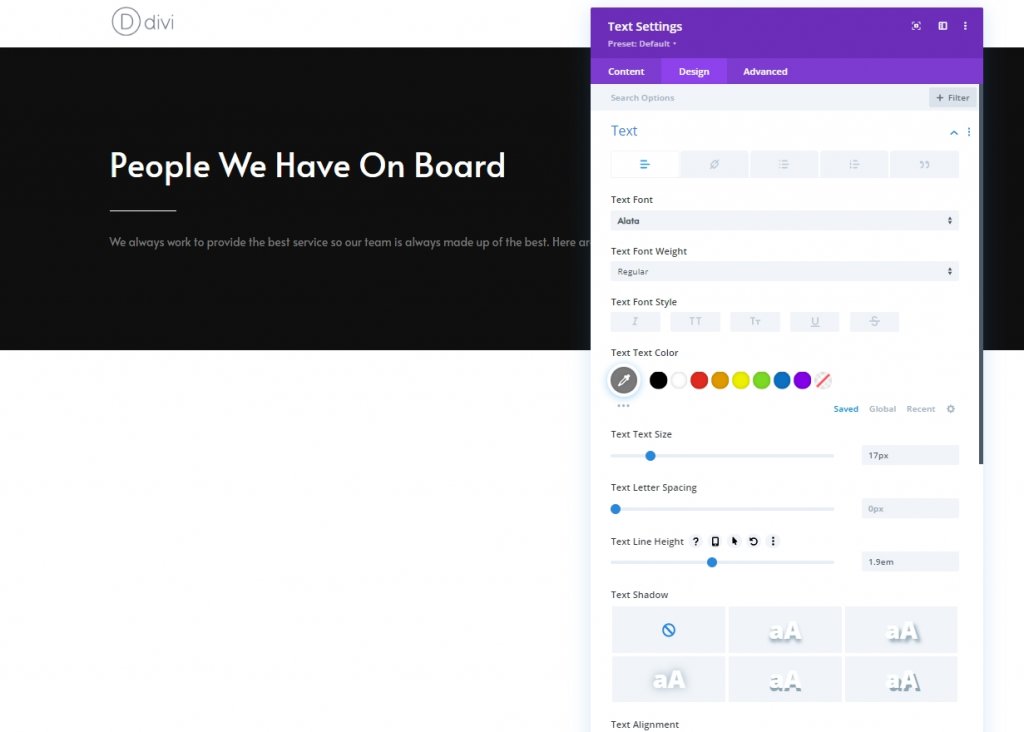
На вкладке «Дизайн» измените настройки текста соответствующим образом.
- Шрифт текста: Alata
- Цвет текста: # 7c7c7c
- Размер текста: 17 пикселей
- Высота текстовой строки: 1.9em

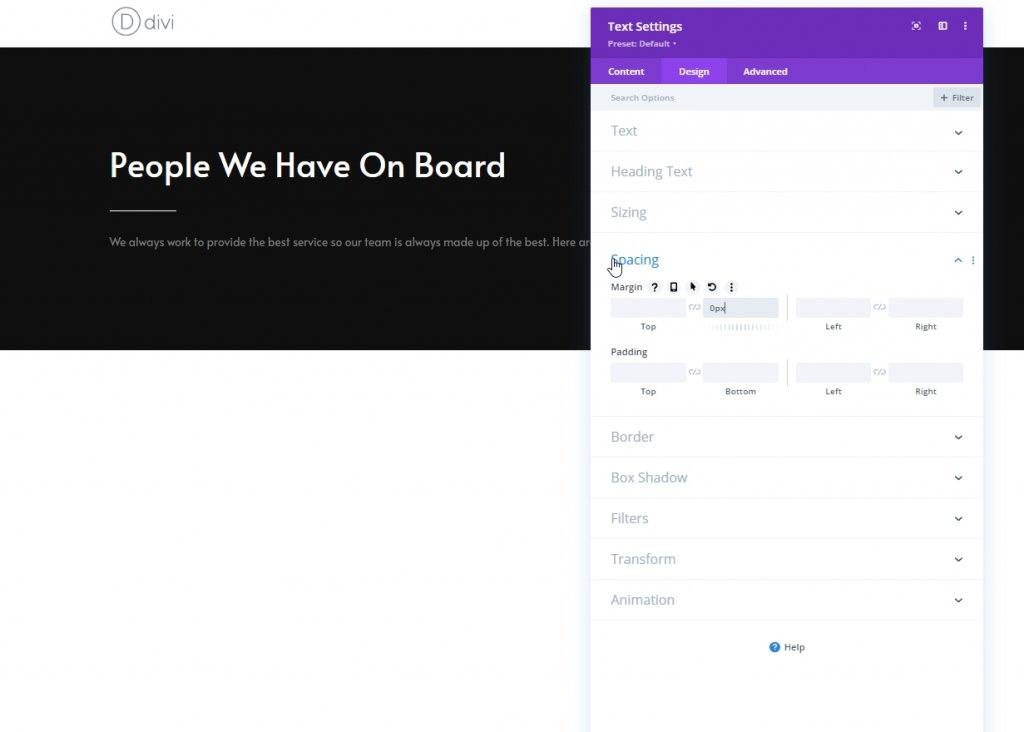
Интервал
В разделе интервалов внесите следующие изменения.
- Нижнее поле: 0 пикселей

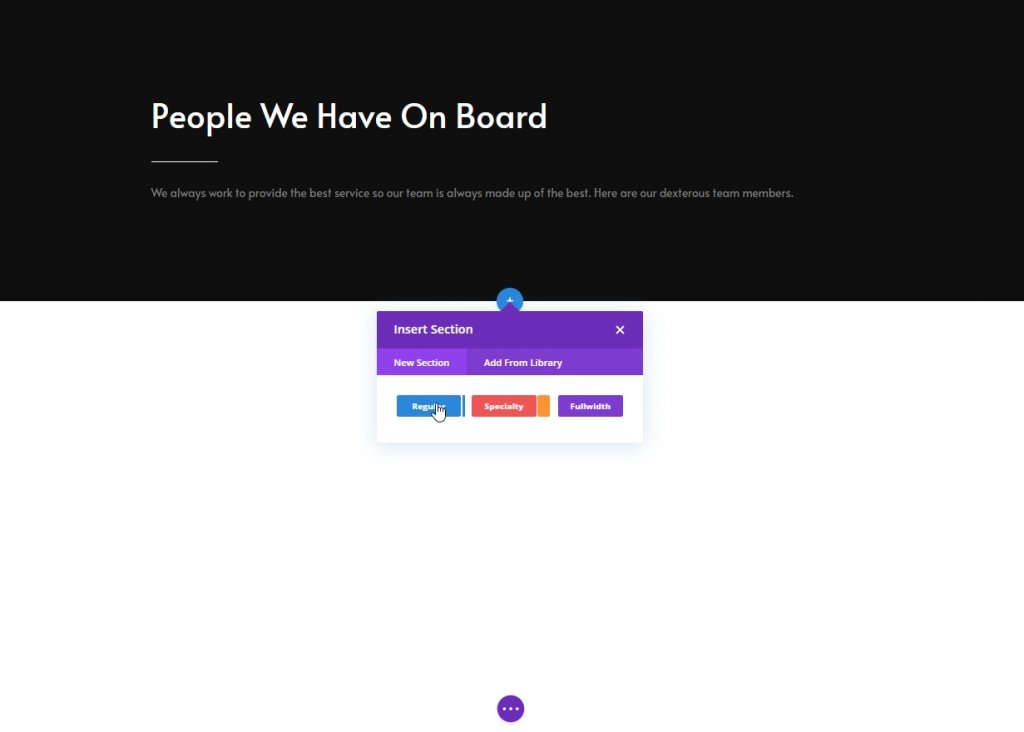
Добавление и настройки: раздел второй
Теперь добавьте еще один обычный раздел под предыдущим.

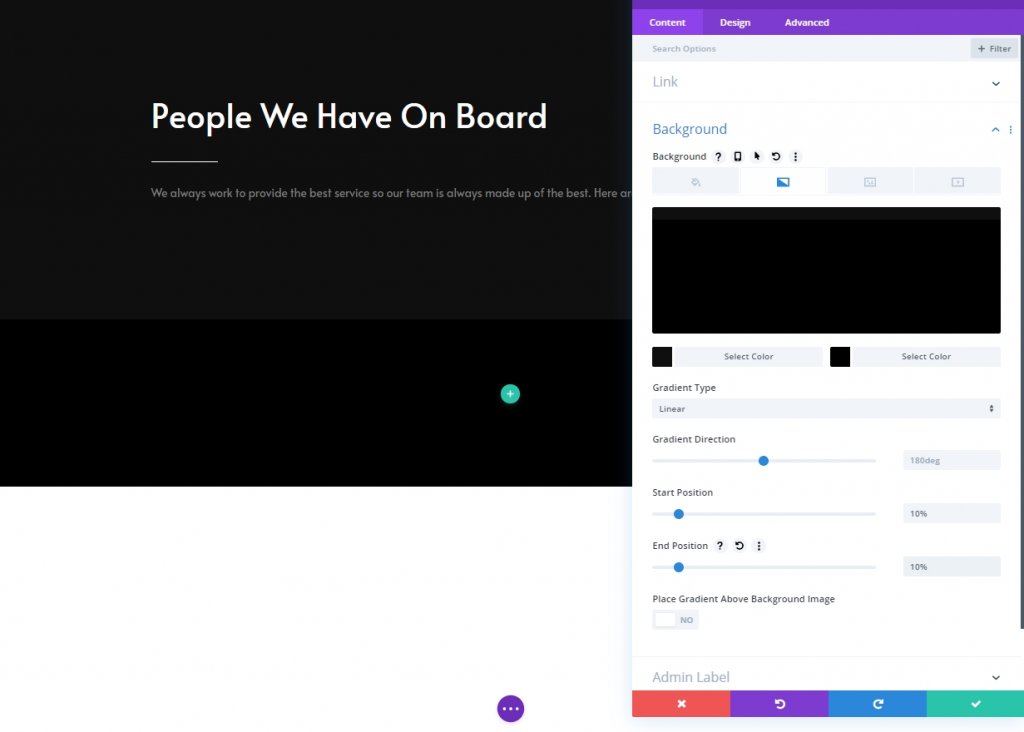
Градиентный фон
Теперь используйте градиентный фон для этого раздела.
- Цвет 1: # 0f0f0f
- Цвет 2: # 000000
- Стартовая позиция: 10%
- Конечная позиция: 10%

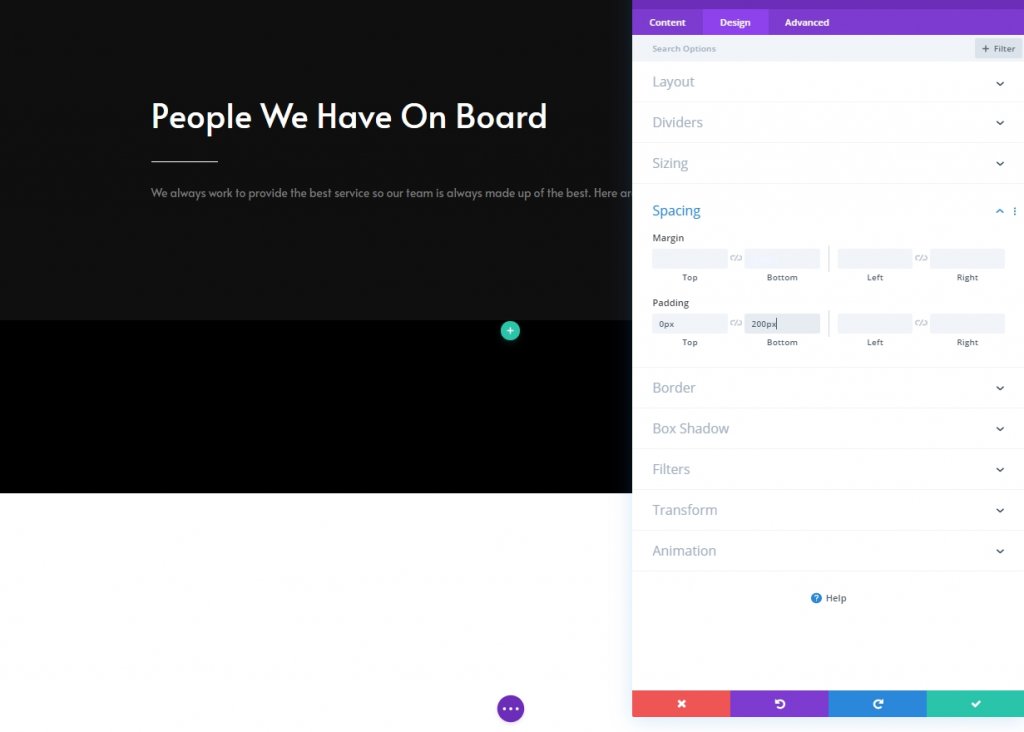
Интервал
Затем измените настройки интервала.
- Верхний отступ: 0 пикселей
- Нижний отступ: 200 пикселей

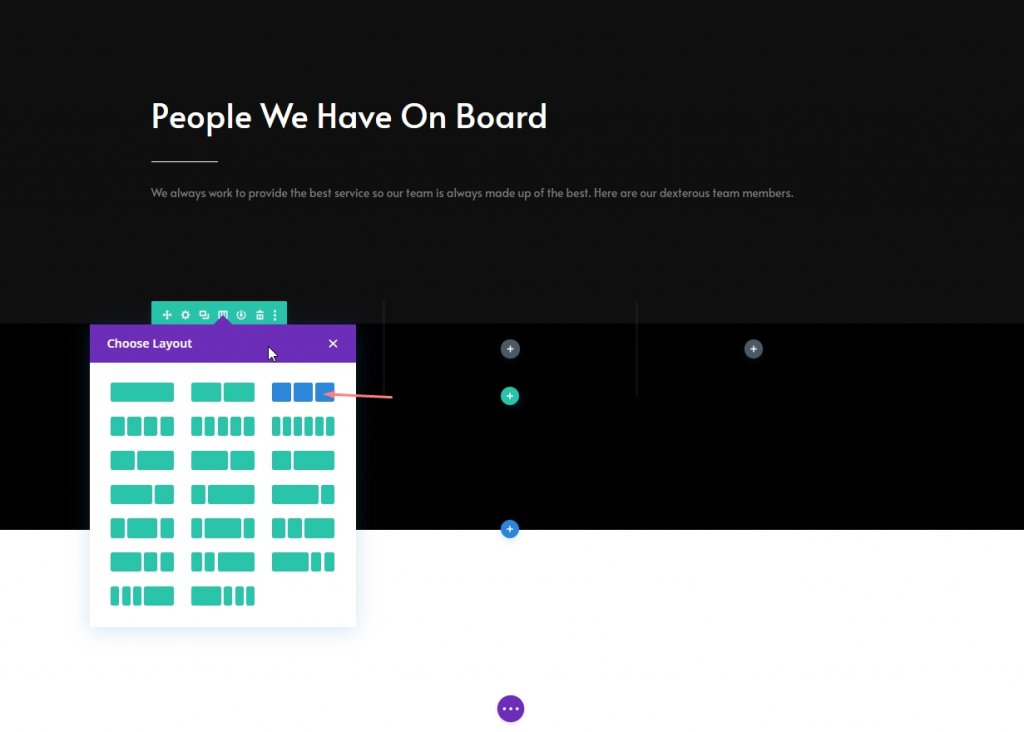
Добавление новой строки
Структура столбца
Теперь добавьте новую строку в этот раздел со следующей структурой столбцов.

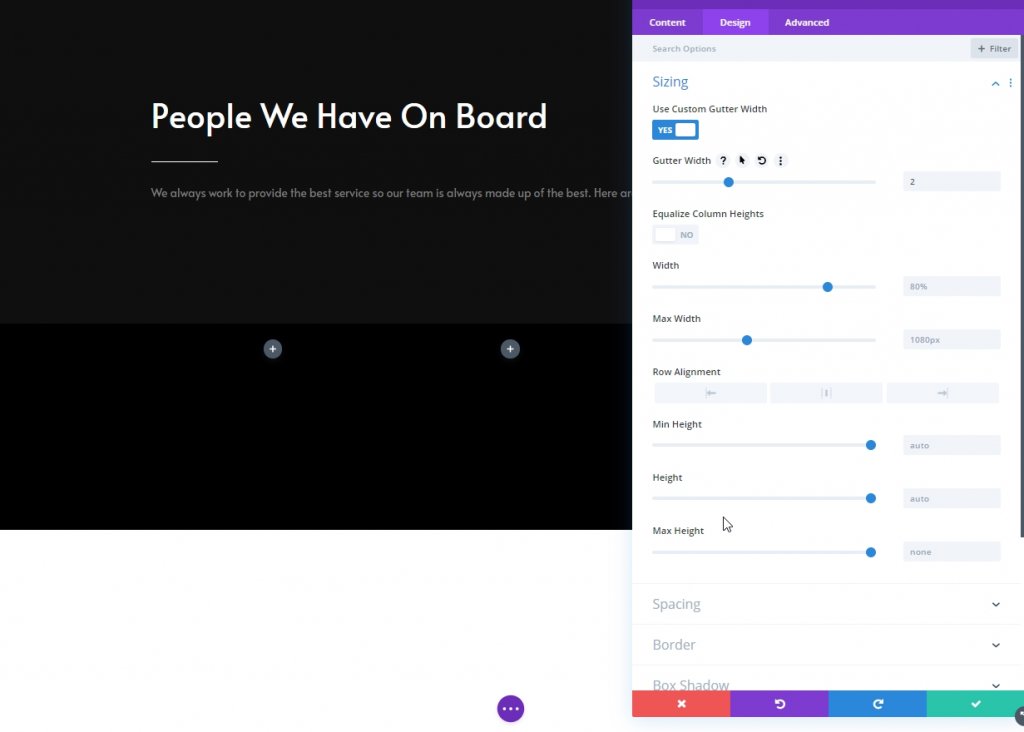
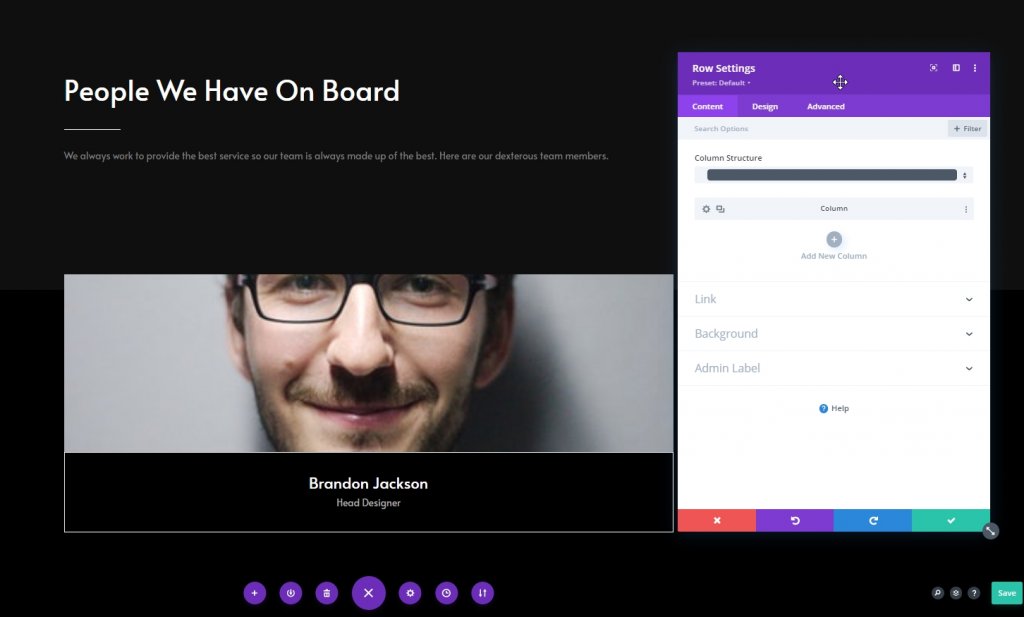
Размеры
Откройте настройки строки и измените настройки размера следующим образом:
- Использовать нестандартную ширину желоба: Да
- Ширина желоба: 2 пикселя

Столбец 1: Модуль "Отслеживание в социальных сетях"
Добавить социальные сети
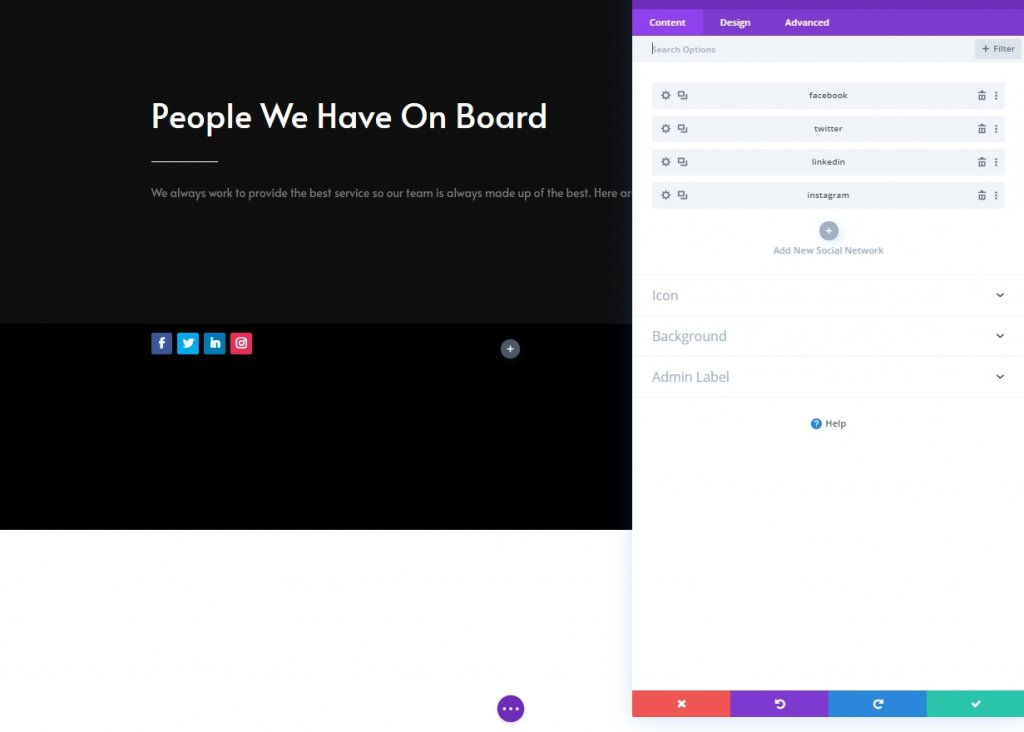
Теперь мы добавим модуль подписки в социальных сетях в столбец 1 и разместим желаемые связи в социальных сетях.

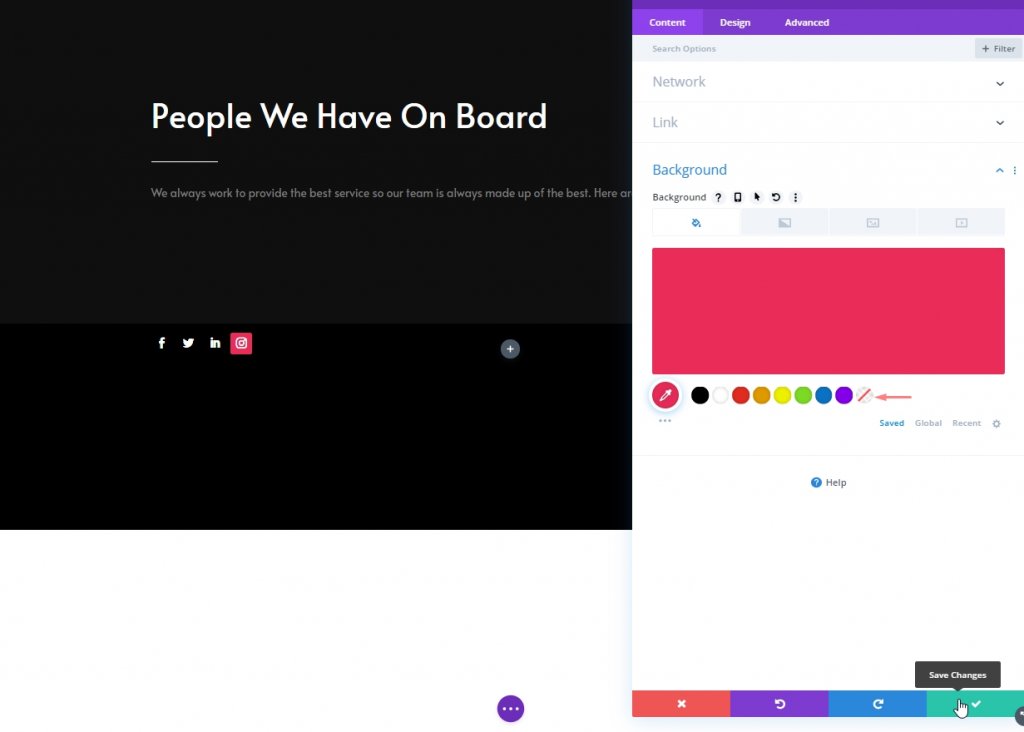
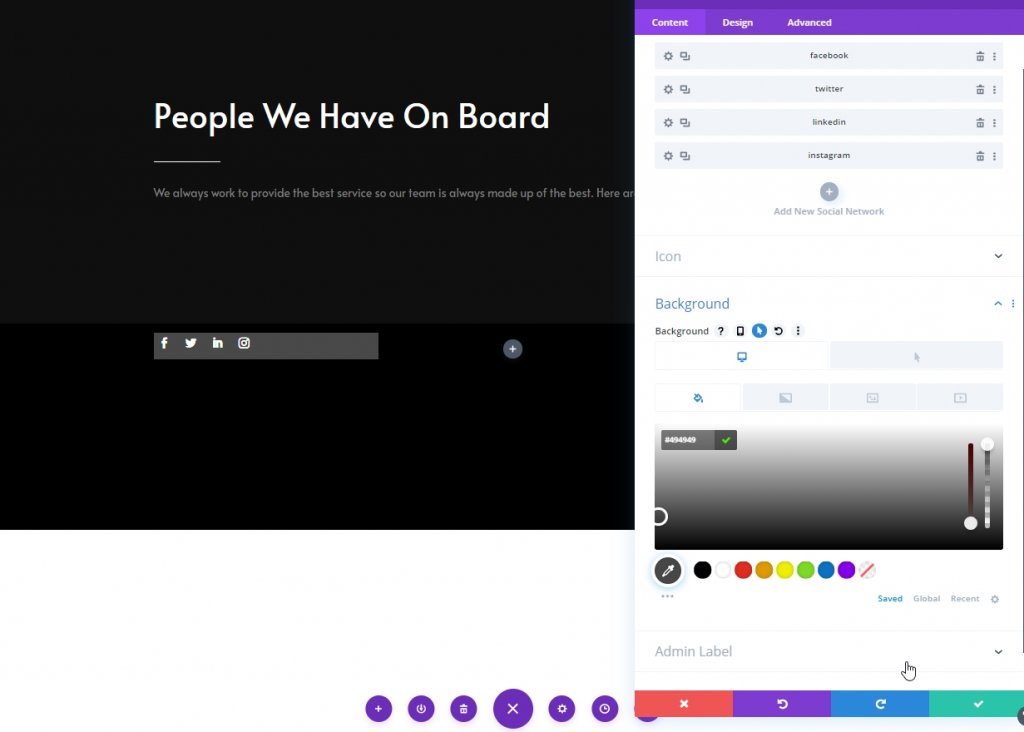
Удалить цвет фона из значков социальных сетей
Щелкните настройки для каждого значка, а затем перейдите к фону и выберите прозрачный. Также вы можете нажать на цвет и удалить его.

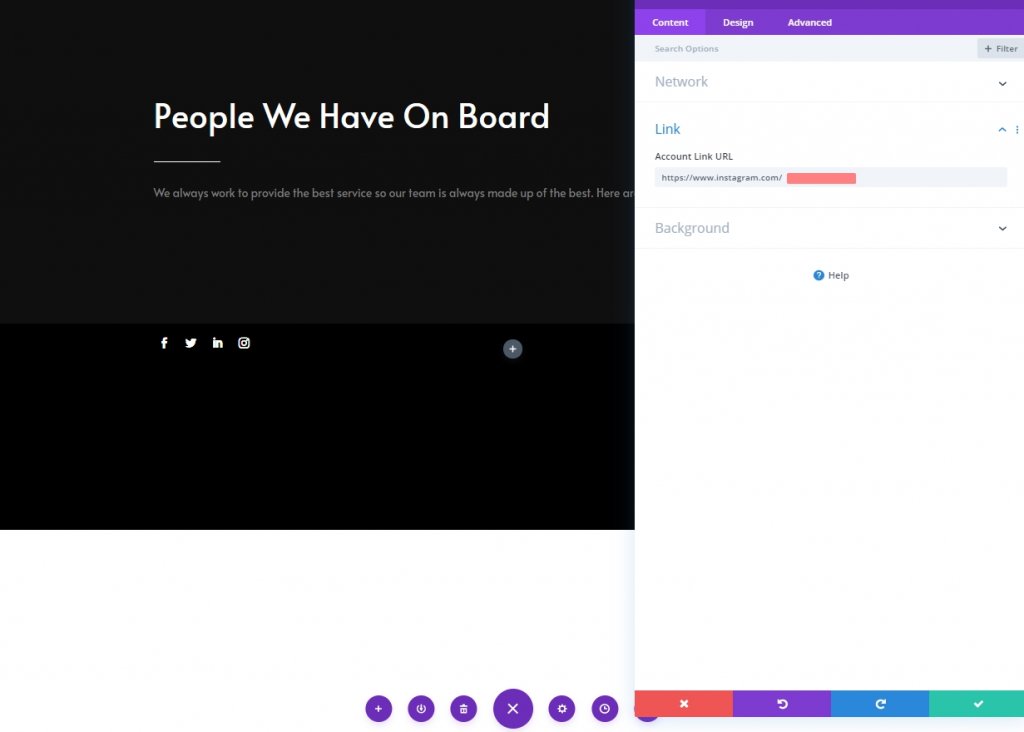
Добавить ссылку в каждую социальную сеть
Также добавьте соответствующую ссылку в каждую социальную сеть.

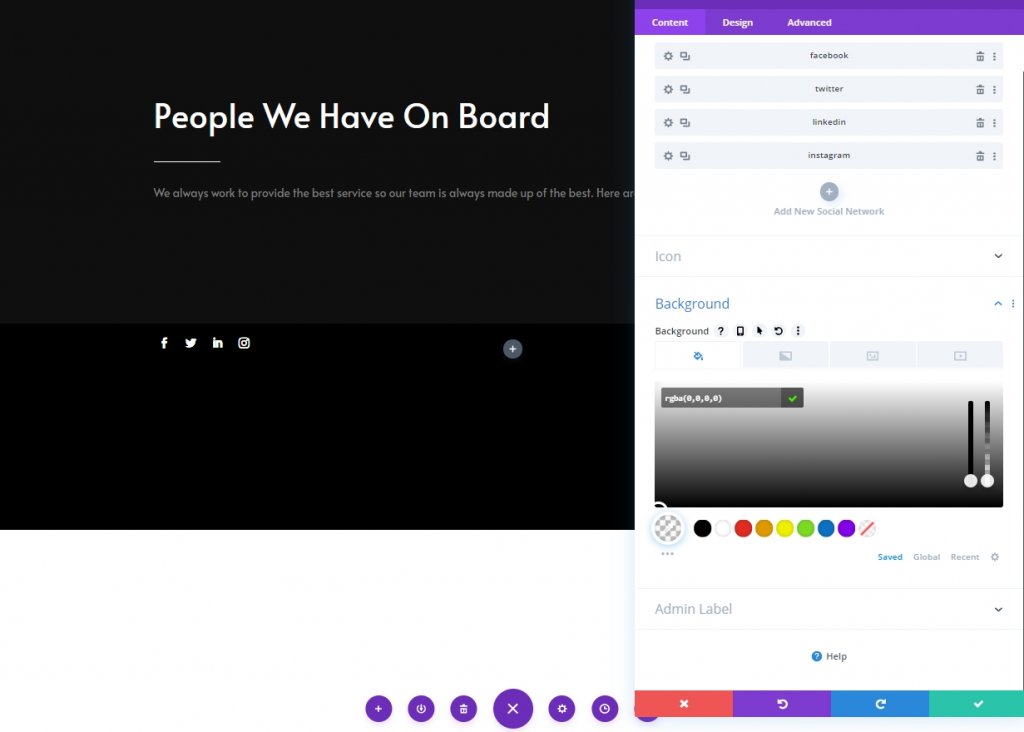
Цвет фона по умолчанию
В опции настройки модуля добавьте этот цвет в качестве фона.
- Цвет фона: rgba (0,0,0,0)

Цвет фона при наведении
Измените цвет фона для эффекта наведения.
- Цвет фона при наведении: # 494949

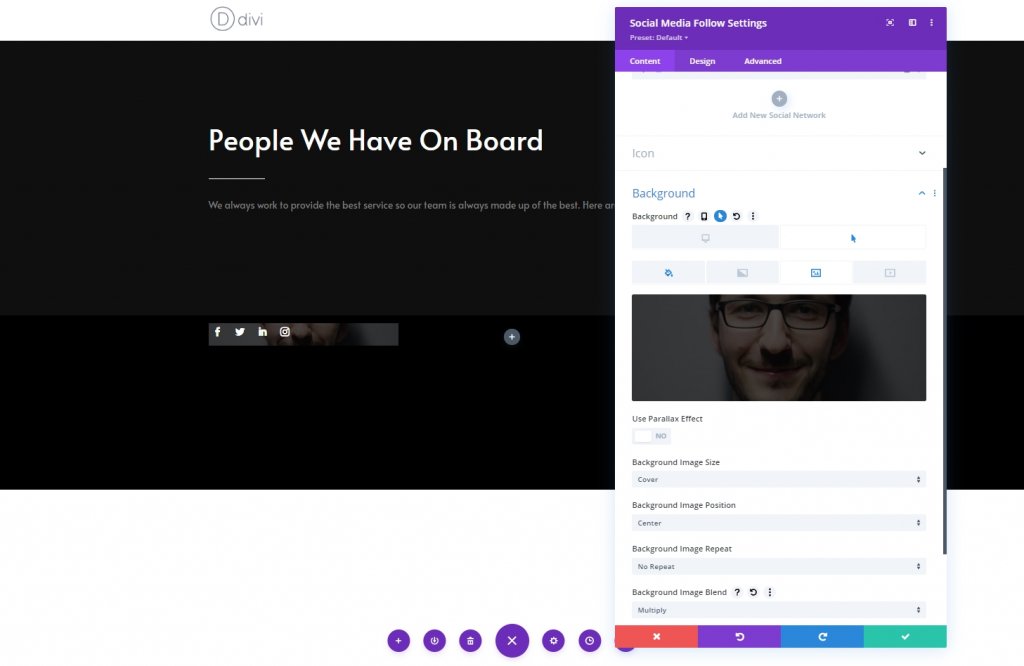
Фоновая картинка
Затем загрузите изображение члена команды в качестве фона.
- Размер фонового изображения: обложка
- Смешивание фонового изображения: умножение

Выравнивание
На вкладке дизайна модуля измените настройки выравнивания.
- Выравнивание модуля: по центру

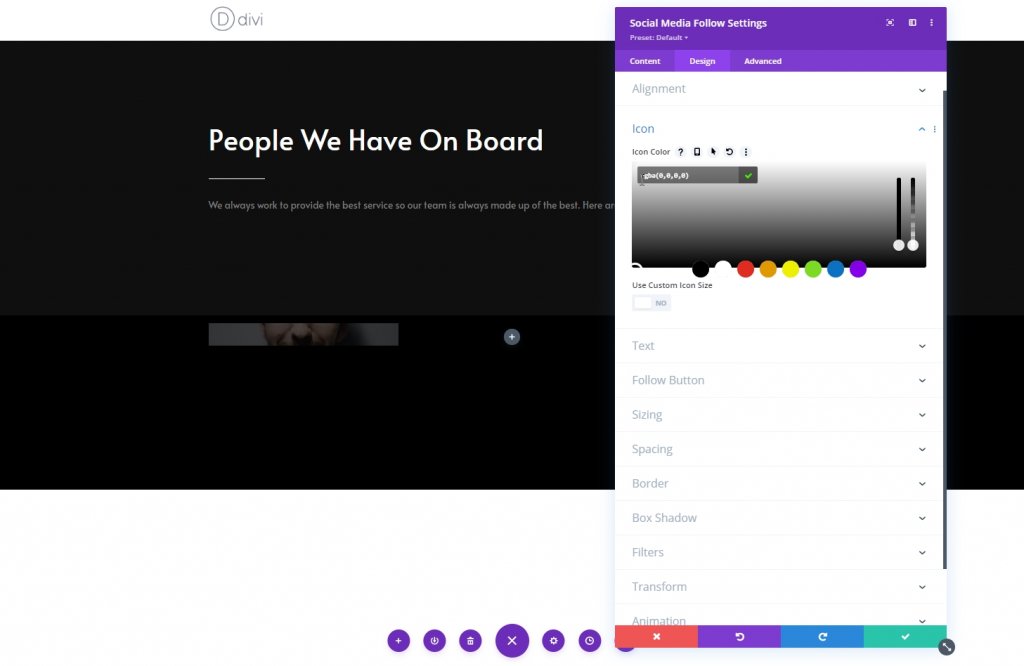
Икона
Теперь измените цвет значка.
- Цвет значка: rgba (0,0,0,0)

Интервал
Затем перейдите к настройкам интервалов и примените следующие значения:
- Нижнее поле: 0 пикселей
- Верхний отступ: рабочий стол: 250 пикселей, планшет: 450 пикселей и телефон: 200 пикселей.
- Нижний отступ: 20 пикселей

Граница
Теперь измените настройку границы соответствующим образом.
- Все углы: 100 пикселей
- Ширина границы: 2 пикселя
- Цвет границы: rgba (255,255,255,0)

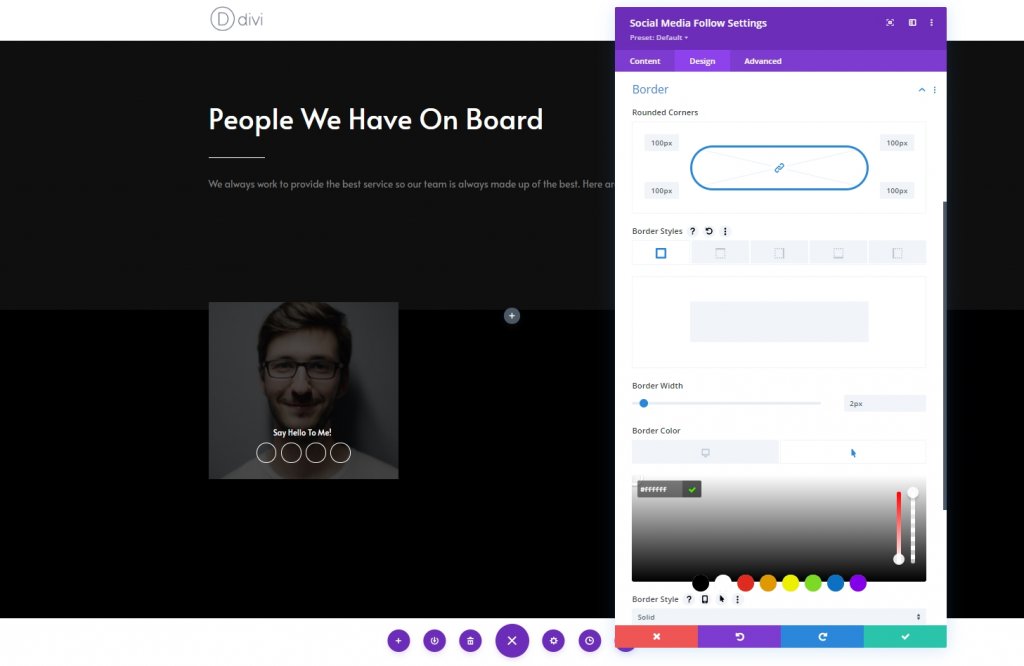
Граница при наведении
Теперь используйте границу для наведения.
- Цвет границы при наведении: #ffffff

CSS-класс
Теперь на вкладке «Дополнительно» добавьте собственный класс CSS.
- CSS-класс: коллективные социальные сети

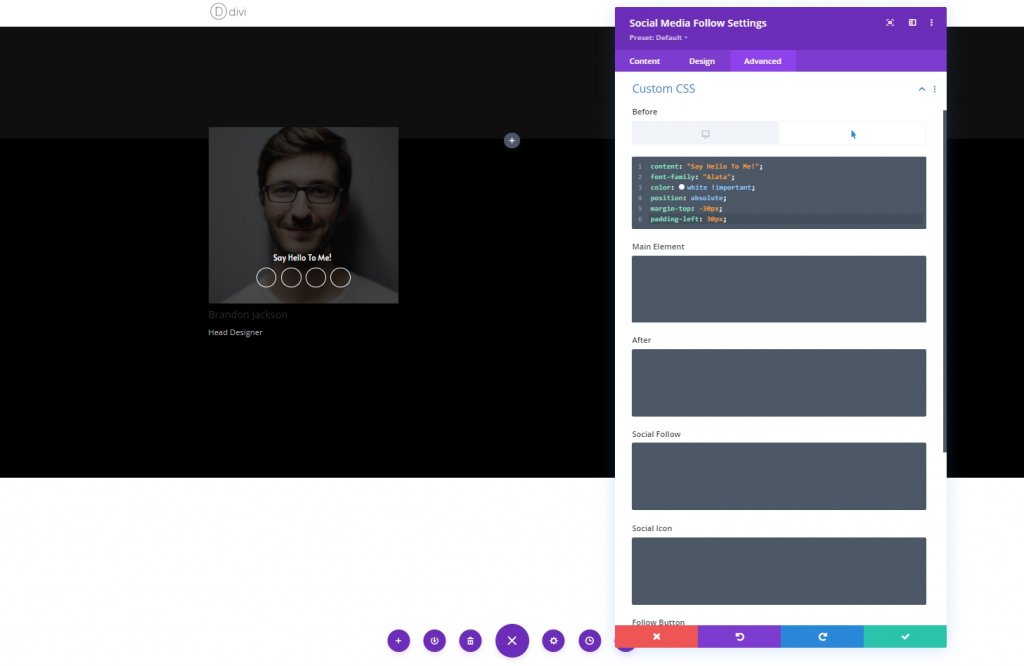
Наведите указатель мыши на элемент
Теперь завершите настройку модуля, применив следующий код CSS к элементу before. Обязательно поставьте его в режим зависания.
content: "Say Hello To Me!";
font-family: "Alata";
color: white !important;
position: absolute;
margin-top: -30px;
padding-left: 30px;
Столбец 1: Модуль "Человек"
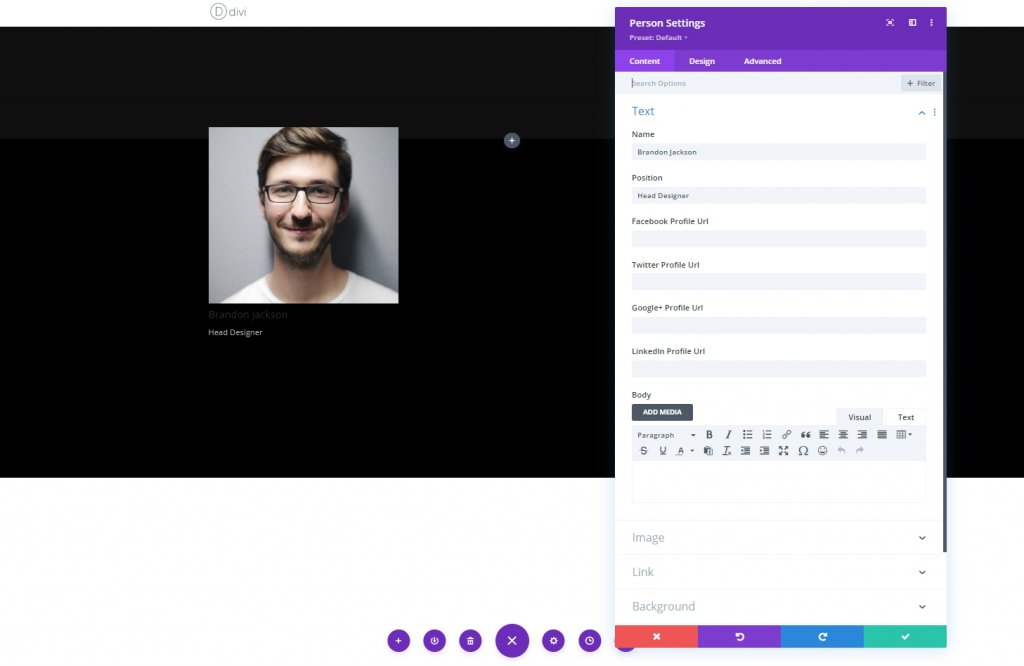
Добавить содержание
Последний модуль, который мы будем использовать в этой колонке, - это персональный модуль. добавьте в него информацию о модуле и надувании.

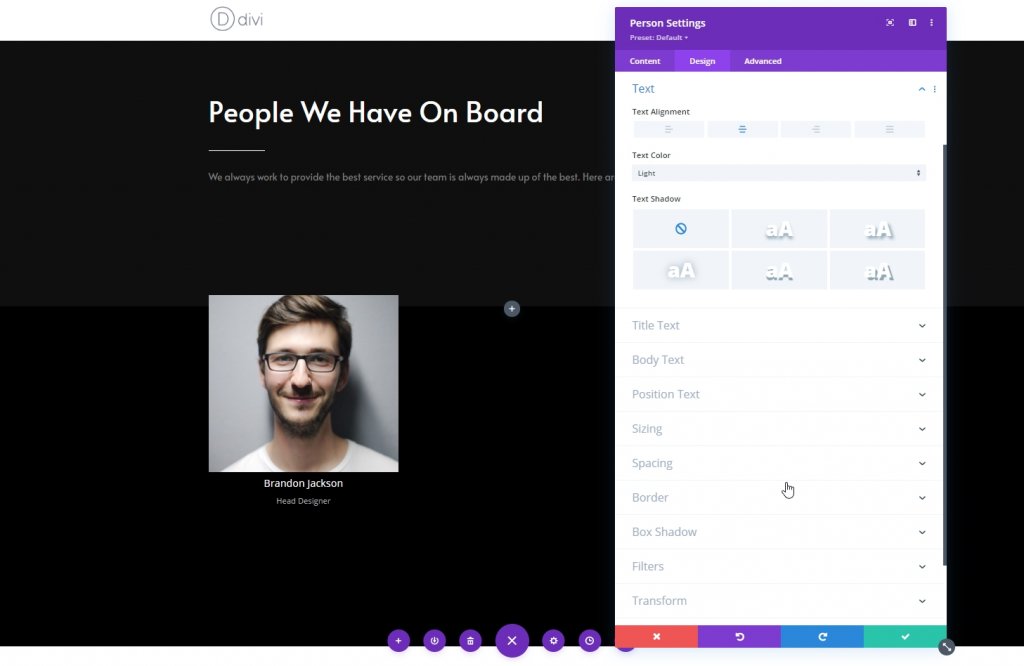
Настройки текста
На вкладке «Дизайн» модуля «Человек» измените настройки текста следующим образом:
- Выравнивание текста: по центру
- Цвет текста: светлый

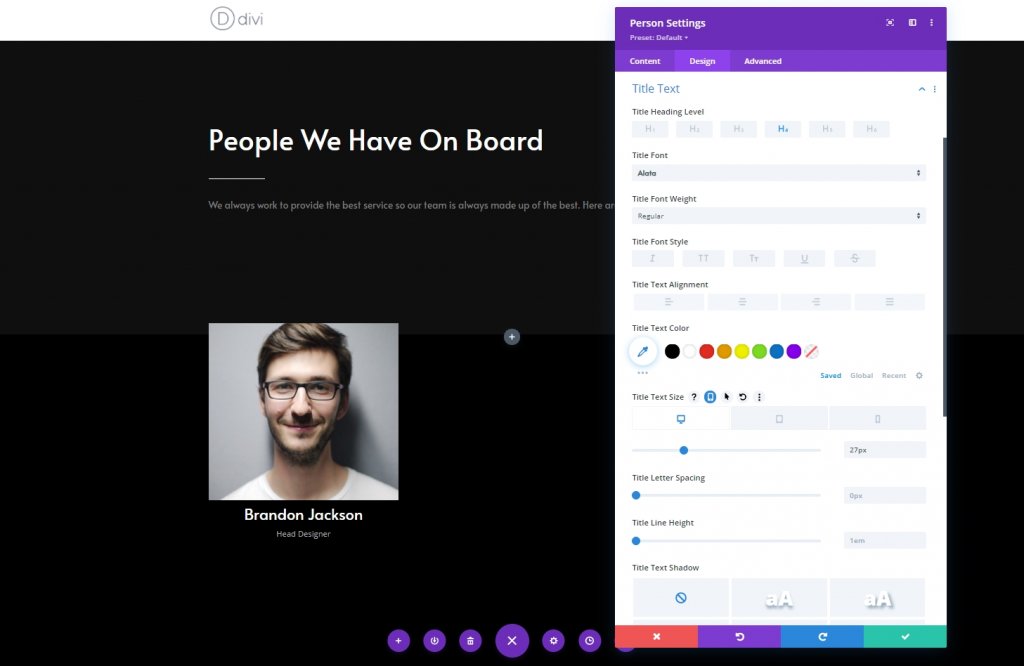
Настройки текста заголовка
Теперь измените текстовую область заголовка.
- Шрифт заголовка: Alata
- Размер текста заголовка: рабочий стол: 27 пикселей, планшет: 25 пикселей и телефон: 22 пикселей

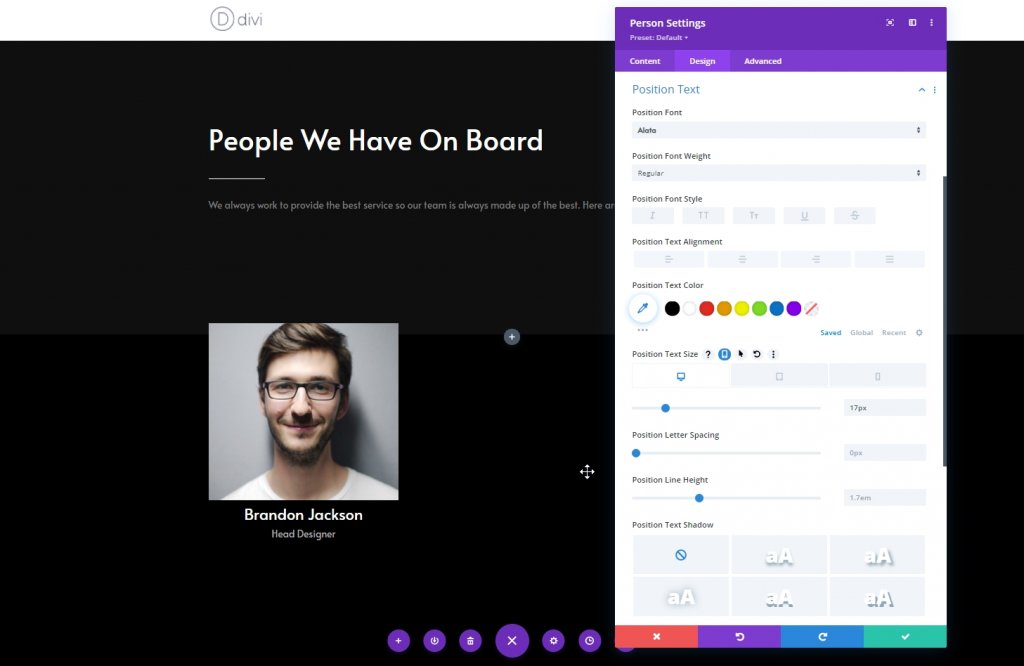
Настройки положения текста
Измените настройки положения текста.
- Шрифт позиции: Alata
- Позиционирование Размер текста: Рабочий стол: 17 пикселей, планшет и телефон: 15 пикселей

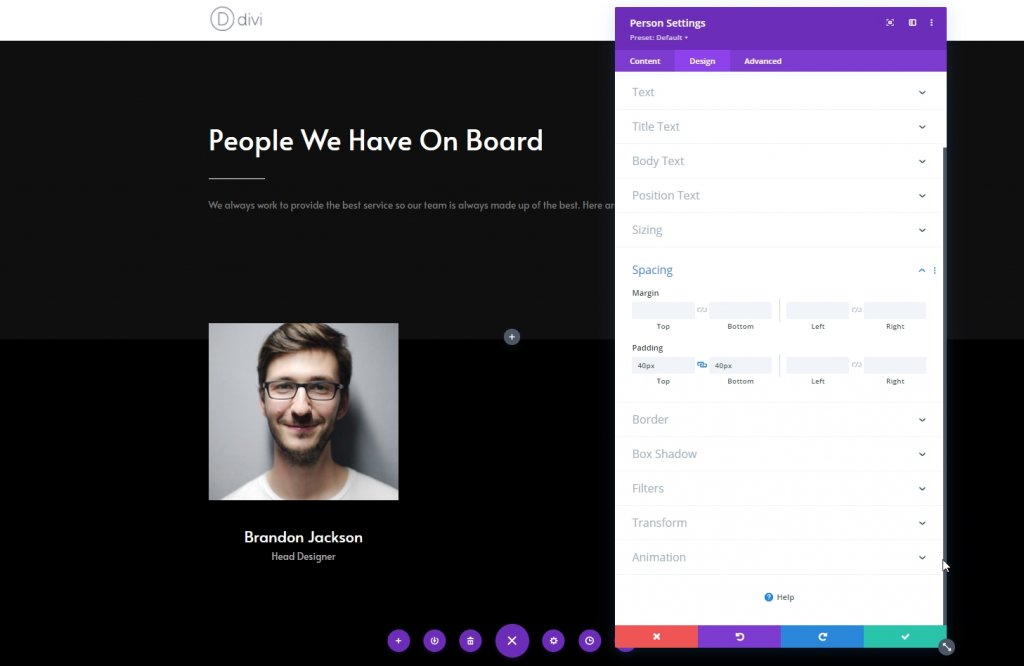
Интервал
Примените пользовательские отступы сверху и снизу к настройкам интервала.
- Верхний отступ: 40 пикселей
- Нижний отступ: 40 пикселей

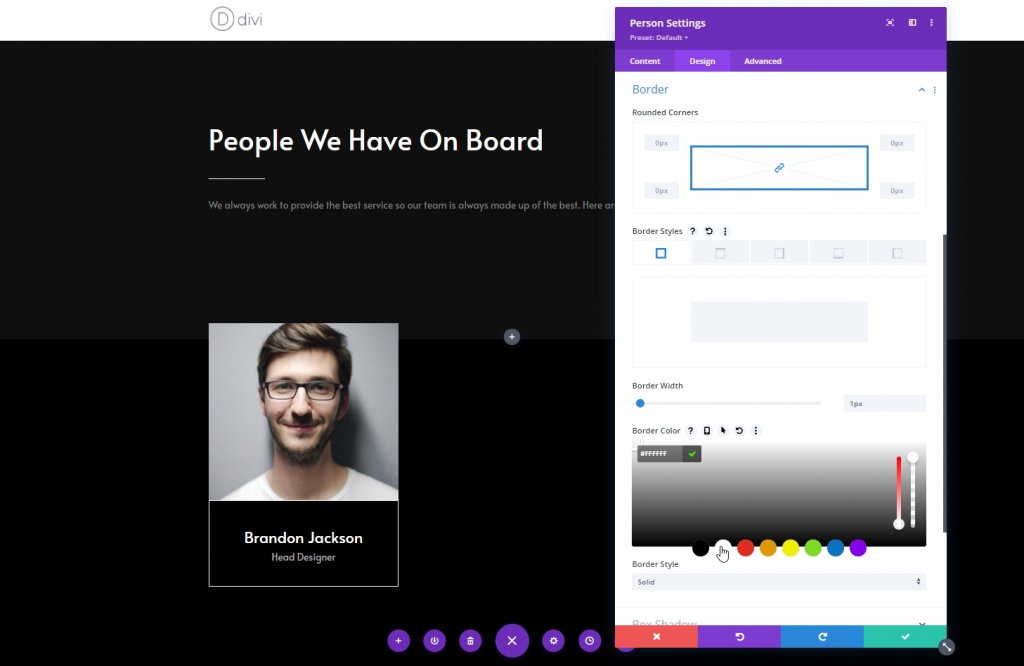
Граница
Теперь примените следующие настройки границы и завершите столбец.
- Ширина границы: 1 пикс.
- Цвет границы: #ffffff

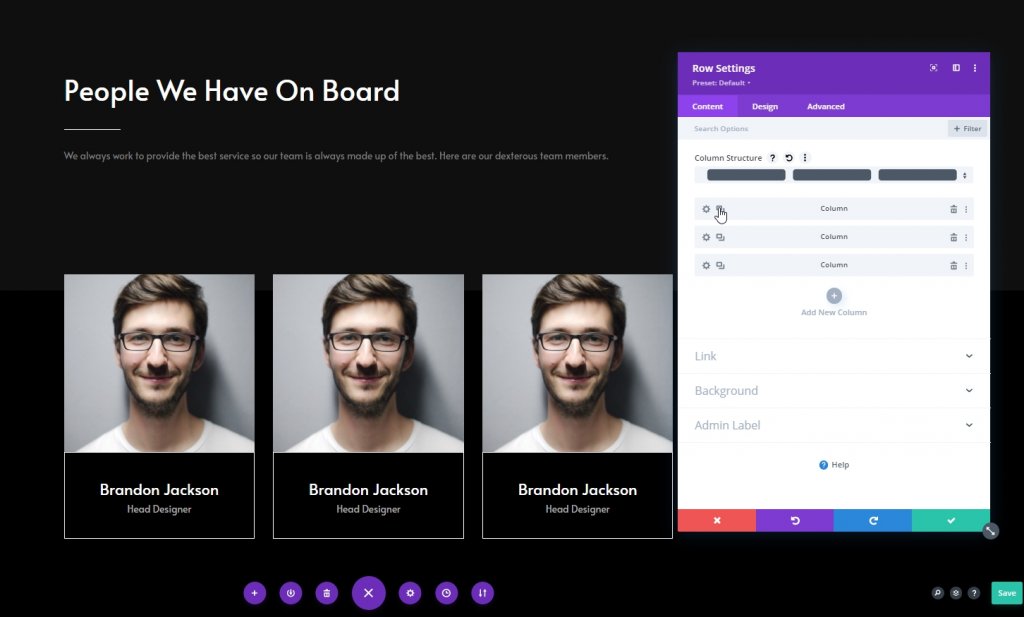
Удалить другие столбцы
Теперь удалите столбцы раздела.

Клонировать столбец дважды
Теперь продублируйте первый столбец два раза.

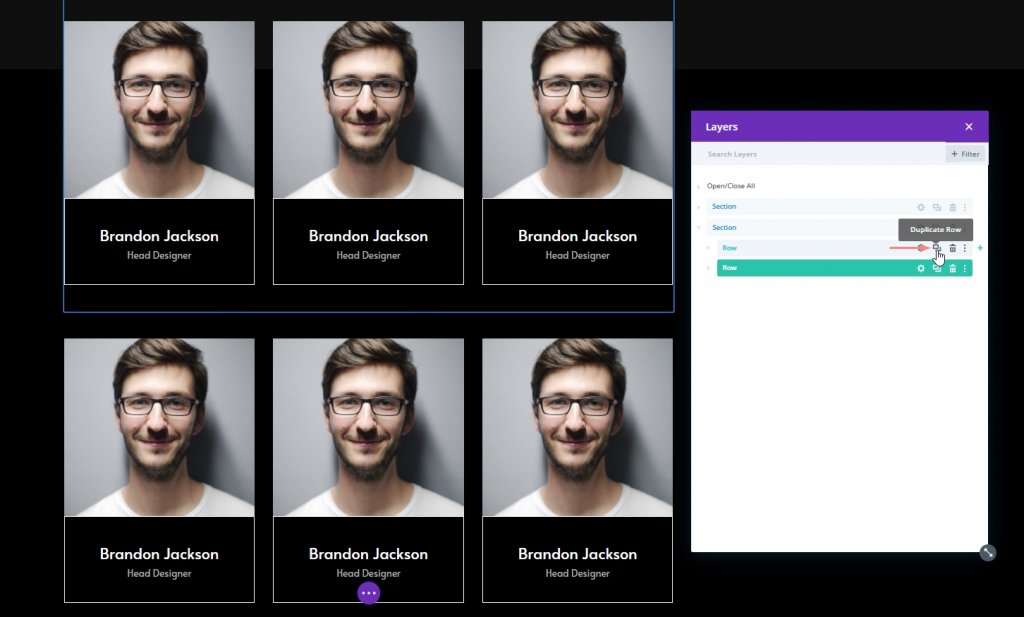
Клонировать всю строку
Теперь дублируйте всю строку столько, сколько вам нужно. Здесь мы продублируем его один раз.

Изменить дублированный контент
Теперь мы изменим изображения, ссылки в социальных сетях, информацию о человеке для каждого человека.

Часть 2: Модуль кода
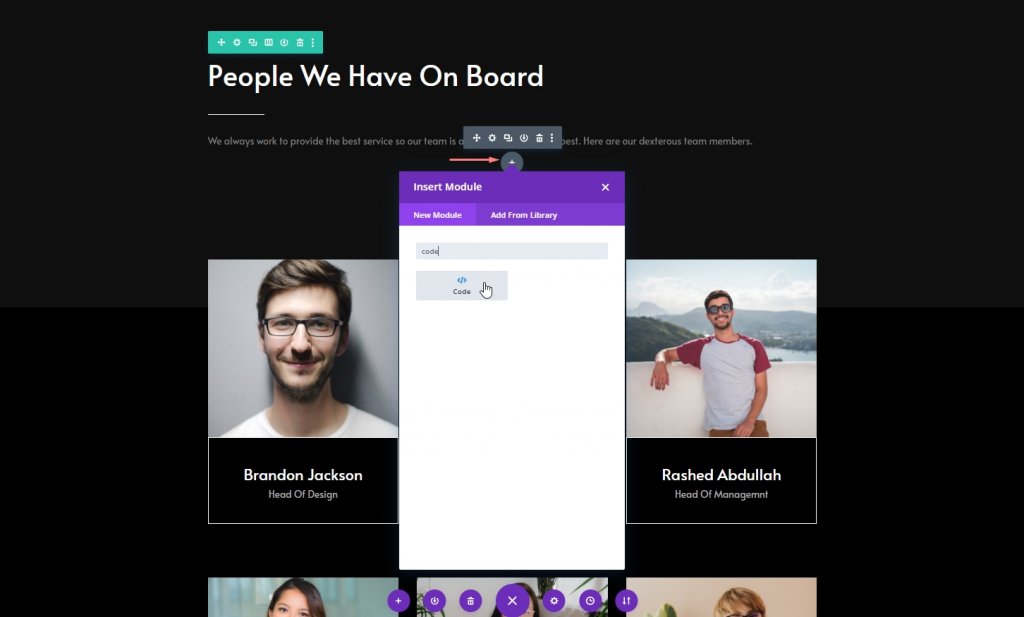
Модуль кода в разделе 1
Теперь добавьте модуль кода под текстовым модулем первого раздела.

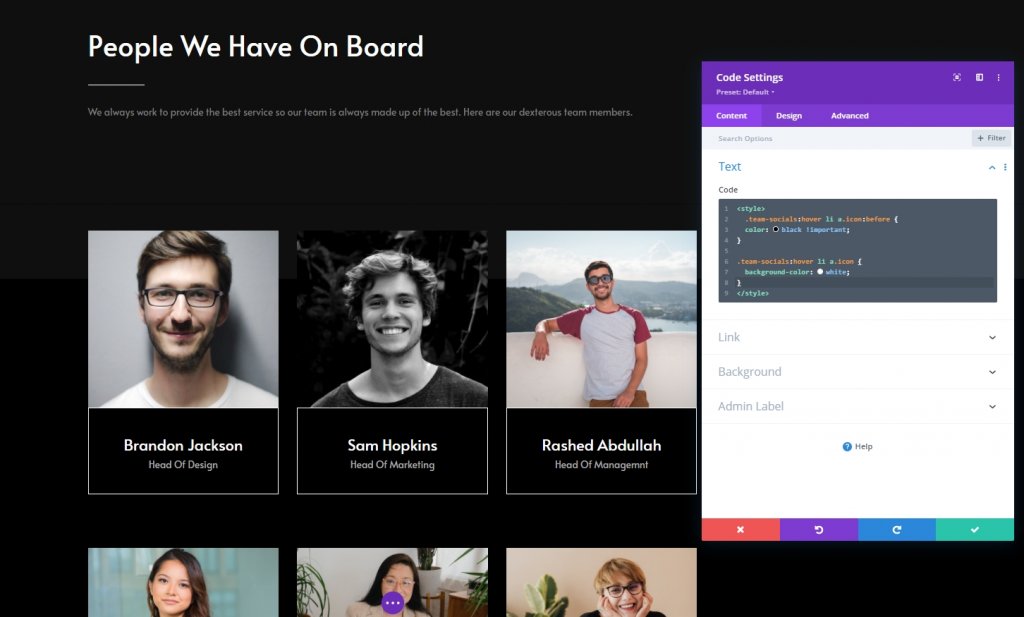
Добавить код CSS
Теперь скопируйте следующие строки кода CSS и вставьте их в модуль кода, и все готово. Не забудьте поместить их внутри тега Style .
.team-socials:hover li a.icon:before {
color: black !important;
}
.team-socials:hover li a.icon {
background-color: white;
}

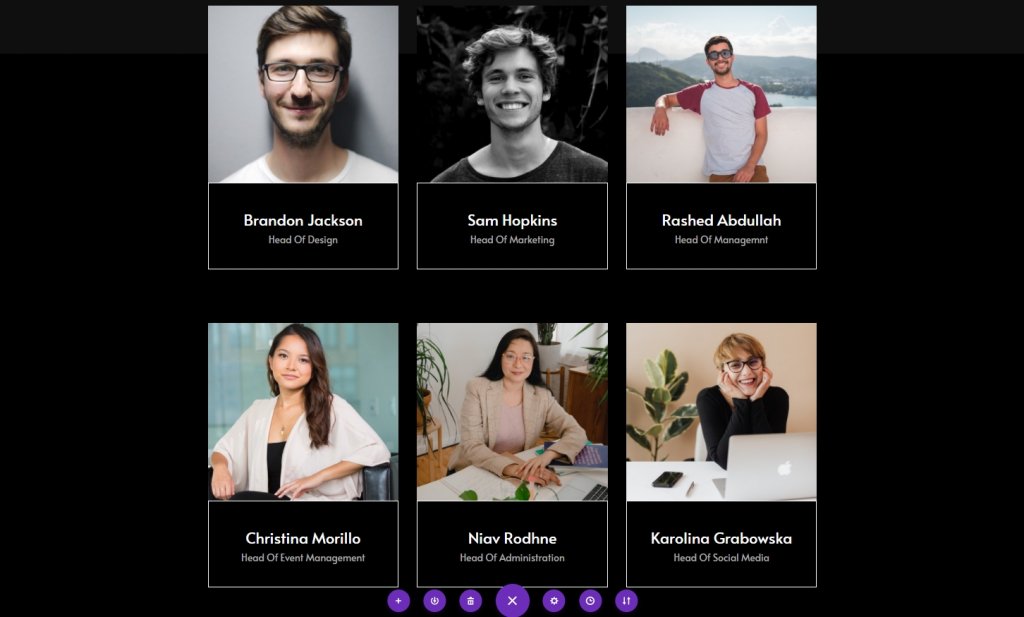
Конечный результат
Насколько мы успешно выполнили все шаги, вот как выглядят наши результаты.
Заключение
В сегодняшнем уроке мы попытались показать, насколько творчески мы можем создать страницу члена команды. Используя эффект парения темы Divi , социальные связи членов команды могут быть показаны таким эстетичным образом. Мы надеемся, что сегодняшние уроки будут для вас полезны, и если вы поделитесь с ними своим окружением, это побудит нас придумывать новые и удивительные уроки Divi .





