Обычно каждый пакет тем содержит макет блога, который позволяет быстро запустить блог. Однако хотели ли вы когда-нибудь узнать, как устроена одна из этих страниц блога? В этом посте мы воспользуемся одним из этих макетов блога, чтобы продемонстрировать, как использовать модуль блога Divi для создания страницы блога. Мы шаг за шагом проведем вас через каждую настройку.

Начнем!
Предварительный просмотр дизайна

Создание страницы
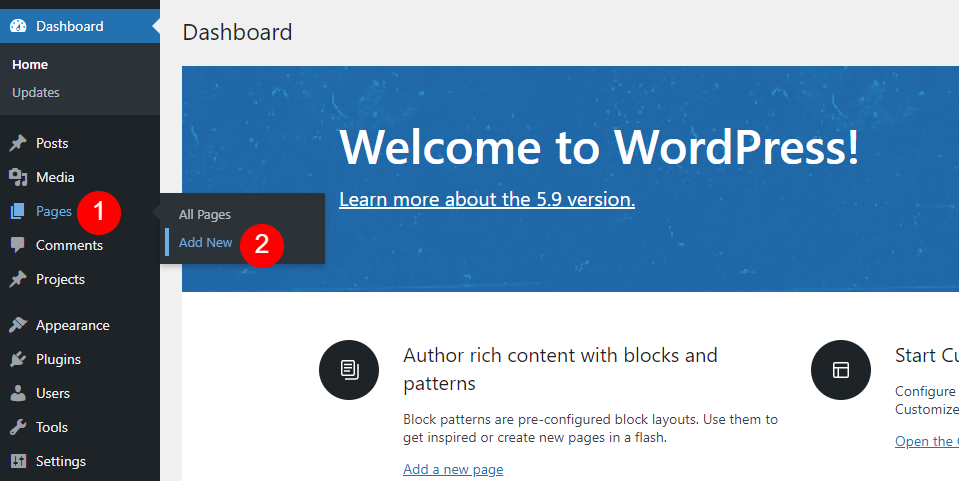
Сначала перейдите в «Страницы»> «Добавить новую» и создайте новую страницу.

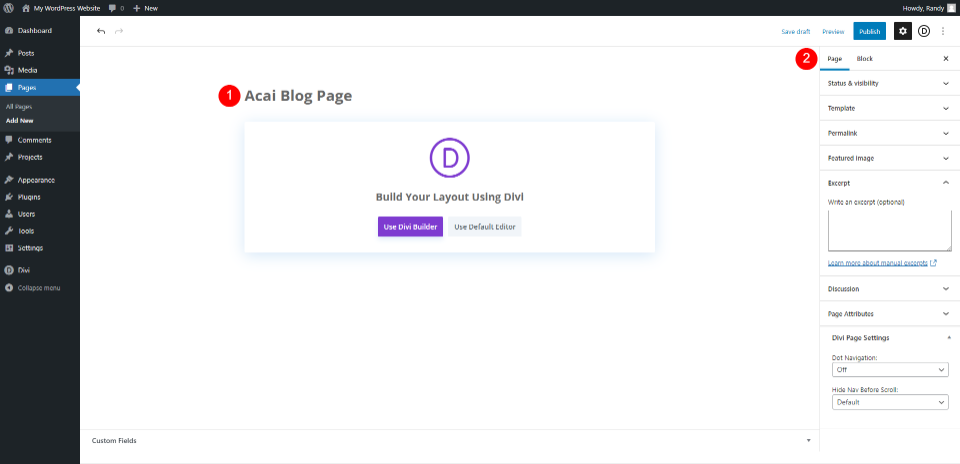
Поэтому дайте название страницы, которое кажется вам правдоподобным. Я использую имя страницы Acai Blog Page из пакета макетов. На правой боковой панели выберите нужные свойства страницы. Я оставляю атрибуты в покое.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Название страницы: Страница блога Acai

Перейти в Divi Builder
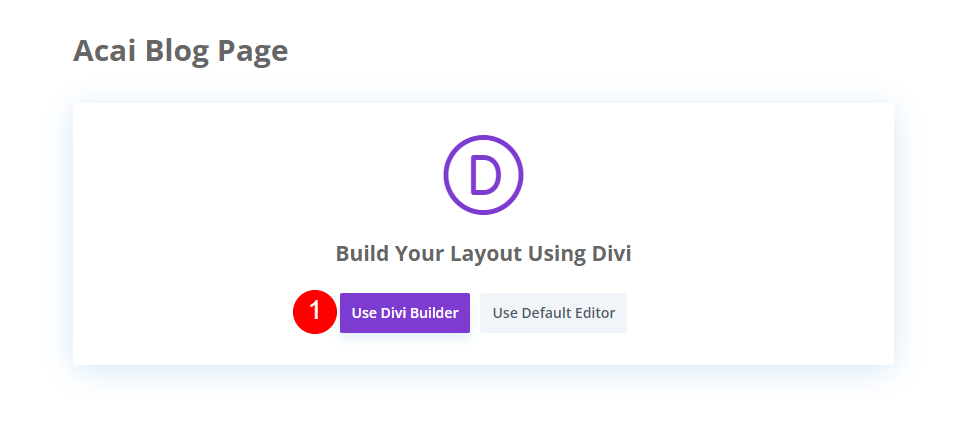
После этого вам нужно переключиться на Divi Builder. Используйте Divi Builder, нажав фиолетовую кнопку в центре страницы. Это приведет вас к интерфейсу, где Divi Builder будет активен и готов к тому, чтобы мы могли начать создание страницы.

Раздел героя с названием
Раздел «Герой стиля»
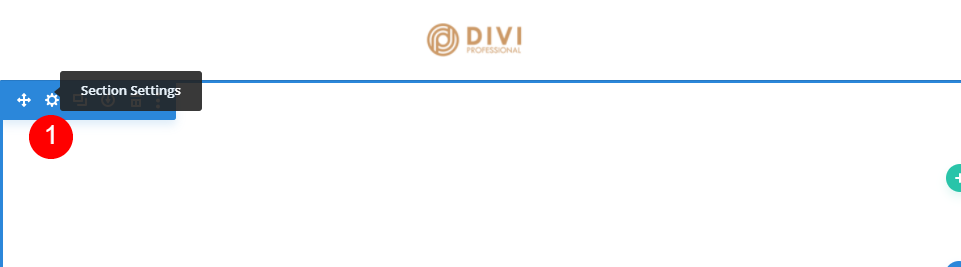
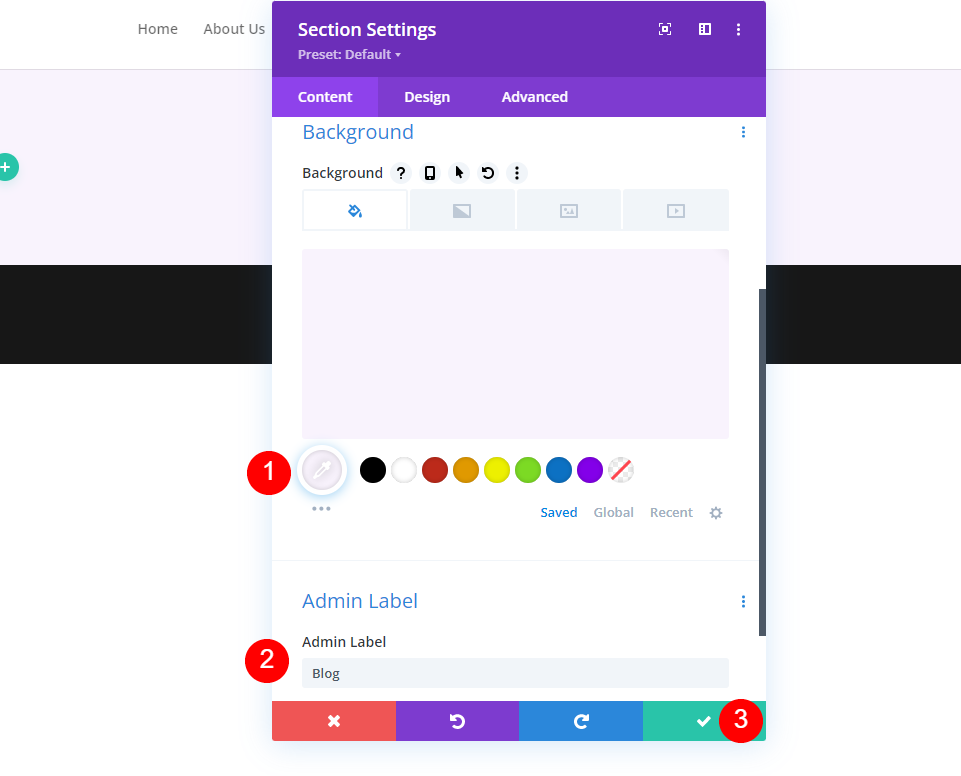
Начнем с первого раздела. Откройте настройки раздела.

Внесите некоторые изменения в настройки раздела.
- Фон: #f9f3fd
- Ярлык администратора: Блог

Название страницы блога
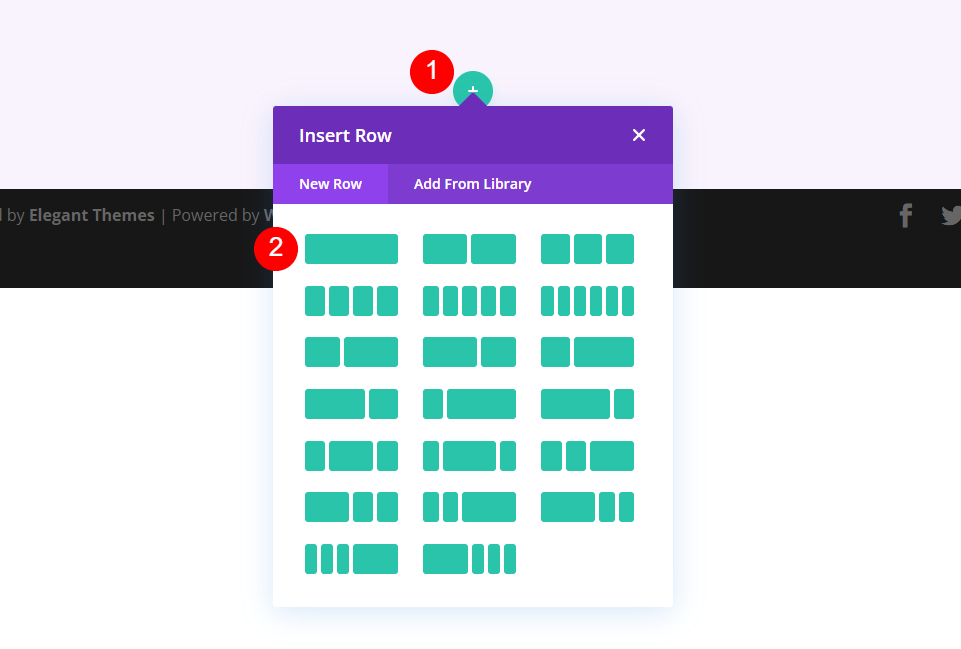
После этого мы создадим строку для заголовка. Выберите строку с зеленым сигналом с одним столбцом.

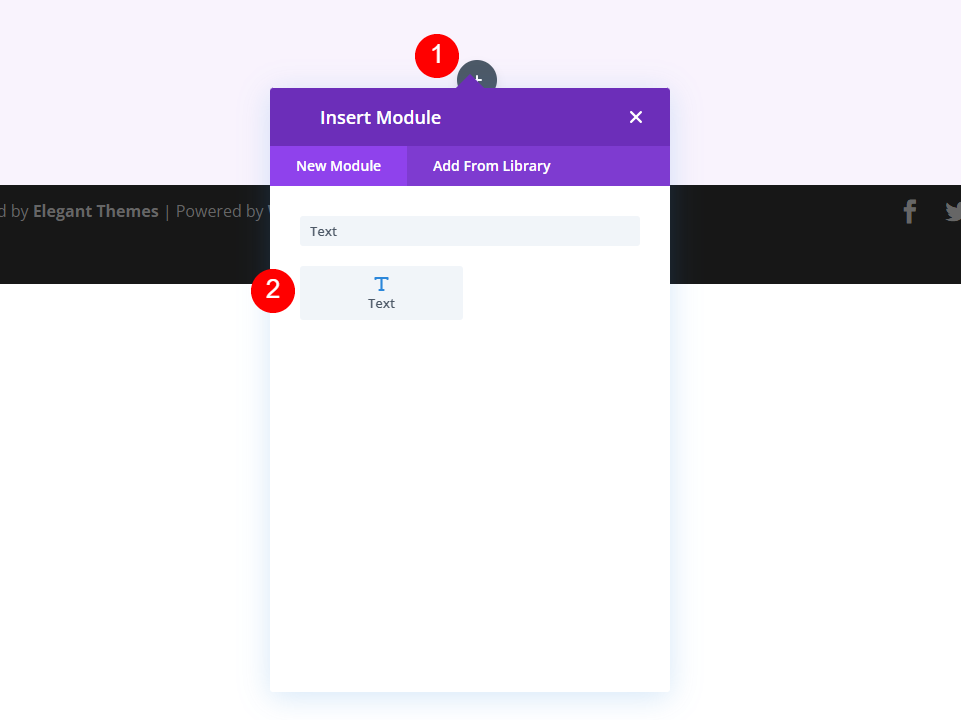
Затем добавьте текстовый модуль.

Стиль текстового модуля
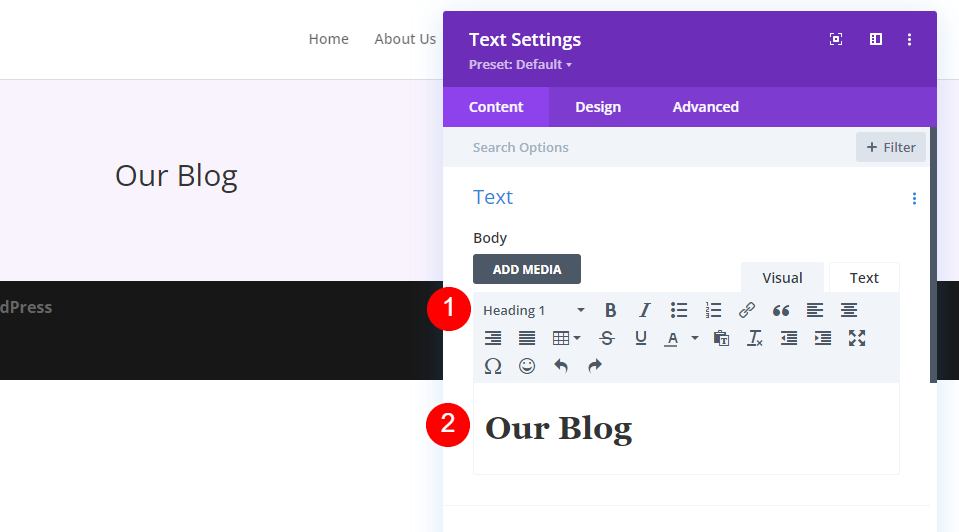
Откройте настройку текста и внесите следующие изменения в заголовок H1.
- Шрифт: Заголовок 1
- Текст: Наш блог

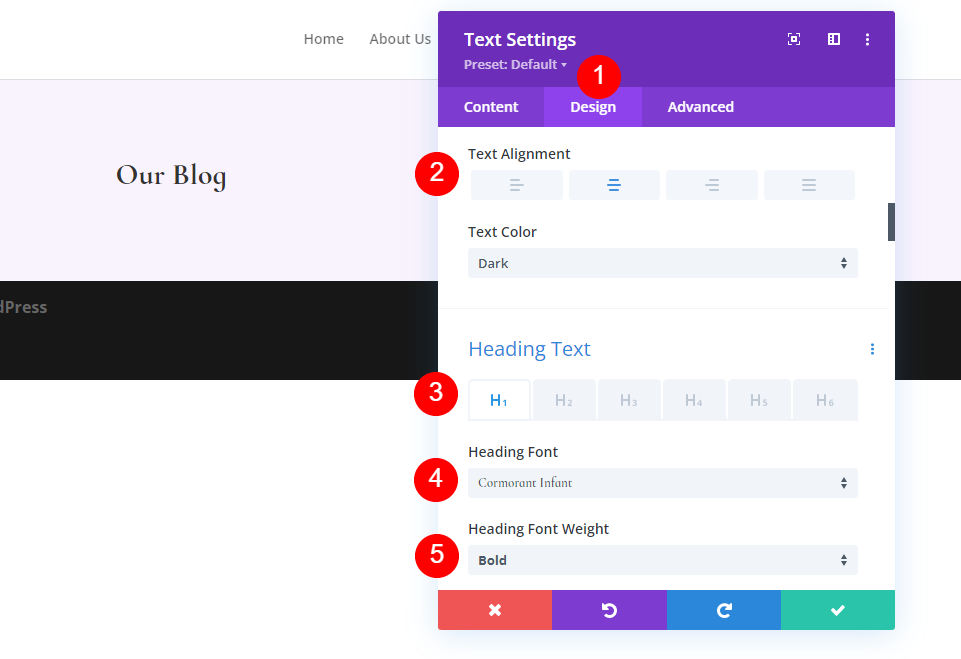
Теперь перейдите на вкладку «Дизайн» и внесите следующие изменения.
- Выравнивание текста: по центру
- Текст заголовка: H1
- Шрифт: Cormorant Infant
- Вес: Жирный

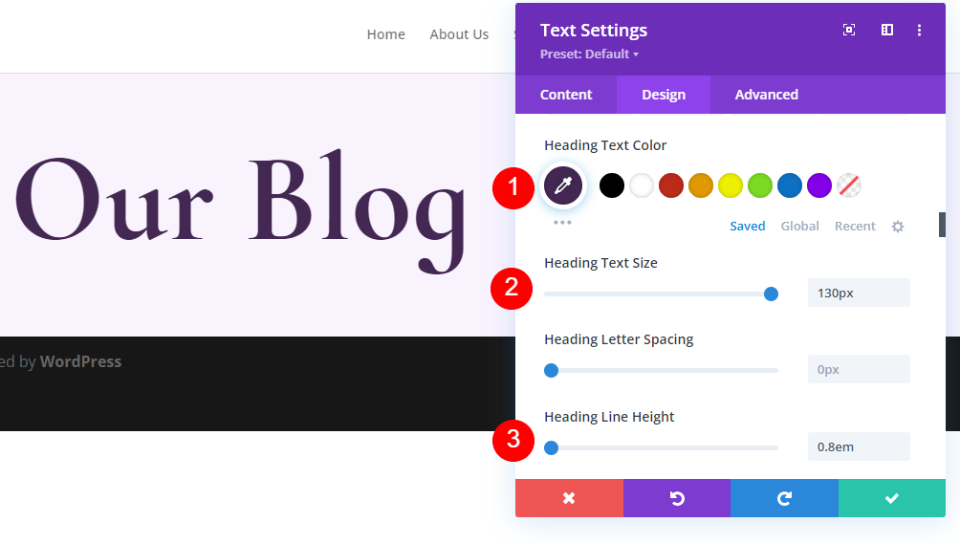
Также измените цвет, размер и высоту шрифта.
- Цвет: #442854
- Размер текста на рабочем столе: 130 пикселей.
- Высота линии: 0,8em

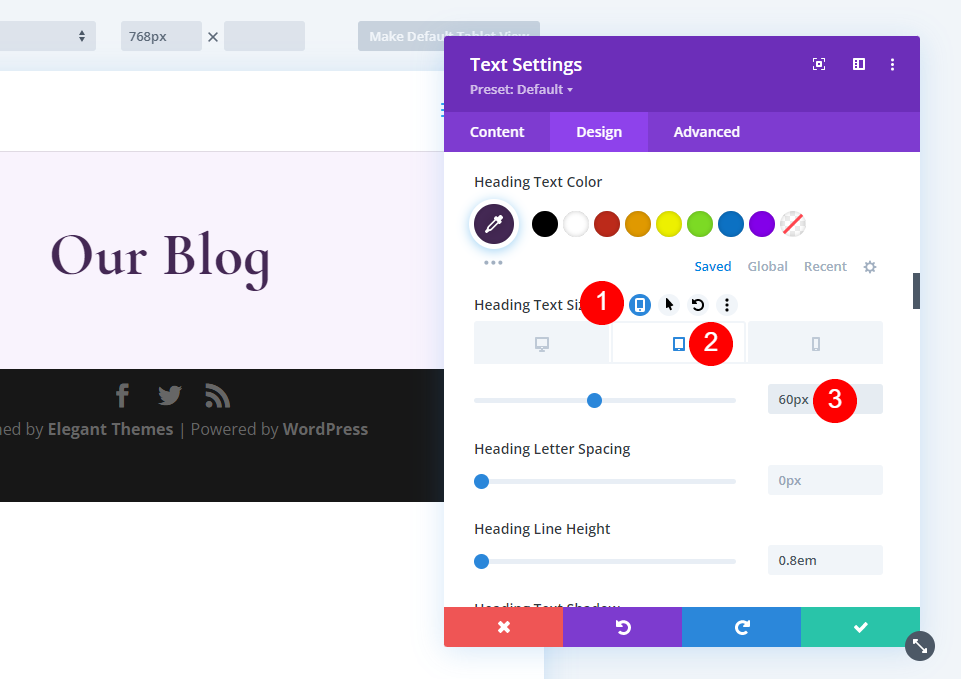
Теперь измените размер текста заголовка.
- Размер текста планшета: 60 пикселей

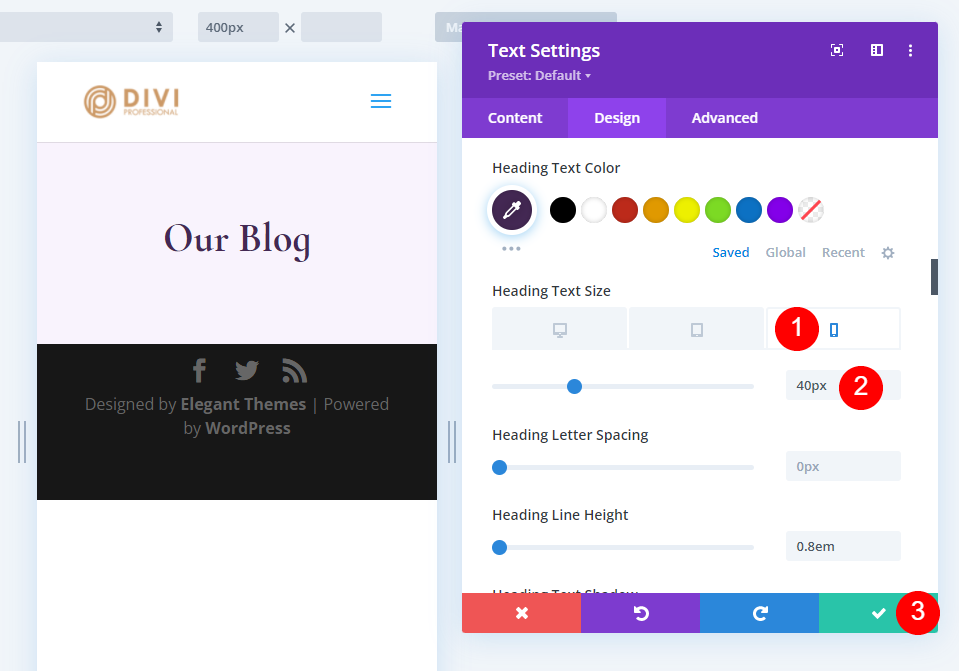
Теперь измените размер значка телефона.
- Телефон: 40 пикселей

Создайте последнюю публикацию в блоге и призыв к действию
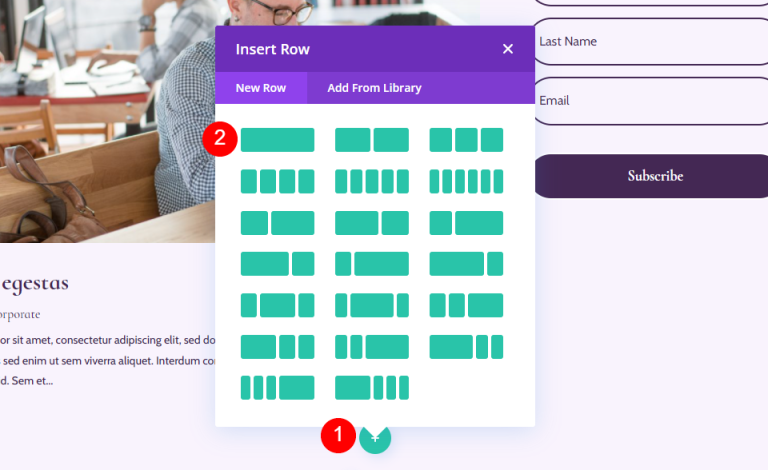
В нашем главном разделе представлены самые последние публикации и форма для подписки по электронной почте. Создайте новую строку под нашей первой строкой и выберите дизайн столбца с двумя третями слева и одной третью справа.

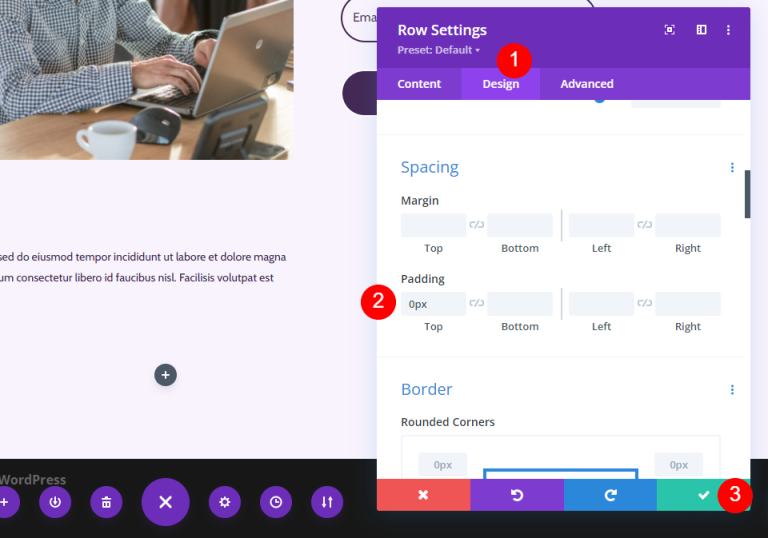
Откройте настройку строки и измените интервал на вкладке «Дизайн».
- Нижнее отступ: 0 пикселей.

Рекомендуемый модуль сообщений в блоге
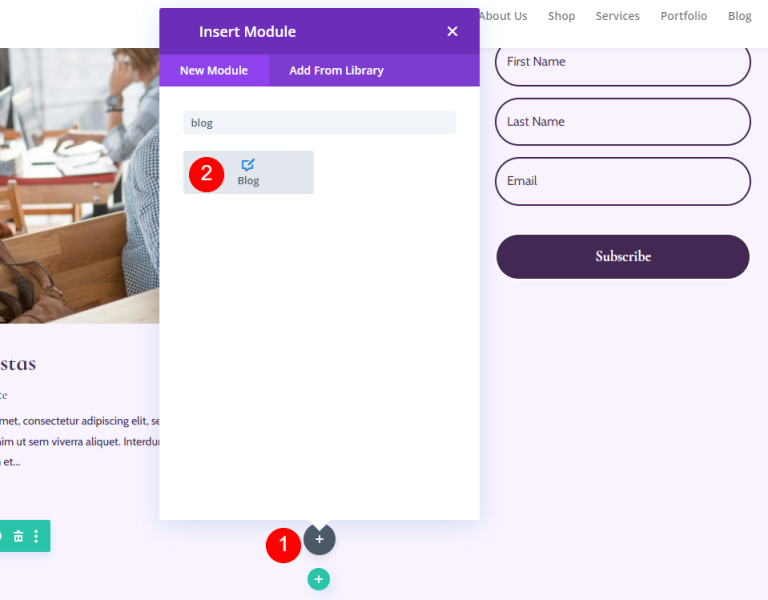
После этого мы предоставим модуль «Блог». Этот раздел будет содержать наш самый последний контент. Добавьте модуль «Блог», щелкнув серый значок дополнения в левом столбце нашей новой строки.

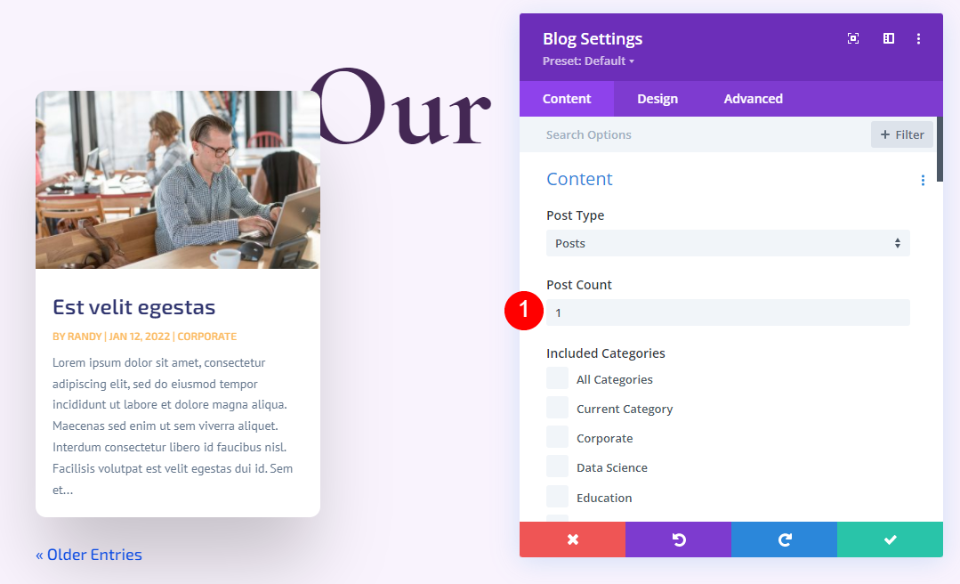
В разделе «Настройки контента» введите 1 для блока «Количество сообщений».
- Количество сообщений: 1

Элементы
На вкладке «Содержимое» перейдите в раздел «Элементы» и снимите флажки «Автор» и «Разбиение на страницы».
- Автор шоу: Нет
- Показать нумерацию страниц: нет

Макет
На вкладке «Дизайн» измените настройки макета и наложения.
- Макет: Полная ширина
- Наложение избранного изображения: Выкл.

Текст заголовка
Теперь измените текст заголовка в соответствии со следующими настройками.
- Уровень заголовка: H2
- Шрифт: Cormorant Infant
- Вес: Жирный
- Цвет: #442854

Также измените размер шрифта.
- Размер: 30 пикселей для рабочего стола, 20 пикселей для планшета, 18 пикселей для телефона.
- Высота строки заголовка: 1,1em

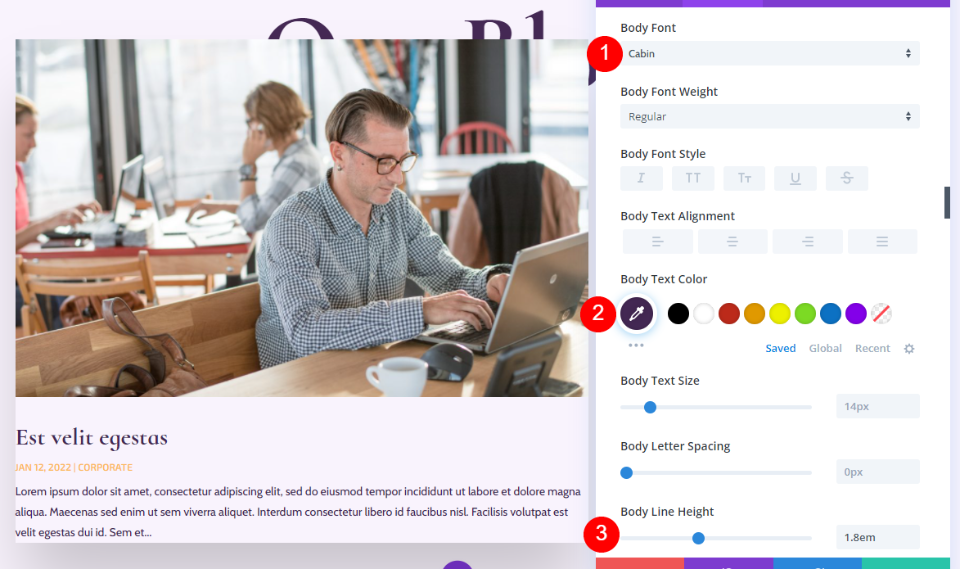
Основной текст
В настройках основного текста измените следующее.
- Шрифт: Кабина
- Цвет: #442854
- Высота линии: 1,8эм.

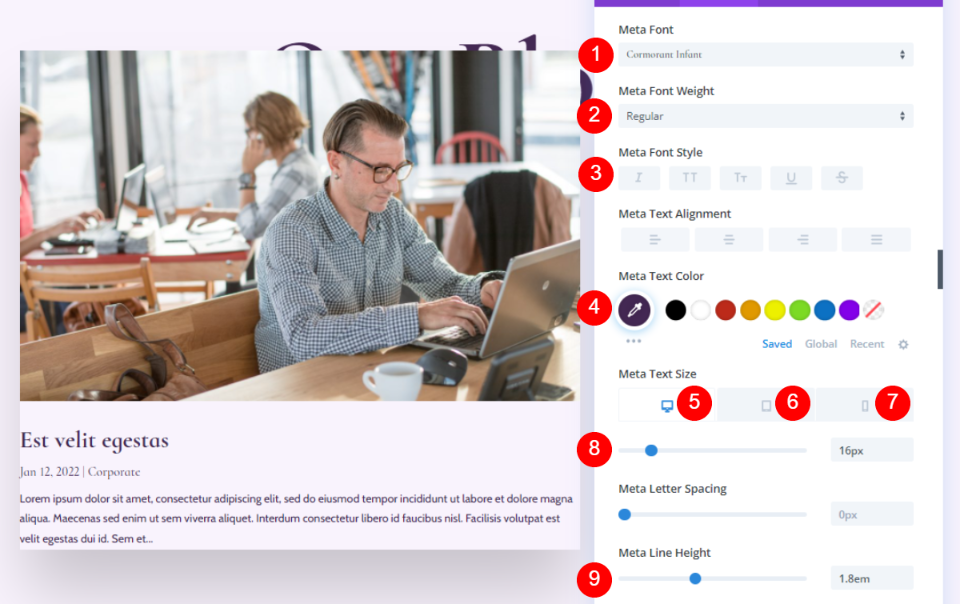
Метатекст
Также внесите некоторые изменения в метатекст.
- Шрифт: Cormorant Infant
- Вес: Обычный
- Стиль: Нет
- Цвет: #442854
- Размер: рабочий стол 16 пикселей, планшет 15 пикселей, телефон 14 пикселей
- Высота линии: 1,8эм.

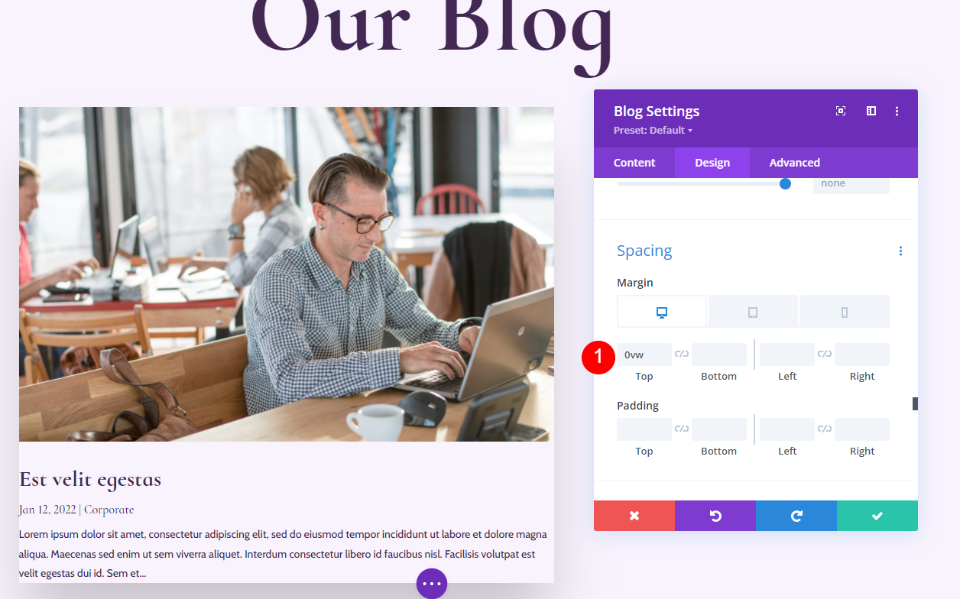
Расстояние
Теперь добавьте немного пробелов.
- Верхняя маржа: 0vw

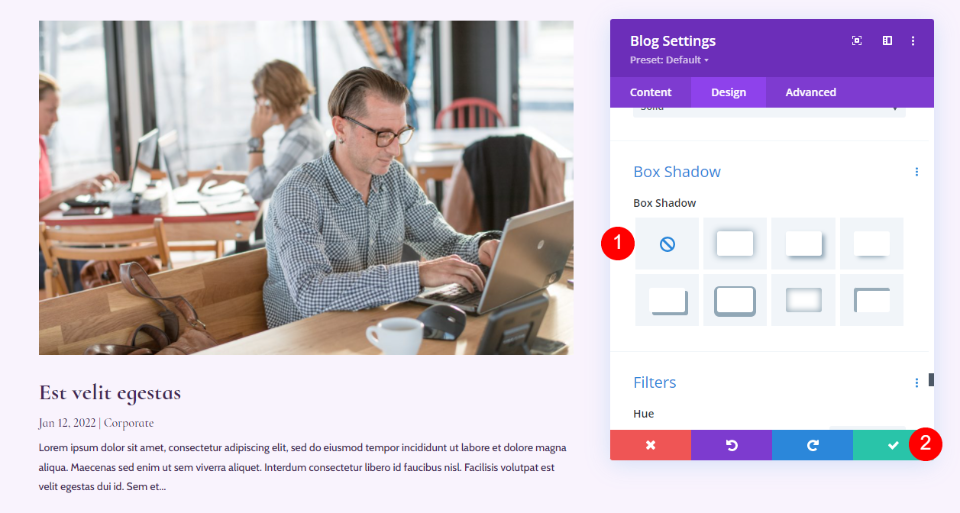
Коробка Тень
Наконец, отключите box-shadow.
- Тень окна: отключить

Текстовый модуль электронной почты блога
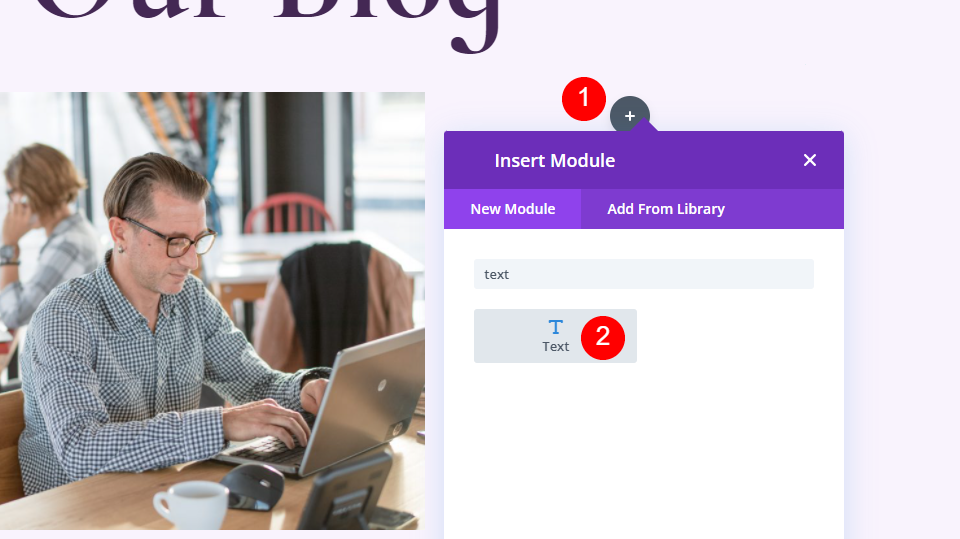
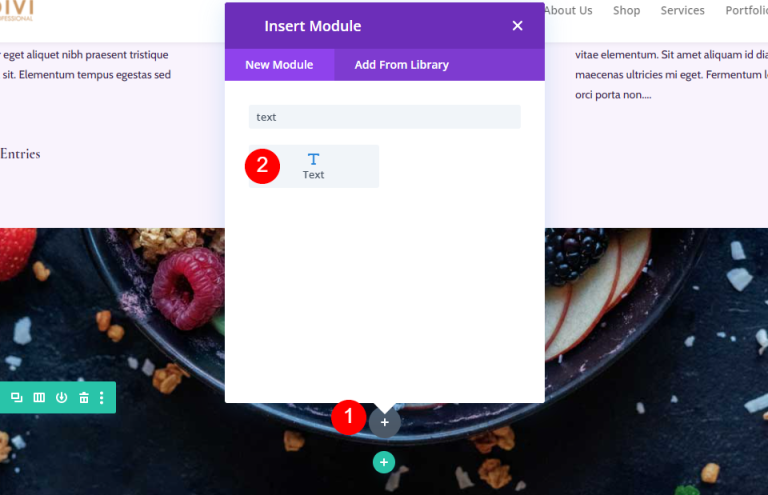
Теперь мы перейдем к правому столбцу и разработаем призыв к действию для электронного письма. Для начала вставьте текстовый модуль в правый столбец. Выберите серый значок + и введите Текст.

Содержание
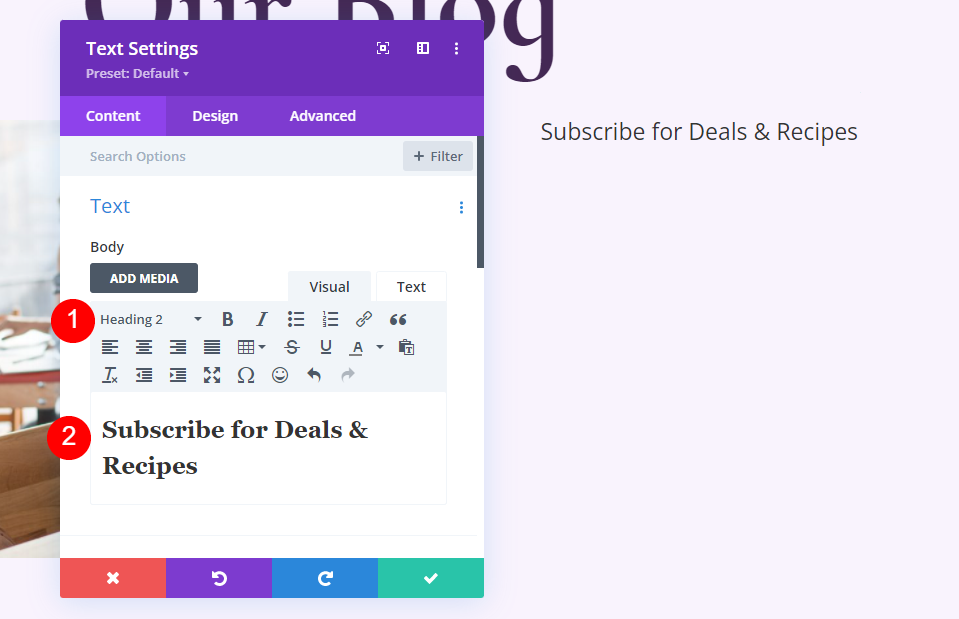
Выберите заголовок 2 и введите привлекательный текст.
- Шрифт: H2
- Текст: Подпишитесь на предложения и рецепты.

Текст заголовка
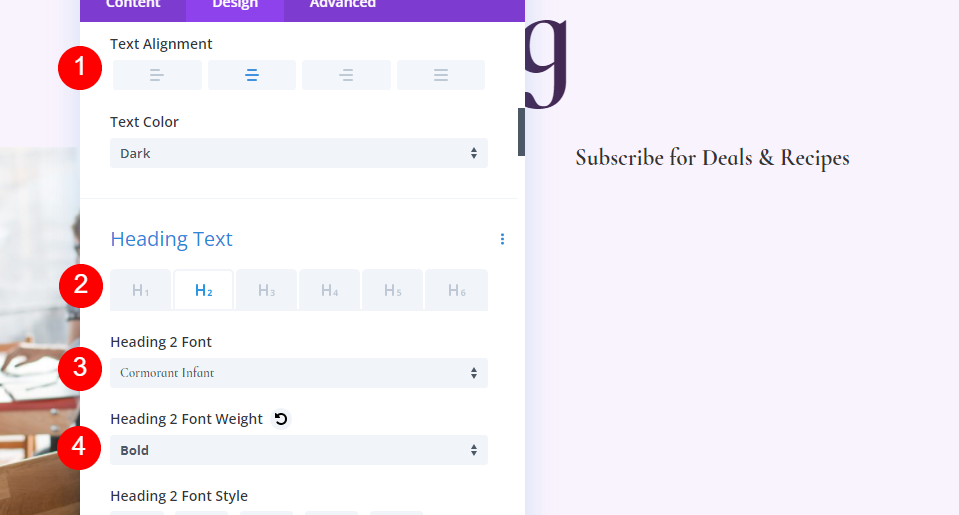
Для текста заголовка выберите «Выравнивание по центру», выберите «H2», выберите «Младенец баклана» и установите для него жирный шрифт.
- Выравнивание текста: по центру
- Текст заголовка: H2
- Шрифт: Cormorant Infant
- Вес: Жирный

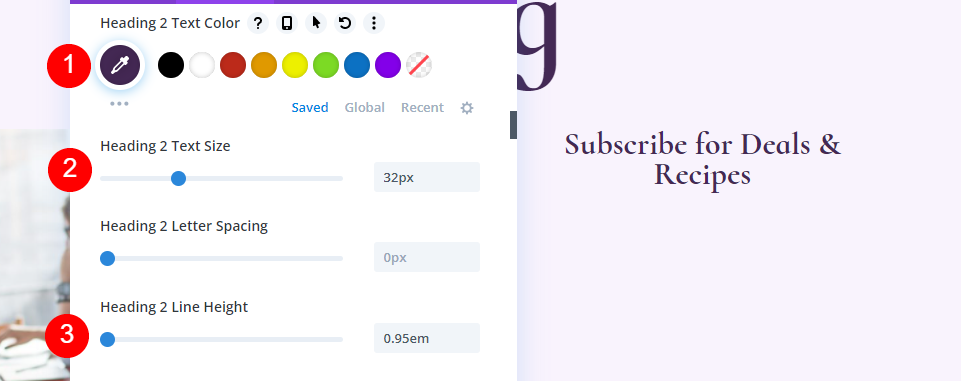
- Цвет: #442854
- Размер: 32 пикселей
- Высота линии: 0,95em

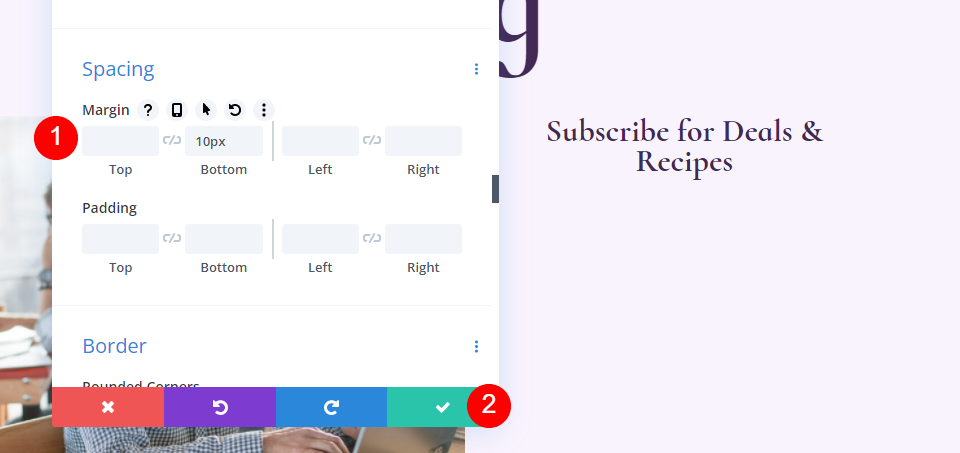
Расстояние
Наконец, добавьте немного нижнего поля к элементу.
- Нижнее поле: 10 пикселей.

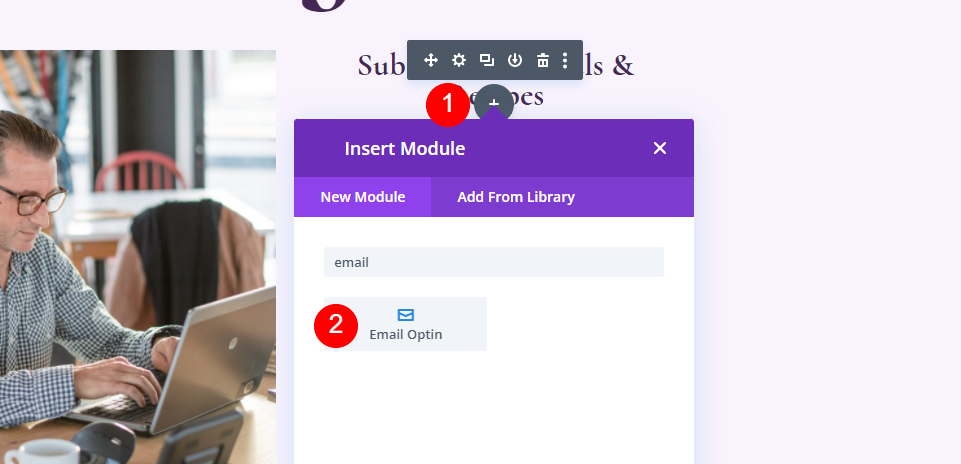
Модуль подписки на электронную почту блога
Теперь добавьте модуль опции электронной почты в правый столбец.

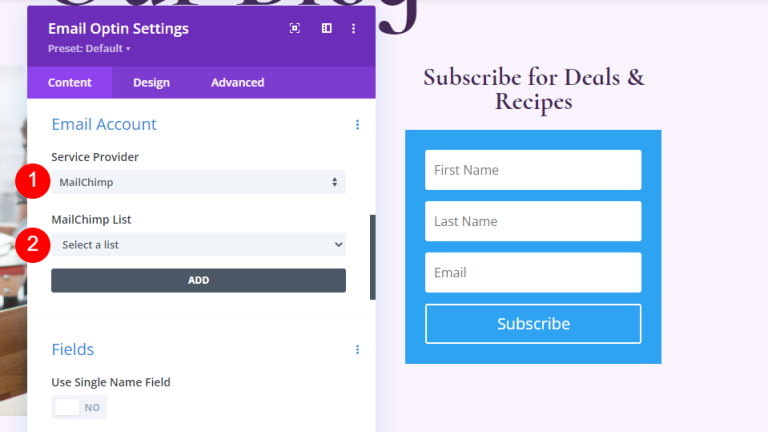
Содержание
Удалите заголовок и основной текст.
- Название: Нет
- Основной текст: нет

Прокрутите вниз до раздела «Учетная запись электронной почты» и добавьте своего поставщика услуг.

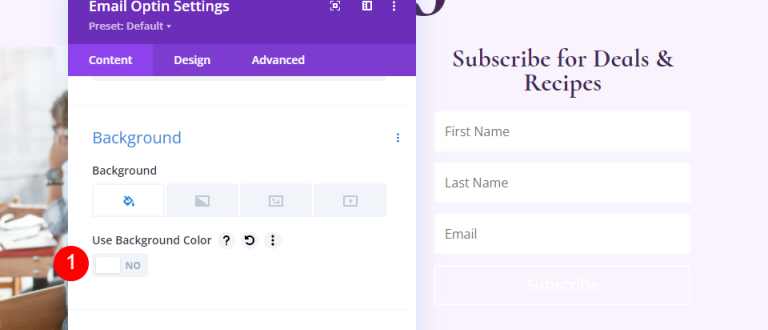
Затем прокрутите до пункта «Фон» и снимите его выбор.
- Использовать цвет фона: нет

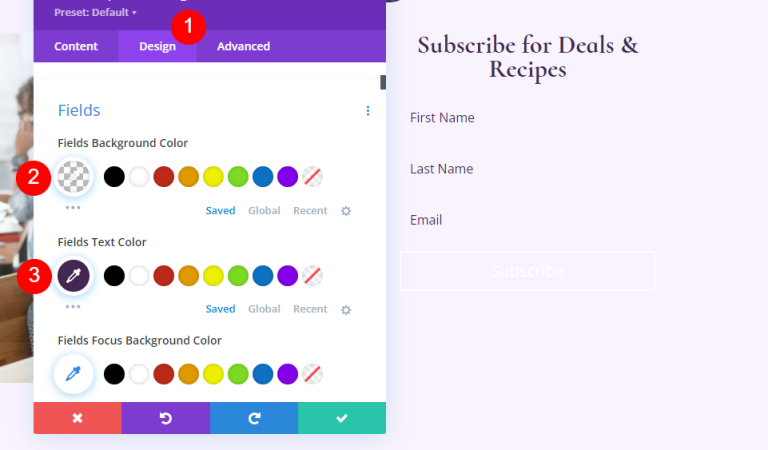
Поля
Перейдите на вкладку «Дизайн» и измените цвет фона полей.
- Цвет фона: rgba(255,255,255,0)
- Цвет текста полей: #442854

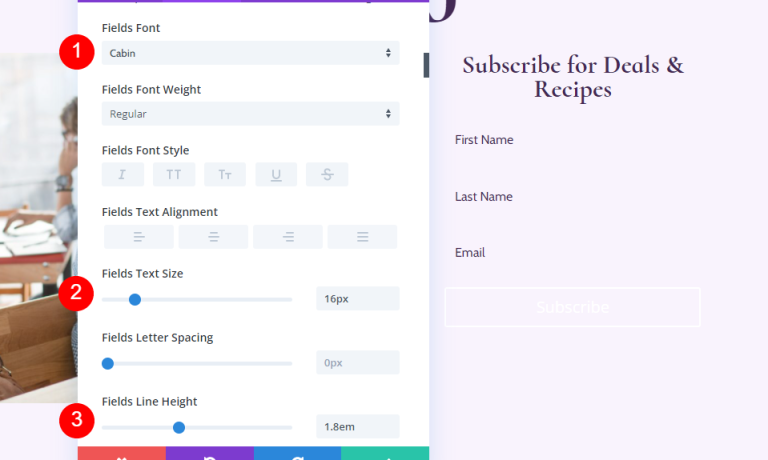
Прокрутите вниз до параметров шрифта и внесите следующие изменения.
- Шрифт Fields: Cabin
- Размер: 16 пикселей
- Высота линии: 1,8эм.

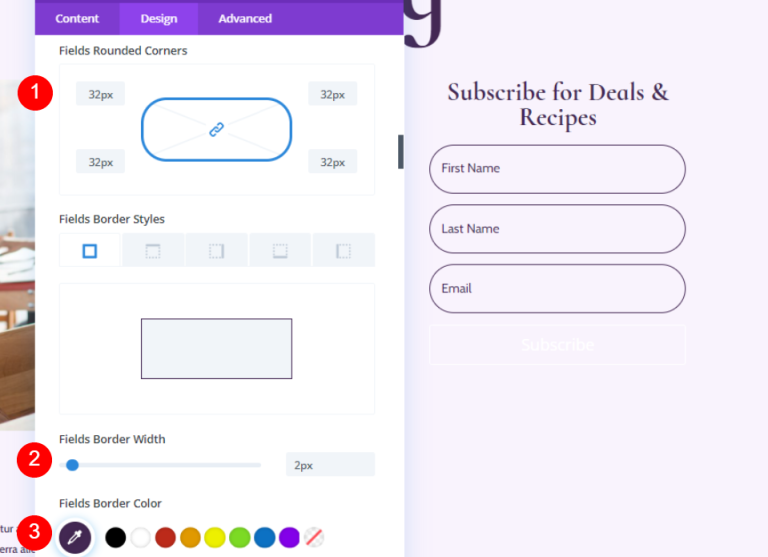
- Поля с закругленными углами: 32 пикселя.
- Ширина границы: 2 пикселя
- Цвет границы: #442854

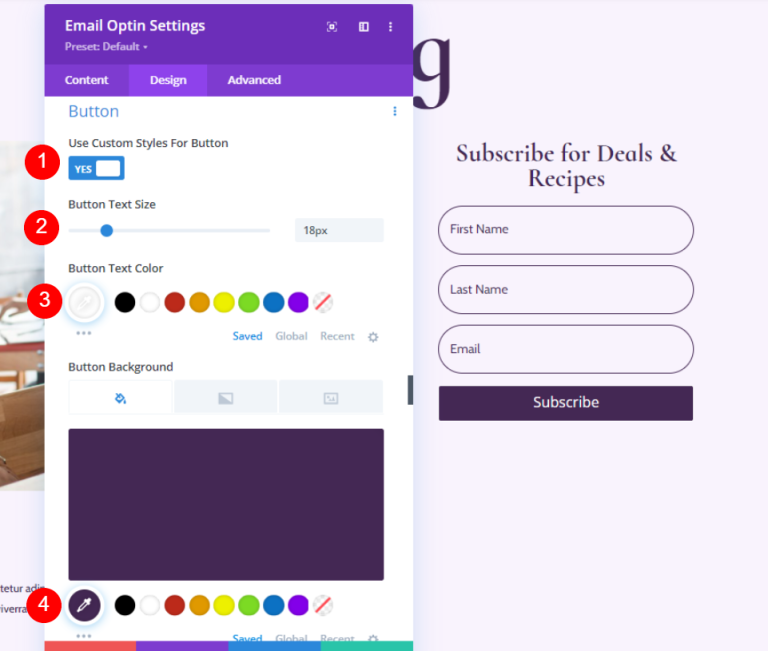
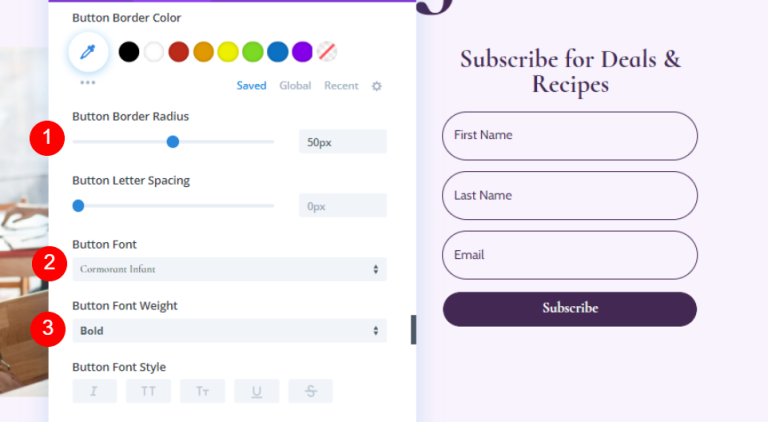
Кнопка
Прокрутите вниз до кнопки и выберите «Использовать пользовательские стили для кнопки».
- Использовать пользовательские стили для кнопки: Да
- Размер: 18 пикселей
- Цвет: #ffffff
- Фон кнопки: #442854.

- Радиус границы: 50 пикселей
- Шрифт: Cormorant Infant
- Вес: Жирный

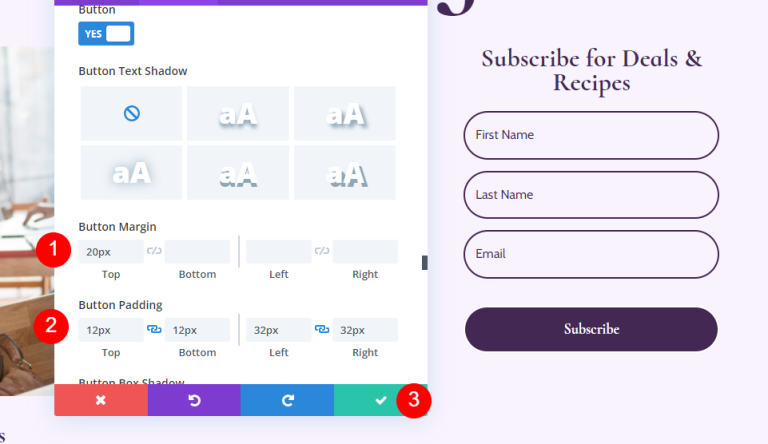
давайте добавим немного полей и отступов для кнопок.
- Верхнее поле кнопки: 20 пикселей.
- Отступы сверху и снизу: 12 пикселей.
- Левое, правое отступы: 32 пикселя.

Добавить новую строку для списка блогов
Давайте добавим одну строку столбца в раздел «Герой».

Настройки строки списка блога
Перейдите на вкладку «Дизайн» и настройте отступы.
- Верхнее отступы: 0 пикселей

Модуль блога в вашей строке
Добавьте модуль «Блог» в новую строку.

Оформление ленты блога
Содержание ленты блога
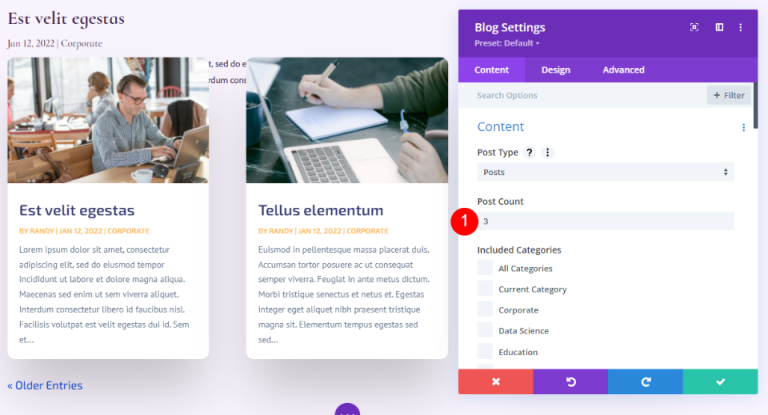
Введите 3 для количества сообщений в настройках модуля «Блог». Вы можете настроить количество сообщений, отображаемых на экране, с помощью параметра «Количество сообщений».
Меньшее число, например 3, позволяет нам сосредоточиться на самых последних сообщениях, сохраняя при этом управляемость страницы. Это отличный вариант, если вы не особо обновляете или хотите поддерживать страницу в чистоте. Увеличение количества отображаемых сообщений, например 6–9, — отличное предложение, если вы хотите сконцентрироваться на ленте блога.
- Количество сообщений: 3

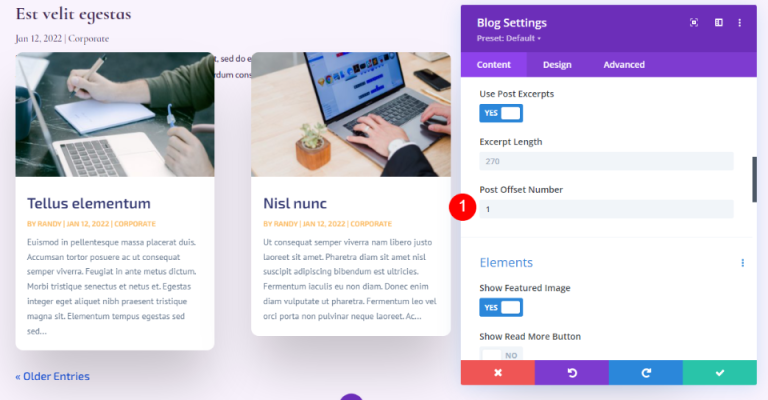
Введите 1 в качестве смещения. Это предписывает Divi начать со второго сообщения в блоге, не позволяя нам отображать тот же контент, что и выделенная строка сообщения в блоге над этим.
- Номер смещения публикации: 1

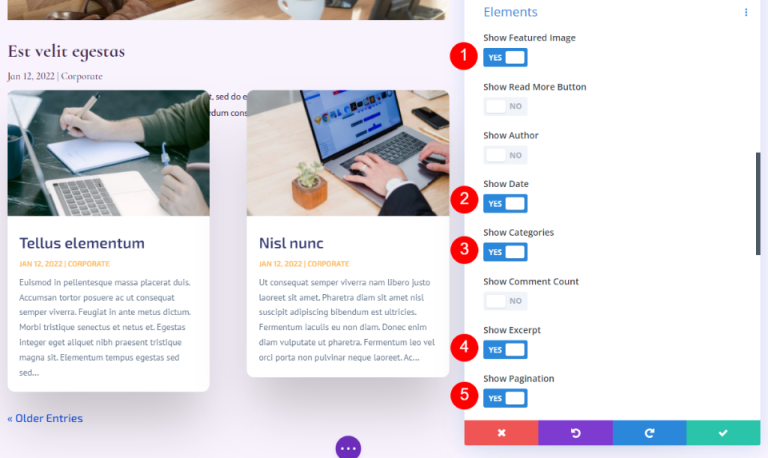
Элементы
Теперь перейдите к элементам и измените следующее.
- Показать избранное изображение: Да
- Дата: Да
- Категории: Да
- Отрывок: Да
- Пагинация: Да

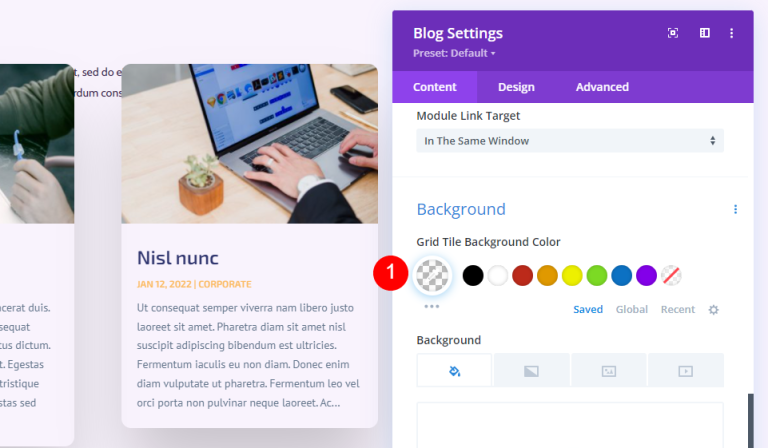
Фон
Перейдите в раздел «Фон» и установите фон сетки.
- Цвет фона плитки сетки: rgba(255,255,255,0)

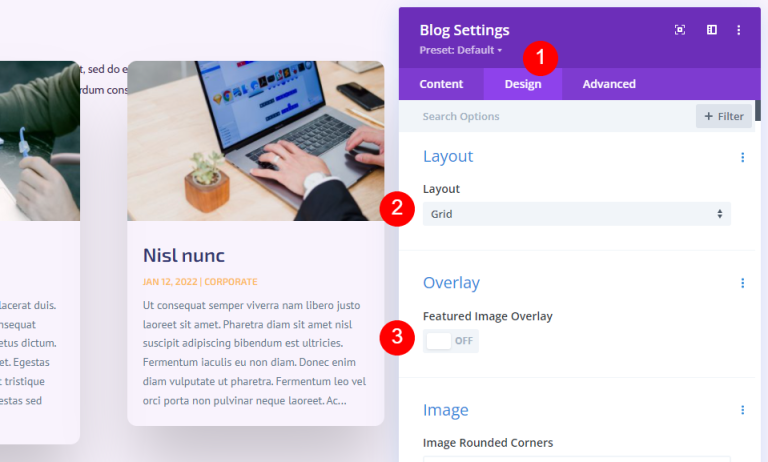
Макет и наложение
Затем на вкладке «Дизайн». Сохраняйте макет сетки. Для представленной выше статьи в блоге мы использовали макет во всю ширину. Для этого канала блога мы будем использовать макет сетки, который используется по умолчанию. Отключите наложение избранного изображения.
- Макет: Сетка
- Наложение избранного изображения: Выкл.

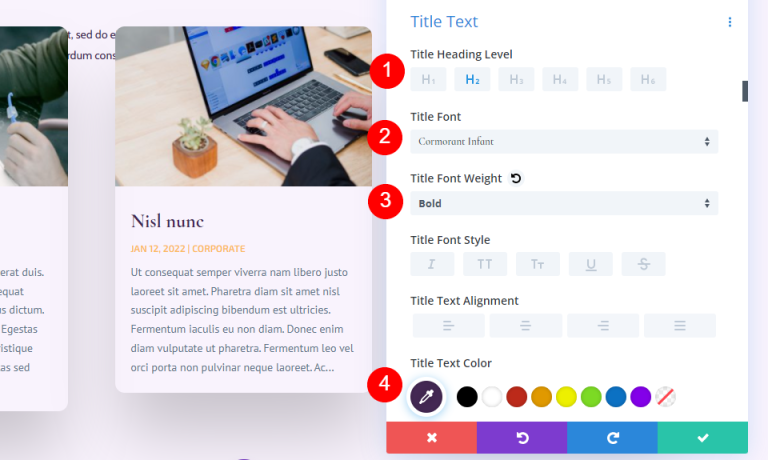
Текст заголовка
Для текста заголовка выберите H2 и внесите некоторые основные изменения следующим образом.
- Уровень заголовка: H2
- Шрифт: Cormorant Infant
- Вес: Жирный
- Цвет: #442854

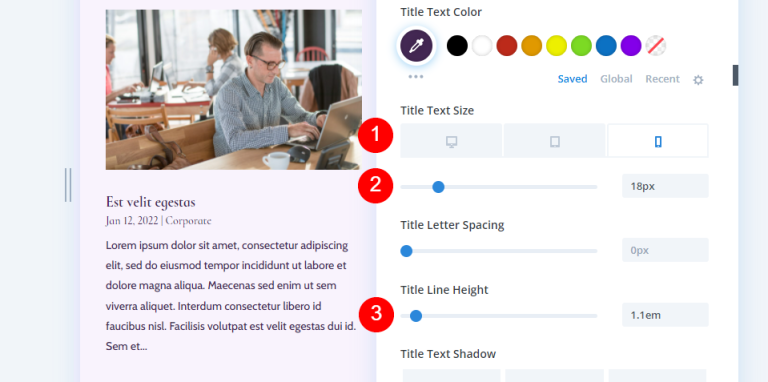
- Размер: 20 пикселей для рабочего стола, 18 пикселей для телефона
- Высота строки: 1,1эм.

Основной текст
Прокрутите до раздела «Основной текст» и выберите «Каюта».
- Шрифт: Кабина
- Цвет: #442854
- Высота линии: 1,8эм.

Метатекст
Прокрутите вниз до раздела «Метатекст» и выполните настройку ниже.
- Шрифт: Cormorant Infant
- Вес: Обычный
- Стиль: Нет
- Цвет: #442854
- Размер: 16 пикселей для рабочего стола, 15 пикселей для планшета, 14 пикселей для телефона
- Высота линии: 1,8эм.

Текст пагинации
Теперь давайте перейдем к тексту нумерации страниц.
- Шрифт: Cormorant Infant
- Вес: Жирный
- Цвет: #442854

Расстояние
Затем перейдите в раздел «Интервал» и добавьте поле «0vw» вверху.
- Верхняя маржа: 0vw

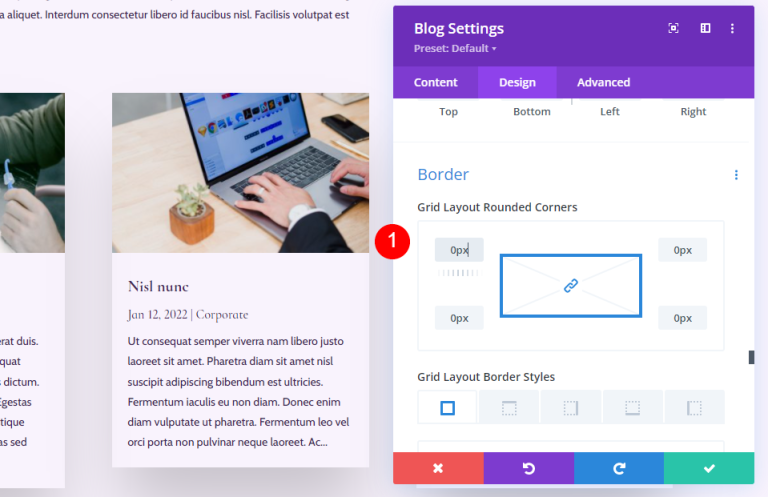
Граница
Прокрутите до раздела «Граница» и введите 0 пикселей для всех четырех углов.
- Закругленные углы: 0 пикселей

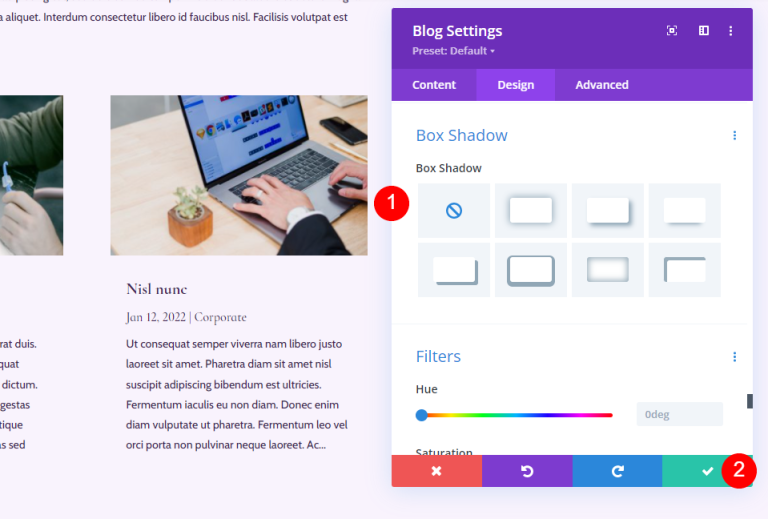
Коробка Тень
Наконец, выделите Box Shadow и отключите его.
- Тень коробки: нет

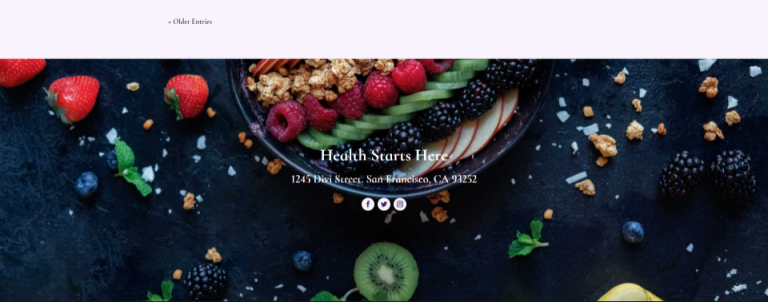
Раздел CTA на странице блога
Далее мы создадим раздел CTA на странице. Этот раздел включает в себя полноразмерное фоновое изображение с параллаксом, контактную информацию и ссылки для перехода в социальные сети.

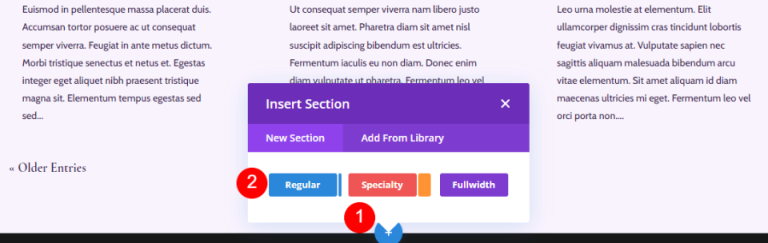
Добавить новый раздел
Нажмите синий значок, чтобы добавить новый обычный раздел под страницей.
- Раздел: Обычный

Оформление раздела с призывом к действию
Нажмите на значок шестеренки и откройте настройки раздела.

Добавьте фоновое изображение.

Выберите полноразмерное изображение из своей медиатеки.
- Изображение на заднем плане
- Использовать эффект параллакса: Да
- Метод параллакса: CSS

Спуститесь к ярлыку «Администратор» и выберите «Нижний колонтитул».
- Ярлык администратора: Нижний колонтитул

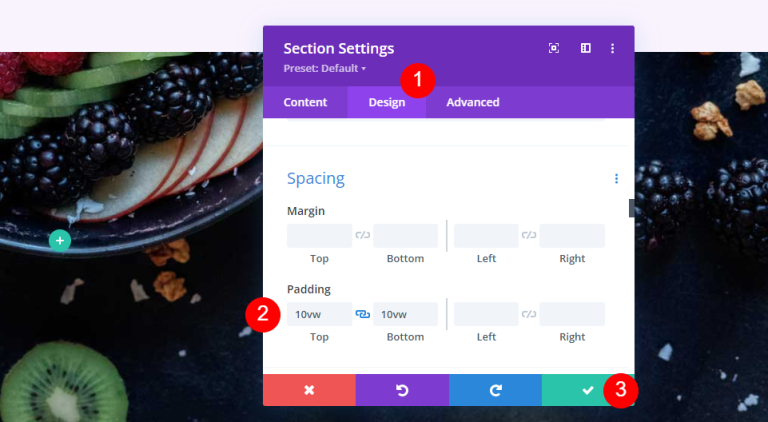
Перейдите на вкладку «Дизайн» и добавьте немного пробелов.
- Заполнение: 10vw (сверху и снизу)

Новая строка призыва к действию
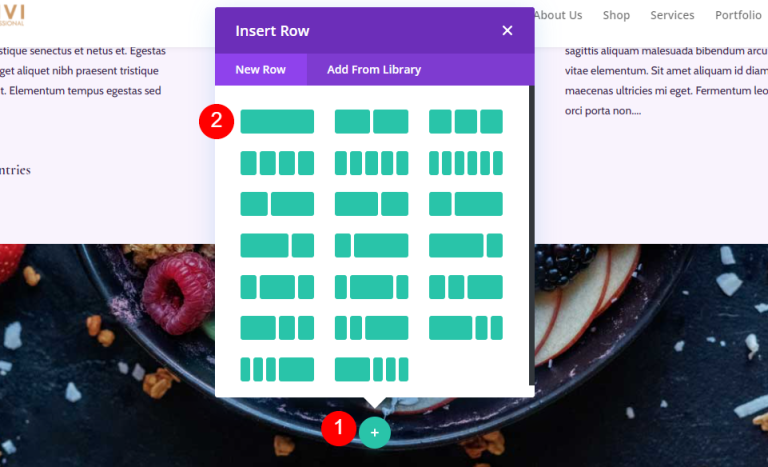
Добавьте в раздел одну строку столбца.
- Строка: один столбец

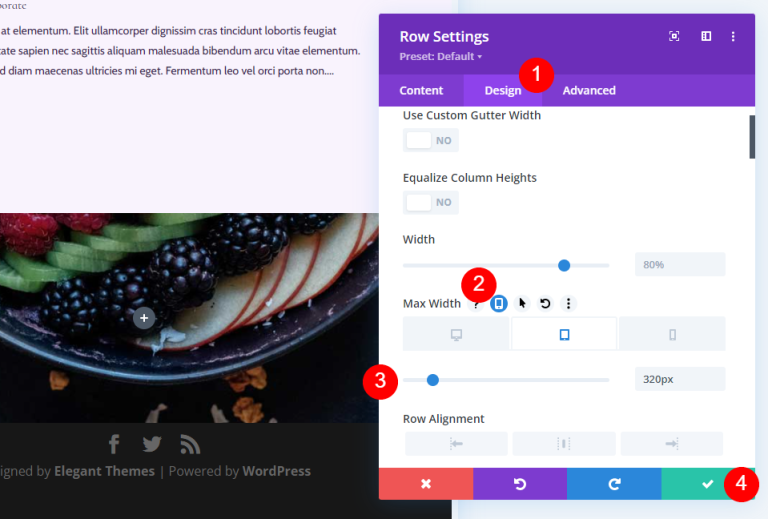
Размеры
Перейдите на вкладку «Дизайн» в настройках строки. Выберите значок «Планшет» в раскрывающемся меню «Максимальная ширина» и введите 320 пикселей. Это будет автоматически отражено в настройках телефона. Закройте конфигурацию строки.
- Максимальная ширина: планшет 320 пикселей

Текстовый модуль заголовка
Добавьте текстовый модуль, чтобы представить призыв к действию.

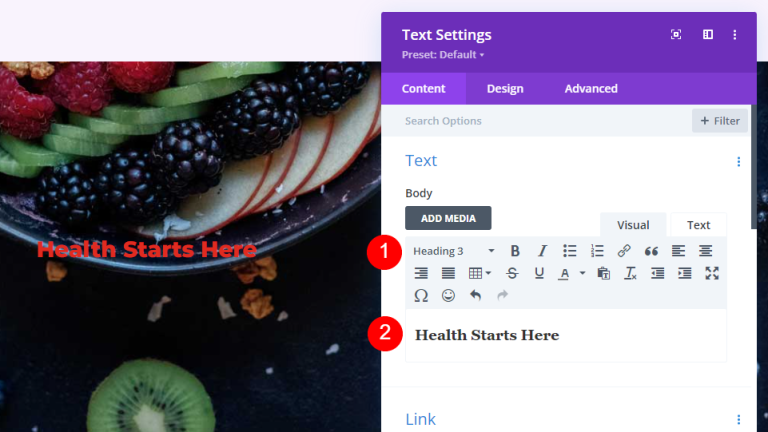
Оформление текста заголовка
Добавьте заголовок и измените шрифт на H3.
- Шрифт: H3
- Текст: Здоровье начинается здесь

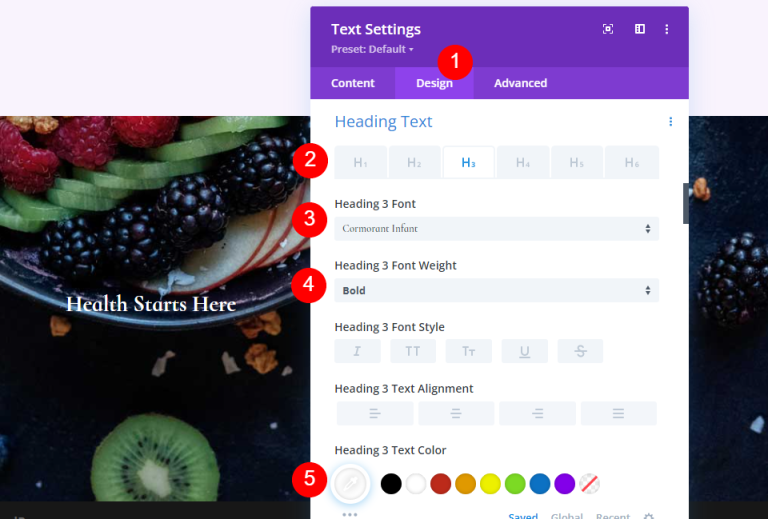
Текст заголовка
Перейдите на вкладку «Дизайн» и прокрутите вниз до «Текст заголовка».
- Выравнивание: Центр
- Текст заголовка: H3
- Шрифт: Cormorant Infant
- Вес: Жирный
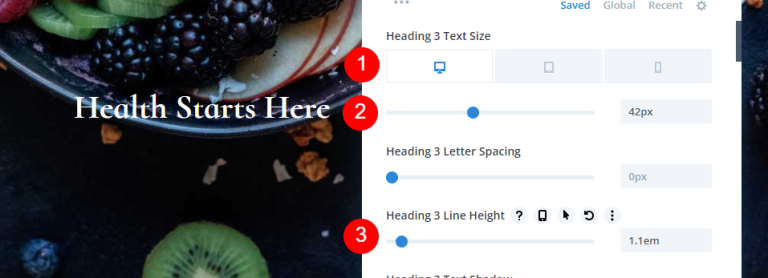
- Цвет: #ffffff

- Размер: 42пикселя для рабочего стола, 20пикселей для планшета, 16пикселей для телефона.
- Высота строки: 1,1эм.

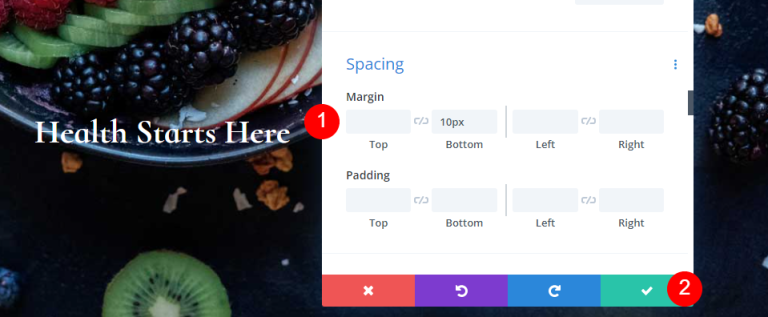
Расстояние
Наконец, прокрутите до раздела «Интервал» и добавьте нижнее поле.
- Нижнее поле: 10 пикселей.

Адрес
Чтобы отобразить физический адрес под призывом к действию, добавьте текстовый модуль.

Стиль адреса
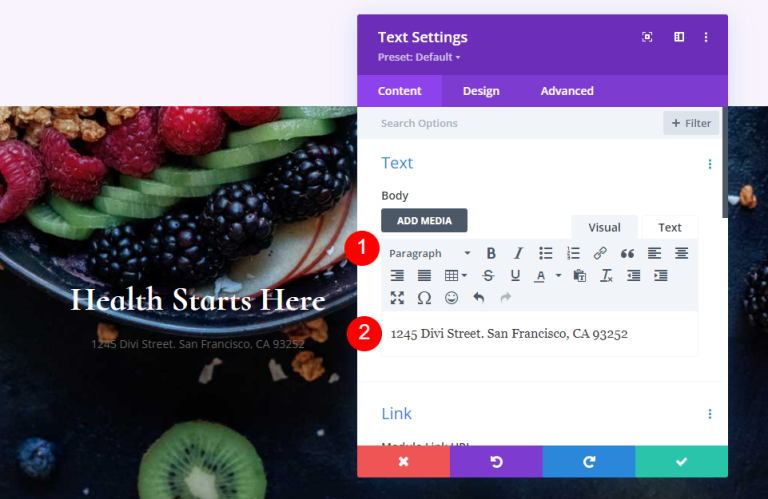
Текст адреса
Добавьте свой адрес в качестве текста абзаца.
- Стиль: Абзац
- Текст: ваш адрес

Текст абзаца
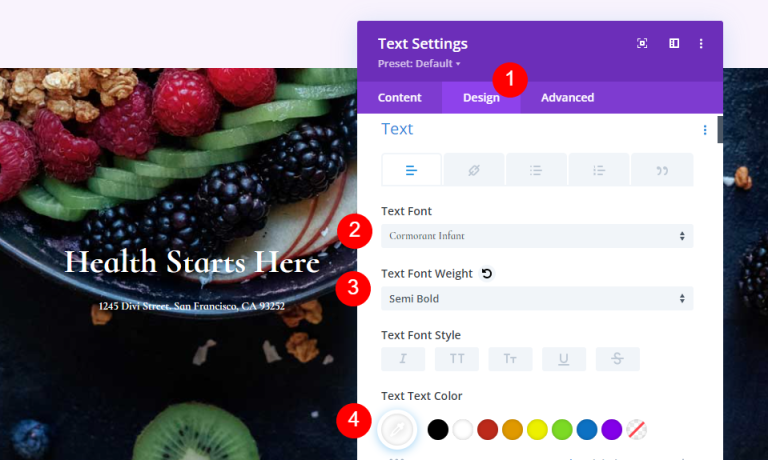
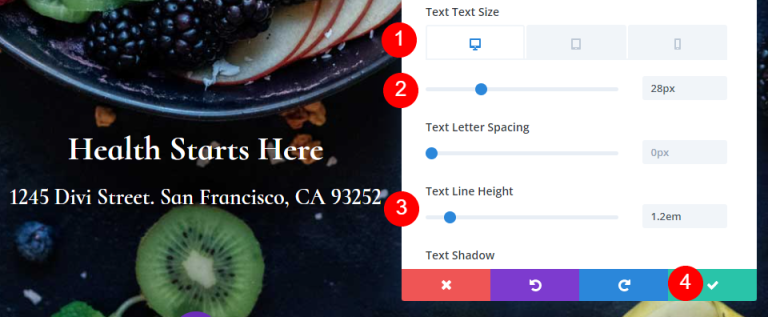
Затем перейдите к «Текст» на вкладке «Дизайн» и измените следующие настройки.
- Шрифт: Cormorant Infant
- Вес: Полужирный
- Цвет: #ffffff

- Размер: 28 пикселей для рабочего стола, 20 пикселей для планшета, 16 пикселей для телефона
- Высота линии: 1,2эм.

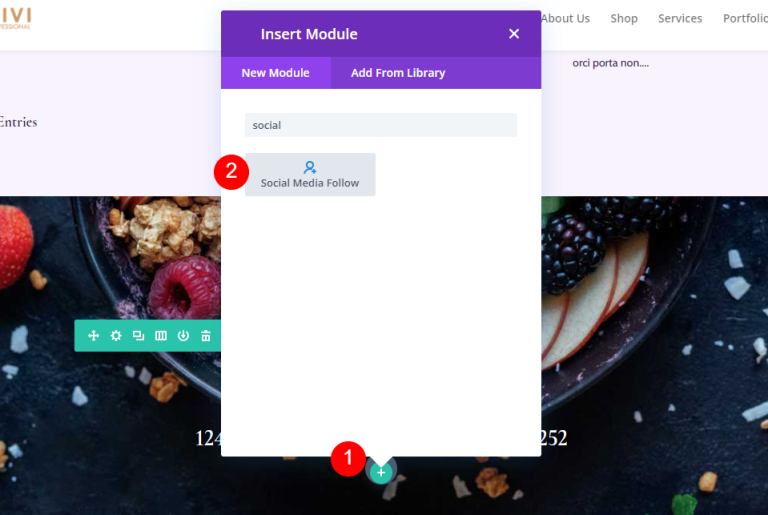
Модуль подписки в социальных сетях
Последний модуль — это модуль «Следить за социальными сетями». Добавьте его в конец строки.

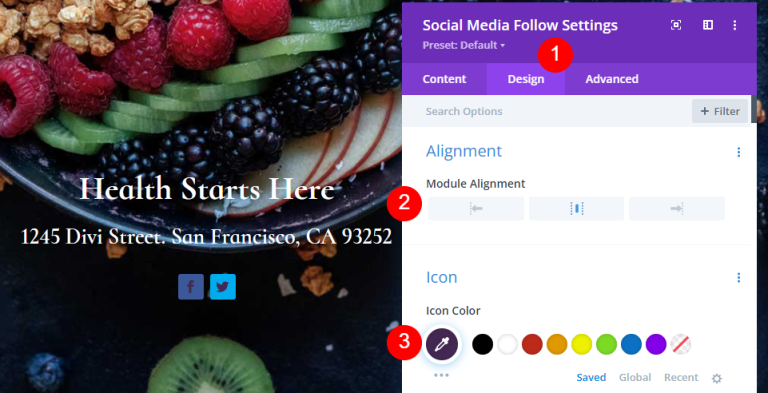
Стиль модуля «Следить за социальными сетями»
На этот раз перейдите на вкладку «Дизайн» и внесите эти изменения.
- Выравнивание модуля: Центр
- Цвет значка: #442854
- Закругленный угол: 23 пикселя.

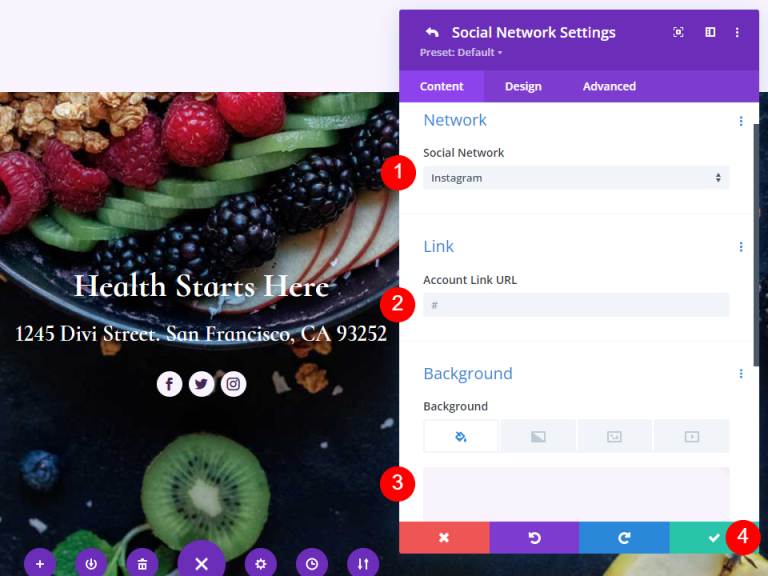
Стиль иконок социальных сетей
Откройте настройки, добавьте необходимые платформы социальных сетей и добавьте ссылки.
- Социальная сеть: ваш выбор
- URL ссылки на аккаунт: ваша ссылка
- Цвет фона: #f9f3fd

И мы закончили. Сохраните дизайн и выйдите из визуального конструктора.
Окончательный просмотр
Вот наш окончательный дизайн.

Последние мысли
На этом мы завершаем рассмотрение того, как создать страницу блога с помощью Divi . Divi Builder упрощает создание визуально привлекательных макетов, и каждый модуль можно использовать по-разному. Как показано в этой статье, можно использовать множество экземпляров модуля «Блог» на одной странице, чтобы отображать ленту блога различными способами.





