Когда ссылка передается вместе с контентом с нашего веб-сайта, сканеры поисковых систем переходят по этой ссылке, чтобы оценить направление нашего контента и, следовательно, основать свой рейтинг на этом.

Делясь ссылкой с нашего веб-сайта, мы выбираем ссылку «ссылка Nofollow», добавляя атрибут Nofollow. Это был бы наш способ сказать сканерам и пользователям, чтобы они не переходили по ссылке. В этом руководстве мы поймем, почему и как создать ссылку Nofollow в WordPress.
Зачем создавать ссылку Nofollow
Сканеры используют этот трюк, переходя по ссылкам на вашем веб-сайте, чтобы понять, в каком направлении движется ваш контент, о чем он и кому следует его читать. Следуя правильному шаблону, этот трюк можно использовать для хорошего общего SEO-рейтинга сайта.
Проблема возникает, когда мы делимся ссылками, не имеющими отношения к создаваемому нами контенту. в частности, рекламные и партнерские ссылки для продвижения продаж или ссылки на сомнительные источники могут привести к потере рейтинга, а также к вредоносным сайтам.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВ таком случае у нас есть выбор добавить атрибуты Nofollow к ссылкам, которыми мы делимся на нашем веб-сайте. Это помогает нам сохранять наш рейтинг и позицию в поисковых системах. Давайте продвинемся вперед и обсудим некоторые способы добавления ссылки Nofollow.
1. Создайте ссылку NoFollow с помощью классического редактора WordPress
При использовании классического редактора WordPress добавить атрибут Nofollow довольно просто. Просто добавив rel = "nofollow" в HTML-код вашей ссылки, вы можете сделать ее ссылкой Nofollow. Вот где именно находится атрибут.

Добавьте ссылку, которую вы хотите изменить, и поместите атрибут в текст точно так, как показано на изображении ниже.

Когда вы закончите, нажмите « Сохранить изменения» или « Опубликовать сообщение».
2. Создайте ссылку Nofollow с помощью редактора Гутенберга.
Создать ссылку Nofollow в редакторе Gutenberg так же просто, как и в классическом редакторе WordPress.
Вот ссылка, по которой следуют поисковые системы:
>a href="https://jonesblogs.com/"/a А вот ссылка Nofollow:
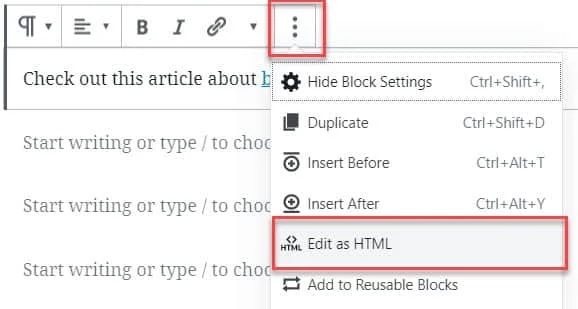
>a href="https://jonesblogs.com/" rel="nofollow"/a Чтобы добавить атрибут Nofollow к вашей ссылке, нажмите на блоке значок « Дополнительные параметры» и выберите « Редактировать как HTML» .

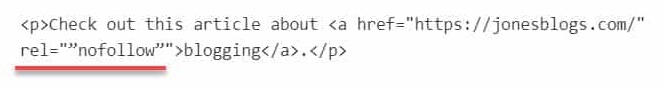
И теперь вы можете добавить к ссылке атрибут Nofollow, т.е. rel = "nofollow" .

Когда закончите, сохраните или опубликуйте ссылку.
3. Создайте ссылку Nofollow с помощью подключаемого модуля EditorsKit.
Подобно тому, как в WordPress есть плагин для каждого решения, есть плагин для преобразования ваших обычных ссылок на ссылки Nofollow. EditorsKit - это бесплатный набор инструментов, предлагающий ряд вариантов построения страниц.

С EditorsKit вы можете контролировать стиль, форматирование и рабочий процесс ваших блоков Gutenberg. Самое главное, что с помощью EditorsKit вы можете легко включить атрибут Nofollow для любой ссылки.
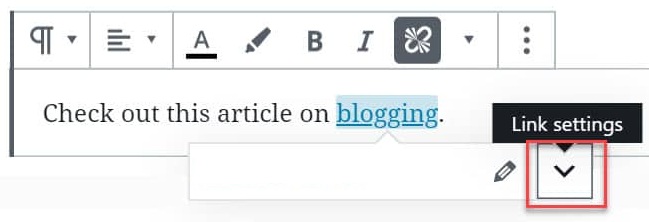
После того, как вы установили и активировали EditorsKit в своем WordPress, перейдите к записи, которую хотите отредактировать. Нажмите ссылку, которую хотите изменить, а затем выберите Настройки ссылки .

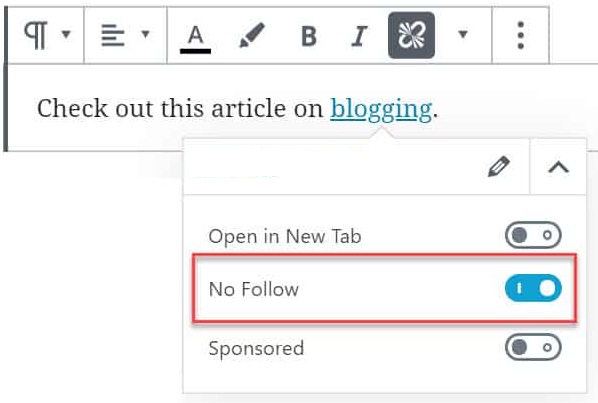
Просто переключите переключатель Nofollow, чтобы добавить к ссылке атрибут Nofollow.

Это автоматически добавит к ссылке атрибут Nofollow. Не забудьте сохранить или опубликовать .
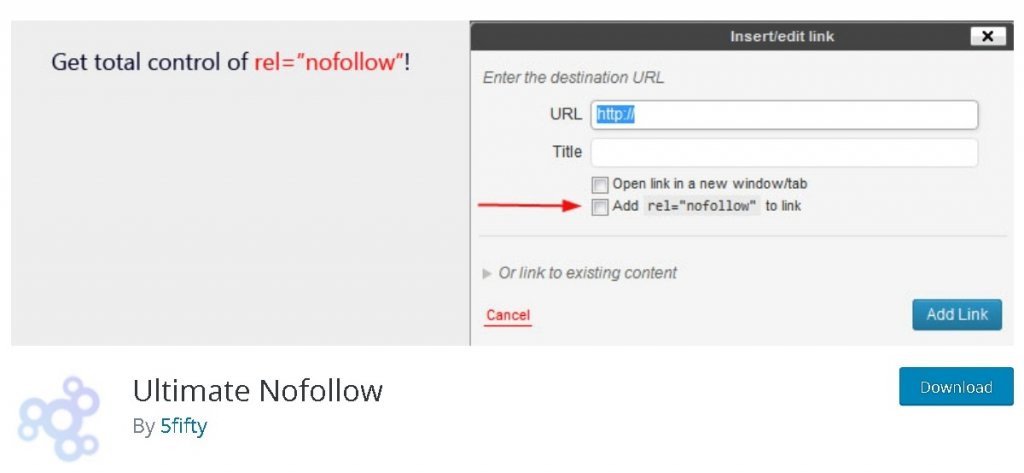
4. Создайте ссылку Nofollow с помощью плагина Ultimate Nofollow.
Если вы используете классический редактор WordPress, плагин Ultimate Nofollow может помочь вам добавить ссылки Nofollow к вашему контенту.

Используя этот плагин, вы можете добавлять или удалять атрибуты Nofollow для отдельных лиц, а также для нескольких ссылок, а также предлагает несколько шорткодов Nofollow, которые вы можете использовать.
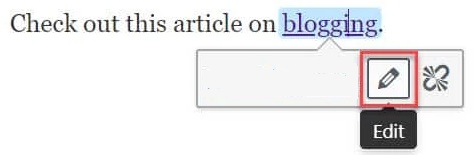
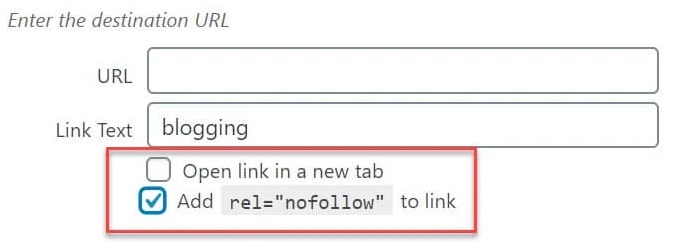
После того, как вы установили и активировали плагин , нажмите ссылку, которую хотите отредактировать, и параметры появятся во всплывающем окне. Сначала выберите редактировать, а затем перейдите к параметрам ссылки .

Установите флажок Добавить rel = "nofollow" в поле ссылки, чтобы автоматически добавлять атрибут Nofollow к вашей ссылке.

После того, как вы закончите вносить изменения, обязательно сохраните или опубликуйте сообщение.
Вот как вы можете создавать ссылки nofollow в WordPress. Создание ссылок nofollow легко и просто, в то время как обратное может привести к снижению рейтинга SEO и неструктурированному направлению контента.
Мы надеемся, что это руководство помогло вам понять важность создания ссылок Nofollow. Подпишитесь на нас в Facebook и Twitter, чтобы не пропустить ни одной публикации.




