С Elementor создание веб-сайта в настоящее время является одним из самых простых и быстрых процессов. Если вы не знали, Elementor — это плагин, ориентированный на WordPress, который дает вам полную гибкость и более простой подход к созданию потрясающих веб-страниц. С помощью Happy Addons полезность Elementor может быть увеличена еще больше, если вы уже его используете.

Чтобы ваши посетители имели приятный внешний вид и отличный опыт, контент с вкладками стал важным компонентом и популярной дизайнерской идеей. Здесь я покажу самый быстрый способ использования Happyaddons для создания контента с вкладками в Elementor .
Необходимость использования содержимого с вкладками
На самом деле разработка контента с вкладками включает в себя больше, чем просто добавление текста в несколько полей. Производительность вашего веб-сайта зависит от того, насколько легко им пользоваться.
Вы можете добавить столько вкладок, сколько вам нужно, и персонализировать содержимое с помощью вкладок. Кроме того, вы можете включить -
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Форма обратной связи
- Последствия
- видео
- Картинки
- гифки
- Форма & и многое другое..
Шаги по созданию контента с вкладками
Вы можете разместить раздел с вкладками в любом месте вашего сайта Elementor, используя виджет «Расширенная вкладка». Это позволяет эффективно передавать большой объем информации в ограниченном пространстве.
Однако мы покажем, как быстро создавать содержимое с вкладками. Вы должны подписаться как минимум на стартовый пакет HappyAddons, чтобы создавать полезный контент с вкладками. Давайте посмотрим на предварительные условия, прежде чем перейти к учебнику.
Любой может создать веб-сайт с помощью плагина конструктора страниц Elementor. Вы можете создавать дизайны, используя функции перетаскивания, безграничные надстройки, ползунки, заголовки, библиотеку Elementor и т. д.
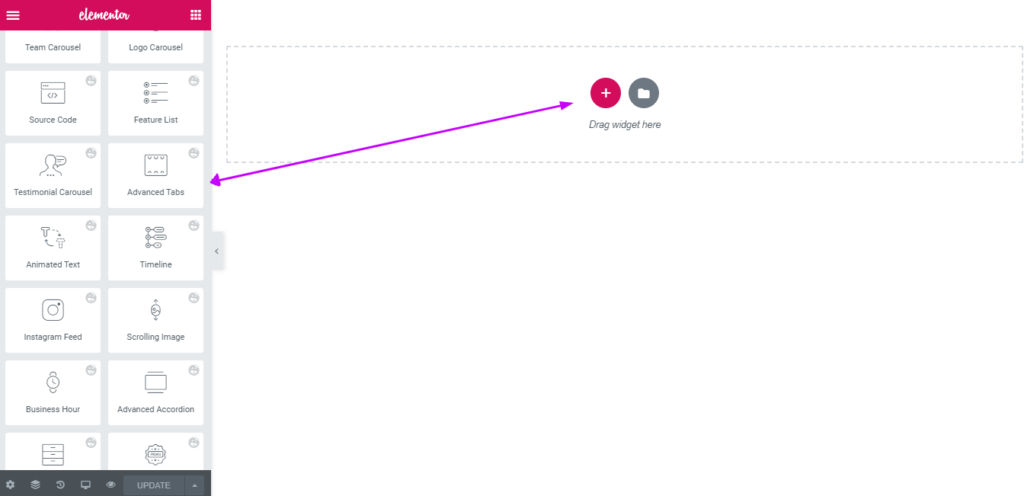
Я предполагаю, что на вашем веб-сайте установлена версия HappyAddons Pro. Начните редактировать страницу с помощью Elementor, перейдя на свой веб-сайт Elementor. Все виджеты с левой стороны будут видны, если HappyAddons Pro активирован.
Перетащите виджет вкладки «Дополнительно» в нужное место после выбора его в строке меню в левой части экрана.

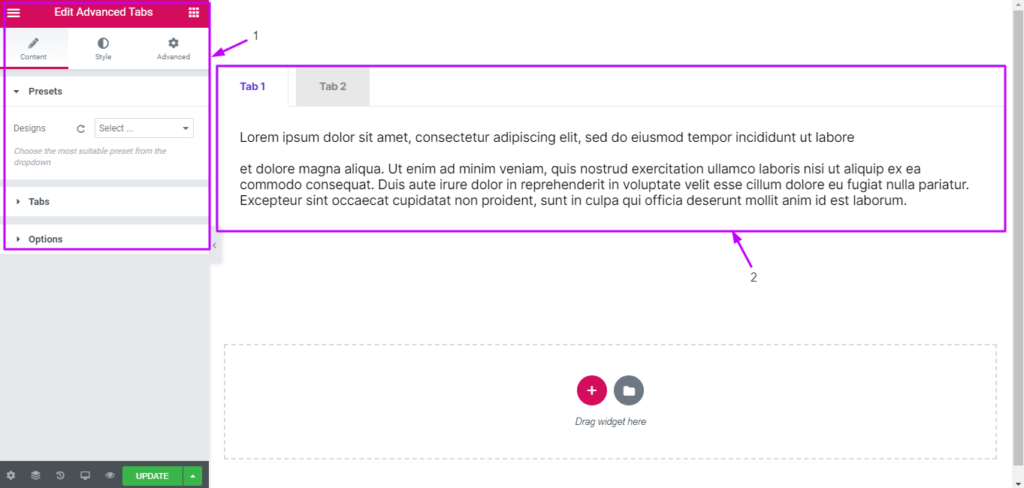
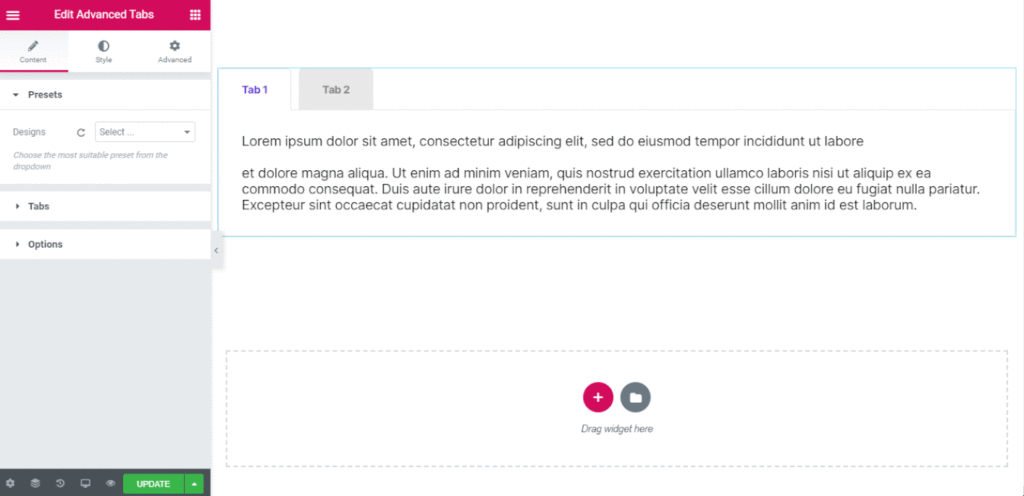
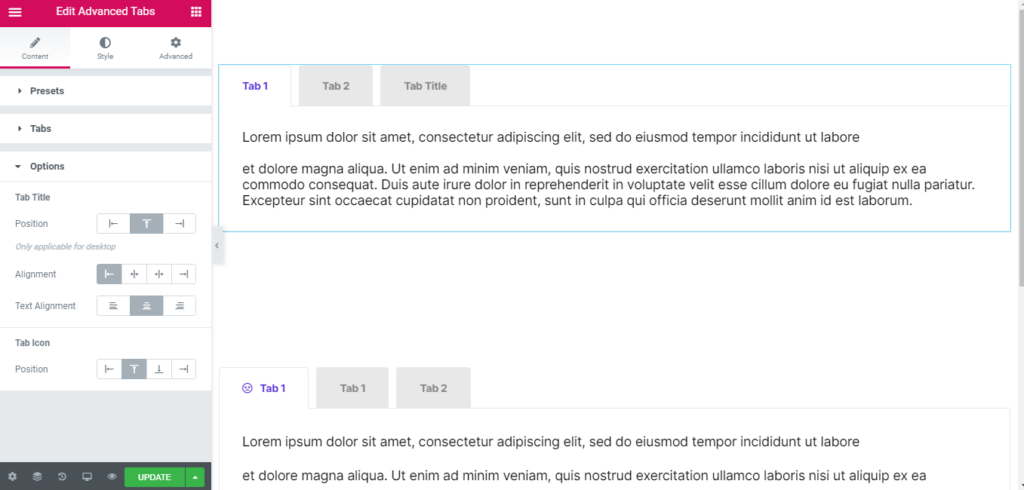
На вкладке «Содержимое» появится всплывающее окно с параметрами настройки по умолчанию. Он предоставит вам два варианта настройки атрибутов вашей вкладки, а также раздел вкладок по умолчанию на правой стороне холста и позицию на левой стороне.

На каждой пользовательской вкладке можно щелкнуть, чтобы изменить характеристики виджета. Теперь нажмите кнопку «Вкладки», чтобы добавить или удалить вкладки.

Выбрав конкретную вкладку, вы также можете изменить ее заголовок, содержимое окна, значок, медиафайлы и т.д.

Вы можете изменить размещение и выравнивание заголовка вкладки, значка вкладки и содержимого вкладки.
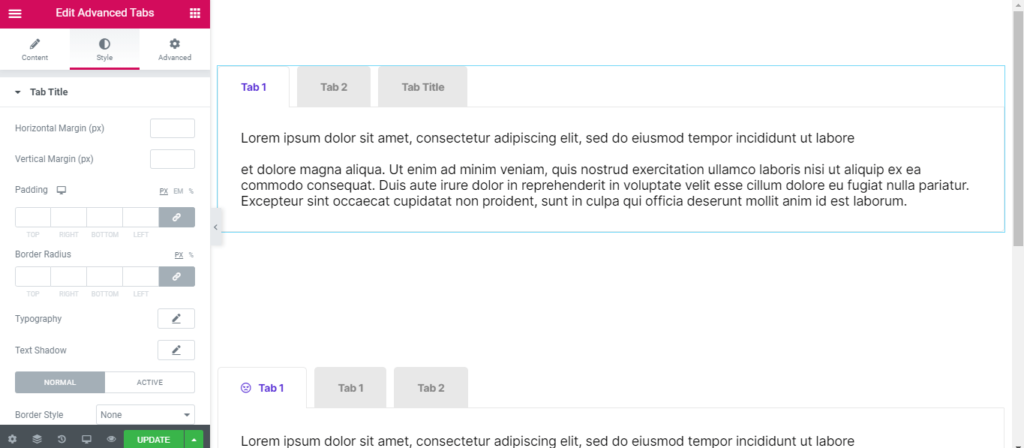
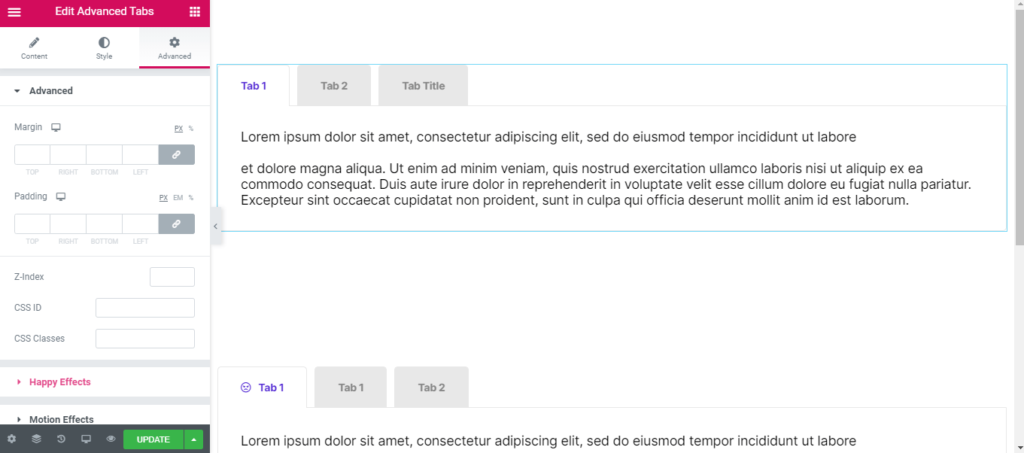
Теперь вы можете изменить цвет и тень текста, шрифт, поля, отступы, границы, интервалы, размер и многое другое для заголовка вкладки, значка вкладки и содержимого вкладки, выбрав вкладку «Стиль».

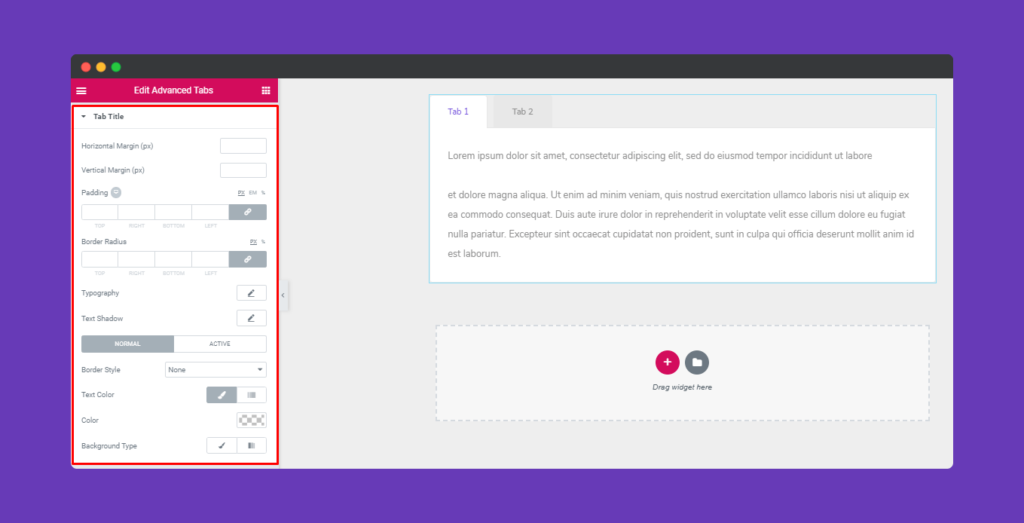
Чтобы настроить отступы, стиль границы, горизонтальные и вертикальные поля, тестовое оформление и тип фона, щелкните заголовок вкладки.

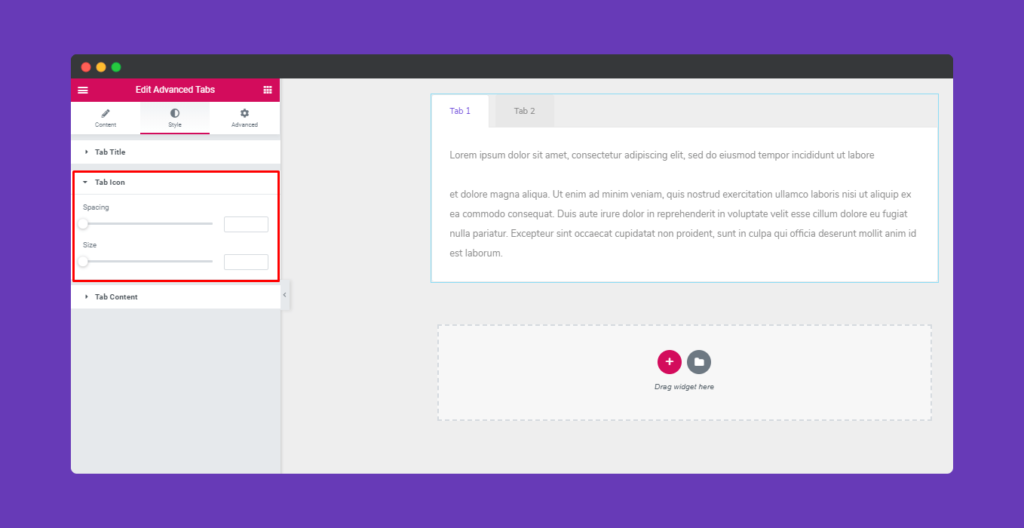
Чтобы изменить размеры значка, щелкните значок вкладки.

Чтобы настроить стиль границы, типографику, цвет и тип фона по своему вкусу, нажмите кнопку «Содержимое вкладки».
Нажмите «Дополнительно», чтобы просмотреть варианты, если вы хотите добавить эффекты движения, эффекты счастья, фон или сделать страницу адаптивной. Elementor поставляется с этой вкладкой «Дополнительно» в качестве стандартной функциональности. Прочтите этот документ, чтобы узнать больше о дополнительных функциях и их применении.

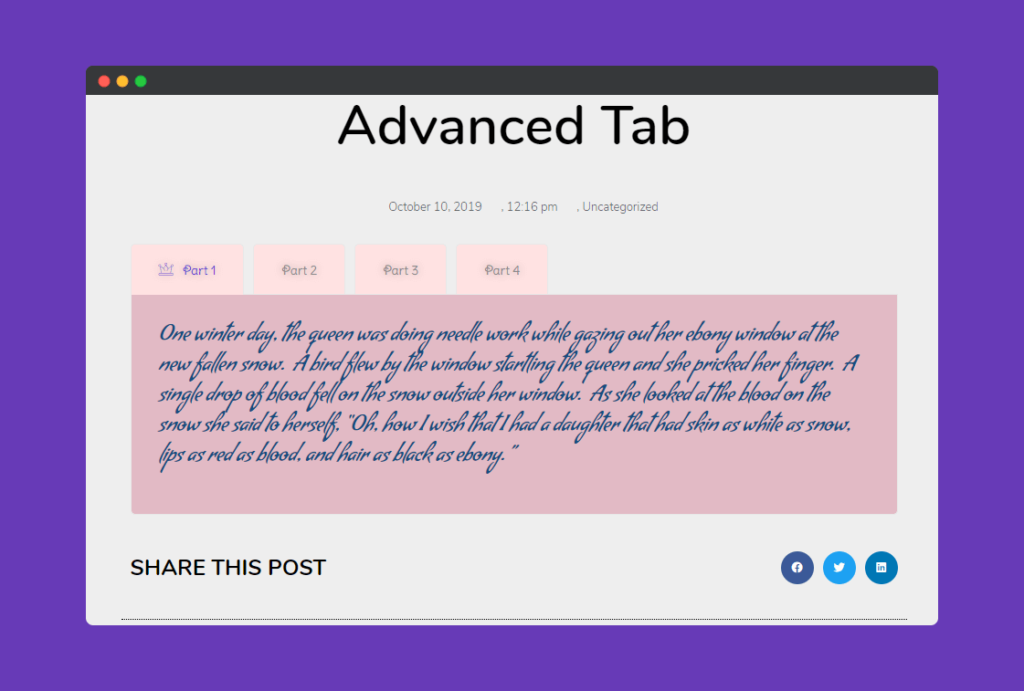
Чтобы просмотреть свою работу вживую после внесения всех изменений, нажмите «Опубликовать».

Подведение итогов
Поздравляем, если вы успешно создали контент с вкладками с помощью Elementor ! Если нет, начните проверять инструкции еще раз. Пожалуйста, не стесняйтесь оставлять комментарии ниже, если вы столкнетесь с какими-либо трудностями при выполнении вышеупомянутых шагов.





