Благодаря Divi Theme Builder началась новая эра в создании веб-сайтов. Благодаря этой новой функции вы можете динамически добавлять глобальные нижние колонтитулы к своим страницам и статьям. Чтобы добавить нижний колонтитул на любую страницу или сообщение, просто используйте конструктор тем Divi (который входит в состав темы Divi). Теперь в этой статье мы покажем вам, как создать и добавить глобальный нижний колонтитул на ваш сайт. Кроме того, вы можете скачать файл JSON бесплатно!

Предварительный просмотр
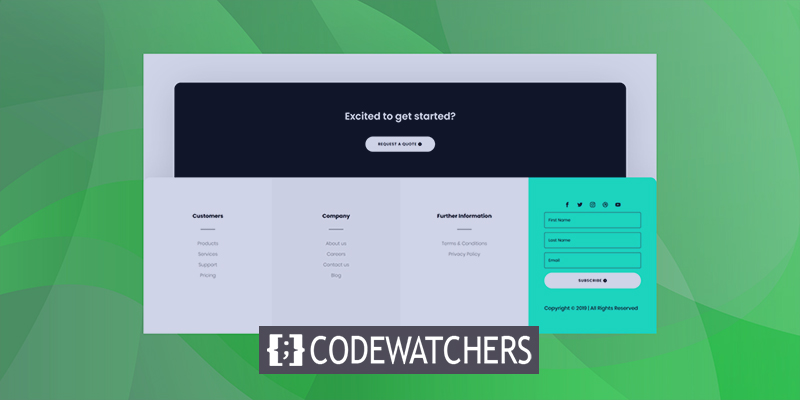
Давайте сначала посмотрим, как глобальный нижний колонтитул выглядит на экранах разного размера, прежде чем мы начнем.

Процедура проектирования
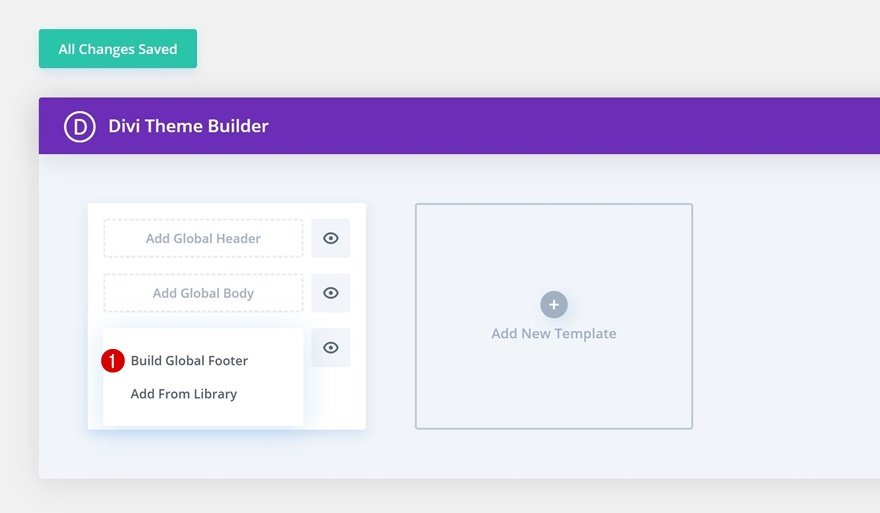
Во-первых, войдите в свою панель управления WordPress. В параметрах темы Divi перейдите к конструктору тем.

Там у вас есть возможность использовать уже существующий глобальный нижний колонтитул или создать новый с нуля с помощью библиотеки Divi. В этом уроке мы создадим пользовательский нижний колонтитул с нуля, поэтому выберите первый вариант.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Раздел № 1
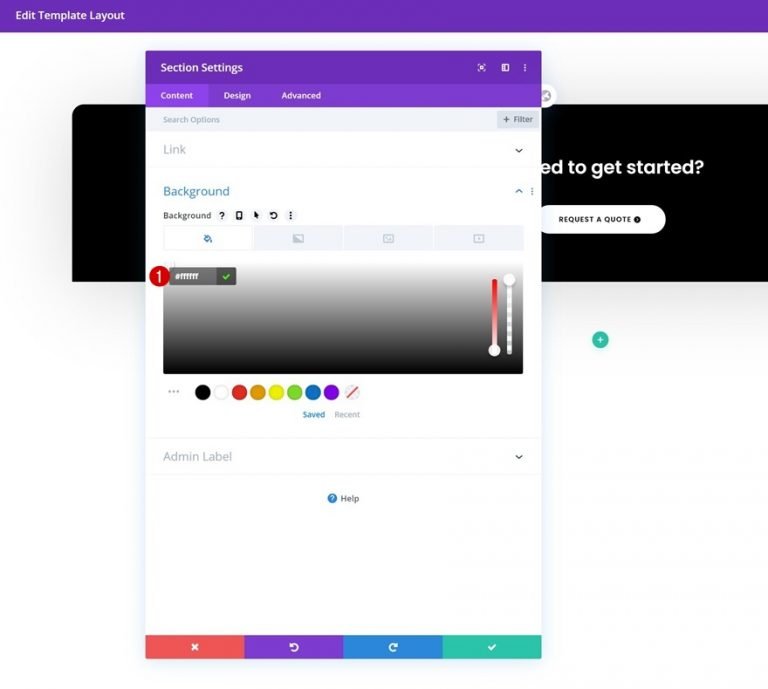
Цвет фона
Пора заняться творчеством прямо сейчас! Откройте раздел на странице и измените цвет фона раздела.
- Цвет фона: #000000

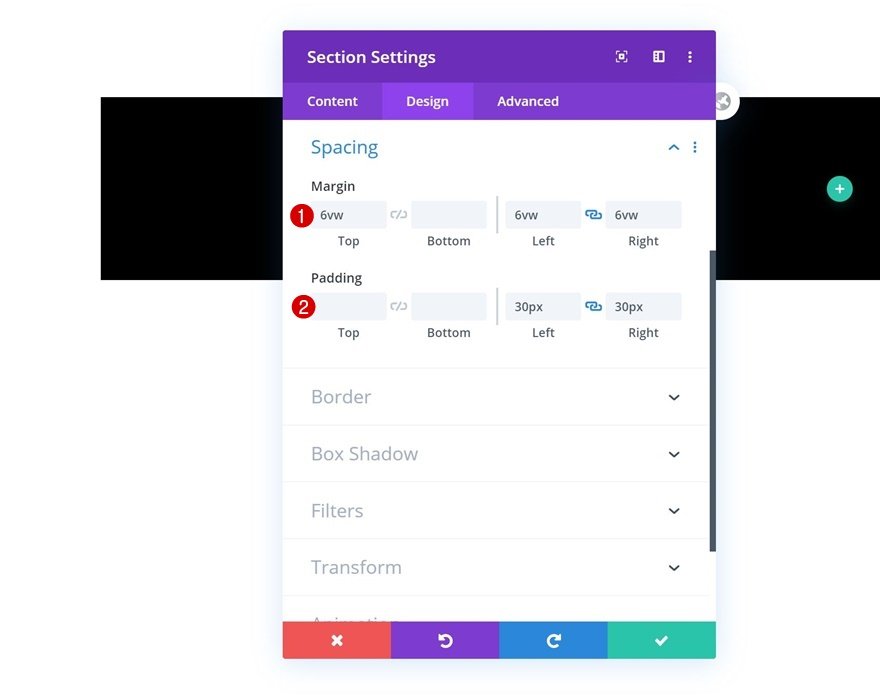
Расстояние
Затем обновите расстояние между секциями в соответствии со следующими значениями.
- Верхнее поле: 6vw
- Левое поле: 6vw
- Правое поле: 6vw
- Отступ слева: 30px
- Правый отступ: 30px

Граница
Следующим шагом будет добавление границы сверху, слева и справа.
- Вверху слева: 20 пикселей
- Вверху справа: 20 пикселей

Коробчатая тень
Box-shadow также должен быть включен в настройках раздела.
- Box Shadow Blur Strength: rgba (0,0,0,0,18)
- Цвет тени: rgba(0,0,0,0,18)

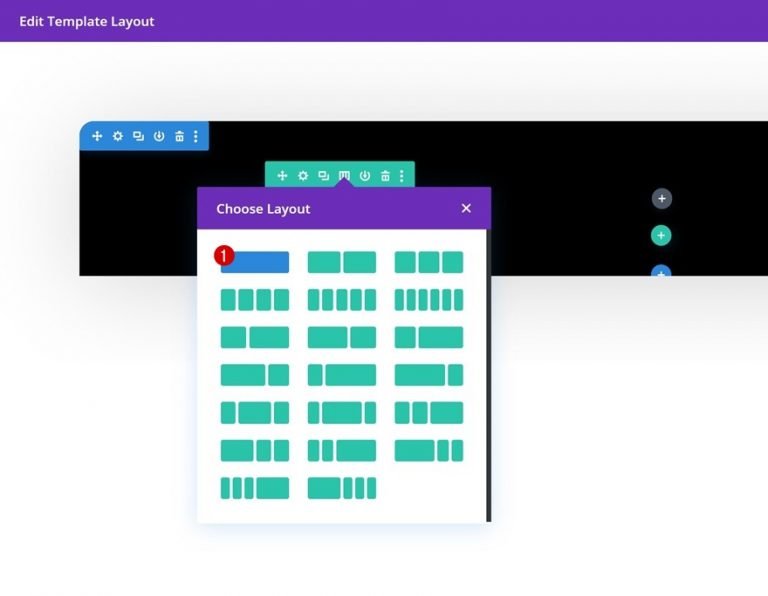
Добавить новую строку
Теперь добавьте в раздел новую строку с одним столбцом.

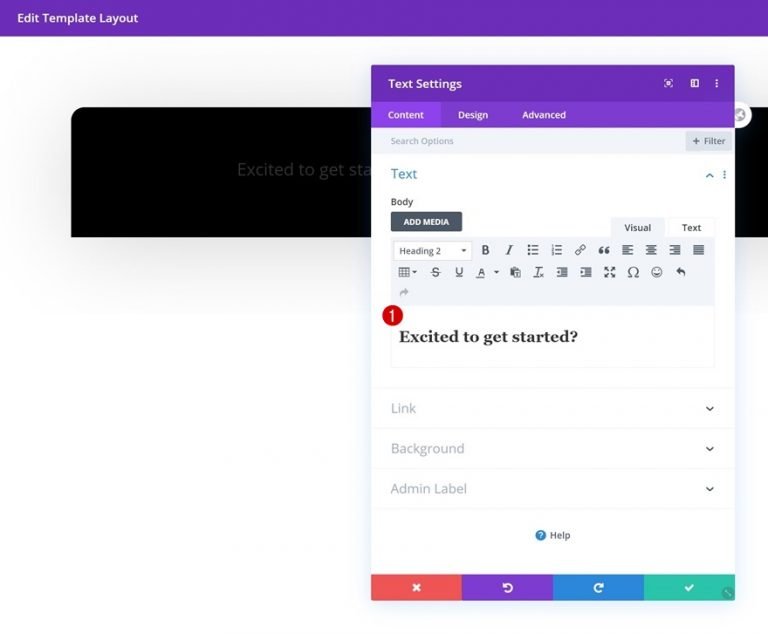
Добавить новый текстовый модуль
Затем добавьте текстовый модуль и добавьте копию к этому модулю.

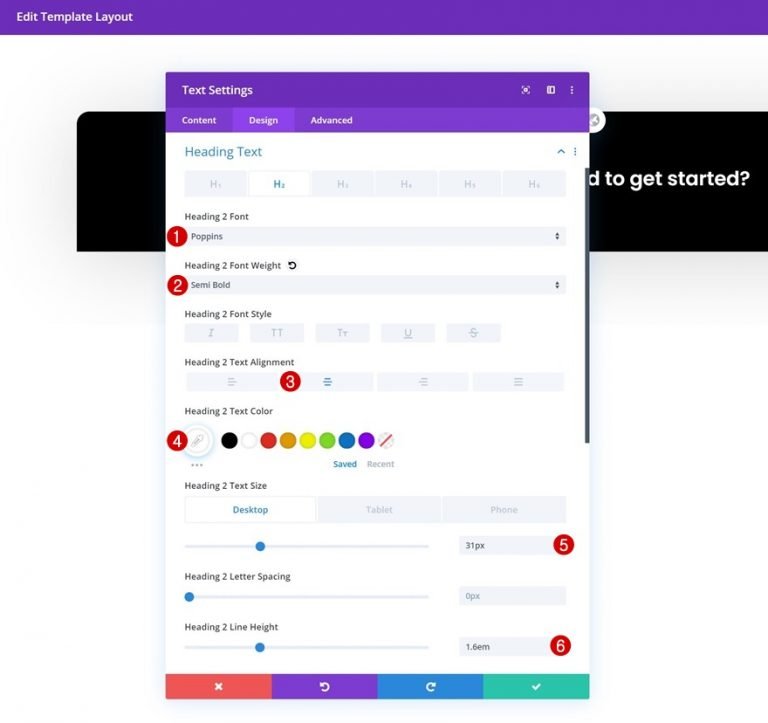
Настройки текста H2
При необходимости измените настройки текста H2 на вкладке дизайна модуля:
- Шрифт заголовка 2: Poppins
- Начертание шрифта заголовка 2: полужирный
- Выравнивание текста заголовка 2: по центру
- Цвет текста заголовка 2: #ffffff
- Размер текста заголовка 2: 31 пикс. (рабочий стол), 24 пикс. (планшет), 18 пикс. (телефон)
- Высота строки заголовка 2: 1,6 em

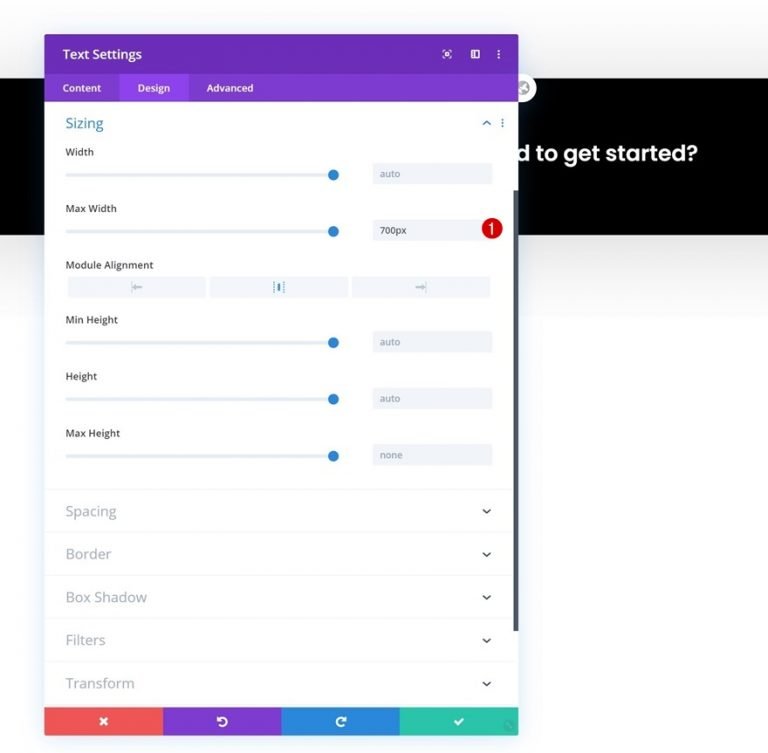
Размер текстового модуля
Модуль также должен иметь максимальную ширину.
- Максимальная ширина: 700 пикселей

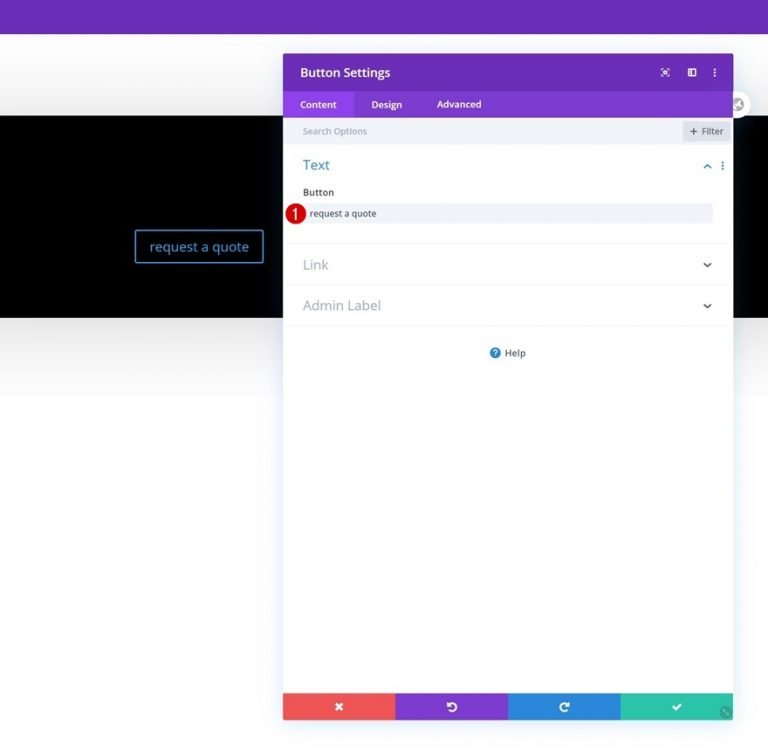
Добавить модуль кнопки
Сразу под текстовым модулем добавьте модуль кнопок и заполните его любой копией, которая вам нравится.

Выравнивание кнопок
Измените выравнивание кнопки по центру на вкладке дизайна модуля.
- Выравнивание кнопок: по центру

Настройки кнопки
Теперь давайте стилизуем кнопку.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 12px
- Цвет текста кнопки: #000000
- Цвет фона кнопки: #FFFFFF
- Ширина границы кнопки: 0px

- Радиус границы кнопки: 100 пикселей
- Расстояние между буквами кнопки: 1px
- Шрифт кнопки: Поппинс
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: верхний регистр

Расстояние между кнопками
Пришло время добавить некоторые пользовательские отступы.
- Верхнее заполнение: 14px
- Нижний отступ: 14px
- Отступ слева: 40px
- Правый отступ: 58px

Раздел № 2
Фоновый цвет
Следующая нормальная глава здесь! Выберите белый цвет фона для раздела.
- Цвет фона: #ffffff

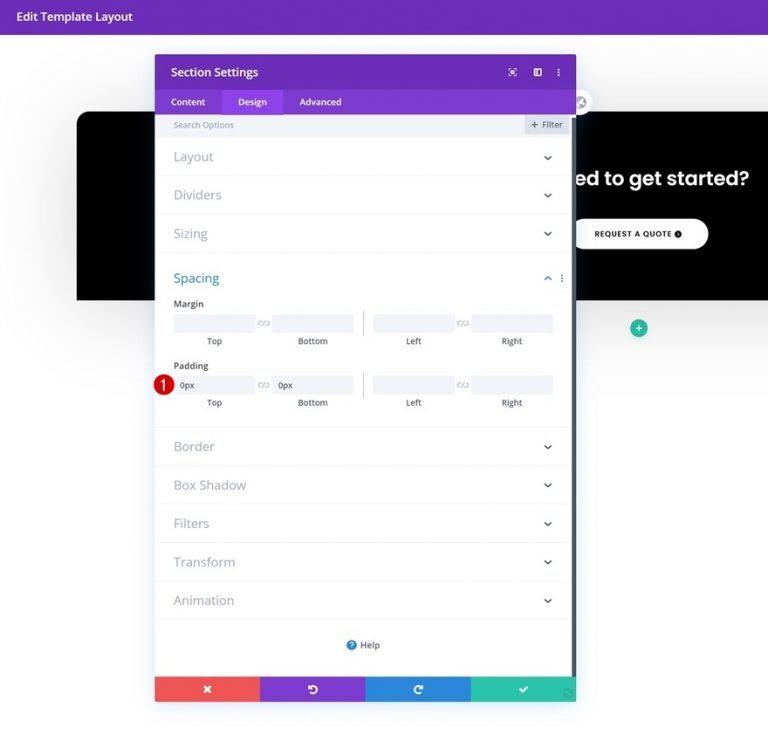
Расстояние
Удалите всю амортизацию сверху и снизу.
- Верхнее заполнение: 0px
- Нижний отступ: 0px

Граница
К разделу также должен быть добавлен радиус границы.
- Вверху слева: 20 пикселей
- Вверху справа: 20 пикселей

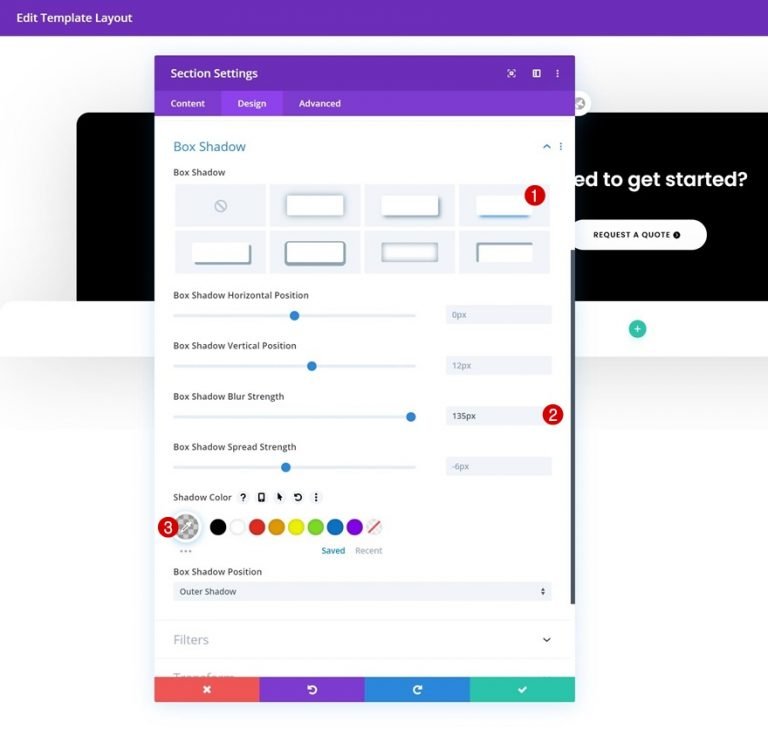
Коробчатая тень
Теперь завершите редактирование раздела, добавив тень блока.
- Сила размытия тени коробки: 135 пикселей
- Цвет тени: rgba(0,0,0,0,18)

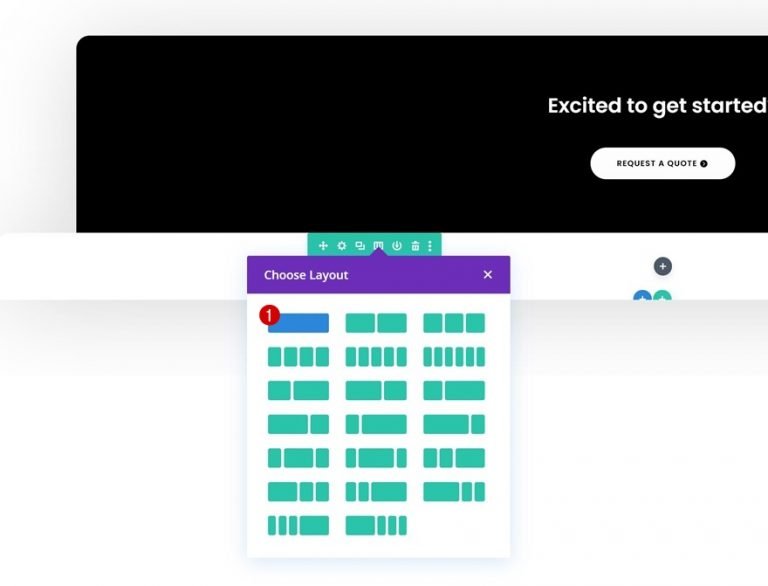
Добавить новую строку
Теперь вы можете добавить новую строку в свой раздел, следуя этим инструкциям:

Размер строки
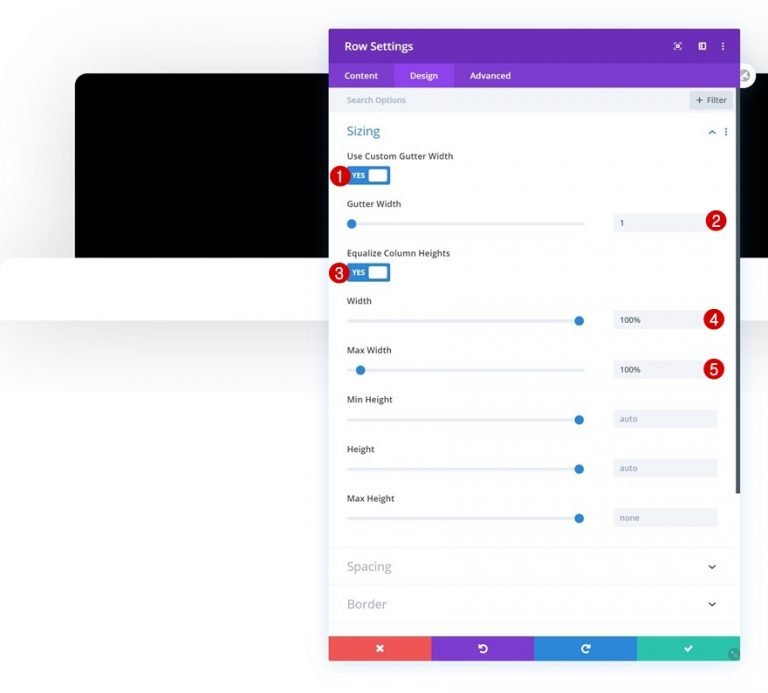
Откройте настройки строки и включите строку, чтобы она занимала весь экран без добавления дополнительных модулей.
- Использовать пользовательскую ширину желоба: Да
- Ширина желоба: 1
- Выравнивание высоты столбцов: Да
- Ширина: 100%
- Максимальная ширина: 100%

Расстояние между рядами
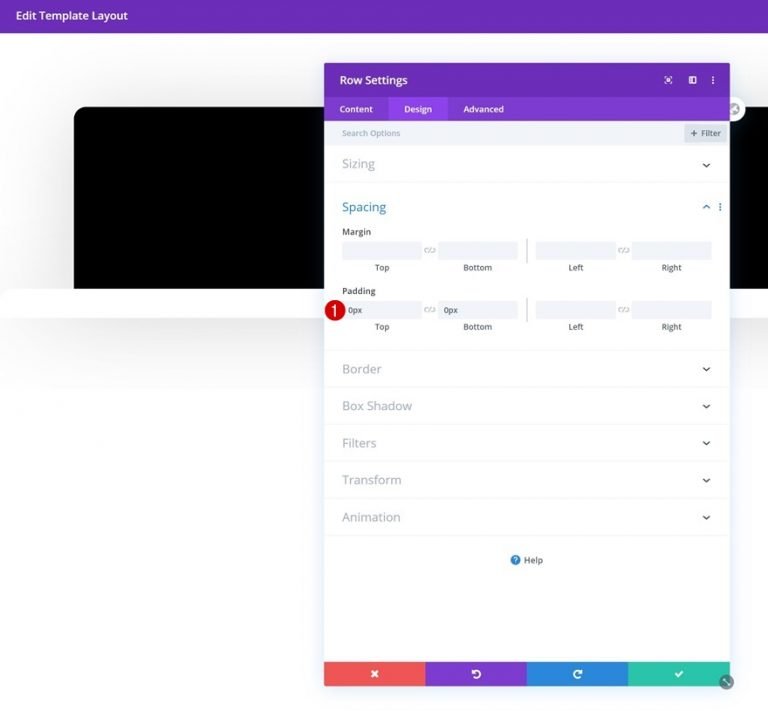
Удалите отступы строки сверху и снизу.
- Верхнее заполнение: 0px
- Нижний отступ: 0px

Расстояние между столбцами
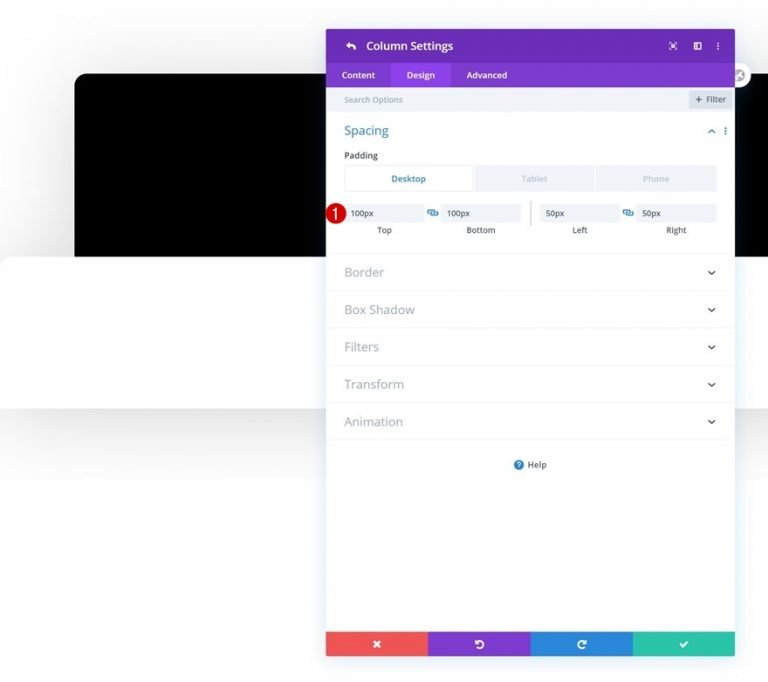
Перейдите к настройкам столбца и добавьте определенные значения отступов для разной ширины экрана.
- Верхнее заполнение: 100 пикселей (рабочий стол), 50 пикселей (планшет &, телефон)
- Нижний отступ: 100 пикселей (рабочий стол), 50 пикселей (планшет &, телефон)
- Отступ слева: 50px
- Правый отступ: 50px

Текстовый модуль 1
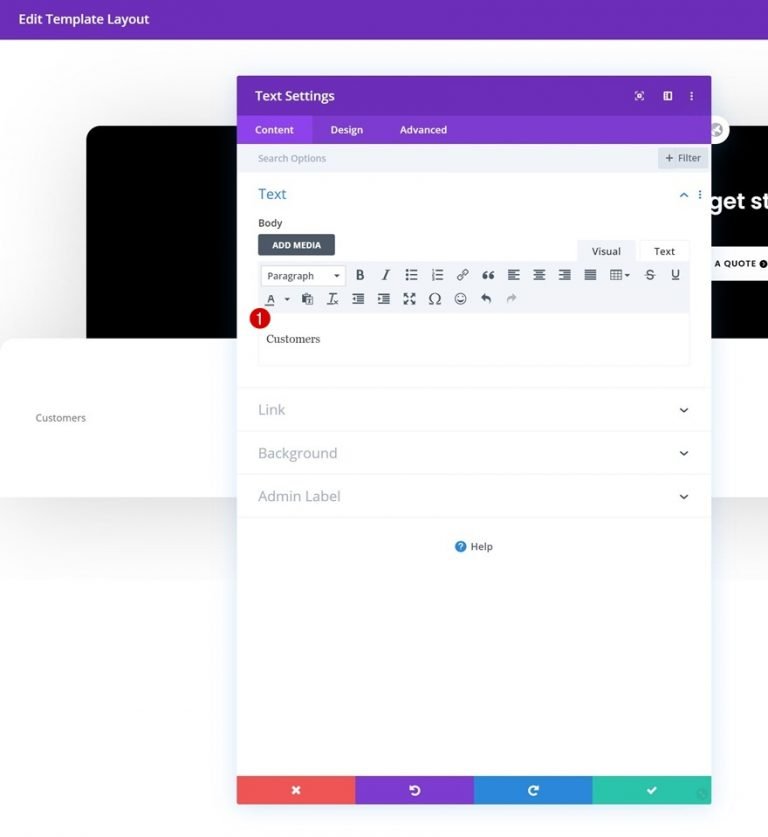
Теперь или никогда для добавления модулей! Добавьте стандартный текстовый модуль в столбец 1 и заполните его тем, что вы выберете.

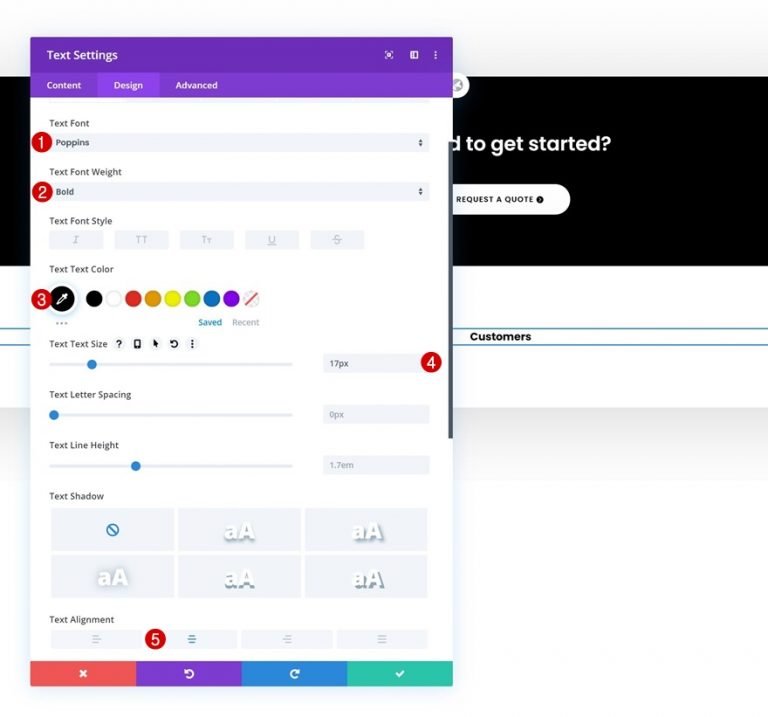
Настройки текста
При необходимости измените настройки текста на вкладке дизайна модуля:
- Шрифт текста: Поппинс
- Вес шрифта текста: полужирный
- Цвет текста: #000000
- Размер текста: 17px
- Выравнивание текста: по центру

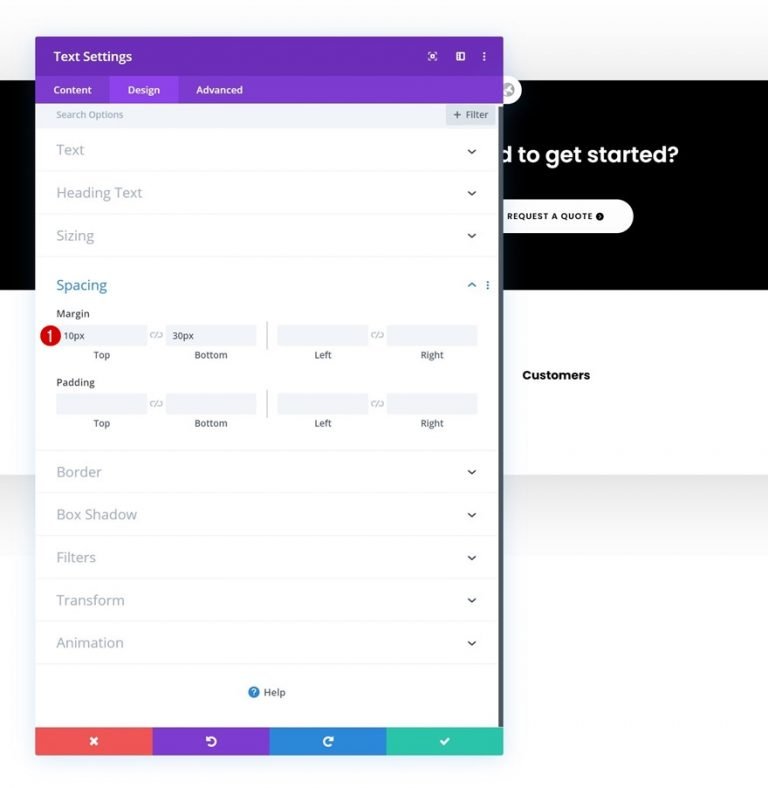
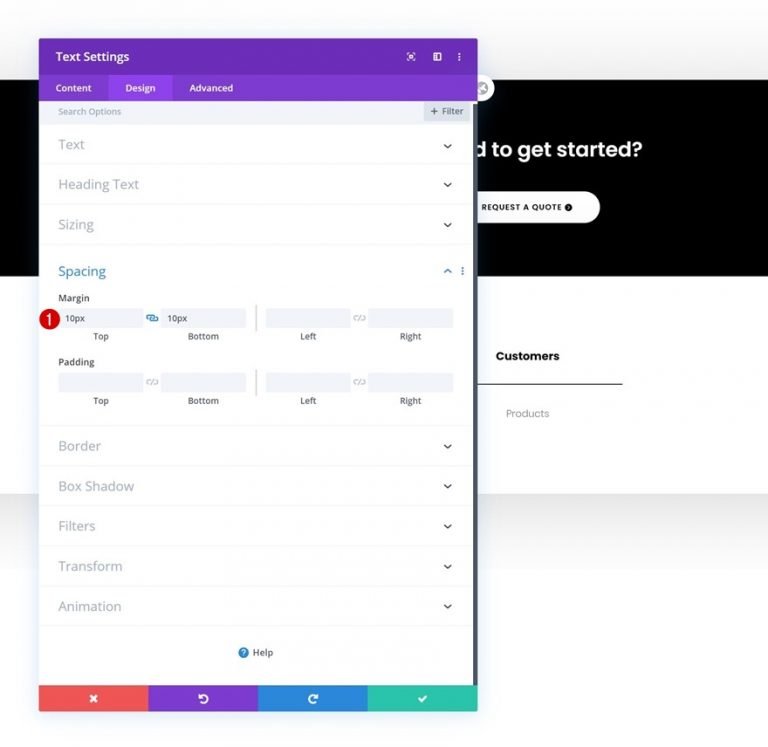
Расстояние
Следующим шагом будет добавление уникальных полей сверху и снизу.
- Верхнее поле: 10 пикселей
- Нижнее поле: 30 пикселей

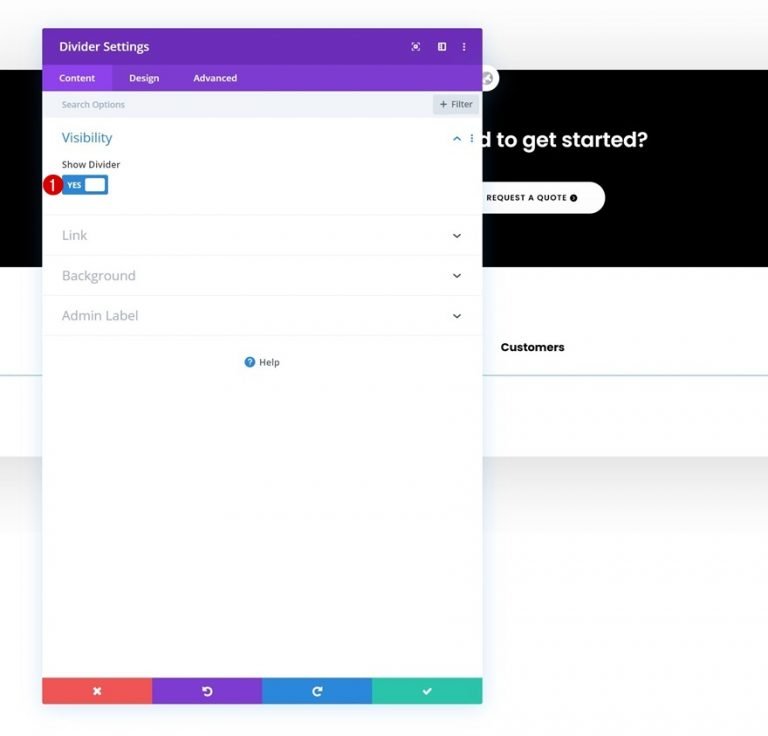
Видимость модуля делителя
Модули-разделители можно добавить сразу под текстовым модулем, если установлен флажок «Показать разделитель».
- Разделитель шоу: Да

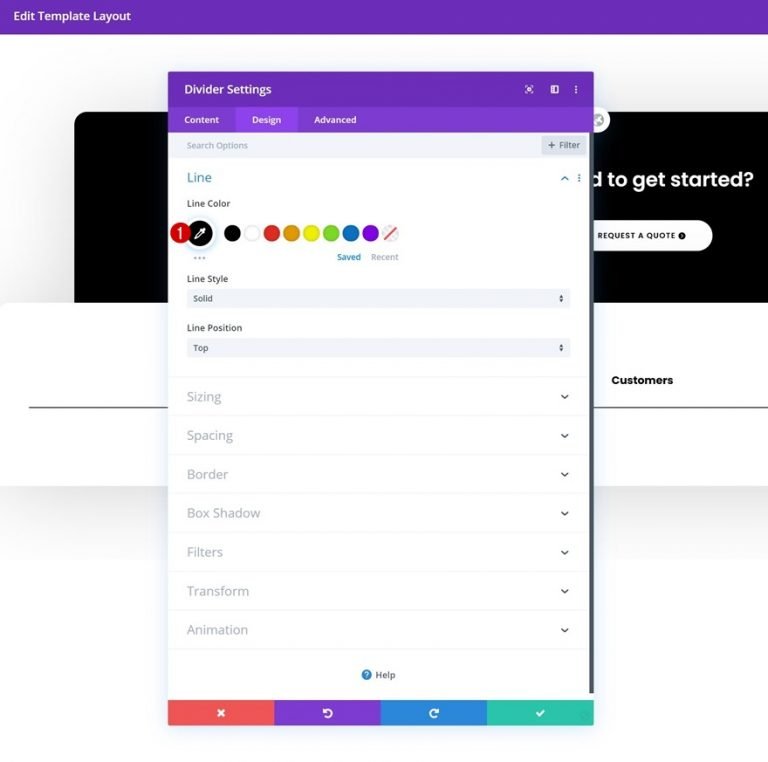
Линия
Теперь измените цвет.
- Цвет линии: #000000

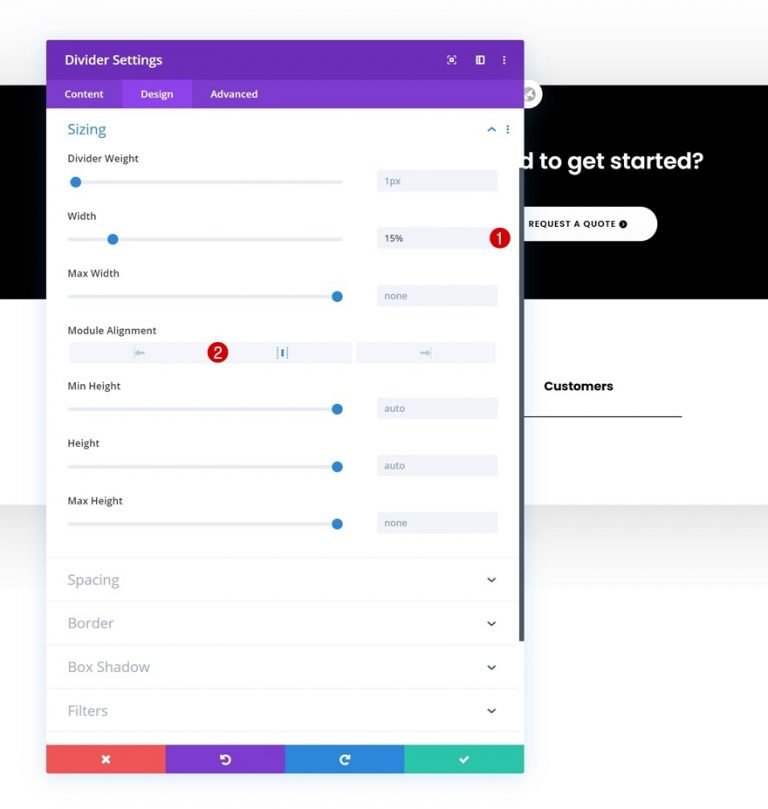
Размеры
Размер разделителя также может быть изменен.
- Ширина: 15%
- Выравнивание модуля: по центру

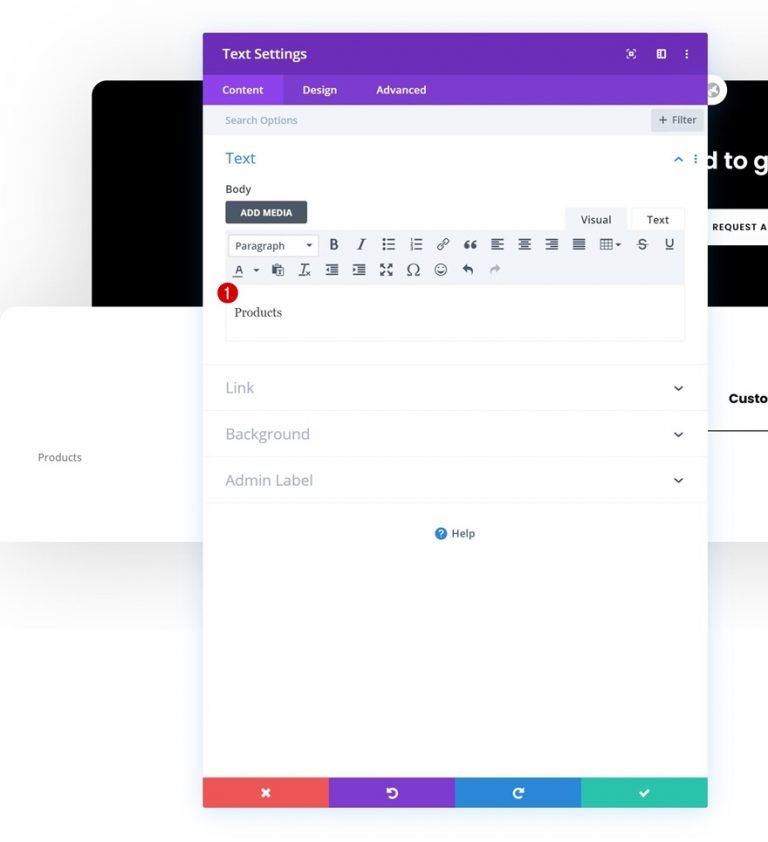
Текстовый модуль 2
Теперь в столбец можно добавлять текстовые модули.

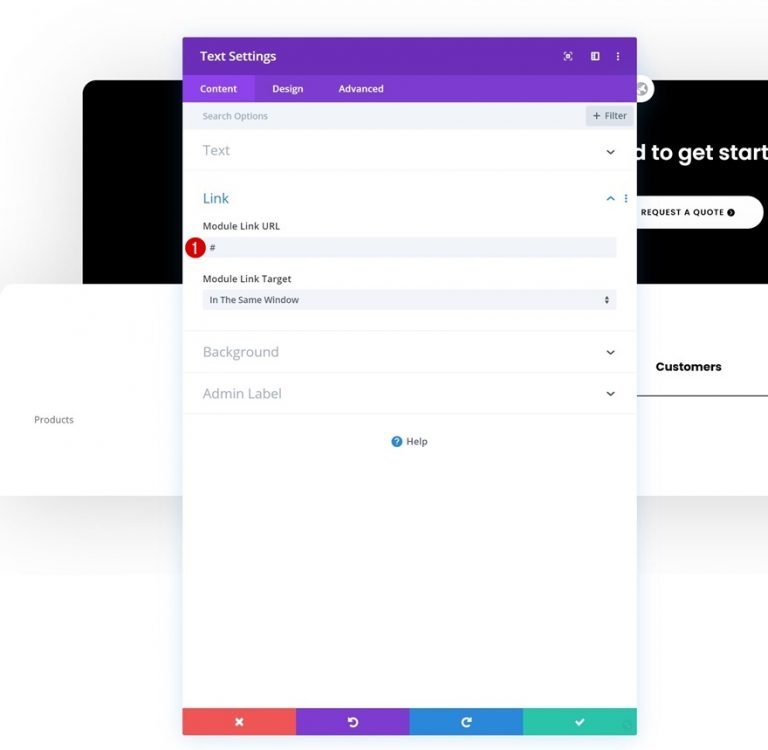
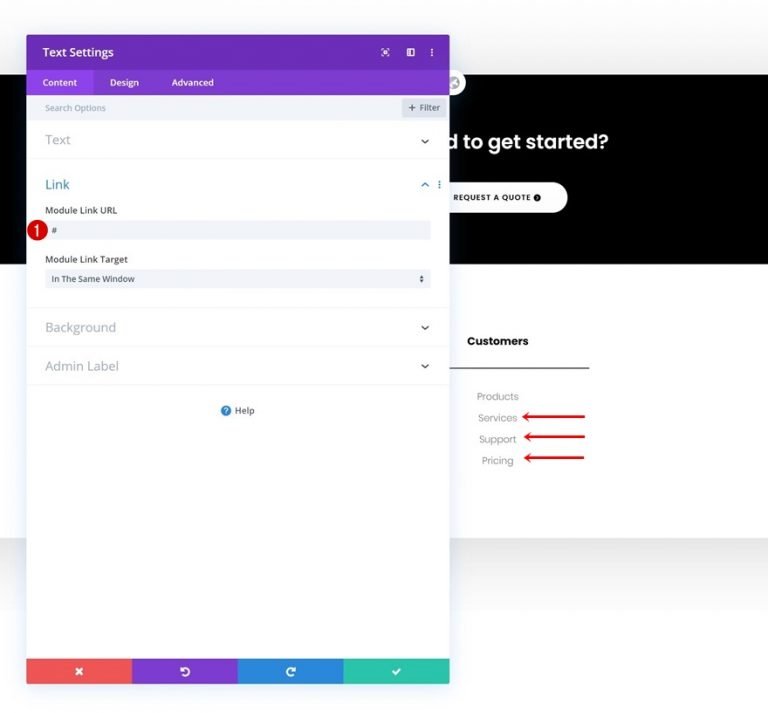
Связь
Включите URL-адрес страницы, на которую вы хотите указать этот модуль.

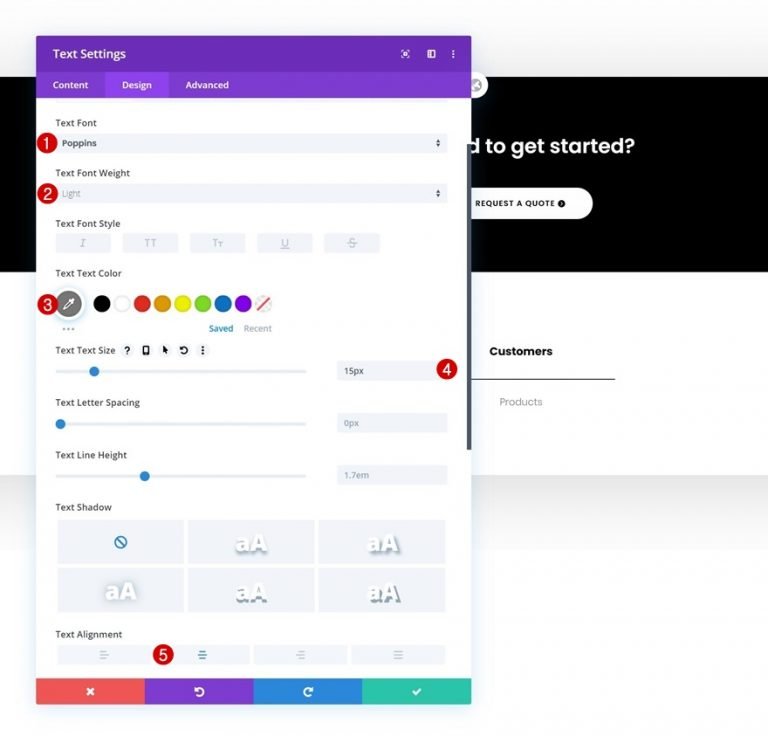
Настройки текста
На вкладке «Дизайн» настройте параметры текста следующим образом:
- Шрифт текста: Поппинс
- Вес шрифта текста: светлый
- Цвет текста: #777777
- Размер текста: 15 пикселей
- Выравнивание текста: по центру

Расстояние
Также оставьте немного места вверху и внизу страницы.
- Верхнее поле: 10 пикселей
- Нижнее поле: 10 пикселей

Текстовый модуль 2 Клонирование
Можно клонировать второй текстовый модуль в столбце неограниченное количество раз после его создания (в зависимости от того, сколько интерактивных элементов нижнего колонтитула вы хотите включить).

Изменить ссылки
Для каждой копии обязательно обновите содержимое модуля и ссылки.

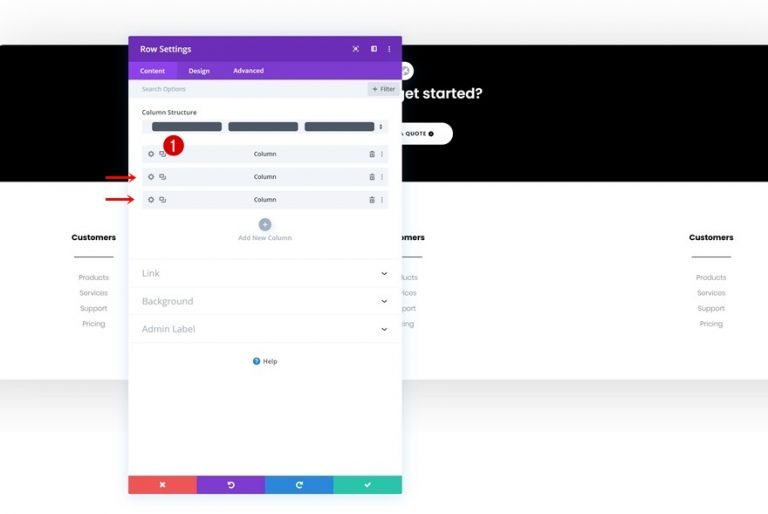
Клонировать столбец дважды
Вы можете клонировать столбец два раза после того, как закончите создание его и всех его модулей.

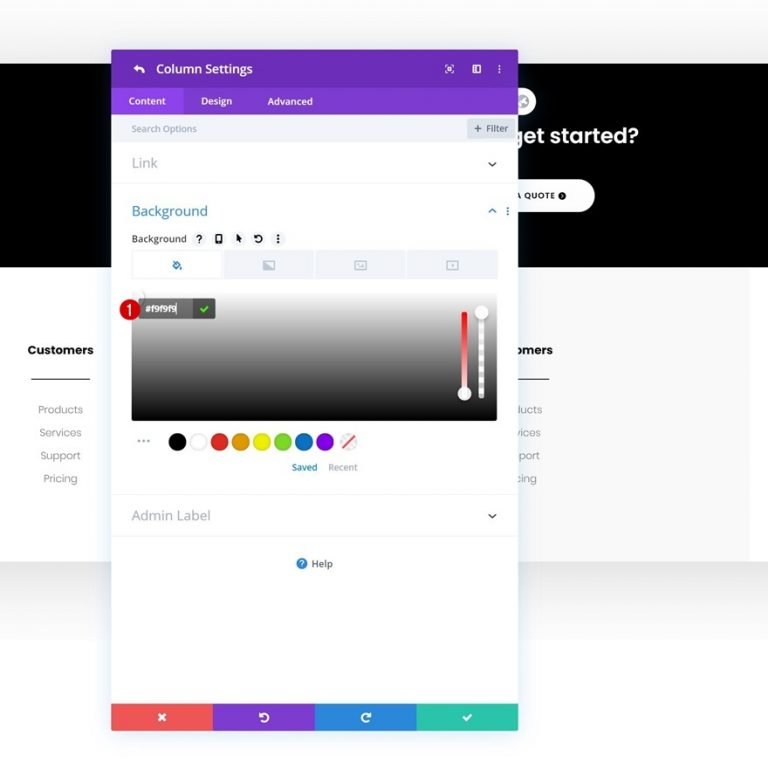
Колонка 2 Изменение цвета фона
Вы можете клонировать столбец два раза после того, как закончите создание его и всех его модулей.
- Цвет фона столбца 2: #f9f9f9

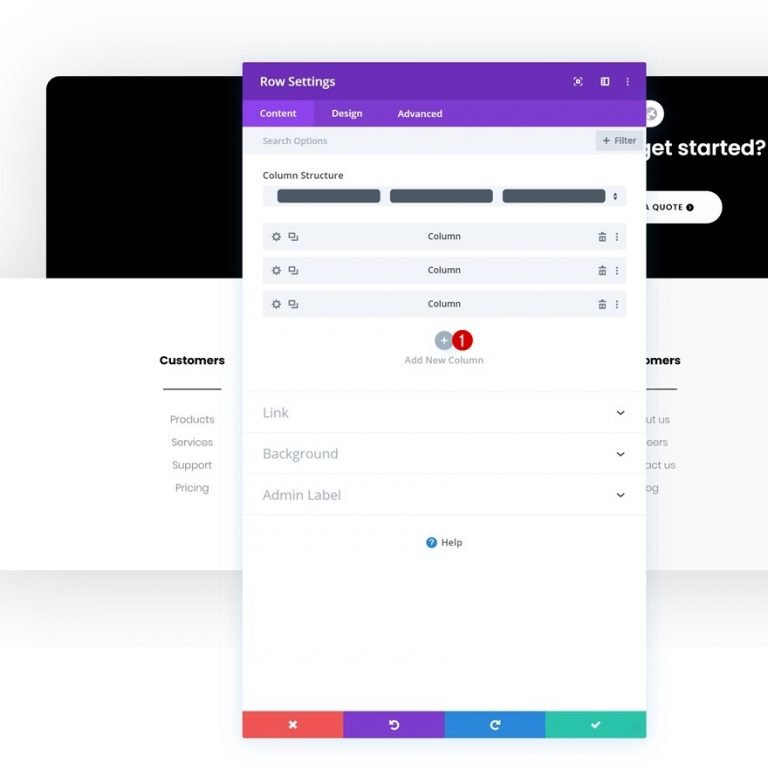
Добавить новый столбец
Затем следует добавить четвертый столбец.

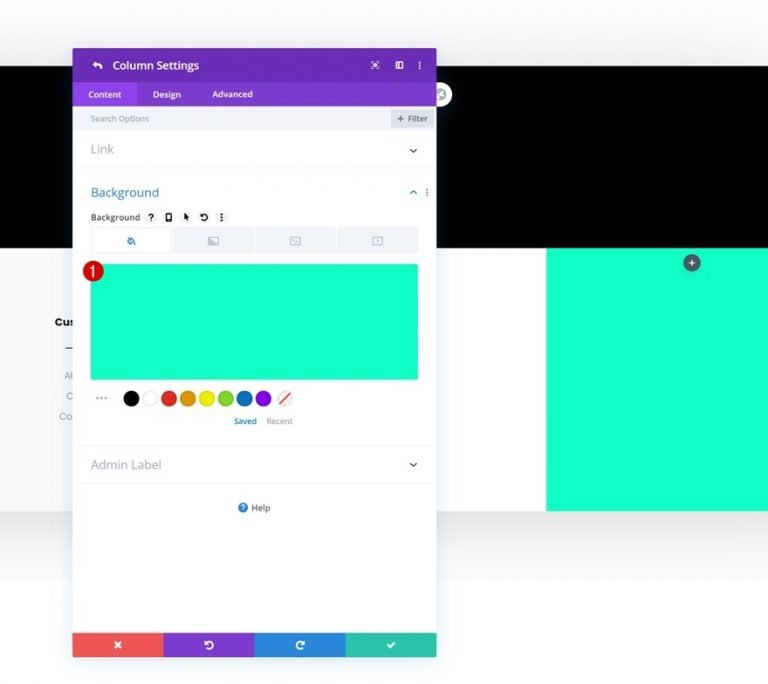
Фоновый цвет
Раскрасьте фон новой колонки.
- Цвет фона: #0fffc7

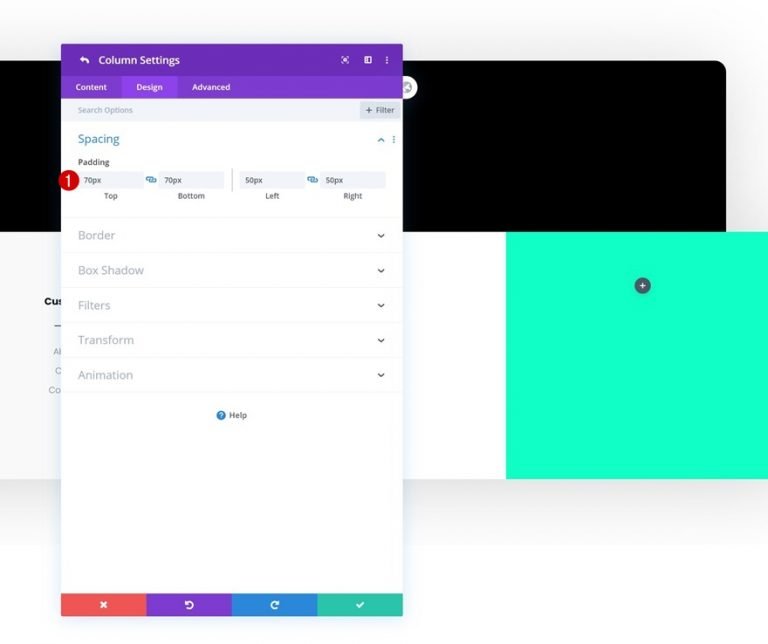
Расстояние
В дополнение к значениям заполнения в столбце.
- Верхнее заполнение: 70px
- Нижний отступ: 70 пикселей
- Отступ слева: 50px
- Правый отступ: 50px

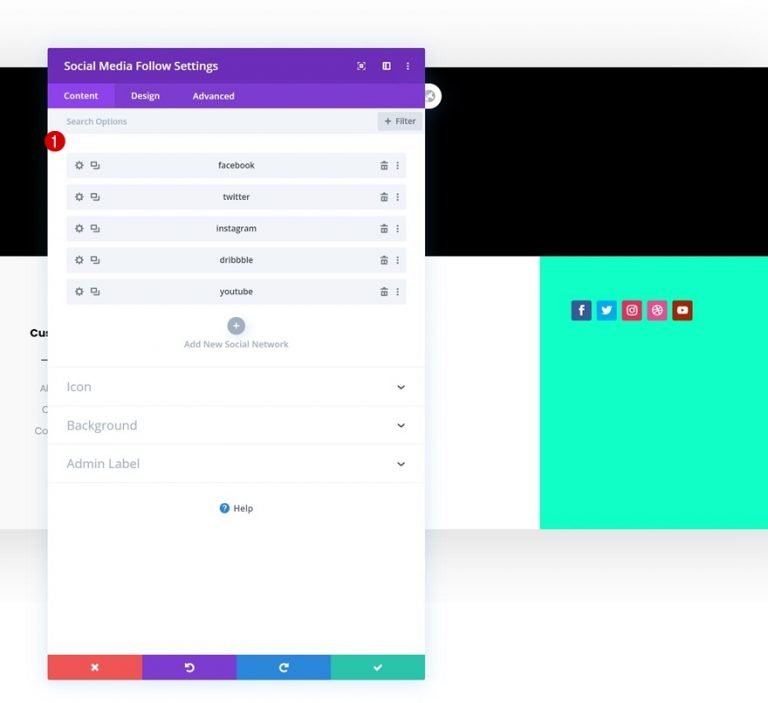
Значок социальных сетей
Добавьте модуль «Отслеживание в социальных сетях» в столбец 4, чтобы заполнить таблицу.

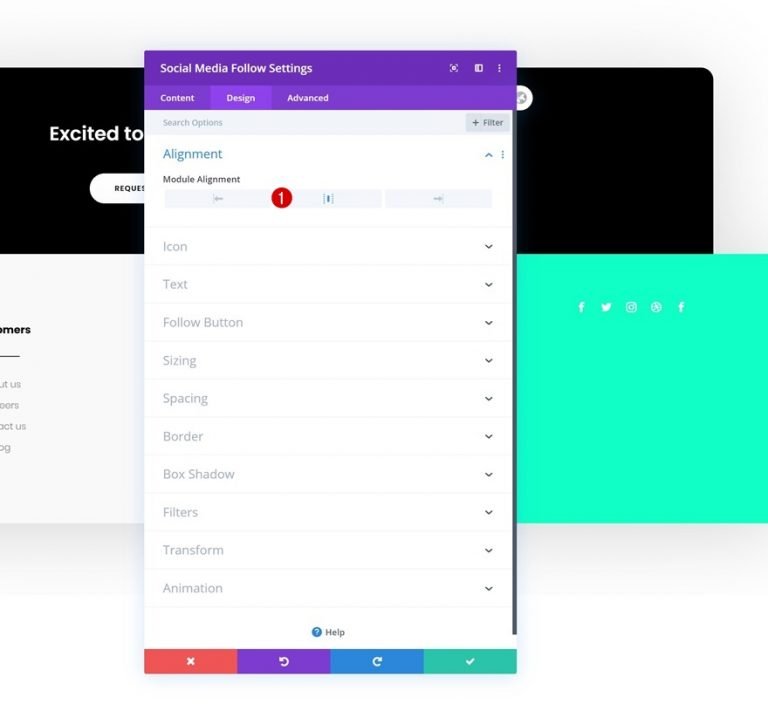
Выравнивание
На вкладке «Дизайн» отрегулируйте положение модуля.
- Выравнивание модуля: по центру

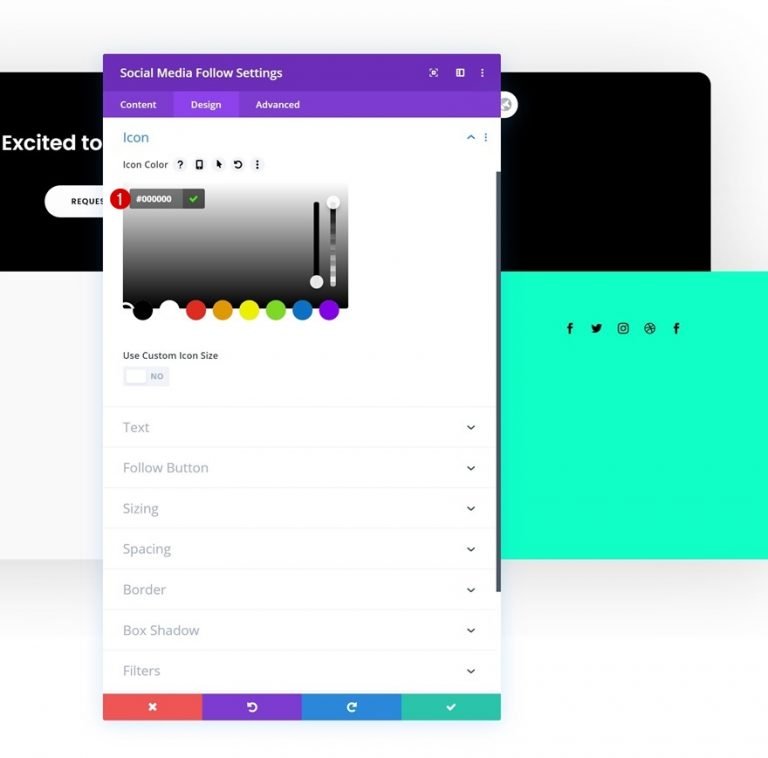
Икона
Теперь измените цвет значка.
- Цвет значка: #000000

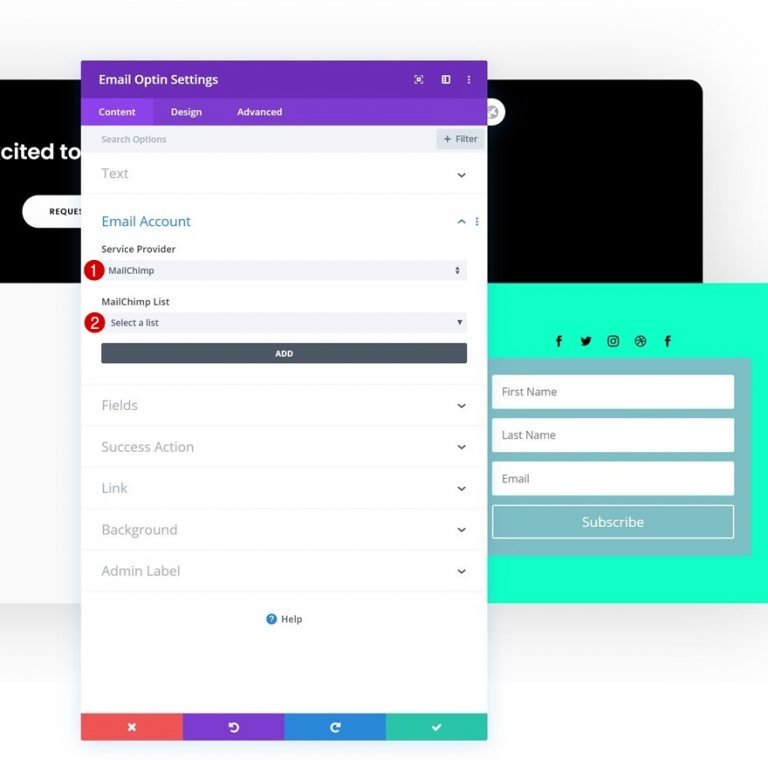
Модуль электронной почты
Продолжайте, вставив модуль подписки по электронной почте в столбец 4, а затем удалив заголовок и основной текст. Затем привяжите личную учетную запись электронной почты. Если учетная запись электронной почты не добавлена, модуль не появится после выхода из конструктора.

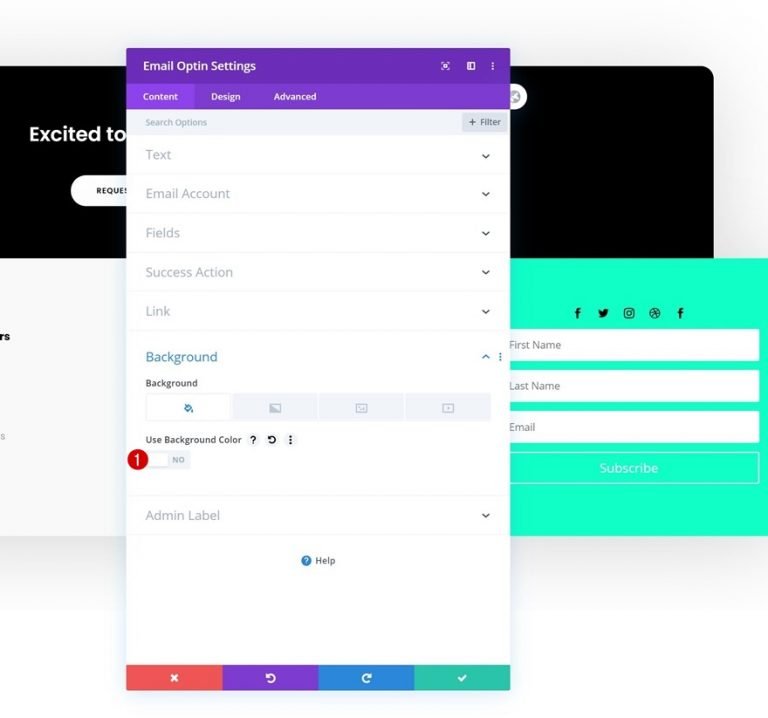
Кроме того, удалите BG из модуля электронной почты.

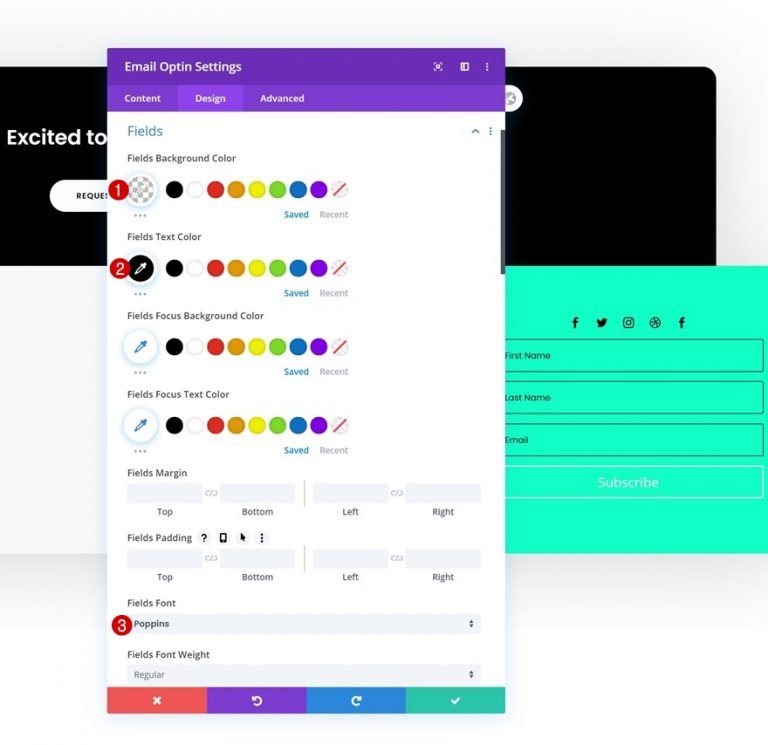
Настройка полей
Перейдите на вкладку дизайн и внесите следующие коррективы в поля:
- Цвет фона полей: rgba(0,0,0,0)
- Цвет текста полей: #000000
- Шрифт Поля: Поппинс

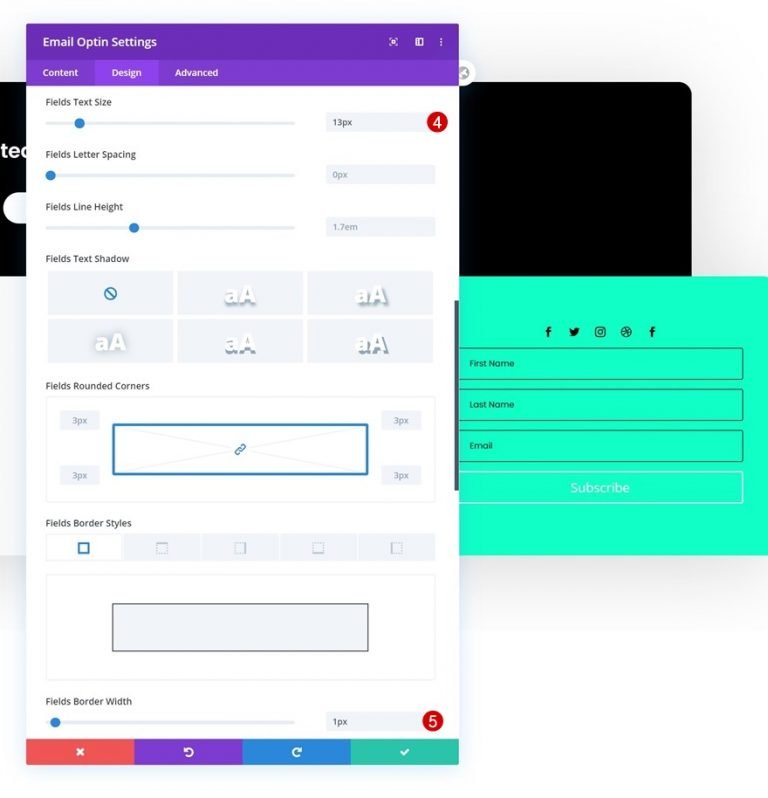
- Размер текста полей: 13px
- Ширина границы поля: 1px
- Цвет границы полей: #000000

Кнопка
Теперь измените стиль кнопки.
- Использовать пользовательские стили для кнопки: Да
- Размер текста кнопки: 12px
- Цвет текста кнопки: #000000
- Цвет фона кнопки: #FFFFFF
- Ширина границы кнопки: 0px
- Радиус границы кнопки: 100 пикселей
- Расстояние между буквами кнопки: 1px
- Шрифт кнопки: Поппинс
- Вес шрифта кнопки: полужирный
- Стиль шрифта кнопки: верхний регистр
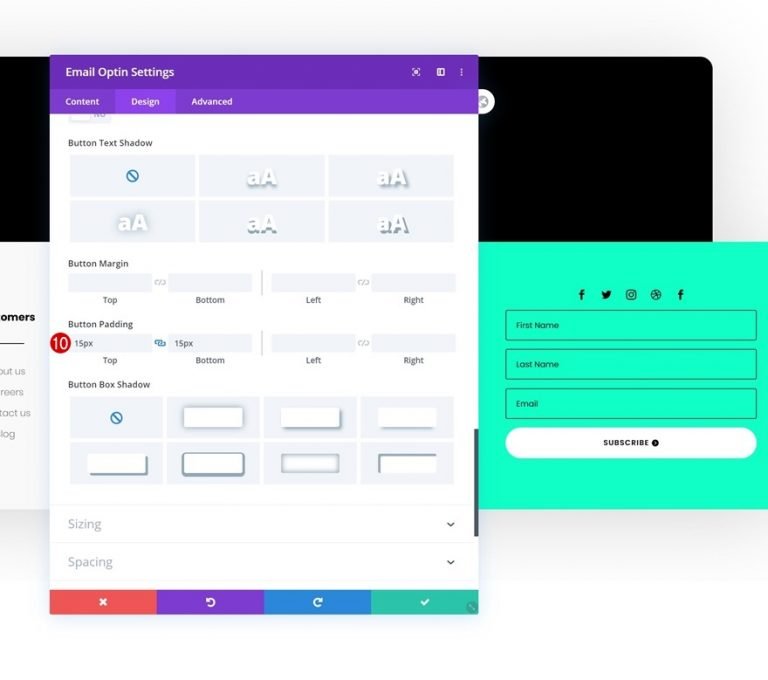
- Верхнее заполнение: 15px
- Нижний отступ: 15px

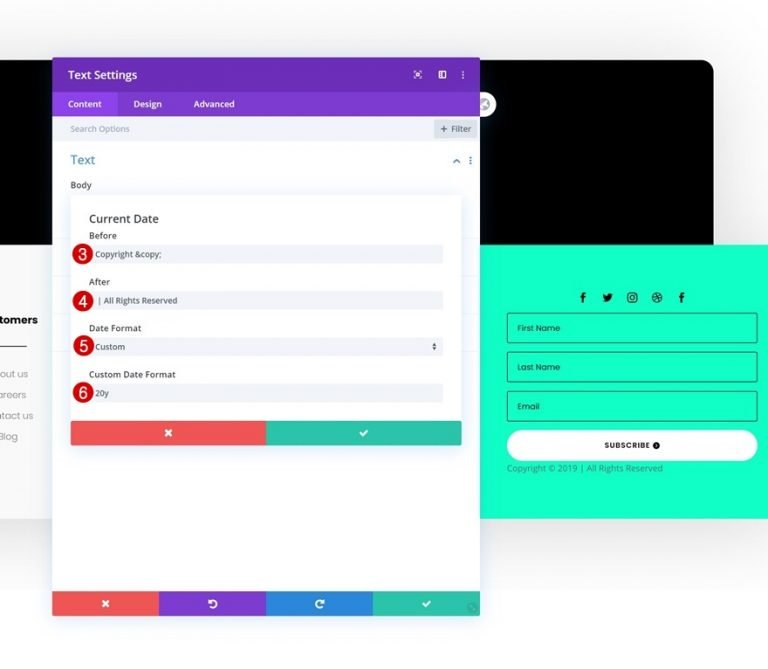
Добавить динамический текстовый модуль
Наконец, нам нужно добавить текстовый модуль, чтобы закончить этот дизайн. В поле содержимого выберите параметр динамического содержимого. Оттуда внесите следующие изменения.
- Динамический контент: Текущая дата
- До: Copyright ©
- После: | Все права защищены
- Формат даты: Пользовательский
- Пользовательский формат даты: 20 лет

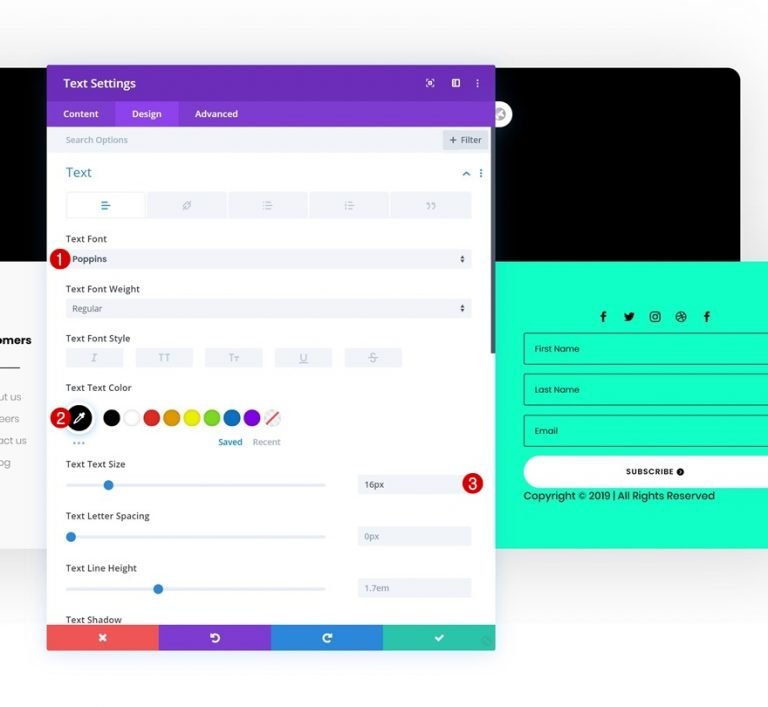
Настройки текста
На вкладке «Дизайн» измените следующие параметры.
- Шрифт текста: Поппинс
- Цвет текста: #000000
- Размер текста: 16 пикселей

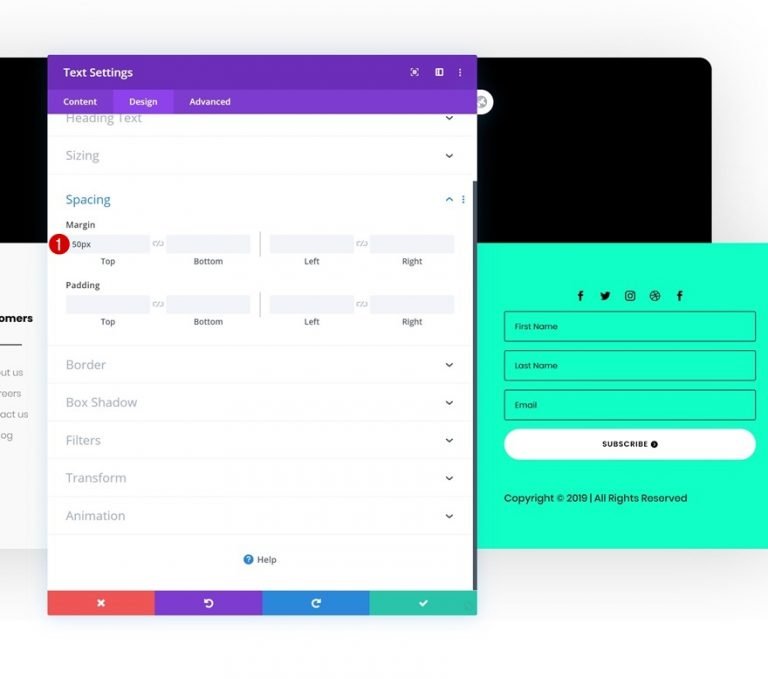
Расстояние
Вы закончите с настройками модуля, если добавите верхнее поле.
- Верхнее поле: 50 пикселей

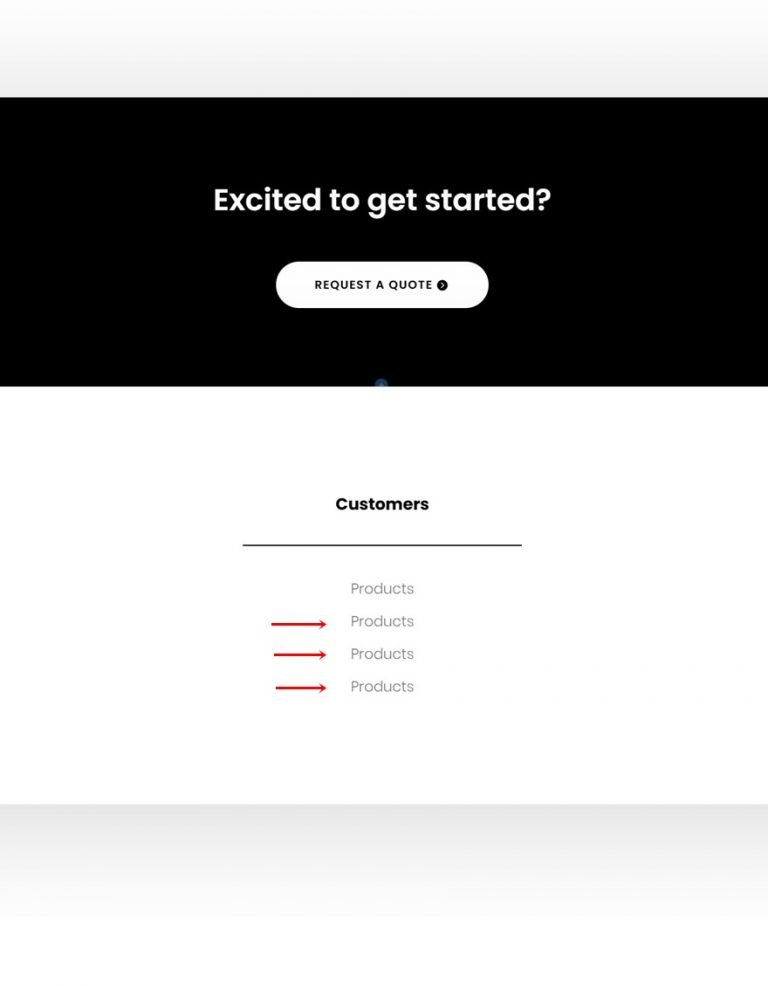
Окончательный предварительный просмотр
Теперь, когда мы завершили все процессы, давайте еще раз взглянем на результаты на экранах разного размера.

Заключительные мысли
В этом руководстве мы научили вас, как использовать новый конструктор тем Divi для создания потрясающего пользовательского глобального нижнего колонтитула. С помощью Theme Builder и встроенных модулей Divi и параметров дизайна вы можете создавать красивые веб-сайты за считанные часы. Наша цель — использовать этот урок для создания прекрасных глобальных нижних колонтитулов Divi в будущем. Не стесняйтесь оставлять любые вопросы или комментарии в разделе комментариев ниже!





