Фон вашего веб-сайта является неотъемлемой частью вашего общего внешнего вида как онлайн-бренда и играет жизненно важную роль в настройке дизайна вашего веб-сайта.

Более того, настраиваемый фон позволяет предлагать посетителям гораздо более персонализированный опыт. В этом руководстве мы рассмотрим несколько способов создания собственного фона для вашего сайта WordPress.
Зачем создавать собственный фон?
Темы WordPress обычно поставляются с фоном по умолчанию, который не предлагает никакого персонализированного представления о вашем бренде, не говоря уже о том, чтобы выделить ваш сайт из общей массы.
Более того, вы можете создавать разные фоны для разных частей своего веб-сайта, чтобы выделять и различать их. Например, вы можете использовать разные фоны для разных типов контента, авторов и категорий, чтобы различать контент на вашем веб-сайте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасВы также можете добавить видео фон на свой сайт, чтобы повысить вовлеченность. Все это поможет вам проявить более творческий подход к дизайну и заявить о своем веб-сайте. При этом давайте продолжим и разберемся, как создавать собственные фоны в WordPress.
Как изменить цвет фона с помощью настройщика WordPress
С помощью настройщика WordPress вы можете изменить цвет фона своего веб-сайта в режиме реального времени без каких-либо знаний или опыта в области программирования. Однако процесс зависит от вашей темы WordPress.
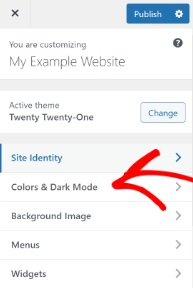
Перейдите к настройщику WordPress, перейдя в панель « Внешний вид», а затем « Настроить» .
Вы найдете множество вариантов для изменения вашего сайта в зависимости от вашей темы WordPress. Чтобы изменить цвет фона, вам нужно перейти на вкладку « Цвет и темный режим ».

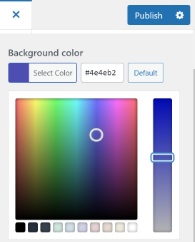
Далее у вас будет опция « Цвет фона» . Вы можете выбрать цвет фона для своего веб-сайта из цветовой палитры или ввести шестнадцатеричный цветовой код для фона.

Когда вы закончите выбирать цвет фона, нажмите кнопку « Опубликовать» . Посетите свой веб-сайт, чтобы узнать, правильно ли он работает.
Если ваша тема не поддерживает эту опцию, двигайтесь вперед вместе с нами, чтобы узнать, что еще вы можете сделать.
Как изменить цвет фона с помощью пользовательского CSS
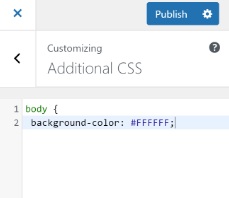
Еще один способ изменить цвет фона вашего сайта - добавить собственный CSS в настройщик WordPress. Просто перейдите на панель « Внешний вид», а затем « Настроить», чтобы найти кнопку « Добавление CSS» .

В данном поле добавьте следующий код и просто замените цветовой код шестнадцатеричным цветовым кодом, который вы хотите использовать для своего фона.
body {
background-color: #FFFFFF;
}После того, как вы добавили код в поле Custom CSS, обязательно опубликуйте изменения и проверьте свой веб-сайт.

Давайте продвинемся вперед и исследуем больше способов.
Как случайным образом изменить цвета фона в WordPress
Вы также можете добавить несколько цветов к своему фону WordPress и настроить их все так, чтобы они постоянно менялись случайным образом при плавных переходах.
Во-первых, вам нужно будет найти CSS-класс области с помощью инструмента Inspect в вашем браузере. Для этого вам нужно поместить курсор в выбранную область и щелкнуть правой кнопкой мыши, чтобы выбрать инструмент Inspect .

Затем вы увидите разные классы CSS для разных областей, из которых вам нужно записать класс CSS, на который вы хотите настроить таргетинг. Например, в этой ситуации мы нацелены на область с заголовком страницы в классе CSS.
Затем вам нужно создать новый файл Word на вашем устройстве с помощью Блокнота или Word Document и вставить следующий код.
jQuery(function($){
$('.page-header').each(function(){
var $this = $(this),
colors = ['#ec008c', '#00bcc3', '#5fb26a', '#fc7331'];
setInterval(function(){
var color = colors.shift();
colors.push(color);
$this.animate({backgroundColor: color}, 2000);
},4000);
});
}); Когда вы заметите код, вы увидите, что CSS-класс заголовка страницы находится в коде, и мы также упомянули четыре шестнадцатеричных цветовых кода для использования. Вы можете увеличить количество цветов, добавив шестнадцатеричные цветовые коды и разделив их запятой и одинарной кавычкой.
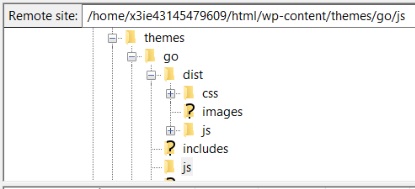
Теперь, когда ваш файл готов, сохраните его с соответствующим заголовком, а затем загрузите в папку JS вашей темы WordPress. Вам понадобится служба протокола передачи файлов (FTP) . Вы можете использовать FileZilla для этого шага, так как это бесплатный FTP-клиент и очень прост в использовании.
Во-первых, используя учетные данные, предоставленные хостинг-провайдером, вам необходимо войти на FTP-сервер вашего веб-сайта, где вы увидите множество файлов в столбце « Удаленный сайт» . Прокрутите вниз до папки JS.

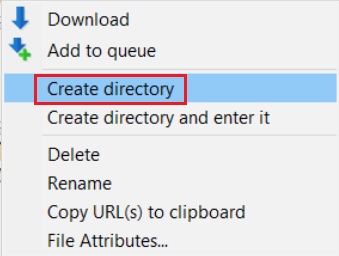
В вашей теме может не быть папки JS, но вы можете легко создать ее, щелкнув правой кнопкой мыши папку с темами в FTP-клиенте и нажав « Создать каталог» .

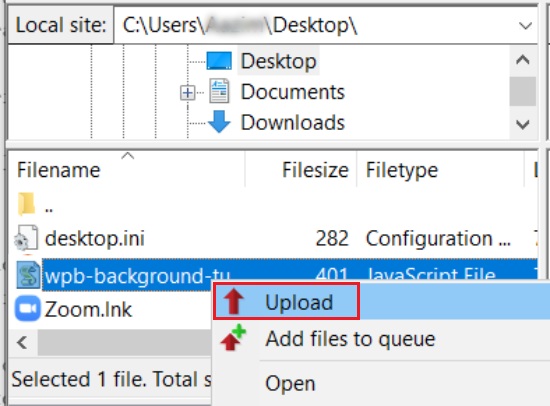
Затем в разделе « Локальный сайт» откройте расположение файла Word и щелкните файл правой кнопкой мыши, чтобы нажать « Загрузить» .

Наконец, вам нужно вставить следующий код в файл functions.php вашей темы WordPress. Для безопасного добавления кода можно использовать такой плагин, как Code Snippets .
function wpb_bg_color_scripts() {
wp_enqueue_script( 'wpb-background-tutorial', get_stylesheet_directory_uri() . '/js/wpb-background-tutorial.js', array( 'jquery-color' ), '1.0.0', true );
}
add_action( 'wp_enqueue_scripts', 'wpb_bg_color_scripts' ); Перейдите на свой веб-сайт, чтобы увидеть переходы цветов на заднем плане.
Как изменить цвет фона для отдельных страниц
Существует также способ выбрать разные цвета для разных страниц или сообщений в блоге, вместо того, чтобы использовать один цвет фона для всего вашего сайта.
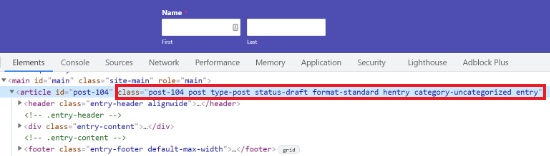
Для начала вам нужно найти класс идентификатора сообщения , перейдя в блог и щелкнув правой кнопкой мыши, чтобы нажать « Проверить элемент» .

В следующем Custom CSS замените класс идентификатора сообщения вашим, а цветовой код - вашим предпочтительным шестнадцатеричным цветовым кодом.
.post-104 {
background-color: #D7DEB5;
color:#FFFFFF;
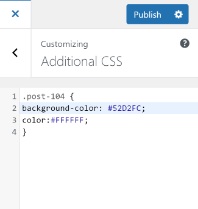
} После того, как вы заменили шестнадцатеричный цветовой код и класс идентификатора сообщения, вы можете перейти к внешнему виду, а затем настроить . Перейдите на вкладку Additional CSS .

В настраиваемое поле CSS вставьте обновленный настраиваемый CSS.

Цвет фона для выбранной вами страницы будет изменен. Проверьте свой веб-сайт, чтобы увидеть, как он выглядит.
Как создать фон для видео
Создание видео-фона на вашем веб-сайте может помочь вам собрать много клиентов и привлечь их внимание на более длительный срок. Для этого вам понадобится mb.YTPlayer - бесплатный плагин, который позволяет добавлять видео с YouTube в фоновый рисунок .

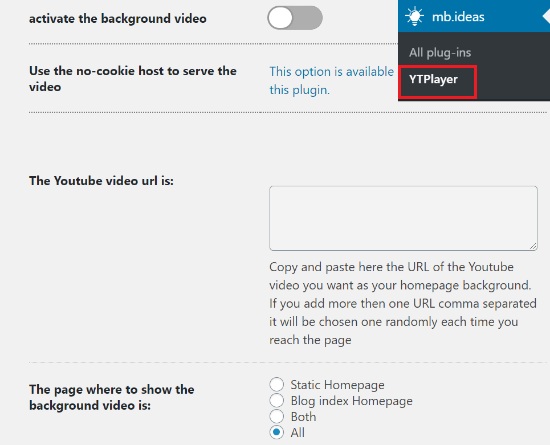
После того, как вы установили и активировали плагин, на панели управления перейдите в mb.ideas, а затем в YTPlayer .
Добавьте URL-адрес вашего видео Youtube и включите опцию активации фонового видео .

Прокрутите вниз, чтобы найти вариант, в котором вы можете выбрать местоположение вашего видео.
Идите вперед и посетите свой веб-сайт, чтобы увидеть изменения на месте.
Как создать собственную целевую страницу
Очень важно создать отличный имидж для вашего веб-сайта и представить фирменный стиль, который сделает ваш веб-сайт и ваш бренд привлекательными для ваших пользователей.
Создание настраиваемой целевой страницы позволит вам удерживать посетителей, генерировать потенциальных клиентов и контролировать внешний вид вашего веб-сайта. Кроме того, это также может помочь вам увеличить посещаемость вашего сайта.
SeedProd

SeedProd - замечательный плагин, с помощью которого вы можете создавать очень креативные и привлекательные целевые страницы. Это не имеет значения, если у вас нет опыта программирования, достаточно лишь нескольких простых настроек. Встроенный редактор перетаскивания прост в использовании, но при этом очень эффективен.
Плагин предлагает оба варианта; бесплатная версия и премиум-версия. Для простой целевой страницы будет достаточно бесплатной версии. Но чтобы ваши творческие способности и дизайн были безграничными, мы рекомендуем вам использовать премиум-версию SeedProd.
Чтобы запустить процесс, вам необходимо установить и активировать SeedProd на своем WordPress. Для премиум-версии при активации плагина вам будет предложено ввести лицензионный ключ.
У вас будет лицензионный ключ при покупке премиум-версии SeedProd. Вы можете найти лицензионный ключ в своей учетной записи SeedProd. Скопируйте лицензионный ключ и вставьте его в соответствующее поле на вашем WordPress после активации плагина.
После того, как вы закончите со всеми вышеперечисленными шагами, нажмите кнопку Key Проверка на лицензионный ключ для проверки.

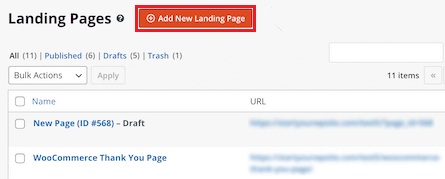
После активации премиум-версии мы переходим к созданию целевой страницы и для этого заходим в SeedProd в панели администратора, а затем нажимаем Pages . На целевой странице нажмите Добавить новую целевую страницу .

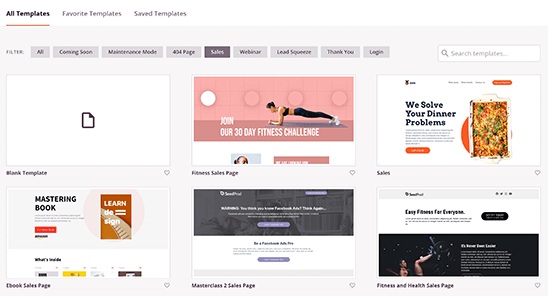
Затем вы сможете выбрать тему для своей целевой страницы. SeedProd имеет отличную библиотеку с готовыми целевыми страницами для всех типов ниш. Вы можете выбрать один в соответствии с темой и категорией вашего веб-сайта. Вы также можете настроить эти шаблоны в соответствии со своим веб-сайтом.
Вы также можете воспользоваться пустым шаблоном и создать все заново с нуля. Но, следовательно, описанный выше процесс выполняется быстро и легко, мы рекомендуем вам выбрать шаблон из данной библиотеки.

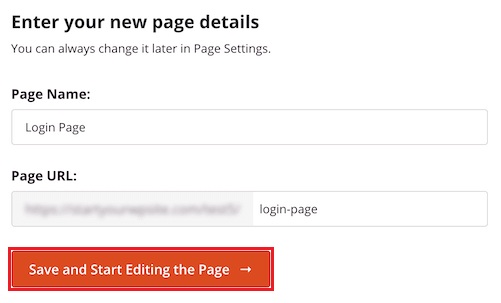
Как только вы найдете предпочтительный шаблон для целевой страницы, SeedProd запросит у вас имя страницы и URL-адрес страницы .

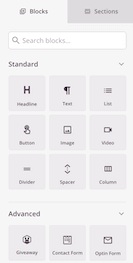
Затем вы попадете в конструктор страниц SeedProd, где сможете добавлять или удалять блоки из выбранного вами шаблона. Диапазон расширяется от добавления заголовков к видео и кнопкам. Все, что вам нужно сделать, это перетащить блок в нужную область на странице.
Для премиум-версии также есть расширенные блоки, включая таймер обратного отсчета для целей CTA, блок социальных сетей для увеличения количества подключений и взаимодействия, возможность добавления форм и сбора потенциальных клиентов и многое другое.

Используя конструктор перетаскивания SeedProd, вы даже можете настроить сам блок. Вы можете легко изменить цвет, размер или шрифт блока, который хотите использовать.
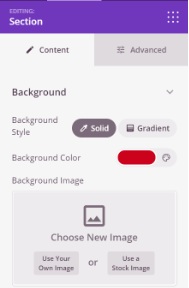
Чтобы изменить фон вашей страницы, вы можете просто щелкнуть в любом месте страницы, и параметры появятся на левой панели. Оттуда вы сможете изменить стиль или цвет фона. Вы также можете добавить изображение в качестве фона для целевой страницы.

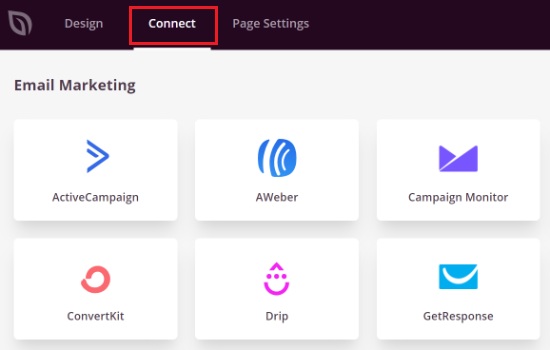
Как только ваша целевая страница будет готова, и вы закончите со всеми изменениями. Обязательно опубликуйте страницу и перейдите на вкладку « Подключиться ».
Вкладка Connect позволит вам интегрировать вашу страницу со сторонними службами почтового маркетинга.

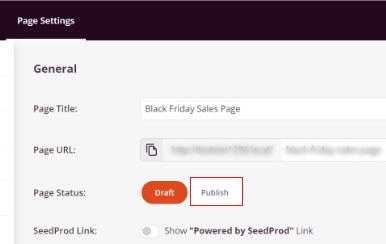
Следующим шагом является запуск вашей страницы, и для этого вам нужно щелкнуть вкладку « Параметры страницы », где вы сможете изменить статус страницы с « Черновик» на « Опубликовать» .

Кроме того, есть много других опций, которые можно использовать для разных целей. Например, вы можете использовать SEO для повышения рейтинга своей страницы, добавления пользовательских скриптов, просмотра аналитики и добавления пользовательского домена.
После того, как вы будете довольны всеми изменениями, перейдите на свой веб-сайт и проверьте свою целевую страницу, чтобы убедиться, что все в порядке.
Вот как вы можете самостоятельно создать собственную целевую страницу с настраиваемым фоном с помощью SeedProd . Мы надеемся, что это руководство помогло вам понять, насколько важна персонализация, чтобы ваш сайт выделялся среди других.
Не забудьте присоединиться к нам на наших Facebook и Twitter, чтобы быть в курсе наших обучающих программ.





