Все мы знаем, что у конструкторов страниц WordPress есть много преимуществ при проектировании тела веб-страницы, но меньше возможностей для разработки верхнего и нижнего колонтитула. Хотя некоторые изменения могут быть внесены в зависимости от размера и цвета, этого не всегда достаточно. Когда дело доходит до разработки подходящего верхнего или нижнего колонтитула, мы должны судить со многих точек зрения, которые наши традиционные конструкторы страниц не дают нам.

Когда вы создаете веб-сайт для клиента, вы обязательно пытаетесь создать красивый законченный веб-сайт. Вы всегда хотите, чтобы веб-сайт был самодостаточным во всех аспектах, и вы не хотите оставлять никаких изъянов или недостатков в дизайне. Для этого вам придется столкнуться с множеством проблем с файлами кодирования в разделах верхнего и нижнего колонтитула; что, если вы можете делать это просто через WordPress? Благодаря Elementor ваш дизайн верхнего и нижнего колонтитулов станет проще и интереснее.
Пользовательский верхний и нижний колонтитулы в Elementor
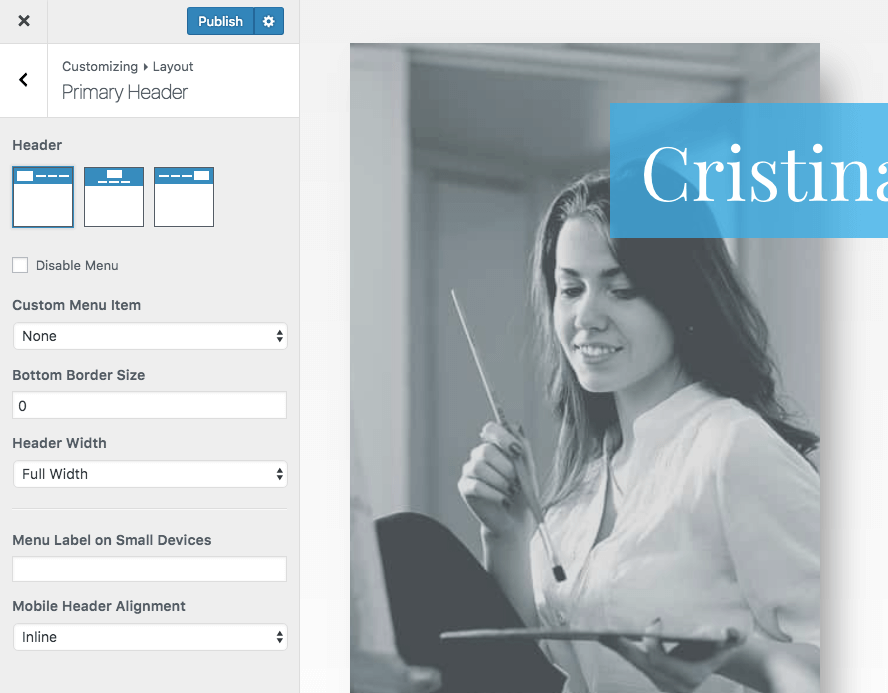
Возможности индивидуального дизайна верхнего и нижнего колонтитула в темах WordPress минимальны. WordPress предоставляет довольно полную тему, поэтому нам не нужно слишком много редактировать. Обычно, когда мы переходим к настройке заголовка, перед нами появляется экран.

Также есть возможность оформить нижние колонтитулы. Теперь, если вы хотите создать дизайн, который привлечет посетителей, у вас есть два варианта.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас- Вам необходимо создать дочернюю тему исходной темы, отредактировать PHP-файл верхнего и нижнего колонтитула, а также создать собственный дизайн и реализовать его в исходной теме, что довольно трудоемко и занимает много времени.
- Используйте конструктор страниц Elementor для создания настраиваемого раздела верхнего и нижнего колонтитула, это очень просто и имеет множество вариантов.
Сегодня мы увидим, как создавать собственные верхние и нижние колонтитулы с помощью Element Page Builder.
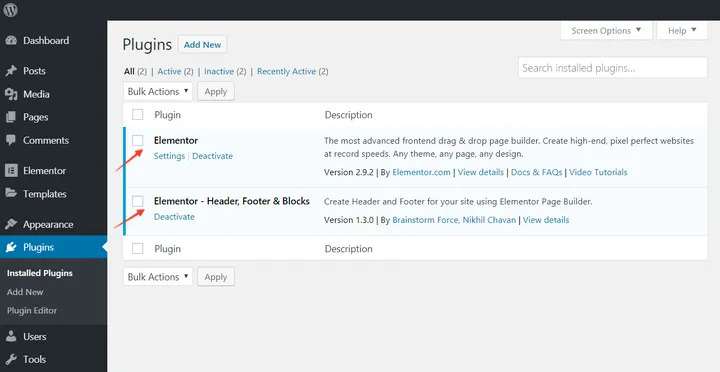
1. Активация плагина

После активации плагина вы можете увидеть это уведомление -
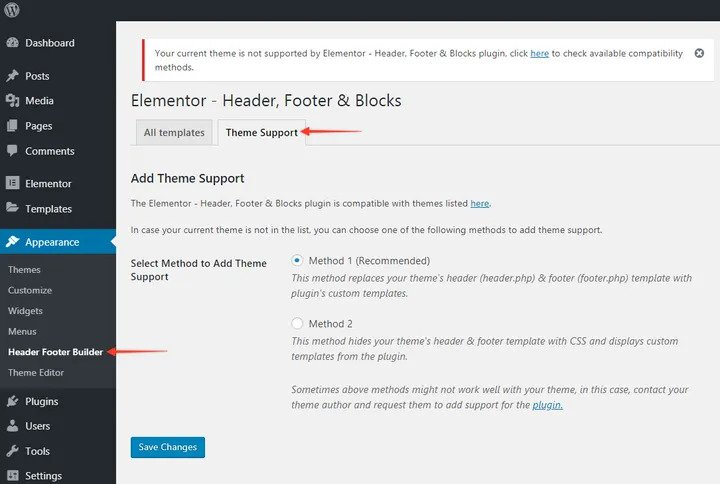
Перейдите в «Внешний вид», затем «Конструктор нижнего колонтитула верхнего колонтитула», а затем «Поддержка темы». Выберите способ добавления поддержки темы. Если они случайно не работают, обратитесь к автору темы и попросите его добавить поддержку для этого плагина, или вы можете поискать совместимую тему по ThemeForest.net.

2. Настройка пользовательского шаблона верхнего колонтитула.
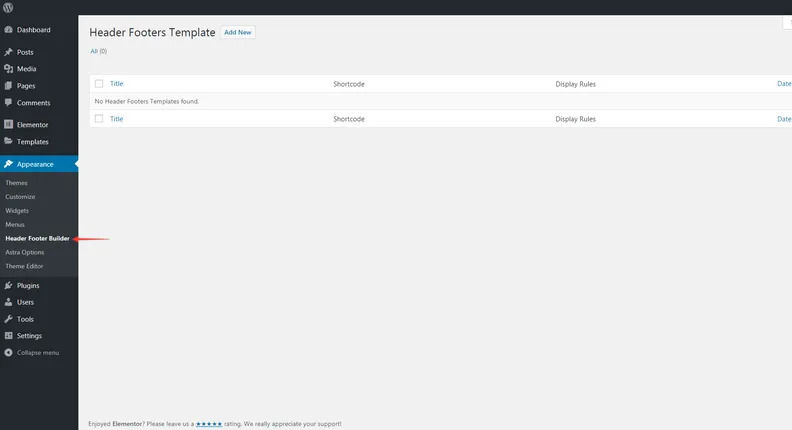
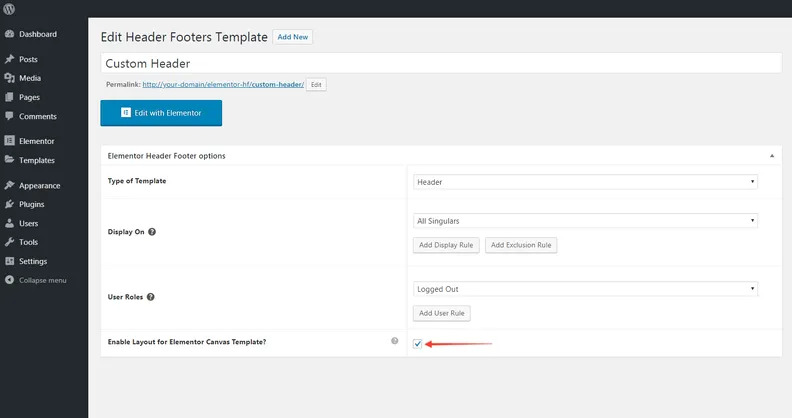
Перейдите в панель управления WordPress и нажмите кнопку «Внешний вид». Затем вы увидите опцию под названием «Header Footer Builder».

- Нажмите «Добавить».
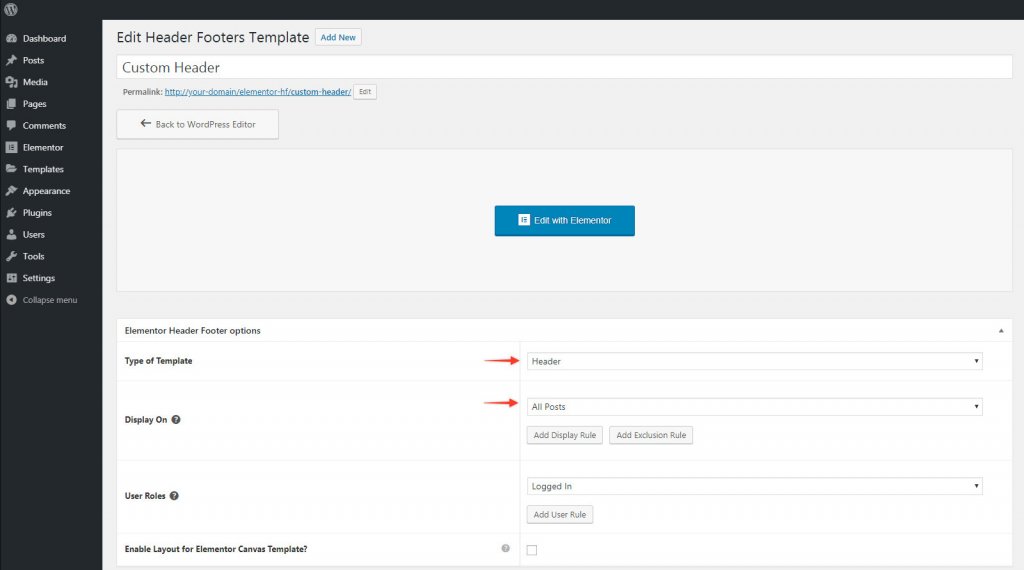
- Дайте этому шаблону имя по своему желанию.
- Выберите, что вы хотите создать - верхний или нижний колонтитул.
- Выберите расположение шаблона с помощью параметра «Показать правило».
- Выберите роли пользователей, чтобы выбрать, кому они будут отображаться.

По завершении нажмите «Опубликовать».
3. Создание пользовательского шаблона нижнего колонтитула в Elementor
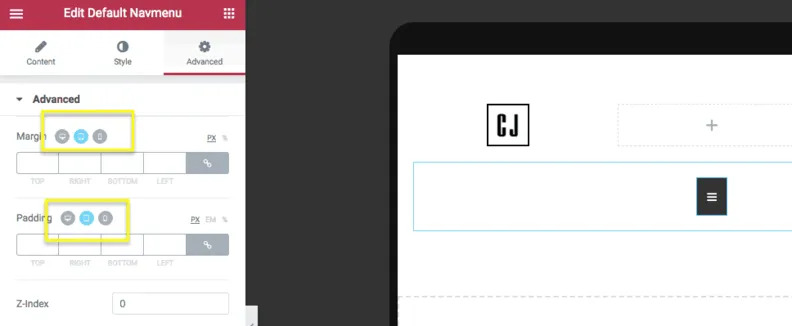
Следующий шаг - перейти к элементу, чтобы создать собственный верхний или нижний колонтитул любого дизайна с нуля. Для этого перетащите элемент столбцов и поместите его прямо в интерфейс, а затем установите номер столбца в соответствии с вашими потребностями. Завершите возведение конструкции; просто заполните оставшиеся элементы. Это очень просто, потому что все, что вам нужно сделать, это выбрать нужный элемент и перетащить его на фрейм.
4. Добавление элемента навигации
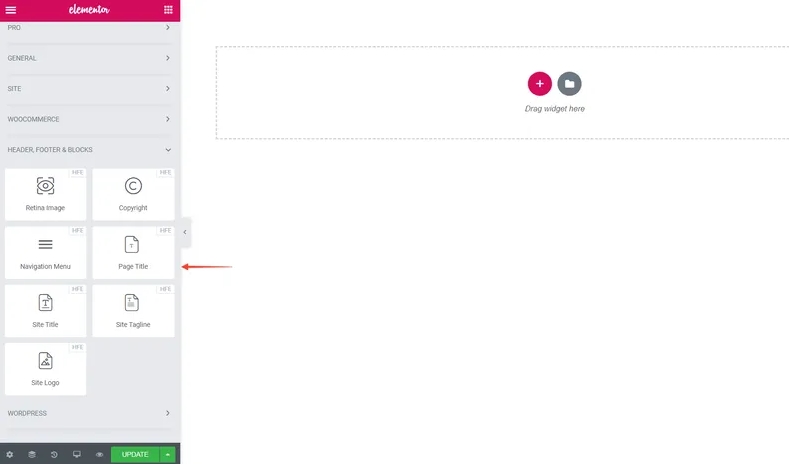
Следует иметь в виду, что с плагином Free Elementor вы не получите меню виджетов, но с плагином Elementor - Header, Footer и Blocks вы можете пользоваться этой функцией. С помощью этого плагина вы получите следующие виджеты.
- Логотип сайта
- Название сайта
- Слоган сайта
- Меню навигации
- Заголовок страницы
- Изображение Retina
- авторское право

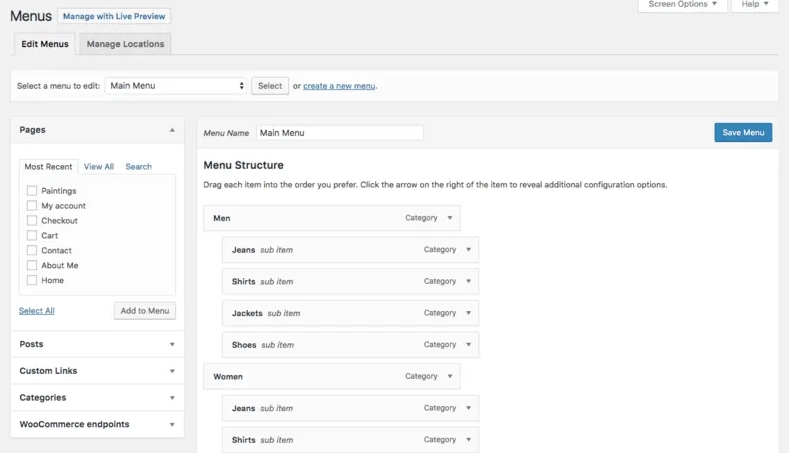
Перейдите в панель управления WordPress и создайте новое меню, чтобы добавить панель навигации в шаблон.

Конструктор страниц Elementor довольно прост в использовании, поэтому все, что вам нужно сделать, это перетащить меню навигации во фрейм. Поскольку меню должно быть создано в разделе «Внешний вид»> «Меню», ваше вновь созданное меню будет соответствовать шаблону. Теперь, когда вы закончили доработку шаблона и настройку элементов, нажмите «Обновить».
5. Отрегулируйте отзывчивость
Теперь нам нужно проверить отзывчивость вновь созданного блока. Мы видим блок верхнего или нижнего колонтитула подходящего размера или дизайна на экране рабочего стола, который на мобильных устройствах совершенно другой. Из-за противоречия между двумя дизайнами мы должны по-разному проверять скорость реакции разных устройств.

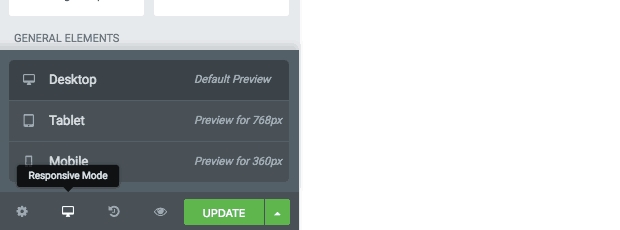
Таким образом, вы можете настроить верхний или нижний колонтитул, созданный отдельно для мобильной версии. Для этого вам нужно использовать отзывчивый переключатель в нижней части меню виджетов.
Отсюда вы сможете увидеть, как ваш пользовательский верхний или нижний колонтитул будет отображаться на планшетах или смартфонах. Если вы хотите продолжить редактирование для любого конкретного размера экрана, попробуйте значки рядом с элементами.

6. Опубликуйте дизайн.
После проверки «Адаптивный» вы увидите настраиваемый заголовок, созданный на главной странице Elementor. Мы будем работать над последним шагом, чтобы отобразить новый заголовок на основном сайте.

Обычно создание настраиваемого верхнего или нижнего колонтитула завершается на третьем этапе. Только после этого остается работа по публичному обновлению. Однако применение настраиваемого блока верхнего или нижнего колонтитула с некоторыми темами является довольно сложной задачей для разработчика, поэтому мы постарались показать все шаги. Если у вас возникли проблемы с загрузкой специально созданных верхних или нижних колонтитулов на сайт Element и при использовании неподдерживаемой темы, выберите шаблон Elementor Canvas.

Если флажок, показанный на рисунке, отмечен, это позволит вам добавить ваш шаблон в атрибут страницы холста элемента. Установите этот флажок, и ваш заголовок будет опубликован на главном сайте.

Заключительные слова
WordPress, несомненно, отличная платформа для создания веб-сайтов. Но это не без ограничений. Это мы заметили, когда создали настраиваемые разделы верхнего и нижнего колонтитула. Однако с помощью этого плагина Elementor мы можем создать эстетичный дизайн. В результате ваша популярность среди клиентов как разработчика всегда будет обновляться.




