Одна из критических ошибок, которую допускает большинство малых предприятий, — это использование форм регистрации, которые довольно распространены и идентичны всем другим формам регистрации в Интернете.

Всякий раз, когда у нас есть возможность просматривать формы наших клиентов, отвечая на их запросы, мы постоянно замечаем эту тенденцию.
Чтобы помочь нашим читателям создавать привлекательные формы подписки, которые расширят ваш список рассылок, мы решили быстро составить эту статью.
Из этого туториала вы узнаете, как использовать Elementor , самый популярный конструктор страниц для WordPress, для создания уникальной формы регистрации.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасПользовательская форма регистрации в Elementor
Установите Elementor и WPForms.
Мы научим вас использовать Elementor для разработки пользовательских форм регистрации, поскольку большинство пользователей используют его для публикации своих страниц.
Установите Elementor, если он еще не установлен на вашем сайте.
Для этого курса не требуется премиум-лицензия Elementor. Кроме того, вы можете бесплатно создавать формы регистрации, объединив Elementor с WPForms !
Хотя вы можете использовать сочетание Elementor и WPForms для создания потрясающих пользовательских форм регистрации совершенно бесплатно, мы предлагаем использовать лицензию WPForms Pro, чтобы получить доступ к некоторым более сложным функциям для достижения лучших результатов.

Теперь после установки обоих плагинов можно приступить к созданию полностью персонализированной формы регистрации!
Создайте или отредактируйте страницу с помощью Elementor
Форму регистрации можно добавить на вновь созданную страницу или на уже существующую. Форма информационного бюллетеня обычно интегрируется как одна из многих частей большой целевой страницы. Однако для простоты мы создадим новую страницу только с формой регистрации.
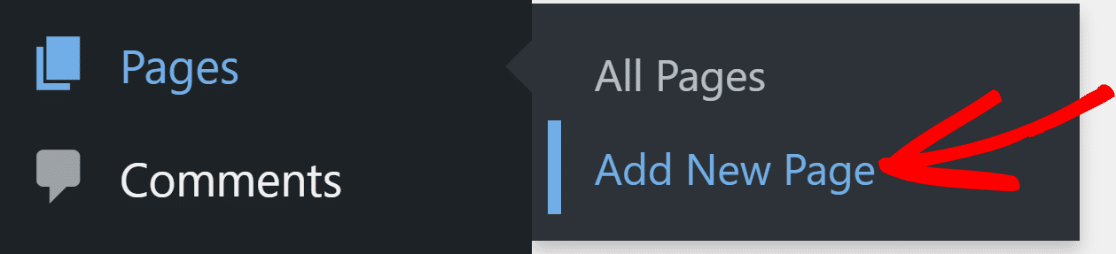
Нажмите «Страницы» > «Добавить новую страницу» на панели управления WordPress, чтобы начать.

Нажмите кнопку «Редактировать с помощью Elementor», расположенную в верхней части редактора блоков WordPress, когда вы окажетесь внутри.

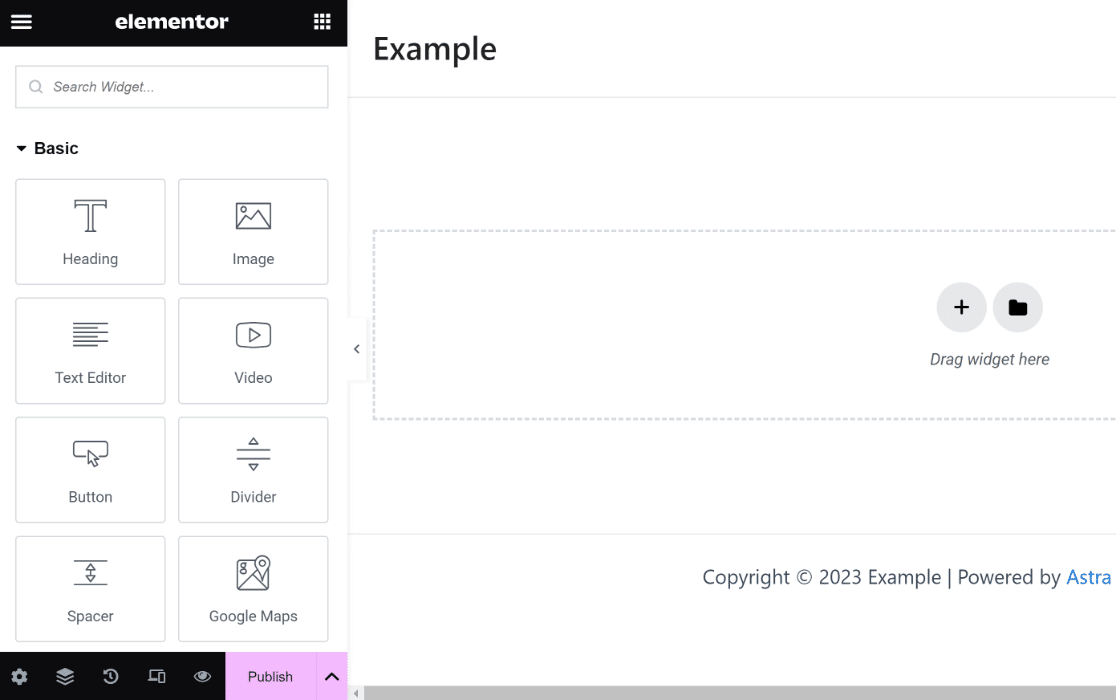
Редактор Elementor загрузится вскоре после нажатия кнопки. Вы можете использовать редактор перетаскивания, чтобы создать полнофункциональную целевую страницу.

Виджет WPForms будет использоваться на следующем этапе для создания персонализированной формы регистрации.
Создайте новую форму регистрации
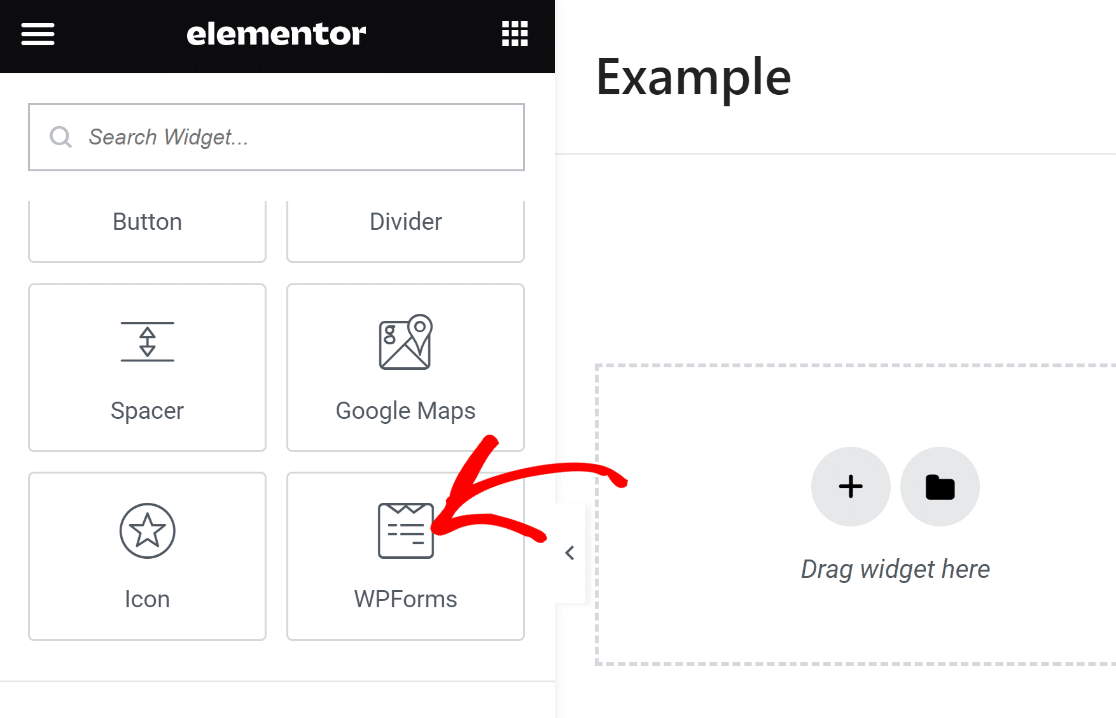
Теперь все, что нам нужно сделать, это добавить пользовательскую форму регистрации, поэтому давайте найдем и перетащим виджет WPForms в раздел справа.

Вы можете выбрать любую сохраненную форму, созданную с помощью WPForms, или создать новую после вставки виджета WPForms на свою страницу.
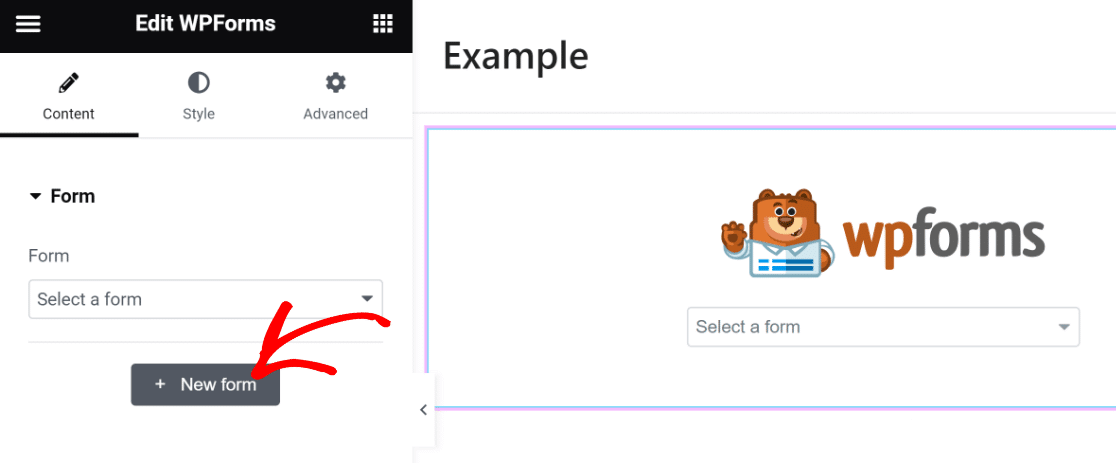
Нажав кнопку + Новая форма, расположенную в левом окне, мы создадим новую форму регистрации.

Конструктор форм WPForms теперь начнет загружаться как наложение. Форму регистрации, которую вы должны интегрировать на свою страницу, можно создать здесь.
Начните с названия вашей формы. Это полезно, так как вы можете найти его на панели управления WordPress и обратиться к нему позже.

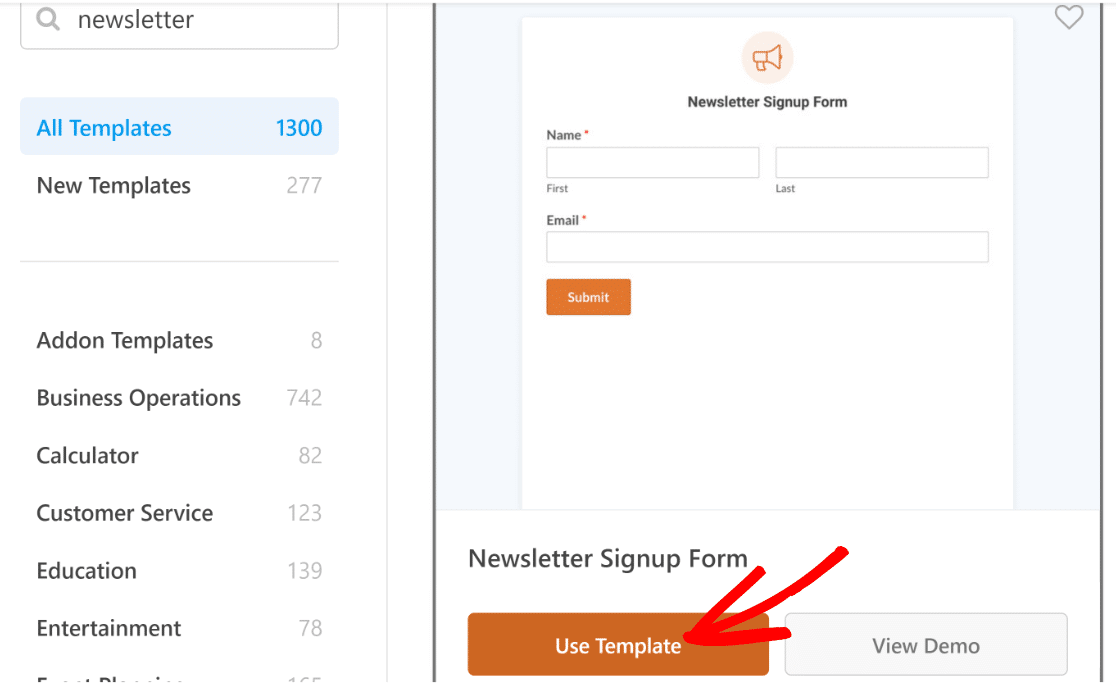
Затем найдите подходящий шаблон, используя панель поиска, расположенную под панелью выбора шаблона, и проведя пальцем вниз. В этом уроке мы будем использовать шаблон формы подписки на рассылку новостей.

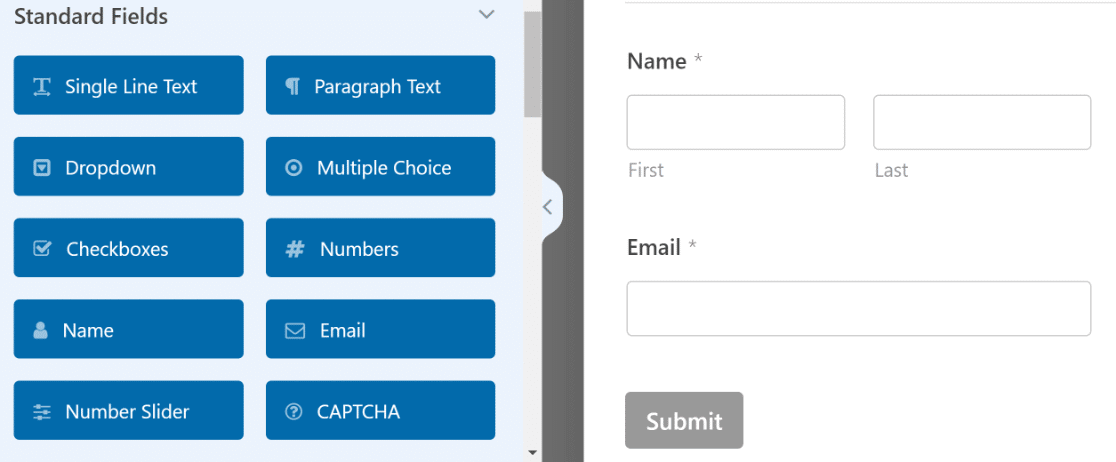
После того, как вы выбрали шаблон, на вашем экране загрузится конструктор форм. Поля «Имя» и «Электронная почта» уже включены в этот шаблон, и это все, что вам нужно, чтобы подписаться на рассылку новостей.

Но хорошие времена на этом не заканчиваются! Мы можем поднять эту форму на совершенно новый уровень.
Мы можем добиться этого, например, включив привлекательный заголовок, который побуждает больше людей зарегистрироваться.
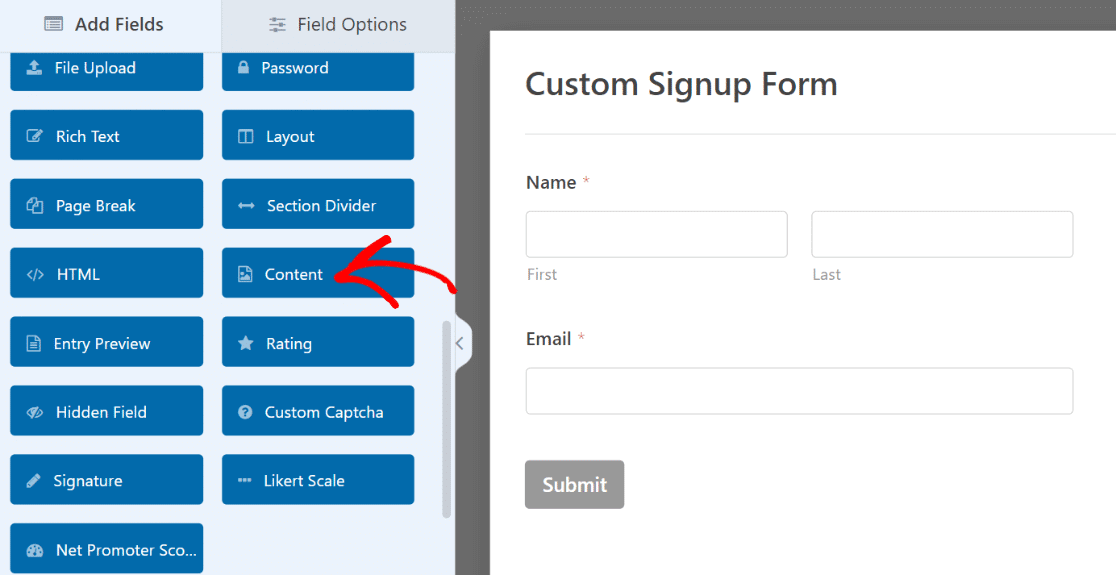
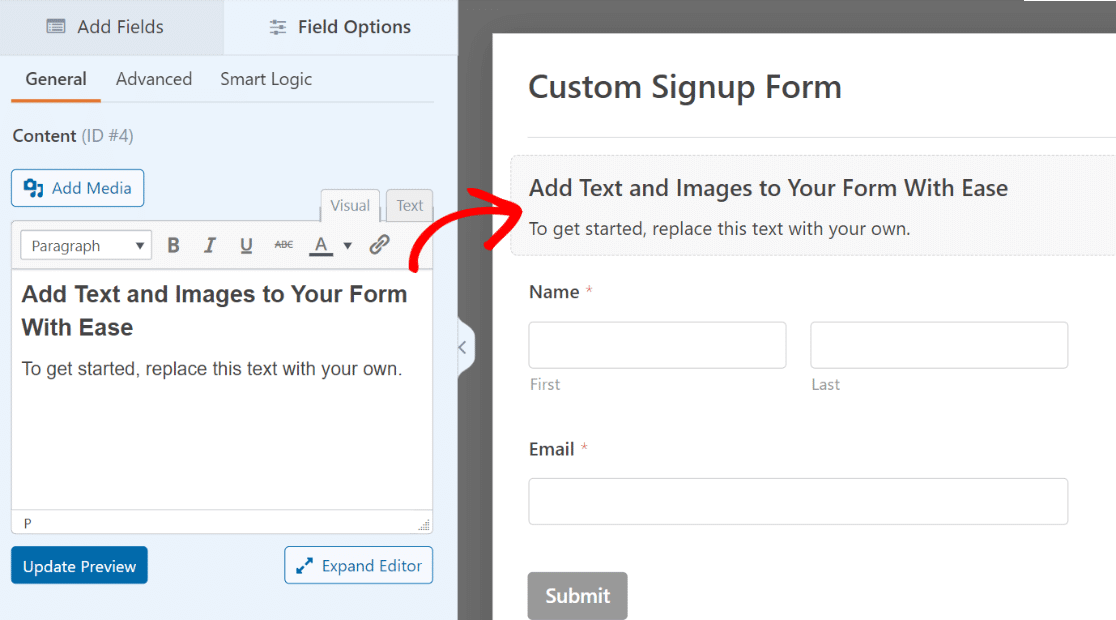
Для этого можно использовать поле «Содержимое» в WPForms Pro. Область «Содержимое» будет добавлена в верхнюю часть формы.

После добавления поля щелкните его, чтобы открыть соответствующие параметры поля на левой панели.

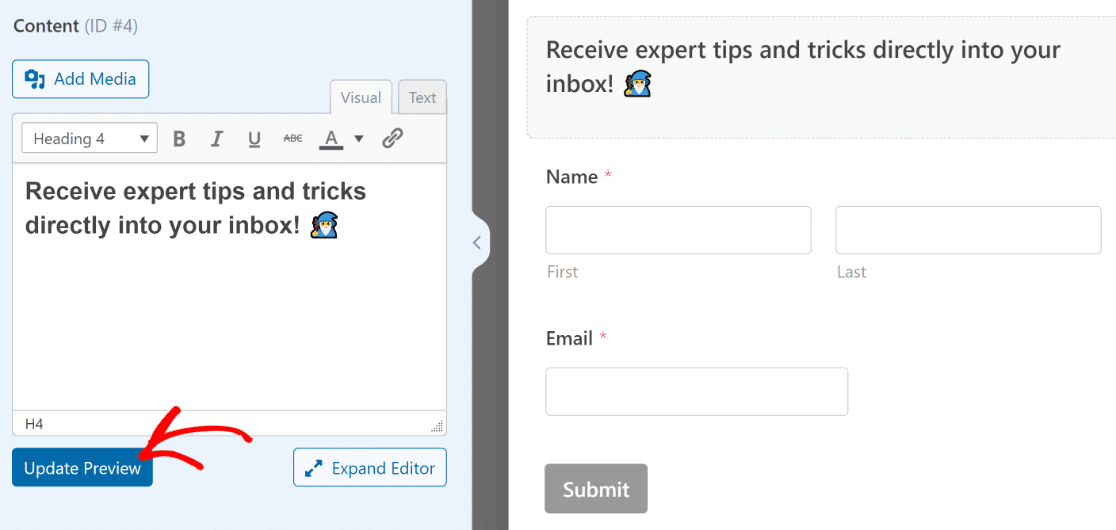
Вам не нужно знать какой-либо код, чтобы добавить текст в текстовый редактор в левом окне. Мы отформатируем его как заголовок 4 и добавим к нему текст. Чтобы лучше различать слова, давайте добавим смайлик!
Обязательно нажмите кнопку «Обновить предварительный просмотр» под редактором, чтобы увидеть изменения, произошедшие в вашей форме справа.

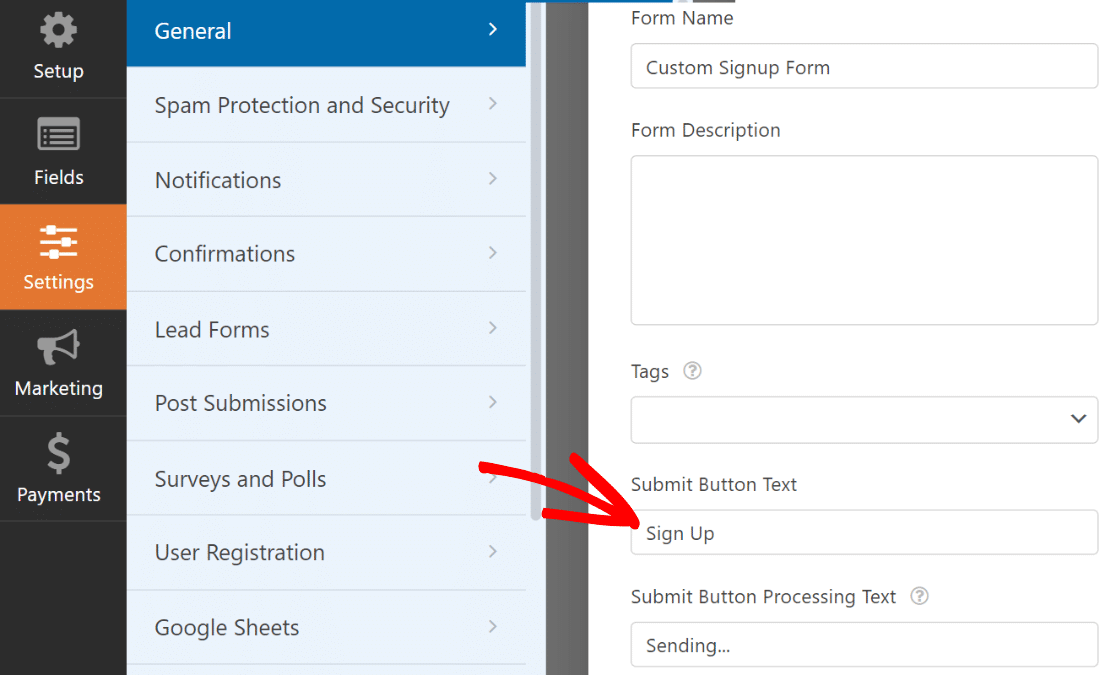
Давайте также обновим текст кнопки отправки, чтобы он лучше отражал цель формы, пока мы работаем над ней.
Нажмите «Настройки» » «Основные» на боковой панели конструктора форм. Достигнув поля «Текст кнопки отправки», прокрутите вниз. Вам нужно всего лишь ввести здесь текст, чтобы изменить текст по умолчанию.

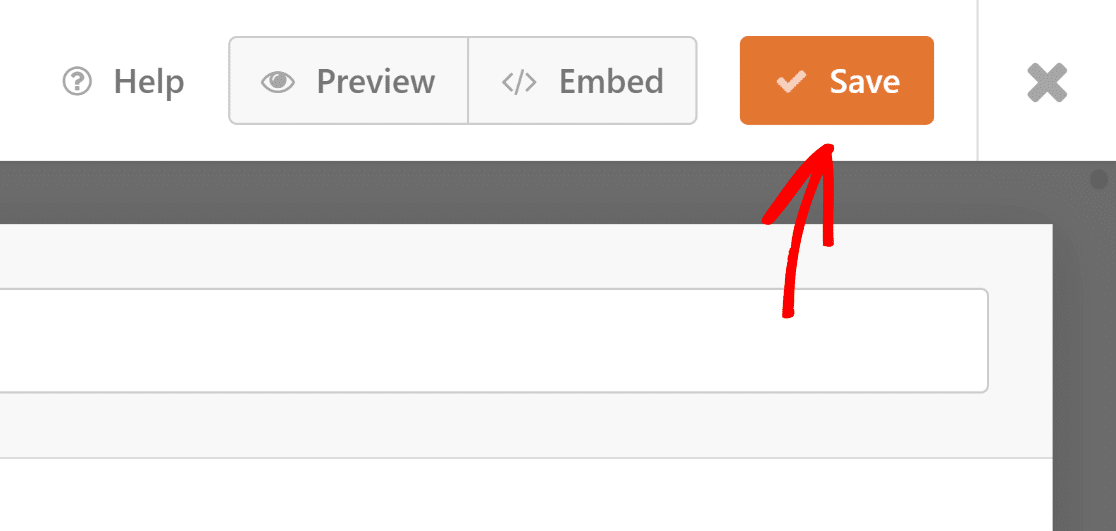
Фантастика! Форма начинает хорошо приобретать форму. Сейчас подходящий момент нажать «Сохранить» вверху формы, чтобы сохранить ее.

Однако, если форма подписки на рассылку новостей не связана с вашей платформой электронного маркетинга, она бесполезна.
На следующем этапе мы покажем вам, как интегрировать вашу форму с вашим маркетинговым программным обеспечением, чтобы вновь зарегистрировавшиеся пользователи автоматически добавлялись в ваш список подписчиков.
Соедините форму регистрации с маркетинговой платформой
WPForms поддерживает различные маркетинговые соединители, начиная с подписок Plus и выше. Если вы используете WPForms Lite, вы все равно можете бесплатно использовать интеграцию Constant Contact.
В этом примере мы быстро проведем вас через процесс интеграции вашей формы регистрации с Brevo.
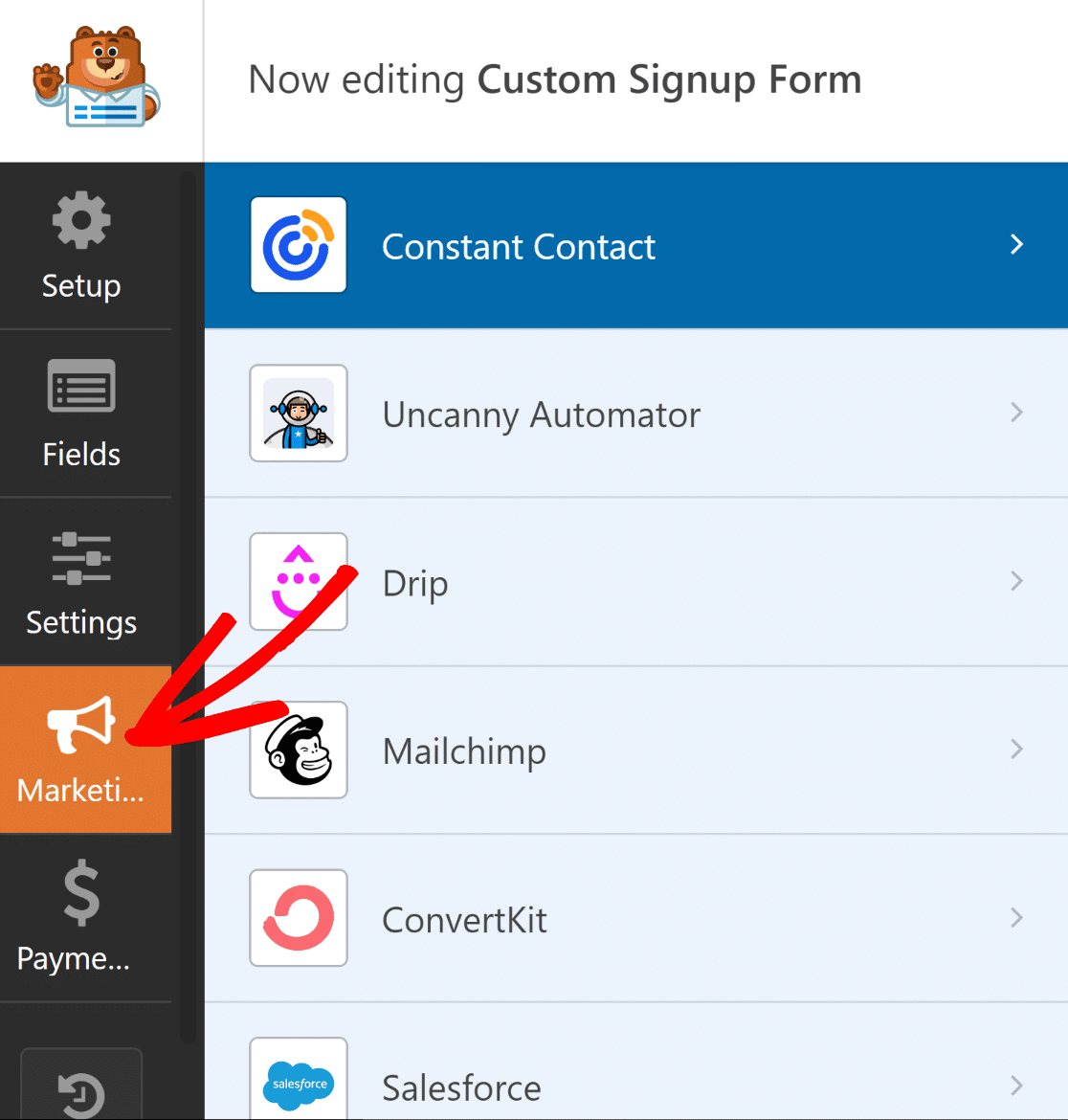
Просто на вкладке «Маркетинг» боковой панели.

Далее решите, к какому сервису должна быть подключена ваша форма. Установка необходимого дополнения является обязательным условием для всех поддерживаемых маркетинговых интеграций, кроме Constant Contact.
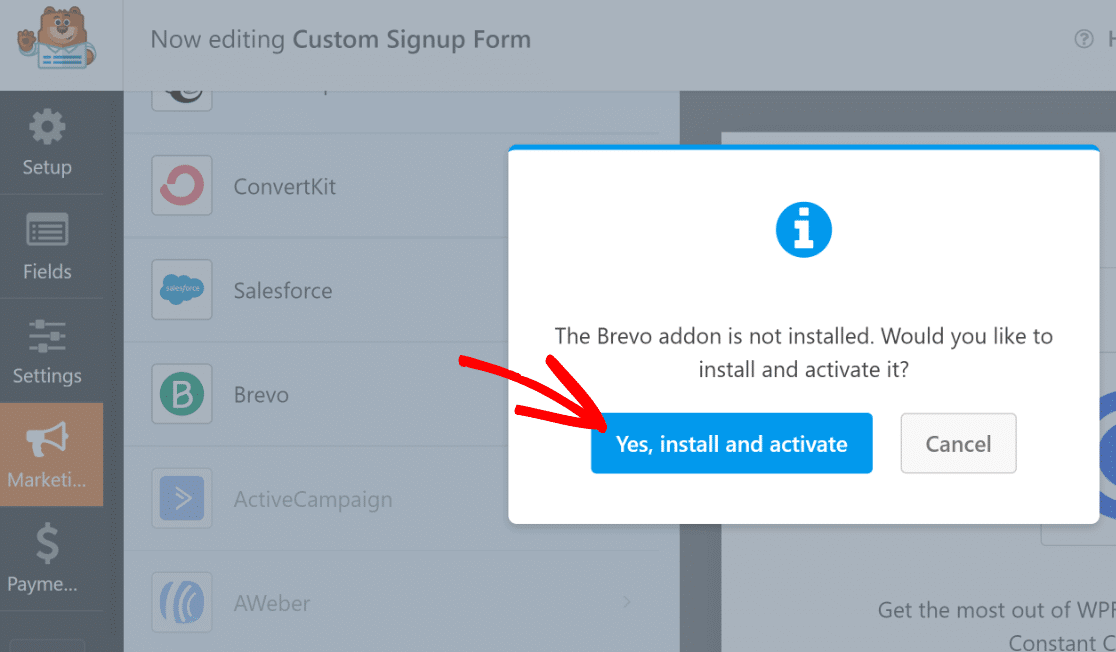
Когда вы щелкнете надстройку, WPForms установит ее, если она еще не установлена.
Здесь используется Брево. Когда мы нажали Brevo на странице «Маркетинг», появилось приглашение на установку. Установка и готовность дополнения Brevo заняла около 5 секунд после того, как мы нажали «Да, установить и активировать».

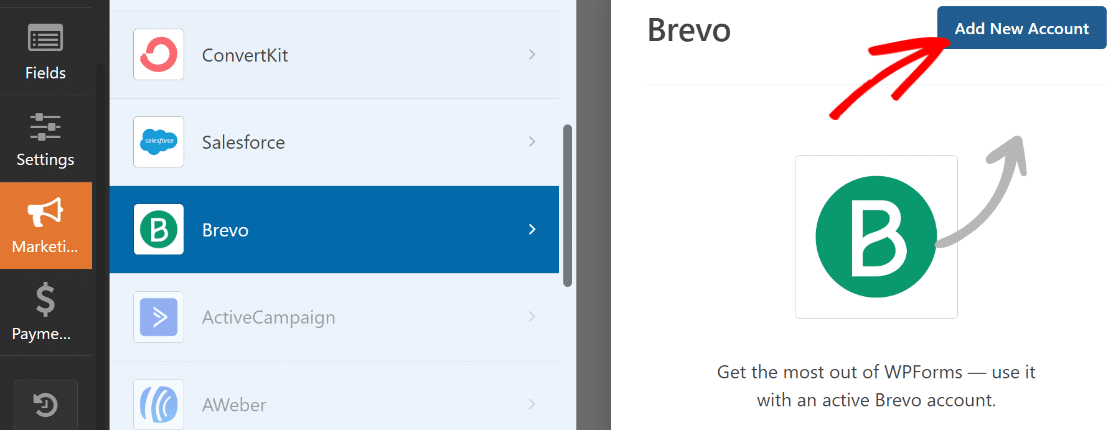
Затем нажмите кнопку «Добавить новую учетную запись» в правом верхнем углу окна слева после выбора Brevo.

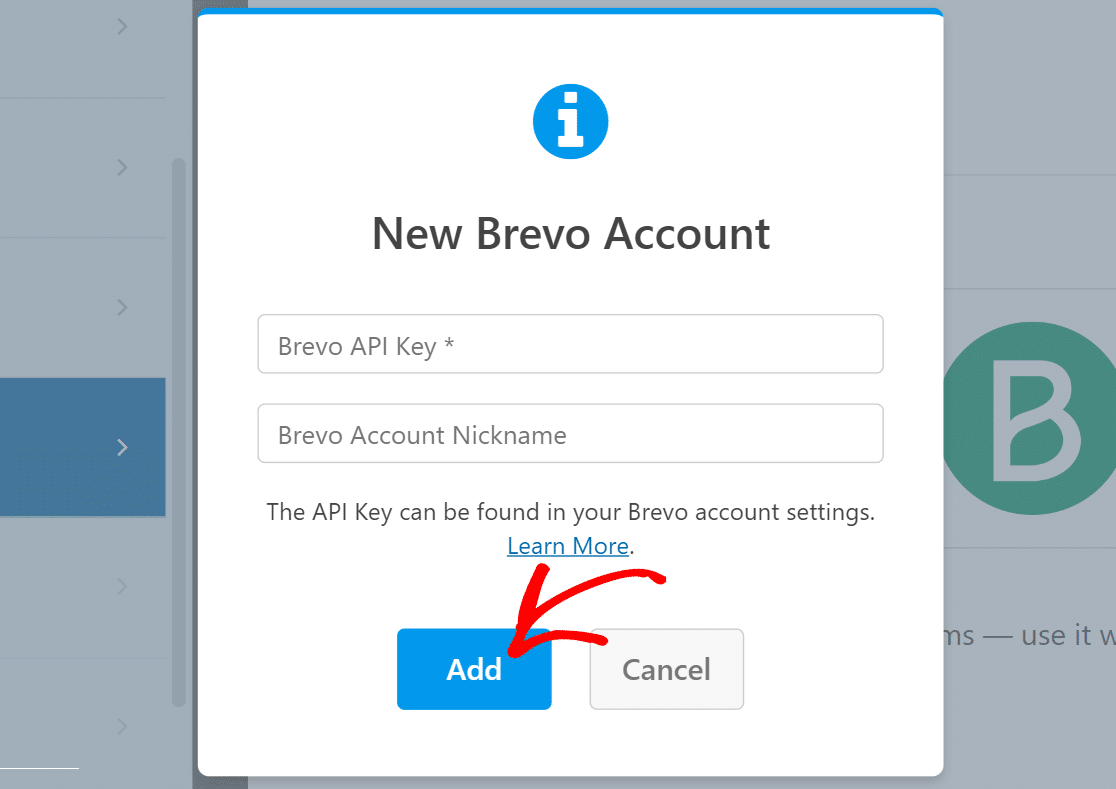
Введите псевдоним своей учетной записи и ключ Brevo API прямо сейчас. После того, как необходимые данные будут введены, нажмите «Добавить».

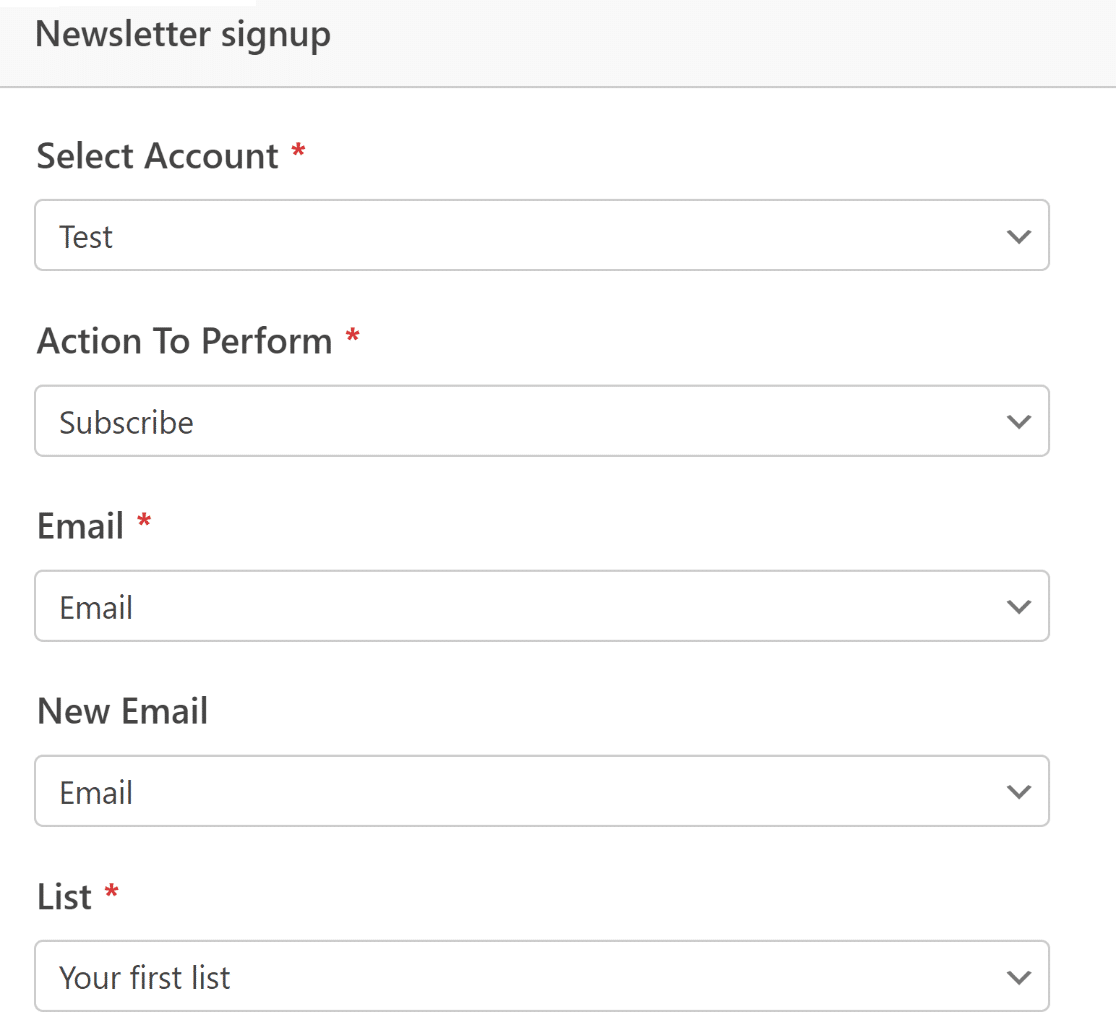
Правая панель обновится новым списком настроек, как только вы подключитесь к своей учетной записи Brevo.
Не стесняйтесь использовать раскрывающиеся списки, чтобы настроить способ взаимодействия вашей формы с вашей учетной записью Brevo. Вы можете настроить несколько аспектов, например, что происходит в Brevo при отправке формы, каких подписчиков следует добавить или удалить, как сопоставляются поля электронной почты и многое другое.

Когда закончите, обязательно выберите «Сохранить» вверху.
Интеграция маркетинга завершена. Это было довольно просто, не так ли?
Оформите свою форму регистрации и опубликуйте ее
Мы завершили настройку необходимых функций для регистрационной формы. Однако, как мы подчеркивали в начале этой статьи, эффектная форма должна быть не только практичной, но и визуально привлекательной.
Несмотря на то, что мы уже добавили текст и смайлики в нашу форму, используя поле «Содержимое», мы можем сделать еще больше, объединив возможности WPForms и Elementor.
Вы можете легко выйти из WPForms, нажав кнопку с крестиком, как только ваша форма будет готова. На данный момент ваша только что созданная форма должна быть вставлена как виджет в редакторе Elementor.
Нажав на форму, выберите вкладку «Стили» на панели слева.

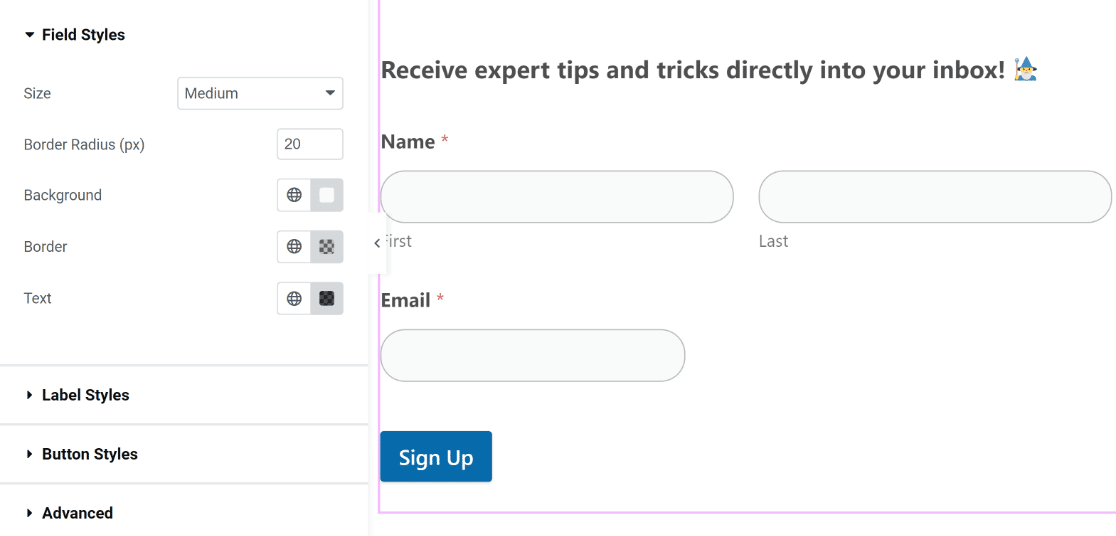
На этой странице есть параметры для изменения стиля различных элементов формы. Например, вам не нужно знать какой-либо код, чтобы изменить внешний вид кнопок, меток и полей.
Границы полей в нашей форме по умолчанию прямоугольные с прямыми углами. Однако все, что нужно для получения более округлых границ поля, — это увеличить настройку радиуса границы в разделе «Стили поля».

Аналогично, вам нужно всего лишь щелкнуть мышью, чтобы изменить цвет кнопок, меток и полей. Мы будем использовать цвета по умолчанию, потому что они идеально и красиво дополняют нашу тему. Однако не стесняйтесь экспериментировать с альтернативными цветовыми схемами для вашей формы.
В Elementor вы также можете изменить стили контейнера формы. Нажмите вкладку «Дополнительно», чтобы сделать это.

В этом разделе имеется множество интересных настроек, таких как настройки фона, эффекты анимации и настройки макета.
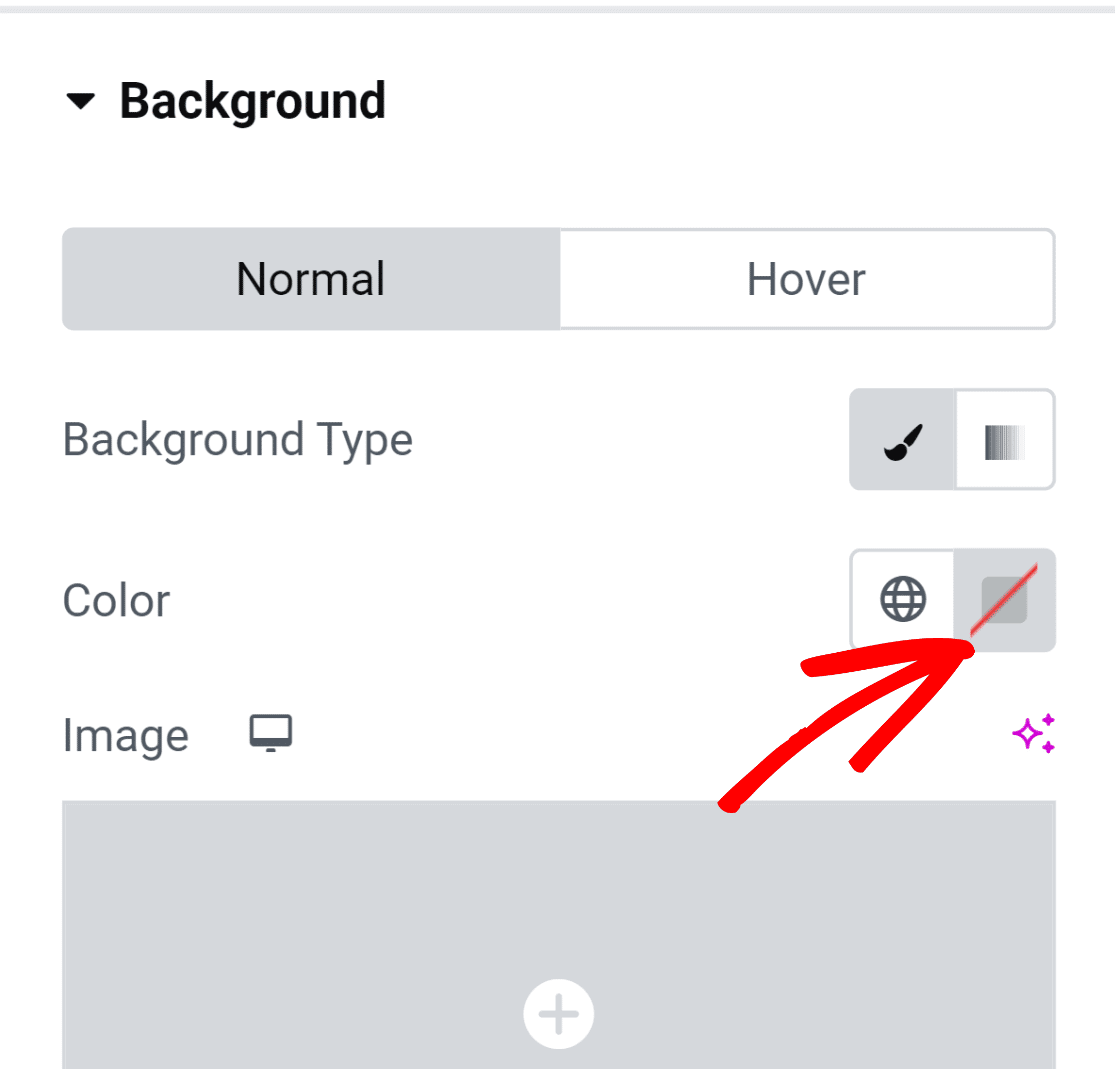
Чтобы контейнер формы выглядел более ярким, давайте добавим цвет фона. Чтобы добавить в меню дополнительные настройки, выберите опцию «Фон».
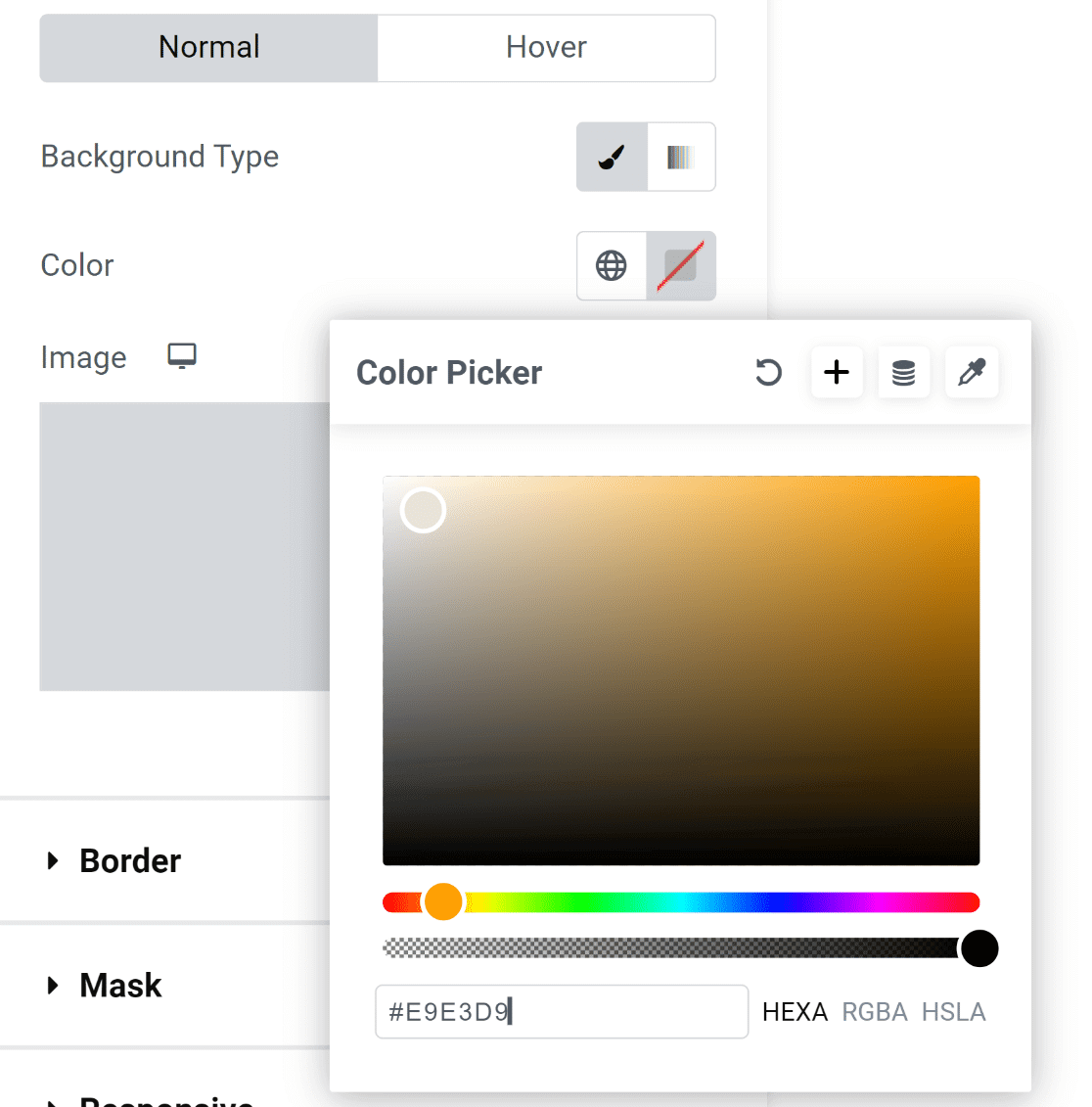
Выбрав значок выбора цвета, расположенный справа, мы применим сплошной цвет.

Инструмент выбора цвета позволяет вам просто выбрать любой цвет одним щелчком мыши.

Как только цвет выбран, форма становится намного привлекательнее!
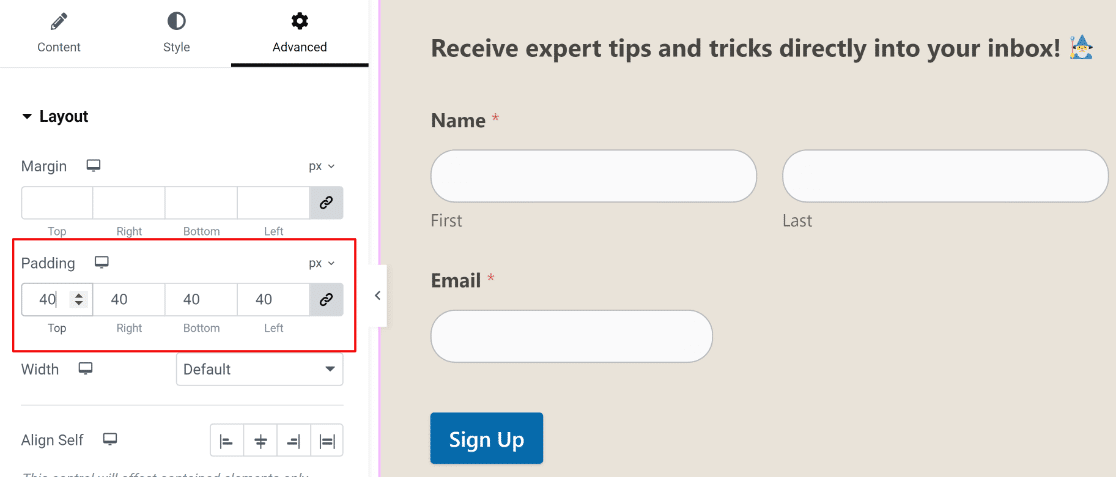
Однако это выглядит некрасиво, поскольку элементы формы касаются краев контейнера.

Это простой ремонт!
Чтобы получить доступ к настройкам полей и отступов, выберите «Макет» в меню «Дополнительно» на левой панели. Все, что мы сделали, это добавили немного отступов, и результат выглядит фантастически!

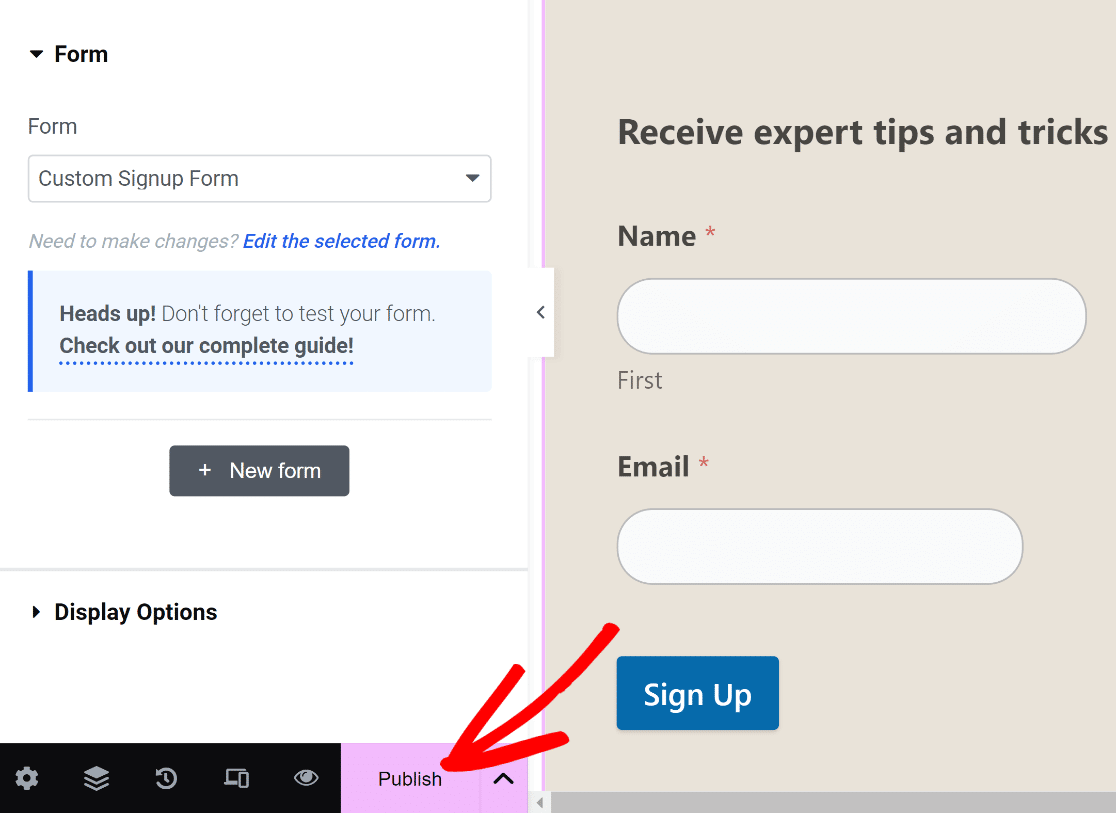
В настоящее время мы готовы опубликовать вашу форму. Однако вы можете потратить здесь больше времени и поэкспериментировать с другими настройками, если хотите.
Когда будете готовы, нажмите нижнюю кнопку «Опубликовать».

Сразу же появится уведомление с просьбой просмотреть опубликованную страницу.
Идите и проверьте свою страницу после публикации.

Вот и все!
Вы только что использовали WPForms и Elementor для создания персонализированной формы регистрации.
Благодаря этому вы можете быть уверены, что ваша форма настроена для вашего веб-сайта и имеет встроенные функции экономии времени, которые помогут вам без проблем увеличить количество подписчиков электронной почты!
Подведение итогов
Создание пользовательских форм регистрации в Elementor — это удобный процесс благодаря гибкому виджету формы и интерфейсу перетаскивания. Вы можете легко адаптировать профессионально выглядящие формы с настраиваемыми полями, элегантными вариантами стиля и фирменными элементами дизайна. Стратегическое размещение в сочетании с хорошей эстетикой приводит к более высоким показателям конверсии.
Экспериментируйте с макетами и обеспечивайте четкую обратную связь с пользователем. Подключите свои формы к службам электронной почты, чтобы легко собирать материалы. В конечном счете, Elementor дает вам возможность создавать формы регистрации, соответствующие вашему веб-сайту и бренду, что облегчает создание эффективного списка. Благодаря аналитике в реальном времени вы можете постоянно совершенствовать свои формы для достижения оптимальной производительности.





