Слайдеры-карусели широко используются в веб-дизайне благодаря их способности эффективно демонстрировать услуги, изображения, функции и другой контент, не занимая при этом лишнего места. Внедрив карусель, вы можете оптимизировать использование пространства и улучшить общее впечатление от пользователя.

В этом руководстве я покажу вам процесс интеграции функций карусели на ваш веб-сайт Divi . Мы воспользуемся библиотекой Swiper.js из стороннего источника и применим собственный CSS, чтобы настроить слайдер в соответствии с вашими предпочтениями.
Чтобы включить функциональность слайдера на свой веб-сайт Divi, просто вызовите библиотеку swiper.js в файле function.php вашей дочерней темы.
Создайте слайдер-карусель без плагина
Чтобы включить функциональность нашего слайдера, мы должны включить библиотеку swiper.js в файл function.php нашей дочерней темы Divi.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКроме того, нам необходимо вставить код конфигурации, определяющий такие параметры, как количество столбцов, отображаемых в слайдере, должны ли слайды зацикливаться, следует ли включать навигацию по стрелкам и нумерацию страниц, а также другие настройки.
Полный список доступных конфигураций можно найти на странице Swiper API . Теперь давайте углубимся в реализацию.
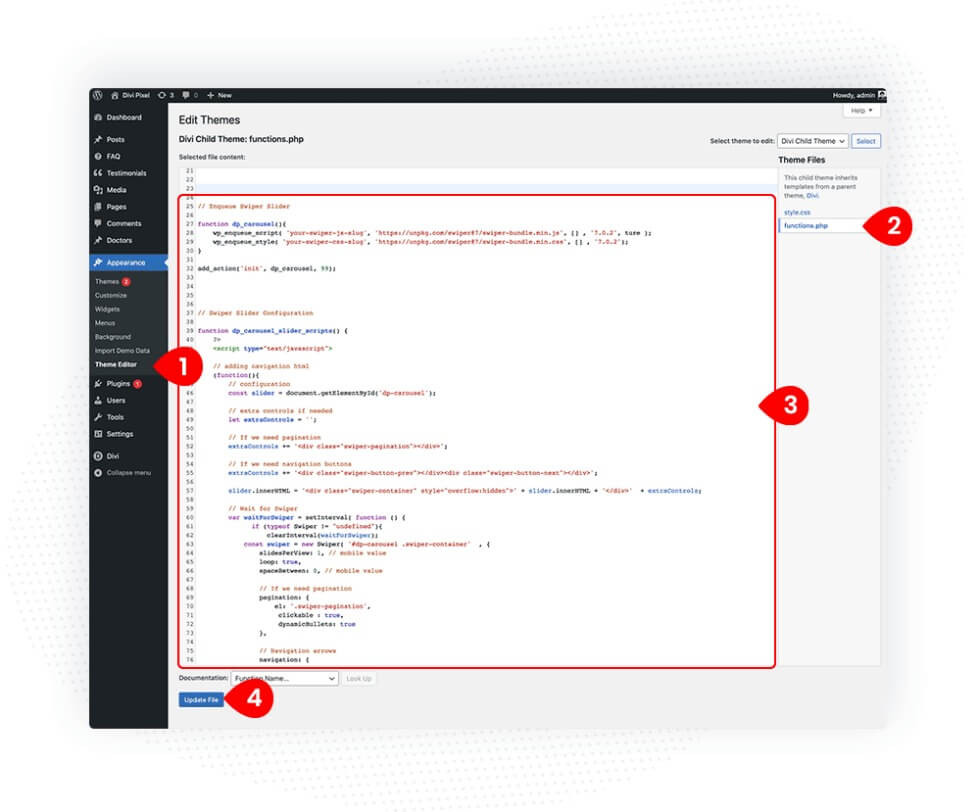
Весь PHP-код должен быть включен в файл function.php дочерней темы Divi. Вы можете вносить изменения в этот файл через FTP, файловый менеджер на вашем сервере или с помощью редактора тем, доступного на панели управления WordPress. В этом случае мы продолжим работу с редактором тем.
Чтобы добавить библиотеку swiper.js в нашу дочернюю тему, выполните следующие действия:
- Перейдите в «Внешний вид» → «Редактор тем».
- Откройте файл function.php в дочерней теме и добавьте собственный PHP-код.
<?php
// Enqueue Swiper.js Library
function dp_carousel(){
wp_enqueue_script( 'your-swiper-js-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.js', [] , '7.0.2', true );
wp_enqueue_style( 'your-swiper-css-slug', 'https://unpkg.com/swiper@7/swiper-bundle.min.css', [] , '7.0.2');
}
add_action('init', 'dp_carousel', 99);
function dp_carousel_slider_scripts() {
?>
<script type="text/javascript">
// adding navigation html
(function(){
window.addEventListener('DOMContentLoaded', function(){
let sliders = document.querySelectorAll('.dp-carousel')
sliders.forEach(function( slider ) {
swiper_init(slider)
})
});
function swiper_init(slider){
// configuration
if(slider === null) return;
// extra controls
let extraControls = '';
// If we need pagination
extraControls += '<div class="swiper-pagination"></div>';
// If we need navigation buttons
extraControls += '<div class="swiper-button-prev"></div><div class="swiper-button-next"></div>';
slider.innerHTML = '<div class="swiper-container" style="overflow:hidden">' + slider.innerHTML + '</div>' + extraControls;
// Wait for Swiper
var waitForSwiper = setInterval( function () {
if (typeof Swiper != "undefined") {
clearInterval(waitForSwiper);
let carousel_container = slider.querySelector('.swiper-container');
const swiper = new Swiper( carousel_container , {
slidesPerView: 1, // mobile value
loop: true,
spaceBetween: 0, // mobile value
autoplay: {
delay: 3000,
},
speed: 600,
// If we need pagination
pagination: {
el: '.swiper-pagination',
clickable : true,
dynamicBullets: true
},
// Navigation arrows
navigation: {
nextEl: '.swiper-button-next',
prevEl: '.swiper-button-prev',
},
breakpoints: {
768: { // Tablet
slidesPerView: 2,
spaceBetween: 20,
},
981: { // Desktop
slidesPerView: 3,
spaceBetween: 30,
}
}
});
}
}, 20);
}
})();
</script>
<?php }
add_action( 'wp_footer', 'dp_carousel_slider_scripts'); - Выберите «Обновить файл».

Теперь мы должны использовать Divi Builder, чтобы создать все, что будет отображаться в нашем слайдере. Необходимо добавить пользовательские классы и идентификаторы строк, столбцов и модулей. Может быть только один макет столбца, и он преобразуется в карусель на основе номеров столбцов, указанных в настройках PHP-кода.
Для этого примера я использовал модули Blurb с красивым дизайном и эффектами наведения, но вы можете использовать любой модуль Divi, который вам нравится.
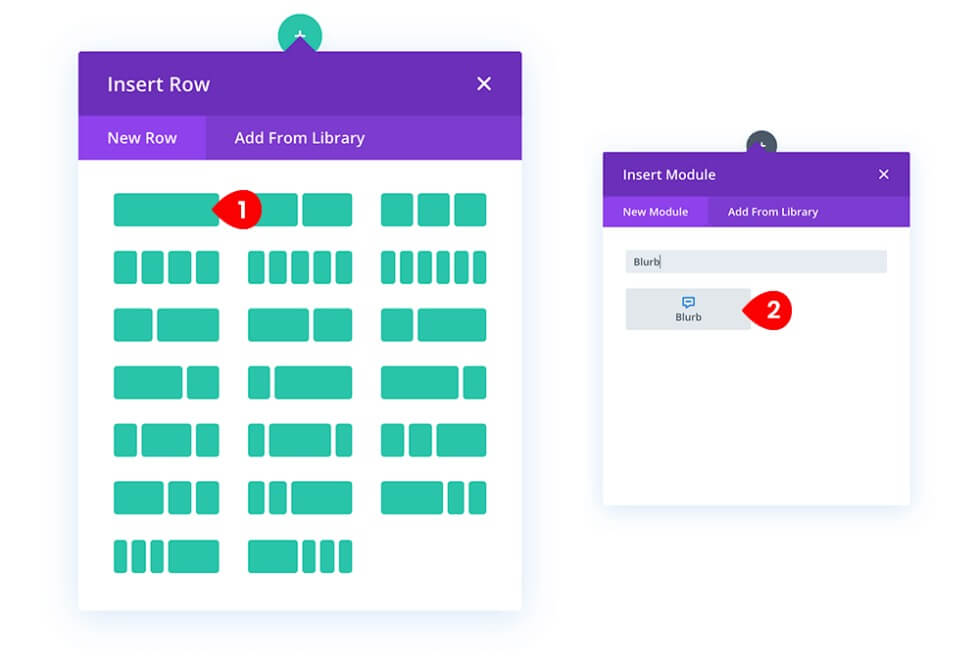
Добавьте на свою страницу раздел с одной строкой столбца с помощью Divi Builder.
Найдите модуль Blurb и добавьте его на страницу.

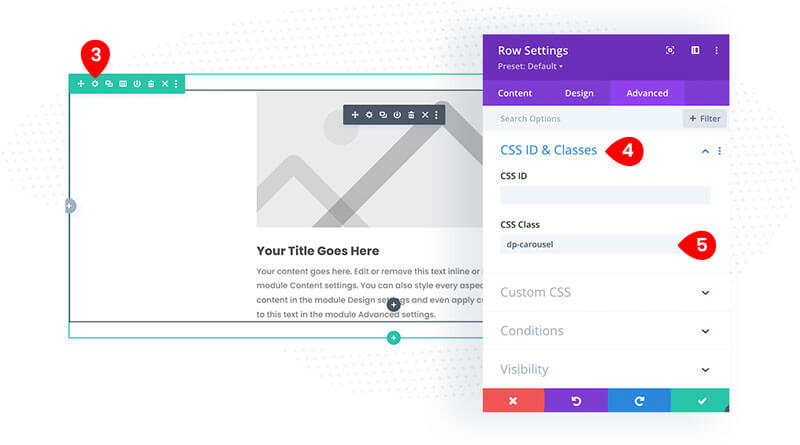
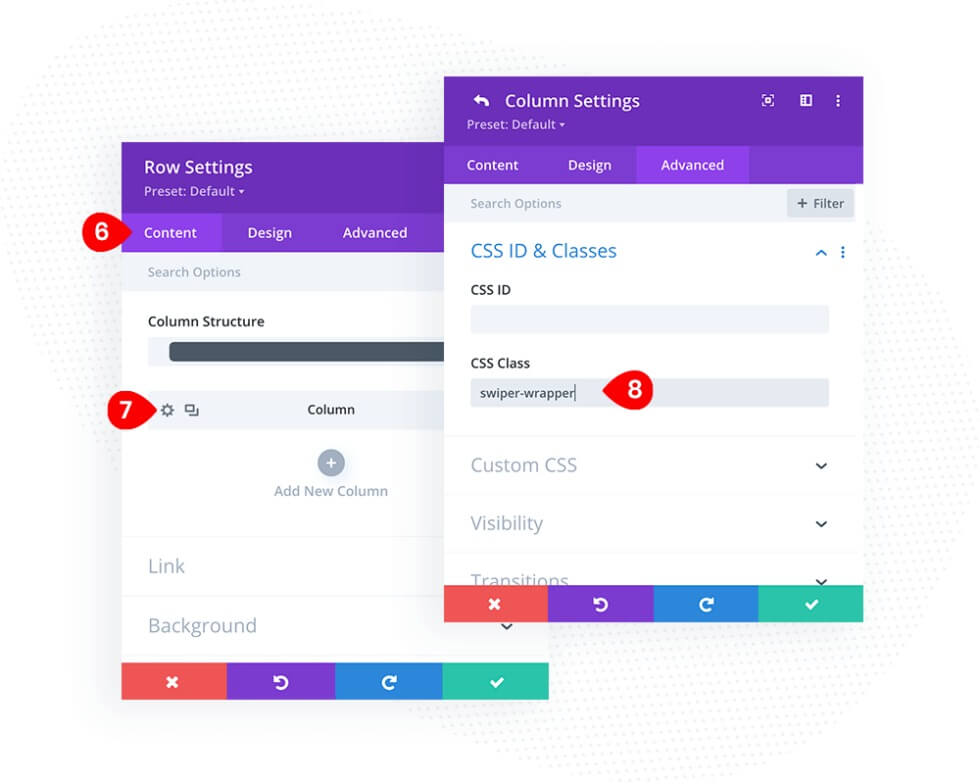
Доступ к настройкам строки можно получить, щелкнув символ шестеренки на зеленой панели инструментов.
Выберите «Расширенный идентификатор CSS и классы».
Включите dp-carousel в поле «Класс CSS».

Перейдите на вкладку «Содержимое»
Откройте настройки столбца и добавьте класс swiper-wrapper в поле «Класс CSS».

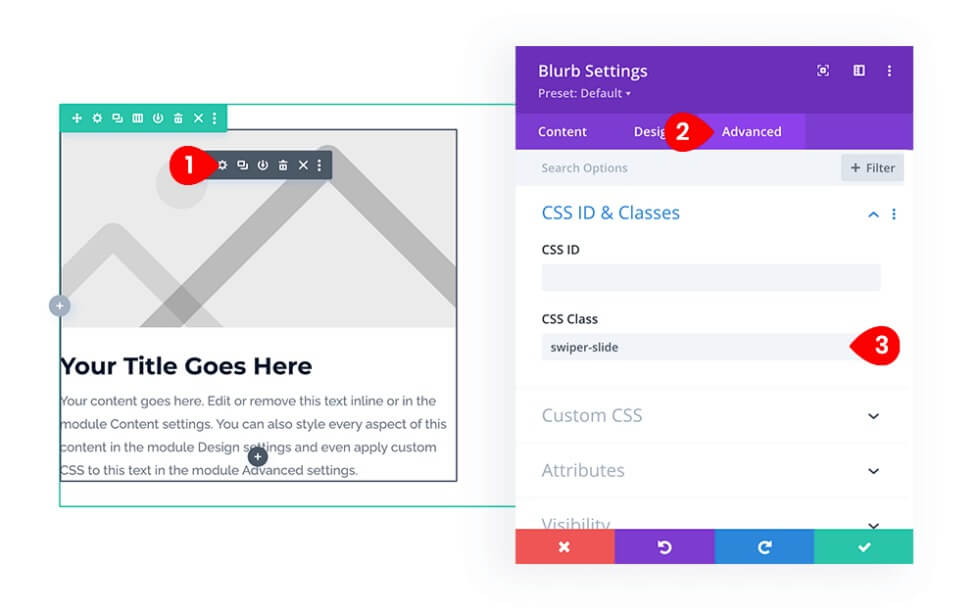
Чтобы настроить модуль аннотации, откройте настройки модуля и перейдите на вкладку «Дополнительно». Затем добавьте слайдер-слайд в поле CSS.

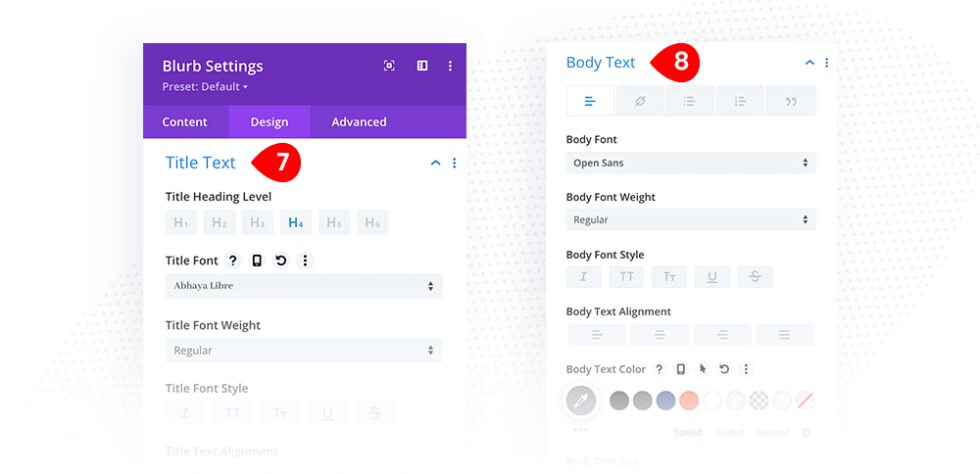
Перейдите на вкладку «Содержимое» и нажмите переключатель «Текст».
Включите заголовок и основной текст.
Добавьте фоновое изображение в переключатель «Фон».

Теперь что касается оформления текста заголовка, вот настройки:
- Шрифт заголовка – Abhaya Libre
- Цвет — #415962
- Размер текста заголовка — 26 пикселей и 22 пикселя на мобильных телефонах.
Для основного текста следуйте этим настройкам.
- Шрифт заголовка – Open Sans
- Цвет — #879296
- Размер основного текста — 14 пикселей и 12 пикселей на мобильных телефонах.
- Высота линии кузова: 1,5em

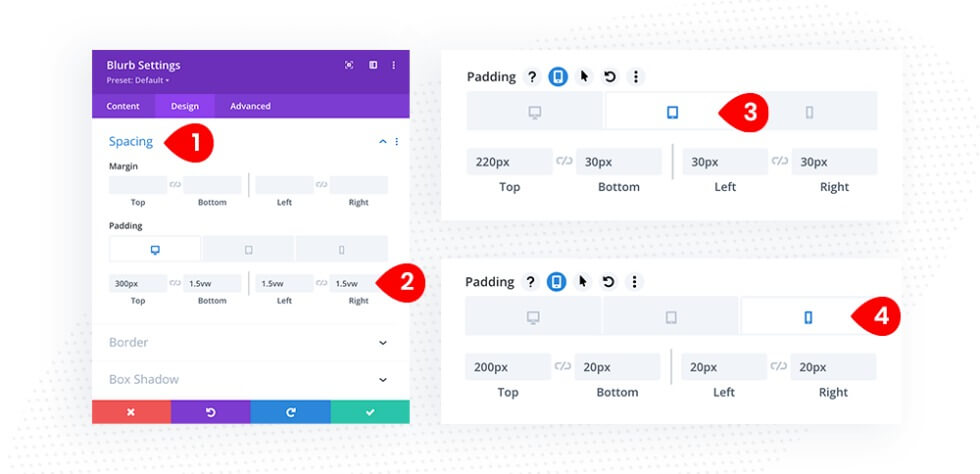
На этом заключительном этапе мы добавим Blurb Spacing и пользовательский CSS, чтобы придать контейнеру контента белый фон и анимацию масштабирования фонового изображения.
Включите переключатель «Интервал дизайна» в настройках рекламного объявления.
- Необходимо добавить отступы для рабочих столов. 300 пикселей/1.5vw/1.5vw/1.5vw
- Необходимо добавить прокладку для планшетов. 220 пикселей/30 пикселей/30 пикселей/30 пикселей
- Необходимо добавить отступы для мобильных устройств. 200 пикселей/20 пикселей/20 пикселей/20 пикселей

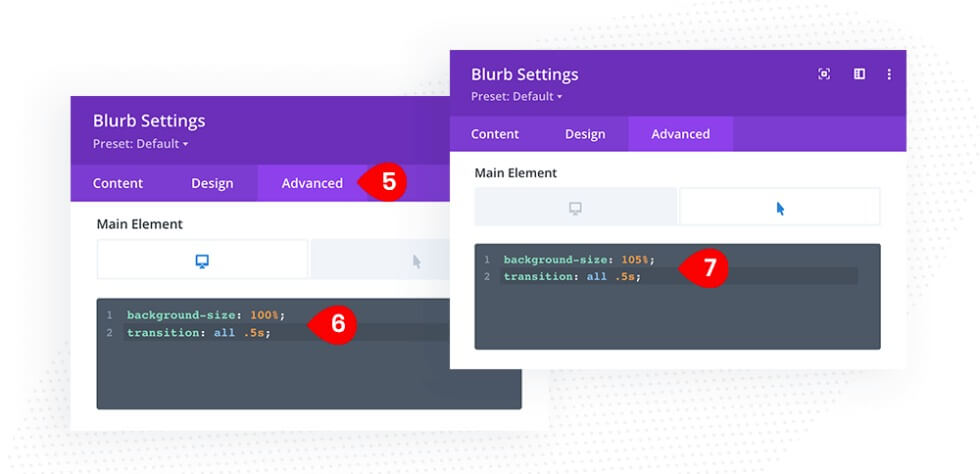
Перейдите на вкладку «Дополнительно» и установите флажок «Пользовательский CSS».
Размер фона: 100%.
Фон-переход в поле Основной элемент.
Все переходы составляют 0,5 с.
При наведении добавьте размер фона и перейдите к основному элементу.
105% размер фона; Все переходы составляют 0,5 с.

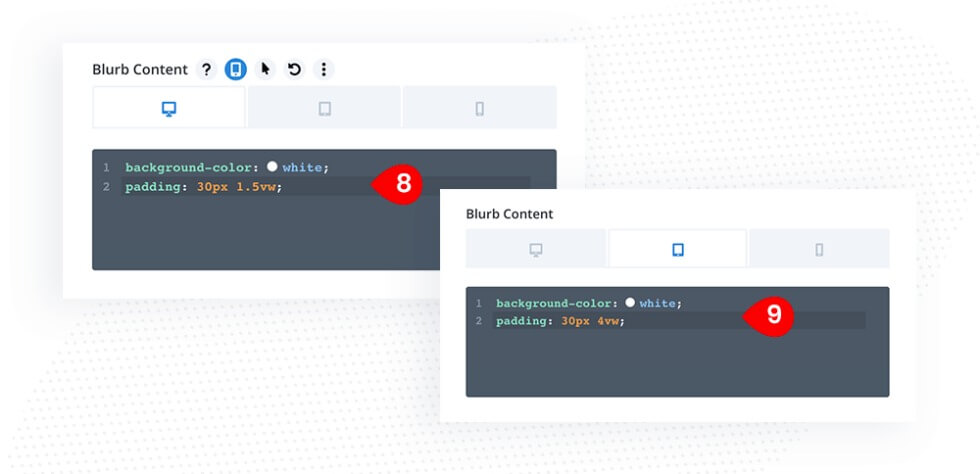
Чтобы выбрать цвет фона, вставьте его в пользовательское поле CSS.
background-color: white;
padding: 30px 1.5vw;Кроме того, вам необходимо добавить цвет фона и отступы в поле «Содержимое размытия» при наведении курсора мыши.
background-color: white;
padding: 30px 4vw;
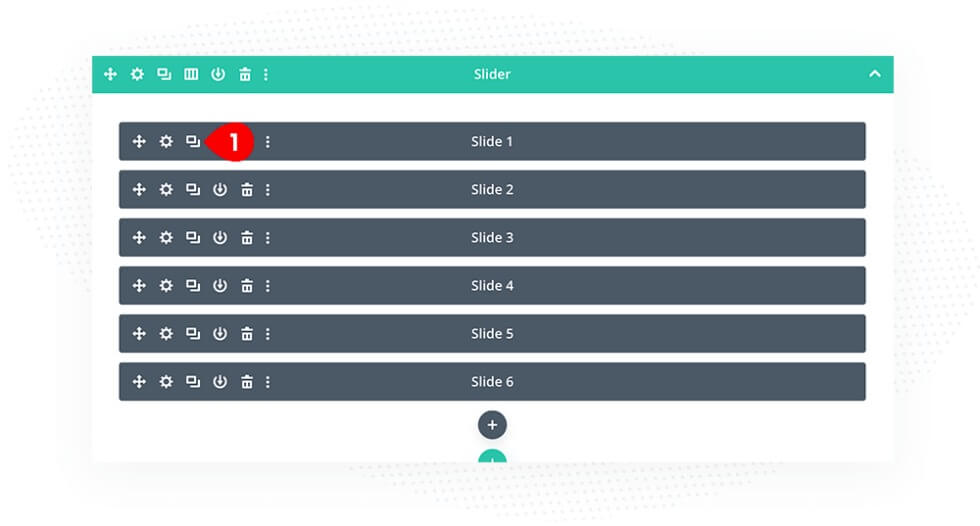
Теперь, когда мы завершили работу над модулем рекламного объявления, мы можем копировать его столько раз, сколько захотим, добавляя в нашу карусель новые рекламные объявления. Вам нужно только заменить слова и изменить фоновое изображение в каждом скопированном модуле.

Наш слайдер почти готов. Наконец, мы добавим немного пользовательского CSS, чтобы украсить навигацию по слайдеру и нумерацию страниц. Этот код можно поместить в Divi/Параметры темы/Пользовательский CSS или файл style.css вашей дочерней темы.
/* DP Slider Navigation */
.dp-carousel .swiper-button-prev {
transform: none;
margin-top: -100px;
top: 10px !important;
margin-left: auto!important;
right: 52px;
font-size: 20px !important;
background-color: #fff;
padding: 25px !important;
}
.dp-carousel .swiper-button-next {
transform: none;
top: 10px !important;
margin-top:-100px;
right: 0px !important;
background-color: #fff;
padding: 25px !important;
}
/* Arrow Size and Style */
.swiper-button-next:after, .swiper-button-prev:after {
font-size: 20px;
color: #aed4e4;
}
/* DP Slider Pagination */
.dp-carousel .swiper-pagination-bullet-active {
background-color: #fff;
}
.dp-carousel .swiper-pagination-bullet {
background-color: #fff;
top: 15px;
}
А вот и последний слайд.
Заключительные слова
Создание карусели в Divi без использования плагина предполагает использование встроенных функций и возможностей настройки, предоставляемых темой Divi. Следуя этой процедуре, вы можете создать карусель с учетом вашего конкретного контента и предпочтений в дизайне, не полагаясь на дополнительные плагины.





