Создание широкого мобильного меню для вашего сайта WordPress с помощью Divi может значительно улучшить пользовательский опыт на мобильных устройствах. Меню-гамбургер по умолчанию часто не соответствует сложным навигационным потребностям. Эта статья проведет вас через настройку меню Divi для создания полноэкранного мобильного меню, которое будет и функциональным, и визуально привлекательным. Мы рассмотрим использование Theme Builder, настройку модуля меню и применение пользовательского CSS для достижения желаемого результата. Независимо от того, работаете ли вы с дочерней темой или напрямую в Divi Theme Customizer, эти методы помогут вам создать навигацию, удобную для мобильных устройств, которая будет выделяться из меню Divi по умолчанию.

Зачем использовать широкое меню Divi на мобильных устройствах
В современном мире, ориентированном на мобильные устройства, оптимизация навигации вашего сайта для мобильных устройств имеет решающее значение. В то время как стандартное меню Divi с его значком гамбургера хорошо подходит для простых сайтов, широкое мобильное меню может предложить несколько преимуществ:
- Улучшенная видимость: широкое меню занимает всю ширину экрана, делая пункты меню более заметными и удобными для чтения на экранах меньшего размера.
- Улучшенный пользовательский интерфейс: благодаря одновременному отображению большего количества опций пользователи могут более эффективно перемещаться по вашему сайту, не открывая и не закрывая повторно компактное меню-гамбургер.
- Возможности настройки: обширное мобильное меню позволяет более гибко настраивать стили меню, включая цвет фона, размер шрифта меню и даже добавление значков социальных сетей.
- Единообразие фирменного стиля: вы можете сохранить визуальную идентичность своего сайта в версиях для ПК и мобильных устройств, настроив мобильное меню в соответствии с общим дизайном.
- Сокращение количества кликов: пользователи могут получить доступ ко всем основным пунктам меню без дополнительных нажатий, что упрощает их навигацию по вашему сайту.
- Универсальность: широкие меню позволяют использовать более сложные навигационные структуры, включая мегаменю, которые сложно реализовать в традиционном мобильном меню.
- Отличительный дизайн: пользовательское меню отличает ваш сайт от сайтов, использующих меню Divi по умолчанию, что потенциально повышает вовлеченность и удержание пользователей.
Используя конструктор тем Divi и применяя пользовательские CSS, вы можете создать мобильное меню, которое не только отлично выглядит, но и улучшает общий опыт использования вашего сайта WordPress для мобильных устройств.
Как создать широкое меню Divi Mobile
Для тех, кто знаком с руководствами Divi Theme Builder, общая функция, отсутствующая в заголовке по умолчанию, — это опция полноэкранного меню. Несмотря на сложность разработки, это пошаговое руководство призвано помочь пользователям создать увлекательное полноэкранное меню.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасCodeWatcher имеет обширную коллекцию руководств Divi, предлагающих решения проблем, с которыми часто сталкиваются пользователи Divi. Посмотрите вокруг, чтобы узнать больше.
Заголовок конструктора тем
Чтобы это работало, модуль меню должен использоваться в шаблоне заголовка Theme Builder. Вы готовы начать, если вы уже знакомы с Divi Theme Builder.

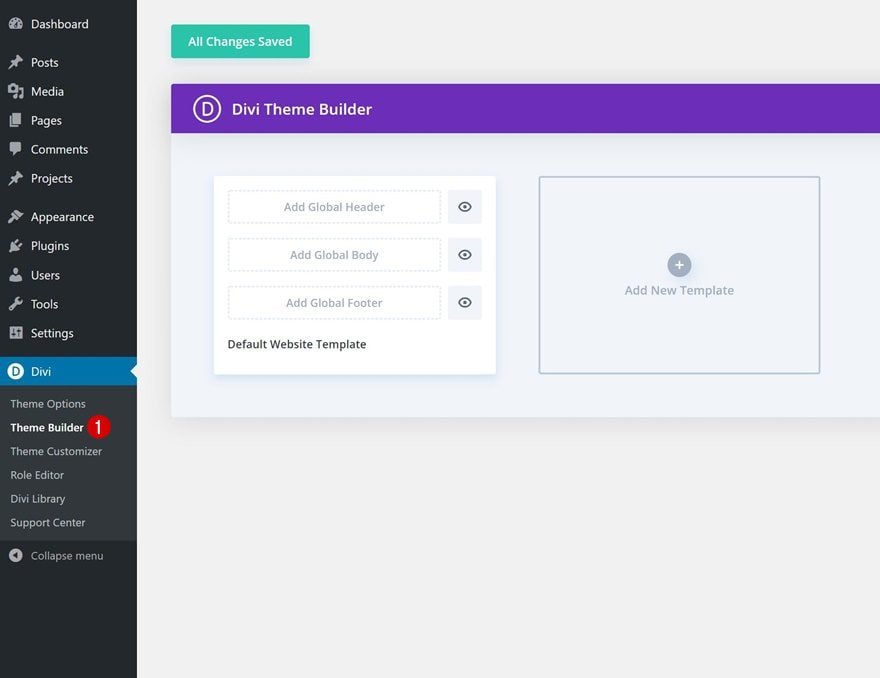
Первый шаг — перейти в Divi > Theme Builder и либо добавить, либо отредактировать шаблон заголовка. Чтобы применить меню ко всему сайту, используйте первый шаблон для создания глобального заголовка. Если вы предпочитаете, чтобы он отображался на определенных страницах или хотите протестировать его, создайте новый шаблон и примените пользовательский заголовок.
Настройка модуля меню

Оказавшись внутри шаблона заголовка, начните с добавления строки с одним столбцом и вставки модуля меню. Хотя для настроек модуля меню не требуется никаких обязательных корректировок, есть несколько рекомендуемых настроек:
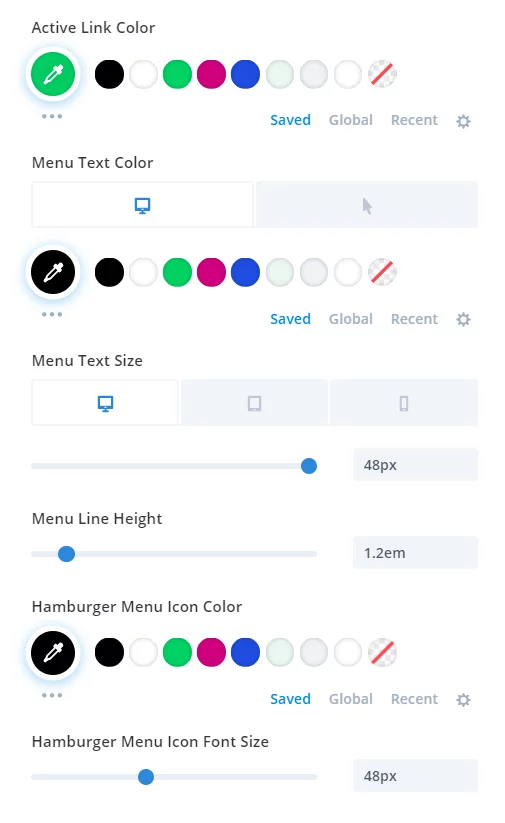
- Установите цвет текста на вкладке «Дизайн» > переключатель «Текст меню».
- Увеличьте размер шрифта текста на вкладке «Дизайн» > переключатель «Текст меню» и настройте его для настольного компьютера, планшета и телефона.
- Установите высоту текстовой строки 1,2em.
- Настройте цвет меню гамбургера на вкладке «Дизайн» > «Переключатель значков».
- Увеличьте размер шрифта значка меню «гамбургер» на вкладке «Дизайн» > «Значки».
Эти корректировки необязательны, но они могут помочь вам быстро достичь впечатляющего дизайна. Прокрутите вниз, чтобы увидеть скриншот созданного меню — оно действительно потрясающее!
Пользовательский CSS для раздела
Теперь, вместо добавления класса CSS непосредственно в модуль, мы применим пользовательский класс CSS к синей секции. Это та же секция, куда был добавлен модуль Menu на предыдущем шаге.

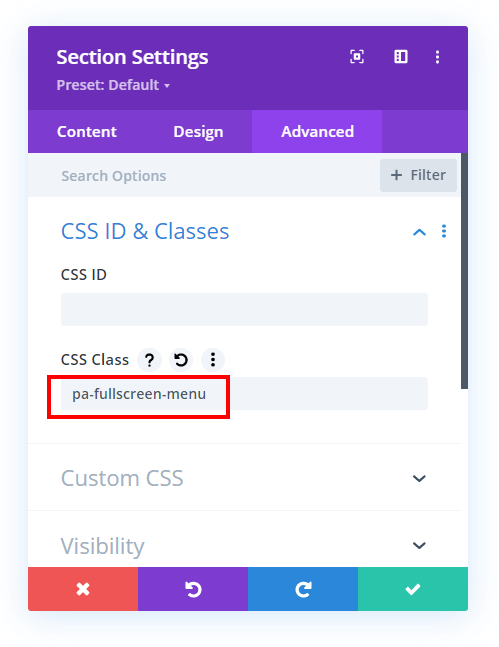
Для этого откройте настройки раздела, перейдите на вкладку «Дополнительно» и разверните переключатель «Пользовательский CSS и идентификаторы». В поле ввода CSS Class введите «pa-fullscreen-menu
Теперь самая важная часть руководства: бесплатные фрагменты кода! Этот код выполняет несколько функций, поэтому рекомендуется ссылаться как на видеоруководство, так и на комментарии к коду для полного понимания. В противном случае, не стесняйтесь просто копировать и вставлять код.
/*align the hamburger menu to the right right*/
.pa-fullscreen-menu .et_pb_menu__wrap {
justify-content: flex-end !important;
}
/*hide the desktop version of the menu*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_pb_menu__menu {
display: none !important;
}
/*show the mobile version of the menu on desktop*/
.pa-fullscreen-menu .et_pb_menu__wrap .et_mobile_nav_menu {
display: block !important;
align-items: center !important;
}
/*style the opened menu*/
.pa-fullscreen-menu .opened #mobile_menu1 {
width: 100vw !important;
position: fixed !important;
top: 0em !important;
left: 0vw !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
flex-direction: column !important;
opacity: 1 !important;
visibility: visible !important;
transition: visibility 0.3s, opacity 0.3s ease-in-out;
padding: 0 !important;
}
/*style the closed menu*/
.pa-fullscreen-menu .closed #mobile_menu1 {
background-color: #fff !important;
text-align: center !important;
width: 100vw !important;
position: fixed !important;
left: 100vw !important;
top: 0em !important;
height: 100vh !important;
display: flex !important;
justify-content: center !important;
align-items: center !important;
flex-direction: column !important;
transition: visibility 0.3s, opacity 0.3s, left 1s, ease-in-out;
opacity: 0 !important;
visibility: hidden !important;
}
/*remove the bullet points from the list items*/
.pa-fullscreen-menu #mobile_menu1 li {
list-style: none !important;
text-align: center !important;
width: 100%
}
/*move the menu to the top above other elements*/
.pa-fullscreen-menu .et_pb_menu__wrap span.mobile_menu_bar {
z-index: 999999 !important;
}
/*change the opened menu icon*/
.pa-fullscreen-menu .et_pb_menu__wrap .opened .mobile_menu_bar:before {
content: "\4d" !important;
}
/*make the hamburger menu fixed position on mobile*/
.pa-fullscreen-menu .opened .mobile_menu_bar {
position: fixed !important;
}
/*remove the default blue border top on the mobile menu*/
.pa-fullscreen-menu .et_mobile_menu {
border-top: none;
}
/*remove the default background color on menu items*/
.pa-fullscreen-menu .et_mobile_menu .menu-item-has-children>a {
background-color: transparent;
}
/*remove the default hover background color and adjust opacity*/
.et_mobile_menu li a:hover {
background-color: transparent;
opacity: 1;
}
/*remove the default border bottom on menu items*/
.pa-fullscreen-menu .et_mobile_menu li a {
border-bottom: none;
}Вы можете применить коды через следующие системы:
- Плагин Divi Assistant : если вы используете плагин Divi Assistant, вставьте код во вкладку CSS в окне пользовательского кода Divi Visual Builder.
- Дочерняя тема : добавьте код в файл style.css для тех, кто использует дочернюю тему . Если у вас нет дочерней темы, вы можете либо создать ее непосредственно на своем сайте, либо загрузить бесплатную дочернюю тему, которая предоставляется.
- Интеграция параметров темы Divi : Либо вставьте код в поле Divi > Параметры темы > Пользовательский код CSS.
И все готово!
Подведение итогов
Создание широкого мобильного меню для вашего сайта Divi WordPress улучшает пользовательский опыт на мобильных устройствах, сохраняя при этом эстетическую привлекательность вашего сайта. Используя Divi Theme Builder, настраивая модуль меню и применяя пользовательский CSS, вы можете преобразовать стандартное гамбургер-меню в полноэкранную навигационную систему.
Эта настройка не только улучшает видимость и доступность, но и обеспечивает большую гибкость дизайна, включая такие элементы, как иконки социальных сетей и пользовательские фоновые цвета. Помните, ключ к успеху заключается в балансе функциональности и дизайна. Независимо от того, являетесь ли вы опытным разработчиком или новичком в Divi, эти методы предоставляют инструменты для создания мобильного меню, которое выделяется в переполненном цифровом ландшафте.





