Вы знакомы с созданием потрясающих веб-сайтов с использованием Диви? Вы, наверное, должны знать, что макет сетки является основной особенностью Divi Builder. Обычно вы начинаете с создания строки и решили создать несколько столбцов для этой строки. С колонкой на месте, вот где вы будете добавлять модули. Мы можем сделать вещи идти дальше, добавив больше сеток для этих модулей.

На протяжении всего этого учебника мы изучат, как расширить макет сетки Divi, создав макеты сетки CSS для модулей Divi с одной колонкой. Сетка CSS (с использованием CSS Flex) очень популярна для создания отзывчивых сеток для контента с несколькими линиями CSS. Затем мы можем организовать все наши модули, чтобы быть отзывчивыми. Рассмотрим это как дополнительный макет для модулей, которые можно добавить в столбец Divi. Хороший момент здесь заключается в том, что все наши вложенные модули будут иметь одинаковую высоту и ширину без необходимости установки обивки и значения высоты.
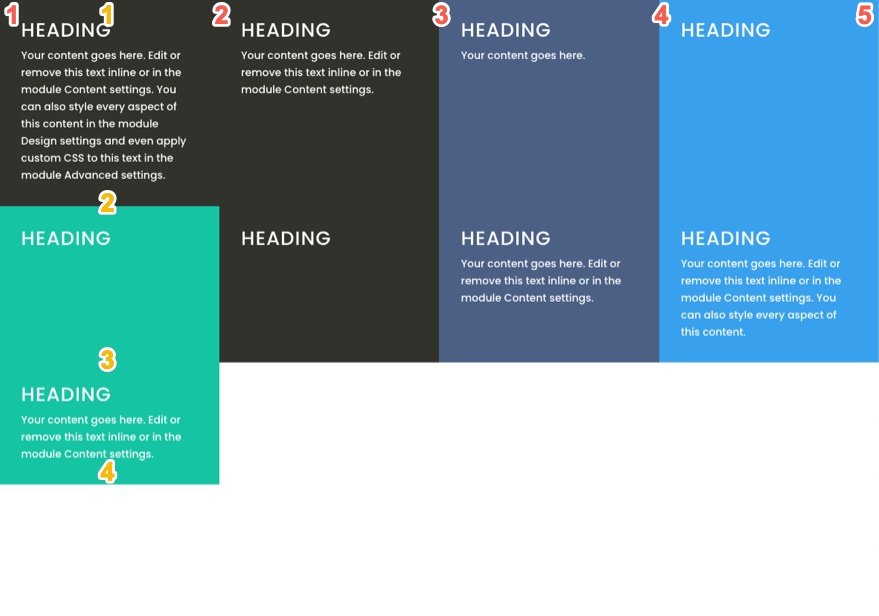
Предварительный просмотр окончательного результата
Перед началом, давайте посмотрим, что вы сможете достичь к концу этого учебника.
Создание пользовательского макета сетки CSS для модулей Divi
Часть 1: Добавление модулей в колонну Divi
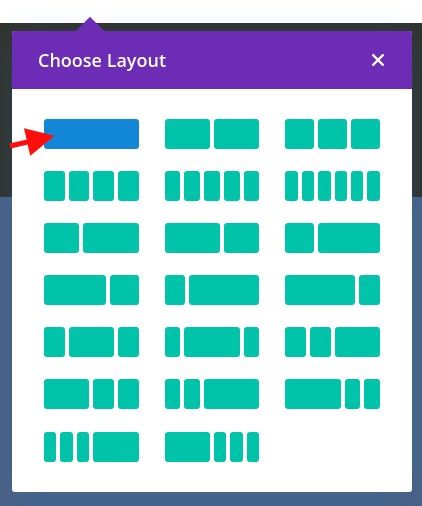
Одна из первых вещей, которые мы должны сделать, это организовать наши модули в сетке макетов. Мы добавим все модули, которые мы хотим использовать, в нашу колонку. Начнем с создания новой строки с одной колонкой для обычного раздела по умолчанию.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Создание модулей
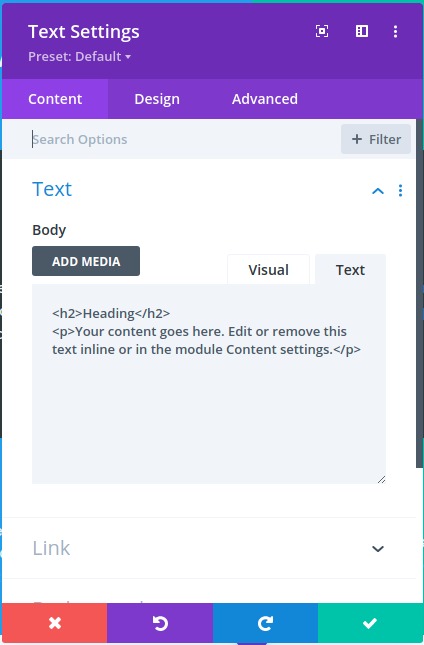
В столбцах w e'll добавить текстовый модуль. Затем мы изменим настройки содержимого следующим образом:
- Добавить заголовок H2 над текстом абзаца
- Цвет фона: #444444

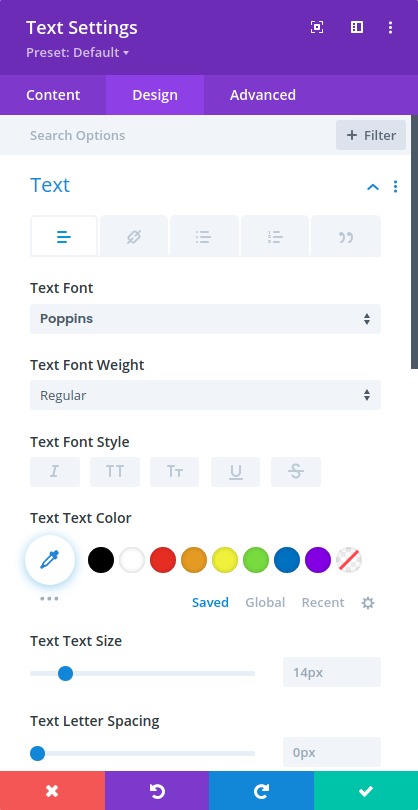
Мы также обновим параметры проектирования следующим образом:
- Текстовый шрифт: Поппинс
- Цвет текста: Свет
- Выберите вкладку H2 под заголовком Текст
- Заголовок 2 Шрифт Стиль: TT
- Обивка: 10% сверху, 10% снизу, 10% слева 10% вправо

ПРИМЕЧАНИЕ: Чтобы сделать его очень простым, мы будем продолжать использовать несколько текстовых модулей с различными цветами фона, чтобы показать различие между каждым модулем.
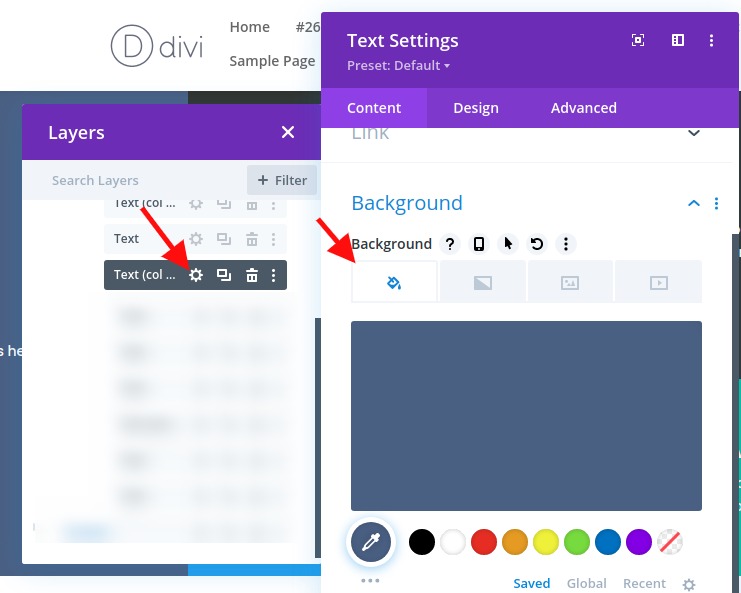
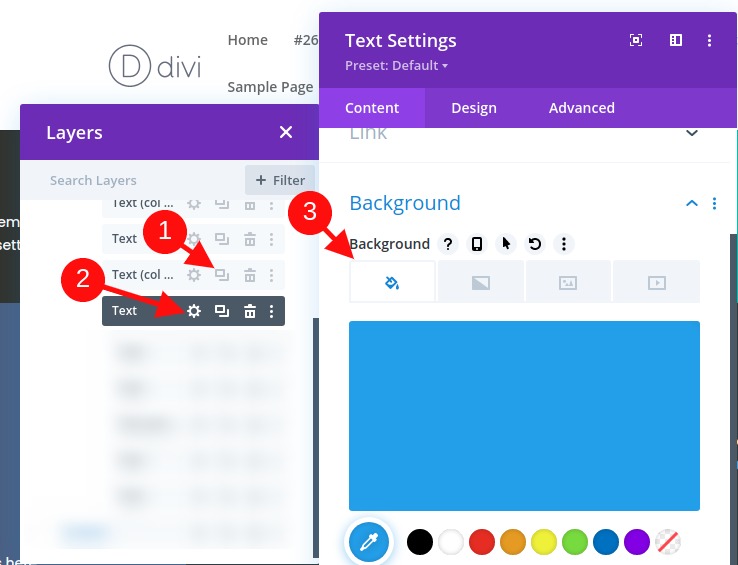
Переключитесь на представление слоев и создайте следующий текстовый модуль следующим образом:
- Дублируйте текстовый модуль.
- Откройте настройки текста для дубликата модуля.
- Обновление фонового цвета ColorBackground: #4c6085

Вы можете повторить этот процесс, чтобы создать третий текстовый модуль следующим образом:
- Дублируйте предыдущий текстовый модуль.
- Откройте настройки текста для дубликата модуля.
- Обновление фонового цвета ColorBackground Цвет: #39a0ed

Мы повторим процесс еще раз, чтобы создать четвертый текстовый модуль следующим образом:
- Дублируйте предыдущий текстовый модуль.
- Откройте настройки текста для дубликата модуля.
- Обновление фонового цвета ColorBackground: #13c4a3
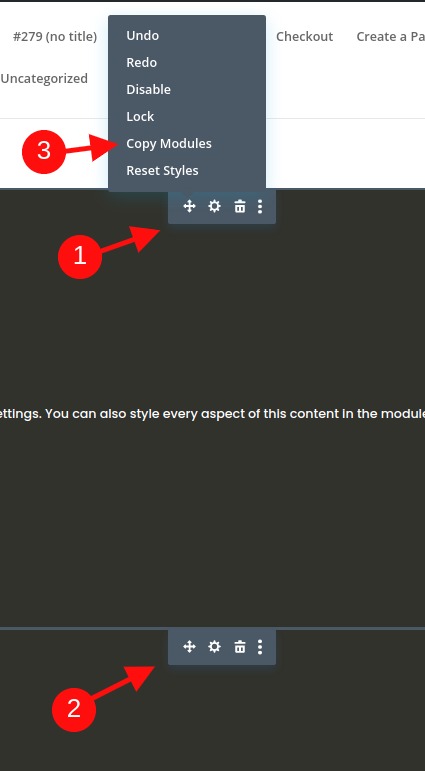
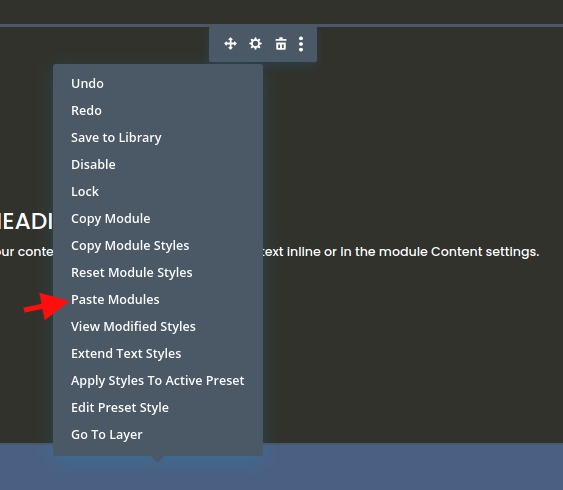
Для создания следующих четырех модулей используйте многоизбранную функцию для выбора всех четырех модулей. Затем скопируйте и вставьте модули в одну колонку, чтобы создать в общей сложности восемь текстовых модулей.


Часть 2: Давайте создадим csS Grid Layout Для модулей
Теперь, когда все наши модули добавлены, давайте создадим сетку для них.
Настройки строки
В этом примере мы используем макет с одной колонкой, чтобы мы могли отображать нашу модульную сетку в полной ширине макета. Теперь нам нужно обновить настройки строки, чтобы убедиться, что строка занимает всю ширину страницы. Нам также нужно будет вынул ширину желоба по умолчанию, так что никаких дополнительных полей не добавляются к нашим модулям.
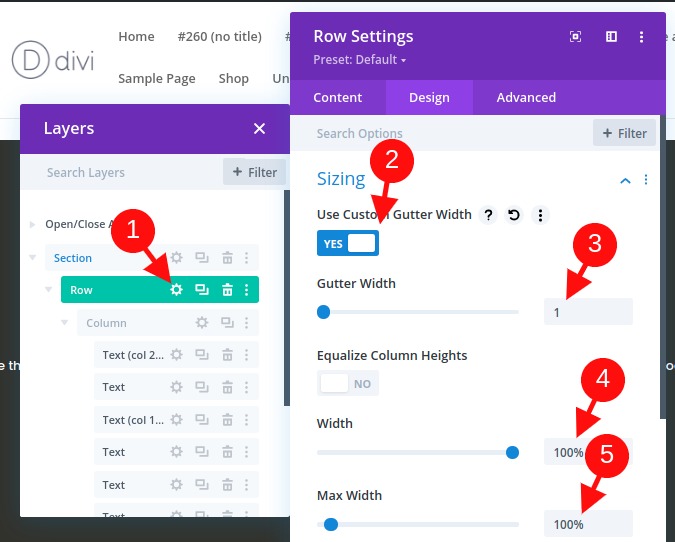
Откройте настройки строки и обновим следующее:
- Ширина гуттера: 1
- Ширина: 100%
- Максимальная ширина: 100%

Добавление сетки CSS в колонку для создания сетки для модулей
Это важный шаг в учебнике, который создает макет для модулей с использованием свойства CSS Grid.
Для этого мы добавим в колонку три строки CSS, которые определят расположение наших модулей.
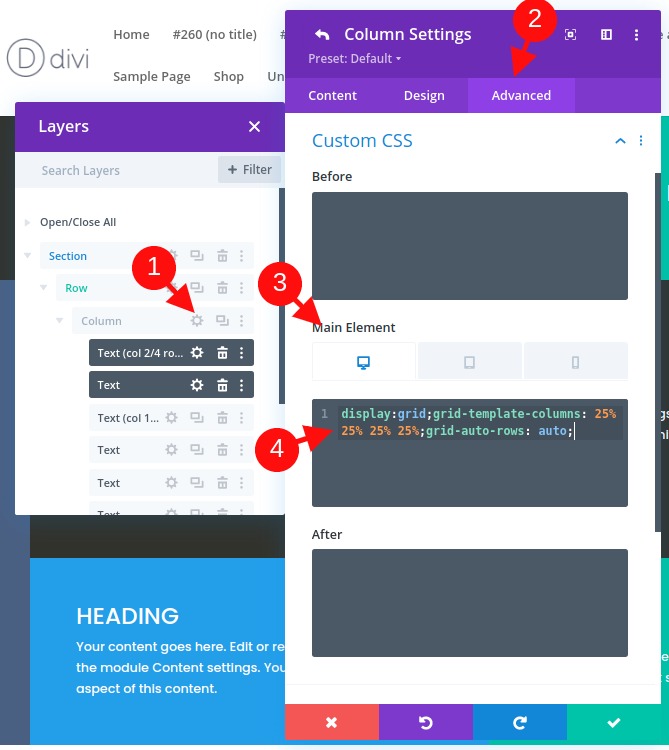
Откройте настройки столбца и, под расширенной вкладкой, вставьте следующий CSS внутри главного элемента:
display:grid;grid-template-columns: 25% 25% 25% 25%;grid-auto-rows: auto;
Первая строка CSS излагает содержание (или модули) в соответствии с Сетчатый модуль CSS.
дисплей:сетка
На второй строке CSS мы определим шаблон столбца сетки. В этом случае наша сетка будет иметь четыре столбца шириной 25%.
сетка-шаблон-колонки: 25% 25% 25% 25%
В третьей строке упоминаются строки, которые будут автоматически сгенерированы. Это означает, что высота каждого ряда будет определяться вертикальной высотой содержимого (или модулей) в строке.
сетка-авто-ряды: авто
Adjust Grid Layout on Mobile
Теперь нам также необходимо при необходимости настроить макет сетки на мобильных устройствах.
Чтобы иметь возможность сделать это, нам просто нужно добавить некоторые CSS как для планшета, так и для мобильного телефона, который изменяет количество столбцов и ширину каждого столбца.
В этом примере мы собираемся изменить макет сетки для модулей на планшетах, чтобы быть двумя столбцами, которые каждый 50% в ширину.
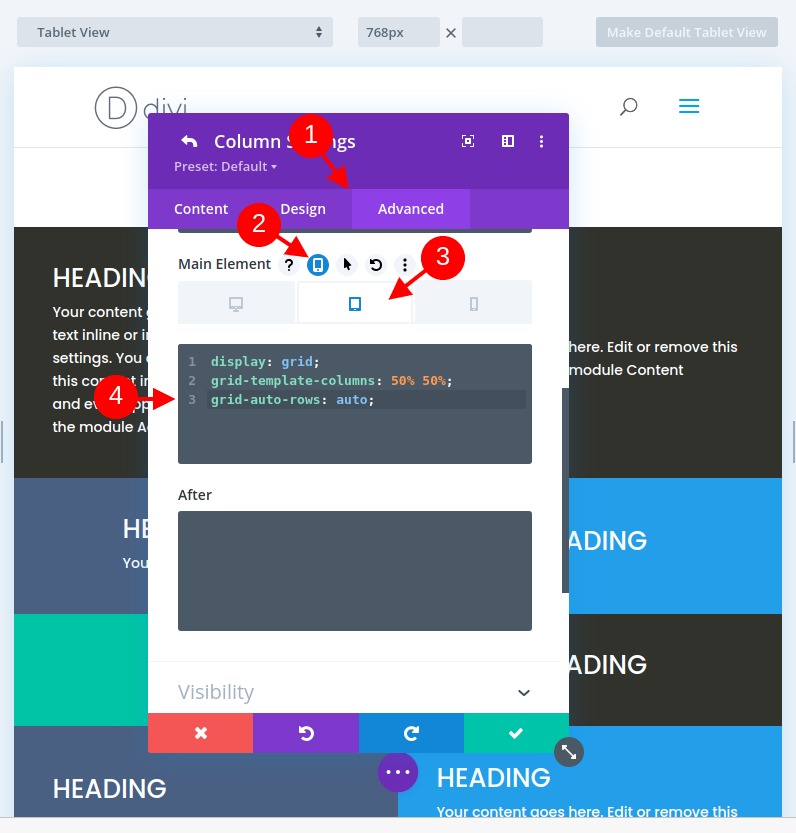
Давайте откроем отзывчивые опции и выберем вкладку планшета под основным элементом и вставить следующий CSS:
display:grid;grid-template-columns: 50% 50%;grid-auto-rows: auto;
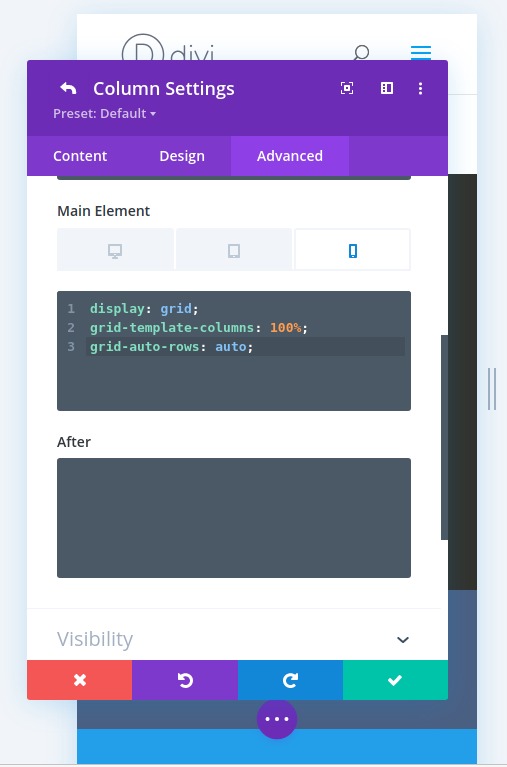
Для отображения телефона мы хотим макет одной колонки. Чтобы создать это, вставьте следующий CSS под вкладкой Телефон Основной элемент:
display:grid;grid-template-columns: 100%;grid-auto-rows: auto;
Часть 3: Внесение изменений в сетевые модули
Добавление нового модуля в сетку и как он реагирует
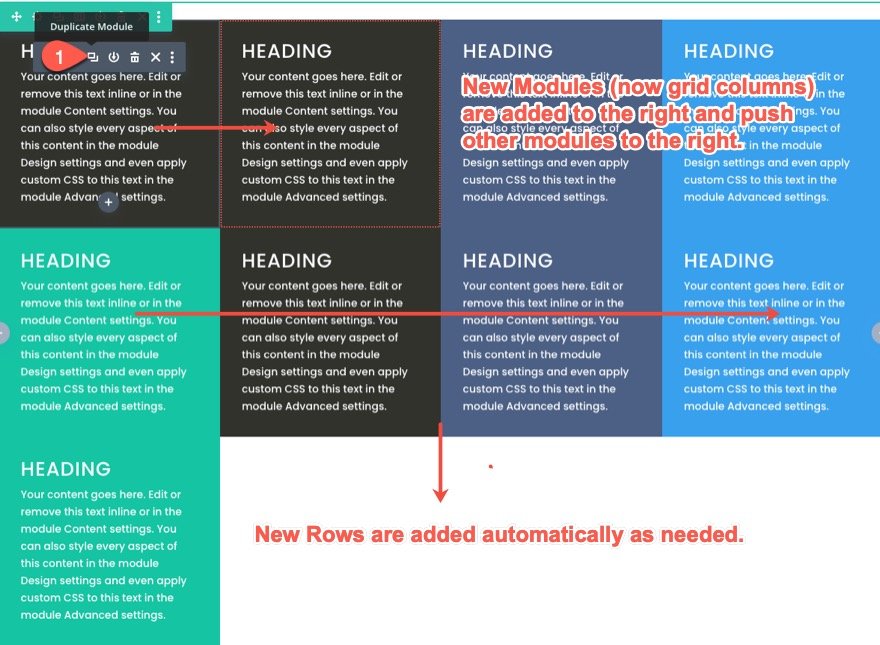
Теперь, когда у нас есть каждый модуль в grid, если мы добавим больше модулей, другие будут отодвинуты вправо и новые строки будут созданы. Так как нам нужен еще один модуль для этого макета в любом случае, дублировать первый текстовый модуль, чтобы увидеть, как другие модули настроить в сетке.

Как grid реагирует на модули с различным количеством контента
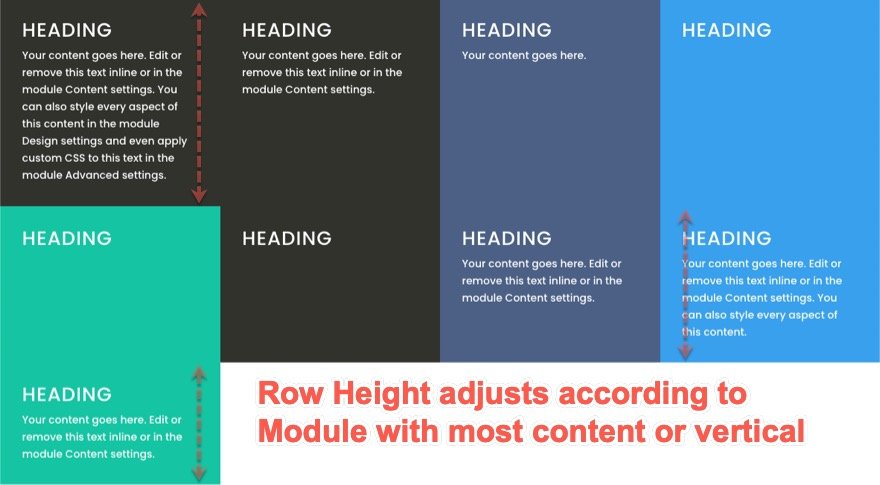
В то же время, все модули имеют одинаковое количество контента, поэтому мы не можем видеть, как сетка будет обрабатывать модули, которые имеют различные высоты. Чтобы увидеть, как это работает, измените количество текста абзаца в каждом модуле. Обратите внимание, что модули останутся на той же высоте, что и модуль с большим содержанием в том же ряду. Отныне высота строки также будет определяться модулем с наиболее содержимым (или вертикальной высотой).

Изменение положения модулей на сетке
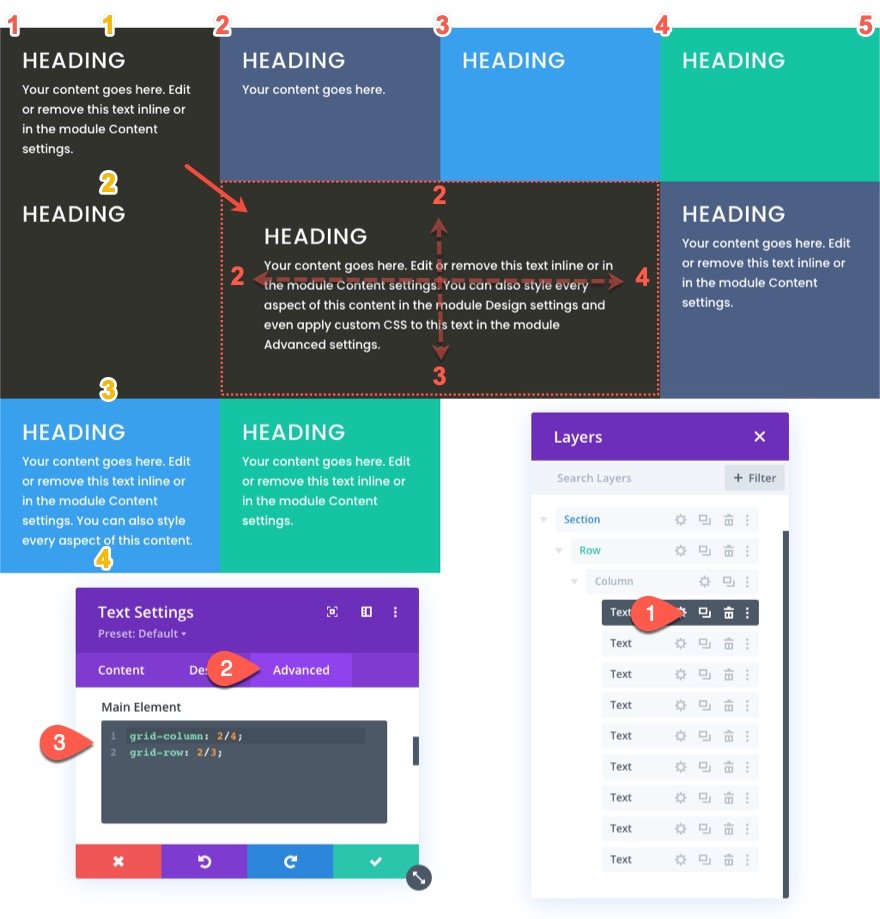
Элементы сетки CSS можно распоить с помощью встроенной системы процирования на сетевом модуле. Каждая строка в сетке представляет собой число. Для столбцов число строк начинается с 1 и продолжается горизонтально. Каждое число строк находится в начале и конце каждого столбца. Итак, для нашей структуры столбца число линий начинается от 1 слева от первой колонны и заканчивается в 5 справа от четвертой колонны. И, поскольку у нас есть три строки, число строк для строк начинается с 1 в верхней части первого ряда и до 4 в нижней части третьего ряда.

Если мы хотим изменить положение модуля (или элемента сетки) в CSS Grid, мы можем определить, где мы хотим, чтобы определенный модуль был помещен в сетку. Это переопределит размещение модуля по умолчанию в сетке.
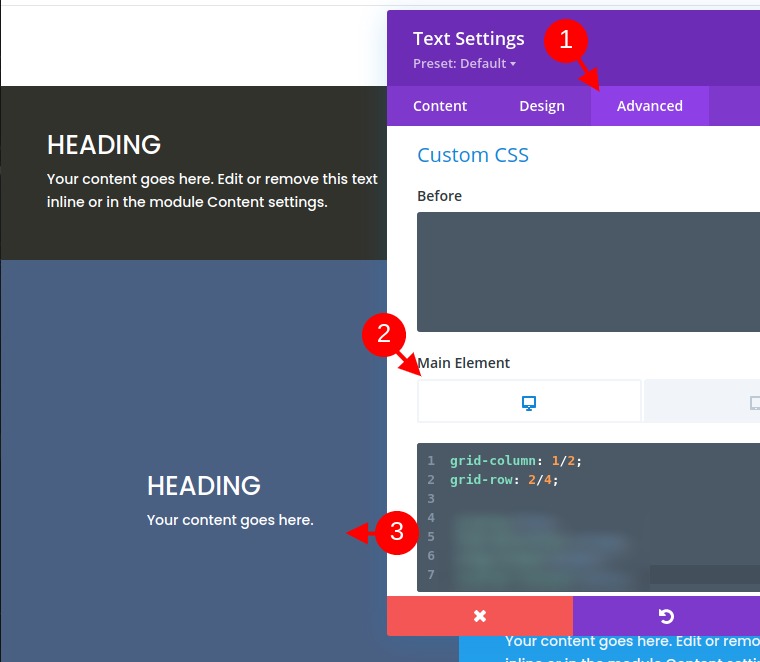
В этом примере мы переместим первый текстовый модуль в другое положение. Для этого нам просто нужно добавить две строки CSS к модулю.
Откройте настройки для первого текстового модуля и вставьте следующий пользовательский CSS на основной элемент:
grid-column: 2/4;grid-row: 2/3;
Первая строка CSS определяет положение модуля горизонтально, говоря модулю начать на столбец линии 2 и закончить на столбец линии 4.
сетка-колонка: 2/4
Вторая строка CSS определяет положение модуля (или элемента сетки) вертикально, говоря модулю начать на строке 2 и закончить на строке 3.
сетка-ряд: 2/3
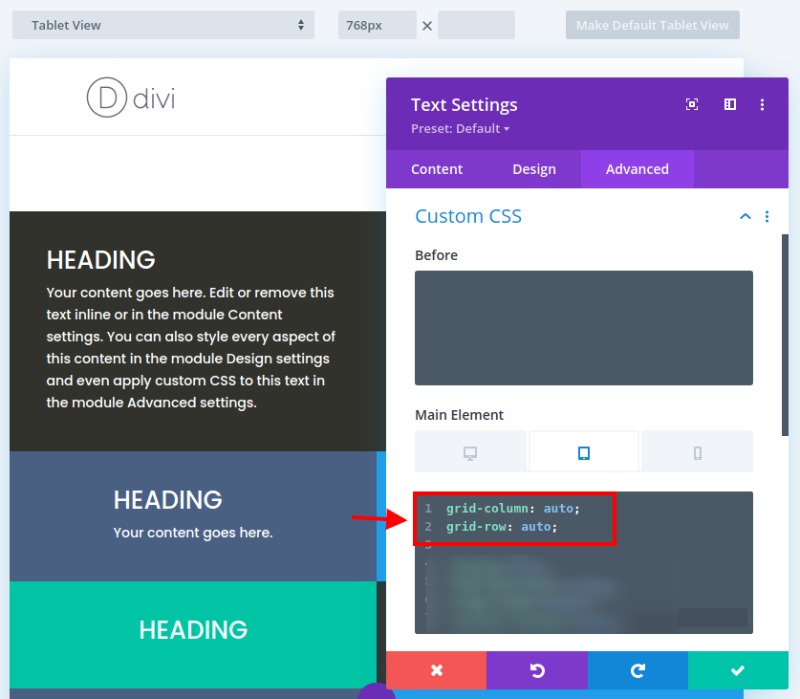
Для планшетного и телефонного дисплея мы вернем модуль в исходное место. Это полезно для поддержания вашего основного заголовка в верхней части страницы.
Для этого выберите вкладку планшета под опцией реагирования на основной элемент и вставьте следующий CSS:
grid-column: auto;grid-row: auto;
Теперь положение модуля вернется к исходному (автоматическому) потоку элементов сетки.
Давайте идти вперед и позиционировать еще несколько модулей (или элементов сетки) с помощью этого метода.
Теперь мы распоим третий текстовый модуль (теперь во второй колонке верхнего ряда) в новом месте набора в сетке. Эта новая позиция будет начинаться с линии столбца 1 и заканчивается на столбец линии 2, а также начать на строке строки 2 и конец строки 4.

Для этого откройте настройки для третьего текстового модуля и вставьте следующий пользовательский CSS на основной элемент:
grid-column: 1/2;grid-row: 2/4;
Теперь мы можем изменить положение для мобильных устройств, добавив следующие CSS для планшета:
grid-column: auto;grid-row: auto;
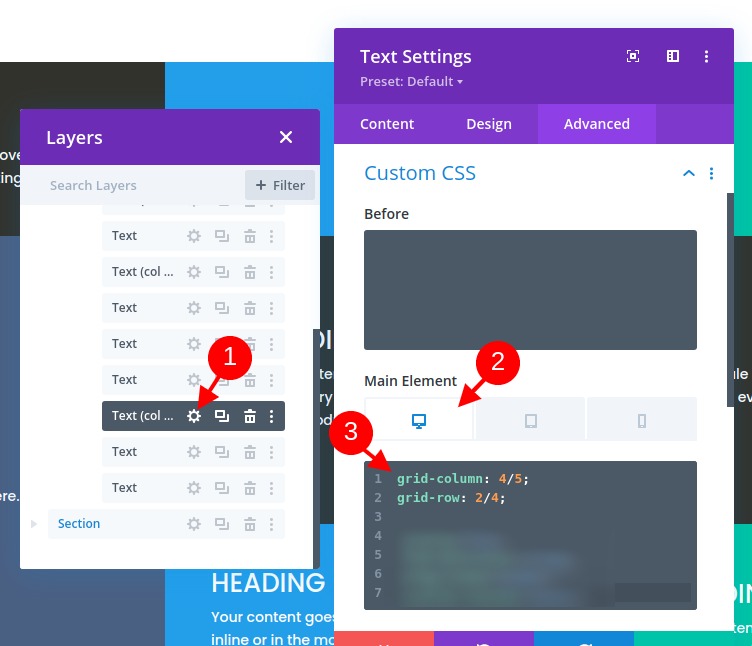
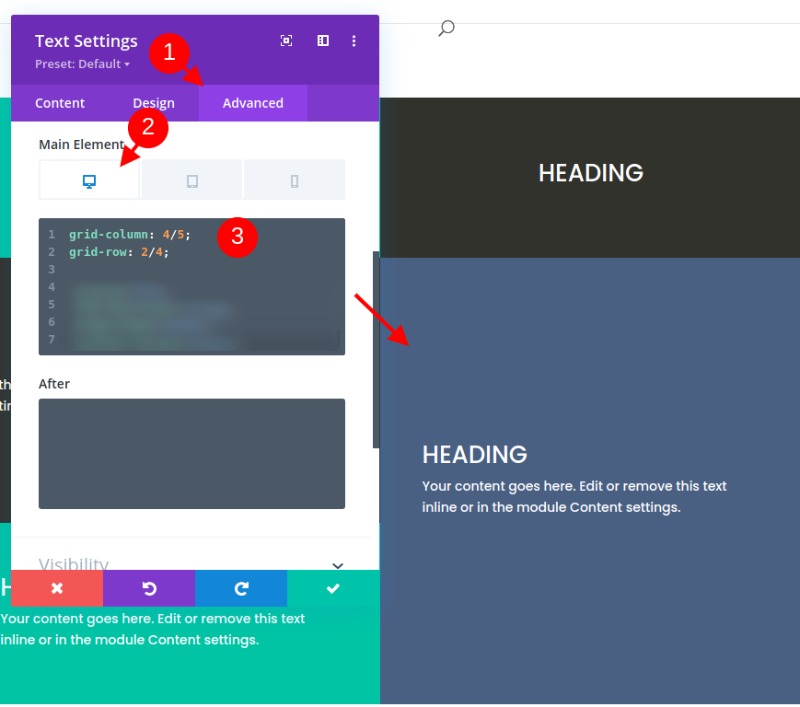
Для нашей последней модификации, мы будем позиционировать седьмой модуль в новом месте набора в сетке. Эта новая позиция будет начинаться с линии столбца 4 и заканчивается на линии столбца 5, а также начинается на строке строки 2 и заканчивается на строке строки 4.

Для этого давайте откроем настройки седьмого текстового модуля и вставить следующий пользовательский CSS в основной элемент:
grid-column: 4/5;grid-row: 2/4;
Теперь вставьте следующий CSS для отображения планшета.
grid-column: auto;grid-row: auto;Выравнивание модульного (или сетевого элемента) содержимого в центр
Вы, наверное, устали от инструкций, но если мы остановимся здесь, мы упустим полезный способ выравнивания (или центр) нашего модуля содержание вертикально. Наличие содержимого модуля вертикально по центру является приятной особенностью макета сетки, потому что это делает все более симметричным и эстетически.
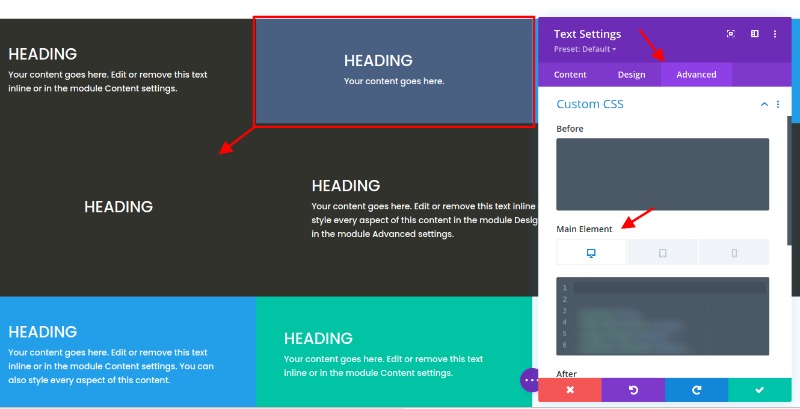
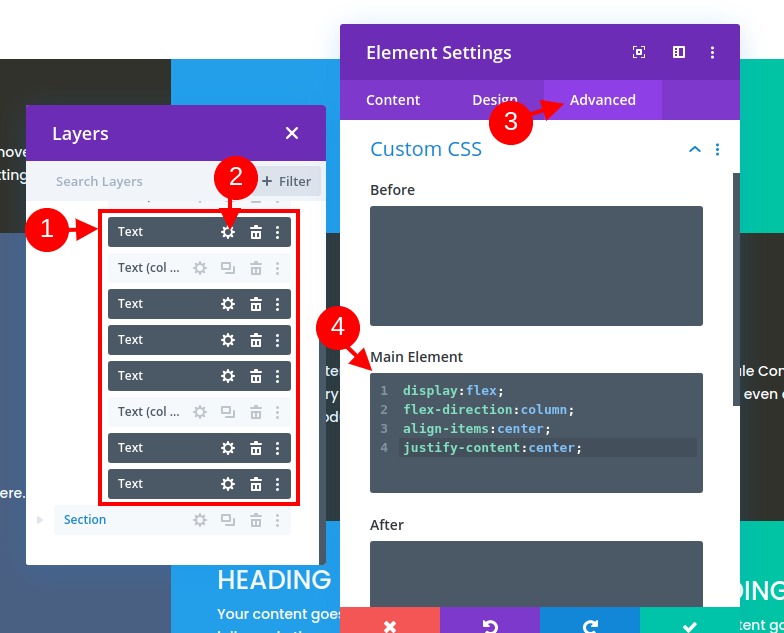
Для этого мы можем добавить фрагмент CSS, который использует свойство flex CSS для выравнивания и обоснования содержимого в центр. Мы должны добавить этот фрагмент к каждому из модулей. Мы можем использовать мульти-выбор, чтобы выбрать все модули (или элементы сетки), которые еще не имеют пользовательских CSS к основному элементу (потому что мы не хотим, чтобы переопределить эти модули с пользовательскими позициями). Затем откройте настройки элемента, открыв настройки для одного из выбранных модулей. Под вкладкой Advanced вставьте следующее CSS на главном элементе:
display:flex;flex-direction:column;align-items:center;justify-content:center;
Теперь мы можем вернуться к нашим трем другим модулям (модуль #1, #3 и #7) по отдельности и добавить тот же фрагмент CSS в дополнение к CSS, который был использован, чтобы дать модулю пользовательское положение на сетке. Убедитесь в том, чтобы добавить фрагмент CSS под существующим CSS для рабочего стола и планшета.
Окончательный результат
Вот как выглядит то, что мы делали до сих пор.

Можете ли вы заметить, как модули (или элементы сетки) плавно настроить на различных ширинах браузера для приятного адаптивного дизайна.
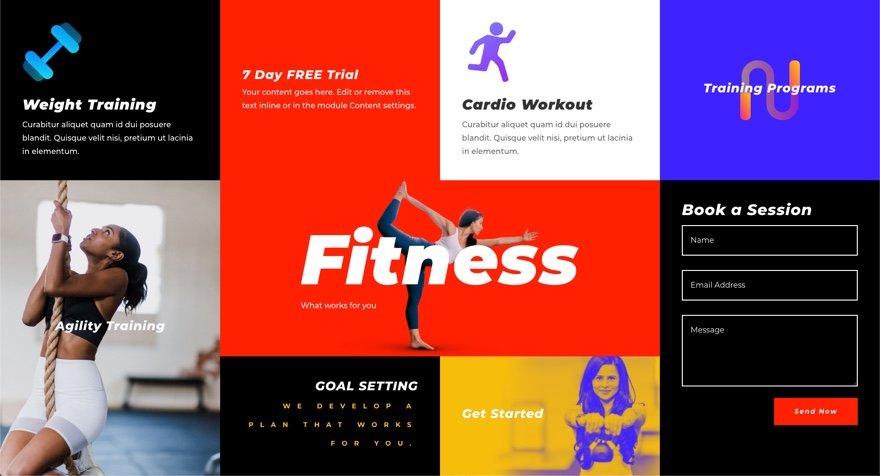
Реальный пример с использованием различных модулей и образцов
Если вы хотите увидеть реальный пример с помощью этой сетки системы, то вы можете использовать различные модули. Вот что вы можете создать с помощью этой техники. Это доступно на Фитнес Тренажерный зал Layout Pack.

Во всех ваших сейчас
В этом учебнике мы работаем над созданием макета сетки CSS для модулей Divi. Хотя этот процесс действительно опирается на некоторые пользовательские CSS, это удивительно не так много, учитывая мощные результаты, которые мы можем иметь от него. Приятно иметь возможность контролировать расположение всех модулей на уровне столбца, когда это необходимо для более уникальных макетов Divi. Если вы наркоман CSS и хотели бы нырять кроме того, вы должны проверить это полное руководство рассмотреть больше возможностей.
Мы будем рады, так что увидеть, насколько успешно вы с на разделе комментариев.





