Наличие хорошо продуманного веб-сайта имеет решающее значение для владельца бизнеса, поскольку он помогает привлечь клиентов и укрепить ваш бренд. Однако процесс веб-разработки может быть сложным и длительным, особенно если вы не владеете навыками кодирования. Но теперь, с помощью чат-бота ChatGPT на базе искусственного интеллекта, вы можете создать веб-сайт всего за несколько минут.

В этой статье представлено простое пошаговое руководство, которое поможет вам создать веб-сайт с помощью ChatGPT. Итак, давайте погрузимся!
Введение в ChatGPT

ChatGPT , создание OpenAI, представляет собой чат-бот и диалоговый агент, управляемый искусственным интеллектом, который в режиме реального времени выдает ответы, аналогичные человеческим. Он служит умным виртуальным помощником, который может участвовать в содержательных дискуссиях и предлагать информацию, рекомендации и многое другое. Более того, он использует модель языковой обработки для широкого спектра применений: от генерации контента до создания кода.
Как работает ChatGPT
ChatGPT, основанный на обработке естественного языка (NLP) и машинном обучении (ML), естественным образом взаимодействует с вами, понимает ваш контекст и выдает соответствующие ответы, опираясь на свои обширные знания.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасOpenAI использует обучение с подкреплением на основе обратной связи с человеком (RLHF) и оптимизацию проксимальной политики (PPO) для обучения ChatGPT, что позволяет ему изучать модели человеческого общения и реакции в различных ситуациях из большого набора текстовых данных. Это дает ChatGPT возможность создавать диалоги, имитирующие человеческое взаимодействие, и помогающие пользователям выполнять различные задачи.
Как использовать ChatGPT
Чтобы использовать ChatGPT OpenAI, вам необходимо создать учетную запись на их веб-сайте, указав свое имя, адрес электронной почты и номер телефона. Как только ваша учетная запись будет готова, вы сможете начать взаимодействовать с моделью ИИ, введя вопрос или подсказку в чат-бот. Время ответа может меняться в зависимости от пользовательского трафика.
У вас есть возможность оценить ответы ИИ, поставив большой палец вверх или вниз, что помогает в обучении и совершенствовании ИИ. Если ответ не соответствует вашим ожиданиям, вы можете нажать кнопку «Повторно создать ответ», расположенную над окном чата, чтобы получить другой ответ.

Как создать сайт с помощью ChatGPT
WordPress, система управления контентом (CMS), которая доминирует более чем в 40% Интернета, широко используется. Использование ChatGPT может значительно ускорить процесс разработки вашего веб-сайта WordPress. Итак, как можно использовать ChatGPT для создания веб-сайта? Давайте углубимся в это.
Получить домен
Доменное имя — это, по сути, постоянный адрес вашего веб-сайта в Интернете, благодаря которому посетители могут легко его найти. Для получения домена выберите регистратора. Вы будете иметь исключительные права на это имя в течение периода регистрации, обычно не менее года.
Его можно использовать по-разному, например, для запуска веб-сайта или настройки электронной почты. Мы предлагаем NameCheap для регистрации домена. Услуги веб-хостинга, такие как SiteGround и Bluehost, часто предлагают дополнительные варианты регистрации домена.

План хостинга и установка WordPress
Веб-хостинг необходим для того, чтобы ваш веб-сайт или приложение были доступны в Интернете. Это похоже на аренду места на физическом сервере, который обслуживается провайдером. Провайдер также обеспечивает безопасность вашего сайта и доставляет его в браузеры посетителей. Стоимость веб-хостинга может варьироваться в зависимости от размера вашего сайта.

В качестве хостинга вашего веб-сайта WordPress мы рекомендуем SiteGround , Hostinger или Cloudways , в зависимости от вашего бюджета и характера вашего веб-сайта.
Многие хостинг-провайдеры, подобные упомянутым, предлагают планы специально для WordPress с предустановленным WordPress. У вас также есть возможность использовать установщики в один клик, такие как Softaculous, в cPanel вашего хостинг-провайдера. Выберите скрипт WordPress, введите необходимые данные и нажмите «Установить». После установки вы можете получить доступ к серверной части вашего сайта по адресу www.yoursite.com/wp-login.php, используя предоставленные учетные данные администратора.
Кроме того, у вас есть возможность установить WordPress вручную.
Установите Divi в качестве темы
Тема WordPress, представляющая собой набор файлов, определяющих внешний вид и функциональность вашего веб-сайта, может быть настроена по вашему вкусу и получена из различных источников, включая официальный каталог тем WordPress или сторонние торговые площадки.

Когда дело доходит до выбора темы WordPress, наш лучший выбор — Divi. Divi отличается своей всеобъемлющей структурой дизайна, которая позволяет легко настроить ваш веб-сайт с нуля. Благодаря удобному конструктору с возможностью перетаскивания, обширной коллекции из более чем 2000 предварительно разработанных макетов, полному контролю над элементами дизайна, конструктору тем и функциям адаптивного редактирования вы можете создавать впечатляющие веб-сайты без необходимости навыков программирования.
Кроме того, Divi AI на базе ChatGPT помогает вам создать веб-сайт с помощью искусственного интеллекта. Кроме того, Divi поставляется с подробной документацией и отличной поддержкой.
Предложение страницы из ChatGPT
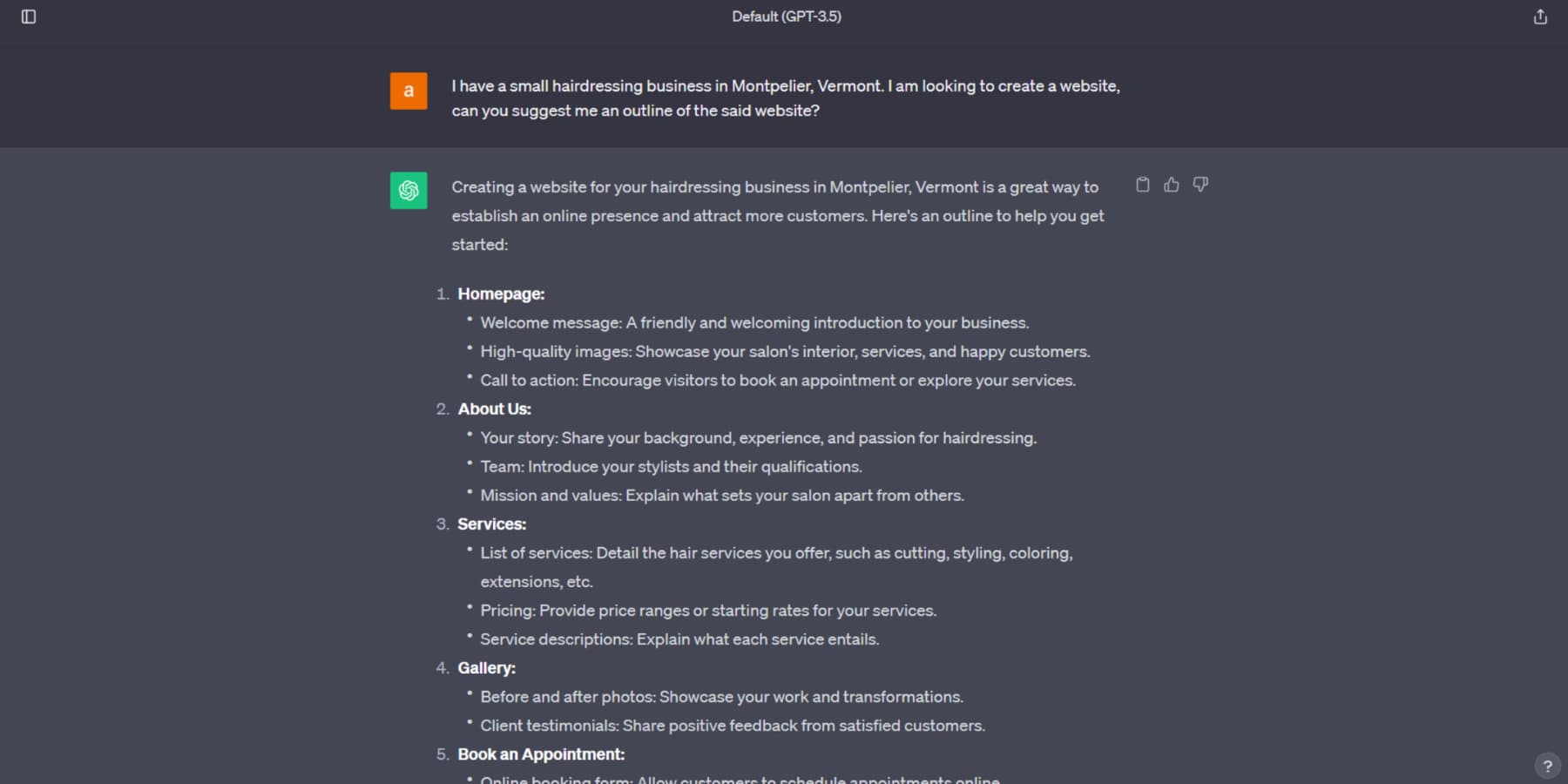
Прежде чем приступить к созданию своего веб-сайта, важно подумать о страницах, которые вы хотите включить. В этом отношении вы можете обратиться за помощью к ChatGPT. Например, в данном случае мы формулируем базовую структуру для вашего веб-сайта небольшой парикмахерской.

Предлагаемая структура пояснит, что должна включать в себя каждая страница. Модель искусственного интеллекта также может предлагать компоненты для вашей домашней страницы и давать рекомендации по оптимизации страницы для увеличения конверсий. Эти предложения могут помочь оптимизировать этап предварительного исследования; однако желательно доработать эти предложения, прежде чем интегрировать их в свою веб-разработку.
Создание страниц на сайте
После того, как вы выбрали тему и определились со страницами, пришло время создать страницы WordPress. Вы можете начать с добавления новой страницы из серверной части.
Существует несколько способов создания вашей страницы, например, использование встроенного конструктора блоков в WordPress, конструктора страниц или специального кодирования. Но для этого руководства мы будем использовать Divi.
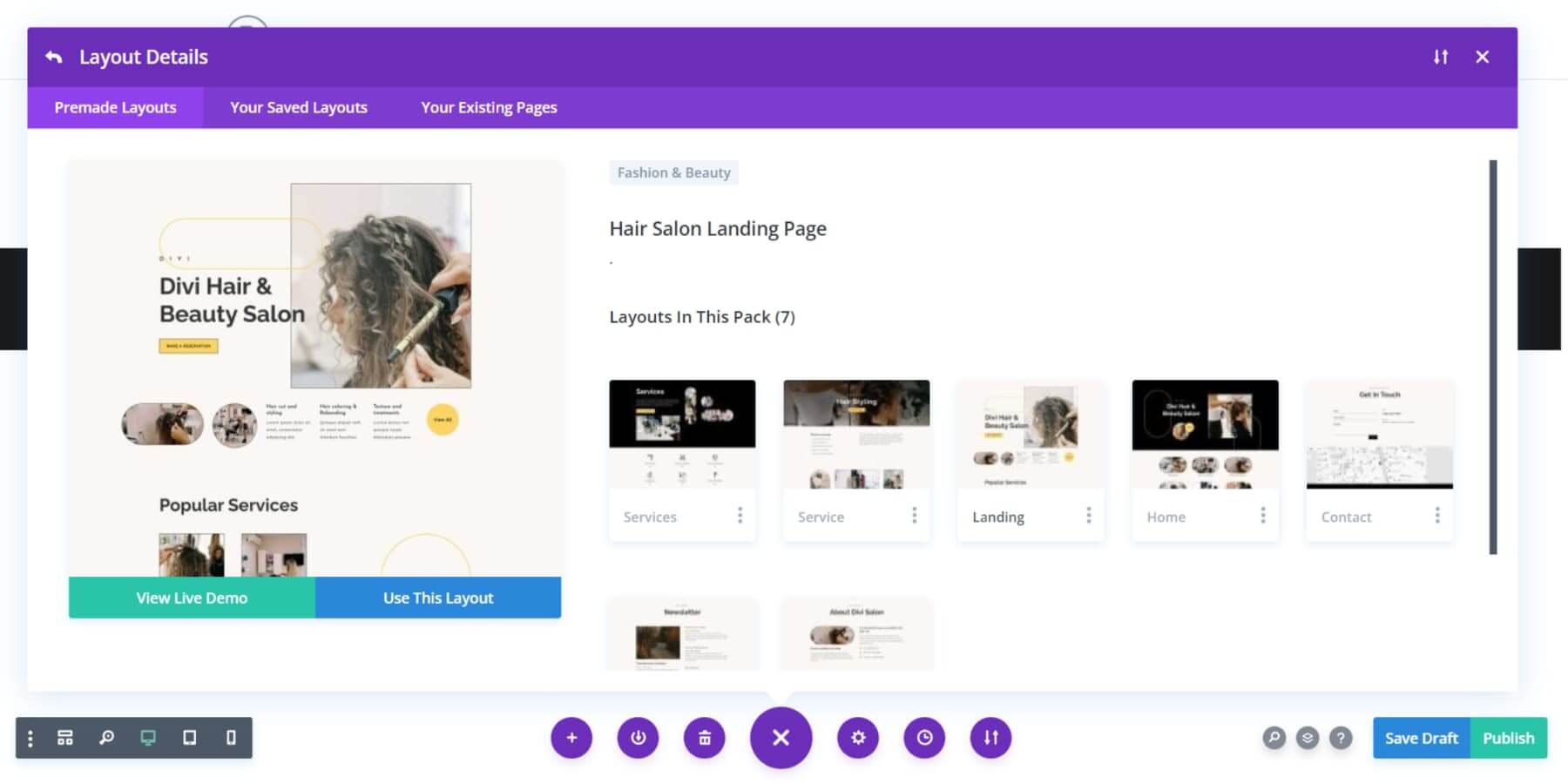
Можно создать страницу с нуля, но использование готового макета может сэкономить вам много времени при разработке веб-страницы. При использовании Divi вы можете импортировать готовый макет, нажав кнопку «Просмотреть макеты», выполнив поиск предпочитаемого макета среди более чем 2000 готовых макетов и нажав кнопку «Использовать этот макет», когда начнете работать над макетом. страница.

После того, как макет импортирован на вашу страницу, вы можете легко настроить его с помощью удобного визуального конструктора Divi с возможностью перетаскивания.
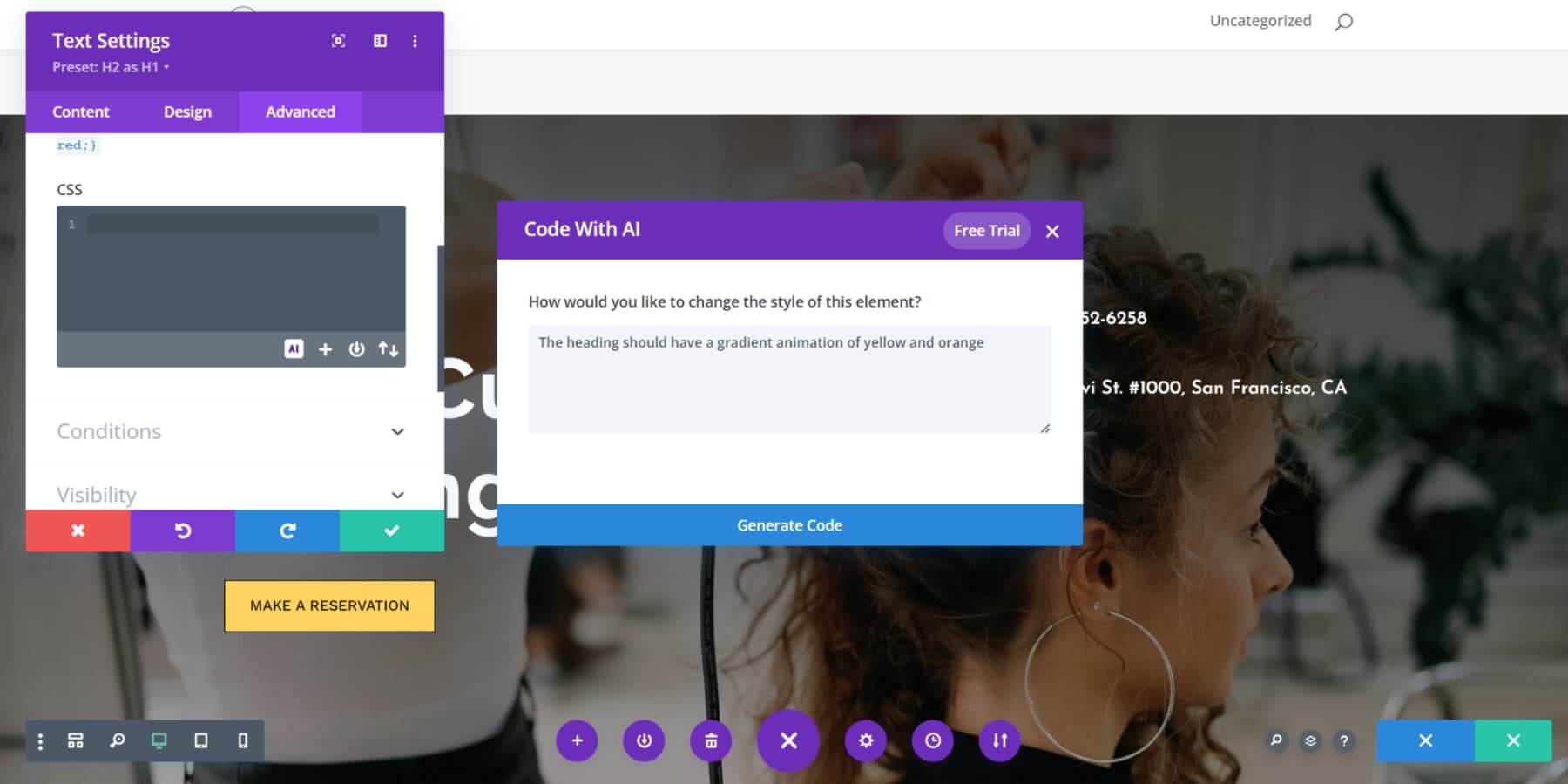
Теперь давайте рассмотрим ситуацию, когда у вас есть конкретный макет для вашего веб-сайта, но вы не знаете, как его реализовать, особенно если это связано с индивидуальным кодированием. Именно здесь на помощь приходит Divi Code AI. Он позволяет вам настраивать макеты с помощью кода CSS и HTML, даже если вы не являетесь экспертом в программировании.
Просто опишите нужный раздел как можно более четко, а Divi AI сделает все остальное. Он не только генерирует необходимый код, но и плавно интегрирует его в раздел. Это как если бы рядом с вами был опытный помощник по веб-дизайну!

Содержимое, созданное ChatGPT
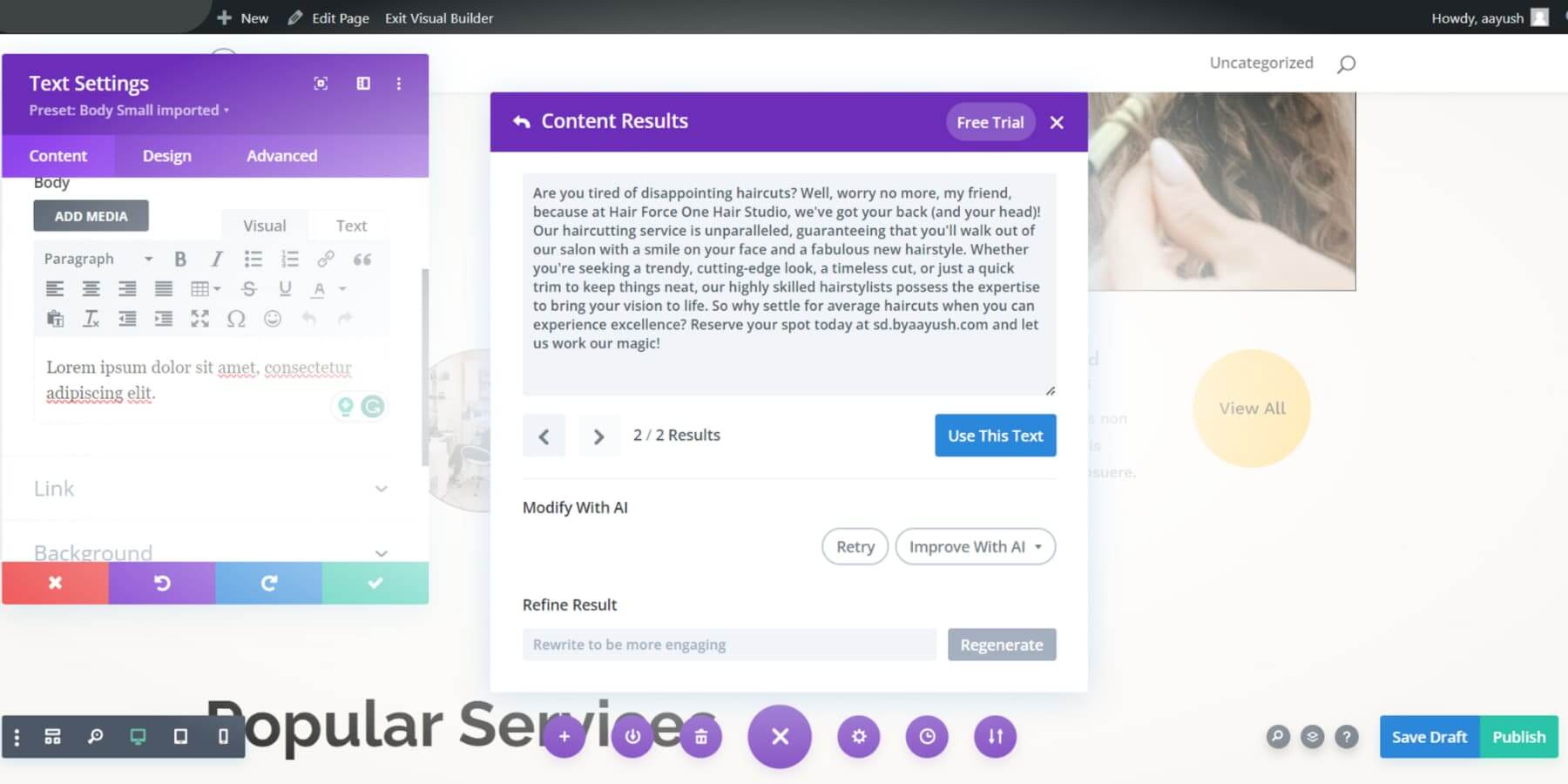
Теперь, когда ваша страница выглядит красиво, пришло время наполнить ее интересным контентом. ChatGPT — фантастический инструмент для создания контента веб-сайтов благодаря своим сложным возможностям языковой обработки. Одним из его основных преимуществ является способность быстро генерировать идеи и проекты, экономя ваше драгоценное время. С Divi AI вы можете использовать возможности ChatGPT непосредственно в среде веб-дизайна. В попытке добавить немного юмора и остроумия я попросил Divi AI написать пример копии для одного из сервисов, и вот что получилось:

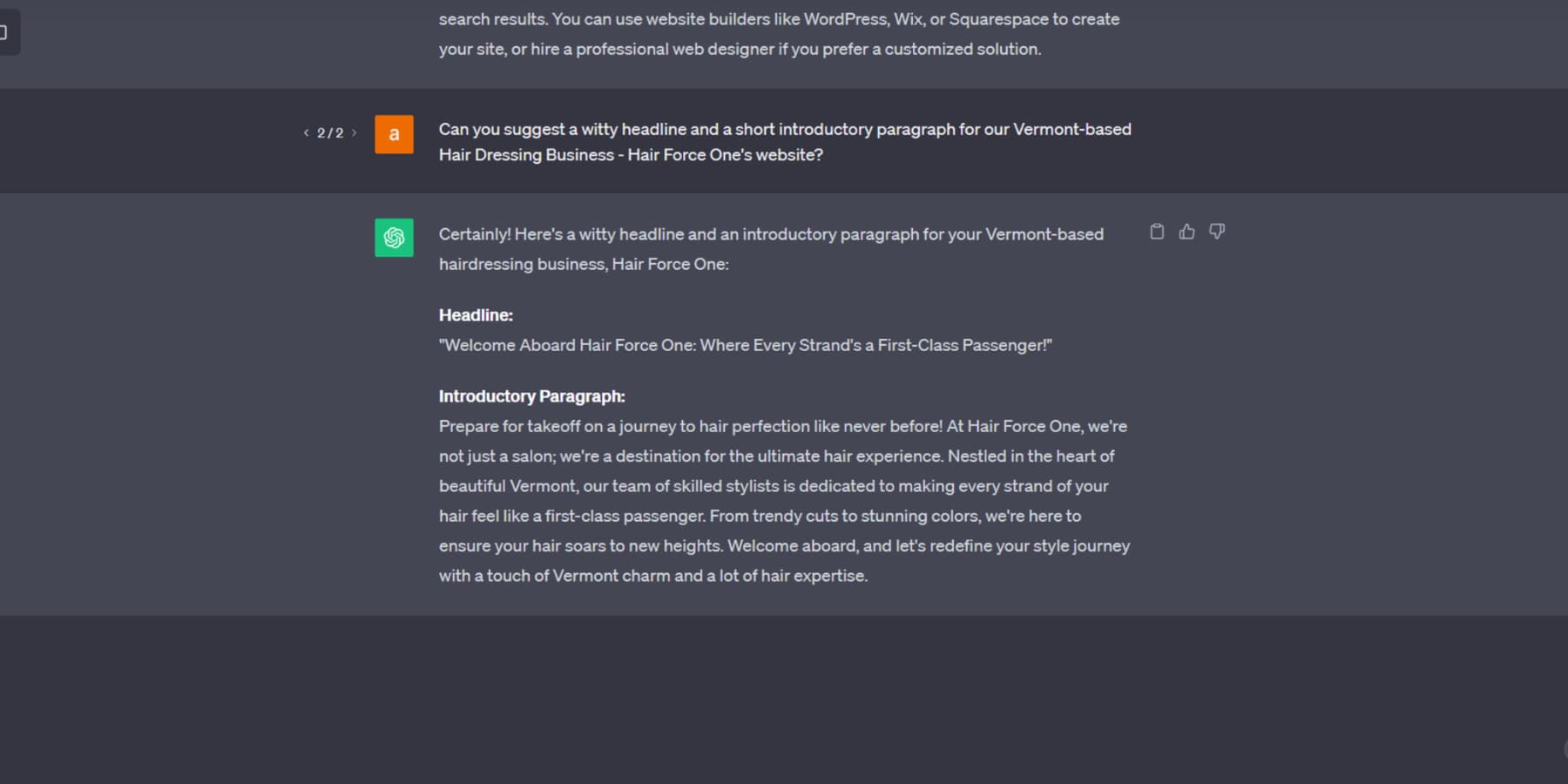
Даже если вы не планируете использовать Divi AI, вы все равно можете использовать возможности ChatGPT для создания контента, специально предназначенного для статических веб-страниц. Подобно тому, как вы просили схему для своего веб-сайта, давайте начнем процесс с того, что попросим модель предоставить привлекательный заголовок и интересное введение, специально предназначенное для главного раздела главной страницы нашего веб-сайта:

Вы также можете создавать оптимизированные для SEO публикации в блоге для своего веб-сайта WordPress на основе исследования ключевых слов с помощью ChatGPT или Divi AI. Кроме того, вы можете адаптировать свой контент к конкретной демографической группе аудитории.
Создание привлекательного контента и текстов для вашего веб-сайта и сообщений в блоге с ChatGPT очень проста. Однако важно помнить, что ChatGPT и другие генераторы контента с использованием искусственного интеллекта не могут создавать идеальный контент для вашего веб-сайта. Человеческая корректура и редактирование по-прежнему необходимы для обеспечения создания высококачественных публикаций.
Изображения, созданные искусственным интеллектом
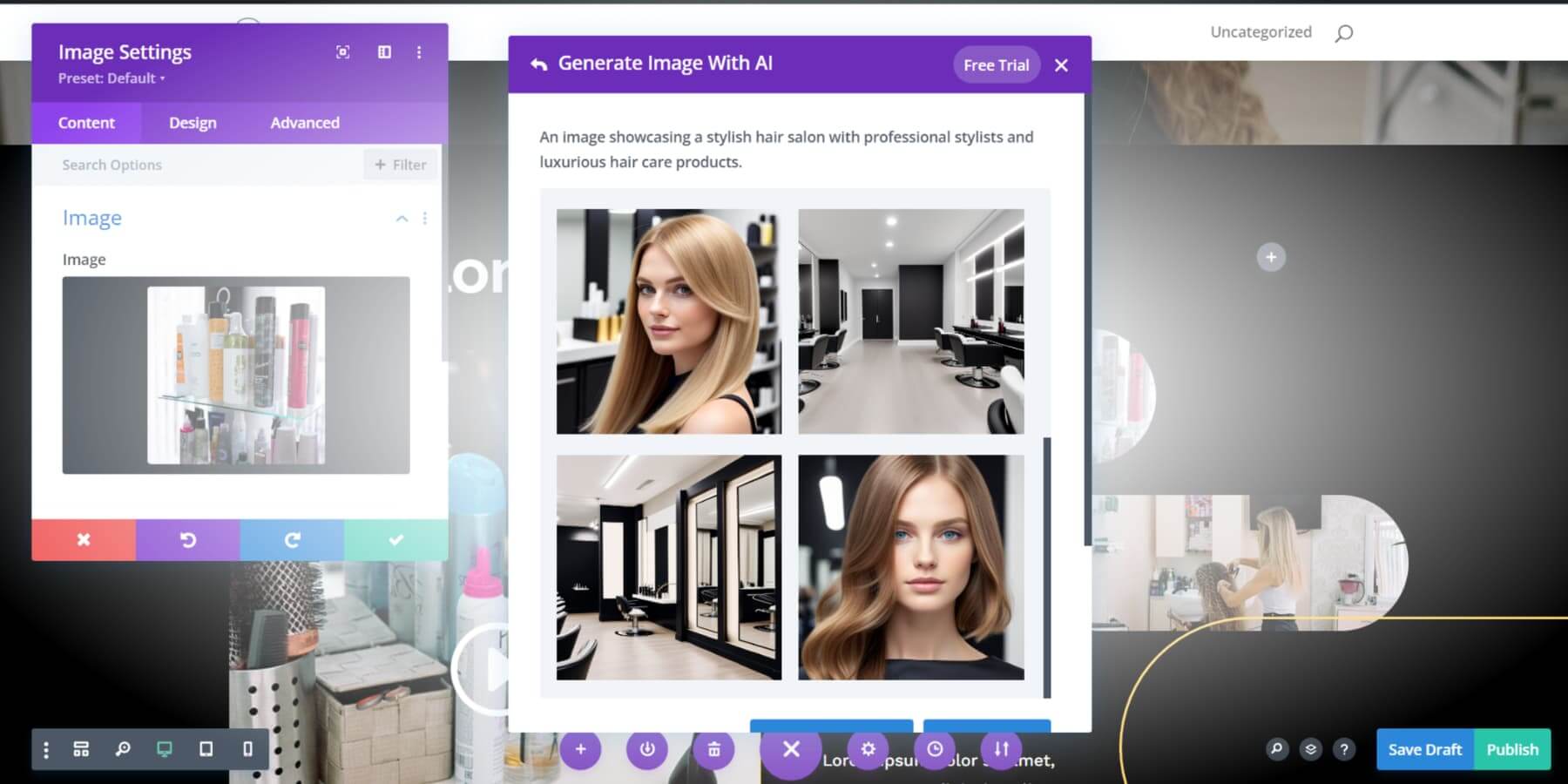
Теперь, когда контент вашего веб-сайта готов, давайте углубимся в другой аспект: творческие возможности Divi AI для создания изображений. Процесс прост — дайте подробное описание, и ваши изображения будут готовы в кратчайшие сроки. Важно отметить, что изображения, созданные Divi AI, не защищены авторскими правами или гонорарами, что дает вам свободу использовать их без необходимости указывать авторство или сталкиваться с ограничениями на использование.

Если вы не планируете использовать Divi AI, вам, возможно, придется изучить возможность использования специализированных инструментов, таких как AI Engine, Photosonic или Jasper AI, для создания изображений AI. Проблема с этим подходом — время и усилия, необходимые для переключения между различными вкладками создания контента и изображений, что может быть весьма трудоемким, особенно при работе в сжатые сроки.
Однако преимущество Divi AI заключается в том, что он позволяет вам использовать возможности ChatGPT непосредственно в среде дизайна вашего веб-сайта, что делает ваш рабочий процесс более эффективным. Как и в случае с текстом, изображения, созданные ИИ, не всегда могут быть идеальными, и есть вероятность получить неожиданные или неподходящие результаты. Вот тогда может пригодиться небольшая ручная ретушь.
Создание HTML-сайта с использованием ChatGPT
Если вас интересует традиционный метод использования возможностей ChatGPT для создания веб-сайта, этот раздел специально создан для вас. Последующие шаги требуют фундаментальных знаний в области кодирования. Если вы не знаете, с чего начать, возможно, вам стоит рассмотреть возможность записи на курс на таких платформах, как Udemy или Coursera. Теперь давайте рассмотрим, как создать веб-сайт с ChatGPT, используя классический HTML и методы программирования.
Простые страницы с ChatGPT
Подобно тому, как мы использовали ChatGPT для создания структуры в нашем сегменте WordPress, вы также можете использовать ChatGPT для планирования страниц вашего HTML-сайта.

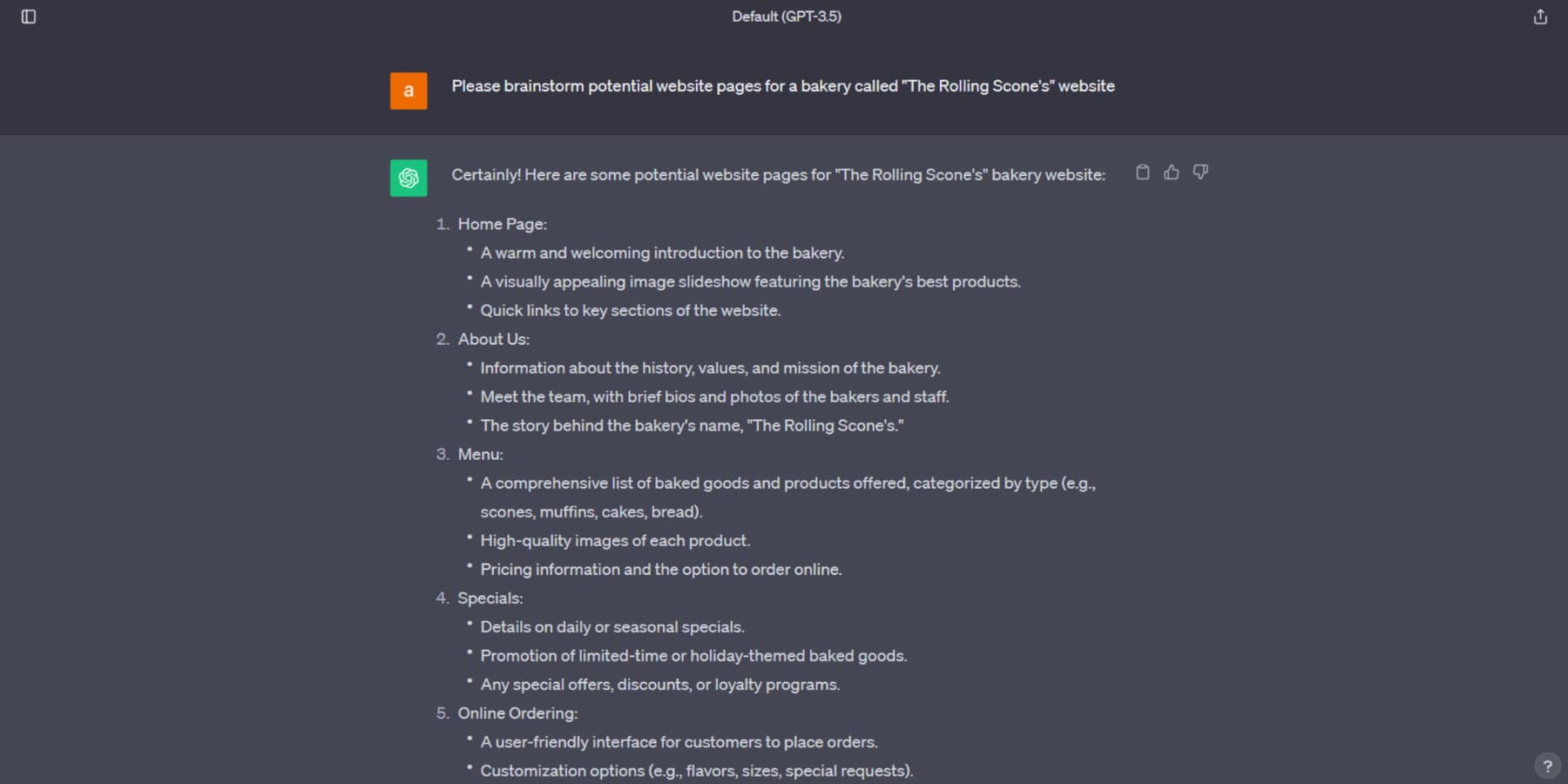
Вот практический пример. Мы попросили ChatGPT разработать простое руководство для веб-сайта пекарни, включающее как минимум три страницы. ChatGPT предоставил простой, но эффективный план с краткими описаниями содержимого каждой страницы.
Генерация HTML-кода с помощью ChatGPT
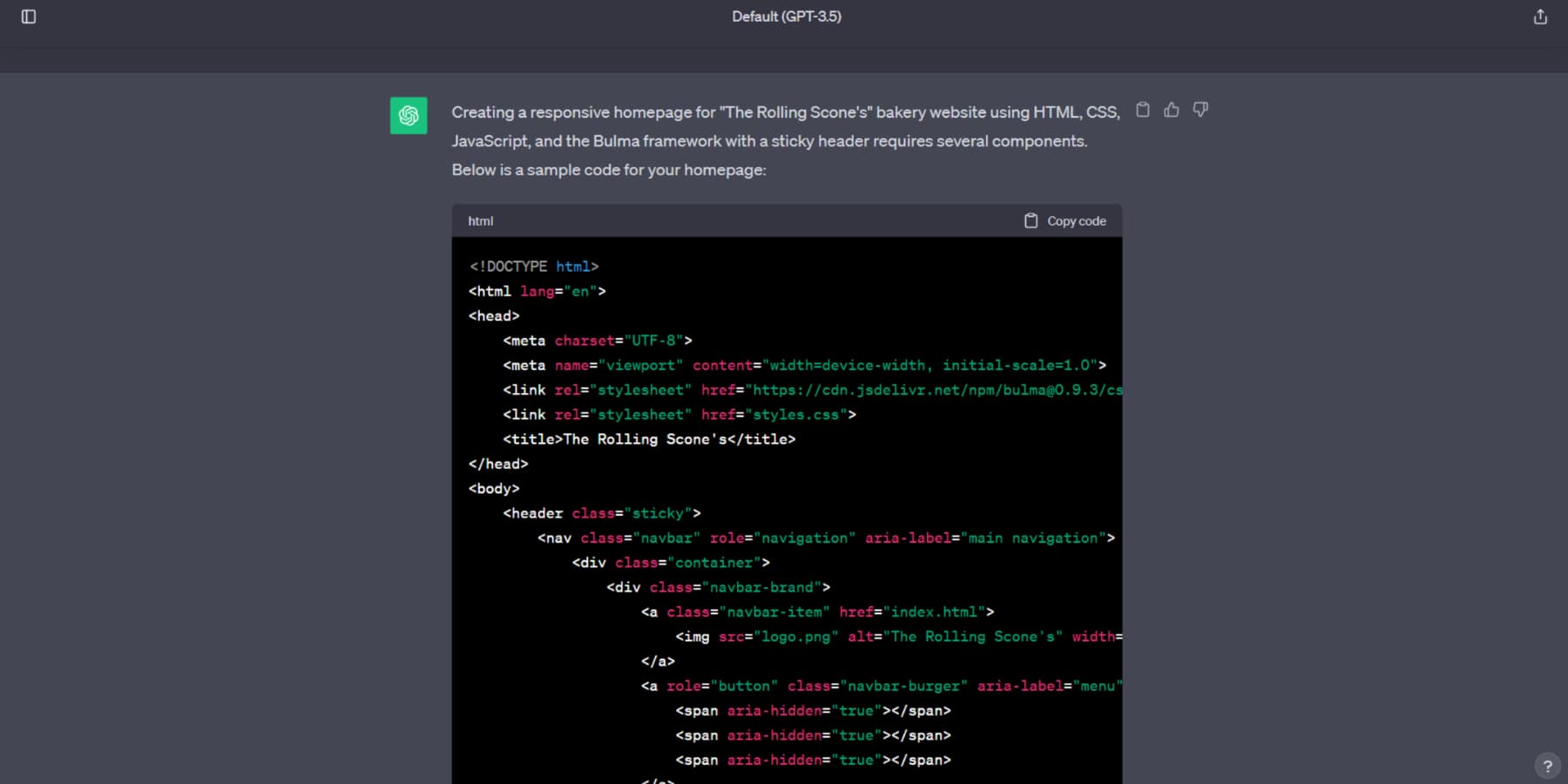
Давайте углубимся в возможности ChatGPT по генерации кода. Например, мы попросили его создать адаптивную домашнюю страницу для пекарни с использованием HTML и платформы Bulma. Подсказка была:
Создать адаптивную домашнюю страницу для моего пекарного бизнеса под названием «Веб-сайт The Rolling Scone's» с использованием HTML, CSS, JS, Bulma и необходимых компонентов.
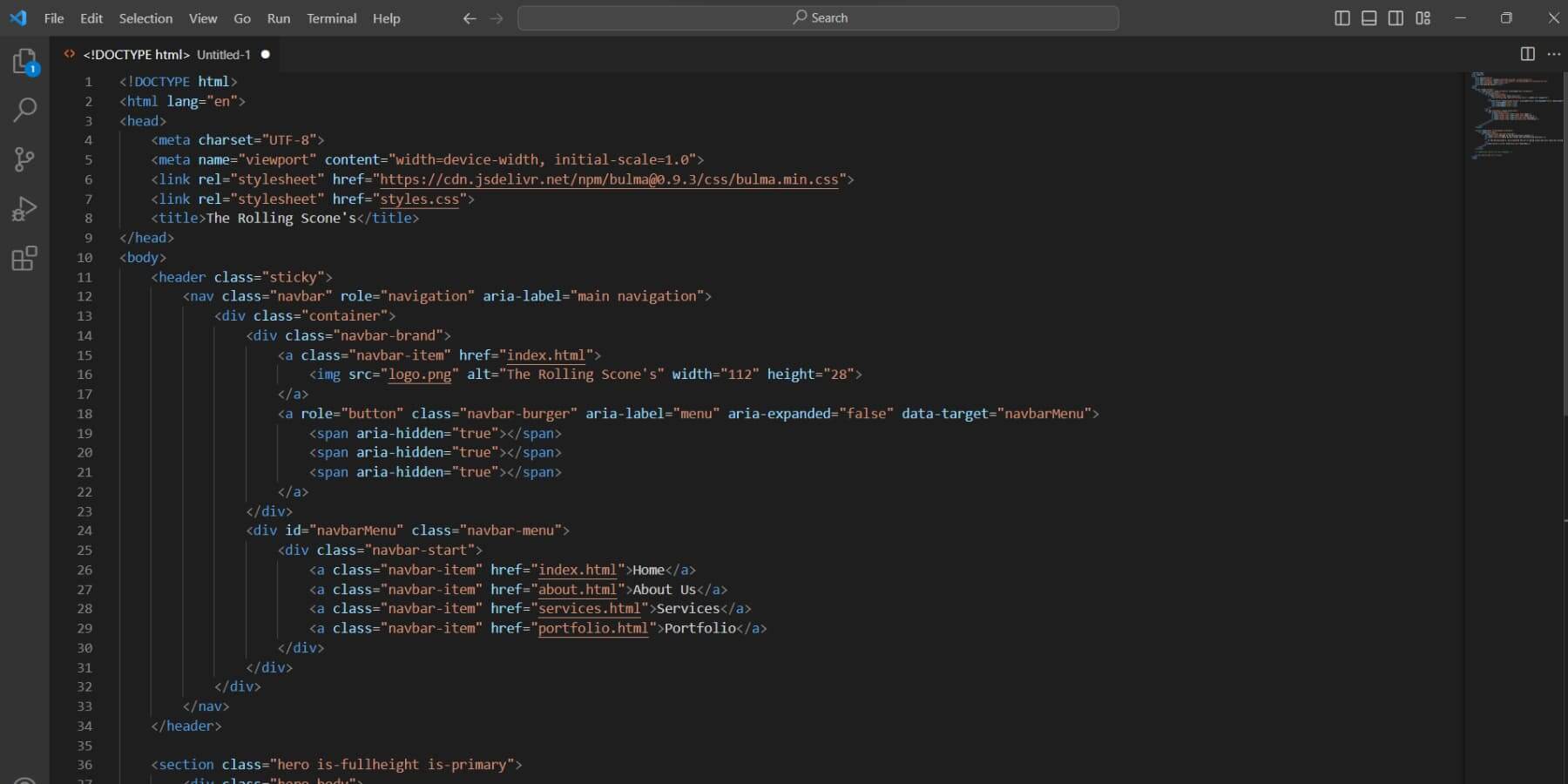
Чат-бот оперативно сгенерировал необходимый код:

Крайне важно тщательно проверять код, созданный ChatGPT, поскольку он может содержать ошибки. Рекомендуется проверить его в браузере и внести необходимые исправления. Более того, работа с более длинными сценариями может оказаться сложной задачей, но у вас есть альтернативы: предоставить последующее приглашение, повторно сгенерировать ответ или начать новый чат, чтобы начать все сначала.
ChatGPT может включать полезные примечания, когда необходимы дополнительные действия, например изменение путей к изображениям. Вы можете использовать инструменты искусственного интеллекта, такие как Photosonic, для создания изображений. Если вы с ними знакомы, вы также можете запросить код на таких языках, как Bootstrap или React.
Генерация CSS и копирование с помощью ChatGPT
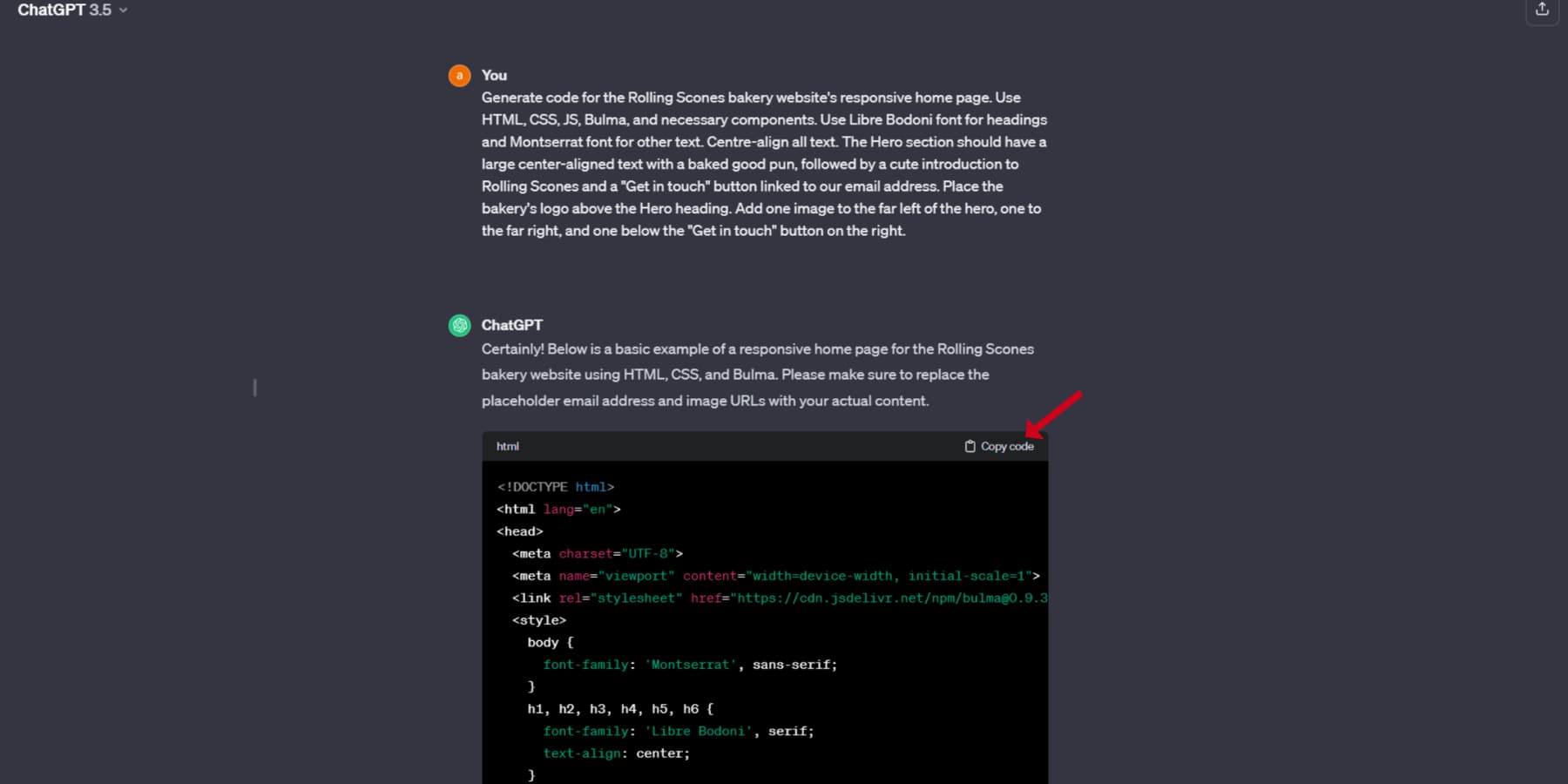
Изначально ChatGPT может не иметь содержимого и стиля для каждого раздела. Однако вы можете запросить конкретные детали, которые вам нужны, в текущем чате. Вот приглашение, которое я использовал для получения HTML-кода для веб-страницы с соответствующим содержанием и стилем:
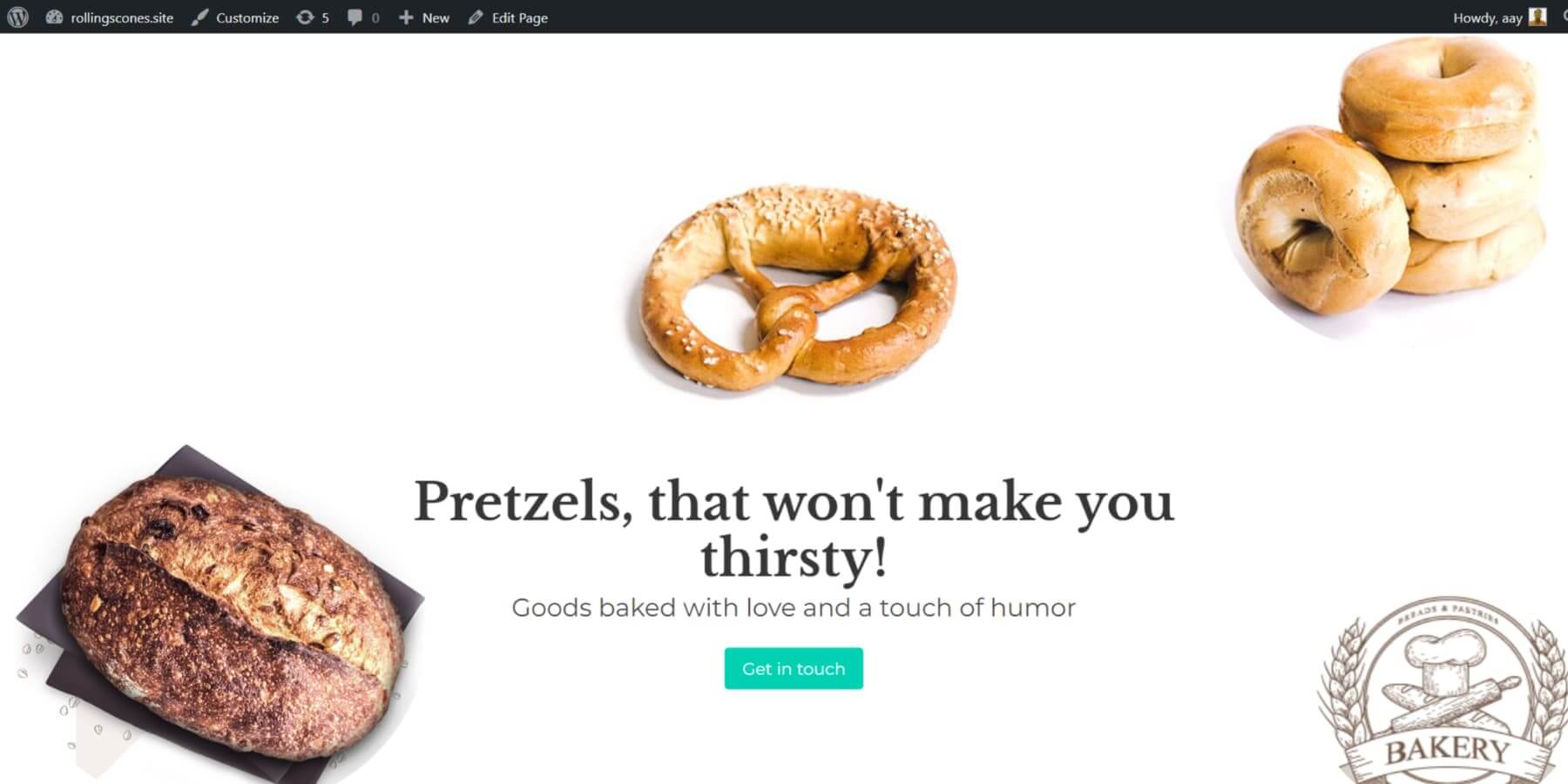
Создайте код для адаптивной домашней страницы веб-сайта пекарни Rolling Scones. Используйте HTML, CSS, JS, Bulma и необходимые компоненты. Используйте шрифт Libre Bodoni для заголовков и шрифт Montserrat для остального текста. Выровняйте весь текст по центру. Раздел «Герой» должен иметь большой текст, выровненный по центру, со каламбуром, за которым следует симпатичное введение в Rolling Scones и кнопка «Связаться», связанная с нашим адресом электронной почты. Разместите логотип пекарни над заголовком «Герой». Добавьте одно изображение в крайнем левом углу. героя, один крайний справа и один под кнопкой «Связаться» справа».
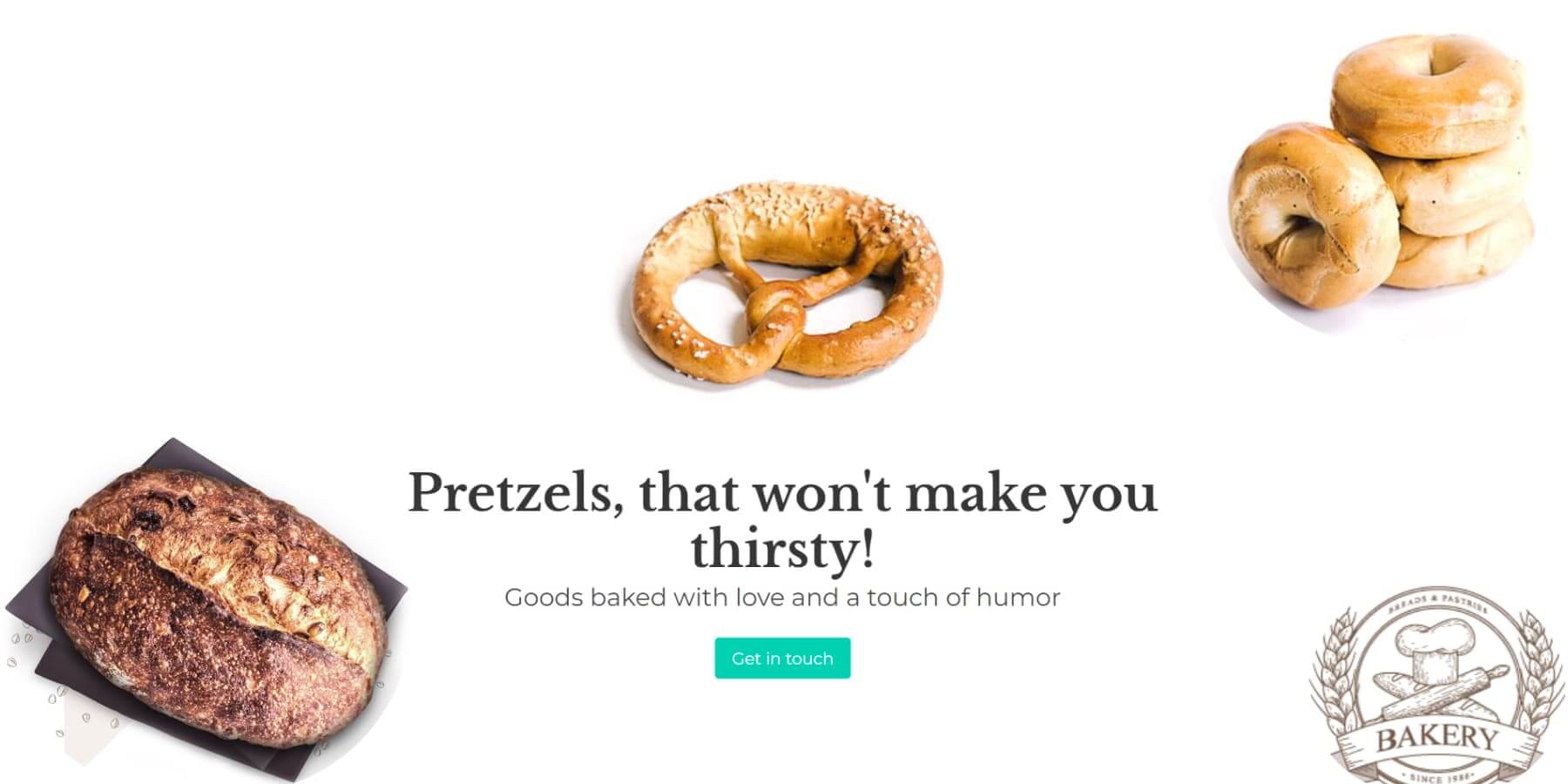
Это очень подробная подсказка, но имейте в виду, что чем точнее вы будете, тем лучшие результаты вы получите. Как отмечалось ранее, ChatGPT использовал только ссылки-заполнители для изображений, которые я заменил ссылками на реальные изображения. Вот результаты:

Это проверенный метод повышения продуктивности процесса создания контента. Очень важно помнить, что текст, который генерирует ChatGPT, иногда может быть простым или универсальным. Однако у вас есть выбор! К вашему контенту можно добавить больше уточнений с помощью таких инструментов, как Rytr и Jasper. Несмотря на то, что этот метод может включать в себя некоторую ручную работу, например копирование и вставку, его стоимость минимальна в обмен на идеальный контент для вашего веб-сайта.
План домена и хостинга
Следующим шагом будет размещение HTML-файла и его доступность в Интернете после сохранения созданного ChatGPT кода. Это влечет за собой выбор пакета хостинга и доменного имени, которые будут работать вместе. Выберите доменное имя, которое запоминается и идеально отражает содержание вашего сайта.
Регистрировать домен рекомендуется с помощью NameCheap . При выборе услуги хостинга уделите приоритетное внимание таким важным аспектам, как скорость и интуитивно понятная панель управления, чтобы управление вашим веб-сайтом было простым. Оцените также уровень обслуживания клиентов, предоставляемый хостинговой компанией.
Как уже говорилось ранее, мы рекомендуем обратить внимание на Siteground , A2Hosting или Hostinger из-за их превосходных вариантов веб-хостинга. Поскольку регистрация домена входит в их планы, на этом тоже можно сэкономить.
Живой HTML-код
Пришло время опубликовать ваши страницы в Интернете для публичного просмотра теперь, когда HTML-код и содержимое вашего веб-сайта выбраны для идеального домена и получен надежный план хостинга! использовать WordPress или не использовать его — ваш выбор в этом случае.
Использование WordPress обеспечивает интеграцию, управление мультимедиа, мощную CMS и другие преимущества. Во-первых, давайте исследуем маршрут WordPress. Сначала установите его на свой сервер вручную или через хостинг-провайдера.
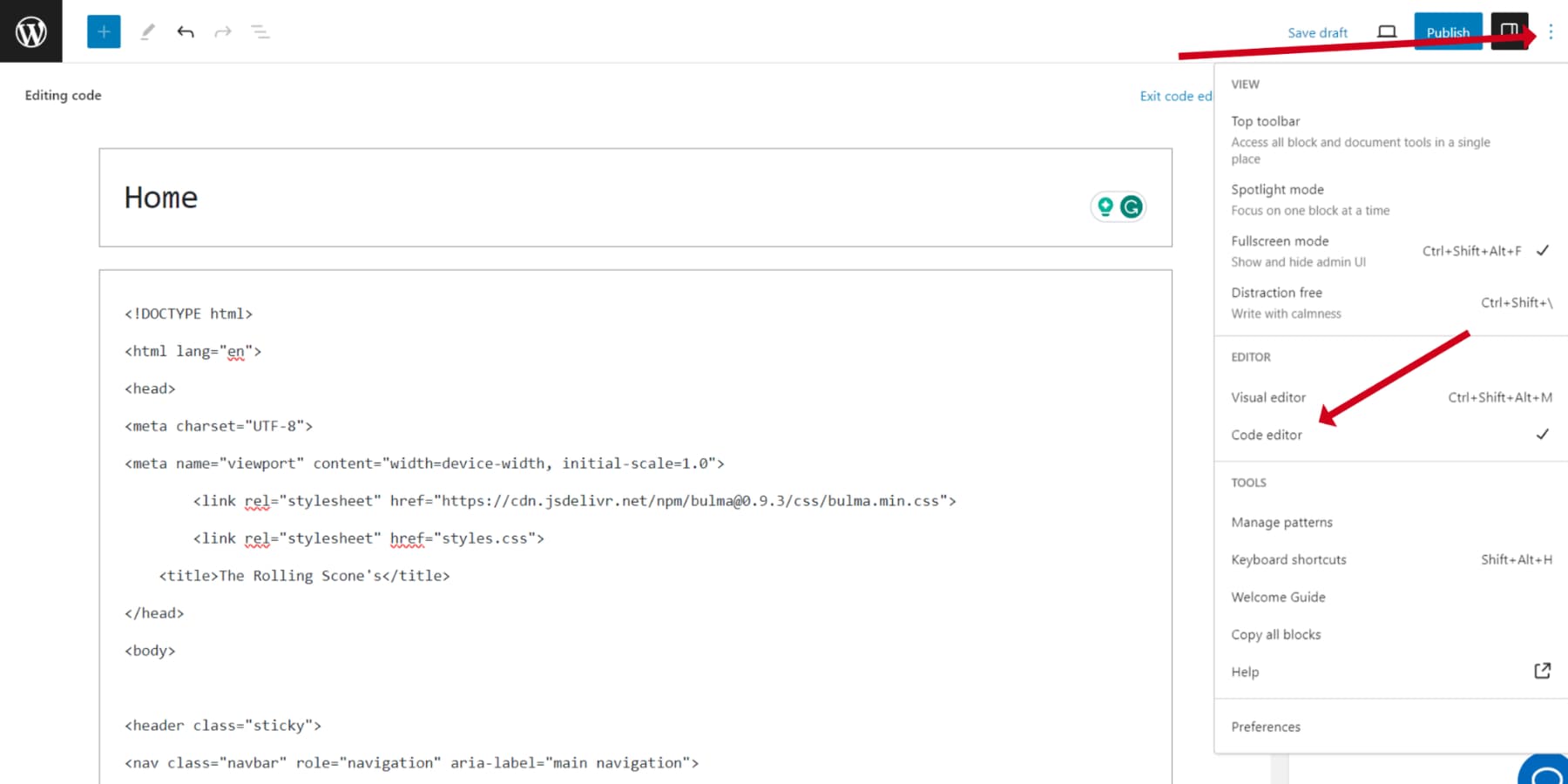
Выберите тему и начните новую страницу. Начните с нажатия кнопки «Копировать код» и копирования HTML-кода ChatGPT:

После копирования кода вставьте его в режим редактора кода, выбрав «Редактор кода» в меню или воспользовавшись сочетанием клавиш CTRL + Shift + Alt + M (или Control + Shift + Option + M на Mac).

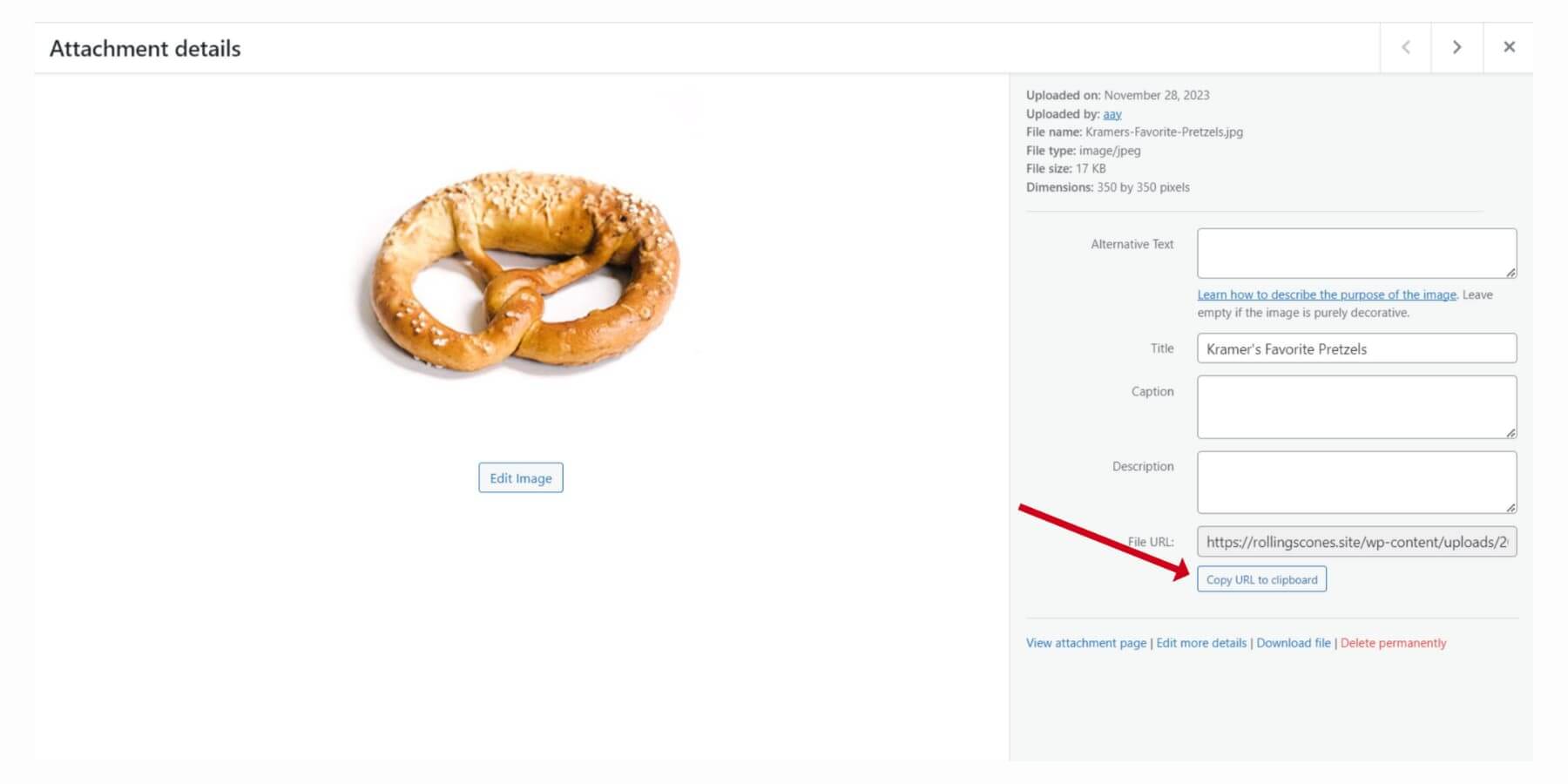
Что касается фотографий, добавьте их в медиатеку WordPress и скопируйте ссылки вместо заполнителей. Для этого щелкните изображения и выберите «Копировать URL в буфер обмена».

Продолжите процедуру для остальных страниц. Включите CSS в файл style.css вашей темы. Вкратце: «Жесткое кодирование» подразумевается, если вы думаете о шаблонах для сообщений в блогах или дополнениях заголовков без использования конструктора тем, такого как Divi. Хотя это немного выходит за рамки нашего курса, вы всегда можете найти подробные ресурсы в Интернете. Для этого необходимо знание PHP.
Вот как веб-сайт, который мы недавно создали с помощью ChatGPT, выглядит на WordPress:

Это выходит за рамки нашего курса, но подробные материалы всегда доступны в Интернете. Для этого необходимы знания PHP. Веб-сайт, который мы недавно создали с помощью ChatGPT, на WordPress выглядит следующим образом:

Пришло время использовать панель управления вашего хостера для загрузки файлов HTML и CSS на ваш сервер. Не забудьте добавить все необходимые страницы, графику и части (например, верхние и нижние колонтитулы). И вот ваш веб-сайт, созданный с помощью ChatGPT, готов к работе и доступен каждому!
Чего ChatGPT не может сделать?
Хотя ChatGPT является мощным инструментом для разработки веб-сайтов, у него есть свои ограничения. Он может создавать контент, который не всегда является точным или гибким, а пользовательский опыт теперь является фактором рейтинга контента Google.
Знания ChatGPT в основном основаны на информации до 2021 года, что может привести к устаревшему контенту. Поэтому проверка фактов имеет решающее значение. Кроме того, необходимо проверить точность кода, сгенерированного ChatGPT. Бесплатная версия ChatGPT имеет определенные ограничения при генерации кода, в том числе ограничение в 4096 токенов, ограниченный доступ к расширенным функциям и более низкий приоритет в периоды большого трафика. Версия Plus, с другой стороны, предлагает улучшенные возможности для сложного кода, более актуальную информацию и улучшенный доступ.
Одна из проблем, которую часто упускают из виду при использовании ИИ для создания контента, особенно изображений, — это точность, необходимая в подсказках. Успех в достижении желаемых результатов во многом зависит от того, насколько эффективно вы сможете сформулировать свои потребности в подсказках.
К счастью, генераторы изображений, такие как Divi AI, могут помочь, создавая хорошо структурированные подсказки на основе вашего обычного ввода. Он также позволяет загружать эталонное изображение, что позволяет создавать изображения, более точно соответствующие вашему творческому видению. Однако важно помнить, что даже при наличии этих инструментов человеческий контроль и редактирование по-прежнему необходимы.
Заключительные слова
В заключение, ChatGPT предлагает обширную поддержку в разработке веб-сайтов, от генерации идей контента до фрагментов кода. Divi AI может помочь генерировать текст, текст и изображения для веб-сайтов WordPress. Другие инструменты искусственного интеллекта, такие как Rytr , Jasper , Photosonic , Alli AI и Surfer SEO, также доступны для генерации текста, создания изображений и SEO соответственно. Хотя инструменты искусственного интеллекта имеют ограничения и иногда могут давать вводящие в заблуждение ответы, редактирование и контроль человеком по-прежнему имеют решающее значение. Цель ChatGPT — оптимизировать процессы и повысить производительность при создании веб-сайтов, а не заменить квалифицированных разработчиков.





