Веб-сайт для вашего ресторана может помочь вам привлечь новых клиентов и расширить свой бизнес. Это также может повысить качество обслуживания ваших нынешних клиентов и побудить их вернуться в ваше заведение.

Эта статья проведет вас через процесс создания веб-сайта WordPress для вашего ресторана, кафе, ресторана на вынос или аналогичного бизнеса.
Зачем создавать сайт ресторана?
Веб-сайт — отличный инструмент для продвижения вашего ресторана среди потенциальных клиентов и повышения качества обслуживания существующих.
Установив присутствие своего ресторана в Интернете, вы сможете связаться с людьми, которые ищут заведения и кухню, подобную вашей.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасДаже если у вашего ресторана сильная местная репутация и лояльная клиентская база, веб-сайт может улучшить качество обслуживания клиентов.
Например, это может позволить клиентам делать заказы онлайн, отправлять запросы через контактную форму, просматривать последние предложения меню и многое другое.

Давайте посмотрим, как вы можете легко создать веб-сайт ресторана с помощью WordPress.
Почему стоит выбрать WordPress?
Исследования показывают, что WordPress является наиболее широко используемой платформой для веб-сайтов в мире, поддерживая почти 43% всех веб-сайтов в Интернете, включая многие популярные сайты ресторанов.
WordPress имеет открытый исходный код и может использоваться бесплатно.
Давайте двинемся вперед и посмотрим, какие шаги нужно предпринять, чтобы создать сайт ресторана с помощью WordPress.
Шаг 1. Приобретите домен и хостинг и настройте веб-сайт ресторана.
Чтобы начать процесс, вам потребуется приобрести домен и хостинг.
Домен — это просто название вашего веб-сайта, например, «restaurant.com». Это то, что клиенты будут вводить в свои браузеры, чтобы получить доступ к вашему веб-сайту.
Веб-хостинг — это место, где ваш сайт хранится в Интернете. Мы выбрали некоторые из лучших вариантов хостинга WordPress для веб-сайта ресторана, чтобы помочь вам. Хотя программное обеспечение WordPress является бесплатным, стоимость хостинга и доменного имени может возрасти.
Доменное имя обычно стоит 14,99 долларов в год, а хостинг начинается с 7,99 долларов в месяц, что может быть значительным расходом для ресторанов.
Тем не менее, Bluehost предлагает бесплатное доменное имя и бесплатный веб-хостинг 60% для наших читателей. Bluehost — одна из крупнейших хостинговых компаний в мире и официальный хостинг-партнер, рекомендованный WordPress.
Они также предоставляют нашим читателям бесплатный SSL-сертификат, необходимый для безопасного приема онлайн-платежей. Вы можете начать всего за 2,95 доллара в месяц, нажав кнопку ниже.
Вы перейдете на веб-сайт Bluehost на новой вкладке. Оказавшись там, нажмите кнопку «Начать сейчас».

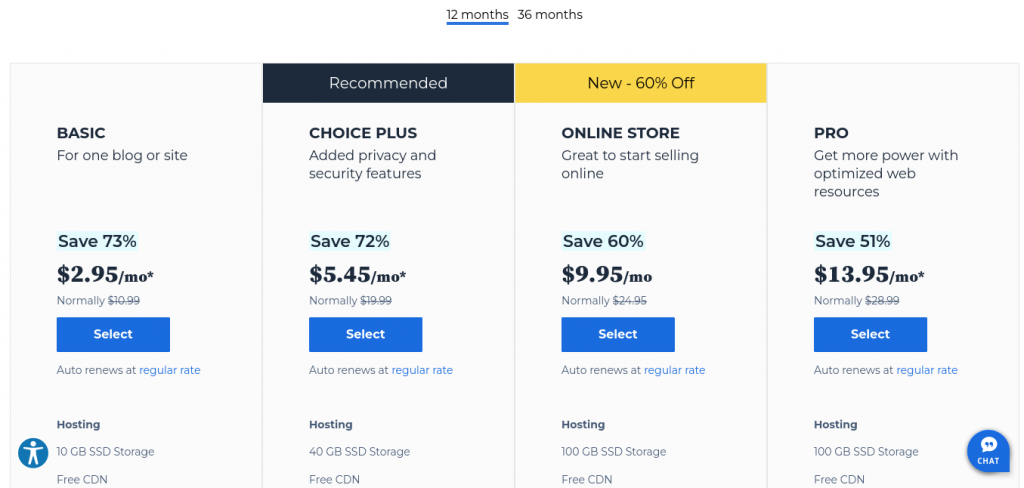
Вы попадете в раздел, содержащий различные планы хостинга и их цены.
Планы «Базовый» и «Бизнес» — самые популярные планы для тех, кто только начинает. Мы советуем начать с любого из этих двух планов, которые хорошо подойдут для веб-сайта вашего ресторана.

Выбрав план, нажмите ‘Продолжить.’
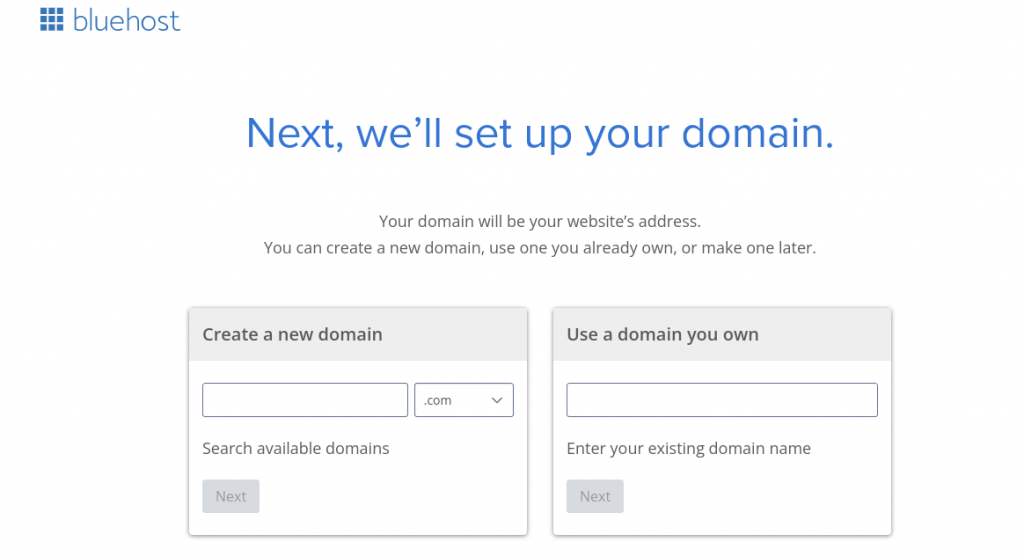
На следующем экране вам будет предложено выбрать доменное имя.

После выбора имени нажмите кнопку ‘Next’, чтобы продолжить. Затем вам нужно будет ввести данные своей учетной записи, такие как ваше имя и адрес электронной почты.
Вы также увидите дополнительные опции, доступные для покупки. Как правило, мы не советуем покупать эти дополнения сразу, так как вы всегда можете добавить их позже, если это необходимо.
После этого вам нужно будет ввести платежную информацию для завершения покупки.
После выполнения предыдущих шагов вы получите электронное письмо с инструкциями о том, как войти в панель управления веб-хостингом.
Здесь вы также установите программное обеспечение WordPress.
Это панель инструментов для вашей учетной записи хостинга, где вы можете управлять веб-сайтом своего ресторана, настраивать уведомления по электронной почте и запрашивать поддержку у WordPress.
Шаг 2. Создайте свой веб-сайт WordPress
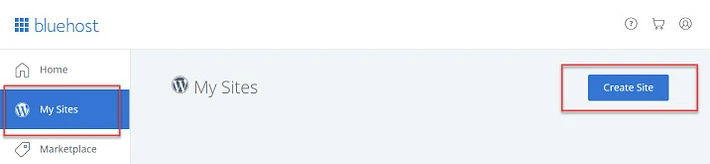
В своей учетной записи Bluehost перейдите на вкладку «Мои сайты». затем нажмите на вкладку «Создать сайт» в правом верхнем углу.

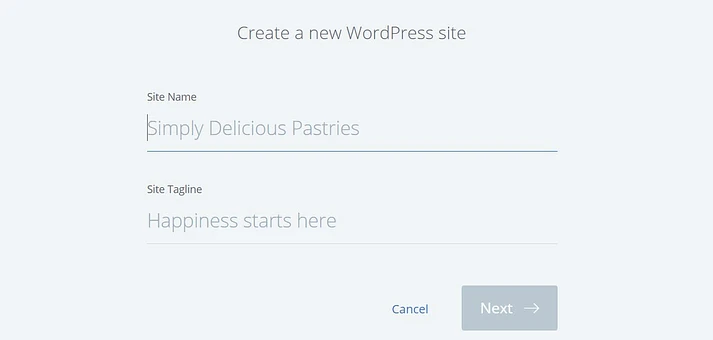
После этого вам нужно будет ввести некоторую основную информацию о вашем веб-сайте, такую как название сайта и слоган.
Эта информация может быть изменена позже.

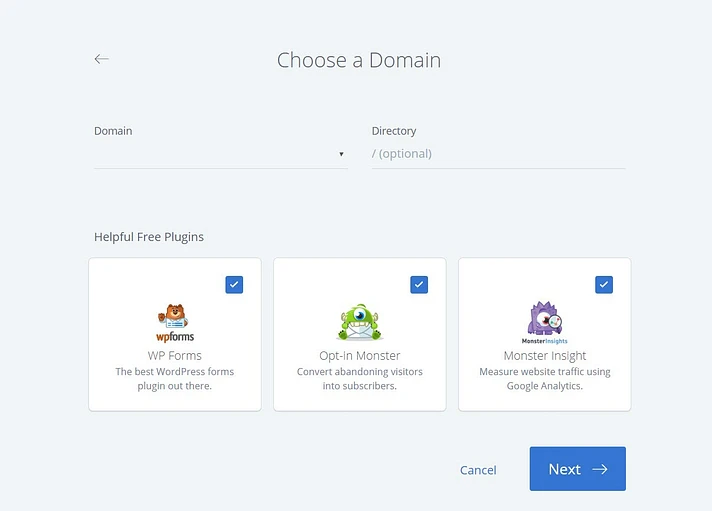
теперь вам нужно выбрать доменное имя, которое вы выбрали при создании учетной записи Bluehost, в раскрывающемся меню «Домен».

Вы можете решить, хотите ли вы выбрать и установить некоторые из рекомендуемых Bluehost плагинов вместе с установкой WordPress.
Нажмите «Далее» в нижней части экрана, чтобы установить WordPress.
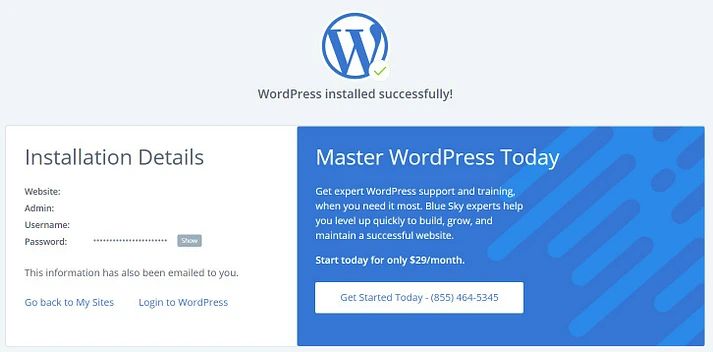
Bluehost установит для вас WordPress, создаст новый веб-сайт WordPress и отобразит ваши данные для входа.

Вам нужно нажать на ссылку «Войти в WordPress», чтобы открыть новый веб-сайт.
Вы также можете просто войти в панель управления WordPress, перейдя на yoursite.com/wp-admin/ прямо из браузера.
Ура!!! Теперь вы можете идти. Вы можете приступить к разработке красивого сайта ресторана для своих клиентов.
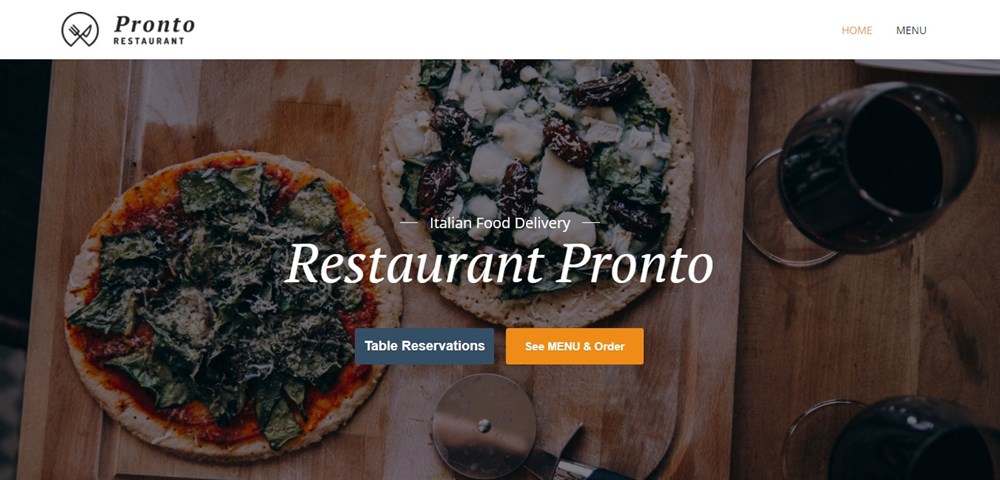
Шаг 3. Выберите тему ресторана
Тема по умолчанию, которая поставляется с WordPress, обычно не самая лучшая.
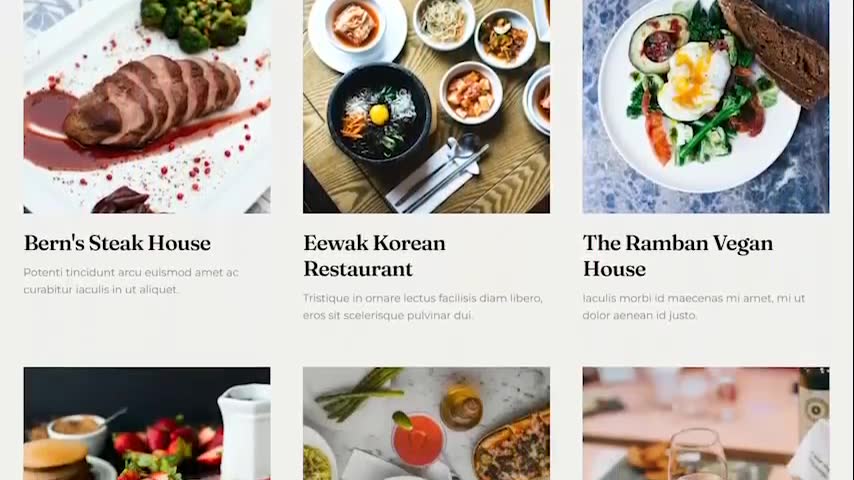
Веб-сайт ресторана должен иметь возможность отображать важную информацию, такую как меню, фотографии, сведения о местоположении и часы работы.
Хорошая идея — выбрать тему WordPress, специально разработанную для пищевой или гостиничной индустрии.
Вы можете использовать плагин Page Builder, например Elementor , и тему, например Astra .
Важно отметить, что тема Astra полностью совместима с Elementor .

Преимущества использования Astra и Elementor
Astra и Elementor — два популярных инструмента, которые можно использовать вместе для создания мощной и эффективной системы управления контентом для веб-сайта вашего ресторана.
Некоторые из преимуществ совместного использования Astra и Elementor включают в себя:
- Проектирование сайтов : проектирование с помощью Elementor с Astra в качестве холста — гораздо более приятное занятие, чем использование только встроенных функций WordPress’.
- Разработка сайтов : Elementor приближает WordPress к платформе без кода, облегчая пользователям разработку собственных сайтов.
- Простота : Astra фокусируется на простоте и предоставляет пользователям хорошо классифицированные настройки в настройщике для достижения желаемого результата с минимальными параметрами.
В целом, совместное использование Astra и Elementor может предоставить вам удобный и эффективный способ разработки и разработки сайта вашего ресторана или ресторанного бизнеса.

Шаг 4. Создайте пользовательскую домашнюю страницу
WordPress предлагает два основных типа контента: посты и страницы.
Сообщения обычно используются для создания статей и записей в блогах. По умолчанию на домашней странице эти сообщения отображаются в обратном хронологическом порядке, причем самый последний контент отображается первым.

Наличие блога может помочь вам укрепить отношения с клиентами, улучшить SEO вашего веб-сайта’ и привлечь больше трафика на сайт вашего ресторана.
Вы можете поделиться рецептами, кулинарными советами или новостями ресторанной индустрии. Даже если вы планируете публиковать сообщения в блоге, обычно лучше не отображать их на главной странице.
Вместо этого мы предлагаем создать пользовательскую домашнюю страницу, которая знакомит новых посетителей с вашей компанией.
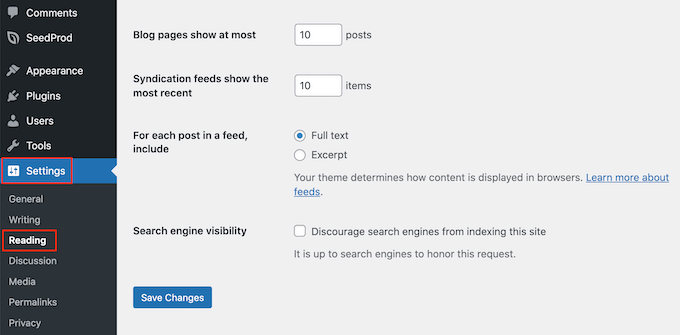
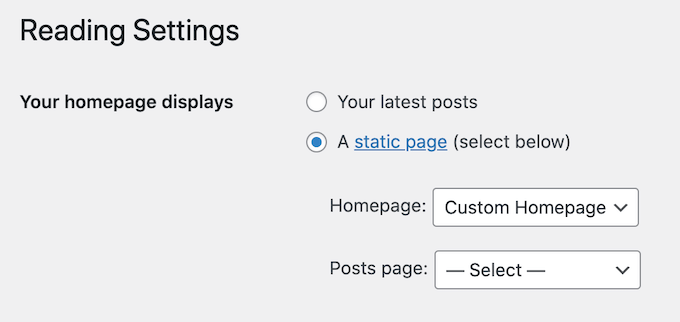
Как только вы’удовлетворитесь дизайном своей страницы, вы можете установить ее в качестве домашней страницы, перейдя в Настройки » Чтение на панели управления WordPress.

“Прокрутите вниз до раздела ‘Настройки вашей домашней страницы’ и выберите параметр ‘A статическая страница’.
Затем щелкните раскрывающееся меню ‘Homepage’ и выберите страницу, которую хотите использовать в качестве домашней.

После настройки прокрутите вниз и нажмите «Сохранить изменения». Ваша новая домашняя страница вступит в силу.
Обязательно создайте отдельную страницу блога для отображения своих сообщений, если вы планируете писать статьи. В противном случае у клиентов могут возникнуть трудности с поиском ваших последних сообщений.
Шаг 5. Создайте меню онлайн-ресторана
Даже постоянные клиенты могут время от времени просматривать ваше меню. Разместив свое меню в Интернете, клиенты могут получить к нему доступ в любое время.
Это также может помочь привлечь новых клиентов в ваш ресторан. Несмотря на то, что загружать PDF-файлы на ваш веб-сайт WordPress можно ’, загрузка PDF-меню может быть сложной задачей для клиентов с ограниченными тарифными планами или медленным подключением к Интернету.
Кроме того, меню PDF не адаптируются, и их может быть трудно читать на некоторых устройствах. Если вы обновите свое меню или измените цены, вам’ нужно будет загрузить новый PDF-файл.
По этим причинам мы предлагаем использовать Elementor для создания онлайн-меню для вашего сайта WordPress. Elementor позволяет создавать мобильное меню, которое отлично смотрится на всех устройствах.
Шаг 6. Настройте онлайн-заказ еды
Многие рестораны предлагают варианты онлайн-заказа еды, такие как предварительный заказ еды или размещение заказов на доставку.
Хотя это может показаться сложным, на самом деле довольно просто добавить онлайн-заказ еды на свой веб-сайт с помощью плагина WPForms .

WPForms — это мощный конструктор форм WordPress, который позволяет создавать онлайн-формы заказов для широкого спектра продуктов и услуг.
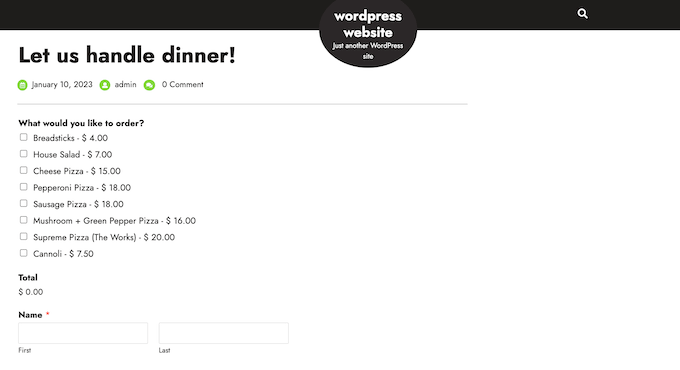
Он даже включает предварительно созданную форму заказа на вынос ‘’, которую можно легко настроить в соответствии с потребностями веб-сайта вашего ресторана.

Когда клиент заполняет форму заказа, WPForms автоматически уведомляет вас, чтобы вы могли начать обработку заказа.
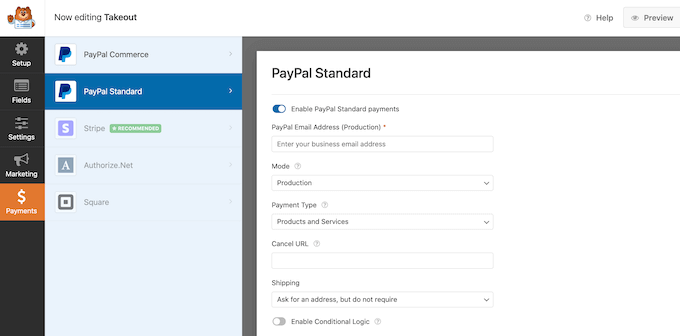
Если вы предпочитаете не принимать наложенный платеж, WPForms интегрируется с популярными платежными шлюзами, такими как PayPal и Stripe, что позволяет безопасно принимать онлайн-платежи. Это и быстро, и удобно для ваших клиентов.

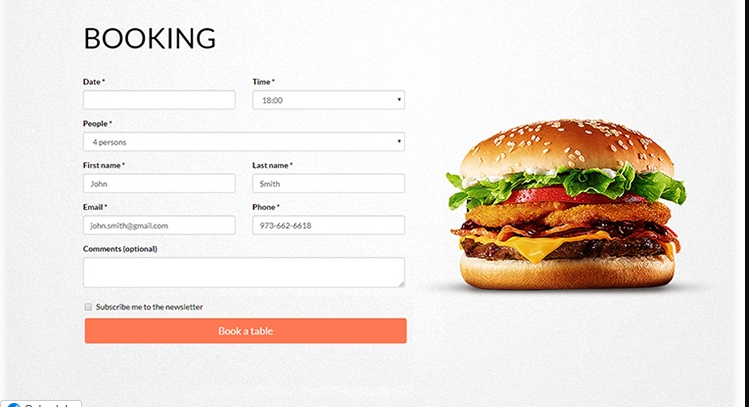
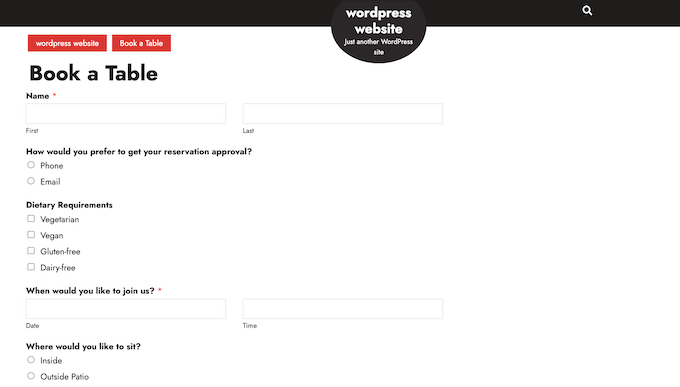
Шаг 7: Добавьте форму бронирования ресторана
Создание формы бронирования на сайте вашего ресторана даст вам право принимать заказы днем и ночью. Это поможет вам не терять клиентов только потому, что вас не было рядом с телефоном, когда они звонили, или вы не ответили на сообщение вовремя.
Формы бронирования могут помочь автоматизировать многие аспекты процесса бронирования, такие как сбор платежей и отправка клиентам электронных писем с напоминанием об их предстоящих бронированиях.
С WPForms вы можете легко добавить форму бронирования ресторана на свой сайт. Плагин включает в себя предварительно созданный шаблон формы бронирования ужина, который можно настроить в соответствии с потребностями вашего ресторана.

WPForms интегрируется с ведущими поставщиками услуг электронной почты, что упрощает отправку электронных писем с подтверждением бронирования вашим клиентам.
По мере приближения даты их бронирования вы можете использовать WPForms для отправки электронных писем с напоминаниями, запроса информации о диетических требованиях и даже отправки форм предварительного заказа.
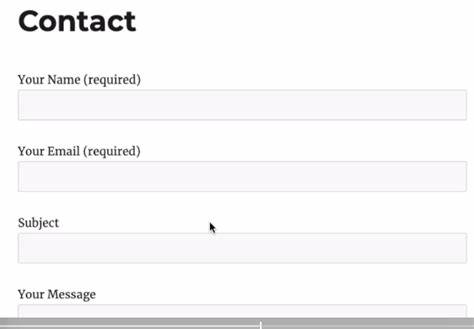
Шаг 8. Добавьте форму обратной связи
Даже если на вашем веб-сайте есть плагин WordPress для встреч и бронирования, некоторые клиенты могут захотеть поговорить с вами напрямую.
Хотя они могут позвонить на ваш номер телефона или отправить электронное письмо на ваш служебный адрес, мы рекомендуем добавить контактную форму на ваш веб-сайт, чтобы клиенты могли связаться с вами.

Один из лучших способов добавить контактную форму на ваш сайт WordPress с помощью конструктора форм с перетаскиванием — использовать бесплатный плагин WPForms .
Если вам нужны более продвинутые функции и дополнительные поля в вашей форме, такие как Captcha, Address и поля для загрузки файлов, используйте вместо этого Premium WPForms .
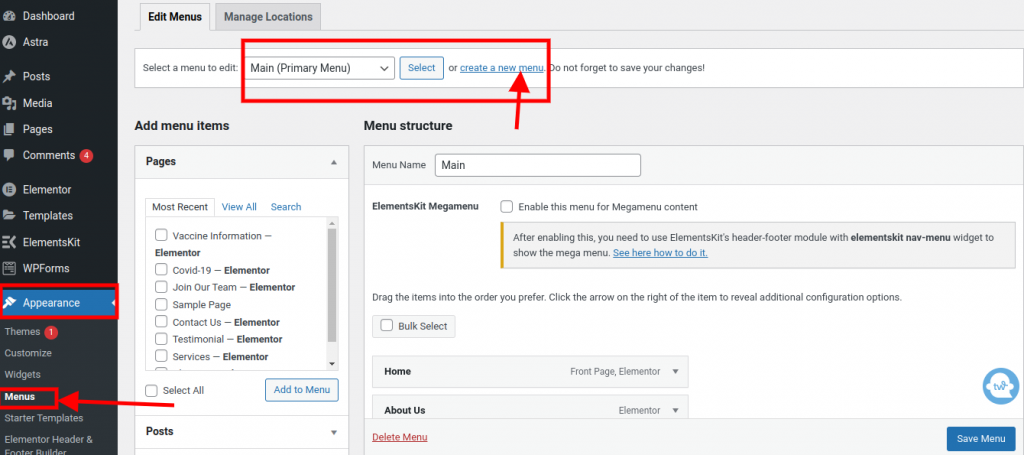
Шаг 9. Добавьте меню навигации
После того как вы создали полнофункциональные страницы на сайте своего ресторана, такие как страница меню, страница бронирования и страница контактов, вы можете добавить на свой сайт систему навигации, которая с легкостью направляет пользователей на различные страницы вашего сайта.
Чтобы добавить меню навигации на свой сайт WordPress, перейдите в « Меню внешнего вида » » на панели администратора. Там вы увидите различные параметры меню, такие как добавление страниц в определенное меню и опцию «создать новое меню».

Шаг 10. Добавьте социальное доказательство на сайт вашего ресторана
Социальное доказательство — это мощный способ завоевать доверие клиентов и привлечь новых посетителей в ваш ресторан.
Люди с большей вероятностью попробуют что-то, если увидят, что другим это нравится. Многие люди любят делиться фотографиями еды в социальных сетях, таких как Instagram и Facebook.
Мы предлагаем добавить каналы социальных сетей на ваш веб-сайт WordPress, чтобы воспользоваться этим.
Хорошим примером плагина для социальных сетей, который вы можете использовать для этой цели, является Smash Baloon .

Последние мысли
Расширение веб-сайта вашего ресторана потребует времени и усилий, но при наличии правильных стратегий вы сможете привлечь больше посетителей и увеличить вовлеченность и продажи.
Вот несколько советов, которые помогут вам развить веб-сайт вашего ресторана:
- Создавайте высококачественный контент . Одним из наиболее важных факторов развития вашего веб-сайта в целом является создание высококачественного контента, представляющего ценность для ваших посетителей. Это могут быть сообщения в блогах, видеоролики, изображения, которые помогают продемонстрировать, что предлагает ваш ресторан, и другие типы контента, имеющие отношение к вашей аудитории.
- Оптимизация для поисковых систем . Поисковая оптимизация (SEO) необходима для привлечения органического трафика на ваш сайт. Убедитесь, что ваш веб-сайт оптимизирован для поисковых систем, используя релевантные ключевые слова, создавая высококачественный контент и создавая обратные ссылки с других авторитетных веб-сайтов.
Одним из наиболее зарекомендовавших себя плагинов для этого является плагин All In One SEO (AISEO). - Используйте социальные сети . Социальные сети могут стать мощным инструментом для продвижения вашего бизнеса и привлечения новых клиентов. Делитесь своим контентом в социальных сетях и взаимодействуйте со своими подписчиками, чтобы создать сообщество и новую клиентскую базу вокруг вашего бизнеса.
- Создайте список адресов электронной почты . Создание списка адресов электронной почты — отличный способ поддерживать связь с вашими клиентами и продвигать веб-сайт вашего ресторана.
- Анализируйте и улучшайте : используйте инструменты аналитики, чтобы отслеживать эффективность веб-сайта ресторана’ и определять области для улучшения. Принимайте решения на основе данных, чтобы оптимизировать свой веб-сайт и улучшить взаимодействие с пользователем.
Следуя этим советам и постоянно работая над улучшением своего веб-сайта, вы сможете привлекать больше клиентов, повышать вовлеченность и со временем развивать свой ресторанный/пищевой бизнес.




