Создание страницы оформления заказа WooCommerce обычно влечет за собой существенную настройку файла шаблона PHP в серверной части и значительное количество настраиваемого CSS. Однако эта процедура стала интересной и простой из-за модулей Divi Woo! Когда вы используете Divi для обновления страницы оформления заказа WC, шорткод WC преобразуется в структурированный макет динамических модулей оформления заказа Woo, которые готовы к визуальному оформлению с использованием сложных встроенных параметров дизайна. Это дает вам полный контроль над дизайном страницы оформления заказа.

Это руководство научит вас использовать Divi для создания совершенно уникальной страницы оформления заказа WooCommerce. Сначала мы создадим страницу оформления заказа WooCommerce, используя динамические модули Woo, доступные для страницы оформления заказа. Затем, когда вы закончите, мы покажем вам, как применить дизайн страницы оформления заказа к шаблону страницы оформления заказа в построителе тем. Итак, хотите ли вы изменить саму страницу оформления заказа или разработать шаблон страницы оформления заказа, Divi поможет вам. Вы сможете быстро создать визуально привлекательные страницы оформления заказа.
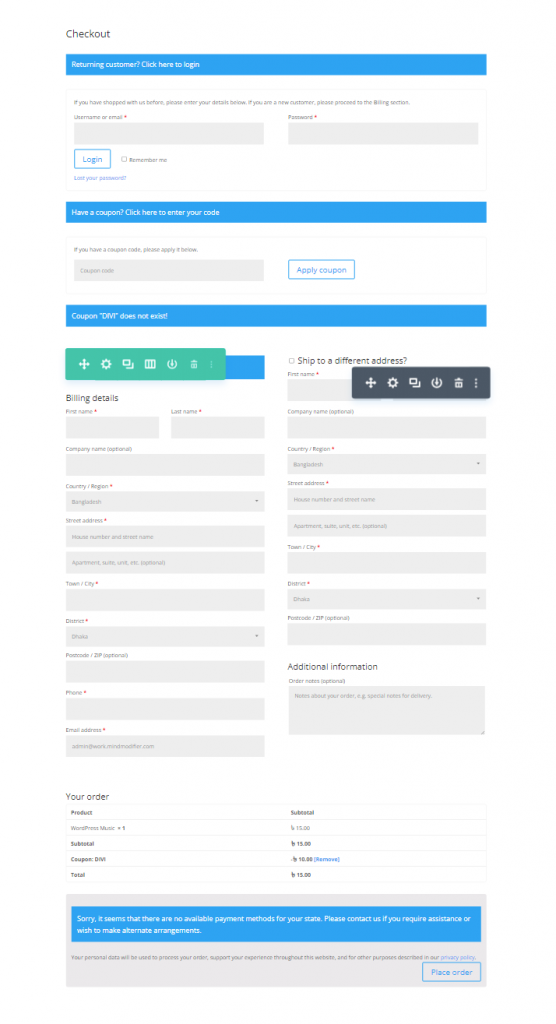
Предварительный просмотр дизайна
Таким будет наш дизайн.

WooCommerce Chceck Out Page и Divi
Когда вы устанавливаете WooCommerce на свой сайт Divi, он создает основные страницы WC, такие как страница корзины покупок, страница корзины, процесс оформления заказа и страница учетной записи. Затем содержимое страницы развертывается с помощью шорткода во внутреннем редакторе блоков WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Если вы включите Divi Builder на этой странице оформления заказа, каждый из компонентов содержимого страницы проверки WooCommerce будет загружен как модули Divi Woo, которые можно использовать для настройки страницы.

Модули Woo для создания страницы оформления заказа в Divi
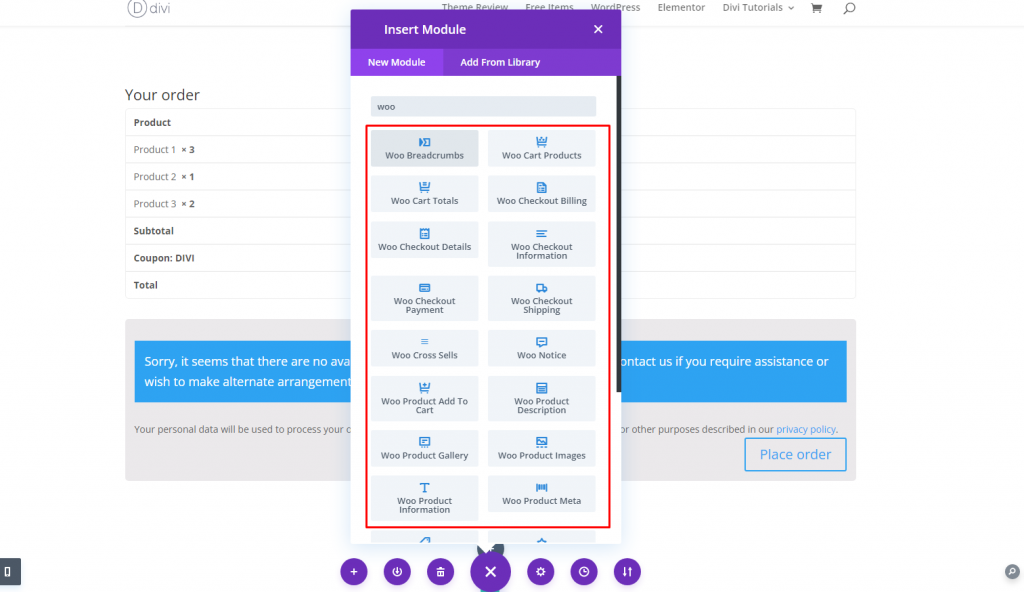
Divi имеет несколько основных модулей для добавления интерактивного контента в шаблон страницы. Некоторые из них содержат модули Woo, адаптированные для страницы оформления заказа.

Следующие модули необходимы для создания страницы или шаблона оформления заказа:
Заголовок сообщения: При создании шаблона страницы оформления заказа он будет динамически отображать заголовок страницы оформления заказа.
Уведомление Woo: Этот модуль можно назначить для многих типов страниц (корзина, продукт и оформление заказа). Он будет динамически отображать важные уведомления для пользователя по мере необходимости.
Woo Checkout Billing: Этот модуль отображает форму платежных данных, которая используется в процессе оформления заказа .
Woo Checkout Shipping: Â Этот модуль отображает форму сведений о доставке, которая появляется в процессе оформления заказа .
Woo Checkout Information: Этот модуль показывает форму дополнительной информации, которая используется в процессе оформления заказа .
Woo Checkout Details: Этот модуль отображает детали заказа во время оформления заказа, включая приобретаемые продукты и их цены.
Woo Checkout Payment: Этот модуль отображает выбор типа платежа и детали платежной формы во время оформления заказа.
Другой вариант модуля woo:
Woo Breadcrumbs: Отображается панель навигации WooCommerce Breadcrumb.
Создайте страницу оформления заказа или шаблон
Как было сказано ранее, мы можем легко создать настраиваемую страницу оформления заказа WooCommerce с помощью модулей Divi Woo. Однако вы можете использовать тот же процесс разработки для создания настраиваемого шаблона Checkout. В этом руководстве будет создан собственный макет страницы оформления заказа для страницы оформления заказа. Затем, используя конструктор тем Divi, мы покажем вам, как использовать настраиваемый макет страницы оформления заказа для создания шаблона страницы оформления заказа.
Использование Divi для создания макета страницы оформления заказа WooCommerce
Целью этого руководства по странице оформления заказа WooCommerce является разработка настраиваемого макета страницы для страницы проверки WooCommerce, которая в WooCommerce называется страницей проверки WooCommerce. В конце урока мы покажем вам, как легко сохранить и импортировать этот макет страницы оформления заказа в конструктор тем, чтобы создать новый шаблон страницы оформления заказа.
Редактирование страницы оформления заказа WooCommerce
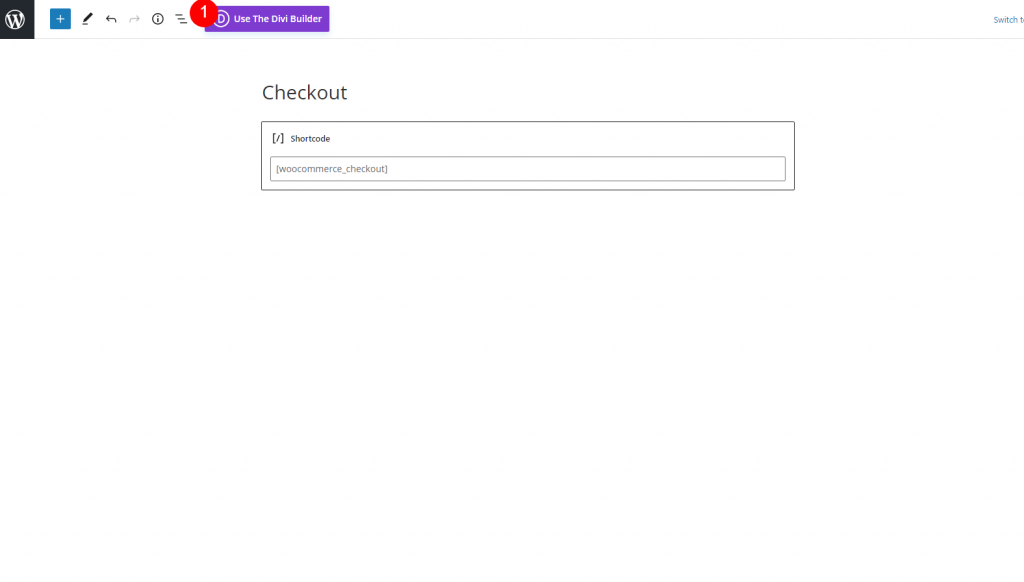
Нажмите, чтобы отредактировать страницу оформления заказа WooCommerce на панели инструментов WordPress. Страница будет содержать шорткод, используемый по умолчанию для создания содержимого страницы оформления заказа.
Щелкните параметр «Использовать Divi Builder» в верхней части редактора страницы.

Выберите редактировать с помощью конструктора Divi.

Начинать с нуля
Как указывалось ранее, страница загрузится со всеми настраиваемыми модулями Divi (включая важнейшие модули Woo), которые составляют содержимое страницы оформления заказа. Конечно, если хотите, вы можете использовать существующий макет и начать менять уже существующие модули. Но в этом руководстве мы начнем с нуля.
Войдите в меню параметров внизу страницы и выберите ДА для кнопки «Очистить макет» (значок корзины), чтобы очистить макет.
Фон раздела
Для начала добавьте цвет фона в новый регулярный раздел следующим образом:
- Цвет фона: # 264653

Строка и столбец
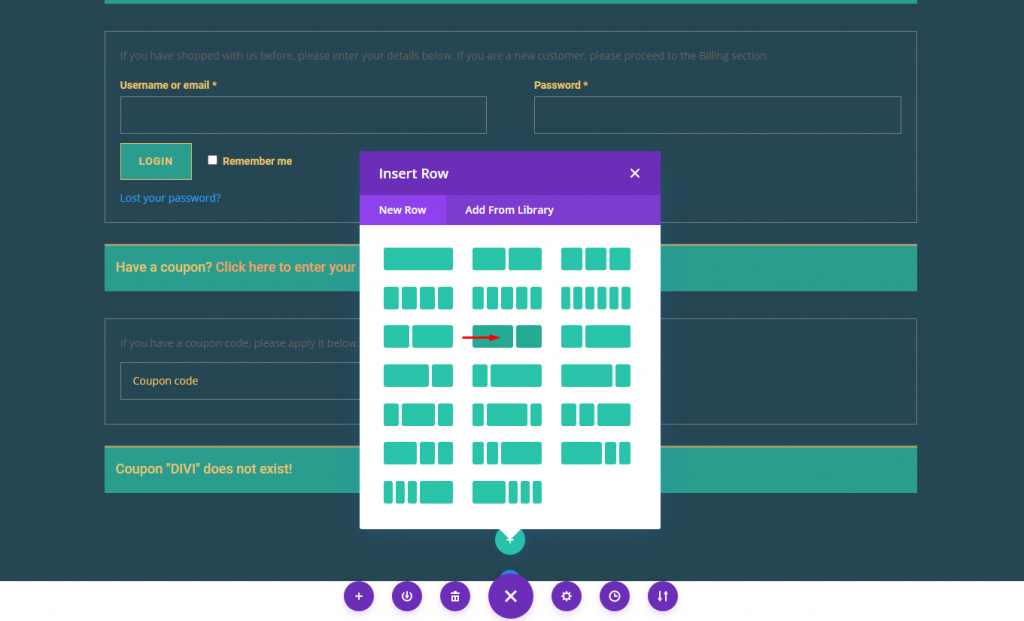
Следующим шагом будет добавление в этот раздел строки из одного столбца.

Создание заголовка страницы динамического оформления заказа
Чтобы сделать заголовок страницы динамическим для страницы оформления заказа, добавьте в столбец модуль заголовка сообщения.

Содержание заголовка сообщения
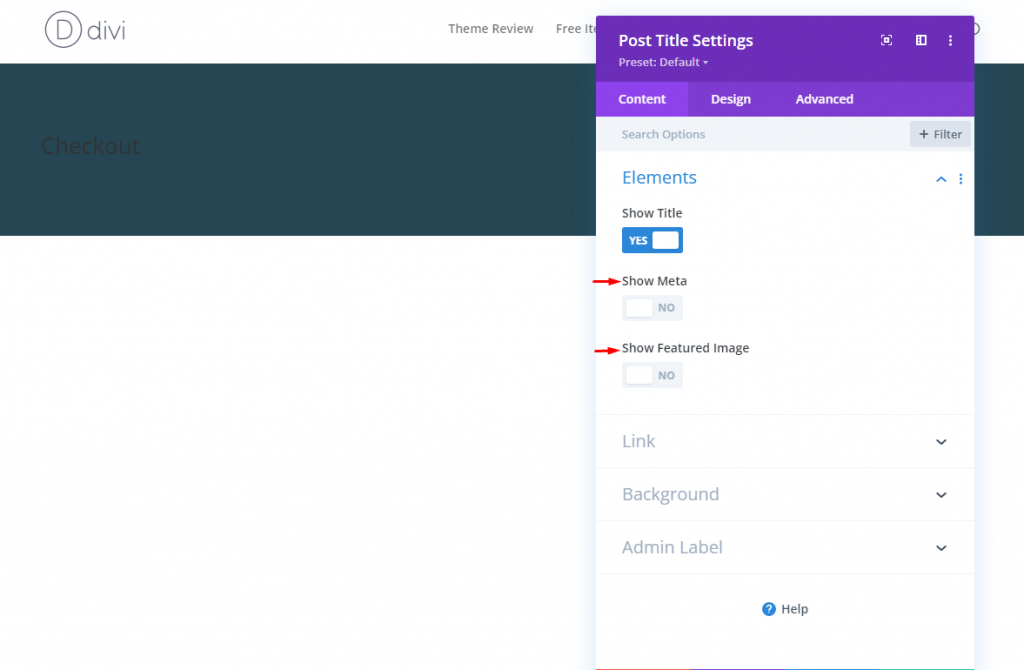
В настройках заголовка сообщения обновите элементы, чтобы отображался только заголовок, как показано ниже:
- Название шоу: ДА
- Показать мета: НЕТ
- Показать избранное изображение: НЕТ

Текст заголовка сообщения
Чтобы стилизовать текст заголовка сообщения, обновите следующее на вкладке дизайна:
- Шрифт заголовка: DM Serif Display
- Цвет текста заголовка: # e9c46a
- Размер текста заголовка: 80 пикселей (рабочий стол), 60 пикселей (планшет), 42 пикселей (телефон)
- Высота строки заголовка: 1,2 м

Модуль динамических уведомлений Woo
Всегда рекомендуется размещать модуль уведомлений Woo вверху страницы, чтобы видеть уведомления при взаимодействии со страницей оформления заказа. Имейте в виду, что мы создаем уведомления, которые будут отображаться только при необходимости.
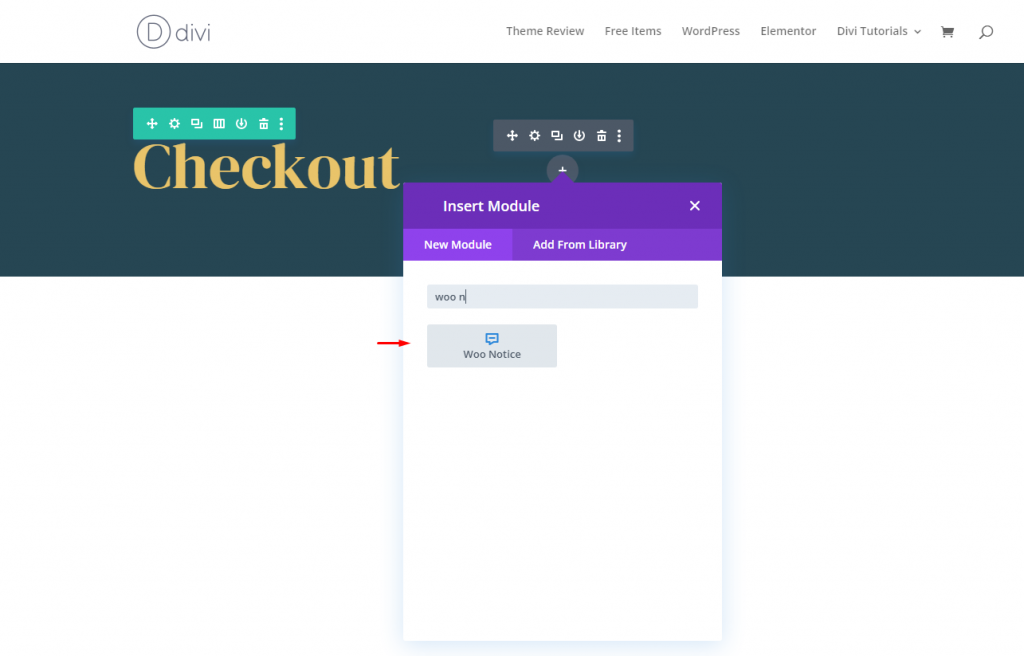
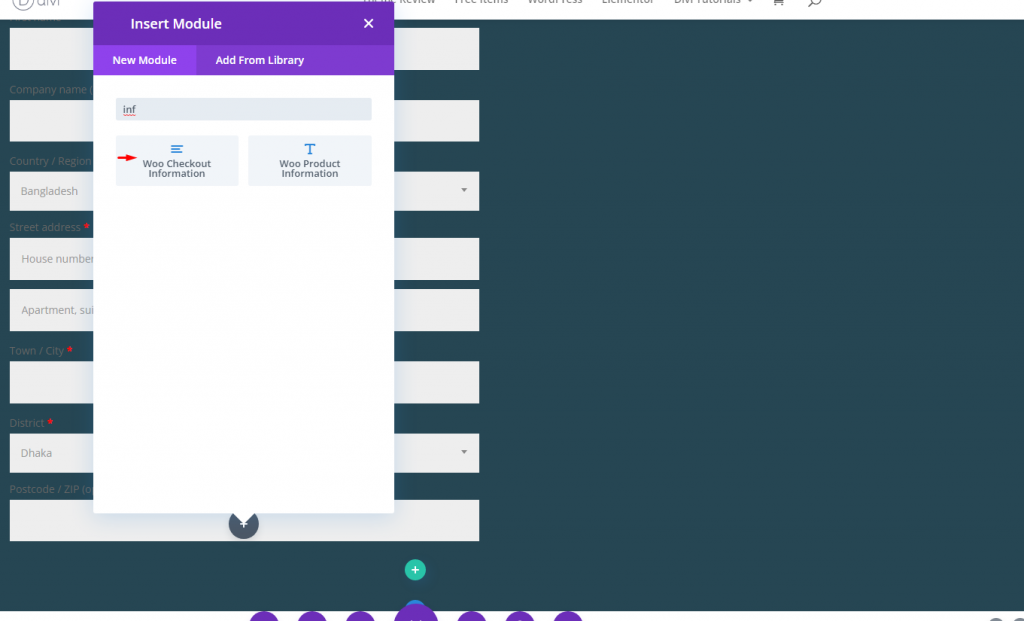
Чтобы добавить модуль уведомлений Woo, перейдите к модулю заголовка сообщения и щелкните, чтобы добавить новый модуль уведомлений Woo.

Тип страницы уведомления Woo и фон
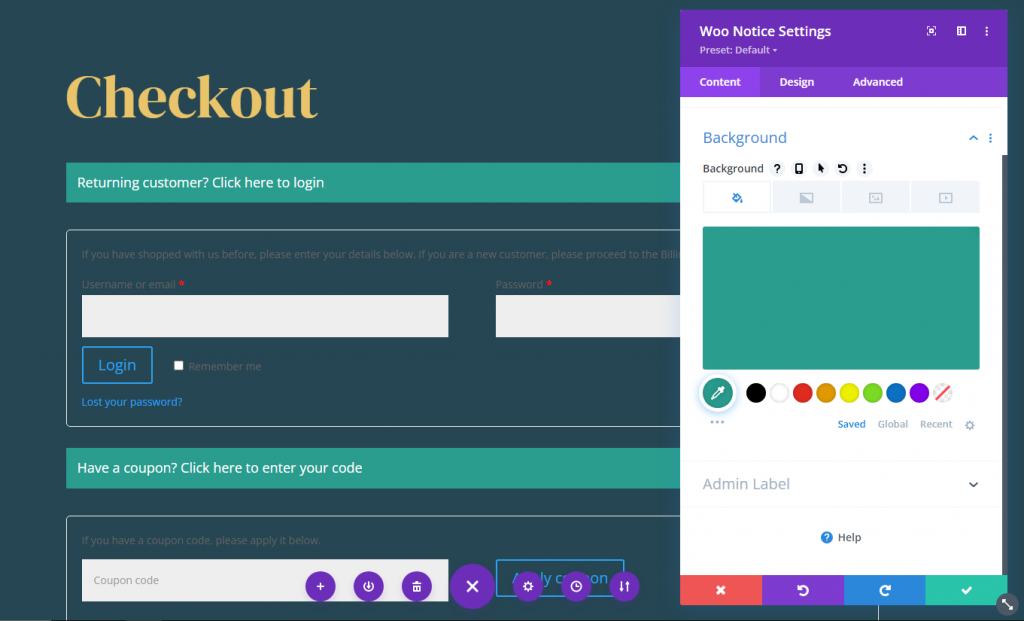
Затем обновите тип страницы и цвет фона уведомления Woo следующим образом:
- Тип страницы: страница оформления заказа
- Цвет фона: # 2a9d8f

Текст заголовка
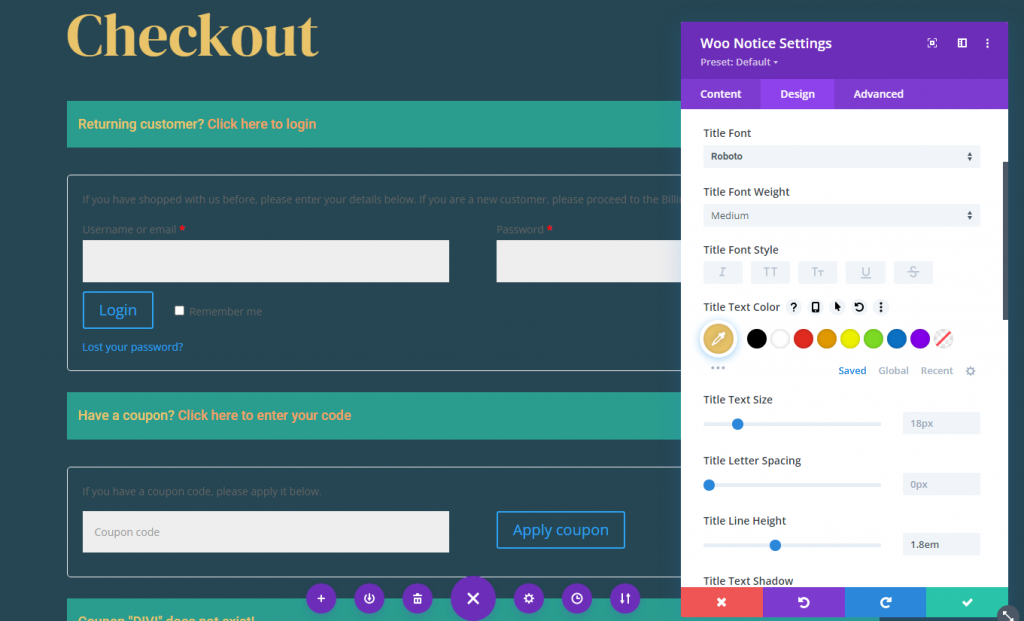
На вкладке дизайна обновите следующие настройки.
- Шрифт заголовка: Roboto
- Плотность шрифта заголовка: средний
- Цвет текста заголовка: # e9c46a
- Размер текста заголовка: 14 пикселей
- Высота строки заголовка: 1,8 м
- Цвет текста ссылки: # f4a261

Поля уведомлений Woo
Поля и имена полей для таких элементов, как форма входа и код купона, включены в уведомления на странице оформления заказа. Чтобы изменить стиль меток полей для этих полей, внесите следующие изменения:
- Цвет индикатора обязательного поля: # e9c46a
- Шрифт метки поля: Roboto
- Толщина шрифта метки поля: полужирный
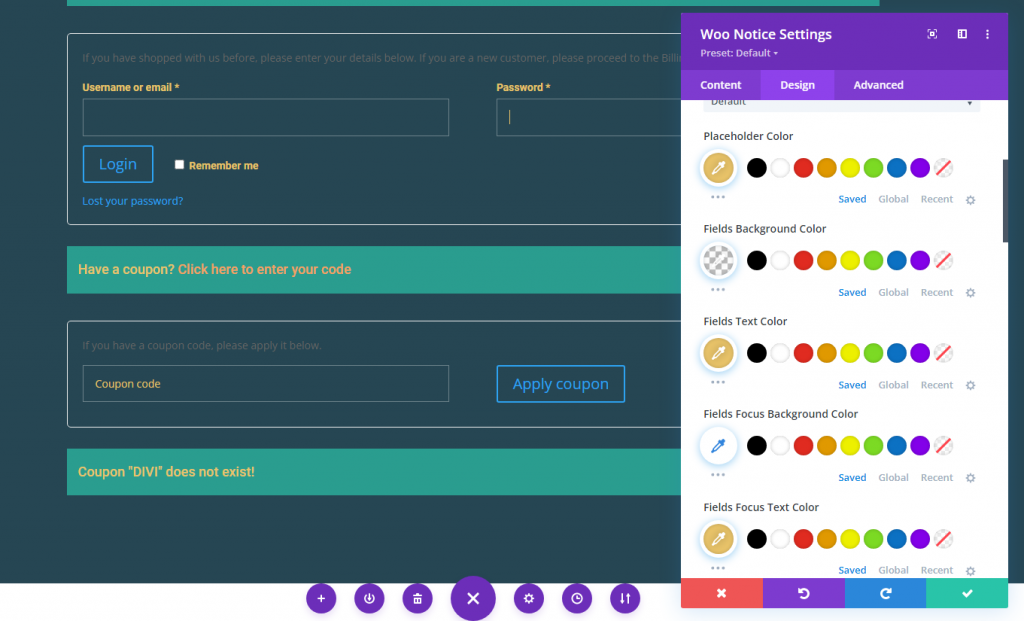
- Цвет заполнителя: # e9c46a
- Цвет фона полей: прозрачный
- Цвет текста полей: # e9c46a
- Цвет текста в фокусе полей: # e9c46a
- Отступы полей: 12 пикселей сверху, 12 пикселей снизу.
- Ширина границы поля: 1px
- Цвет границы полей: rgba (255,255,255,0,32)

Кнопка уведомления Woo
Пришло время настроить кнопки.
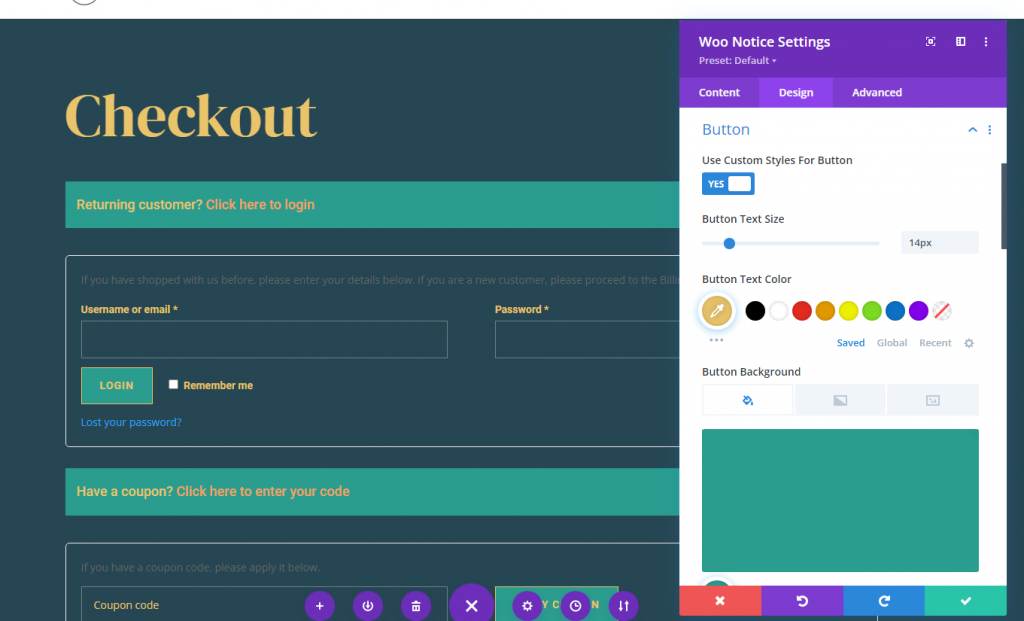
- Использовать собственные стили для кнопки: ДА
- Размер текста кнопки: 14 пикселей
- Цвет текста кнопки: # e9c46a
- Цвет фона кнопки: # 2a9d8f
- Ширина границы кнопки: 1 пиксель
- Цвет границы кнопки: # e9c46a
- Радиус границы кнопки: 0 пикселей
- Расстояние между буквами кнопки: 1 пиксель
- Шрифт кнопки: Roboto
- Толщина шрифта кнопок: полужирный
- Стиль шрифта кнопки: TT
- Отступ кнопок: 12 пикселей сверху, 12 пикселей снизу, 24 пикселей слева, 24 пикселей справа

Форма уведомления Woo
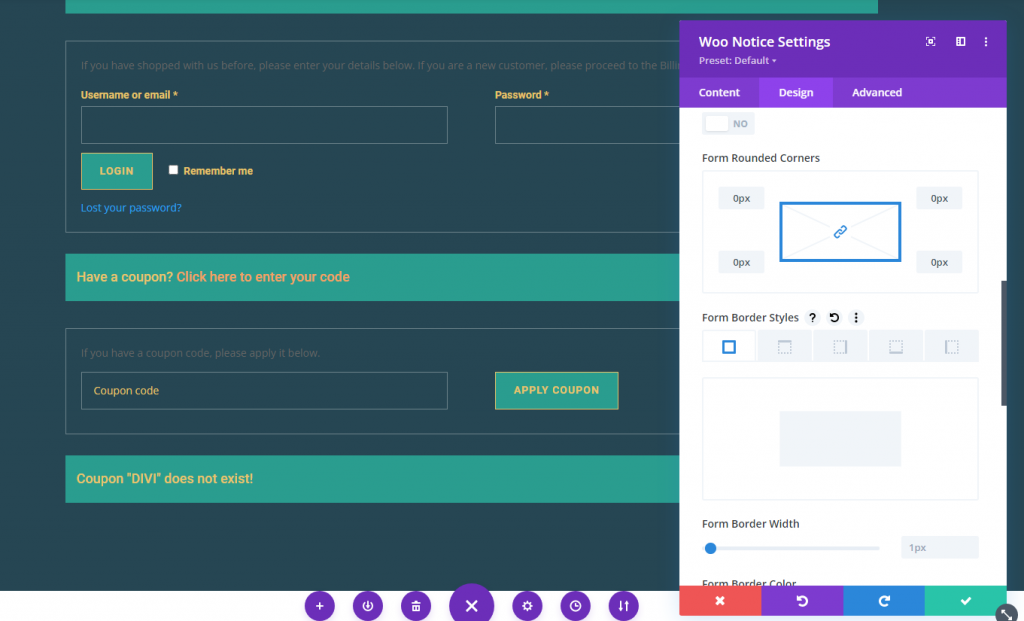
В группе опций «Форма» можно задать стиль для каждой формы уведомления. Обновите следующее, чтобы придать формам светлую границу:
- Закругленные углы формы: 0 пикселей
- Ширина границы формы: 1px
- Цвет границы формы: rgba (255,255,255,0.32)

Woo Уведомление Box Shadow
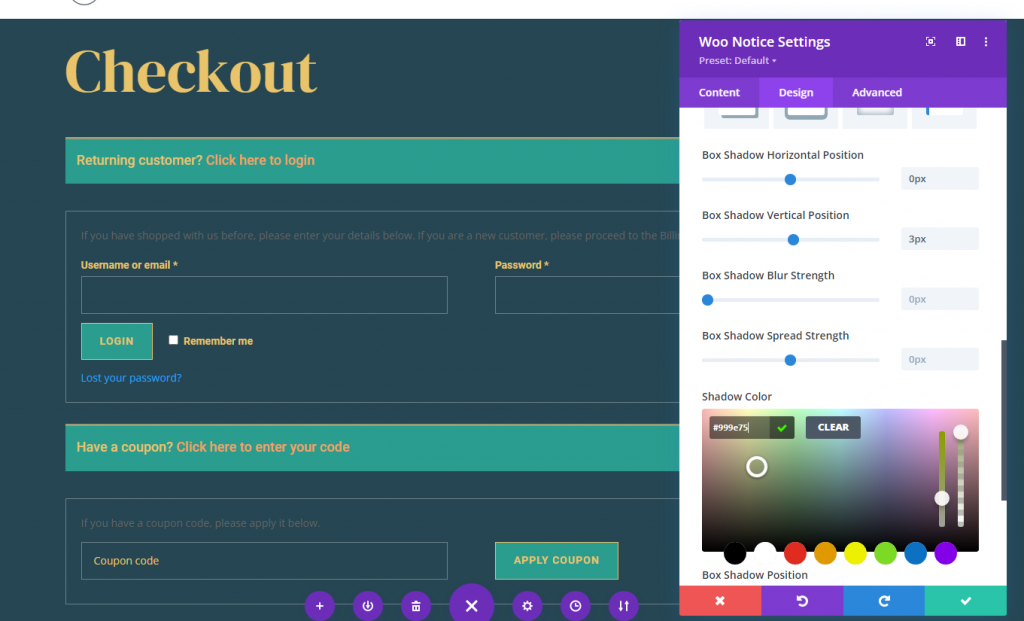
Чтобы добавить дизайн в виде верхней границы в панель уведомлений woo, обновите параметры тени, как показано ниже:
- Box Shadow: см. Снимок экрана
- Горизонтальное положение тени блока: 0 пикселей
- Вертикальное положение тени блока: 3 пикселя
- Цвет тени: # 999e75

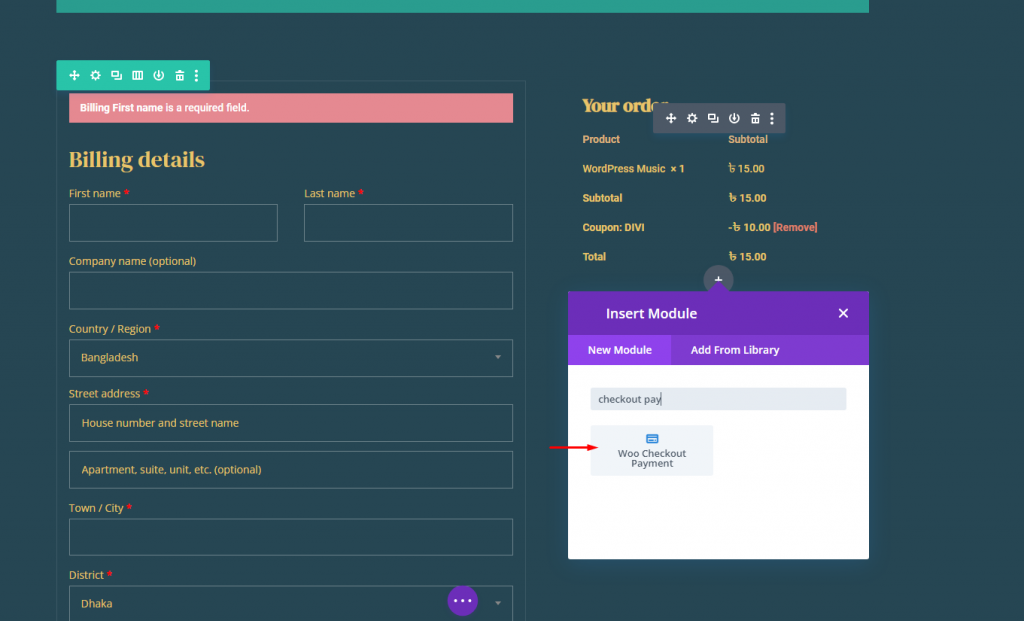
Платежный модуль Woo Checkout
Теперь, когда у нас есть заголовок страницы и уведомления, мы можем добавить контент Woo Checkout Billing, который является еще одним важным компонентом страницы оформления заказа.
Создайте новую строку с расположением столбцов 3/5/2/5 перед добавлением материалов для выставления счетов.

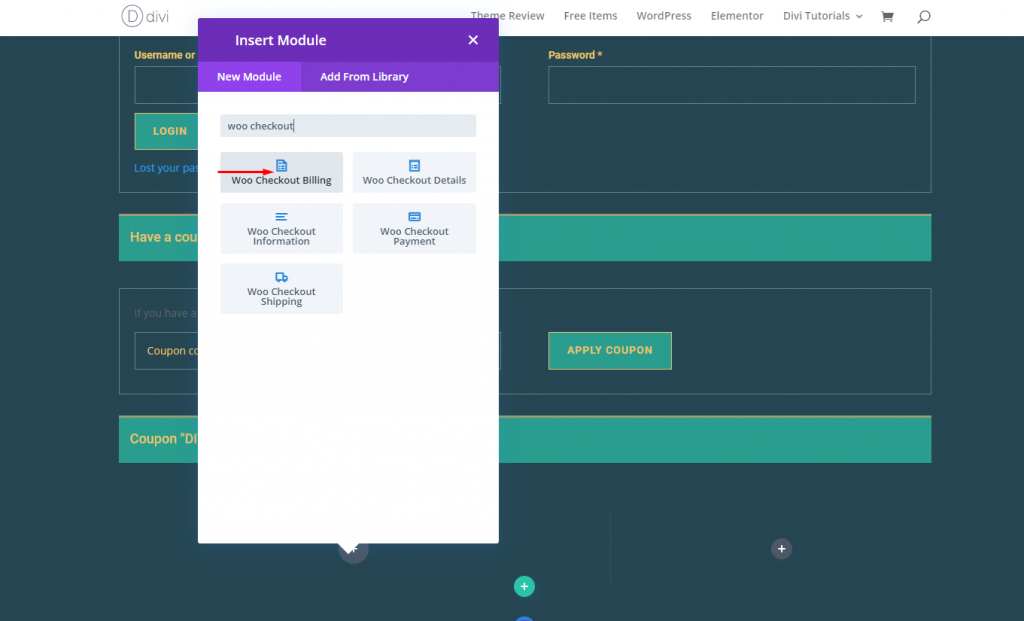
Добавьте модуль биллинга Woo Checkout в столбец 1.

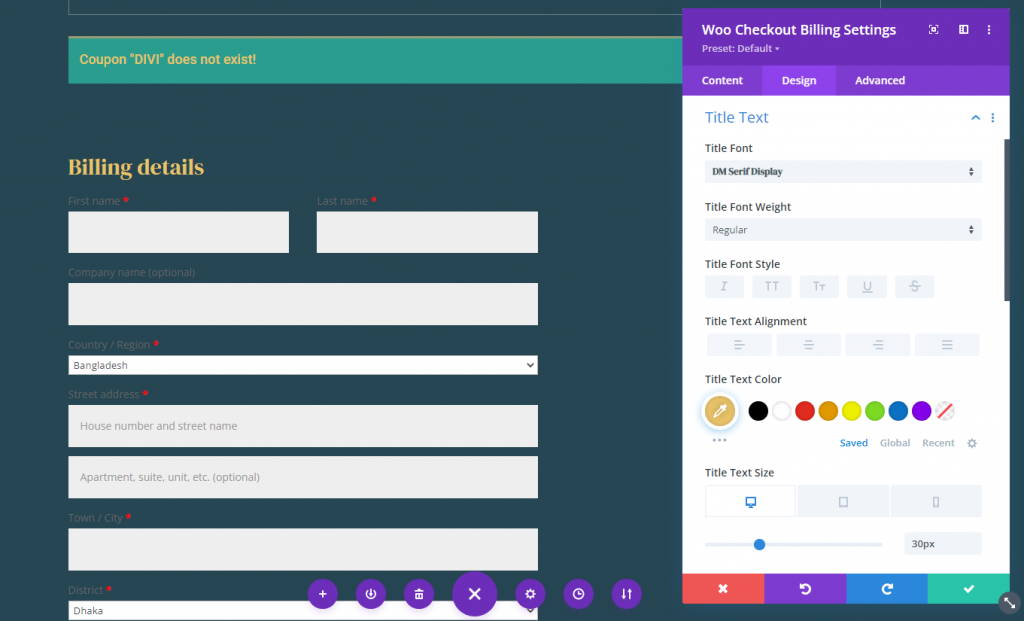
Текст заголовка биллинга Woo Checkout
В модуле выставления счетов Woo Checkout откройте настройки и настройте следующие параметры на вкладке дизайна.
- Шрифт заголовка: DM Serif Display
- Цвет текста заголовка: #fff
- Размер текста заголовка: 30 пикселей (рабочий стол), 24 пикселей (планшет), 18 пикселей (телефон)
- Высота строки заголовка: 1,4 мкм

Платежное поле Woo Checkout и ярлыки полей
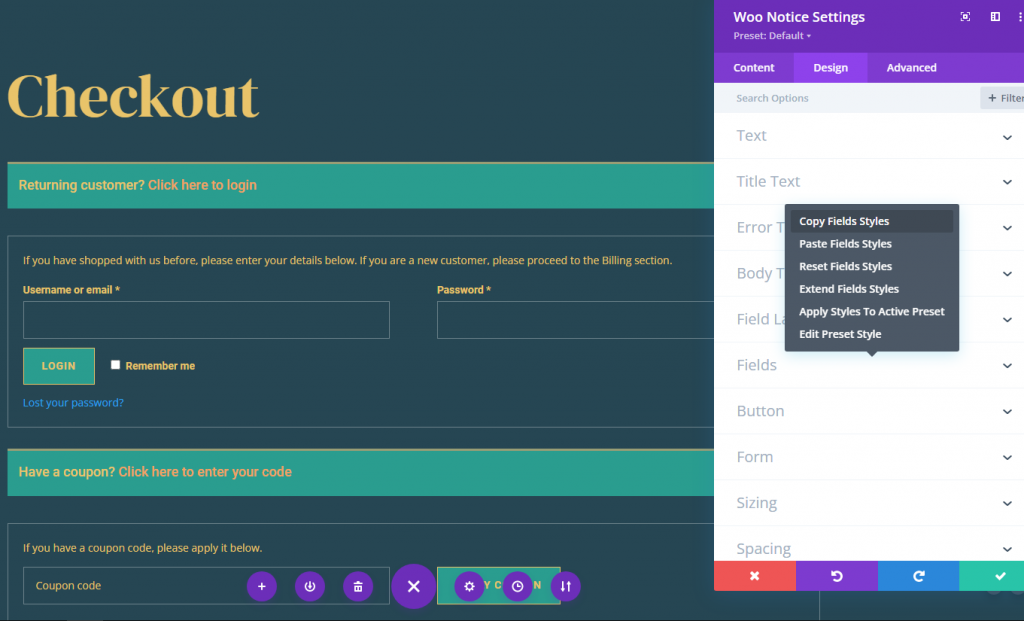
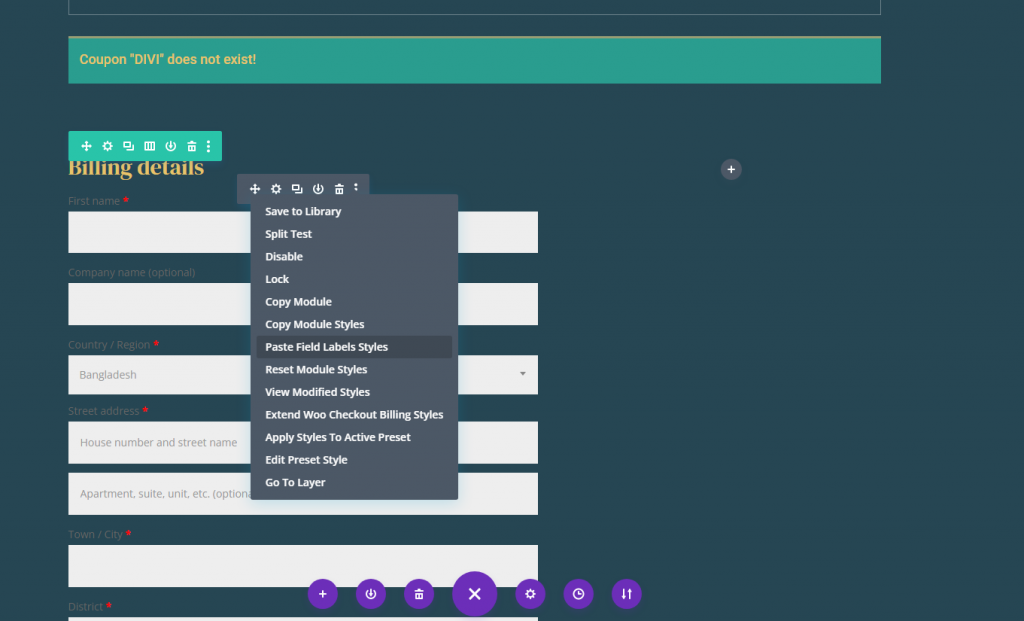
Как и модуль уведомлений, этот модуль включает параметры для стилизации полей и меток полей. Поскольку мы хотим, чтобы все наши поля и метки полей были согласованы на всей странице, мы можем скопировать стили полей и меток полей из модуля Уведомление и вставить их в модуль выставления счетов Woo Checkout.
Вот как это сделать:
- Откройте настройки модуля уведомлений вверху страницы.
- На вкладке «Дизайн» щелкните правой кнопкой мыши группу параметров «Ярлыки полей».
- В контекстном меню выберите «Копировать стили меток полей».

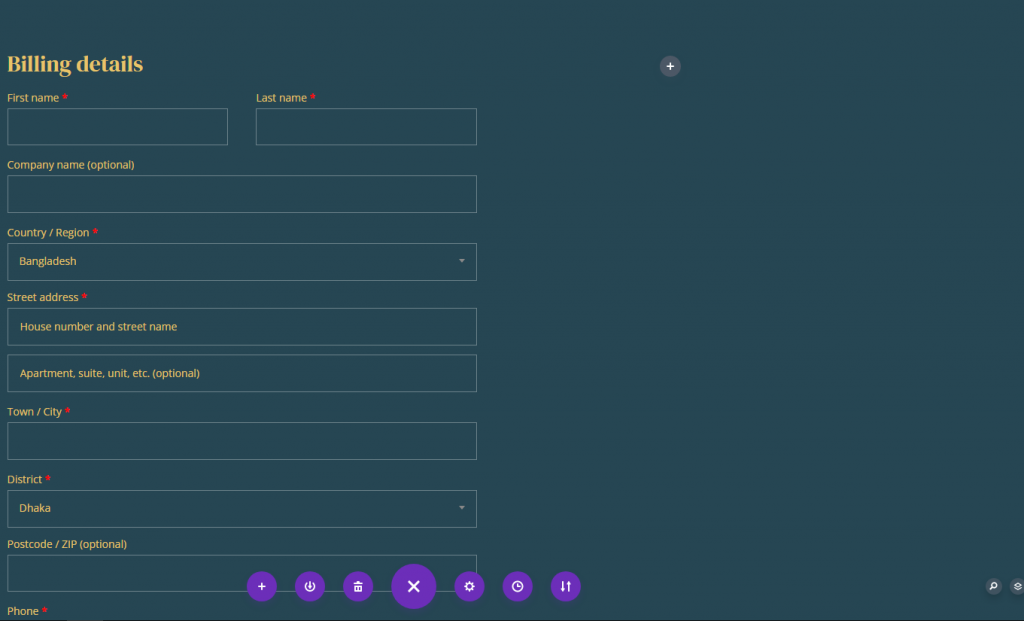
Вставьте скопированный стиль во вновь добавленный модуль.

И это будет выглядеть примерно так.

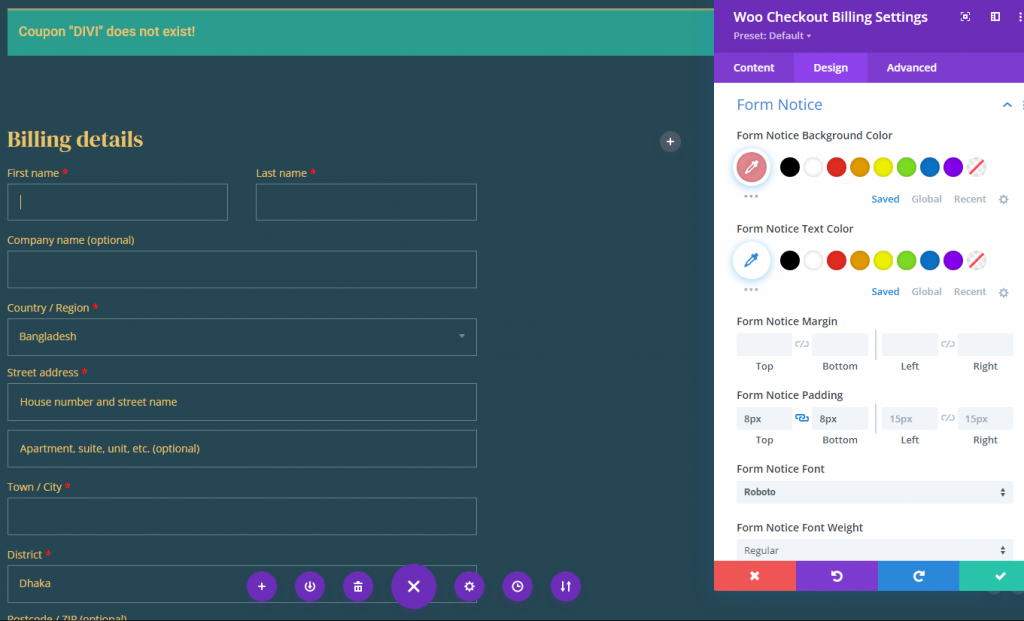
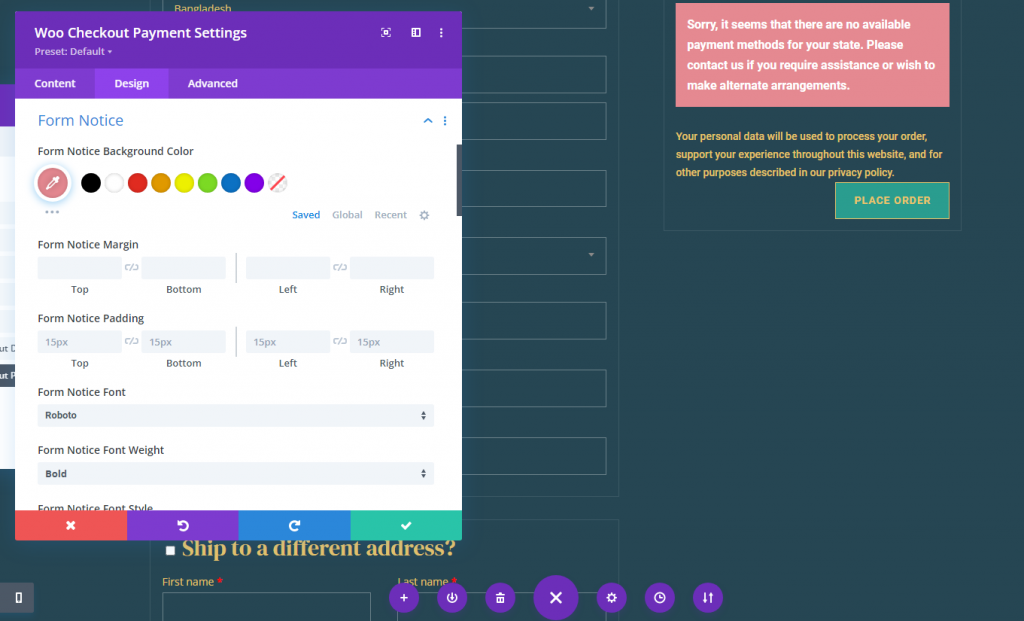
Уведомление о платежной форме Woo Checkout
Уведомление формы отвечает за динамическое отображение любых уведомлений или ошибок при заполнении формы. Чтобы оформить уведомление в форме, перейдите к настройкам выставления счетов Woo Checkout и внесите следующие изменения:
- Цвет фона уведомления о форме: # e58991
- Отступ для уведомления о форме: 8 пикселей сверху, 8 пикселей снизу
- Шрифт уведомления о форме: Roboto
- Размер текста уведомления о форме: 14 пикселей

Интервал и граница выставления счетов Woo Checkout
Чтобы завершить дизайн, давайте добавим немного отступов и светлую границу модуля, как показано ниже:
- Отступ: 16 пикселей сверху, 16 пикселей снизу, 16 пикселей слева, 16 пикселей справа
- Ширина границы: 1 пикс.
- Цвет границы: rgba (255,255,255,0.1)

Woo Checkout Информация о доставке и Woo Checkout
Модуль доставки Woo Checkout и модуль информации Woo Checkout являются важными компонентами для создания шаблона страницы оформления заказа. Перед завершением оформления заказа модуль доставки Woo Checkout отображает форму, необходимую для ввода сведений о доставке. Кроме того, информационный модуль Woo Checkout отображает форму ввода, которая позволяет пользователям предоставлять дополнительную информацию перед оформлением заказа.
Добавление модулей
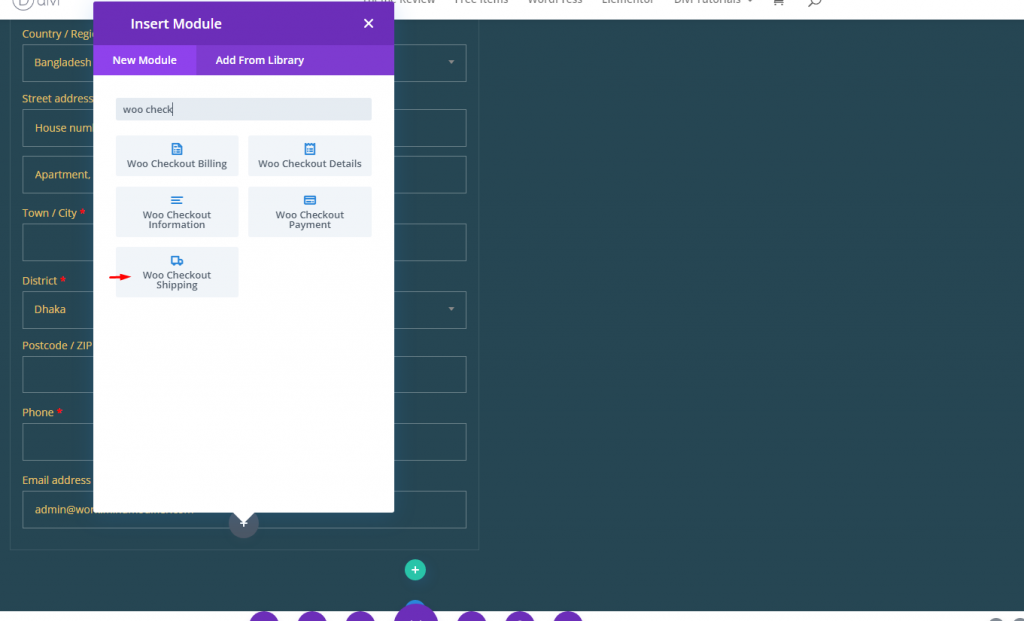
Теперь идите и добавьте модуль доставки Woo checkout.

Также добавьте информационный модуль Woo Checkout.

Каждый модуль woo (информация о доставке и оформлении заказа) должен выглядеть как модуль биллинга Woo Checkout. Мы можем копировать стили, которые нам нужны для каждого из них, в каждый из них. Скопируем и вставим сюда дизайн.

Модуль сведений о проверке Woo
Теперь, когда мы разработали контент для доставки и дополнительную информацию, мы готовы добавить контент Woo Checkout Details. Это еще один важный компонент страницы оформления заказа, на которой отображаются сведения о заказе на покупку. Он содержит список продуктов, промежуточные итоги и общую стоимость покупки. Он также показывает все использованные купоны, которые можно отозвать по ссылке.
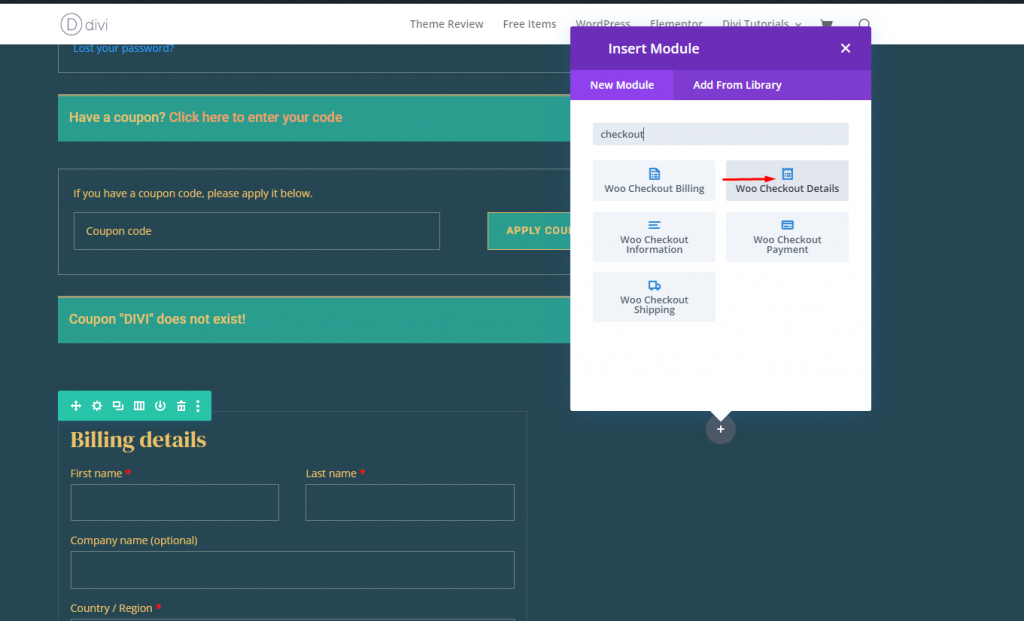
Добавьте новый модуль Woo Checkout Details к деталям оформления заказа в столбце 2 той же строки.

Woo Checkout Details Текст заголовка
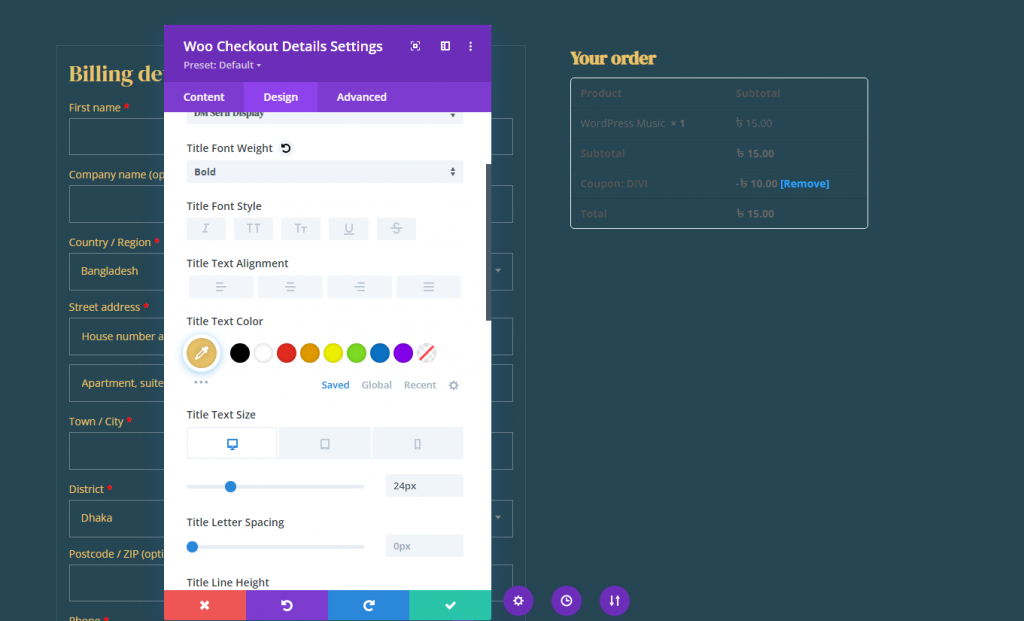
Обновите настройки текста заголовка следующим образом:
- Шрифт заголовка: DM Serif Display
- Толщина шрифта заголовка: полужирный
- Цвет текста заголовка: # e9c46a
- Размер текста заголовка: 24 пикселя (рабочий стол), 22 пикселя (планшет), 18 пикселей (телефон)
- Высота строки заголовка: 1,4 мкм

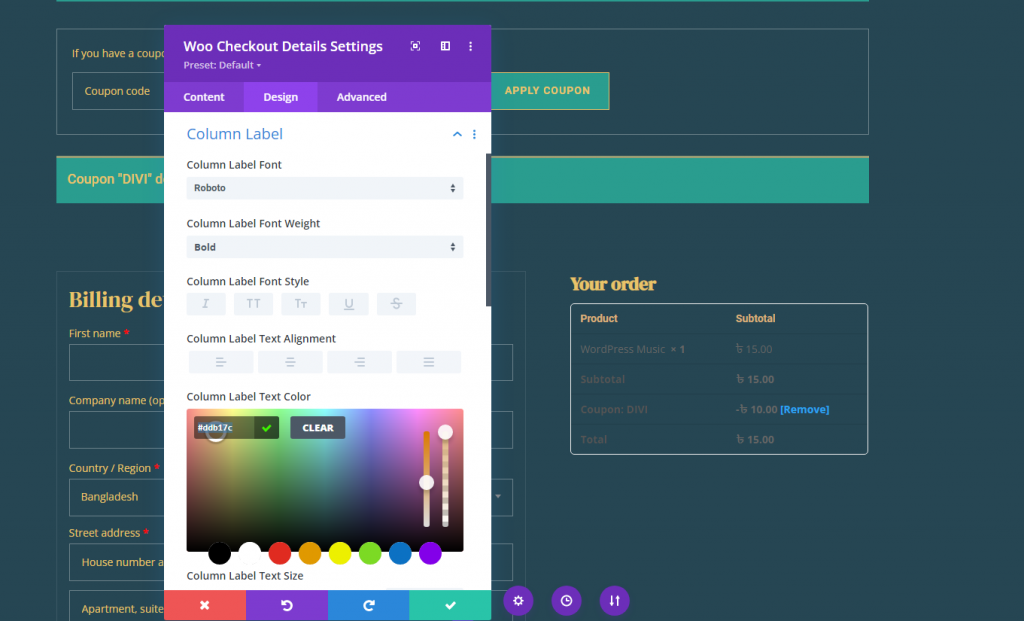
Ярлык столбца с подробностями оформления заказа Woo
Давайте стилизуем метки столбцов:
- Шрифт метки столбца: Roboto
- Толщина шрифта метки столбца: полужирный
- Цвет текста метки столбца: # ddb17c

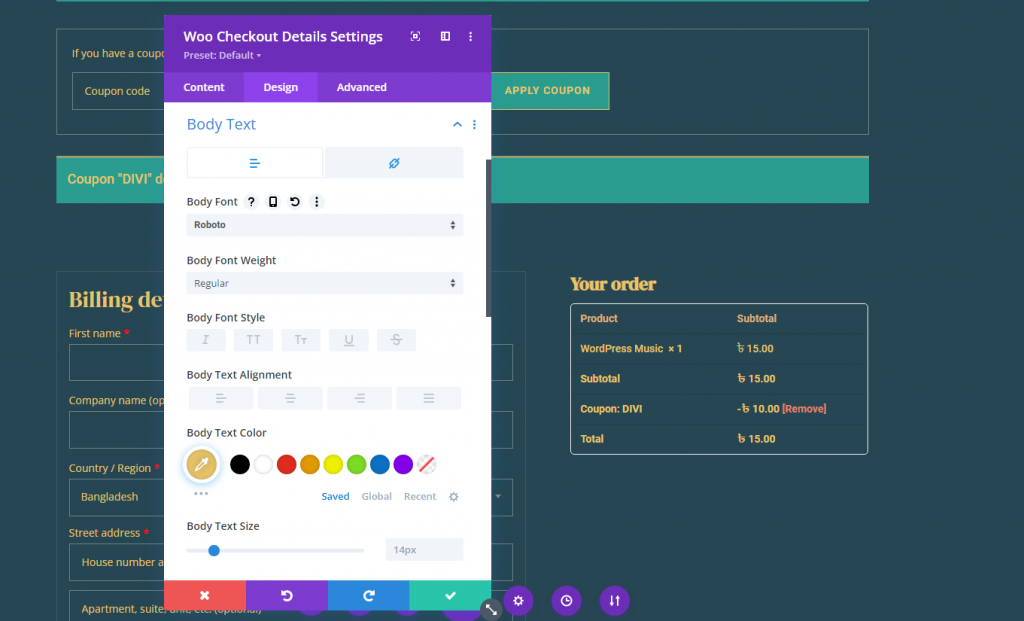
Текст сообщения Woo Checkout Details
Чтобы стилизовать основной текст, нацеленный на элементы в каждом столбце списка, обновите следующее:
- Шрифт текста: Roboto
- Цвет основного текста: #fff
На вкладке ссылки обновите цвет текста ссылки:
- Цвет текста ссылки: # e0816b

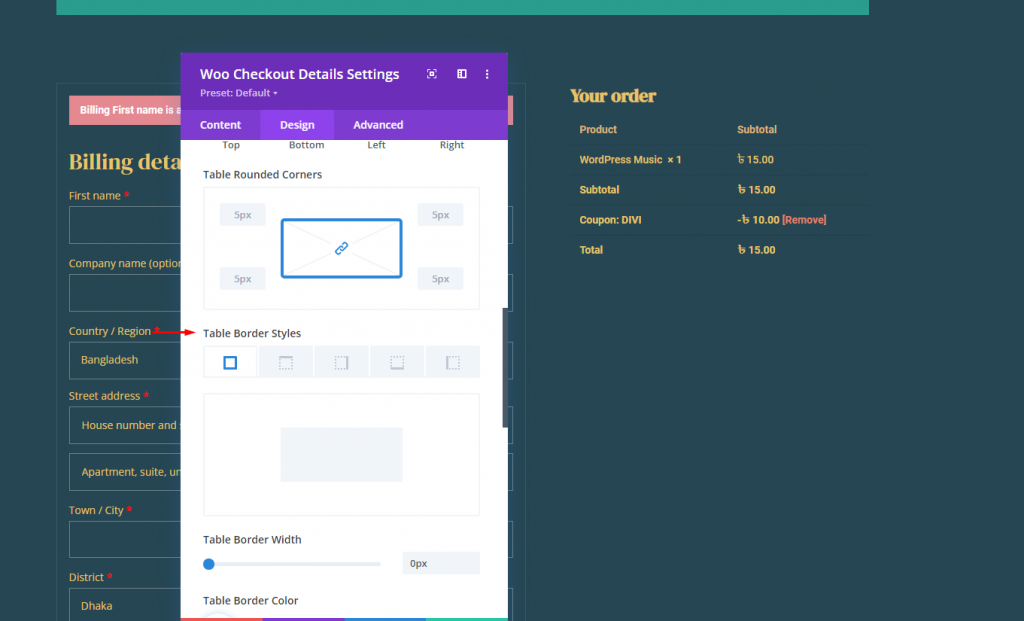
Граница таблицы деталей оформления заказа Woo
Для этого дизайна мы собираемся полностью убрать границу таблицы. Для этого обновите следующее:
- Ширина границы таблицы: 0 пикселей

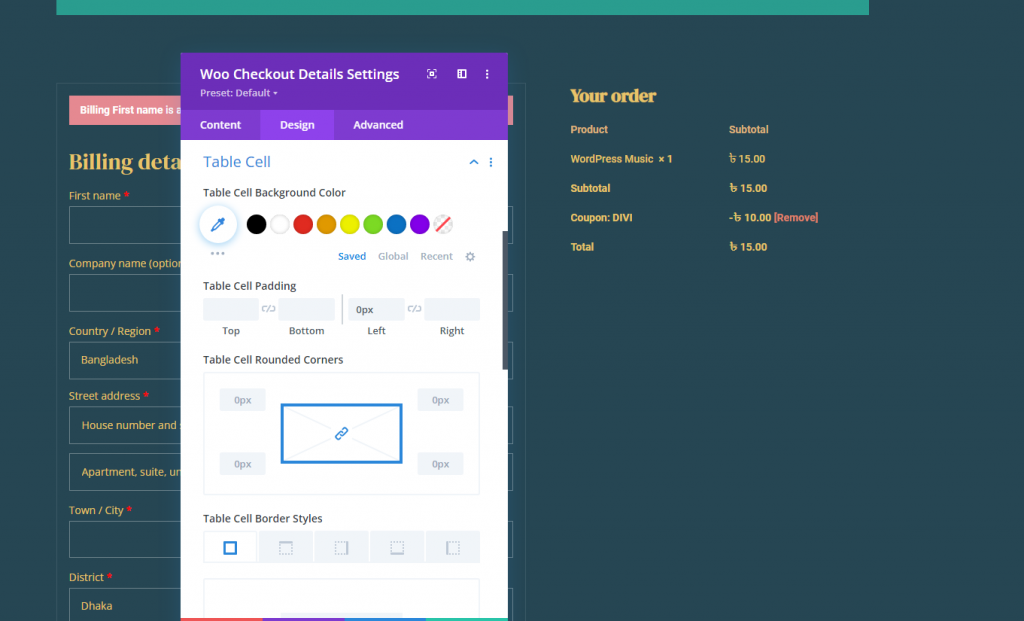
Ячейка таблицы деталей оформления заказа Woo
Чтобы стилизовать ячейки таблицы в таблице, обновите следующее:
- Отступ ячейки таблицы: 0 пикселей слева
- Стиль границы ячейки таблицы: нет

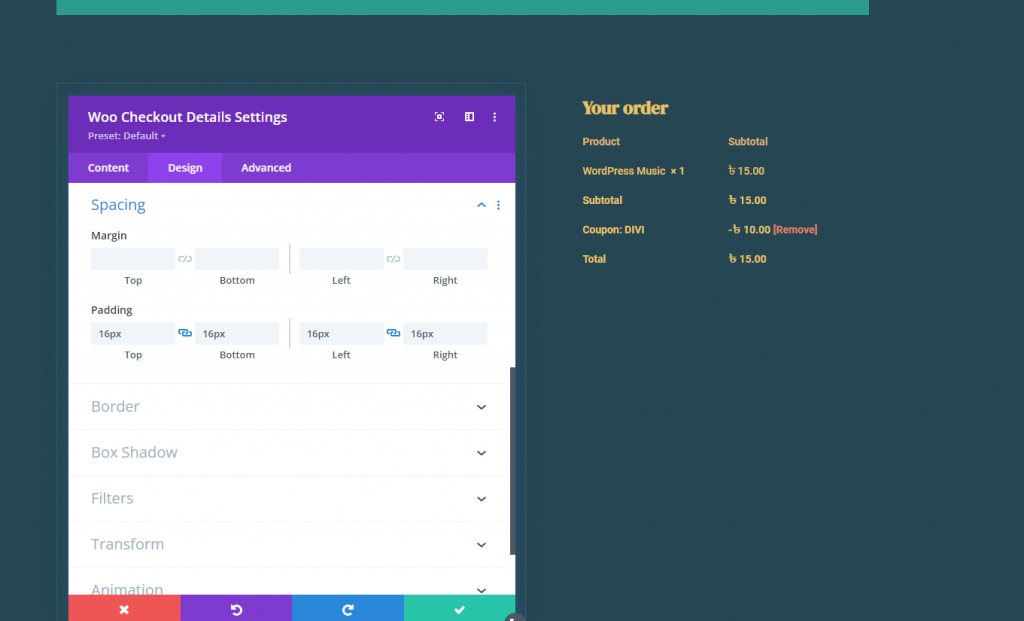
Woo Checkout Details Padding and Border
Чтобы дизайн модуля соответствовал дизайну других модулей, обновите отступ и границу следующим образом:
- Отступ: 16 пикселей сверху, 16 пикселей снизу, 16 пикселей слева, 16 пикселей справа
- Ширина границы: 1 пикс.
- Цвет границы: rgba (255,255,255,0.1)

Платежный модуль Woo Checkout
Мы готовы добавить контент Woo Checkout Details сейчас, когда мы создали контент для доставки и дополнительную информацию. Это еще одна важная часть страницы оформления заказа, на которой отображаются сведения о заказе на покупку. Он включает в себя список продуктов, промежуточные итоги и окончательную закупочную цену. Он также отображает все использованные купоны, которые можно отозвать, щелкнув ссылку.
Добавьте новый модуль Woo Checkout Details к деталям оформления заказа в столбце 2 той же строки.

Сделайте следующие настройки.
- Цвет фона уведомления о форме: # E58991
- Шрифт уведомления о форме: Roboto
- Толщина шрифта уведомления о форме: полужирный
- Размер шрифта уведомления о форме: 16 пикселей
- Настройка кнопок: как и раньше
- Интервал: 0 пикселей (сверху, снизу, слева, справа)

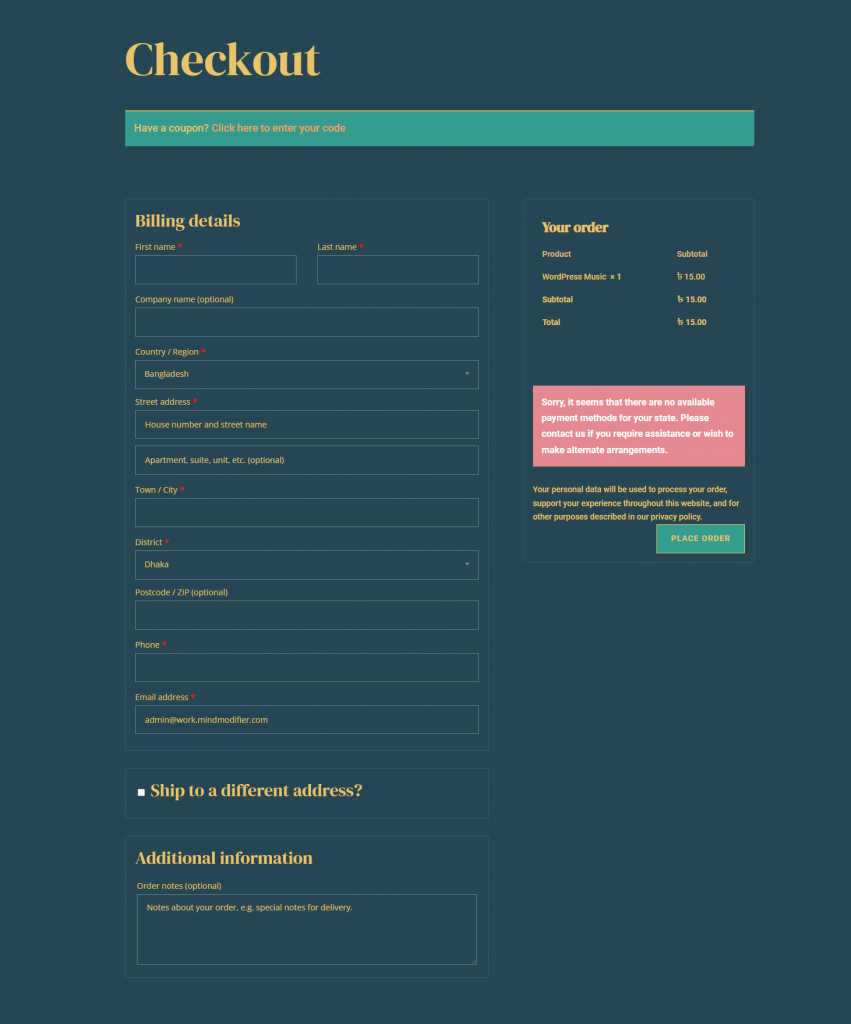
Конечный результат
Вот как выглядит наша последняя страница оформления заказа.

Заключение
Благодаря надежному конструктору страниц Divi и интуитивно понятным модулям Woo создание настраиваемого шаблона страницы оформления заказа WooCommerce значительно упрощается и расширяется. В этом руководстве основное внимание уделяется включению основных частей, составляющих страницу оформления заказа. Однако имейте в виду, что все другие уникальные модули и функции Divi доступны вам, чтобы вывести страницы оформления заказа на новый уровень. Это должно помочь улучшить ваши навыки дизайна Divi и, что более важно, привести к большему количеству конверсий.





