После «Черной пятницы» и «Киберпонедельника» вы можете насладиться шквалом больших распродаж во время рождественского сезона. Это один из самых жарких периодов для многих предприятий. Покупатели также с нетерпением ждут скидок, чтобы приобрести необходимые вещи и подарки для близких перед новогодними праздниками. Вы также можете привлечь всеобщее внимание, создав уникальную рождественскую целевую страницу с помощью редактора WordPress Gutenberg с помощью конструктора страниц Elementor .

И если вы пользователь WordPress и хотите создать уникальную рождественскую целевую страницу в Гутенберге, этот блог именно для вас. Давайте начнем, чтобы узнать обо всех преимуществах, которые вы можете получить, если получите отличный шаблон рождественской целевой страницы в Гутенберге и более подробно. Так что сделайте глубокий вдох и посмотрите вниз.
Зачем вам нужен рождественский лендинг?
Было продемонстрировано, что создание интерактивной целевой страницы может помочь вам увеличить конверсию больше, чем что-либо еще. Когда вы выделяете рекламные акции, скидки и предложения по разработке целевой страницы для привлечения вашей целевой аудитории, вы можете ускорить продажи. Это постепенно увеличивает ваши продажи до конца года.

- Как маркетолог или владелец бизнеса, создание интерактивной рождественской целевой страницы в праздничный сезон — отличное маркетинговое решение, которое вы можете принять.
- Вы можете просто привлечь своих потребителей при первом посещении вашего веб-сайта и сразу же убедить их совершить покупку.
- Специальная рождественская целевая страница не только рекламирует ваши конкретные праздничные или рождественские предложения, но также позволяет вам понять, откуда приходит ваш трафик, оценить его и быстро внести изменения для достижения успеха.
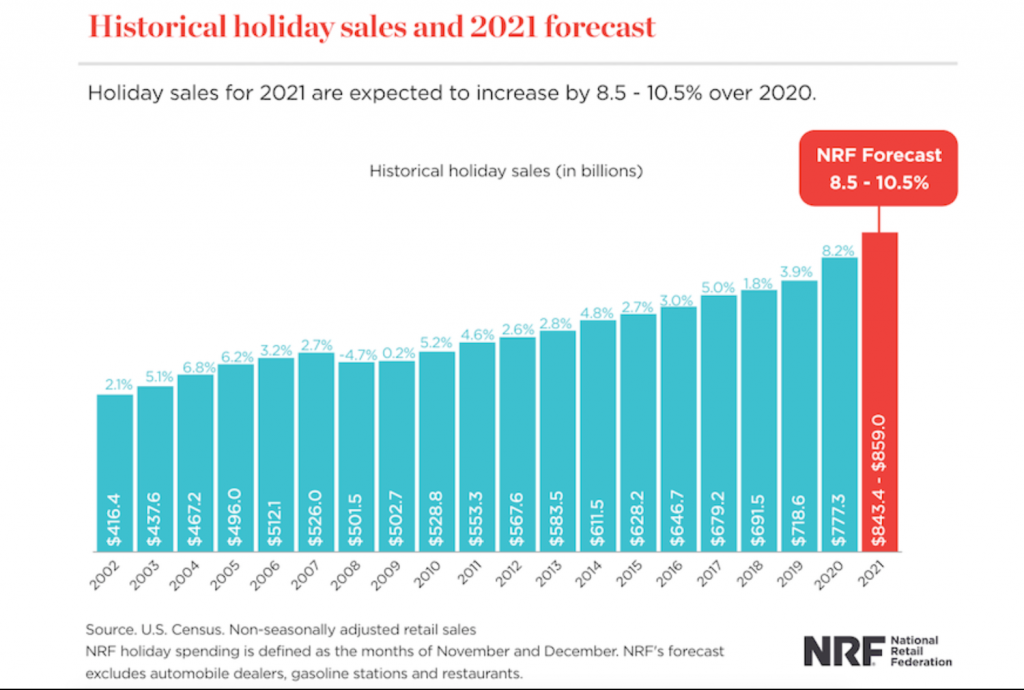
- По данным Deloitte, «ожидается, что продажи электронной коммерции с ноября 2021 года по январь 2022 года увеличатся на 11–15 процентов и составят от 210 до 218 миллиардов долларов».
Рождественская целевая страница в Гутенберге
Если вы найдете правильное решение, вы можете создать выдающуюся рождественскую целевую страницу в WordPress с помощью Gutenberg. Не беспокойтесь, пользователи WordPress Gutenberg! Templately полностью готов помочь вам. Это лучшее решение для сборки блоков Gutenberg и шаблонов Elementor, совместимое с WordPress. Он имеет более 1700 готовых к использованию шаблонов, соответствующих вашим требованиям.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасКомпания Templately создала уникальную страницу под названием ChristmasLy — Рождественская целевая страница Гутенберга, чтобы сделать ваше Рождество более запоминающимся. Он включает в себя версии шаблонов Gutenberg и Elementor для создания визуально привлекательной и высококонверсионной уникальной рождественской целевой страницы без программирования. Давайте посмотрим, что вам нужно сделать, прежде чем использовать рождественскую целевую страницу ChristmasLy в Гутенберге:
Essential Block : вы используете шаблон рождественской целевой страницы ChristmasLy — Gutenberg от Templately, обязательно установите и активируйте Essential Blocks , мощную библиотеку WordPress Gutenberg.
Templately: После этого установите и активируйте Templately на своем сайте WordPress и начните изучать готовые к использованию шаблоны блоки и пакеты, совместимые с Gutenberg, такие как ChristmasLy.
После активации всех основных решений просто следуйте приведенным ниже пошаговым инструкциям, чтобы узнать, как создать впечатляющую рождественскую целевую страницу в Gutenberg с помощью ChristmasLy.
Шаг 1: Получите шаблон
Давайте начнем с дизайна целевой страницы Templately ChristmasLy. На панели инструментов WordPress создайте новую страницу. Он мгновенно откроет новую страницу в вашем редакторе Gutenberg.

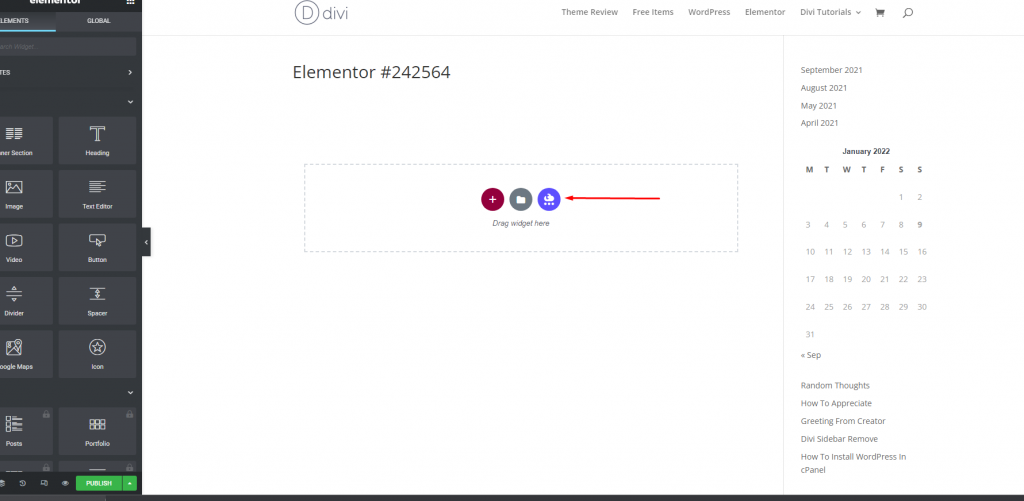
После этого просто зайдите в редактор Gutenberg и щелкните значок «Редактировать с помощью elementor». Откроется панель управления elementor, и оттуда щелкните значок Templately.

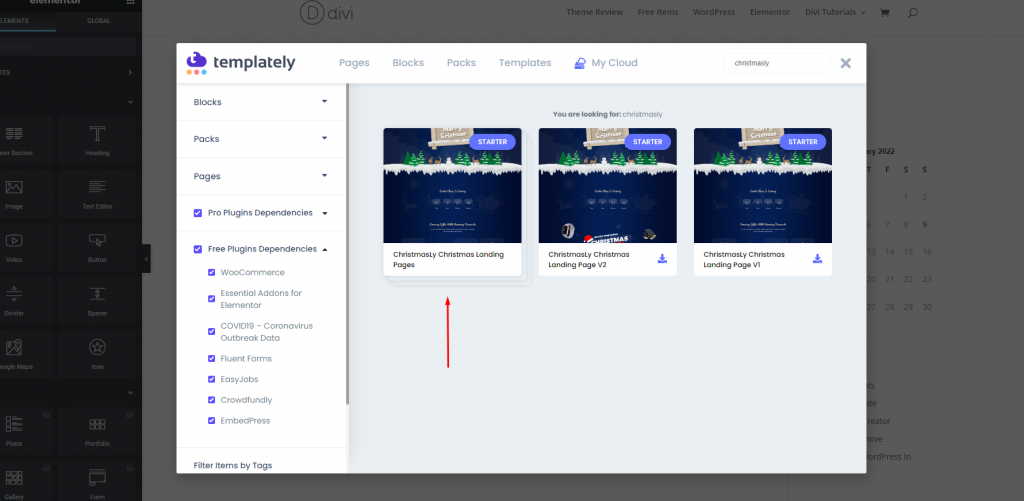
отображать всплывающее окно с полностью готовыми великолепными блоками Templately. На панели поиска введите «ChristmasLy». Затем он отобразит все предварительно разработанные блоки в этом наборе. Вы также можете нажать здесь, чтобы получить шаблон.
Шаг 2: Вставьте шаблон
Теперь в Гутенберге нажмите кнопку «Вставить», чтобы добавить готовые блочные дизайны целевой страницы ChristmasLy Christmas . Загрузите все готовые блоки в редактор Gutenberg за считанные секунды.

Шаг 3: Настройка страницы
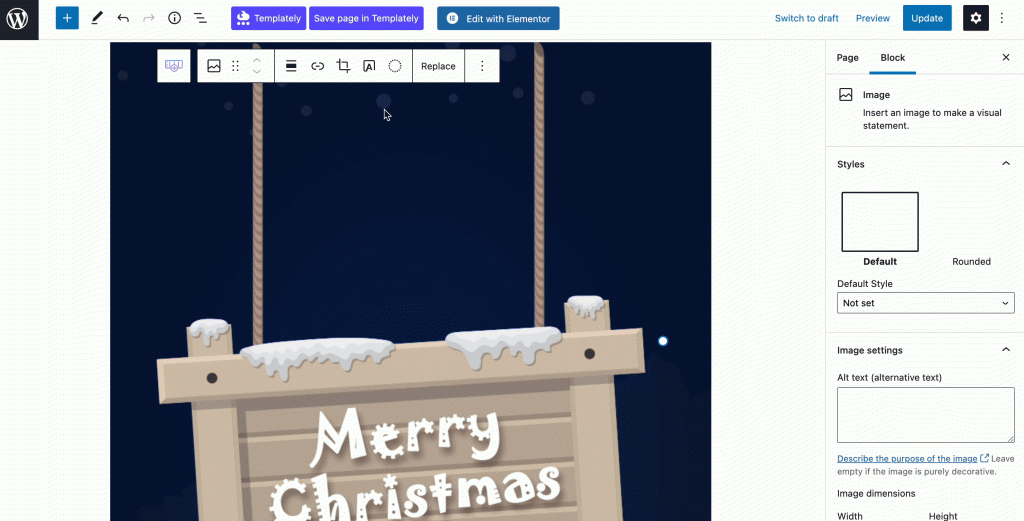
Теперь вы можете настроить каждый готовый блок вашего Christmasly, добавив свой собственный материал для каждой творческой части. Это готовое содержимое блока Gutenberg по умолчанию оптимизировано для SEO, поэтому при желании вы можете подогнать к нему текстовое содержимое и внести незначительные изменения в графику. Это все.

После того, как вы закончили добавлять материал в каждую креативную стильную часть, вы можете настроить дизайн, изменив цвета, шрифты, ориентацию и т. д. Вы даже можете перетаскивать фрагменты из одного места в другое, вносить несколько изменений, и все готово к работе.
Шаг 4: Сохраните свой дизайн в MyCloud
Templately эксклюзивно предлагает эту специальную функцию сохранения готовых проектов в хранилище Templately «MyCloud». Щелкните правой кнопкой мыши в любом месте страницы и выберите «Сохранить страницу в шаблоне». Это сохранит дизайн вашей рождественской целевой страницы в облаке Templately. Этот дизайн можно повторно использовать позже или сохранить в качестве резервной копии.
Вы можете в любой момент использовать Templately WorkSpace, чтобы наладить сотрудничество с вашей командой, поделившись готовыми проектами блоков. Вы также можете пригласить и получить доступ к совместной работе в облаке для других пользователей, не работающих с вашим компьютером.
Заключительные слова
Создать интерактивную рождественскую целевую страницу в Gutenberg и Elementor очень просто, используя готовый блочный дизайн ChristmasLy — Gutenberg Christmas Landing Page. Вы можете настроить готовый дизайн по своему вкусу и сделать его своим. Если вам понравился пост, поделитесь им с друзьями, чтобы они могли получить такие удивительные дизайны на своем сайте.





