Вы когда-нибудь хотели добавить специальный прозрачный размытый фоновый эффект на ваш сайт? Ну, это возможно с Диви. В самом деле, используя этот свежий дизайн делает ваш фон и передний план текста выделяются красиво.

В этом учебнике мы покажем, как создать прозрачный фоновый эффект с помощью Диви. Это будет сделано с использованием свойства фон-фильтра на CSS, что поможет нам создать такие эффекты только в одной строке кода.
Начнем.
Предварительный просмотр конечных результатов
Так что вы знаете, куда мы идем, вот быстрый взгляд на то, что мы будем разрабатывать на протяжении всего этого учебника.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Создание размытого фона на Divi
Итак, мы покажем вам более простой способ создания размытого фона с помощью фон-фильтр csS собственности. Это легко, потому что нам просто нужно иметь одну строку кода, чтобы иметь желаемый результат на Диви. Тем не менее, лишь немногие браузеры не поддерживают этот эффект (особенно IE).
Целью этого эффекта является не только размытие фона, но и размытие содержимого за элементом. Это свойство (фон-фильтр) может сделать это, применяя фильтр к элементу, за целевым элементом.
Вот как это сделать.
Давайте добавим фоновое изображение на Divi Builder
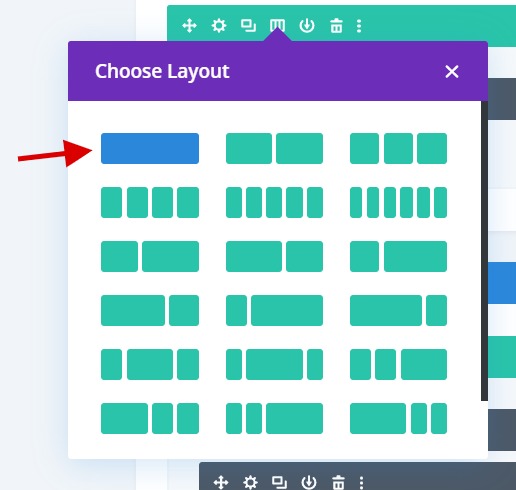
Во-первых, добавьте в раздел строку с одной колонкой.

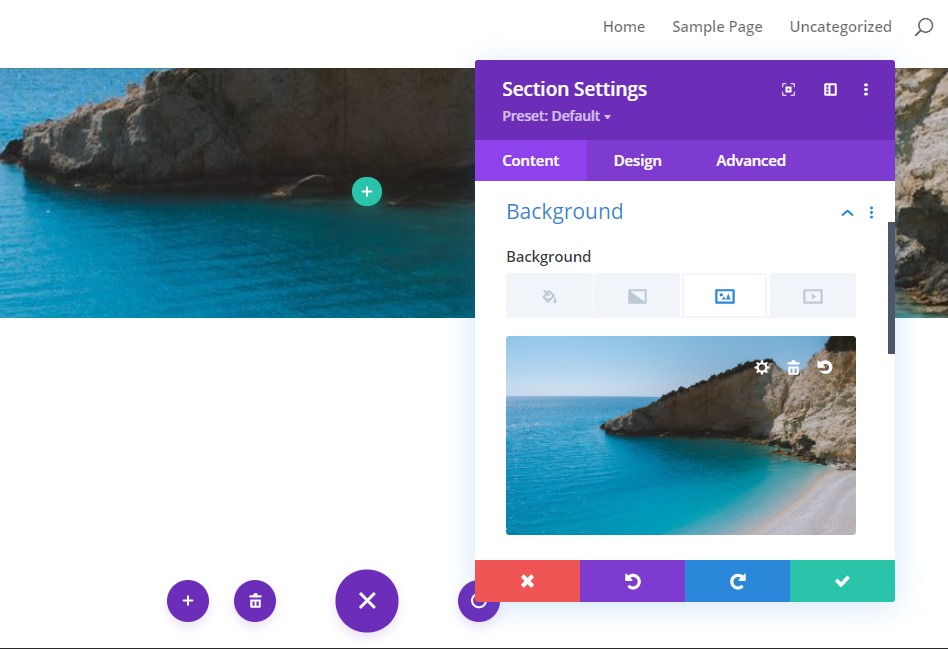
Откройте настройки раздела и придайте ему фоновое изображение.

Добавление фонового цвета строки и фонового фильтра
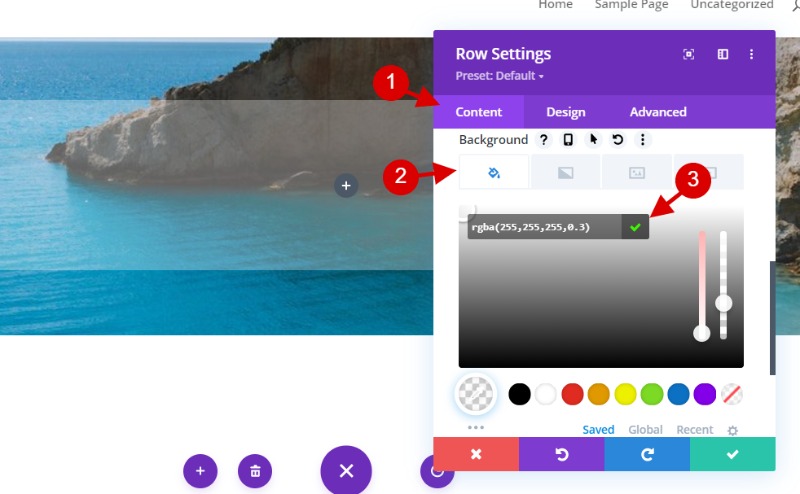
Далее давайте откроем настройки строки и добавим полупрозрачный белый цвет фона следующим образом:
background-color: rgba(255,255,255,0.3)
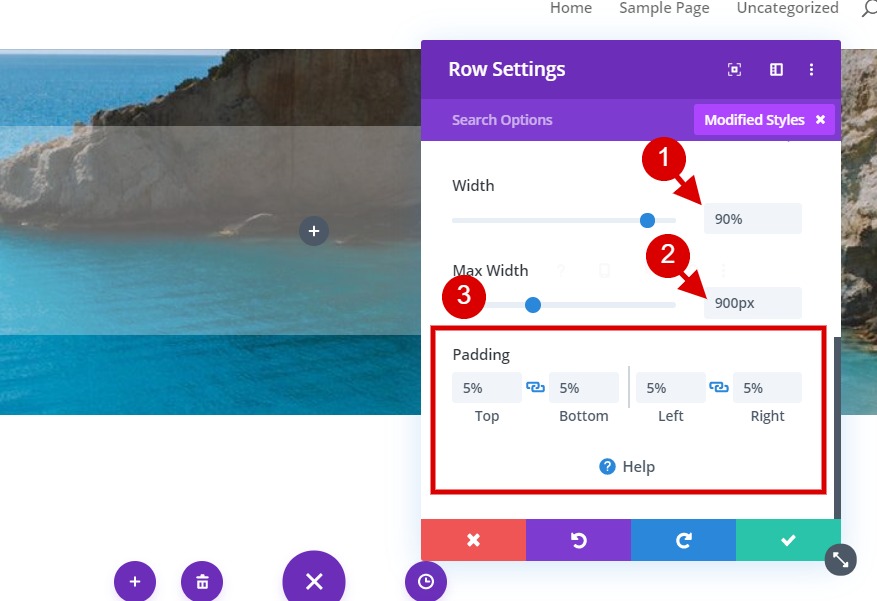
В соответствии с вкладкой дизайна обновить размер и интервал строки следующим образом:
- Ширина: 90%
- Максимальная ширина: 900px
- Обивка: 5% сверху, 5% внизу, 5% слева, 5% вправо

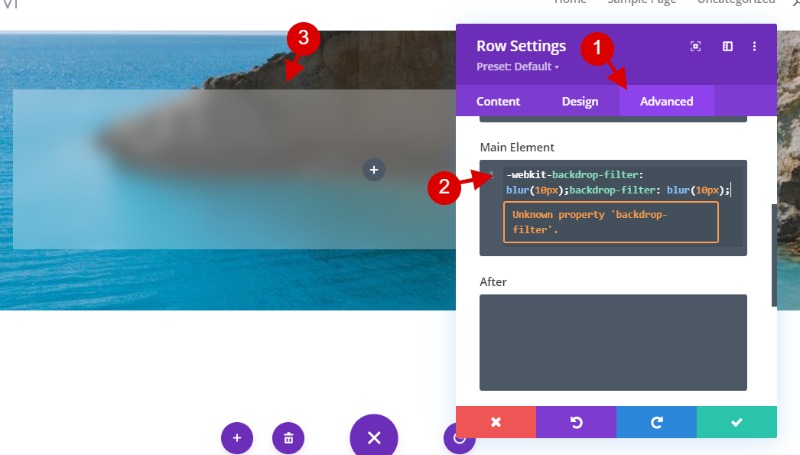
Под расширенной вкладкой добавьте следующий CSS к основному элементу:
-webkit-backdrop-filter: blur(10px);backdrop-filter: blur(10px);
Это добавит фильтр размытия 10px на фоне элемента. Обратите внимание, как фоновое изображение раздела размыто эффектом, даже если CSS применяется к строке. Вы можете увеличить или уменьшить количество размытия, изменив значение пикселя в CSS.
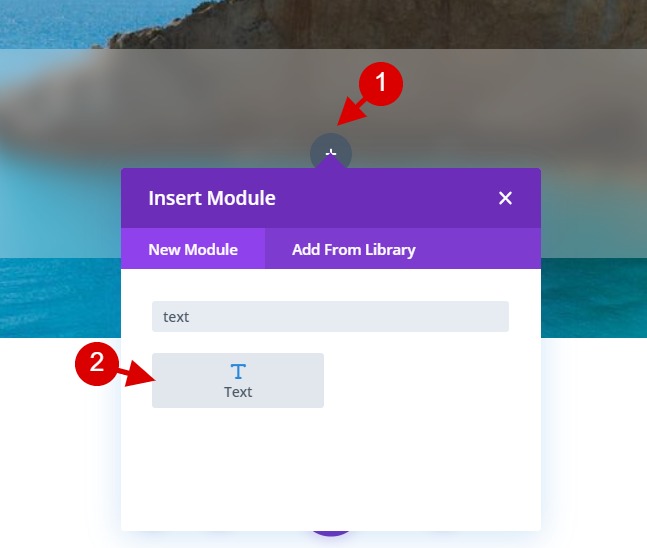
Добавление содержимого с помощью текстового модуля
Чтобы обеспечить некоторое содержание для нашего матового фона, добавьте текстовый модуль в столбец строки.

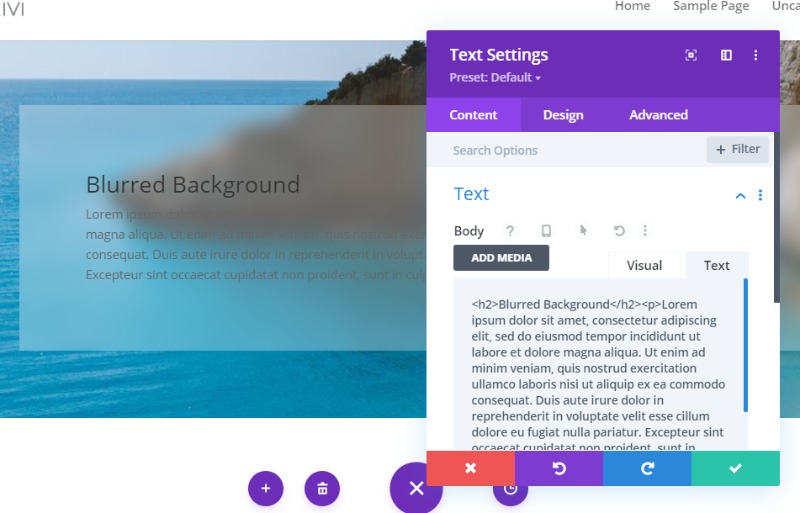
Затем вставьте следующий HTML в тело под текстовой вкладкой:
<h2>Blurred Background</h2><p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
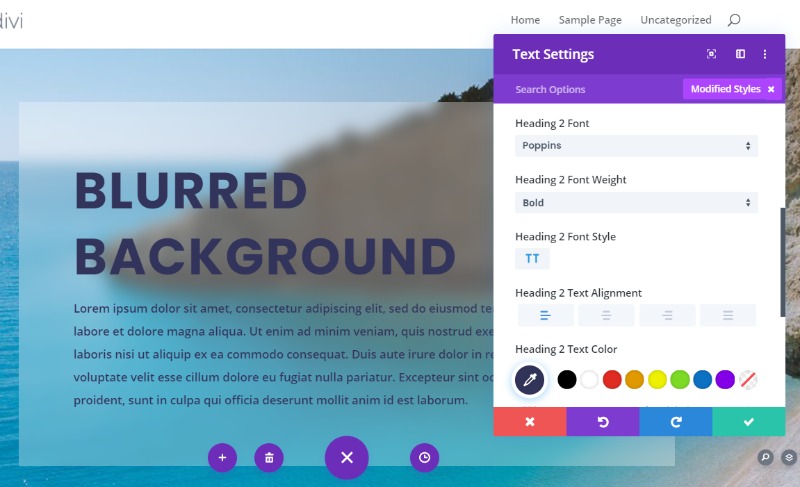
Чтобы отполировать дизайн, давайте обновим текстовые стили следующим образом:
- Текст Шрифт Вес: Полу смелейшее
- Цвет текста: #33345b
- Размер текста: 16px
- Высота текстовой линии: 2em
- Заголовок 2 Шрифт: Поппинс
- Заголовок 2 Вес шрифта: Смелый
- Заголовок 2 Шрифт Стиль: TT
- Заголовок 2 Текст Выравнивание: Слева
- Заголовок 2 Текст Цвет: #33345b
- Заголовок 2 Размер текста: 70px (рабочий стол), 40px (планшет), 25px (телефон)
- Заголовок 2 Расстояние между письмами: 2px
- Заголовок 2 Линия Высота: 1.3em

Окончательный результат
Вот конечный результат. Мы можем сказать, что это было довольно легко не так ли?

В этом учебнике мы показали вам, как создать эффект матового стекла фона или размытый эффект фонового стекла на Диви. Чтобы придать новый вид, можно рассмотреть возможность изменения фонового изображения. Вы можете найти изображения на pexels. Давайте теперь посмотрим, что вы будете создавать с вашим собственным воображением.
Не стесняйтесь поделиться этим с вашим другом на следовать за нами держать в курсе последних учебников и ресурсов.





