Создание анимированной промо-панели для шаблона страницы Divi может стать эффективным способом стильной демонстрации продуктов и предложений без зависимости от плагина. Благодаря надежным функциям дизайна Divi вы можете визуально создать промо-панель, редактируя шаблон в Theme Builder Divi . После настройки шаблона промо-панель появится на любой странице, назначенной этому шаблону. Это простой процесс.

Давайте погрузимся и начнем!
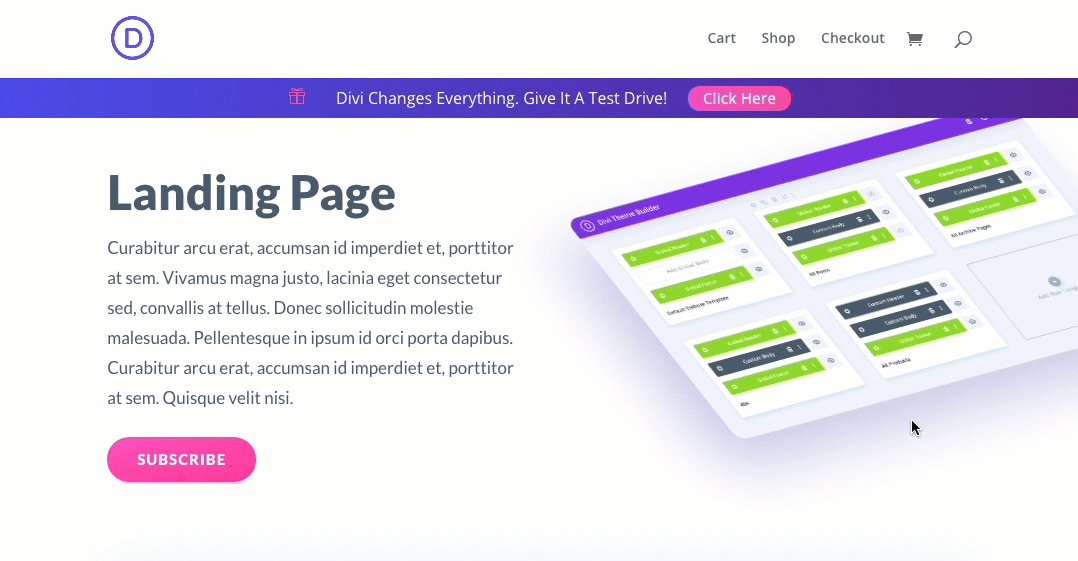
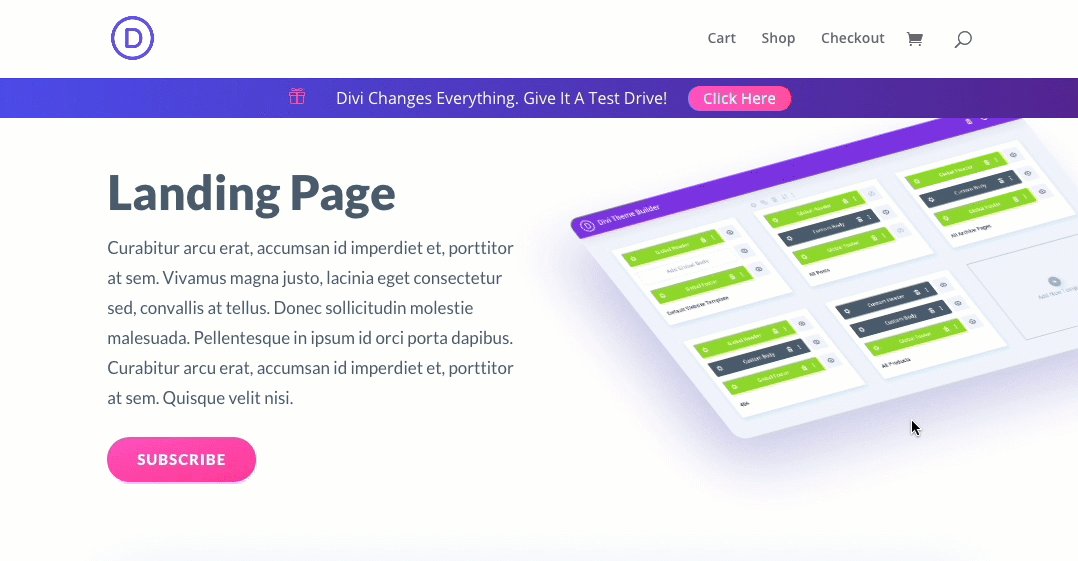
Предварительный просмотр дизайна
Вот краткий обзор промо-панели, которую мы будем создавать в этом уроке.

Создайте анимированный промо-бар в Divi
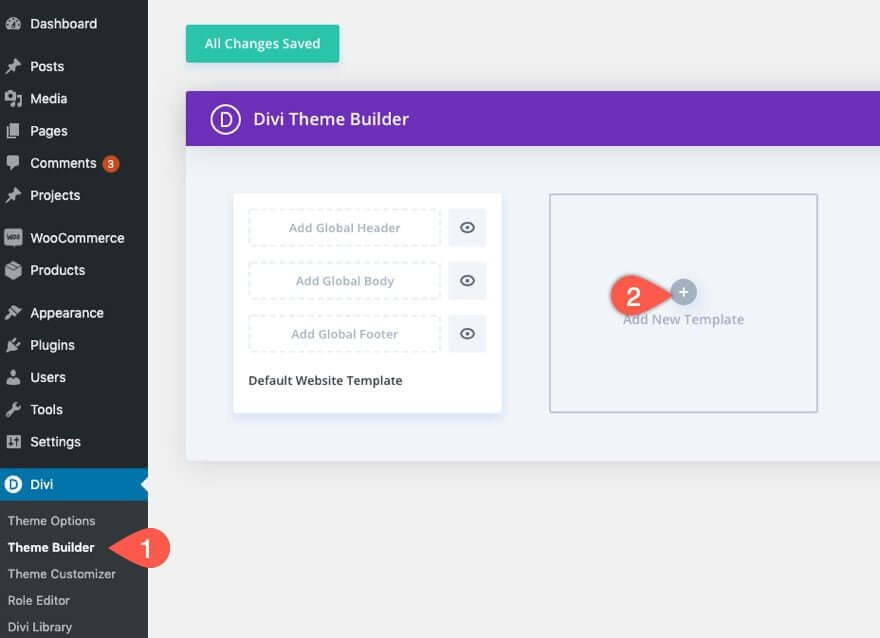
На панели управления WordPress перейдите в Divi > Theme Builder. Нажмите кнопку «Добавить новый шаблон», чтобы создать новый шаблон.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
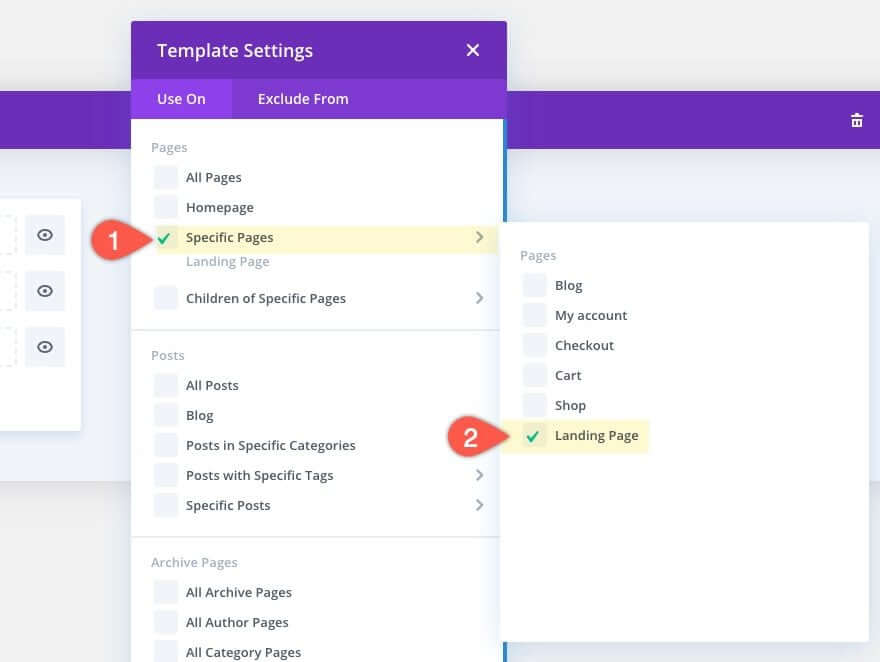
Назначьте шаблон страницам, на которых вы хотите, чтобы отображалась промо-панель.

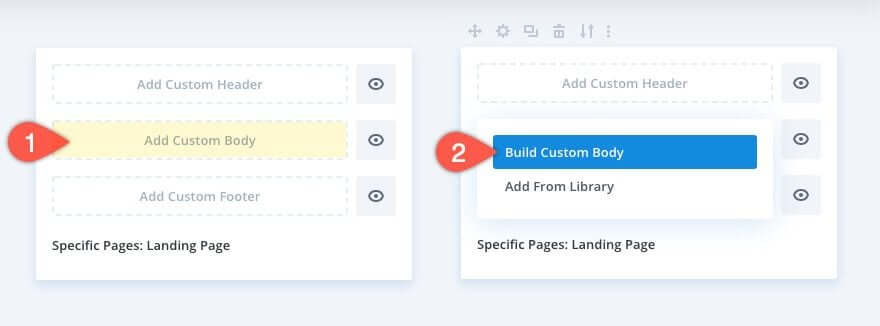
В новом шаблоне щелкните область «Добавить собственное тело» и выберите «Создать собственное тело».

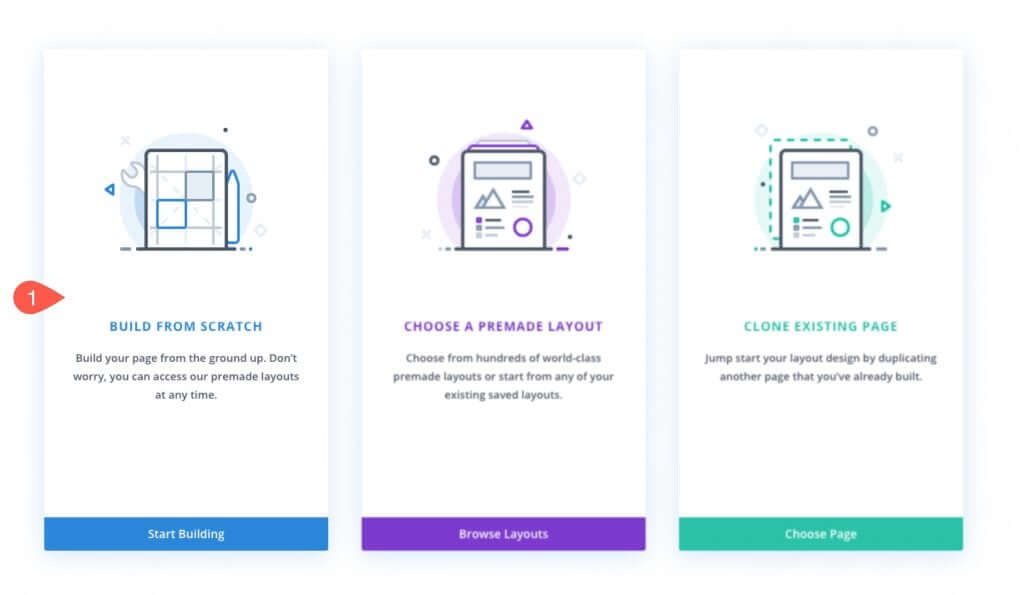
Выберите опцию «Создать с нуля».

В редакторе макета шаблона давайте начнем создавать промо-панель с помощью Divi Builder.
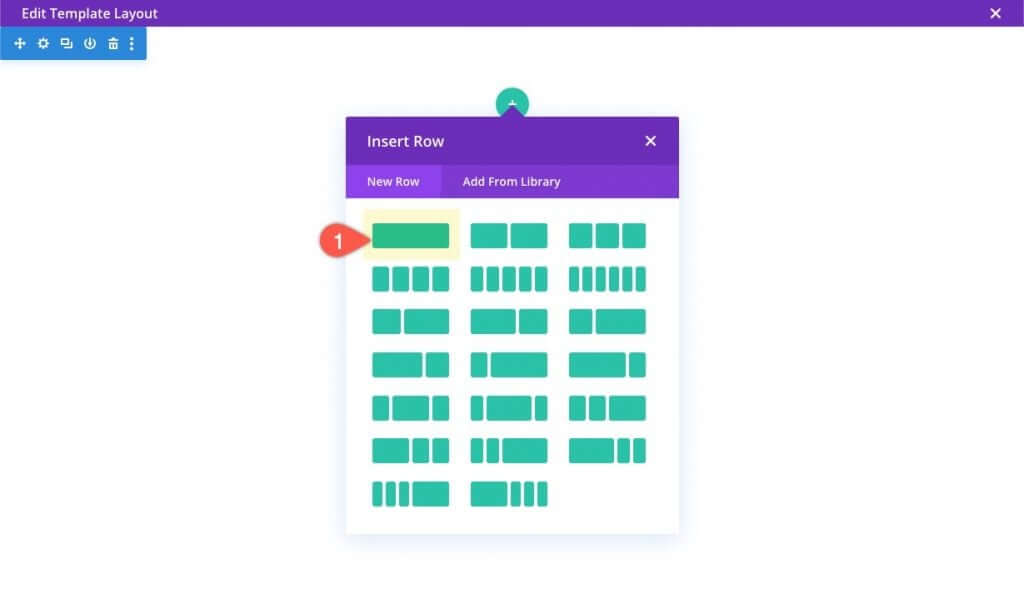
Начните с добавления строки в один столбец в обычный раздел.

Прежде чем добавлять модуль, обновите настройки строки следующим образом:
- Цвет градиента фона слева: #4a42ec
- Правый цвет фонового градиента: #521d91.
- Направление градиента: 90 градусов
- Использовать нестандартную ширину желоба: ДА
- Ширина желоба: 1
- Ширина: 100%
- Максимальная ширина: 100%
- Отступы: 0 пикселей сверху, 0 пикселей снизу.

Эти настройки определяют цвет фона и ширину промо-панели.
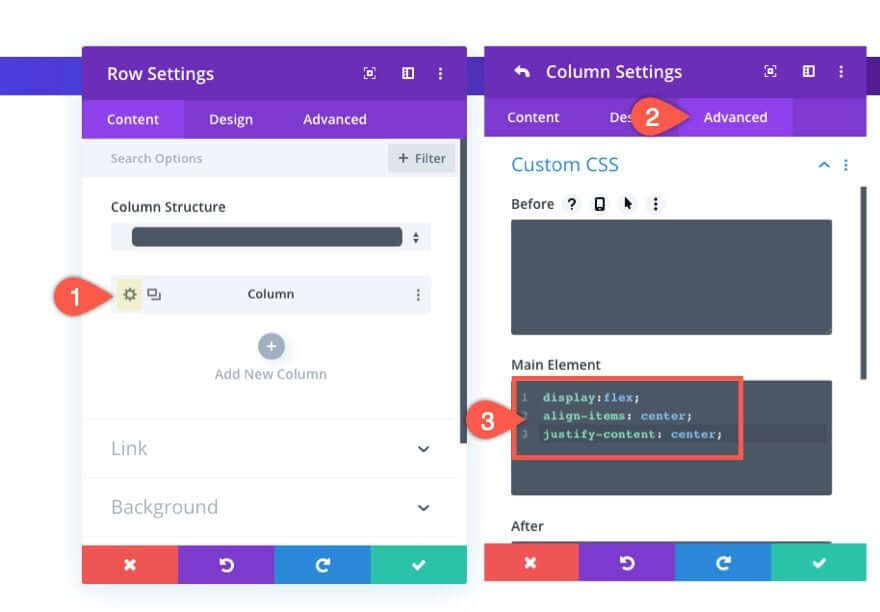
Прежде чем выйти из настроек строки, откройте настройки столбца. Затем добавьте следующий пользовательский CSS в основной элемент столбца:
display: flex;
align-items: center;
justify-content: center;
Этот CSS использует свойство flex для выравнивания содержимого (или модулей) внутри столбца, располагая их горизонтально (рядом). Он также центрирует модули как по вертикали, так и по горизонтали. Этот подход позволяет избежать необходимости использования нескольких структур строк столбцов, которые на мобильных устройствах будут располагаться друг над другом. При такой настройке контент сохраняет горизонтальное выравнивание по всей ширине браузера.
Теперь мы готовы добавить контент на промо-панель.
В содержимое этого примера рекламного ролика мы добавим модуль аннотации с небольшим значком и блок текста с кнопкой справа, аналогичный рекламной панели на Elegantthemes.com.
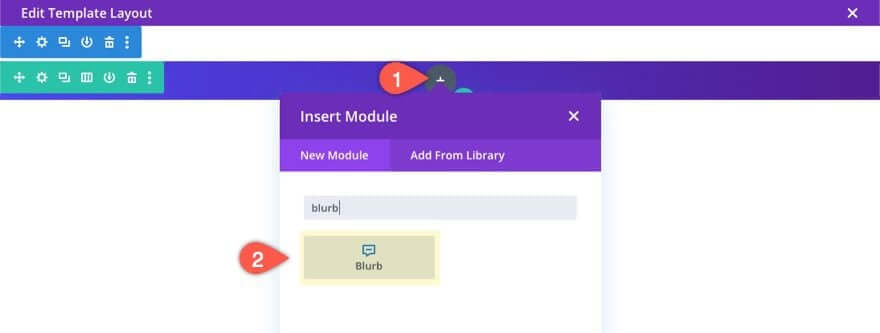
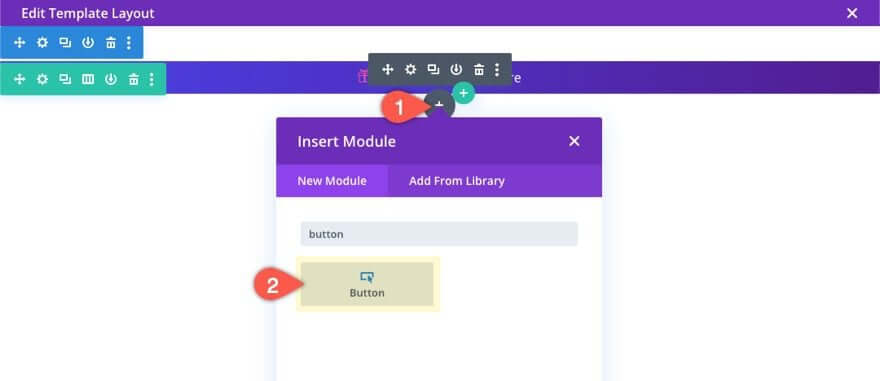
Нажмите серый кружок плюс значок внутри строки и добавьте модуль аннотации.

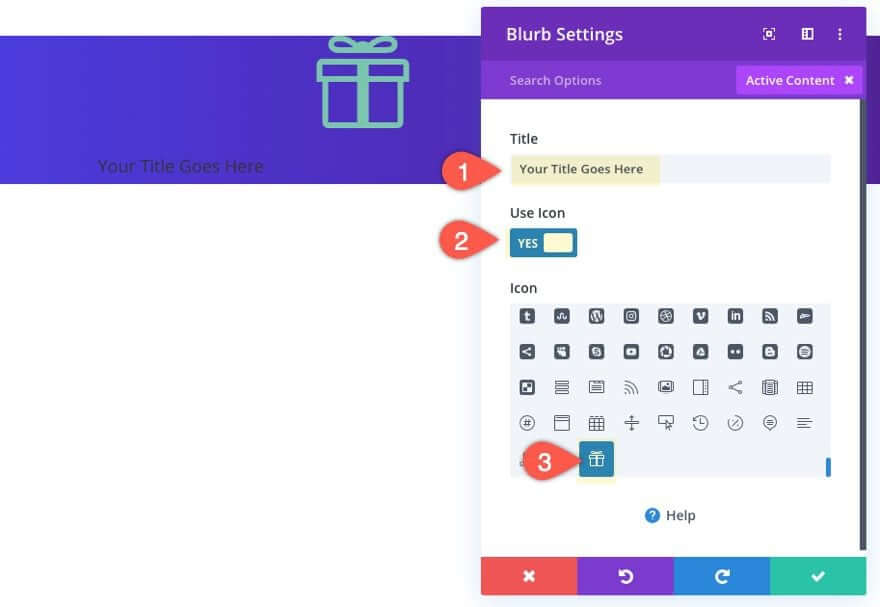
Для содержимого аннотации введите следующее:
- Заголовок: [Введите промо-текст]
- Использовать значок: ДА
- Значок: значок подарка (см. снимок экрана).

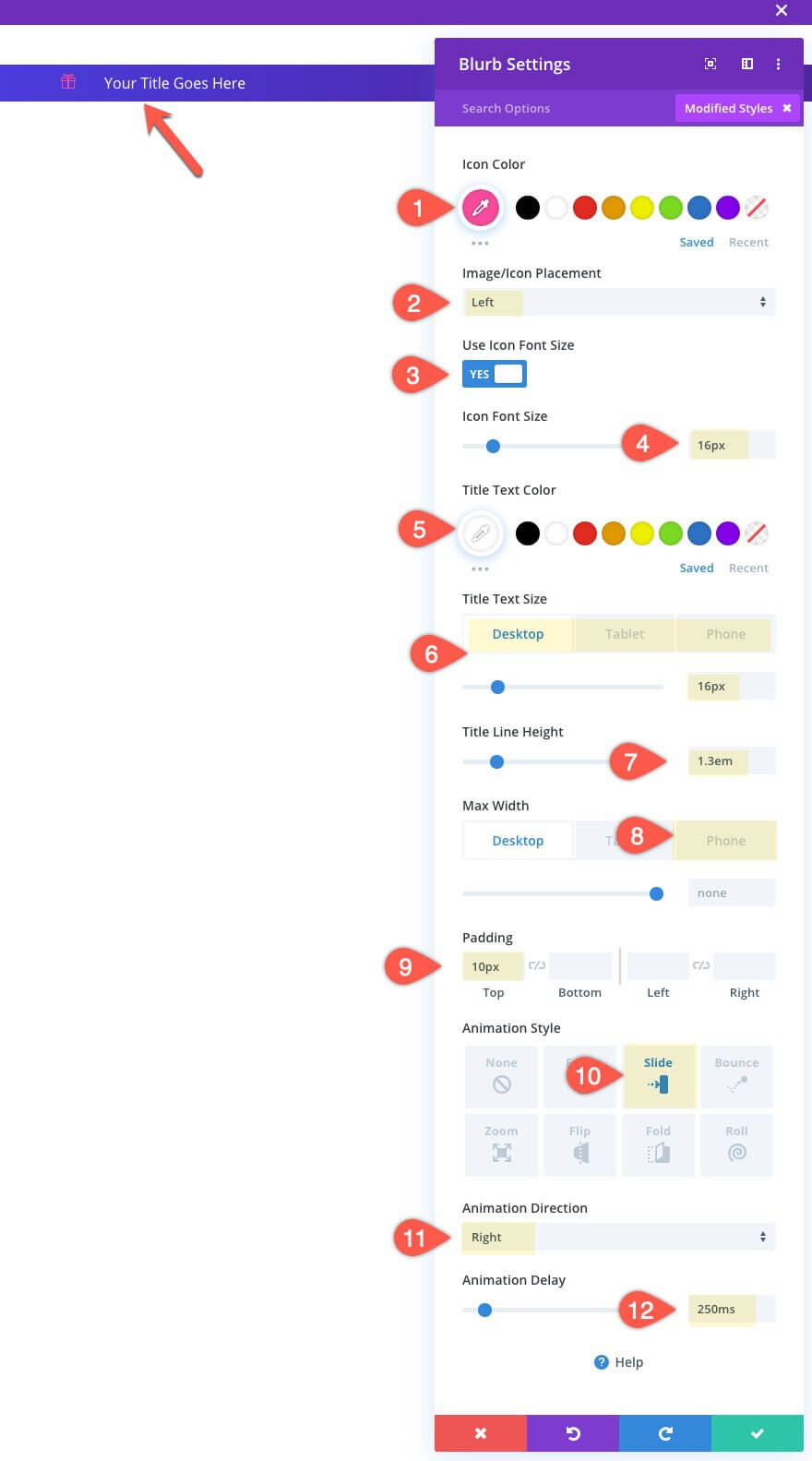
Обновите настройки дизайна аннотации следующим образом:
- Цвет значка: #ff4a9e
- Размещение изображения/значка: слева
- Использовать размер шрифта значка: ДА
- Размер шрифта значка: 16 пикселей.
- Размер текста заголовка: 16 пикселей (рабочий стол), 14 пикселей (телефон).
- Высота строки заголовка: 1,3em
- Максимальная ширина: 230 пикселей (только телефон)
- Отступ: 10пикселей сверху.
- Стиль анимации: Слайд
- Направление анимации: Правое
- Задержка анимации: 250 мс

Затем добавьте модуль кнопок под модуль аннотации. Благодаря свойству flex модуль будет отображаться справа от аннотации, а не под ней.

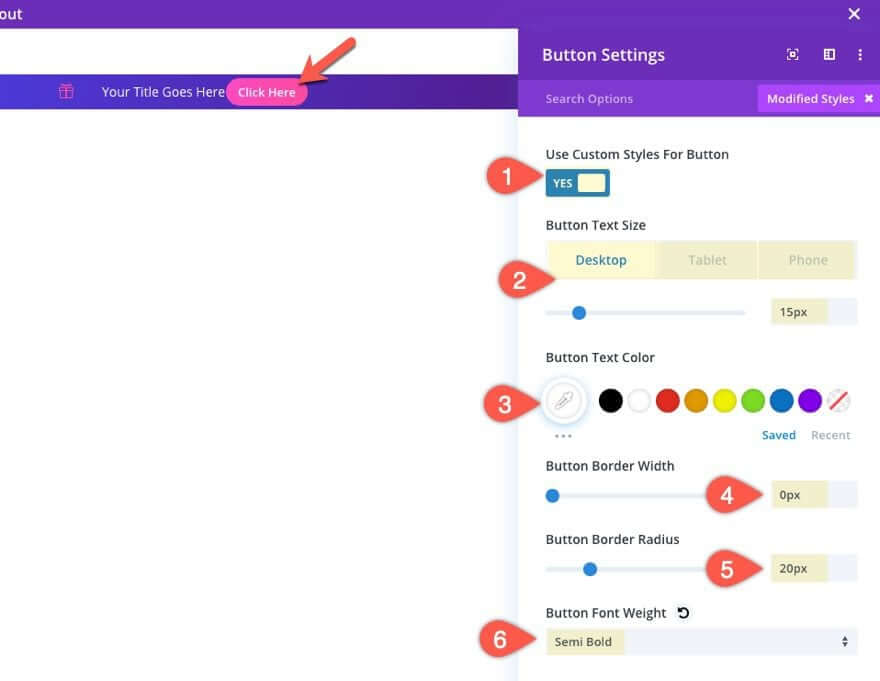
Обновите настройки дизайна кнопок следующим образом:
- Использовать пользовательские стили для кнопки: ДА
- Размер текста кнопки: 15 пикселей (рабочий стол), 13 пикселей (телефон).
- Цвет текста кнопки: #ffffff.
- Ширина границы кнопки: 0 пикселей
- Радиус границы кнопки: 20 пикселей.
- Вес шрифта кнопки: полужирный

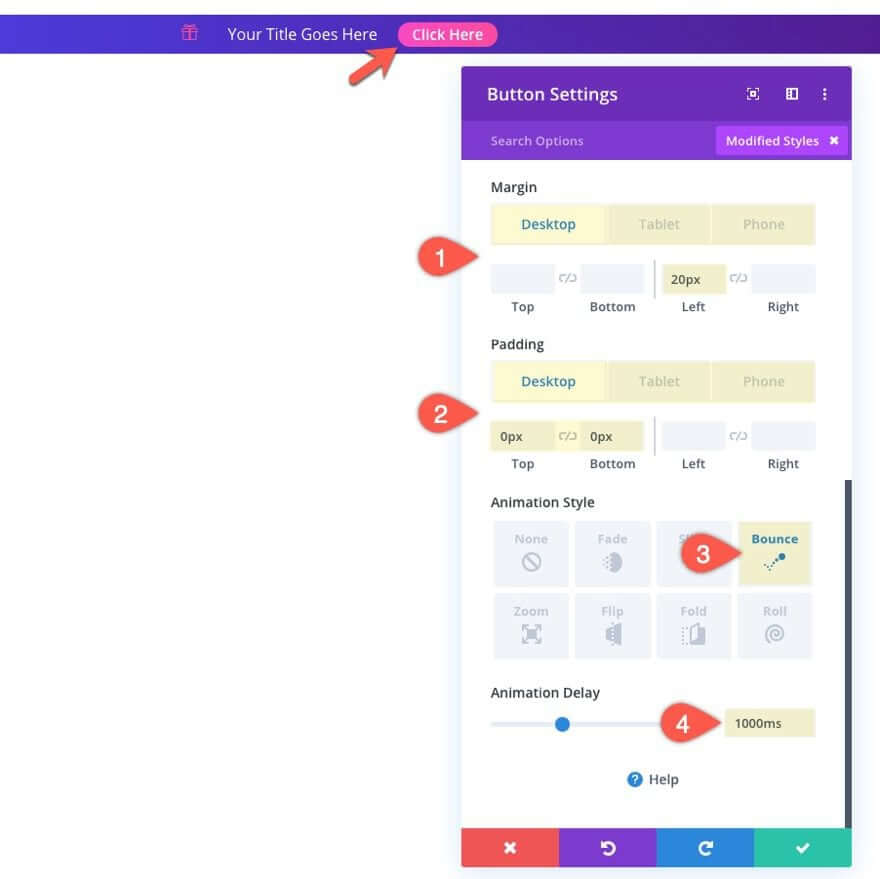
- Поле (рабочий стол): 20пикселей слева.
- Поле (телефон): 10 пикселей слева
- Отступы (рабочий стол): 0 пикселей сверху, 0 пикселей
- нижнее отступ (телефон): 2 пикселя сверху, 2 пикселя снизу, 8 пикселей слева, 8 пикселей справа
- Стиль анимации: Отскок
- Задержка анимации: 1000 мс

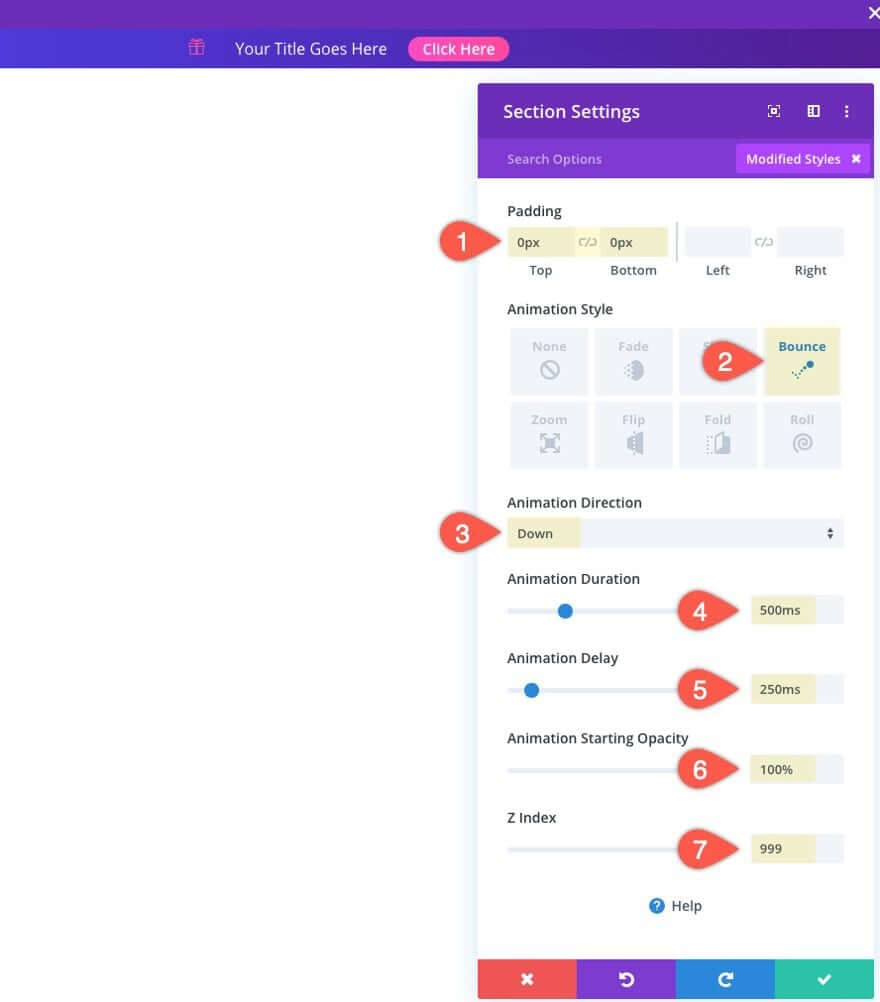
Чтобы завершить оформление промо-панели, обновите раздел, содержащий промо-панель, следующим образом:
- Отступы: 0 пикселей сверху, 0 пикселей снизу.
- Стиль анимации: Отскок
- Направление анимации: вниз
- Продолжительность анимации: 500 мс
- Задержка анимации: 250 мс
- Анимация начинается
- Непрозрачность: 100%
- Z-индекс: 999

Проектирование модуля полноширинного контента поста
На этом этапе промо-бар готов к работе. Однако, поскольку это шаблон, крайне важно добавить модуль контента публикации для отображения содержимого страниц с использованием этого шаблона.
Для страниц, созданных с помощью Divi Builder, используйте модуль контента публикации во всю ширину, чтобы максимизировать область контента.
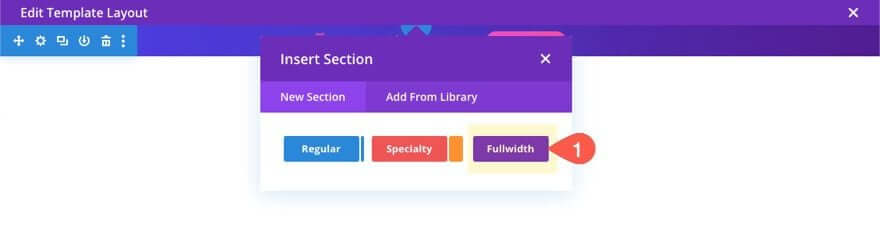
Под разделом, содержащим вашу промо-панель, добавьте раздел полной ширины.

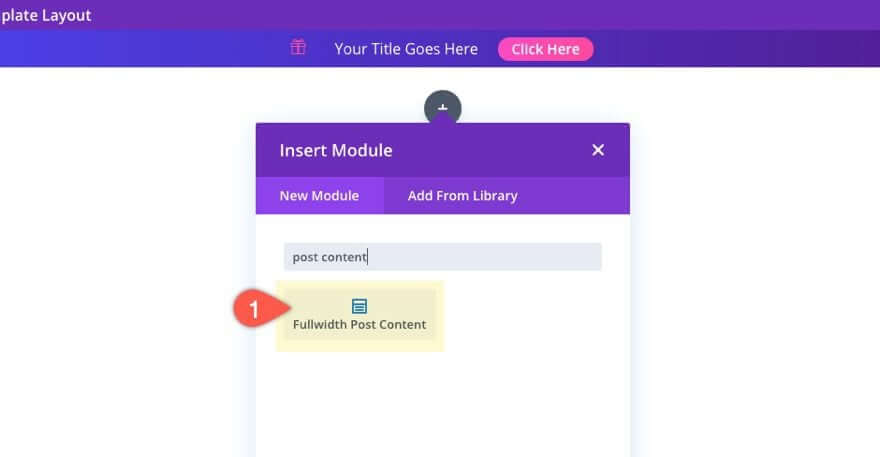
Затем выберите модуль контента публикации во всю ширину.

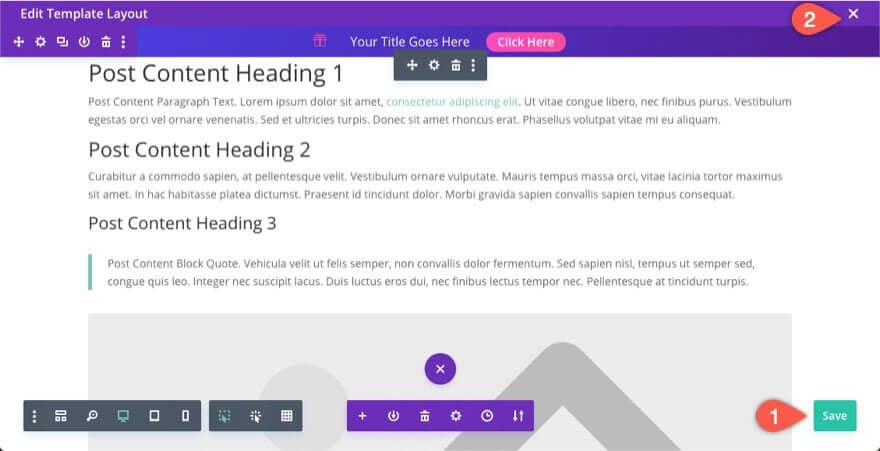
Вот и все. Теперь обязательно сохраните макет перед выходом из редактора.

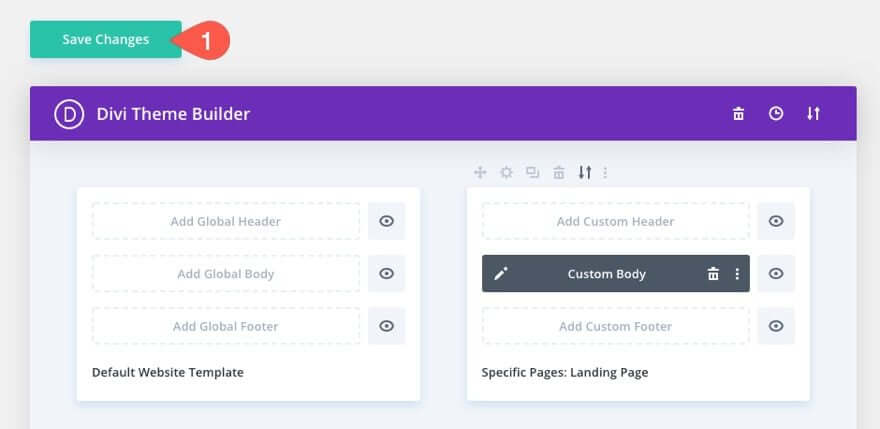
Затем сохраните изменения и для конструктора тем.

И все готово.
Подведение итогов
В этом руководстве мы продемонстрировали, как с самого начала создать рекламную панель с помощью Divi Theme Builder . Промо-бар включает в себя различные анимации и дизайны, которые привлекают внимание посетителей. Вы также можете настроить так, чтобы промо-панель оставалась видимой вверху при прокрутке страницы вниз. Кроме того, у вас есть практическая возможность определить, где на вашем сайте должна появиться промо-панель.





