Вы когда-нибудь задумывались о создании страницы с необычной системой навигации по привязанным якорным ссылкам на этой самой странице? Хорошо! Диви открыл двери многочисленных возможностей для веб-разработчиков. Вы можете создавать всевозможные великолепные дизайны с помощью Диви. Сегодня мы разработаем веб-страницу с содержанием, которая позволит нашим пользователям исследовать ее с помощью прикрепленных заголовков в качестве якорных ссылок. Заголовки будут последовательно прикрепляться к верхней части страницы, и посетители могут нажимать только на заголовки, чтобы перейти прямо к разделу. Звучит круто! Затем давайте перейдем к сегодняшнему уроку, в котором мы будем создавать этот стиль с помощью встроенной функции Divi, которая называется «Sticky Option».

Предварительный просмотр дизайна
Так будет выглядеть наш сегодняшний дизайн.
Раздел 1. Начало работы
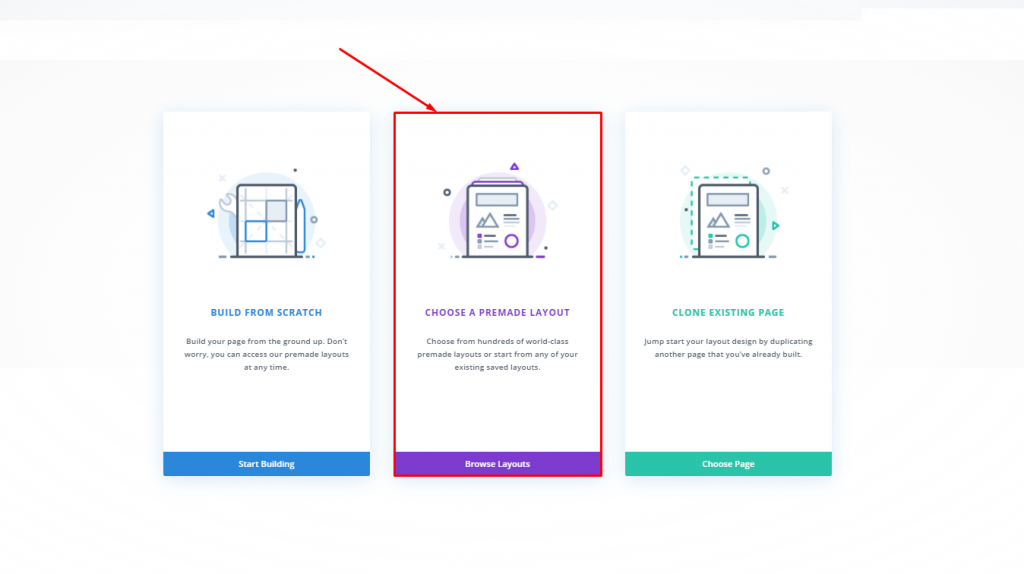
Мы считаем, что вы успешно установили и активировали тему Диви. Теперь добавьте новую страницу из своей панели управления и откройте ее с помощью конструктора Divi. Здесь мы перейдем ко второму варианту, который гласит: «Выберите готовый макет».

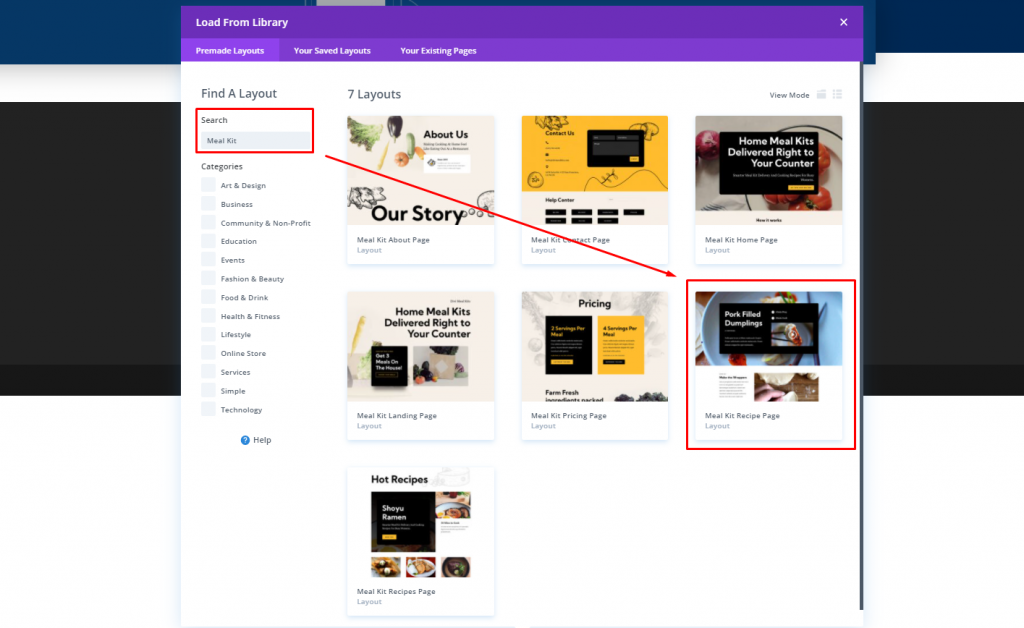
Мы будем искать из библиотеки Макет набора для еды> Макет страницы рецепта набора для еды. Щелкните, чтобы выбрать его.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
Мы активируем макет с помощью опции «Использовать эту демонстрацию».

Раздел второй: изменение макета
Удалить строки
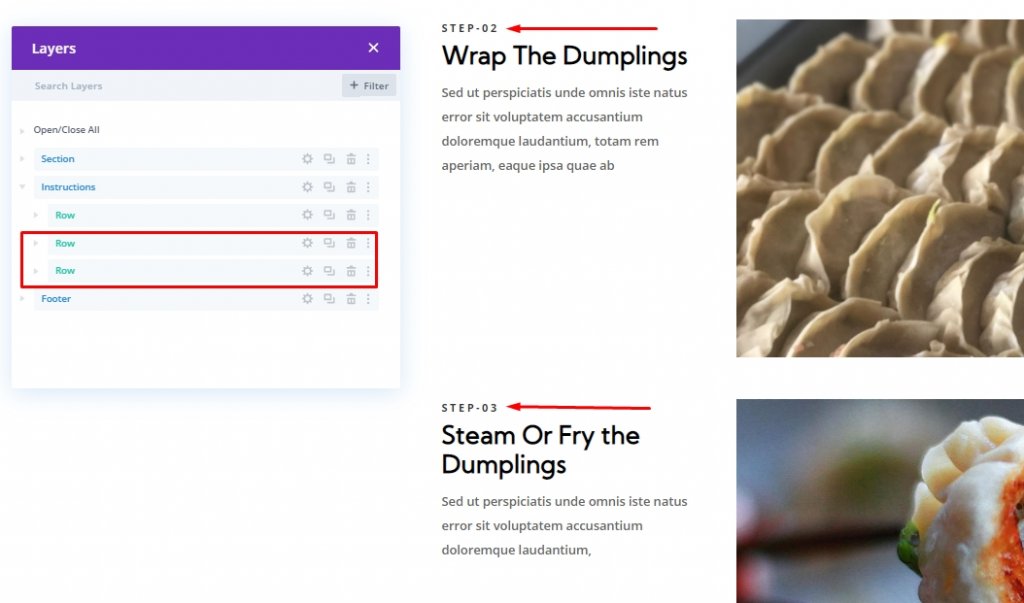
После того, как вы закончите импорт макета, удалите две последние нижние строки.

Теперь у вас осталась одна строка под названием «Шаг-1».
Создание новой строки и добавление содержимого
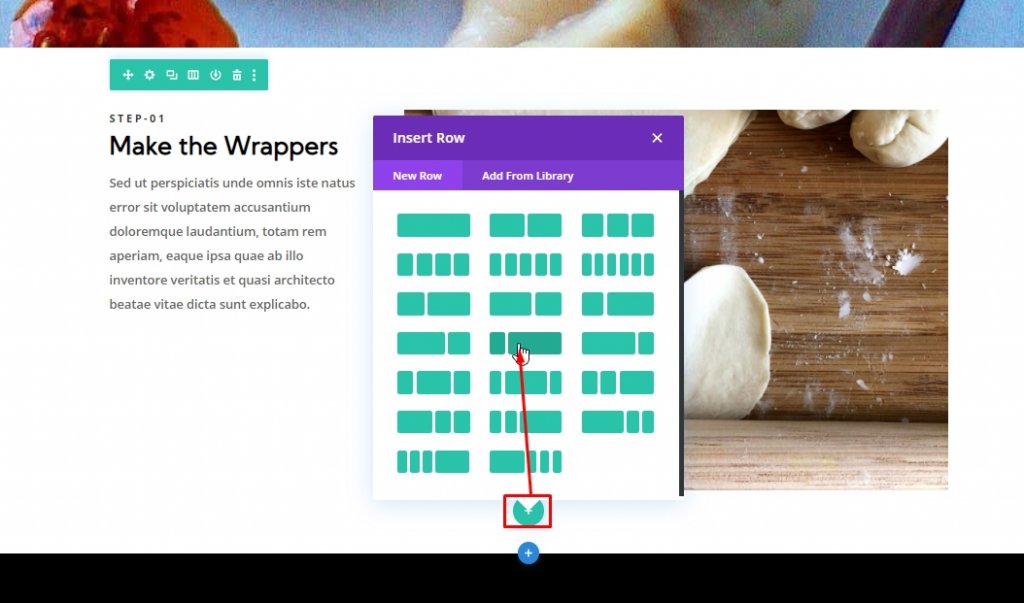
Добавьте отмеченную строку под первую.

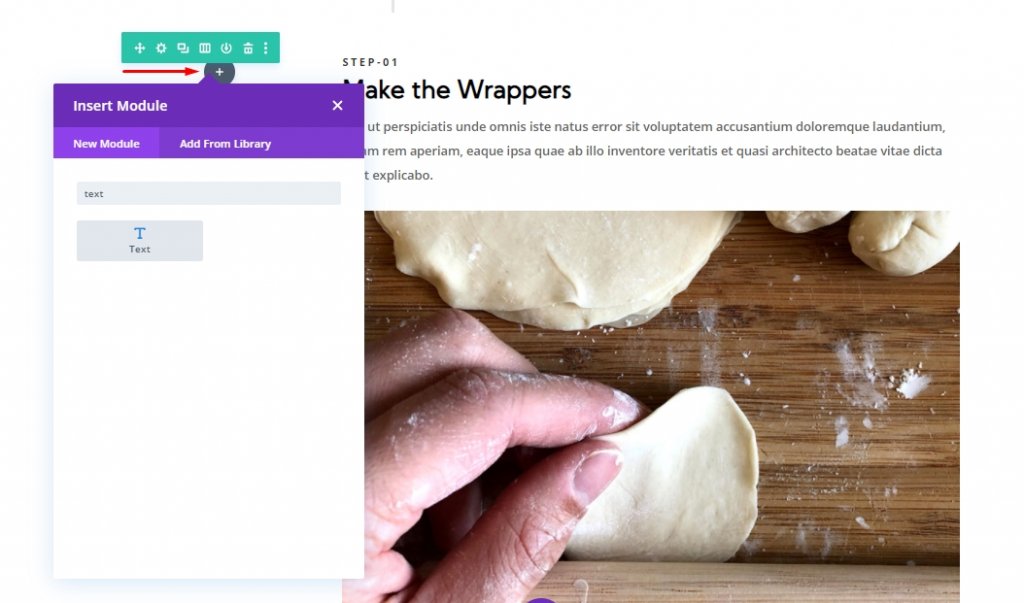
Теперь выберите несколько модулей вместе и перетащите их во вновь созданную строку.
Раздел третий: создание закрепленного заголовка
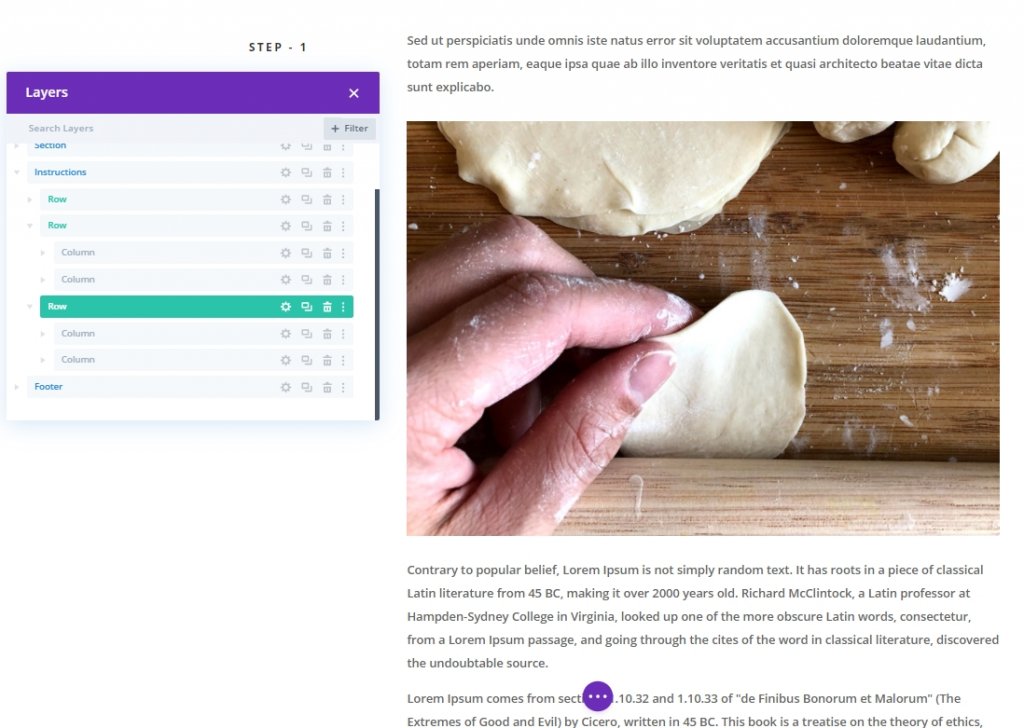
В этом макете будет четыре строки, и каждая из них будет содержать липкий заголовок в левом столбце. Мы создадим первый и продублируем его для остальных строк.
Шаг первый: создайте липкий заголовок для первой строки
Добавьте текстовый модуль в левый столбец. Это будет наш липкий заголовок для этой строки.

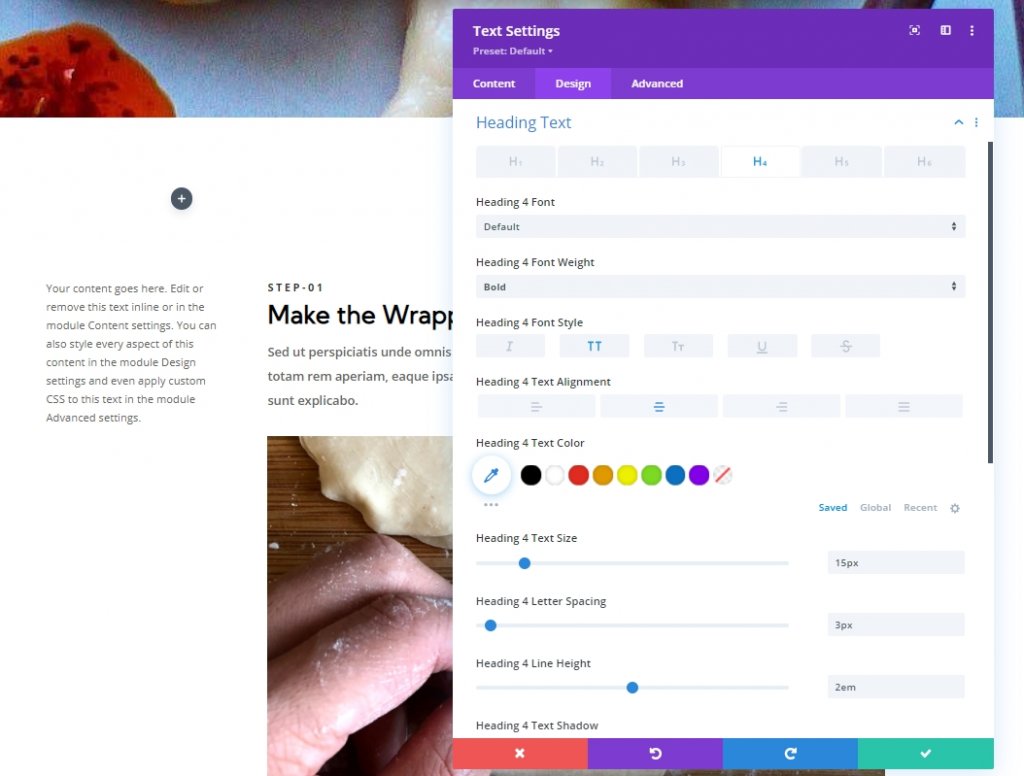
Теперь обновите следующие настройки на вкладке дизайна. Обязательно внесите изменения в заголовок H4.
- Толщина шрифта заголовка 4: полужирный
- Стиль шрифта заголовка 4: TT
- Выравнивание текста заголовка 4: по центру
- Размер текста заголовка 4: 15 пикселей
- Заголовок 4 Расстояние между буквами: 3 пикселя
- Высота строки заголовка 4: 2em

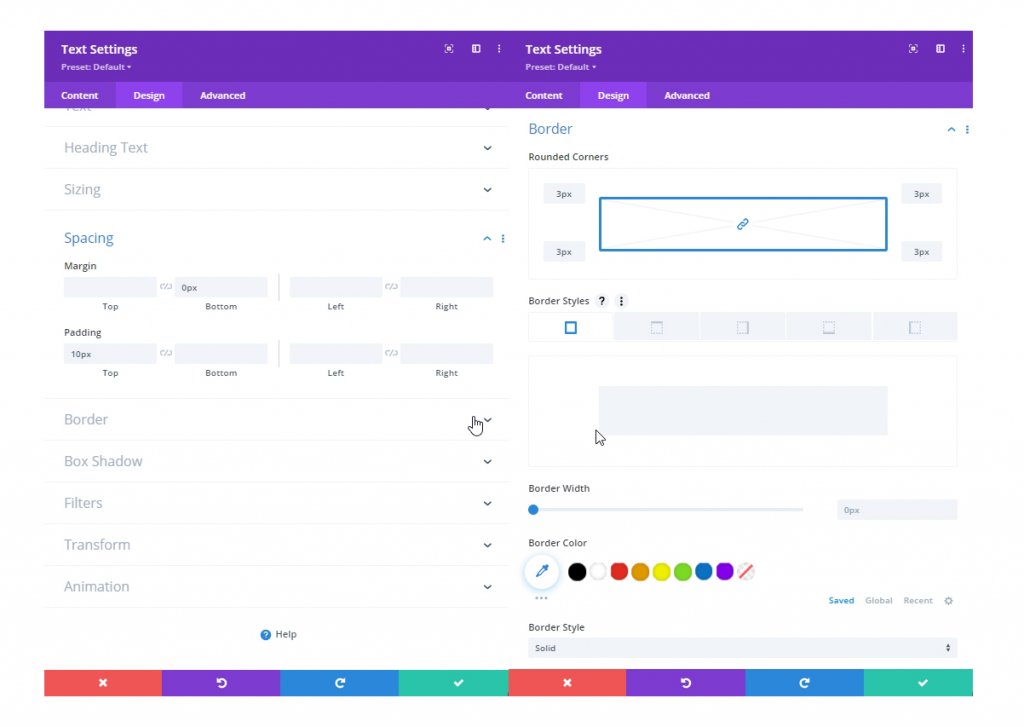
Также обновите настройки интервала и скругленных углов.
- Маржа: 0 пикселей
- Отступ: 10 пикселей
- Закругленные углы: 3 пикселя

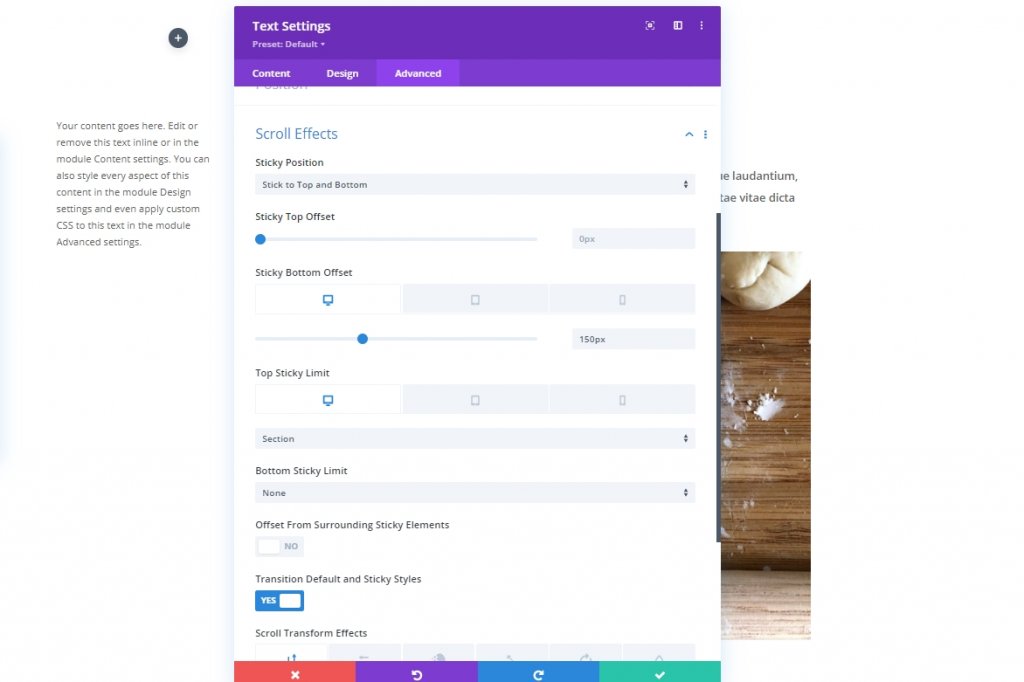
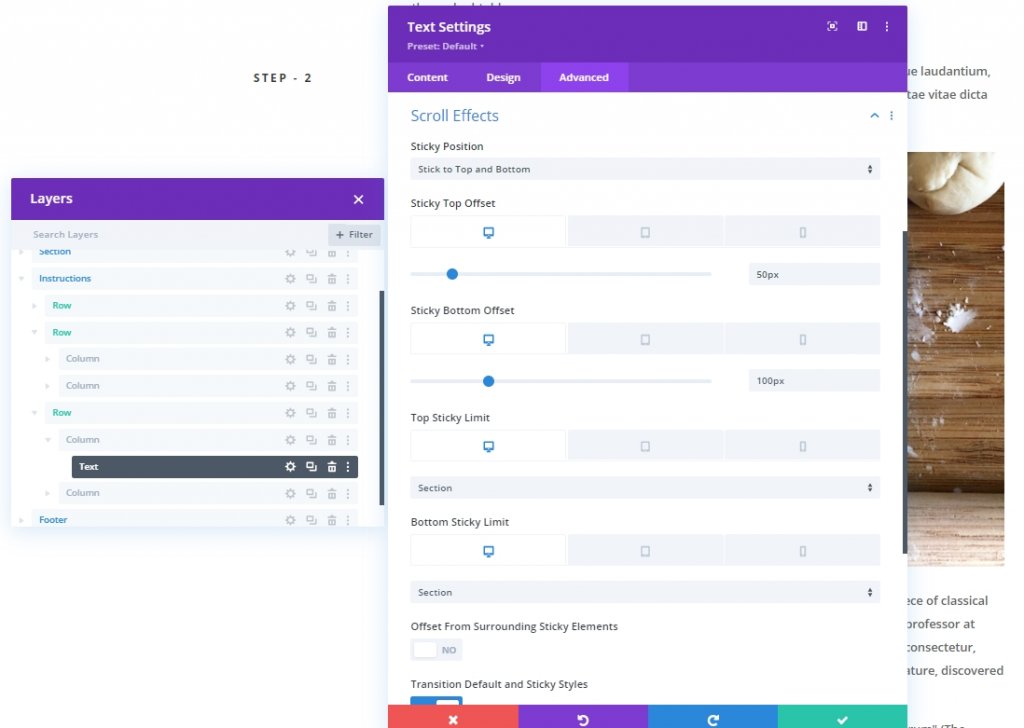
На вкладке «Дополнительно» обновите следующие настройки липких эффектов.
- Смещение липкого нижнего края: 150 пикселей (рабочий стол), 0 пикселей (планшет)
- Верхний предел липкости: раздел (рабочий стол), нет (планшет).
- Нижний предел липкости: раздел (рабочий стол), строка (планшет)
- Смещение от окружающих липких элементов: НЕТ

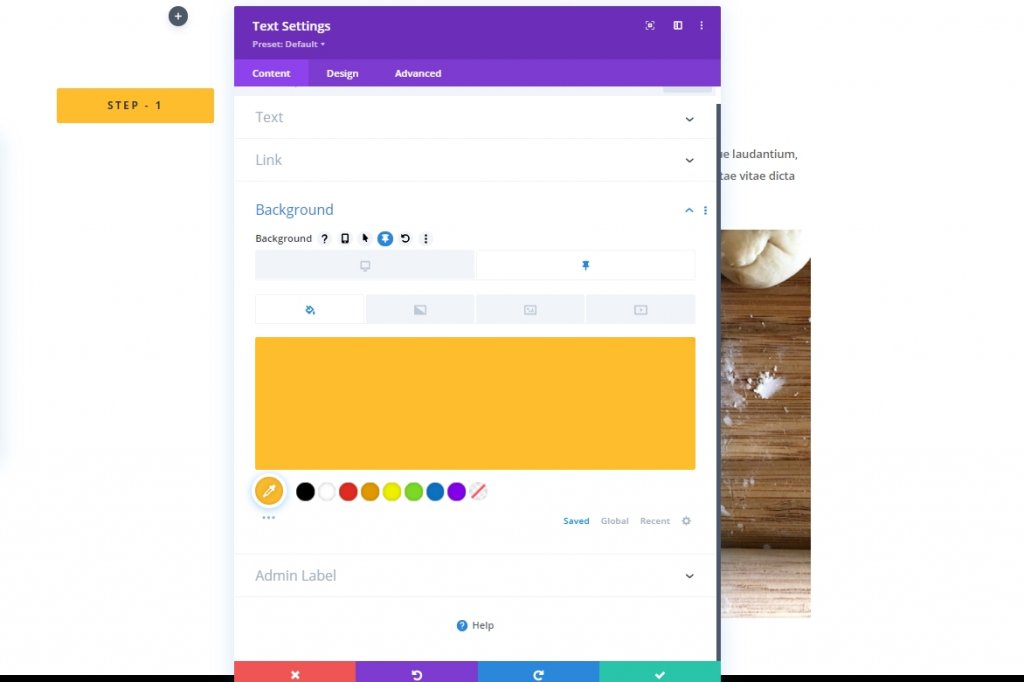
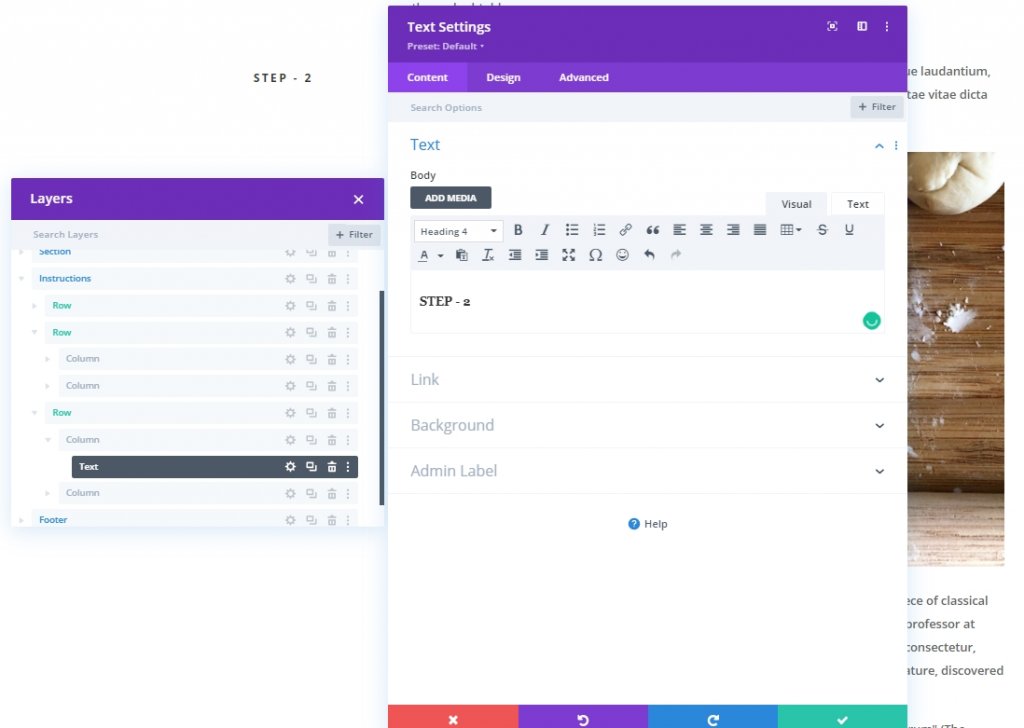
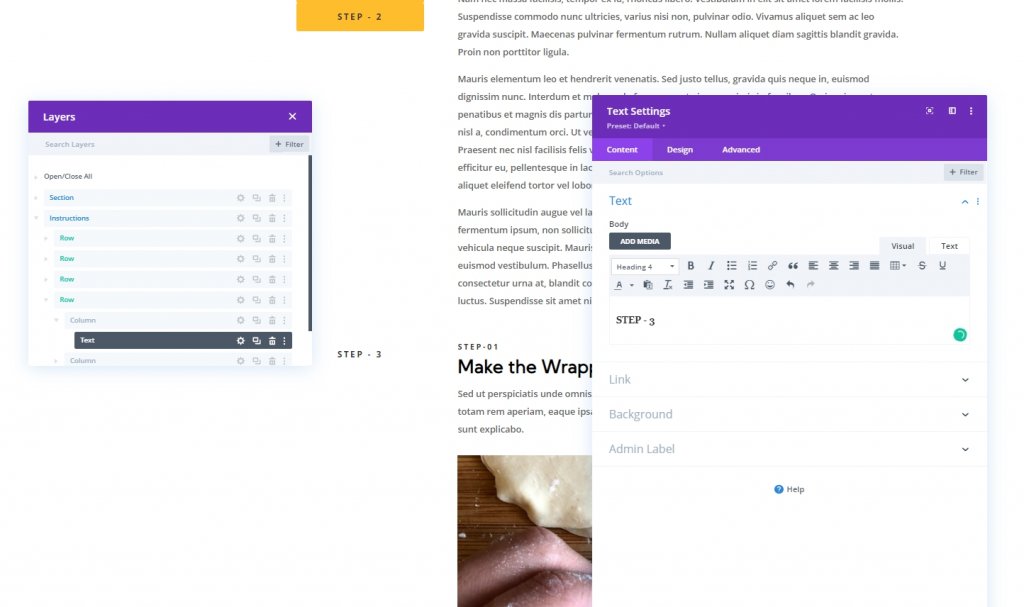
Теперь вернитесь на вкладку содержимого и измените текст по своему усмотрению. Также поместите текст с заголовком H4, потому что ранее мы изменили настройки H4. Также измените липкий цвет фона.
- Цвет липкого фона: # febd2d

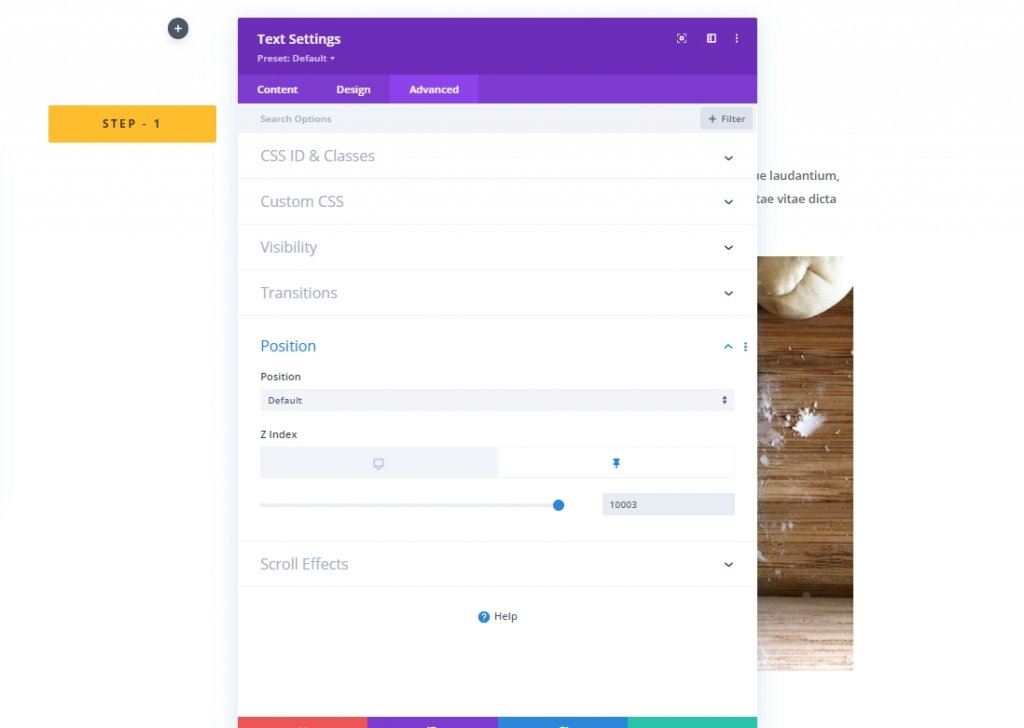
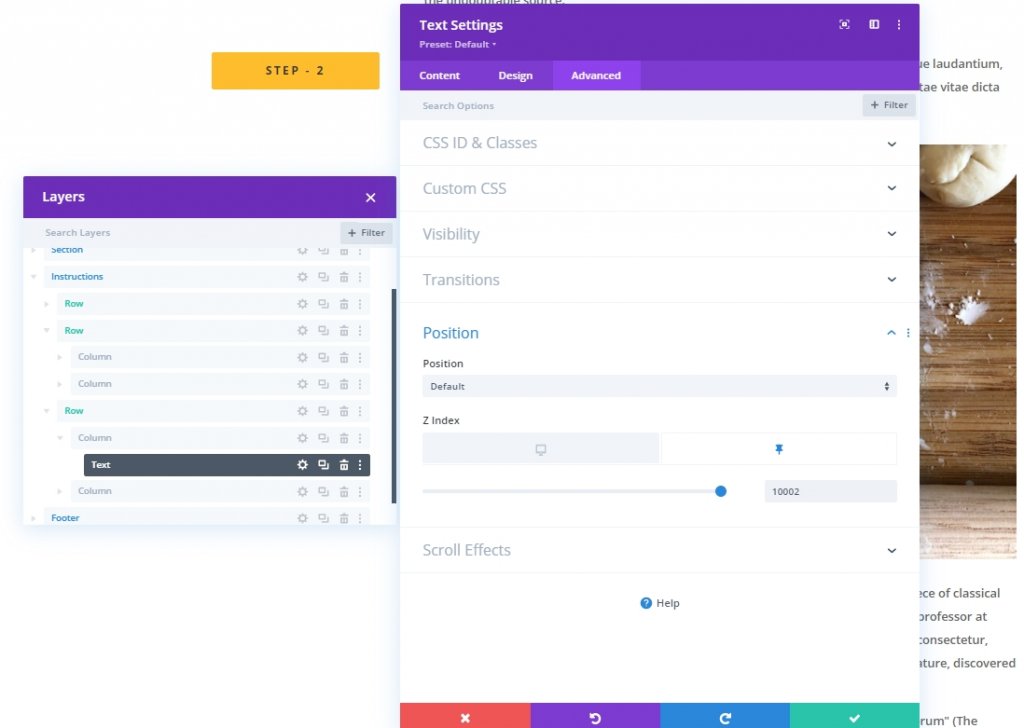
Вернитесь на вкладку «Дополнительно» и обновите Z-индекс в закрепленном состоянии. При этом текст на мобильных устройствах останется наверху.
- Индекс Z (липкий): 10003

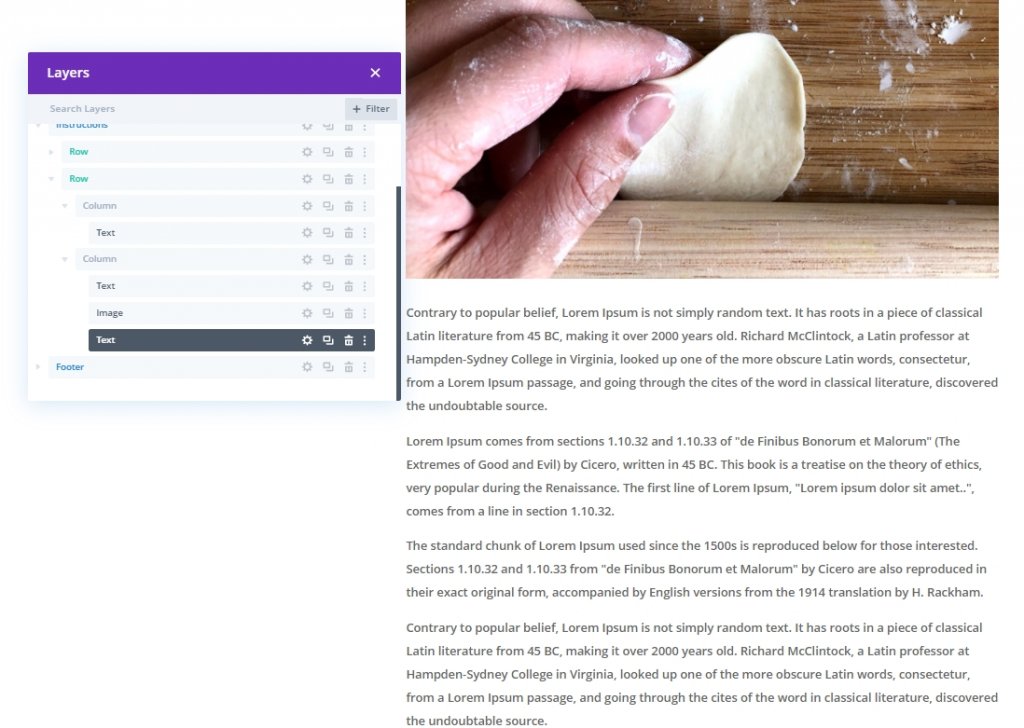
Добавить больше контента
Нам нужно прикрепить еще немного контента под изображением, чтобы у нас было достаточно контента для прокрутки. Так что добавьте еще один текстовый модуль под изображением и добавьте несколько надписей на ваш выбор.

Повторяющаяся строка 1
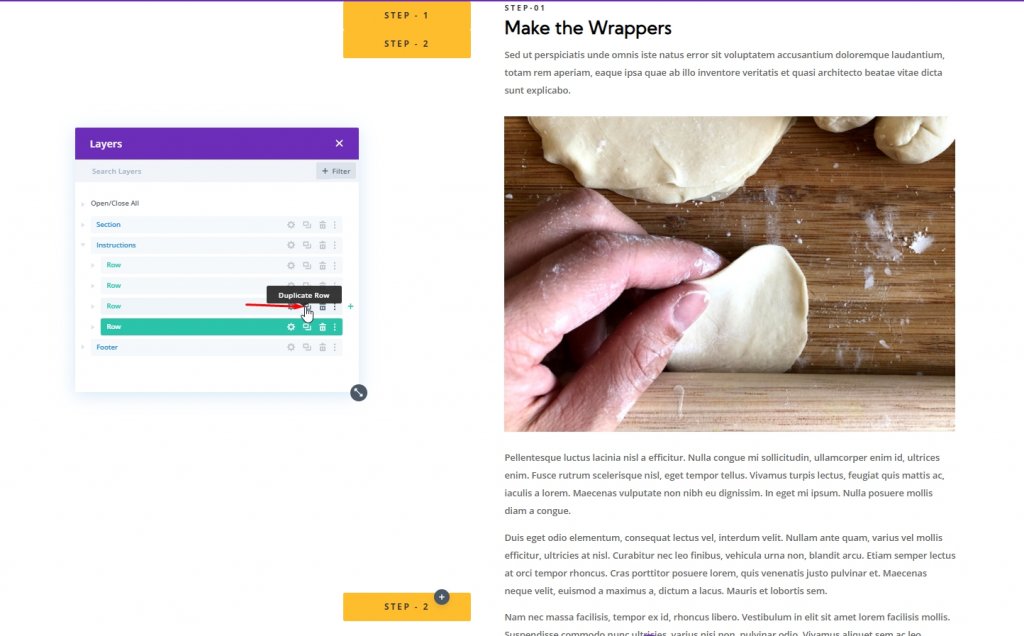
Наконец, сделайте копию первой строки, продублировав ее.

Шаг второй: создайте липкий заголовок для второй строки
Теперь измените заголовок H4 в столбце 1.

Теперь измените липкие настройки.
- Смещение липкой вершины: 50 пикселей (рабочий стол), 0 пикселей (планшет)
- Смещение липкого дна: 100 пикселей (рабочий стол)
- Верхний предел липкости: раздел (планшет)

Обновите значение Z-индекса.
- Индекс Z (липкий): 10002

Повторяющаяся строка 2
Затем снова сделайте копию второй строки, продублировав ее.

Шаг третий: создайте липкий заголовок для третьей строки
Снова измените H4 в столбце 1 и назовите его Step - 3.

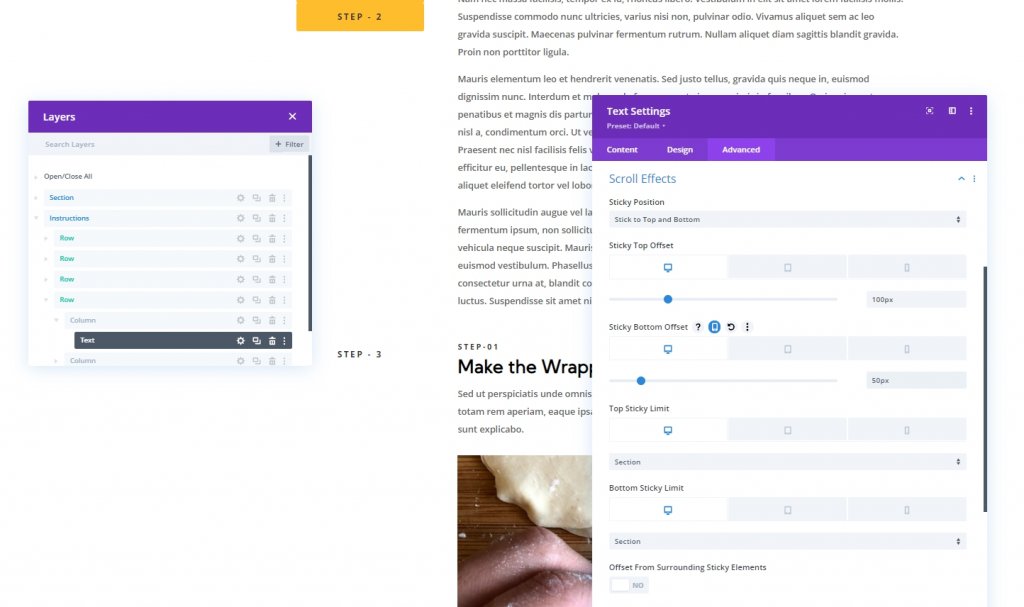
Теперь измените параметры закрепления текста.
- Смещение липкой вершины: 100 пикселей (для ПК)
- Смещение липкого дна: 50 пикселей (рабочий стол)

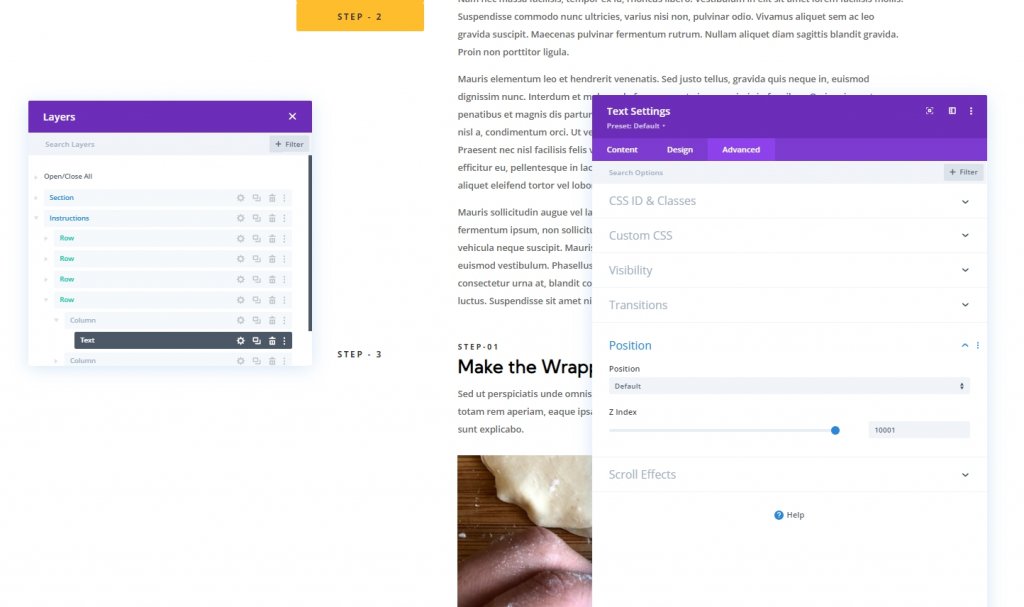
Снова обновите значение Z-индекса для третьей строки.
- Индекс Z (липкий): 10001

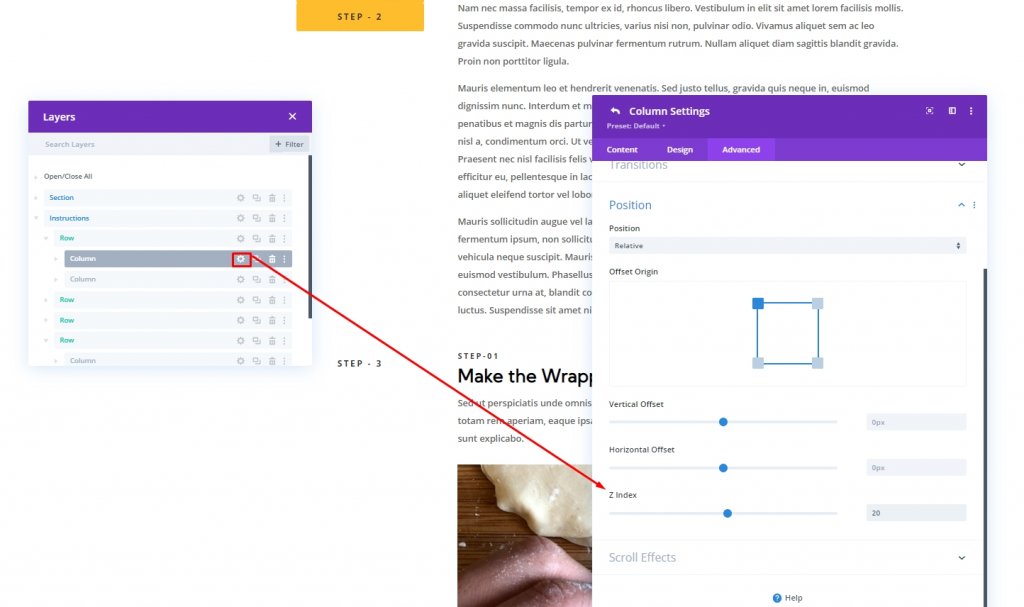
Обновить индекс Z для каждого первого столбца
Мы уже присвоили значение Z-index всем заголовкам H4. Теперь мы также обновим значение для каждого столбца, который содержит эти прикрепленные заголовки. Откройте каждый столбец и обновите значение.
- Строка 1> Столбец 1: Z-index = 20
- Строка 2> Столбец 1: Z-index = 19
- Строка 3> Столбец 1: Z-index = 18.

Раздел 3. Якорные ссылки для прикрепленных заголовков
Теперь мы назначим строкам CSS ID, чтобы с их помощью пользователь мог легко управлять всей страницей.
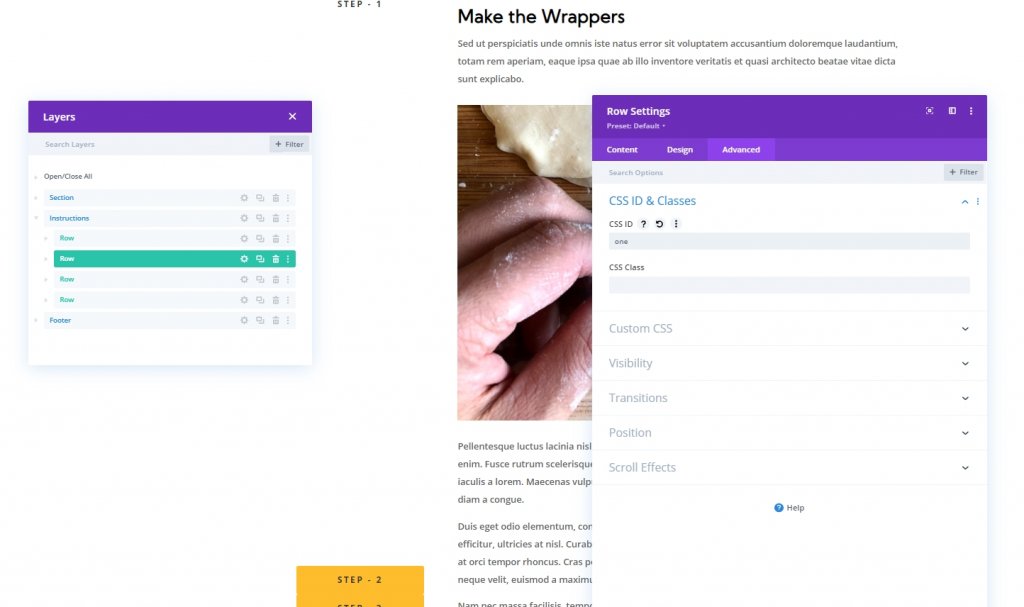
Строка 1: якорная ссылка
Откройте настройки строки 1 и добавьте следующий идентификатор CSS.
- CSS ID: один

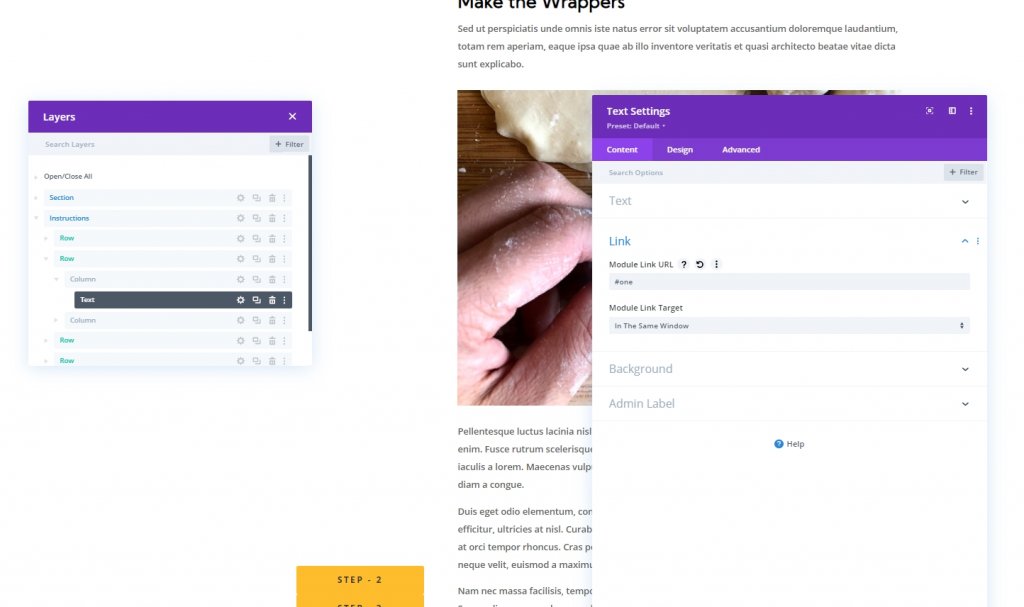
Теперь откройте настройки текстового модуля в столбце 1 или строке 1 и добавьте URL-адрес ссылки модуля.
- URL ссылки на модуль: #one

Строка 2: якорная ссылка
Откройте настройки строки 2 и добавьте следующий идентификатор CSS.
- CSS ID: два

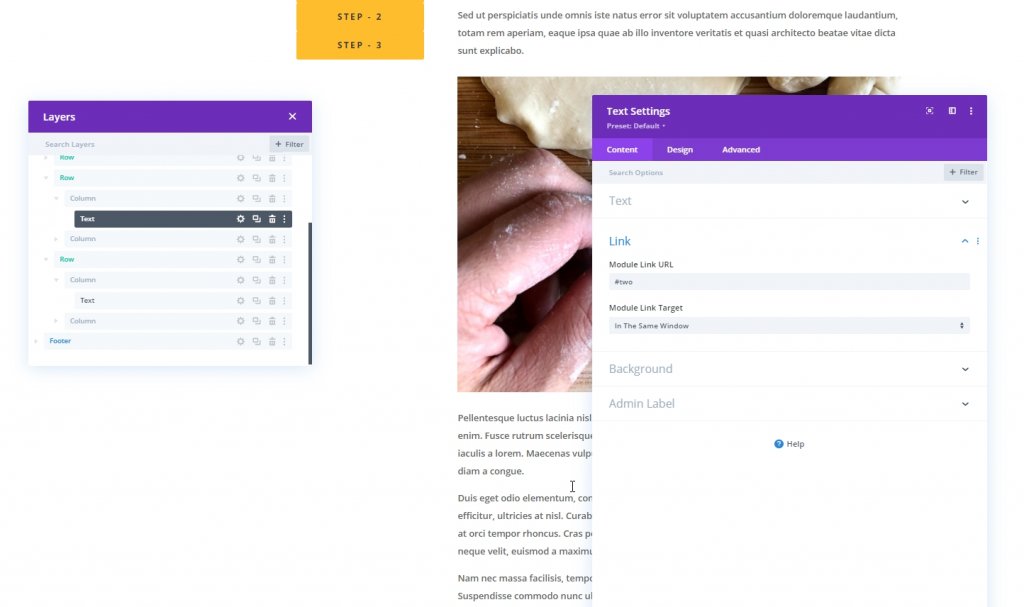
Теперь откройте настройки текстового модуля в столбце 1 или строке 1 и добавьте URL-адрес ссылки модуля.
- URL ссылки на модуль: #two

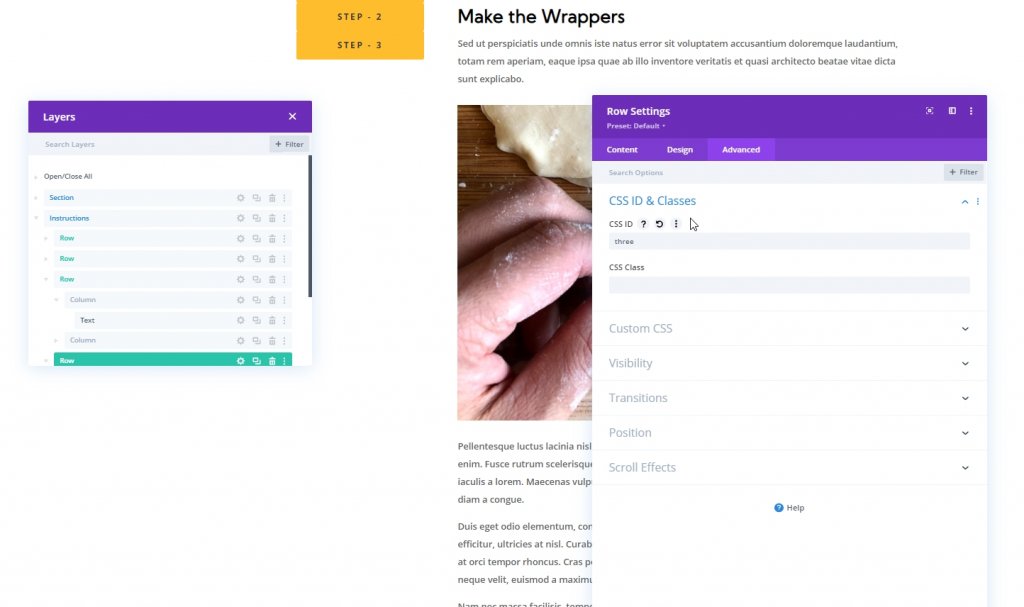
Строка 3: якорная ссылка
Откройте настройки строки 3 и добавьте следующий идентификатор CSS.
- CSS ID: три

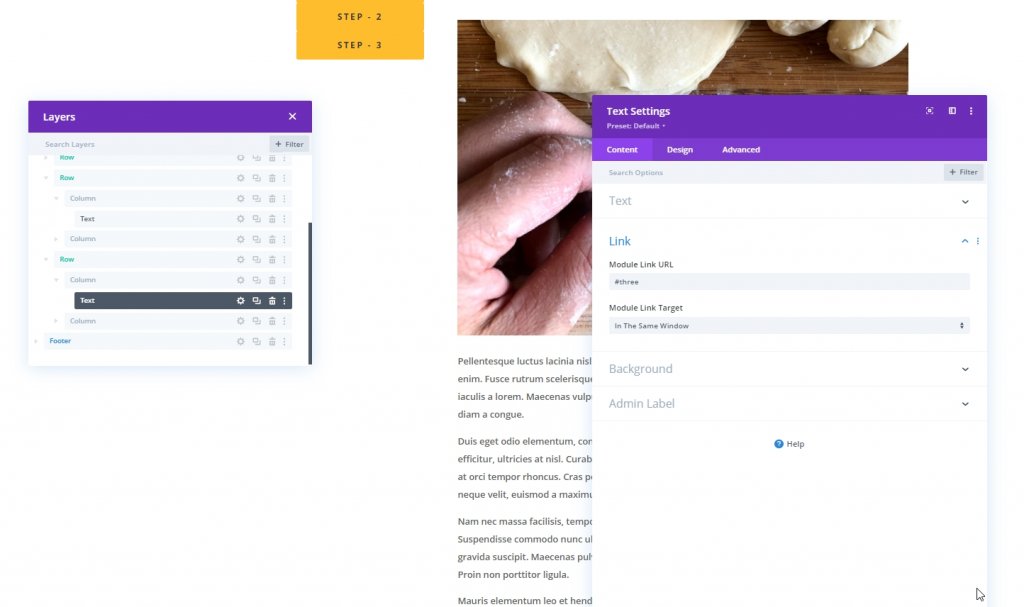
Теперь откройте настройки текстового модуля в столбце 1 или строке 1 и добавьте URL-адрес ссылки модуля.
- URL ссылки на модуль: #three

Окончательный вид
Итак, вот наш прокручиваемый липкий заголовок для уникального дизайна навигации по якорным ссылкам.
Заключительные слова
Честно говоря, использование липких заголовков в веб-дизайне приносит больше очарования и помогает посетителям ориентироваться в содержании. Использование якорных ссылок может улучшить ваших посетителей, улучшив взаимодействие с пользователем во многих отношениях. Эти встроенные параметры Диви дают вам все больше и больше способов улучшить веб-сайт для ваших посетителей. Надеюсь, это руководство поможет вам создать липкий заголовок с уникальной навигацией по якорным ссылкам. Прокрутка закрепленного заголовка для уникальной навигации по якорным ссылкам. Пожалуйста, дайте нам знать, какими еще темами мы можем с вами поделиться. Хорошо провести время с Диви.




