В поисках бесплатного способа создания потрясающих диаграмм с помощью Elementor ? Из этого туториала вы узнаете, как бесплатно создать диаграмму с помощью Elementor .

Если вы предложите свои данные в виде характерного графика или диаграммы, они будут более привлекательными для аудитории, чем обычный текст. Использование отличительных и профессионально выглядящих диаграмм на вашем веб-сайте может увеличить взаимодействие. Наиболее продуктивные владельцы веб-сайтов представляют свой материал графически, а не пишут объемные абзацы.
В Elementor вы обычно можете отображать информацию визуально, но виджет диаграммы недоступен в конструкторе страниц. Чтобы использовать виджет диаграммы, необходимо сначала установить дополнительный плагин.
Создавайте привлекательные диаграммы в Elementor
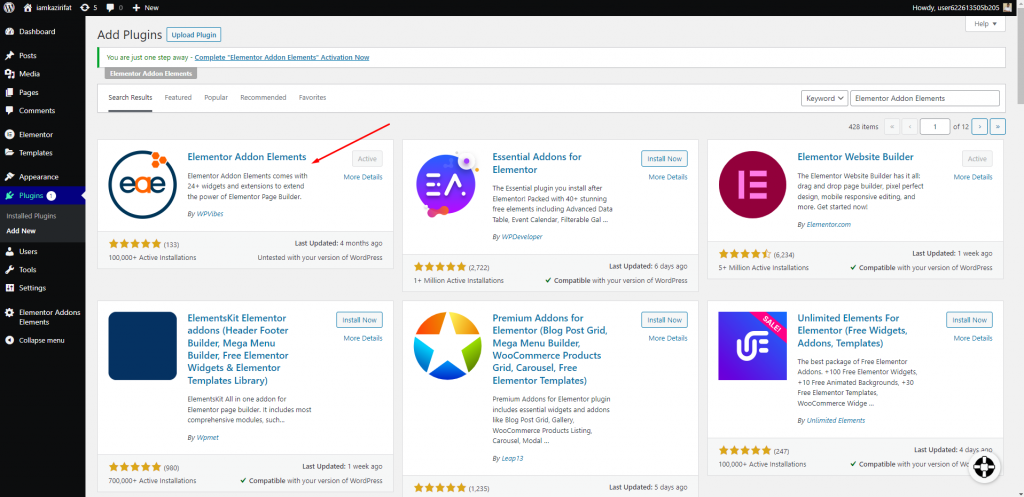
Установите плагин Elementor Addon Elements WordPress для создания диаграмм в Elementor бесплатно. Плагин бесплатный, и вы можете использовать его для доступа к виджетам диаграмм. Найдите его в магазине плагинов, затем установите и активируйте.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчас
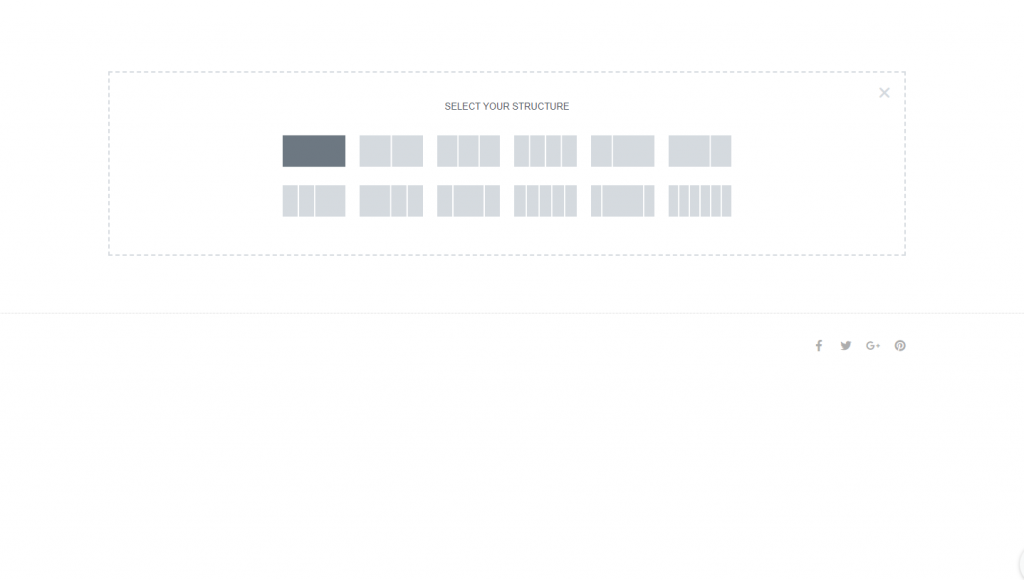
Чтобы добавить раздел, откройте страницу в редакторе Elementor и щелкните значок «+». После добавления раздела выберите для него столбец.

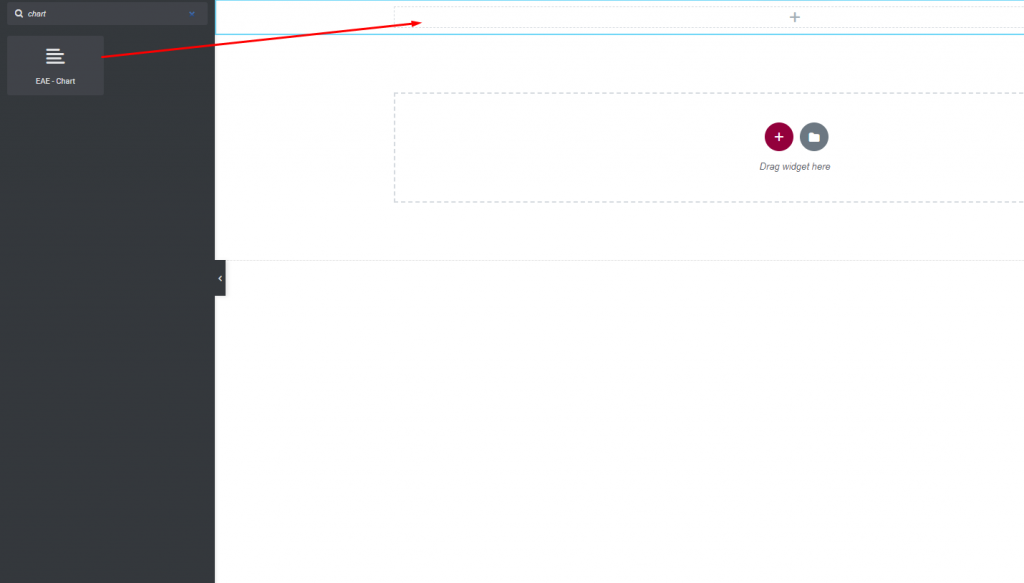
Теперь найдите виджет диаграммы в Elementor Addon Elements и поместите его во вновь созданный столбец.

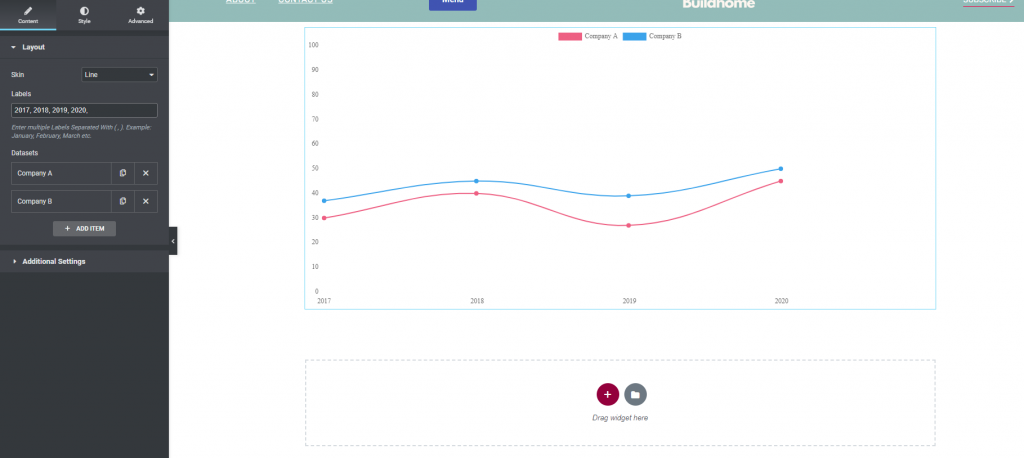
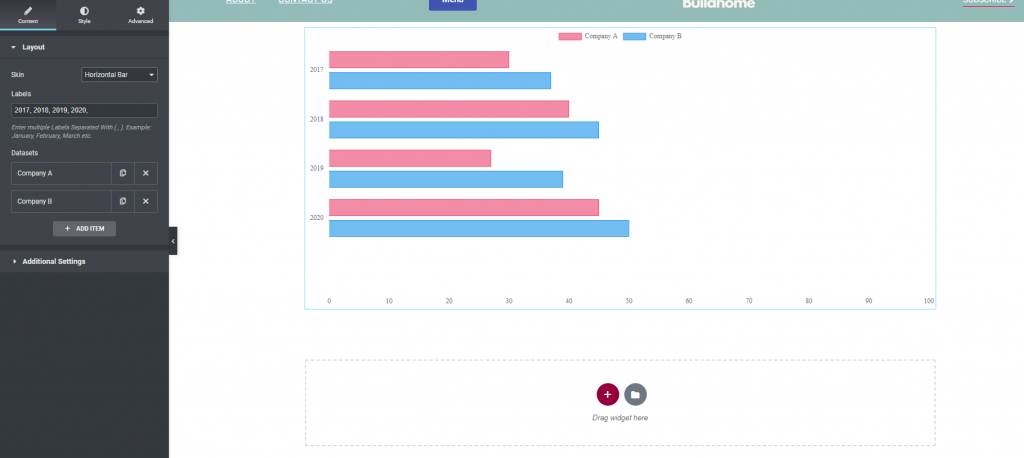
Здесь появится диаграмма по умолчанию. Теперь вы должны настроить его. Выбор скина можно найти на вкладке «Макет». Вы также можете установить диаграмму - из опции скина.
- Вертикальная полоса — полоса диаграммы будет отображаться вертикально.
- Горизонтальная полоса — полоса диаграммы отображается горизонтально.
- Линия — полоса графика будет отображаться в виде линии.
Когда вы устанавливаете скин в виде лайн-апа, панель графика будет выглядеть так.

Если бы линии были горизонтальными, это выглядело бы так.

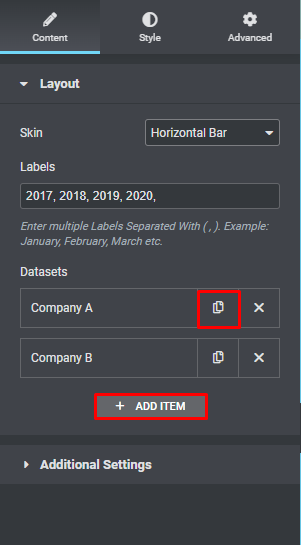
Вы можете ввести уровень в поле метки. После этого вы сможете увидеть элемент набора данных. Нажав кнопку Добавить элемент, вы можете добавить элемент. Чтобы удалить элемент, используйте значок «X», а чтобы дублировать его, скопируйте значок.

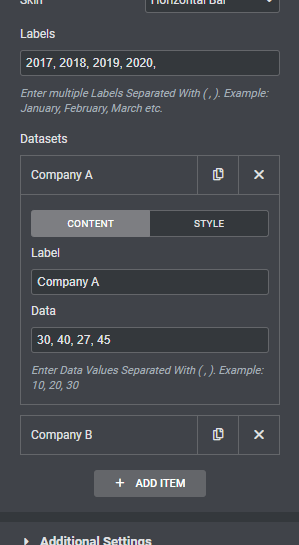
Чтобы изменить элемент, нажмите на него, и появится опция редактирования. Вы можете изменить имя и набор данных на вкладке содержимого элемента редактирования.

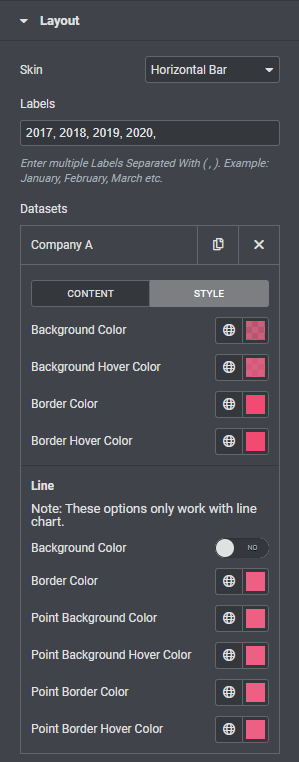
Перейдите к выбору стиля, чтобы персонализировать предмет. В этом разделе вы можете изменить цвет фона, цвет фона при наведении, цвет границы и цвет границы при наведении.
Для обложки линейной диаграммы можно выбрать отдельный стиль. Вы можете изменить фон, границу, фон точки и цвет при наведении.

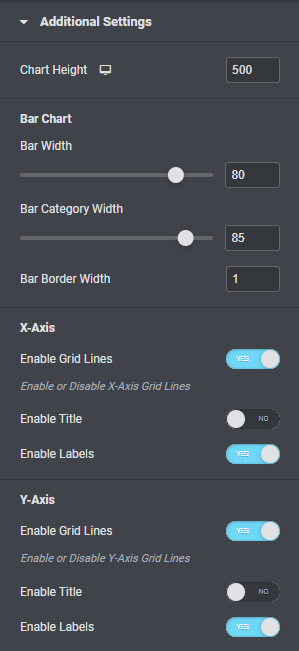
Теперь перейдите к дополнительной настройке, где вы можете установить высоту полосы в зависимости от того, является ли скин вертикальным или горизонтальным. После этого вы можете настроить ширину панели, ширину категории и ширину границы панели.
После этого вы можете переключать линию сетки, заголовок и метки для осей x и y.

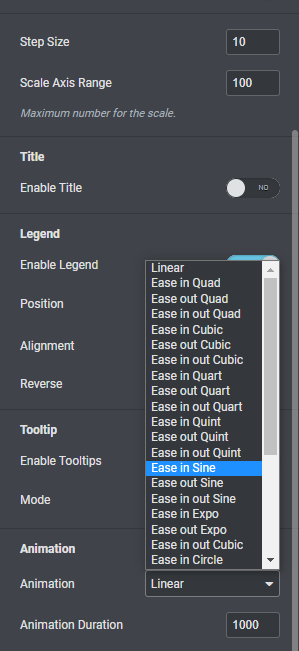
Вы также можете включать и выключать параметры легенды и всплывающей подсказки. Опция анимации позволяет выбрать несколько анимаций для гистограммы, а также продолжительность анимации.

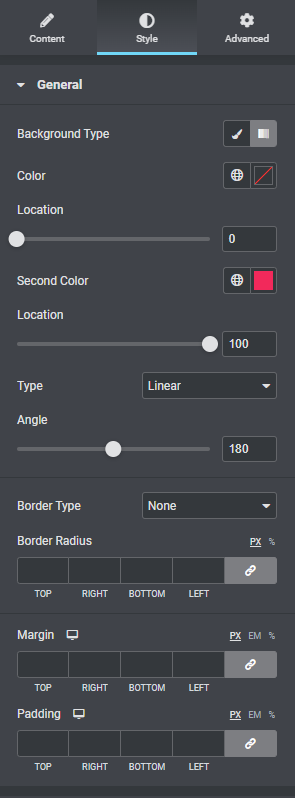
Чтобы стилизовать раздел char, перейдите на вкладку стиля. На вкладке «Общие» вы можете изменить цвет фона на классический или градиентный, включить режим наложения, добавить цвет границы, радиус границы, отступы, поля и многое другое.

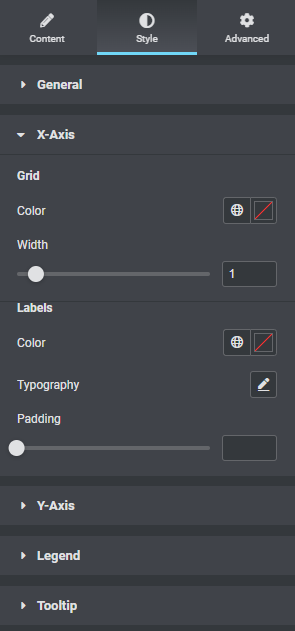
Вы можете изменить цвет и ширину сетки в меню оси X. Цвета меток, шрифт и отступы можно настроить.

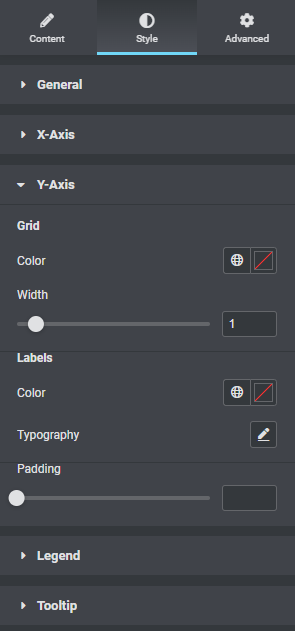
Точно так же вы можете разложить сетку и пометить ось Y.
Цвет фона всплывающей подсказки, граница, размер стрелки, шрифт и другие параметры доступны через параметр всплывающей подсказки.

Это все. Раздел с диаграммой завершен.
Подведение итогов
Следуя этому процессу, вы сможете бесплатно создать великолепный бар на своем веб-сайте с помощью Elementor . Elementor всегда позволяет создавать привлекательные веб-сайты, предоставляя безграничные возможности. Надеюсь, этот урок будет вам полезен, и если это так, поделитесь им с друзьями. Ознакомьтесь также с другими руководствами по Elementor .




