Если вы хотите сделать свой веб-сайт более информативным, поучительным или хотите связать публикацию по соответствующей теме со своей статьей, это значительно повысит приемлемость вашего веб-сайта. Но просто привести ссылку и прикрепить ее к своему сообщению будет не очень практично и привлекательно. Создавая оптические ссылки для своего веб-сайта, такие как расширенные ссылки, которые вы видите на Facebook, вы можете делиться интересным контентом, на который ваши посетители также обратят внимание. Плагин Предварительный просмотр визуальной ссылки для WordPress - это простой способ сделать ваши ссылки более привлекательными.

Плагин Visual Link Preview поможет вам:
- Add Призыв к действию button to all your affiliation link
- Увеличьте количество продуктов WooCommerce, представленных на вашем сайте
- Управляйте подборкой статей для ваших читателей
- Представить связанный блог / продукты с других сайтов
- Показывать графики, статистику по актуальным вопросам.
Кроме того, в чистом виде плагин Visual Link Preview - отличный способ добавить релевантные ссылки на публикации и удержать людей на веб-сайте на более длительный период.
Конкретный плагин позволит вам создать видимый предварительный просмотр для любой внутренней или внешней ссылки, а также вы можете создать собственный шаблон с формой, которая соответствует вашей торговой марке или веб-сайту. Затем добавьте элегантный шоу-бокс в любом месте вашего контента или страницы. Давайте посмотрим, как добавить поле отображения в любом редакторе на сайт WordPress.
Создавайте потрясающие сайты
С лучшим бесплатным конструктором страниц Elementor
Начать сейчасУстановка плагина Visual Link Preview
Если вы используете веб-сайт WordPress, я думаю, вы уже знаете, как добавлять плагины. Тем не менее, в ближайшее время мы повторим способ установки.
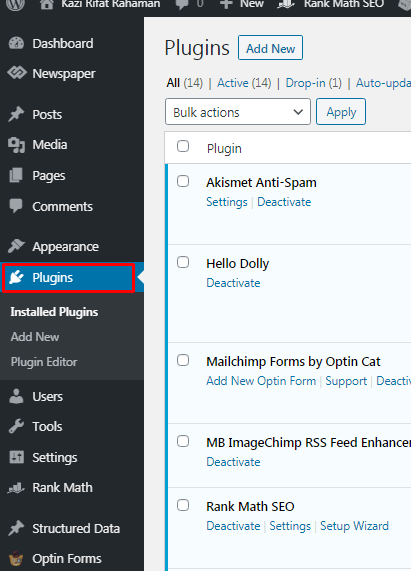
Сначала перейдите на панель управления WordPress и выберите «Плагины» на левой боковой панели.

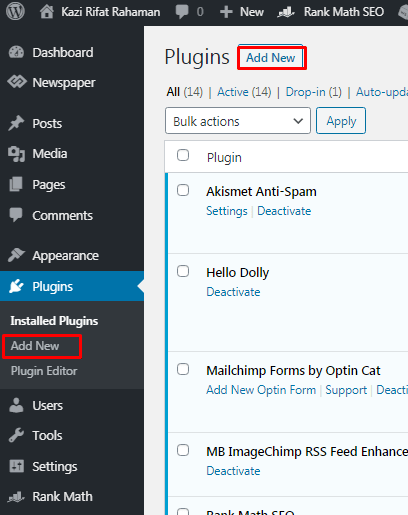
Нажмите «Добавить» в подменю. Вы также можете нажать Добавить новый в верхней части страницы установленных плагинов.

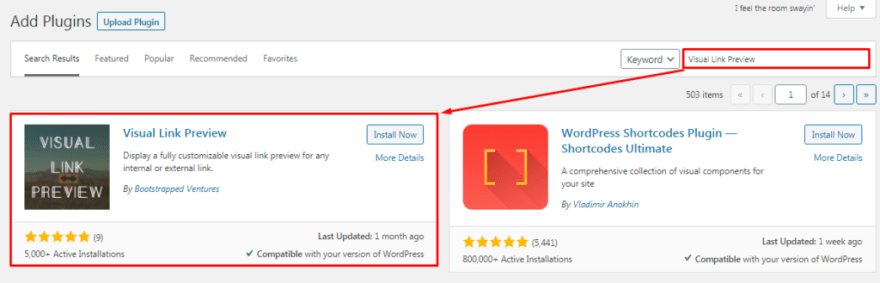
Введите «Предварительный просмотр визуальной ссылки» в поле поиска в правом верхнем углу страницы. Нажмите «Установить сейчас» в правом верхнем углу окна предварительного просмотра плагина.

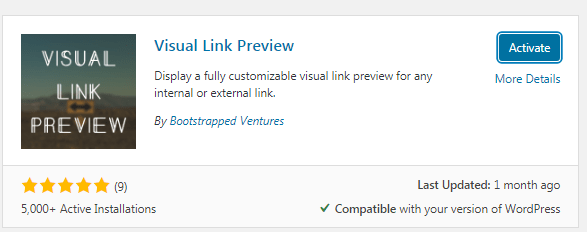
После завершения установки нажмите Активировать.

Настройка плагина Visual Link Preview
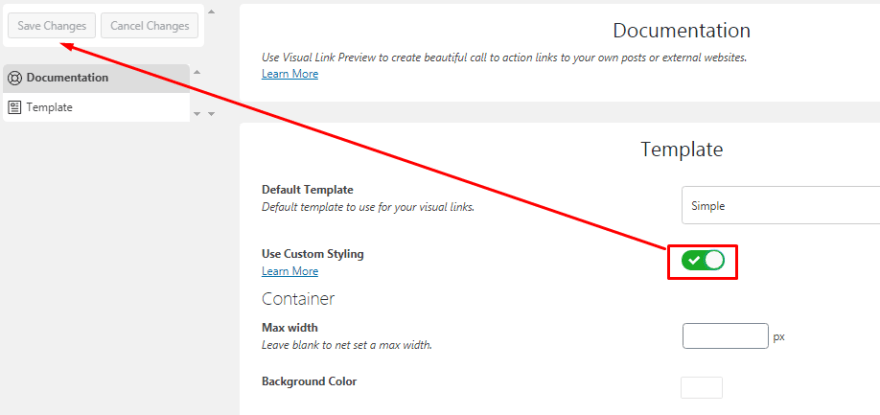
После успешной активации вы автоматически будете перенаправлены на страницу активированных плагинов. Найдите плагин «Visual Link Preview» и нажмите «Настройки». Тогда вы попадете на эту страницу. Здесь вы можете увидеть, что параметры пользовательского стиля отключены. Включите его, и вы увидите несколько вариантов.
Здесь вы можете установить
- Ширина, цвет окна предварительного просмотра,
- Радиус, стиль, цвет и стиль контейнеров
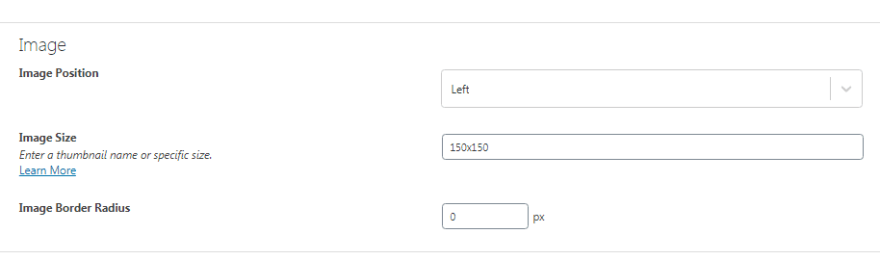
- Шкала позиционирования изображения
- Цвет и размер текста.

Большинство из них вполне понятно, но есть несколько вещей, которые нужно знать о Размер изображения. Вы можете установить нестандартный размер, например 150x150 пикселей, или выбрать размер из шаблонов из «Учить больше". Есть три размера - эскиз, средний, и Large».
Плагин Visual Link Preview в редакторе Gutenberg
В WordPress широко используется редактор Gutenberg. Он известен тем, что он очень прост в использовании и имеет обширные возможности настройки. Здесь мы увидим, как мы можем создать контейнер предварительного просмотра в посте в редакторе Гутенберга.
Вы можете добавить контейнер где угодно. В учебных целях я буду использовать его между двумя абзацами. Просто добавьте блок и найдите плагин в поле поиска.

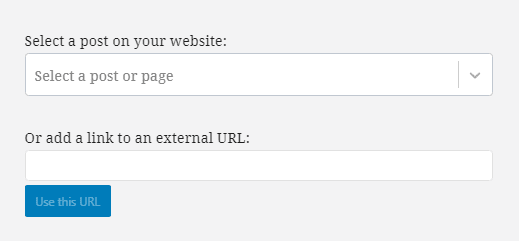
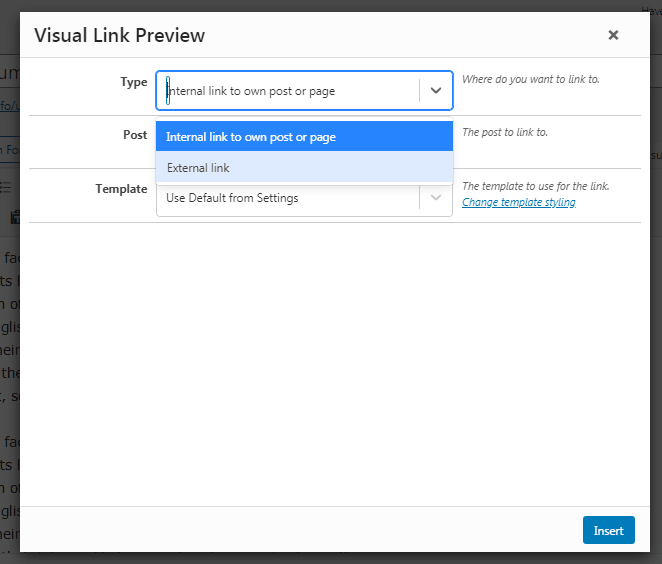
Вы увидите два варианта. Вы можете добавить страницу или сообщение, ни вы не можете добавить ссылку, которая ведет на желаемый контент, который вы хотите здесь показать.

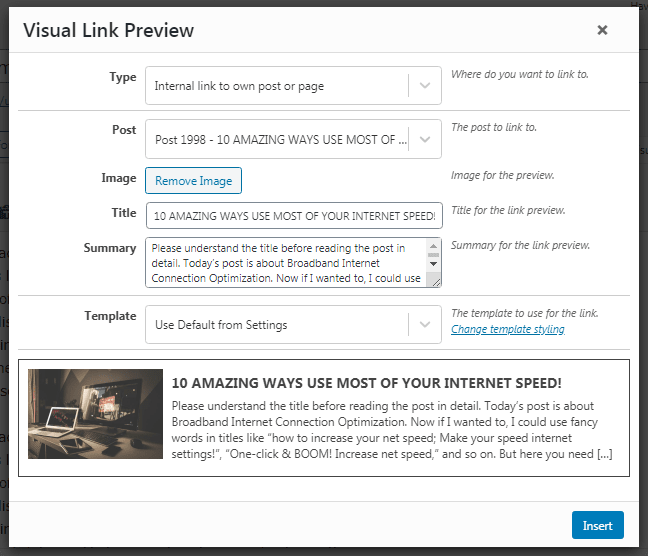
Если вы выберете первый вариант, вы не увидите ничего из раскрывающегося меню, вам придется ввести вручную, и предложение появится. Добавим пост, используя первый вариант.

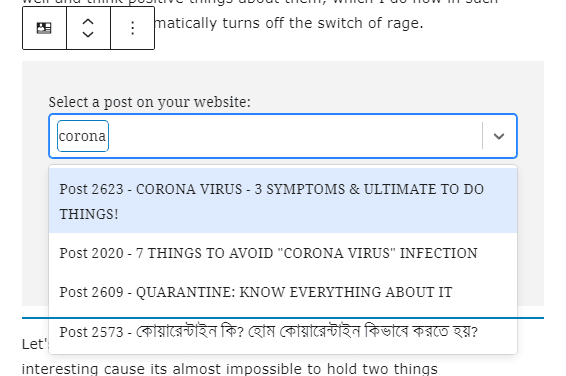
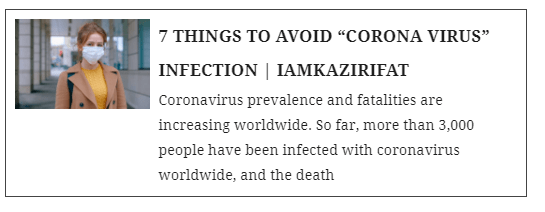
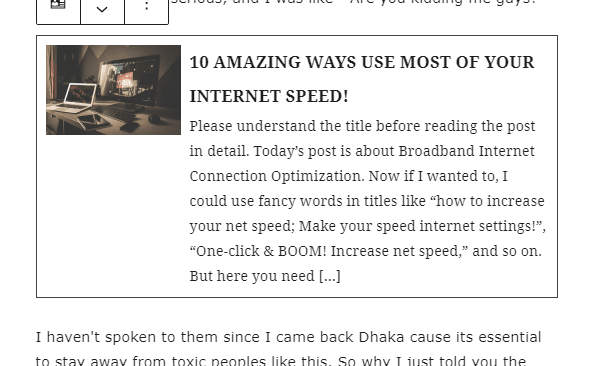
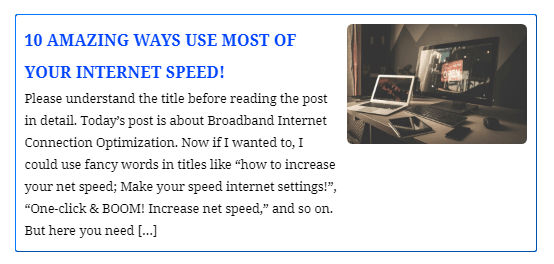
Вот видите, я что-то напечатал, и есть много результатов. Я пока выберу случайный, так он выглядит после выбора.

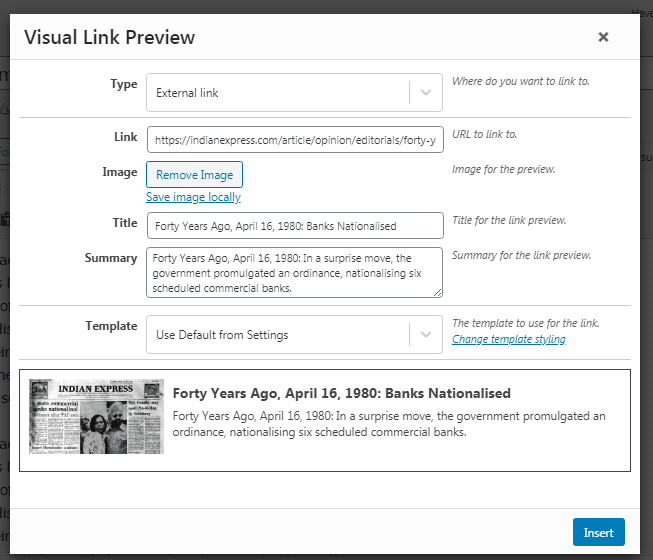
Теперь здесь я добавил внешнюю ссылку. Я скопировал одну случайную ссылку для публикации со своего сайта и добавил ее сюда. Как видите, результат такой же, как у внутренней ссылки.

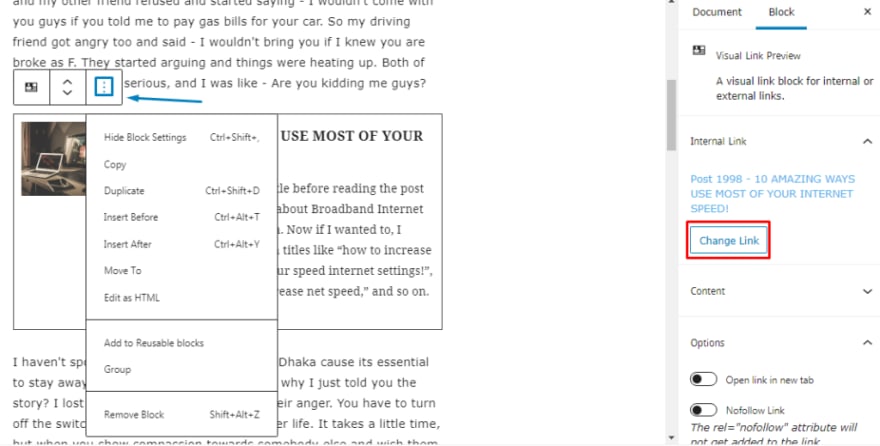
Блокировка настройки предварительного просмотра визуальной ссылки

Если вы нажмете на трехточечное меню, которое мы отметили на изображении, вы можете изменить ссылку добавленного сообщения и решить, хотите ли вы отображать изображение или нет. Как мы все знаем, изображения чрезвычайно полезны для привлечения внимания аудитории и подчеркивают красоту объекта. Поэтому мы рекомендуем не удалять изображения. А изменение ссылки немедленно удалит добавленную ссылку, чтобы вы случайно не выбрали ее.
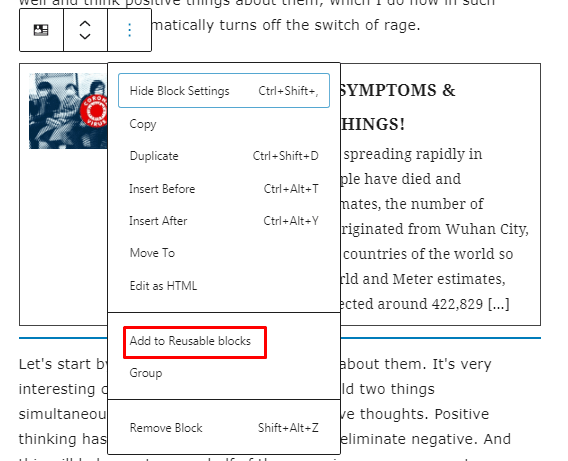
Сохранение многоразового блока
Если вы частый издатель или владелец веб-сайта, который публикует сообщения на регулярной основе, вы можете сохранить контейнер предварительного просмотра ссылки как повторно используемый блок. Вам нужно создать его только один раз, и вы можете использовать его позже столько, сколько вам нужно в редакторе Gutenberg.

После завершения создания шаблона плагина нажмите кнопку с тремя точками вверху, ту же самую, что вы использовали для входа на боковую панель параметров. Затем выберите «Добавить в повторно используемые блоки». Вы можете дать блоку имя, и он будет в вашем каталоге блоков для дальнейшего использования.
Плагин Visual Link Preview в классическом редакторе
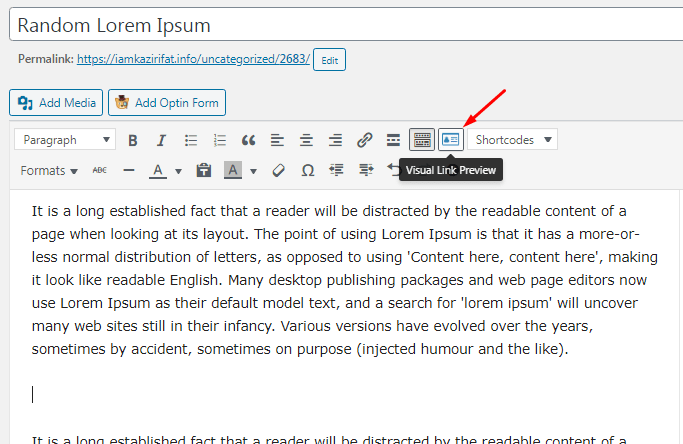
Если вы являетесь пользователем классического редактора, перейдите на страницу или публикацию и выберите место, куда вы хотите добавить визуальную ссылку. Поместите курсор туда и выберите кнопку Предварительный просмотр визуальной ссылки из вариантов.

Вы увидите всплывающее окно, и остальная часть процедуры почти такая же. Вы можете выбрать прямую публикацию, демонстрацию страницы или публикацию по ссылке. Оба они работают так же, как редакция Гутенберга.

В раскрывающемся меню выберите внутреннюю ссылку для публикации, а затем введите ключевые слова или заголовок для нужной публикации. Выберите это сообщение, когда увидите его из предложения. Плагин автоматически догонит другие вещи, и просто нажмите кнопку вставки, и ваш пост будет внутри вашей статьи.

С другой стороны, если вы выберете внешнюю ссылку, вам нужно вставить скопированную ссылку в поле, и плагин автоматически покажет этот пост. Просто нажмите «Вставить», и публикация этой внешней ссылки будет показана в вашей статье.

Шаблон предварительного просмотра визуальной ссылки и настройка окна
Эта панель настроек плагинов визуального предварительного просмотра включает в себя раздел «Стиль» в правом нижнем углу, где вы можете выбирать между шаблоном «Использовать по умолчанию из настроек» или простым шаблоном. Я знаю, что это может немного сбивать с толку, потому что они оба на самом деле одно и то же.

В сегменте «Стиль» нажмите ссылку «Изменить стиль шаблона». Откроется совершенно новая страница, на которой вы можете создать собственный шаблон. Опять же, настройки мягкие, наглядные и простые, поэтому вы можете легко внести изменения здесь. Вот как выглядит шаблон после того, как я поигрался с некоторыми настройками:

Выглядит приемлемо, кроме цвета, правда? Я внес изменения, чтобы вы поняли, на что вы способны с этим плагином. Вы можете изменить отступы, размеры границ, размер изображения, размер текста, размер заголовка и многое другое. Также вы можете удалить изображение и добавить изображение снаружи. Сделайте все необходимое, нажмите «Сохранить изменения» и перезагрузите страницу публикации. Вы увидите различия.
Потратьте некоторое время, чтобы найти желаемые настройки. Это сэкономит много времени в будущем.
Как вернуть стиль по умолчанию
Предположим, вам нужно внести много изменений, и вы не хотите их прямо сейчас. Вы предпочитаете систему по умолчанию больше, чем пользовательские настройки. Что делать? Просто отключите параметр «Использовать собственный стиль» и нажмите «Сохранить изменения». Все настройки вернутся в простой режим по умолчанию. Очень просто, не правда ли?

Недостатки плагина Visual Link Preview
Плагин Visual Link Preview - это честный и простой плагин, который делает то, что обещает, и его очень просто научиться использовать. Однако, поскольку это фундаментально, необходимо некоторое улучшение.
Для внутренних сообщений нет выпадающего меню. Не все могут вспомнить название публикации или страницы. Но вы можете добавить это с помощью ключевых слов. Тем не менее, если бы существовала система отображения всех сообщений, это было бы неплохо.
Кроме того, вы не можете увидеть предварительный просмотр изменений, которые вы вносите в раздел пользовательского стиля. Очень неприятно каждый раз переключаться между публикацией и страницей настроек шаблона.
Последний и самый главный недостаток, вы можете создать только один собственный шаблон. Могут потребоваться вариации в зависимости от среды публикации, но вы не можете выбрать один из нескольких шаблонов. Вы также не можете установить некоторые окна предварительного просмотра, чтобы использовать собственный шаблон, и другие, чтобы использовать настройки плагина по умолчанию - одно или другое.
Вывод
У всего есть свои плюсы и минусы. Плагин предварительного просмотра Visual Link не является исключением. Независимо от того, какой редактор вы используете, это определенно отличный способ показать другие сообщения в качестве предложения. Это сделает ваш сайт более информативным, стандартным и более подходящим для партнерского маркетинга.




